浅谈H5上的视觉表现手法(设计全流程)
年初加入UED团队算是刚刚接触H5。在一个摸索的阶段下进行。渐渐发现,想要做好H5,就应该先准备好一套清晰的设计流程。
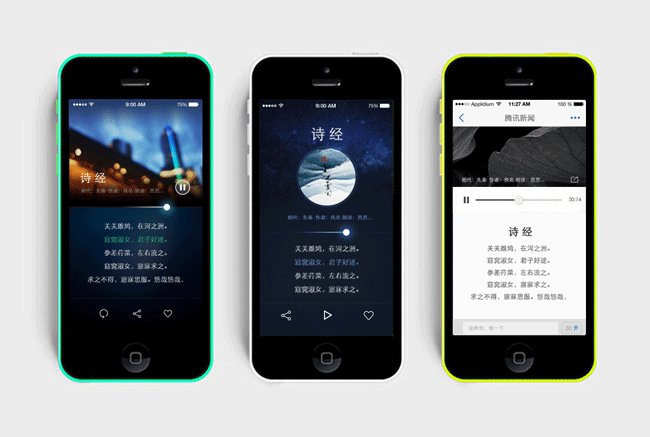
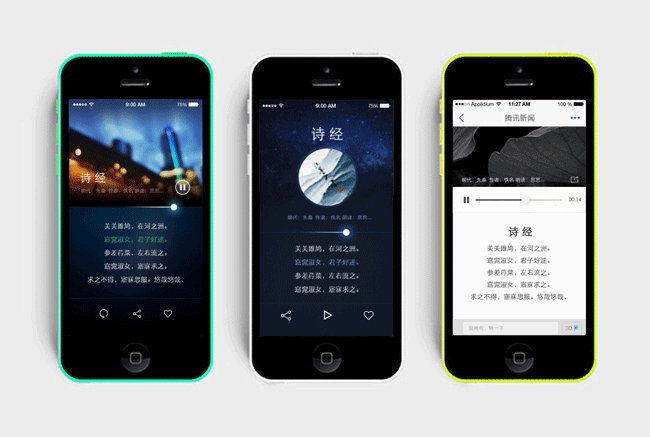
视觉非单一的画面,精髓在于感官体验。
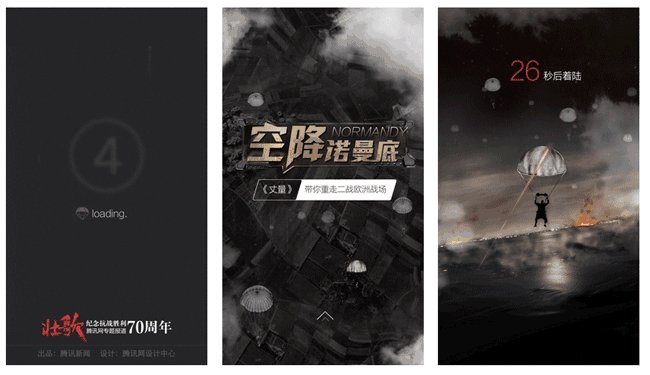
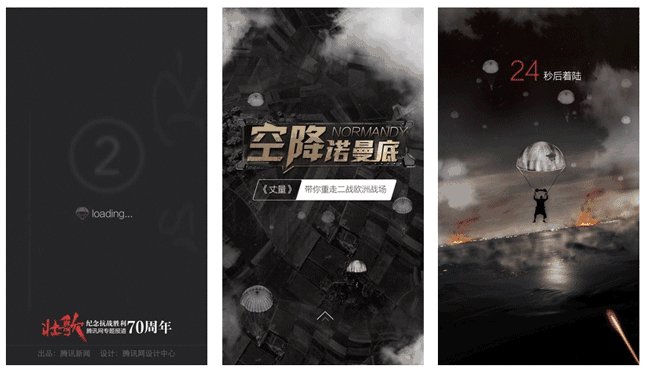
H5的画面表现不单是视觉层面,还要考虑到屏幕之间的切换,如何把握整套页面之间的节奏,什么时候抛出按钮,什么时候正确引导。还包括动效,音乐等,这些都是需要设计师花时间去琢磨研究的。我发现在H5的视觉表现上,即使是简单单一的画面,调整好了节奏,感官综合的好,反而胜过大多数仅靠画面撑场的作品,所以想设计好H5,首先要调整自己的思维状态。

