有些网站无论在内容,可用性,设计或者功能等方面胜人一筹,其取胜之道在于交互和动效的细节上。在这里通过各种模型和大家分享一些案例,并分析为什么这些简单的方式能产生让人难忘的效果。
我们常常会用Photoshop和Sketch这一类软件来设计数字产品。大多数在这个行业工作过几年的人都应该知道设计不仅仅是视觉传达而已。尽管如此,还是有许多人在进行静态的设计。对于设计,乔布斯就说过这样的话:
“设计并非外观怎样,感觉如何。设计的是产品的工作原理。”
我们对产品的体验和印象是由综合因素影响的,其中交互起着根本性的作用。我们再也不能先从静态的角度考虑用户界面,然后再加入交互效果。相反,我们需要从一开始就考虑到互动,并把这个当作界面的天然属性。
让我们来看看一些小而美的交互实例,看看这些巧妙的动效是如何优雅地改善了用户体验。
动态滚动
网页上的超链接既有好处又有缺点。当你点击一个链接,你无法预期会带你到怎样的页面,也许是一个产品的页面,也可能是一家令人毛骨悚然的沿街老木偶店面的网站。前后的关联是断开的。
阅读书籍的一个很棒的体验就是内容是线性的。书中每个章节是递进的。比如,你必须阅读第一章中的经济学入门来帮助你理解第二章。当你跳过一个章节,你很清楚你可能会遗漏一些信息,从而会缺乏对后续内容的理解。在网页上,尤其是在很长的网页上,这种现象常常无意识地发生。这时通过添加一个滚动的动效,就可以解决这个问题:
对比下这个效果:

谨记:界面上任何突兀的变化会让用户感觉很难进行,别把他们搞得晕头转向;清晰的显示发生了什么事。
状态切换
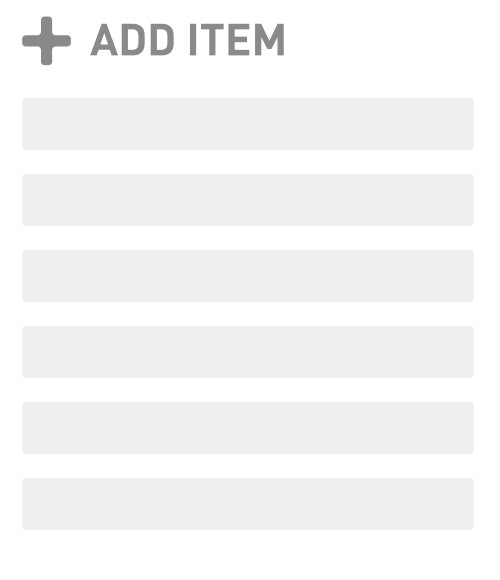
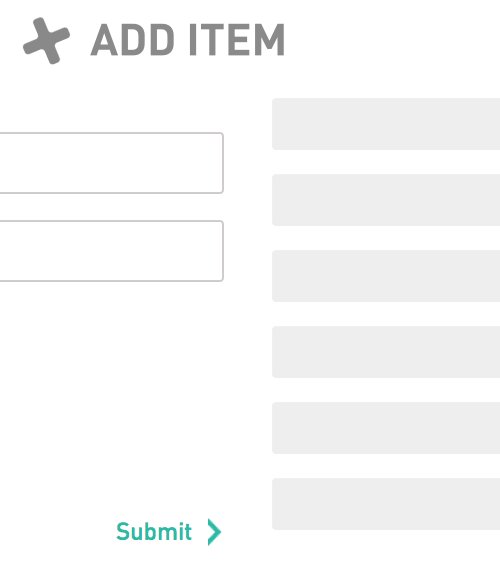
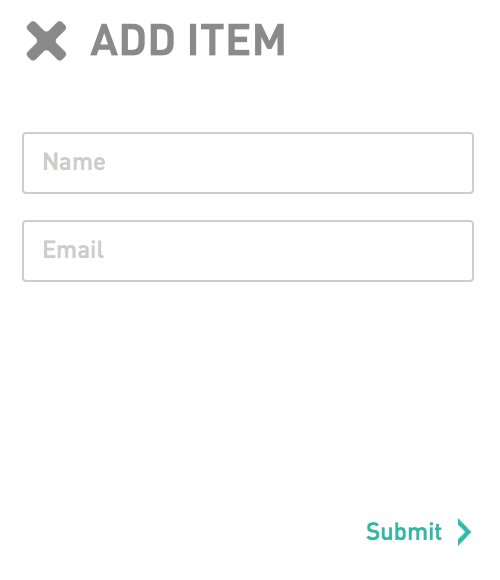
