细节创意:loading动画 – 创意样式设计介绍
什么是loading页:当页面加载过慢或过长需要用户等待时,为避免用户没有耐心等下去、误解页面出bug打不开关闭退出,预先加载部分版块以告知正在进行加载及当前加载进度,通常我们称之为loading页。
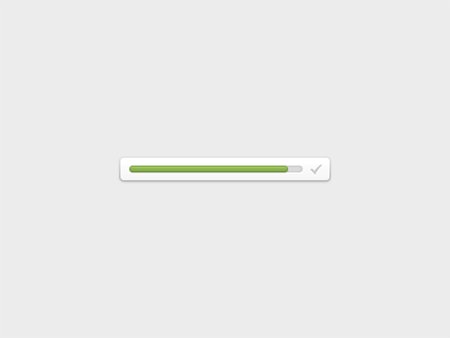
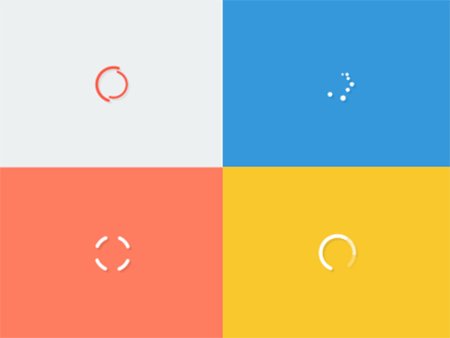
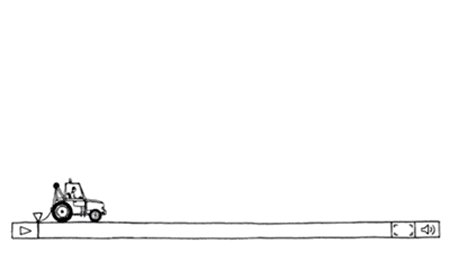
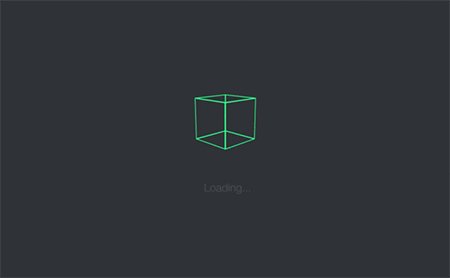
以下是通常最普通常见的loading样式:



为何要设计loading页:即使用户看见加载进度愿意等待,但现在互联网是快、准、便捷的时代,用户耐心极其有限,加载进度超过3秒以上就会开始不耐烦,普通的进度条不够满足用户耐心。
loading页怎么设计:它是整个产品最先展示在用户面前的设计,抓住用户眼球至关重要,但也有一定的条件限制,比如它的加载分量要轻以快速为准。以下在网上找了一些例子分类看看loading如何设计。
