Ai 设计 2.5D 效果的字体特效教程 [附源文件]
今天分享的是,Ai 设计 2.5D 效果的字体特效教程,这篇文字将会让你轻轻松松用Ai的3D功能做一种字体特效,绝对是平面设计和图形设计的绝佳技法,肯定值得您好好学习,enjoy!
本篇教程主要用到的AI中的3D功能,然后将面分割出来分别填充不同的颜色和效果,从而达到类似插画的视觉效果。

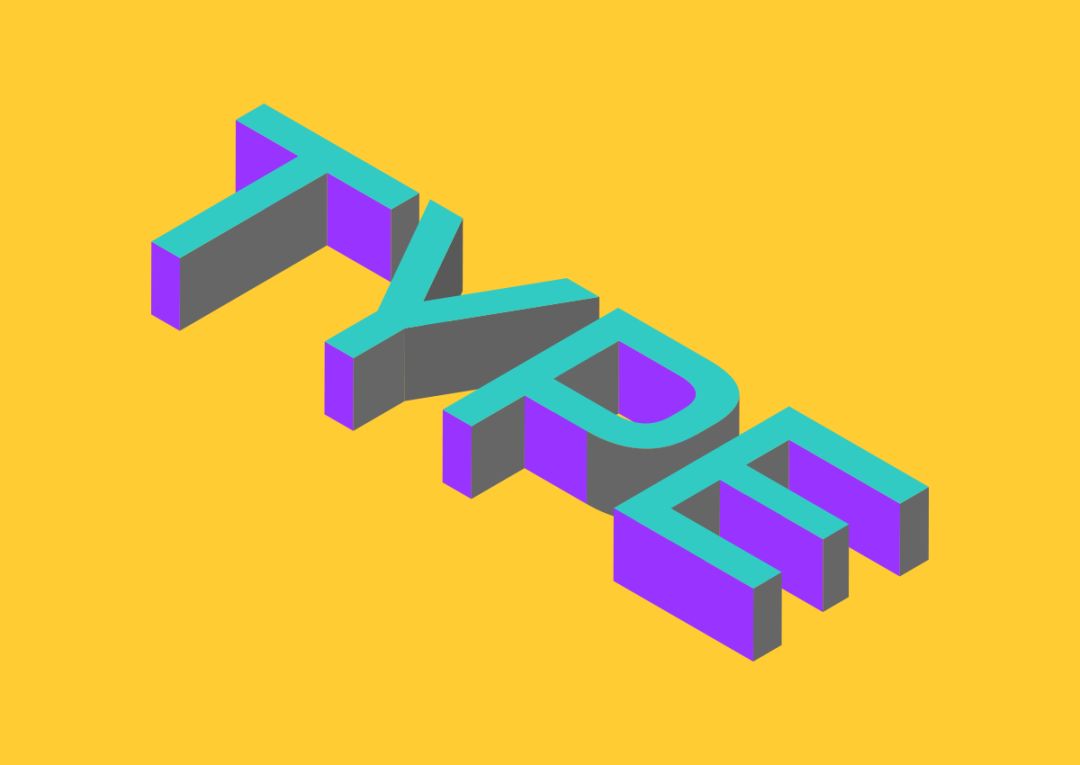
在Adobe Illustrator中创建一个新文档,并输入文字。文字可以是字库字体也可以是自己设计的字体,要注意字体不可太细。