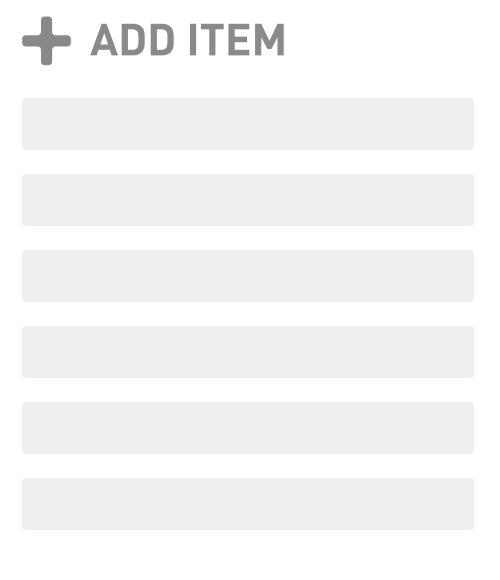
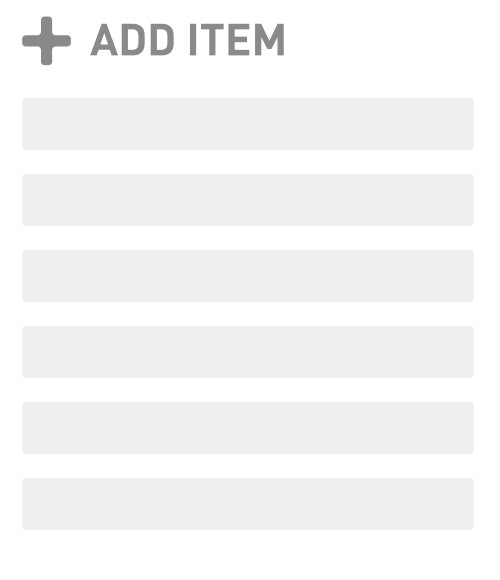
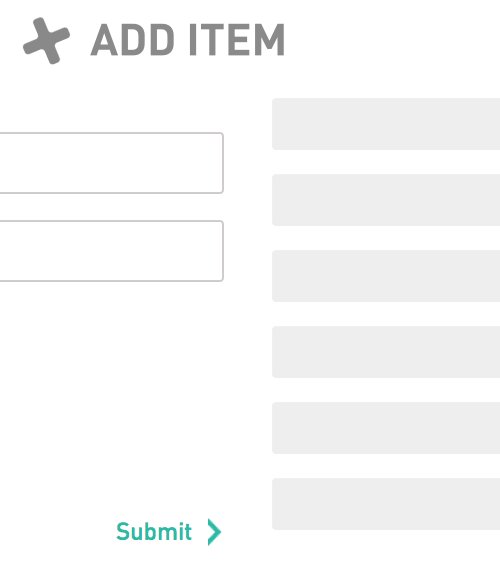
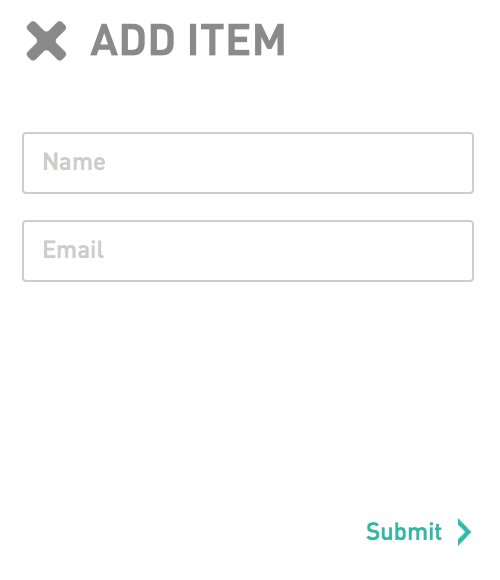
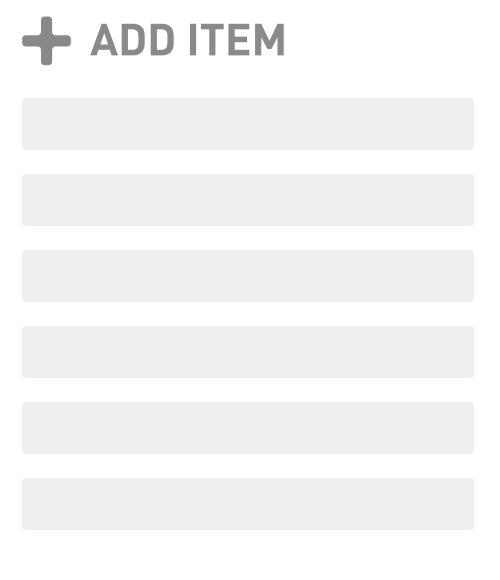
正如上个例子里我们所看到的,切换的过程能帮助用户了解界面的路径和指向。没有什么能比一个突发变化更让人感觉到不自然了,因为瞬变在现实世界中是不存在的。让我们来看看另一个例子:切换菜单。用户看到“+”这个符号,会联想到添加内容或扩展元素。旋转45°后,加号变为一个叉叉,这个元素被广泛地理解为“关闭”:

