10款免费的CSS3代码在线生成器
今天为大家分享的是10款免费的CSS3代码在线生成器,它能够生成CSS3编码梯度,甚至浏览器的前缀等,如果您在写前端代码的时候使用这些资源可以为您节省大量时间,enjoy!(温馨提示:点击标题可访问线上版本)
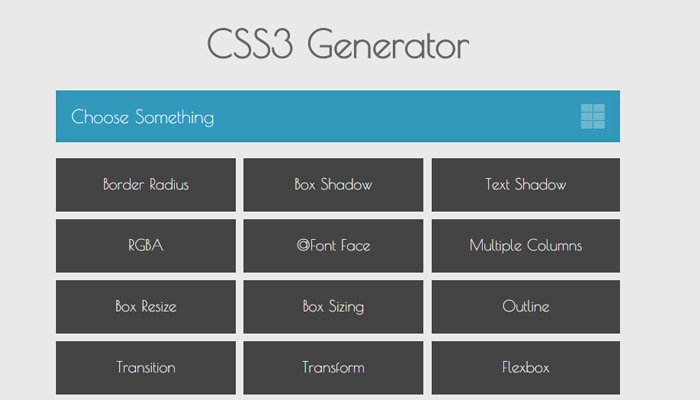
CSS3 Generator

CSS3 Generator是一个Web应用程序来生成CSS3,它为每种类型的包括RGBA,代码生成不同的页面变换,flexbox以及更多。再加上每个代码生成器包括了解释哪些浏览器版本完全支持该属性的图标。
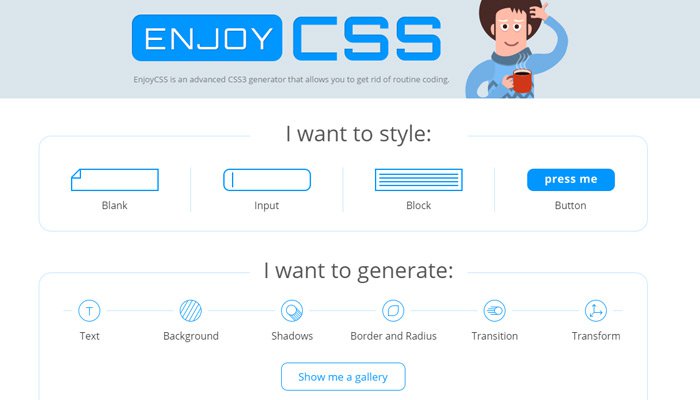
Enjoy CSS

Enjoy CSS是一个动态的生成器,它能够通过自定义的输入来制作CSS3按钮和其它一些形状。
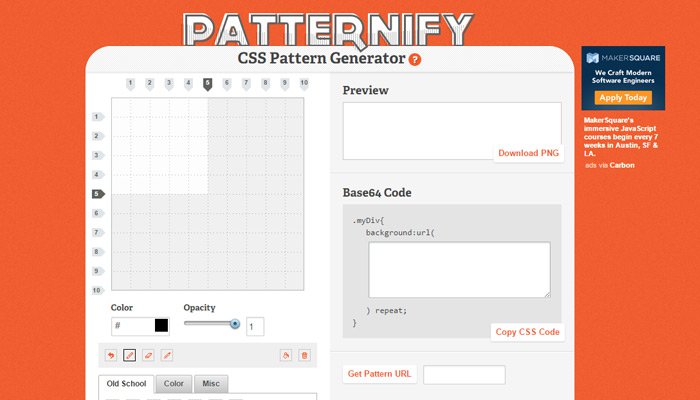
Patternify

Patternify是一个在线制作图标的CSS3代码生成器,您不需要运用PS等图像处理软件,而且能将您制作的图标转化为CSS3模式。
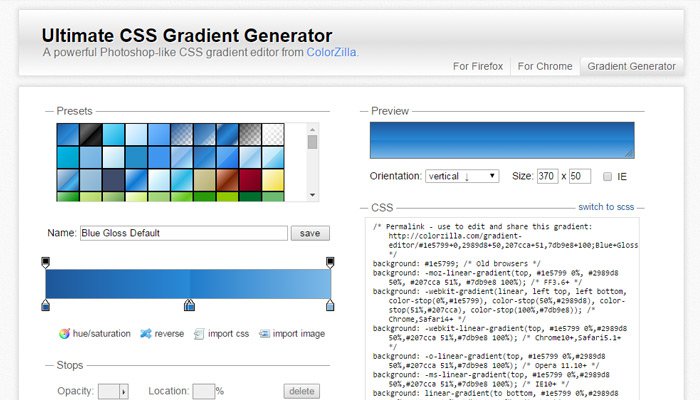
ColorZilla Gradients

