【设计动态】谷歌出品—Cardboard 虚拟现实设计规范
为 Google Cardboard 而设计
A.一种新的维度
在虚拟现实中实现良好的用户体验,与在传统的 2D 形式中有很大差异。Google Cardboard 设计团队曾设计了一些早期虚拟现实应用和原型,这份规范中最实践性的内容,就来源于对它们的评估。因人类感知所拥有的共性,这份规范将帮助你在任何平台上设计虚拟现实应用。
随着设计团队在这片领域中的不断探索,这份规范将会成为一份关于虚拟现实设计的综合性资源。这将是一个令交互、视觉和动态影像设计师都倍感兴奋的新纪元。
1. 避免幻境眩晕
虚拟现实在设计中引入了新的生理学方面的考量。与飞行员训练时所使用的飞行模拟器类似,虚拟现实设备有可能造成虚拟动作与真实物理动作之间的差异。这种差异会引发被称作“幻境眩晕”的恶心症状,当你的双眼认为你在运动时,你的身体却不这样认为。
理解虚拟现实的生理影响,并且遵循这些规范,可以确保你 app 的成功并且避免给用户带来眩晕感。
2. 建立熟悉感
用户或许对虚拟现实这种新媒介中的交互并不熟悉。由于虚拟画布是无限的,因此相比 2D 的应用,引导用户的焦点和注意力将是设计中一种新的挑战。这份规范将告诉你一些成功的交互模式,以及如何避免常见设计的错误,这些错误可能让用户对虚拟现实界面产生困惑。
B. 生理学考虑
幻境眩晕是由于一个人所感受到的东西与所期望感受到的东西,这二者之间有过大的差异所造成。如果不看着车外的风景,很多汽车乘客会晕车,然而司机却很少会晕车,因为他们可以在运动发生之前就预感到运动。
进化告诉了我们为什么会发生这种差异。吃有毒食物引起的“恶心”保护着我们的祖先。这种“恶心”的反应会在有毒食物引起死亡之前,让我们的祖先丢弃食物,来保护他们不会中毒。当你的身体接受到不同于视觉系统所见内容的的平衡感(迷路系统)时,这种差异也将引起恶心。感受到运动眩晕的能力进化成了一种生存技能。
在现代,运动眩晕更多地变成一种麻烦而不是好处。App 开发者和设计师有责任遵循以下规范,来使用户减少体验到幻境眩晕。
1. 头部追踪

不管你的头怎样运动,头部追踪都可以保证虚拟空间中的物体固定在相应位置上,形成一种虚拟世界环绕着你的感觉。
虚拟现实设计中最重要的规范就是一直开启头部追踪。在应用中不可以停止对用户头部的追踪。即使是一小会儿的暂停,都会引起某些用户的不适。
在 3D 空间中渲染 2D 启动画面

相对于用户头部的方向固定住启动画面或者其它图案,并且关闭头部追踪,很有可能引起不适。
当展示一个带有 logo 或者 字幕的启动画面时,请在 3D 空间中渲染 2D 的元素,并且开启头部追踪。仅仅追踪用户头部的旋转这单一方面,就可以避免大多用户的恶心症状,然而同时追踪旋转、缩放、倾斜这三个方面效果会更好。
避免头部追踪中轻微的暂停
测试你的 App 时,要注意头部追踪意外暂停的状况。这种情况有可能发生在加载新场景或者在设备进行大量计算时。如果你的 App 总在某个特定的时候暂停头部追踪,请在头部追踪暂停之前让屏幕淡出变黑。
头部追踪无法开启时,应该怎么办?
在屏幕淡出变黑时保持声音反馈,可以提示用户 App 仍在运行以及正在加载新信息。
让整个屏幕充满变化的颜色或者变化的亮度,可以避免关闭头部追踪造成的困惑。因为屏幕作为整体在发生变化,没有了具体的参照物。
2. 使用动作控制
让用户不是作为“乘客”,而是作为活动着的“司机“,这一点非常地重要。用户需要保持在 App 里对自己动作的控制,因而他们才能主动地预料到自己将会看到的东西。
这条规范也有一些例外。过山车模拟器或者其它让用户体验到固定在座位上的运动,很容易引起某些用户的不适(包括剧烈的震动)。重要的是还应该让用户保持一定的控制。比如让他们自己开动过山车,要好过让过山车自行启动。
3. 采用匀速运动
在真实生活中,我们能感受到加速减速,但是却感受不到匀速运动。例如当坐飞机时,我们能感受到起飞和降落。但是当飞机保持 500mph 的恒定速率平稳飞行时,我们却感受不到(假设不存在气流颠簸)。同样地,你感受不到坐车时匀速的前进,而只能感受到车速率的变化。
当用户在你的应用里虚拟地看到加速或者减速时,他们的身体感受不到现实生活中的那种加减速。他们看到的东西与他们所感受到的东西之间将产生差异,这就会引起不适。你可以尝试让用户在你的 App 里移动时保持匀速运动,来减少这种不适。
4. 放置在固定的物体上