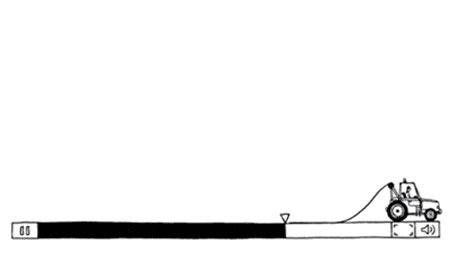
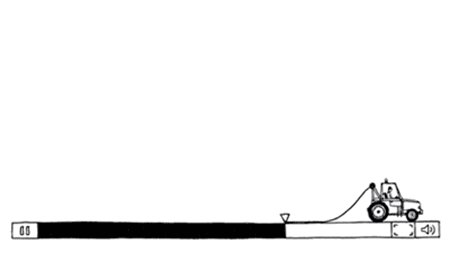
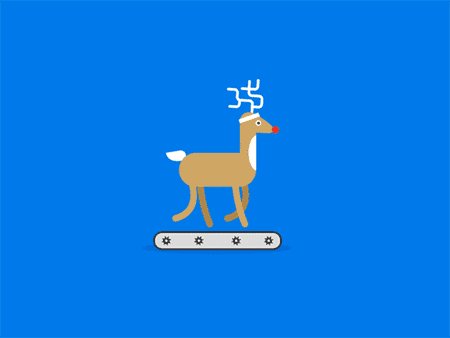
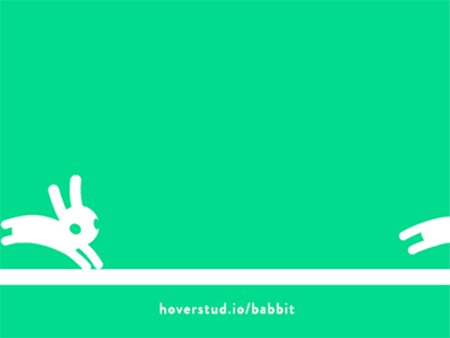
a、有趣巧妙
让用户看到亮点,更加期待后面内容。





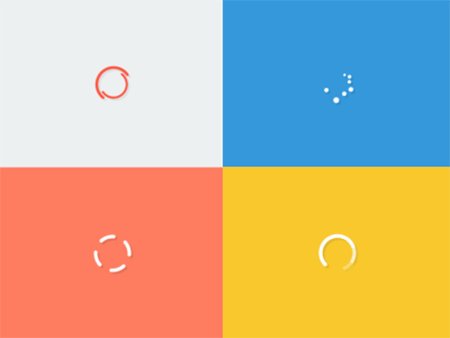
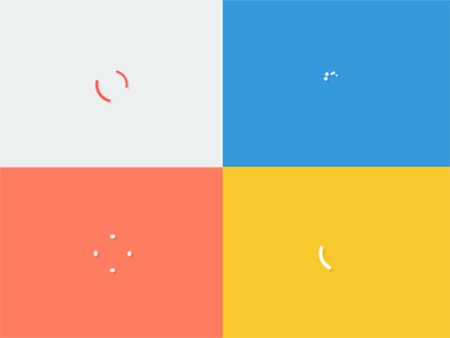
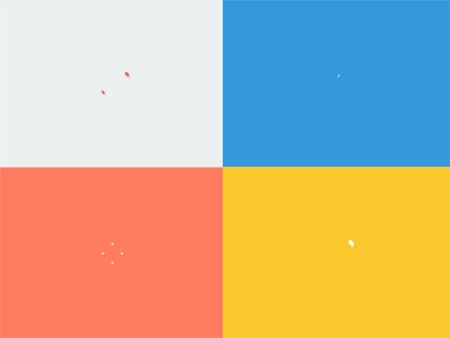
b、加载面积小
一般loading页使用纯色、主体占用整个页面小部分面积设计就够了,在网络不佳的情况下也能快速加载出来。



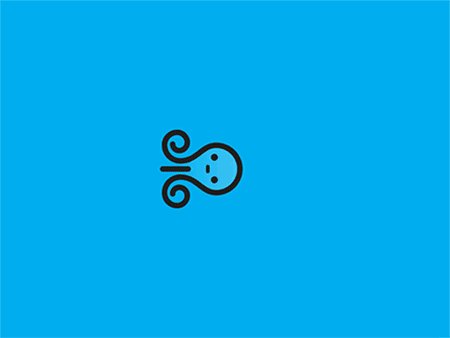
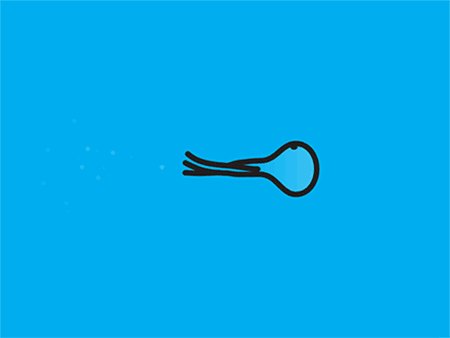