ColorZilla Gradients是生成渐变CSS3的生成器。
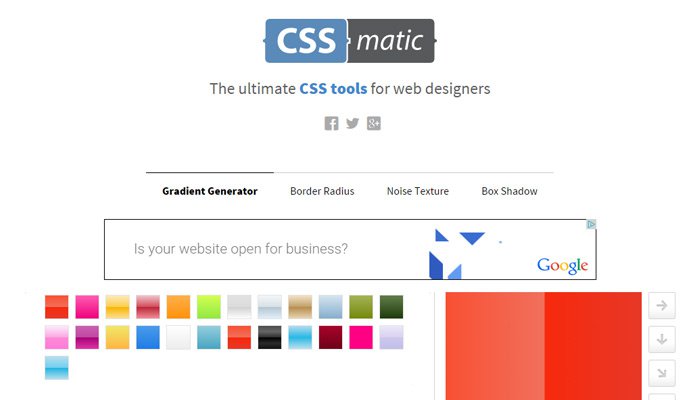
CSSmatic

CSSmatic被称为“多功能工具”应用程序,因为它会产生4种不同的CSS3属性:渐变、圆润的边框、背景的噪点和阴影。
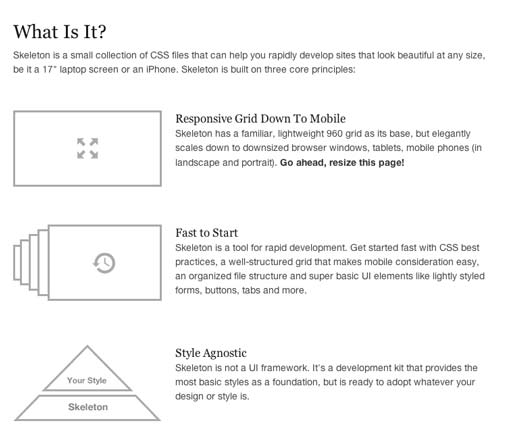
Skeleton

Skeleton是一个小的集合的CSS文件,可以帮助你快速开发的网站。
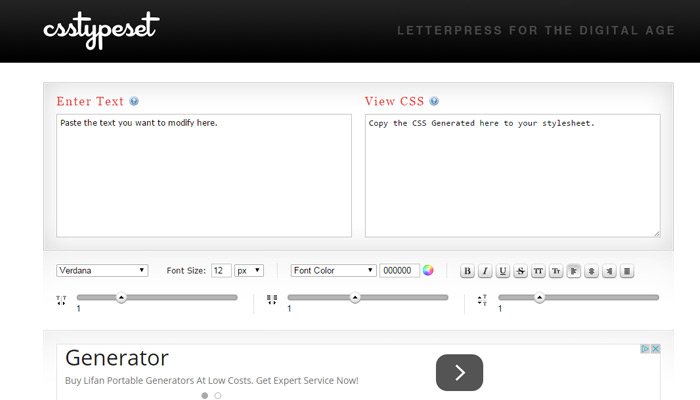
CSS Type Set

CSS Type Set是能够设置字体的类型、大小、字距、行高、颜色等的生成器。
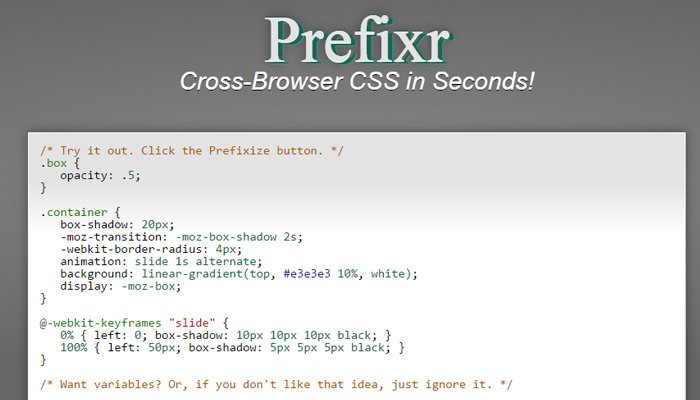
Prefixr