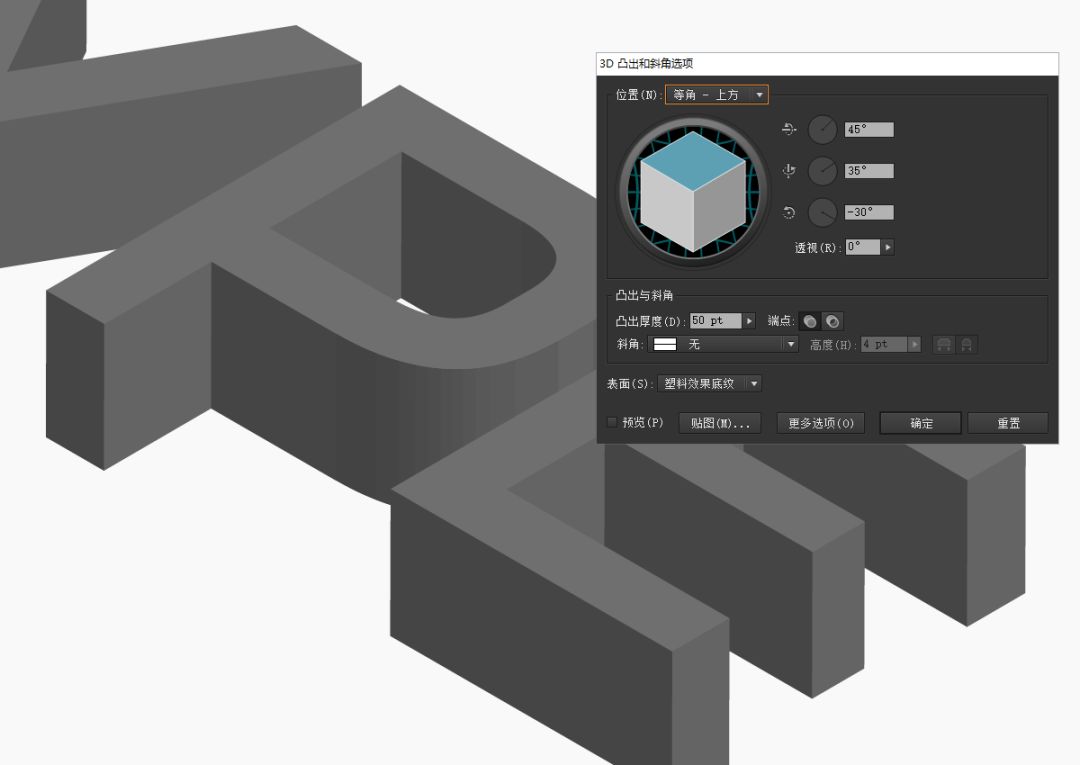
将文本填充成灰色,然后应用 【效果> 3D>凸出和斜角】 效果,这一步是将文字快速制成3D效果。

具体数值参照上图设置,位置一栏选择 【等角-上方】。

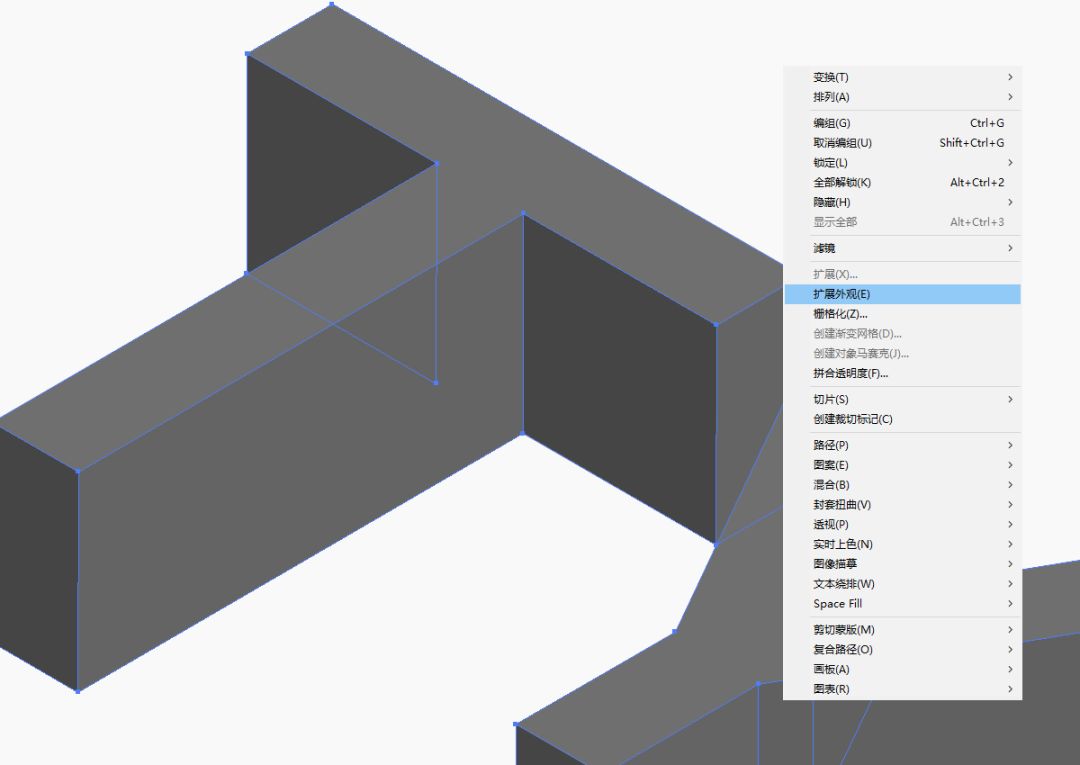
选中文字然后点选【对象> 扩展外观】,将整体的3D图形转换成单独的块面。接着分别取消编组。