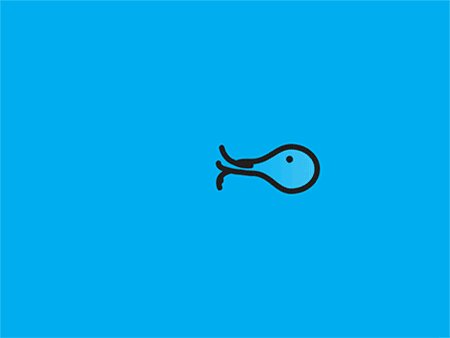
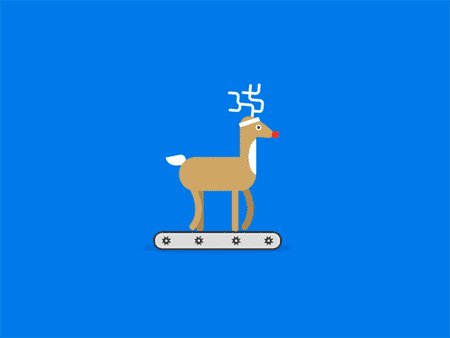
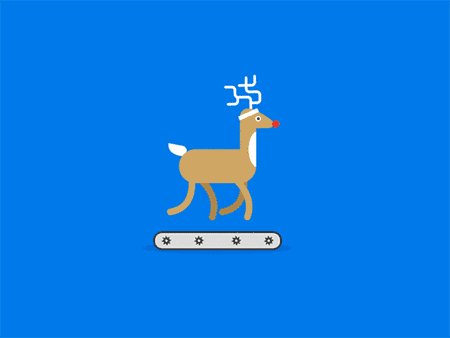
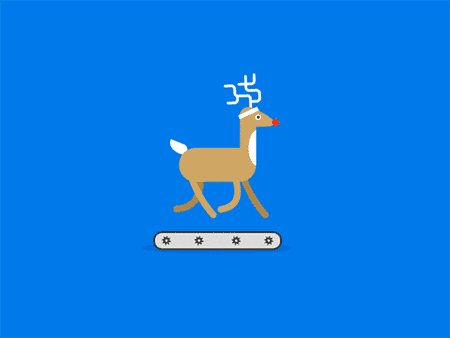
c、可重复循环
无论进度条多长,能保持动画无间断重复播放。



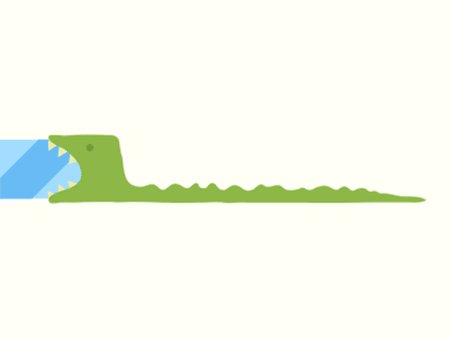
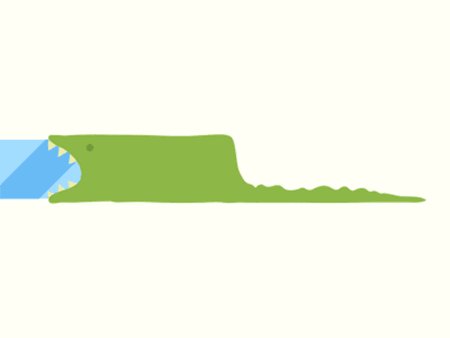
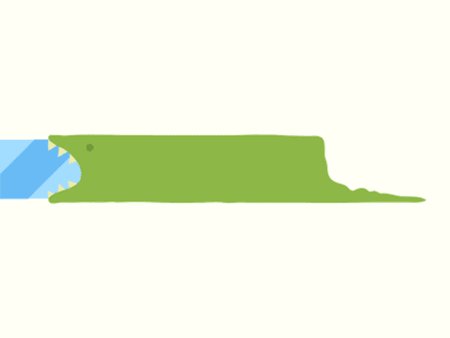
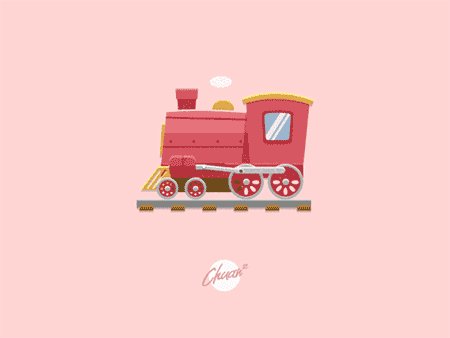
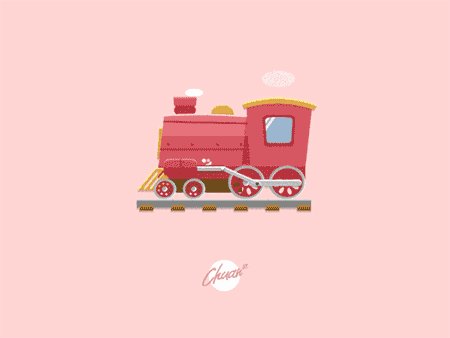
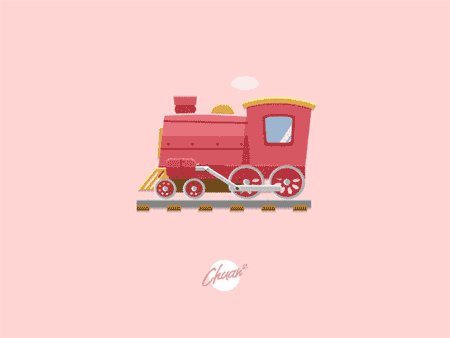
