后台界面设计也可以时尚和高大上(Dashboard仪表盘UI)
从最早的平面和广告设计到后续接触到网页设计再到现在火热的移动端设计,从最初的逼真写实质感风格到现在的扁平化的出现,设计趋势,形式,风格一直在变;然而很少人有对后台系统界面设计感兴趣,很多人都觉得后台没什么可设计的,设计起来很枯燥无味;其实我个人觉得后台界面做好了还是很挑战人的,他是一个很精细的活,同时也是一个逻辑性很强的活,他一样可以设计的很酷和简约高大上。非常考验设计师对细节和易用性,统一性的把控。当然要做好一个系统后台界面(Dashboard仪表盘)设计还需要设计师对产品逻辑有充分的理解。
下面就我自己最近参与公司的智慧校园平台后台界面设计做些分析与总结:
1、登录页设计
登录页banner背景设计采用的是品牌色草绿色系,整个背景是由多个校园相关元素的简笔画形式构成,简单清晰又不影响用户登录。

2、整个项目视觉风格简约、层级、扁平化,视觉设计品牌形象化,图标元素设计应用统一化,标准化。
项目设计上考虑是基于微信的应用,又是功能为主导的系统平台,所以整个后台界面设计上采用了接近微信企业后台的蓝灰和草绿色的简约配色,让品牌形象更加突出,提升凝聚力突出主要功能和内容;板块的布局也是采用了左右结构布局左侧为主要功能菜单栏,右侧为对应的功能板块和内容,方便了后续菜单栏目的扩展与增加,同时也符合用户上下左右的浏览习惯;左侧菜单栏通过色块的深浅和字体的大小来区分与间隔,为界面提供了更加清晰的层级划分与更优的易用性。图标的应用上采用了1px宽的规格大小统一的线性图标,使整个界面看起来更简约,现代,时尚。登录进来的用户头像采用了圆头像的设计形式,打破了以往过于规矩化的方形,相比方形头像,圆形更容易聚焦又能节省空间更适合人物头像的截取,然后融合在方形的板块布局中,增强了其现代感。