一、梳理结构
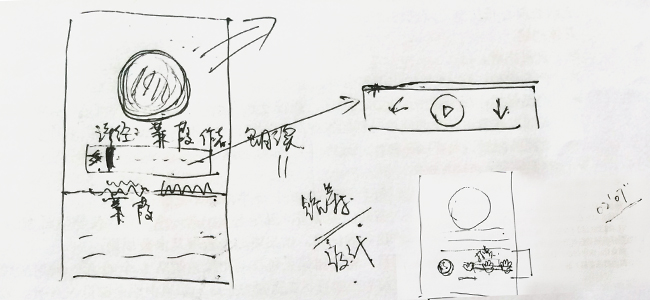
有时候策划人也不知道如何更好地表达案例的时候,你通常会收到类似于这样的手稿。

你得先搞清楚做这个H5的目的,你是想卖产品搞促销?还是想引流增加用户?或者只是单纯的去推广一个品牌形象?先确立你要干什么,是要做一个文艺走心的小故事,还是做一个互动答题的小游戏。先梳理好一个故事脚本,类似于每个页面之间的结构形式。
二、风格定位
前期的风格定位就像选择一件外套,走清新可爱风格,还是成熟干练的路线,关键在于穿衣的人适合哪个风格。所以,用手绘风格表达,还是用调性元素去诠释,主要取决于你想传达什么。
三、设计表现
很多H5选用手绘的形式,引起了很多好奇的注目。选择好方向后,作出一个脚本,类似于电影的分镜头脚本,也可以理解为设计前期的一个计划。

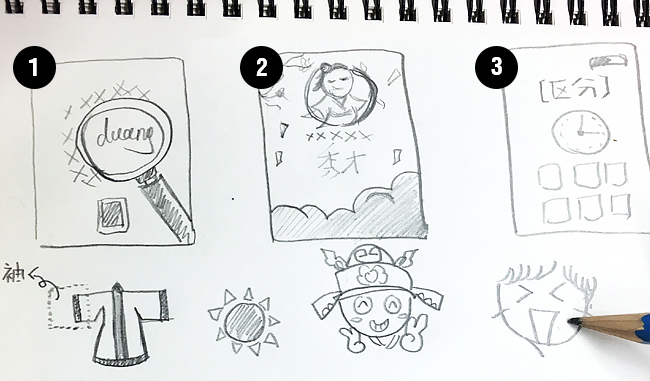
举例:寻找繁体字 h5
项目背景:在两会期间,文化频道希望能通过一些互动答题的小游戏去吸引网友参与,主题是识别在简体字中找出繁体字。
关键词联想:放大镜,游戏按钮,生命力血槽,技能点,考场,古代。


创意过程:产品设定成闯关游戏的形式,用手绘形象去增添游戏的趣味性。每个题型答对后有相应的成长奖励机制(秀才—举人—探花—榜眼—状元)
去吸引用户不断晋级,增加参与度。