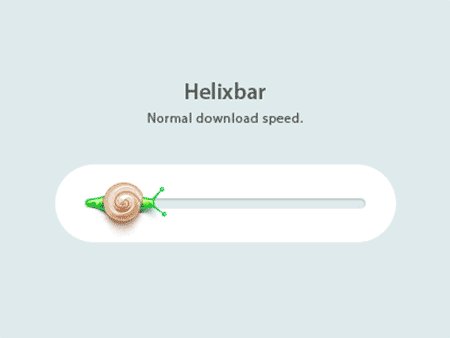
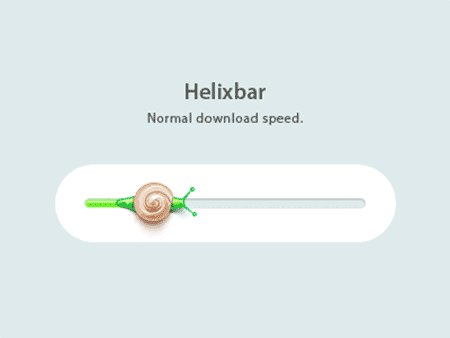
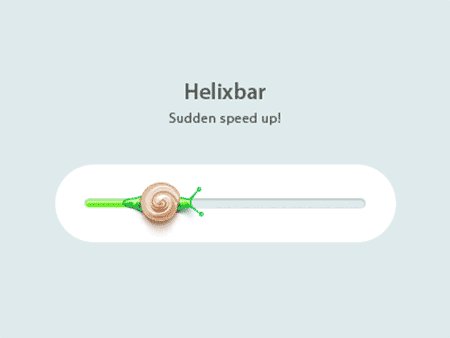
d、跟产品相关联
使用产品中的形象、或更产品有关的设计。



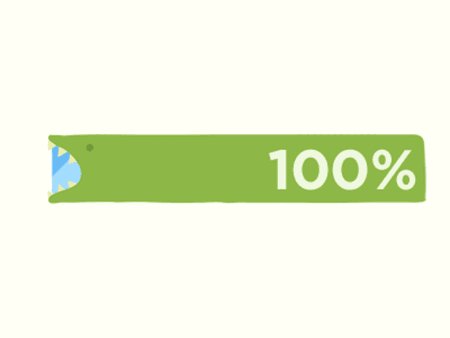
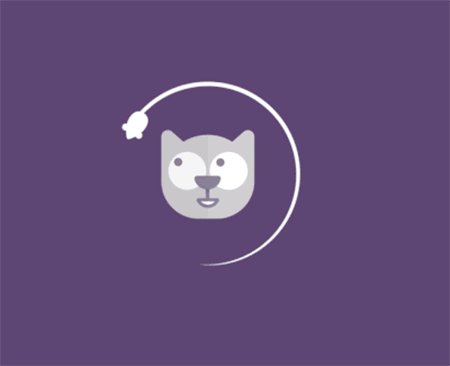
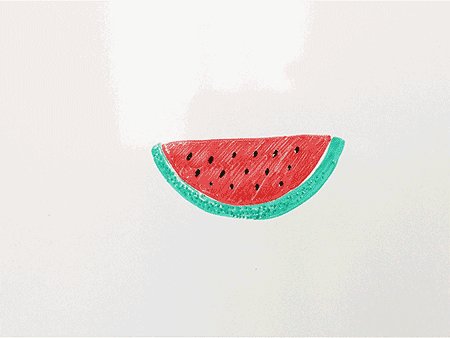
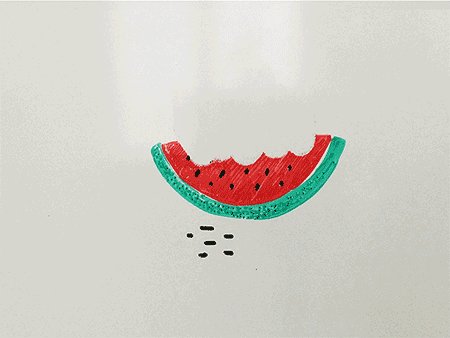
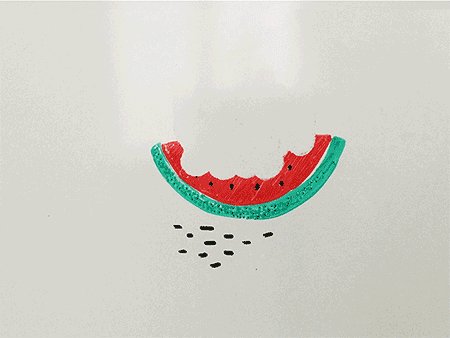
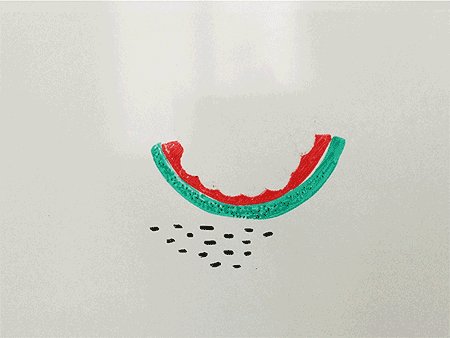
e、自然规律
有始有终的自然规律跟进度条从0%至100%相呼应,比如花谢花开、含苞待放的过程、灰尘蜘蛛网等也是随着时间的长短累积越来越多,进度条代表的就是时间,加载时间越长灰尘或者蜘蛛网越多,这是一种形象比喻手法,自然规律中有很多,要经常观察及产生联系。




每个互联网从业者都希望打造与众不同的产品,但实际上千变万化却又千遍一律。能在众产品中脱颖而出 用户体验上应当花费更多的功夫,而用户体验个人认为更多是细节上的设计,loading页只是其中一小部分设计,所以想做好一个产品先从细节抓起。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![精心绘制的时尚城市立体场景矢量插画图形套装下载[Ai]](https://static.yrucd.com/wp-content/uploads/2018/03/citypzbanner0228-300x220.gif)
![超专业的多功能(新闻资讯,电商,数据展示)iPhone X APP UI KITS[sketch,PSD,XD,fig]](https://static.yrucd.com/wp-content/uploads/2018/07/brakeuiall07231-300x200.gif)