3.色块化的界面与简约化表单样式更容易模版化,更方便开发的复用与效率的提高,也可以为以后类似的系统平台提供模版复用。

4.整个界面与表单内容自动适配浏览器和多尺寸电脑屏幕宽高,提升界面的统一性。

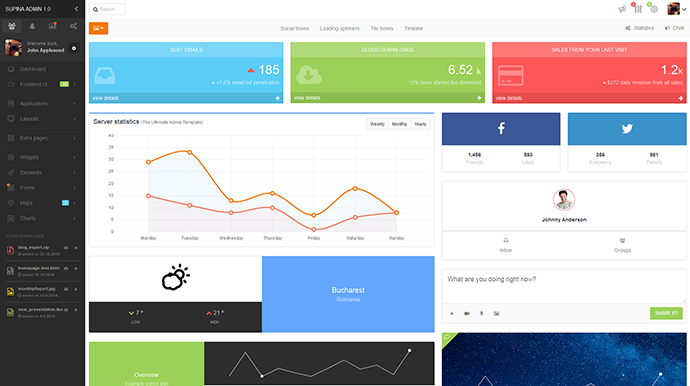
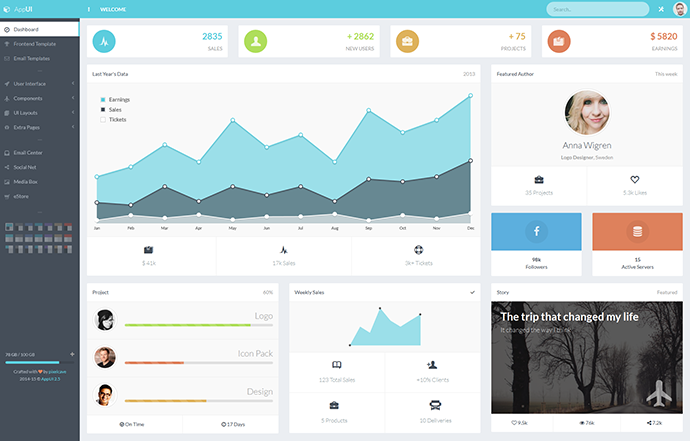
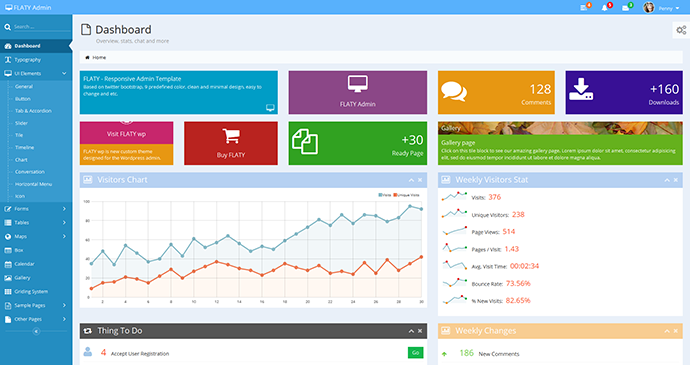
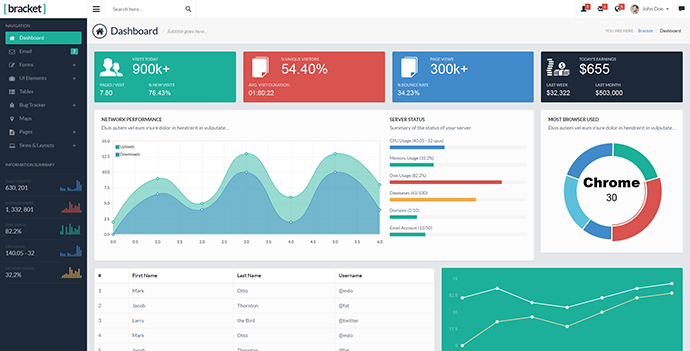
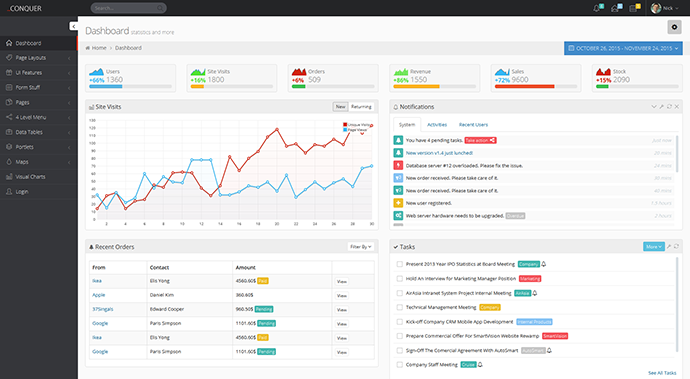
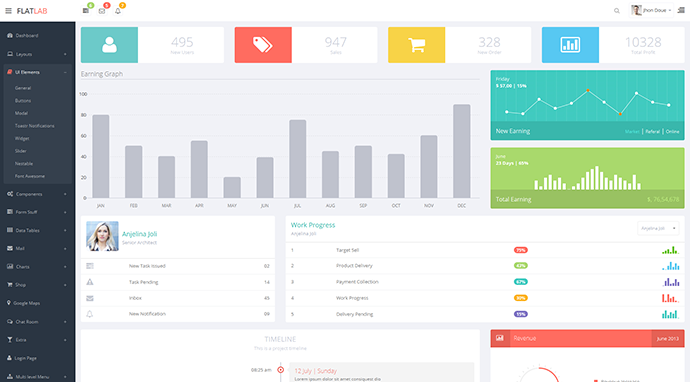
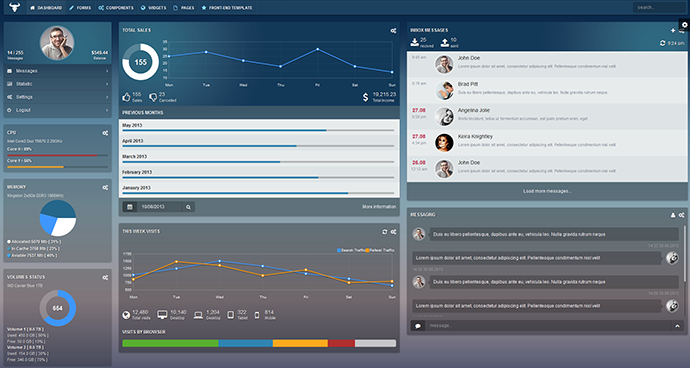
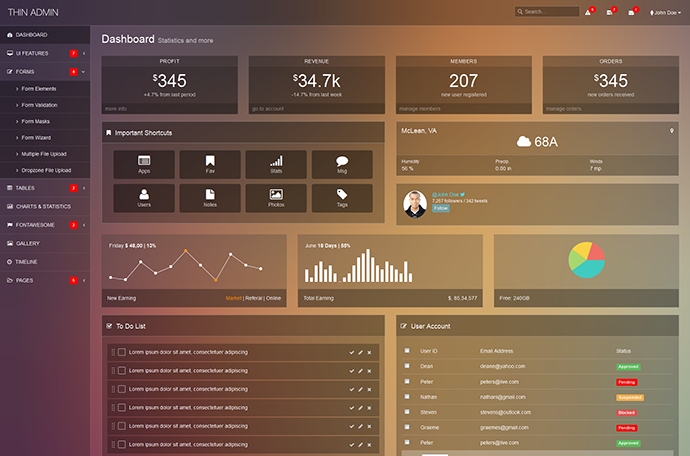
再分享一些国外优秀的后台界面设计:
http://agileui.com/supina-demo/

http://demo.pixelcave.com/appui/index.php

http://themes.shamsoft.net/flaty/index.html

http://themepixels.com/demo/webpage/bracket/index.html

http://www.keenthemes.com/preview/conquer/index.html

http://thevectorlab.net/flatlab/#

http://aqvatarius.com/themes/index.php?template=taurus多端适配

http://www.riaxe.com/marketplace/thin-admin/index.html

设计反思:
相对国内很多流程复杂的系统和后台界面的保守设计,国外系统设计显得更open,不管功能体验还是细节处理都值得我们去学习。现在很多后台界面设计体验也慢慢的前台化,活跃化,可视化;主要体现在界面设计更简约,易用性更强,细节设计更规范,在很多细节的处理上也会有体验不错的小动效设计加入,使整个本来功能繁琐枯燥的系统产品更有亲和感。我们在设计产品之前一定要对产品功能有个深入的理解才能给用户操作带来更好的易用性与视觉体验。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![Photoshop彩色烟雾特效文件工具包打包下载[pat,abr]](https://static.yrucd.com/wp-content/uploads/2017/04/smoketoolbaner0407.jpg?x-oss-process=style/s1)