好玩逗趣运用手绘风格都能做出很好的表达。也是现今H5传达情感的惯用手法之一,而没有一种风格是万能的,尝试更多的表现形式和多元的风格才能满足用户们的胃口。
四、效果实现
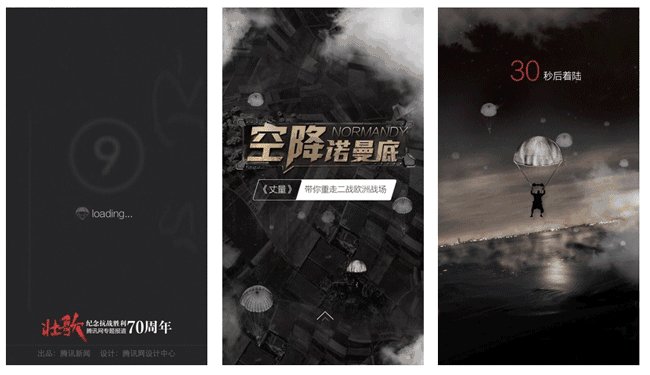
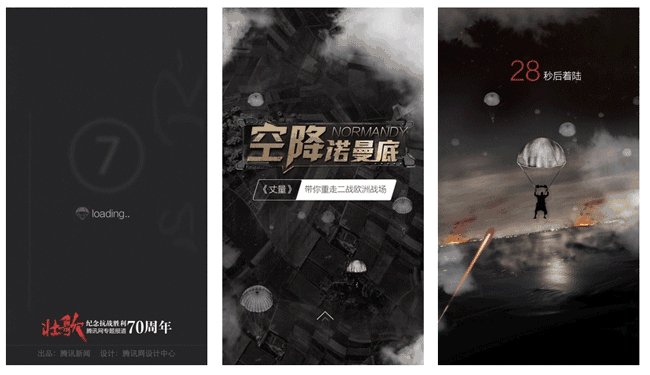
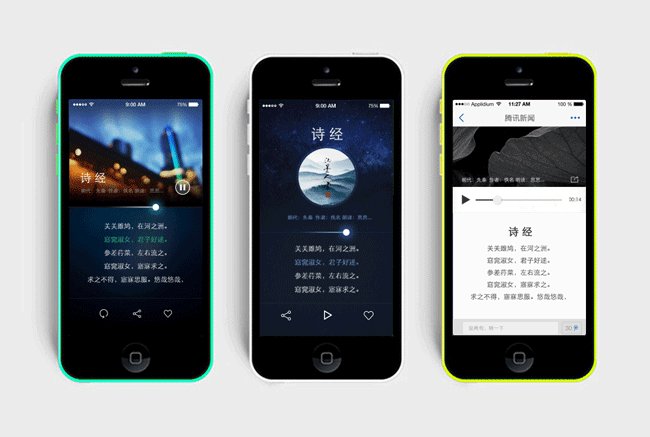
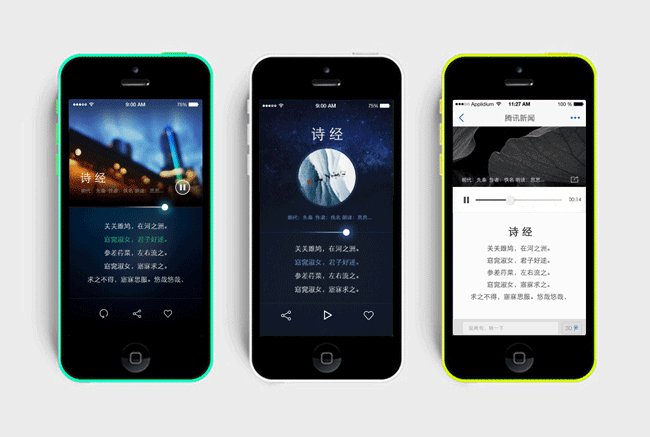
效果的实现包括视觉,声音和交互,这是H5比较花心思的部分,因为感官综合的好,胜过大多数单一画面好看的作品。实现的方式有很多种,比如AE生成动画,或者PS序列帧也可以,关键在于和前端制作配合去实现最终效果。



五、小结
不是画出来单一画面就好了,h5是视觉听觉和交互的融合,巧妙的动画可以为页面加分,适当的音效让故整个验能更加生动和立体。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![8000+个终极版图标库下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/03/xiankuangB.jpg?x-oss-process=style/s1)
![金属质感极强的店铺招牌logo设计展示模型Mockup[PSD]](https://static.yrucd.com/wp-content/uploads/2017/05/shopfacadeb0420.jpg?x-oss-process=style/s1)
![光滑的胸章钮针样机[PSD]](https://static.yrucd.com/wp-content/uploads/2020/05/glossy-button-pins-mockup_149660-403-1-300x225.jpg)
![抽象时尚的几何图形类海报素材打包下载[for Ai]](https://static.yrucd.com/wp-content/uploads/2016/09/dd.jpg?x-oss-process=style/s1)