找一组比较有活力的色彩搭配,例如来自ColourLovers的这个名为Frankly Lisa的配色方案。

背景用黄色填充,文字的正面填充绿色。当然色彩的搭配大家可以随意变换。

字母中弧形的部分是由3D功能中多个断面创建,选择这些部分,然后单击【路径查找器】面板中的【联集】按钮将它们合并为一个轮廓。

按住Shift键并选择面向文本底部的所有形状,然后将颜色方案中的填充更改为紫色色调。

选择任何剩余的面并添加最后一种颜色-红色。

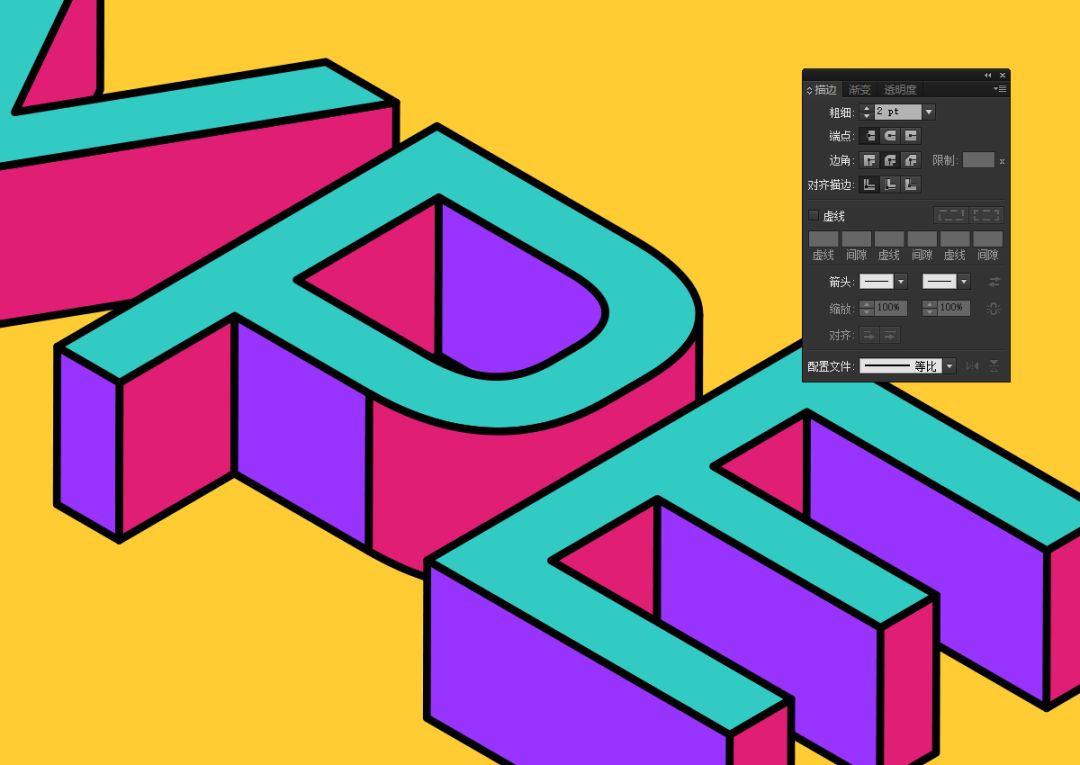
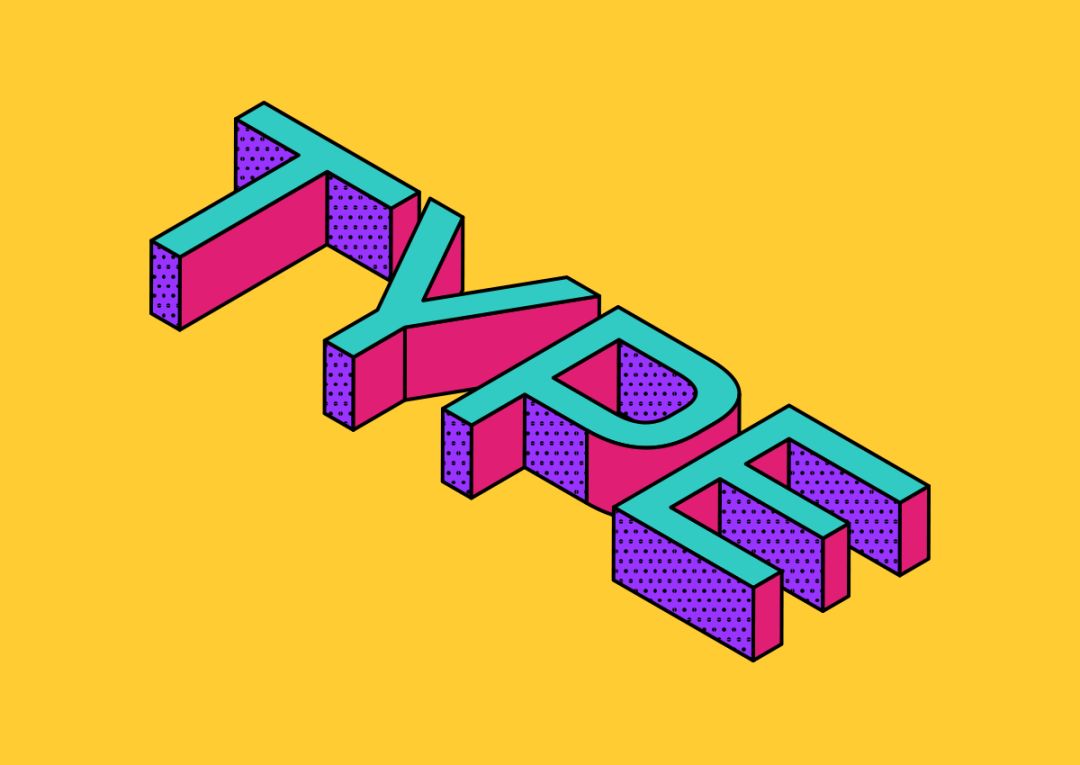
选中全部对象添加描边,描边设置里注意粗细和边角的设置,如上图。到这一步颜色填充的工作就完成了。