这个简单的过渡,彻底改变了图标的含义。这样一个小小的细节意味着不必猜测接下来会发生什么,用户知道图标在两种状态下的含义。如果你问我,我觉得这样的切换是相当人性化的。此外,请注意加号的旋转和内容的出现是在同一方向,加强了信息的指向。
谨记:保证你的网站元素在每个状态下都易于理解。
收缩表单和评论
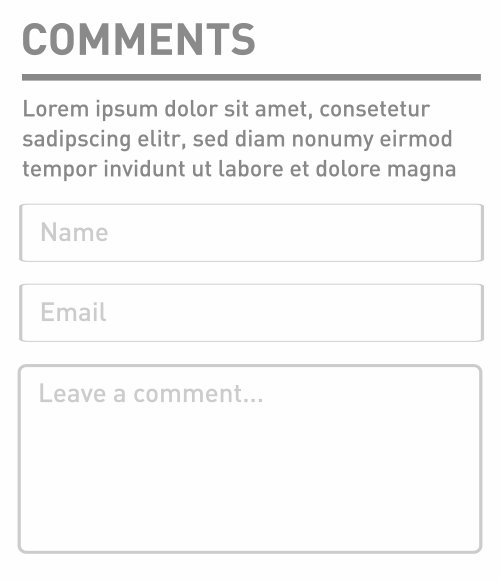
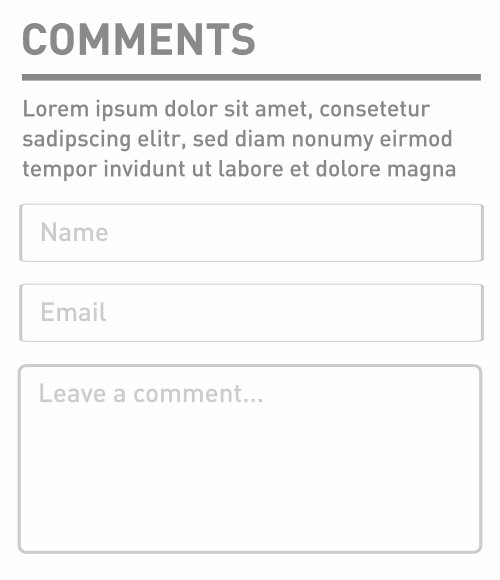
许多博客和新闻网站的评论表单不是一个让人看着愉悦的组件。为什么呢?好吧,大部分还是不够友好的,对吧?当你准备发表评论时,你只是想开始输入评论。然而,一个典型的表单却要求你先提供其他的各种信息,这样多烦人。
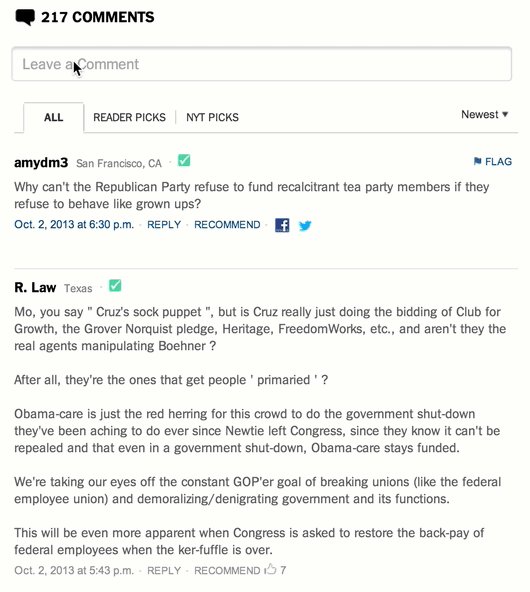
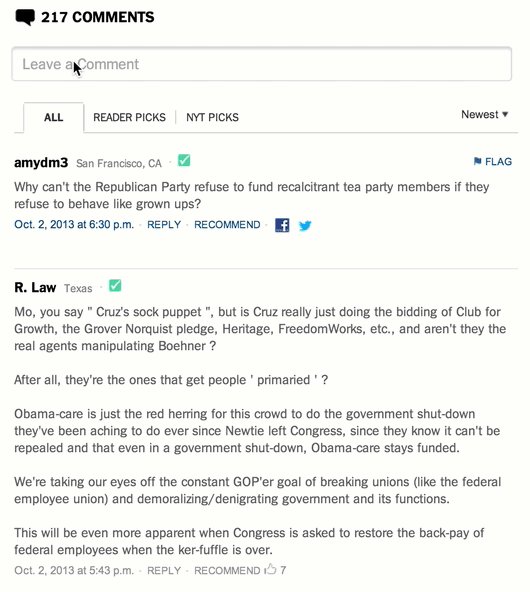