prefixr是一个免费的工具,更新你的CSS代码,包括所有必须的前缀属性。
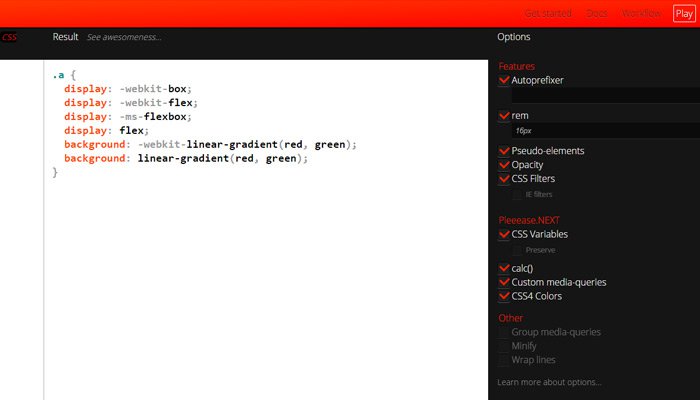
Pleeease Play

Pleeease Play是另一个CSS前缀发生器,也可以执行其他先进的CSS3的更新。
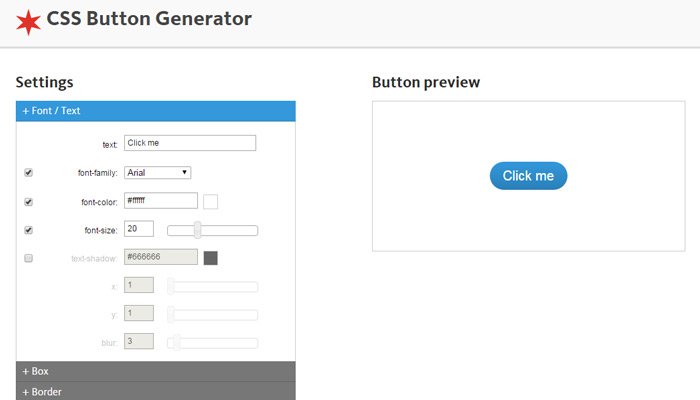
CSS3 Button Generator

CSS3 Button Generator是一个用于自定义按钮样式和标签文本的免费工具。
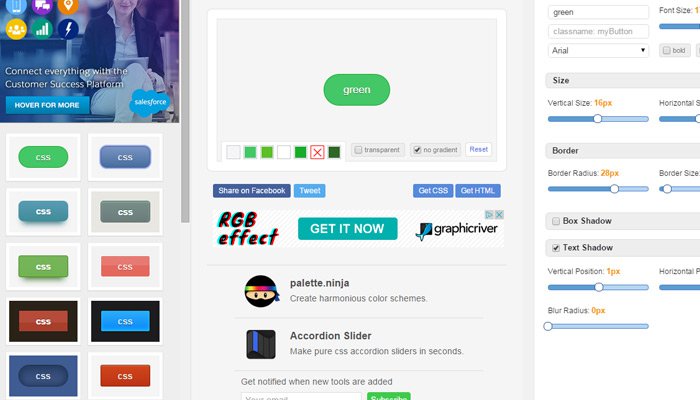
Best CSS Button Generator

Best CSS Button Generator是最好的CSS按钮生成器,最棒的是,你可以选择从预先建立的按钮,并使用那些作为自己的设计模板。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![简约的高逼格Keynote模版下载[Key]](https://static.yrucd.com/wp-content/uploads/2017/06/bbbaner06132.jpg?x-oss-process=style/s1)
![15个免费的电影级特效Lr预设下载[Lightroom]](https://static.yrucd.com/wp-content/uploads/2017/06/15filmb0601.jpg?x-oss-process=style/s1)
![常用的APP UI 插画设计分享[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/state1-0904.jpg?x-oss-process=style/s1)
![完美的网页后台仪表盘UI Kits打包下载[for web,PSD,Sketch,2.4GB]](https://static.yrucd.com/wp-content/uploads/2017/02/ybpBanner.jpg?x-oss-process=style/s1)