如果用户在使用虚拟现实设备时是坐着的,把用户放在固定的虚拟环境(例如一把虚拟的椅子上)将会帮助他们调和好虚拟现实中的运动与现实中的静止。你可以把用户放置在虚拟的驾驶室、椅子或者其它固定的物体上,来解释为什么他们是坐着的——然而虚拟现实呈现给他们的是运动的场景。
如果用户靠近一个运动着的虚拟物体,他们会误认为自己在运动,而不是物体在运动。这也有可能引起不适。通过在用户的虚拟环境中加进更多的固定参考物可以避免这种不适。
5. 亮度变化
要注意亮度的突然变化。当屏幕非常靠近用户的眼睛时,让他们从一个黑暗的场景过渡到明亮的场景,有可能引起他们在适应亮度时的不适。这就类似你从一个黑暗的房间中突然走到阳光下。
交互模式
A. 安装
进入虚拟现实体验可能需要花费些时间。用户也许需要调整头盔或者把手机放到一个 Cardboard 样式的容器里。
为了不让用户感到仓促,需要保证虚拟体验只在用户准备就绪后才开始。不要让你的 App 自动运行或者基于一个定时器来运行。请允许用户在最初的画面上进行点击,因为这表示他们已经准备好了。
1. 进入和退出
Android 上从 2D 应用切换到虚拟现实的规定,是让用户点击一下头盔 icon。

标准的退出虚拟现实的方法,是让用户点击一下系统栏的后退按钮(如果应用有 2D 界面),或者让用户点击一下 home 按键。
2. 头盔适配
推荐使用 Cardboard SDK 准确地将你的 App 与特定头盔相适配。通过 Cardboard SDK,你的 App 可以自动地适配。SDK 包含了对特定 Cardboard 型号的立体声配置,与特定镜片畸变的矫正。
不能准确地呈现立体影像或者矫正特定头盔的镜片畸变,可能会让用户感到不适。为了让用户可以使用各式头盔,推荐用 Cardboard SDK 来避免复杂的开发。
3. 全屏模式
当你的 App 在虚拟现实模式中时,你应该使用 Android 的全屏模式(Full Screen mode),而不是亮灭模式(Lights Out mode)。使用亮灭模式会减小你屏幕的有效空间,系统控制栏和状态栏都会出现在用户的外围视野里。
4. API调用
Android 现在还不支持在 3D 的 VR 应用里渲染弹窗。
因此,应用不应该暴露任何会给用户呈现 2D 弹窗的 API。因为它会造成如下的问题:
它会在错误的方向显示弹窗,尴尬地横跨用户的两眼。
为了点击弹窗的按钮,用户需要手动从 Cardboard 里拿出手机,然后在弹窗消失后再把手机插回去。
如果你的应用确实需要调用弹窗的接口,请在用户把手机放进 Cardboard 之前完成。
5. 标识 VP App
很多用户会通过 Google Play 的搜索过滤器,官方的Cardboard App,或者 VR 应用综述来发现你的应用。没有必要在你的 App icon 上加一个徽章,它会增加视觉的杂乱度。
表明 VR 应用的最好的方式包括:
在应用的标题里提到 VR
在 Google Play 的截图里,显示全景视图,这是一种让用户下载 VR 应用的强烈暗示。
B. 控制
当你的 App 启动时,请把 UI 控制元素呈现在用户当前的视野里。如果控制元素放在了视野之外,比如正北方,用户会一直在等待,感到迷惑,并且必须四处张望来寻找控制元素。
如果你的应用内允许用户走动,请根据用户的位置变化和视野变化来更新 UI 控制元素的位置。不更新位置的话,用户需要走回原来的位置才能再找到它们。
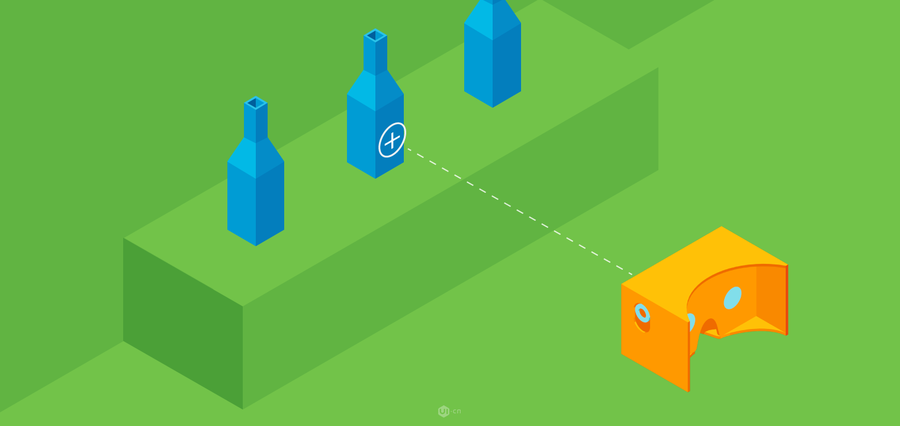
导火线按钮(Fuse Button)