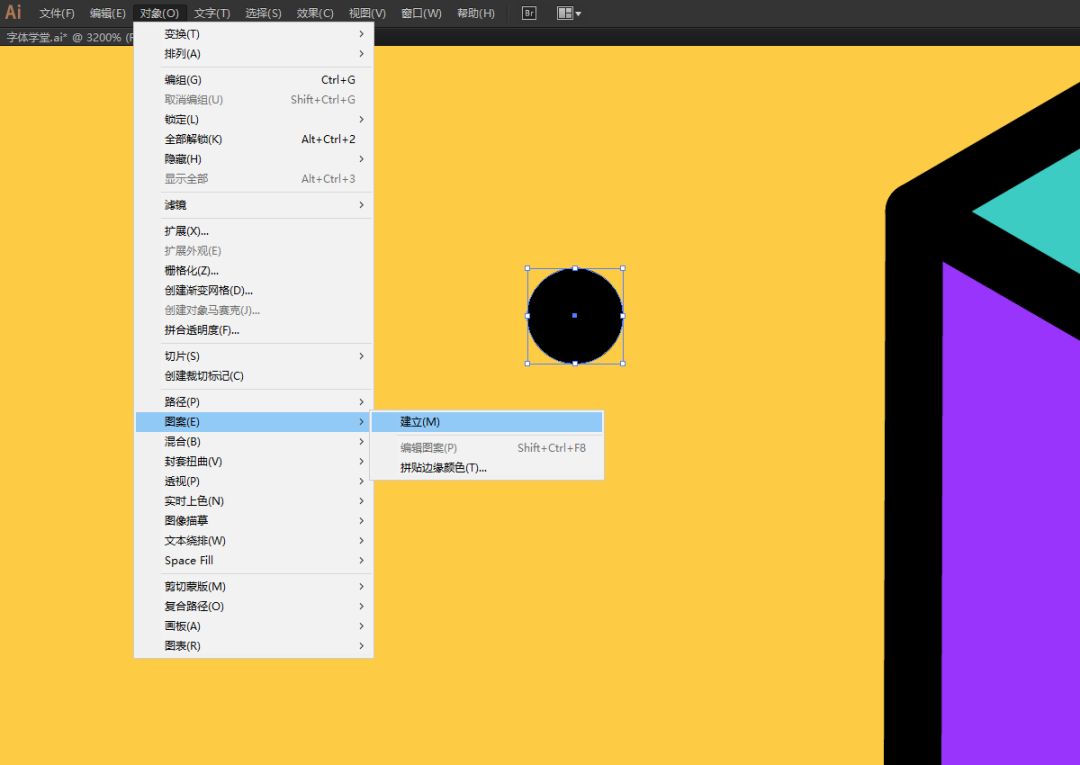
在画板上的某处画一个小圆圈,然后转到【对象>图案>建立】。

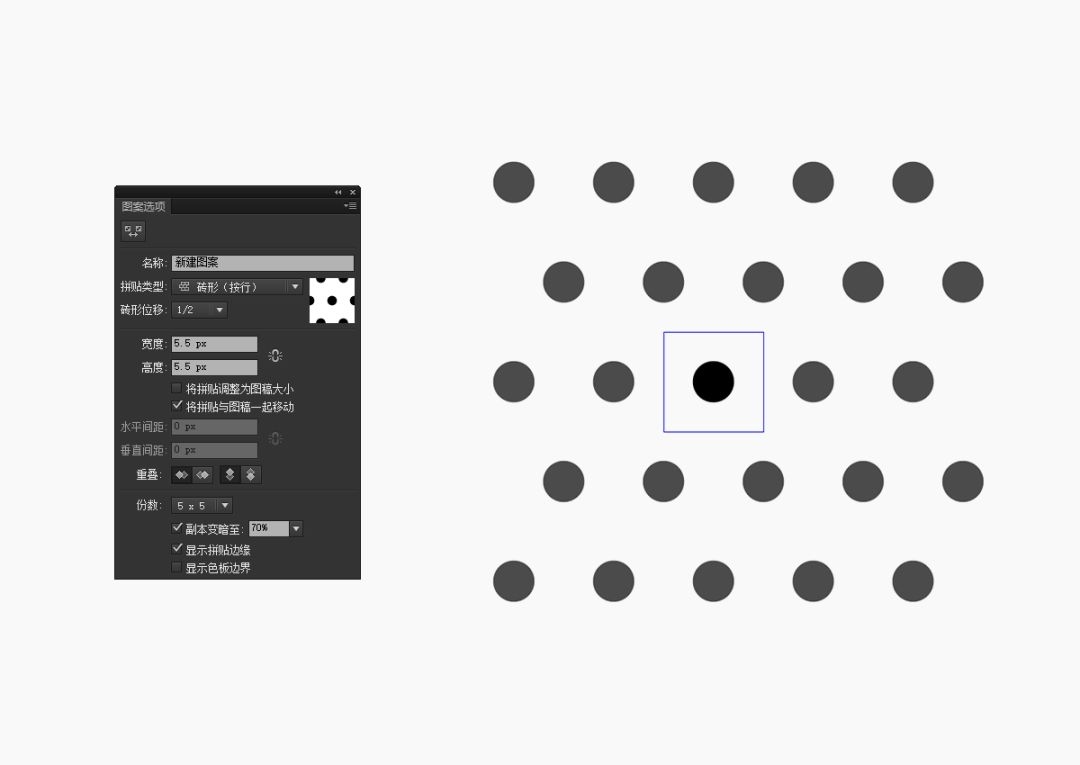
具体数值主要设置拼贴设置这一栏【砖形】,宽度和高度是调节圆点间距的,具体数值自行调整即可。点击【完成】,新建的图案就会出现在【色板】中。