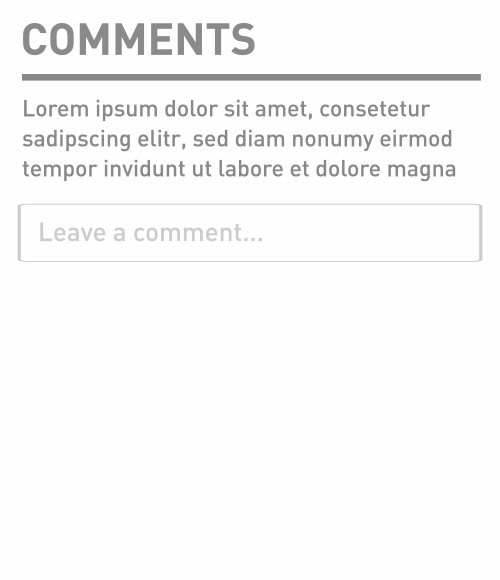
为了激励人们参与评论,我们可以把表单折叠,并只显示最关键的元素:评论框。当用户点击了评论框,你可以相应地扩大表单。这种逐步披露的方式可以在纽约时报的测试版网站上找到一个实例:
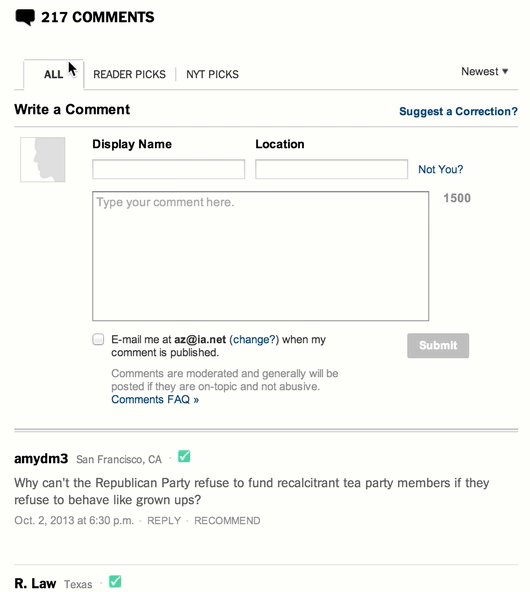
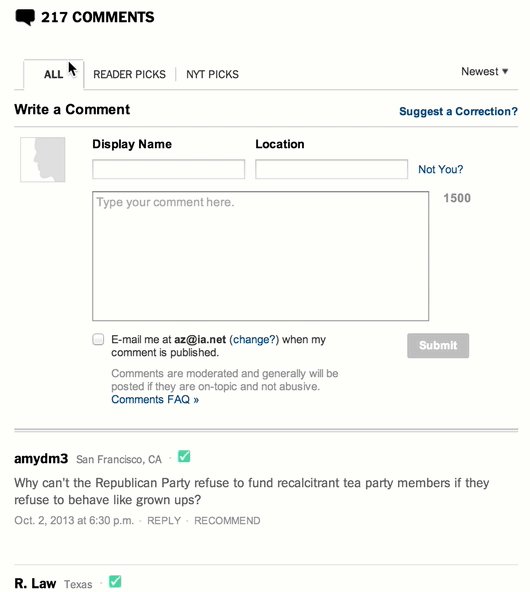
当表格扩展时,有种更好的方式是可以设置光标的焦点在评论框上。不过会有一个问题:交互设计的一个重要原则是,反馈动作应该发生在交互产生的附近(或者是在关注点的轨迹上)。我们再优化一下,给评论框的展开加上过渡的动画来帮助用户定位:
你甚至可以把评论框放在区域的顶部,相应地扩大框的大小并把其他字段展示在评论框下方。
正如你所见,这样能减少干扰,让评论表单更加引人注意。但是把评论内容也全部折叠起来会怎么样呢?