像 Cardboard 这样的设备在侧边有一个按钮,用来点击目标。另一个替代性的方案,是使用导火线按钮的形式来做一个虚拟的按钮,它会触发一个像导火线一样的定时器,当用户把焦点聚于其上一定时间之后,才会被触发。
这种按钮在 VR 应用里越来越常见,但是他们让人感觉缓慢和沮丧,因为用户需要花时间等待按钮被激活。当使用导火线按钮(Fuse Button)的时候,应该给予用户立即直接点击目标的可能。
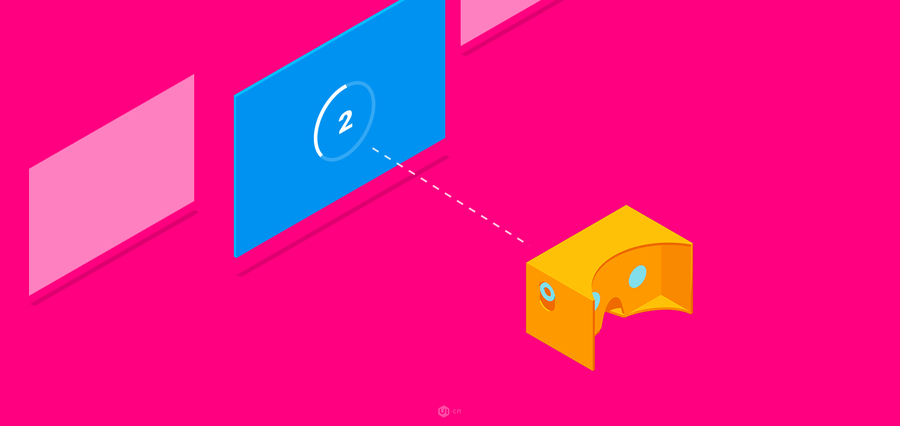
可视的倒数
当使用导火线按钮的时候,应该让倒数到激活状态的过程可视化,用户才知道发生了什么。不显示倒数很容易发生错误点击,用户会不理解为什么当他们仅仅是在四处张望的时候,App 就突然改变了状态。
按钮放置
请避免把导火线按钮相邻放置。导火线按钮起到最好的效果,需要尺寸大且彼此分散。
如果很多小的导火线按钮被相邻放置,用户很可能误点错误的按钮。小的按钮如果彼此相邻应该通过直接点击来激活。
C. 反馈
声音
文字引导因为以下几个原因,在虚拟现实中效果并不好。小的文字非常难读。用户经常被围绕他们的虚拟环境搞得信息过载。所以请考虑加入短的音频来代替文字引导。
如果你没有配音资源,请考虑用文本朗读来向用户介绍应用。不要仅仅依靠声音来向用户传达引导信息(防止用户无法使用),而是在已有的视觉引导上添加短的、友好的声音提示。
和文字引导一样,简短非常重要。

背景声音
虚拟现实应用意味着沉浸。用户通常戴着耳机。请考虑使用环境音来让你的应用更加真实,并且吸引用户的注意力到 App 的不同区域。声音同时提供了一种向用户交待整个场景的方法,而不用他们转动头部四处张望去了解周围的环境。
触觉反馈
触觉反馈——通过触觉传递的信息——可以提升用户在虚拟现实中的触觉体验。触觉反馈可以让触碰物体,或者和控制元素进行交互,这些类似的事件得到优化。即使触觉反馈在手机头盔上并不非常真实,但是它让体验变得更加可触摸。
D.显示光标

用户可以通过移动他们的目光来比较精准地瞄准小的物体。然而如果给用户提供一个可见的光标(追踪目标的视觉工具)会让用户更好地瞄准细小的目标。请在用户瞄准细小目标时,显示光标。
如果你认为显示光标会减少沉浸感或者造成不必要的视觉混乱,可以遵循以下规范:
只有当用户接近他们可以激活的目标时,才显示光标
为用户可以瞄准的物体,投射一个光源或者设计一个显著的悬停状态。
光标尺寸
如果你要显示光标,请在立体空间里进行渲染(创造出深度感),因而它可以空间性地投射到目标物体上。如果光标只在目标物体几米外的距离上悬停,用户将很难将焦点移到光标或者其后的物体上。
光标的大小相应地应该随着深度的变化而缩放,或者保持固定的尺寸,以便它可以每次都方便地被看到。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![免费的大气风格的手写英文字体打包下载[woff,otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/04/luckyFontb.jpg?x-oss-process=style/s1)