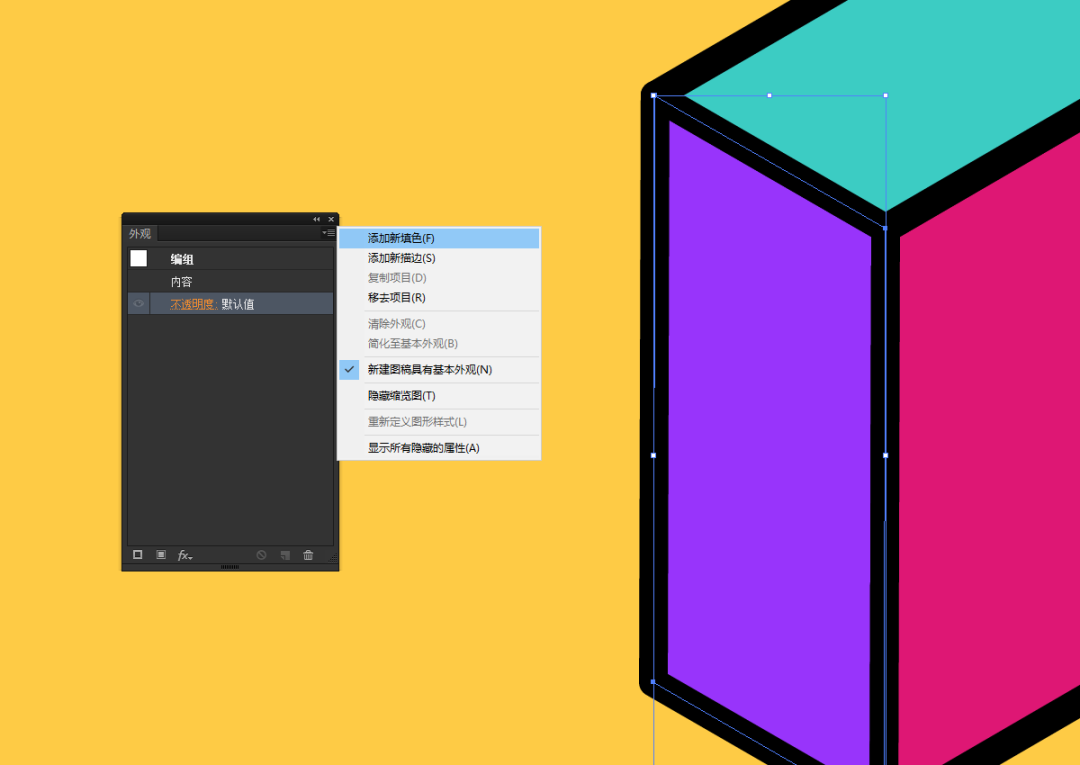
选择其中一个面,然后单击【外观】面板菜单中的“添加新填充”选项。

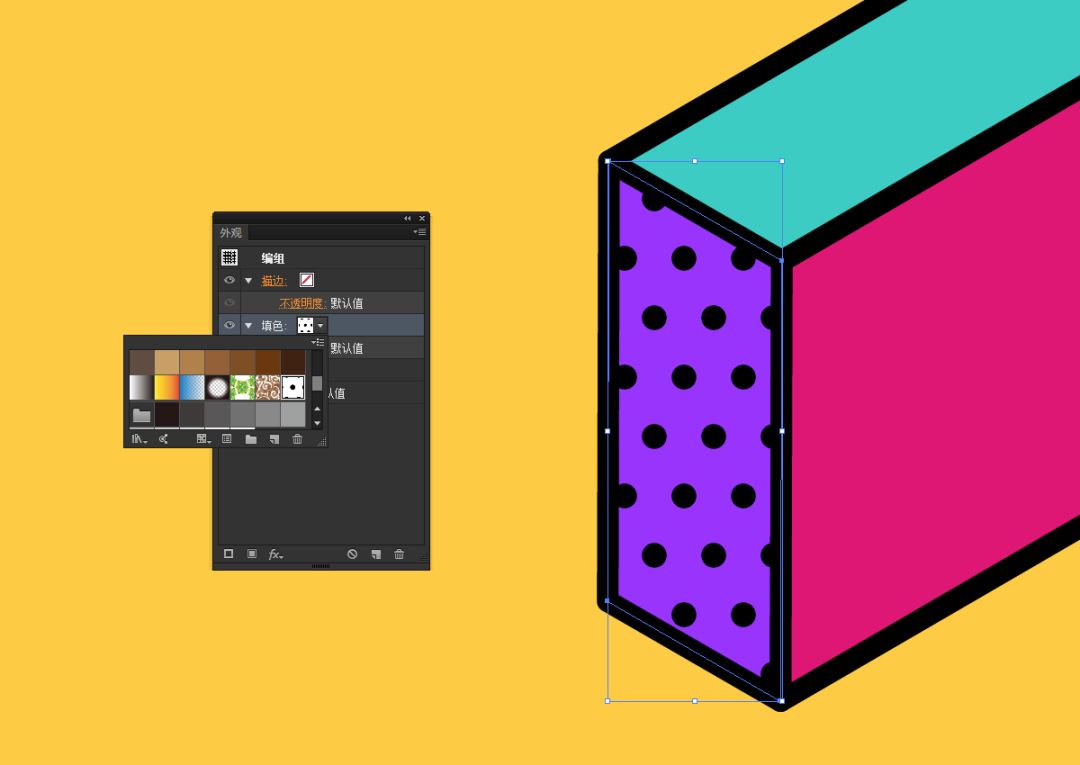
选择新创建的点阵图案以将其应用于填色。

然后重复上一步骤,将所剩其他紫色面填充点阵图案。

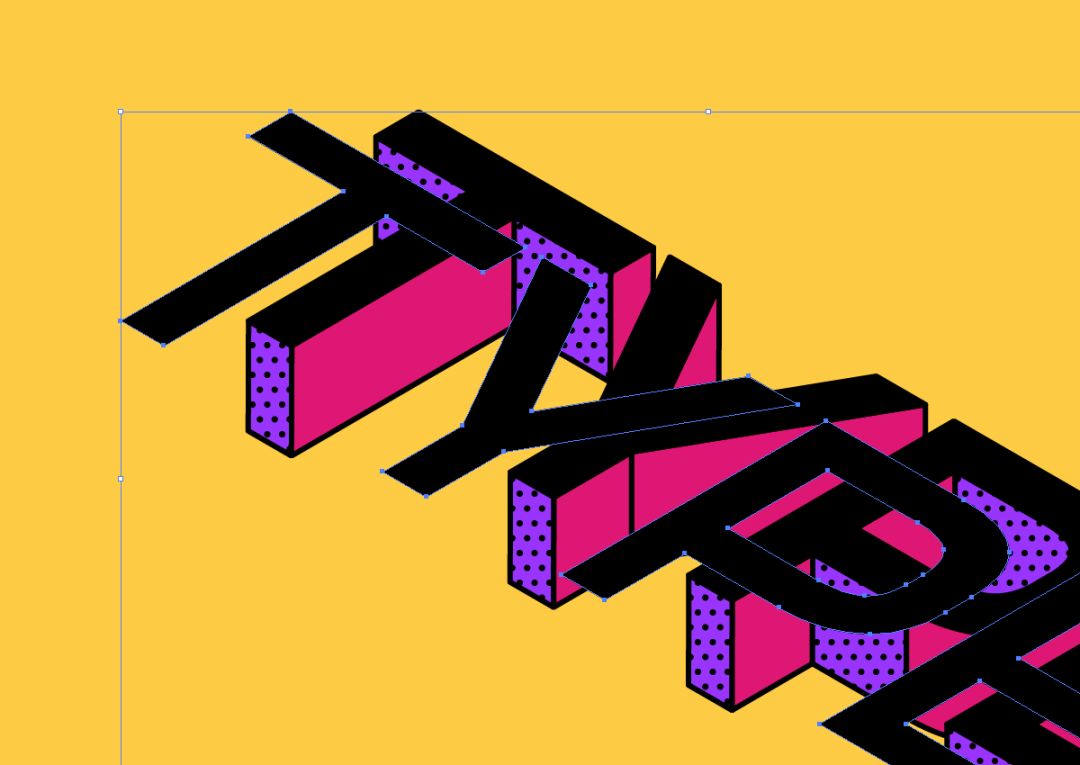
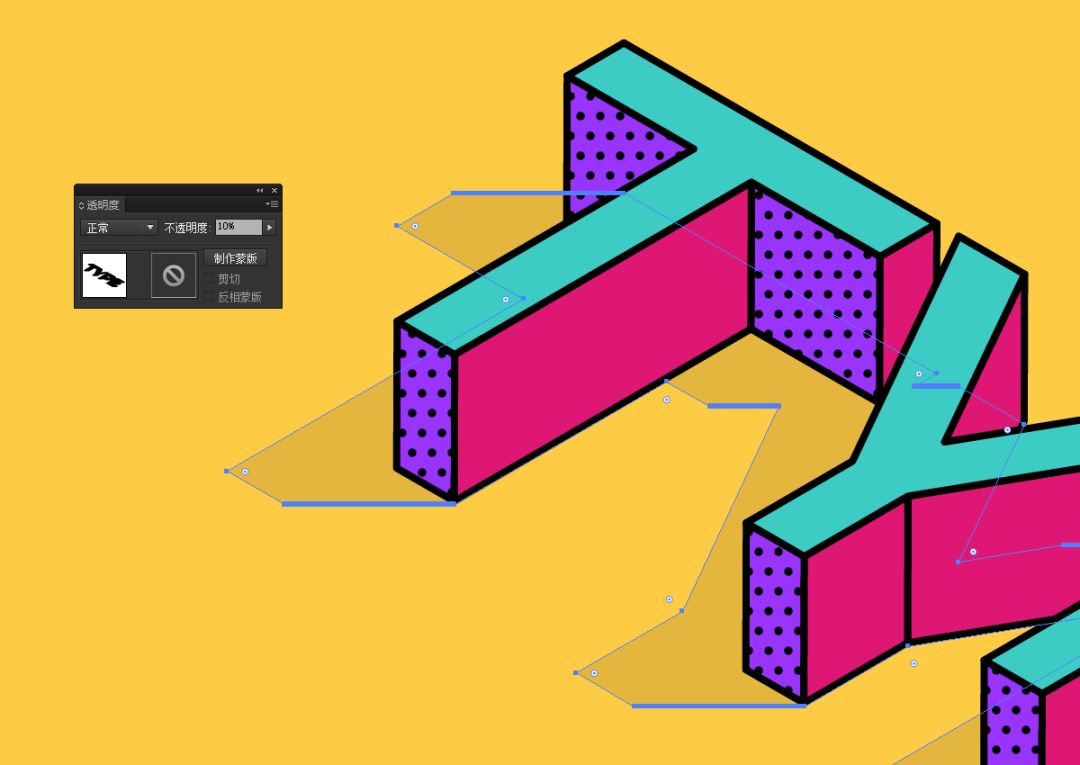
接着我们给整组作品添加投影效果。选择顶面并按Ctrl C和Ctrl F复制并粘贴在前面,将其填充更改为黑色并编组。

复制并粘贴此文本形状为另一个副本,然后使用光标键将其轻推到左侧,形成错位。

选择它们,然后转到【对象>混合>建立】,返回【对象>混合>混合选项】并将“间距”更改为“指定步骤”。将值增加到100 以在两个形状之间创建平滑过渡。

转到【对象>扩展】,然后使用“路径查找器”工具将所有部分联合起来以创建一个简单的轮廓。

将上一步图形移动到文字底部,轻移位置,不透明度降低至10%,形成一个比较自然的投影效果。做完这一步就大功告成了,怎么样看看最后的效果还不错吧?
下载源文件
- 文件名:TYPE.ai
- 百度网盘:https://pan.baidu.com/s/1pCryuR7LqhOsm44GvEJ6NA
- 密码:bzqq




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![实用的sketch规范制作模版下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/11/guifan1123banner.jpg?x-oss-process=style/s1)
![免费的大气风格的手写英文字体打包下载[woff,otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/04/luckyFontb.jpg?x-oss-process=style/s1)