通过折叠评论,我们可以凭借滚动条得知正文的长度而不是整个页面。通常的做法是,当用户到达页面底部会自动加载评论。我们应该避免强迫用户点击,除非有很好的理由。
谨记:逐步披露信息的方式是为了减少UI上的干扰从而突出用户需要的功能。
下拉刷新
在iPhone面世后不久出现的一个最令人兴奋的交互操作就是“下拉刷新”(开发者:Loren Brichter)。用户下拉后内容会根据发布时间倒序更新。你可以在Twitter的app里看到这样的应用了。只要你在推文的顶部稍微向下拉动就能刷新所有内容。
为什么这个设计如此受欢迎?在下拉刷新存在之前,用户不得不点击浏览器的“刷新”按钮去加载更多内容。通过下拉的方式满足了用户的探索欲,从而让进行明确操作的需要逐渐被淘汰。
谨记:当操作符合了意图,体验会变得更加无缝。
黏性标签
项目标签会跟随内容滚动,从而为右侧图片提供了目录,直到出现下一个项目。这种行为和iOS里的地址簿很类似,特别是对长内容的索引非常有帮助。这种过渡既提升了定位也让基于上下文的描述更流畅。
谨记:在很长的内容视图里不适合用描述或者标题的方式来添加有价值的信息,这时可以考虑用黏性标签。
预示性过渡
预示性的概念源自认知心理学,意指通过特定的对象的特征来引导观众。
在用户界面设计的背景下,欧盟网站的可用性术语表(
PDF下载)中给出了如下定义:
“预示性是用户界面(软件)中的一个理想属性 ,能很自然的引导人们采取正确的步骤,来完成目标。”
凸起经常被用来增强预示。按钮周围的凸起就暗示了这个按钮可以操作。这个用户体验技术在iOS的相机应用程序里被广泛推广。
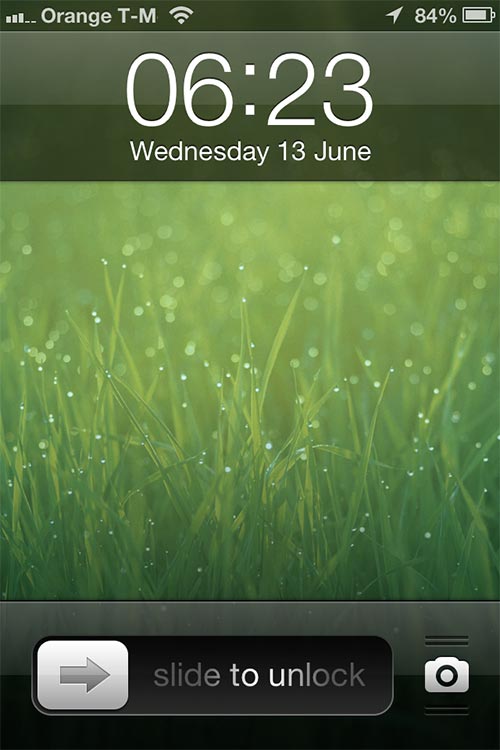
iOS 6锁屏里的相机图标周围就有起伏的纹理暗示用户可以拖动。在iOS7里,这个设计被删除了,使图标看起来更像是一个独立的按钮,这是因为用户的习惯已经建立起来了。显然,会发生什么事仍然是一样的:当你拖动按钮,锁屏弹起,露出摄像头下方。这是一个伟大的技术,向用户指示出界面的功能。
谨记:在界面里给控件提高预示来帮助用户学习。
隐藏索引
谷歌Chrome的iOS版本有个隐藏索引的设计,就像这样:
其基本思路是,一旦用户向下拖动,Chrome浏览器的导航控件自动隐藏。只要用户再次向上拖动,导航重新出现。这种方法既提升了浏览上下文的体验(聚焦内容本身),也增加了屏幕空间。当然,后者在移动设备上特别重要。
一个毋庸置疑的说法是,用户会一直浏览他们非常感兴趣的内容。一旦他们停止继续浏览,极有可能是要更换浏览内容了,因此,这时导航条需要出现。虽然这项技术节省了屏幕空间,但请确认这种场景是否会出现在你的产品里。
iOS更进了一步。当你到达一个页面的底部,控制栏会再次扩大。这是动态地根据场景满足用户需求的一个很好的例子。
谨记:使用隐藏索引的方式让用户更聚焦内容,并节省屏幕空间。
总结
这些仅是大量案例的其中几个。本文的主旨不是显示最新奇的交互技术,而是突出小交互细节如何显著提高用户的体验。
如果我们要设计出更好的数字产品,那么我们就需要挑战我们目前的信念和探索交互模式可以如何缓解用户的生活。我不是说我们应该推倒重来,但如果停止探索那就太目光短浅了。所以,走出你的安乐窝,继续探索和试验。
原文:TaoBaoUED » 视觉设计
转载注明:云瑞












![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![20个好用的简单几何图形海报素材下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/04/geometricgpb0420.jpg?x-oss-process=style/s1)










