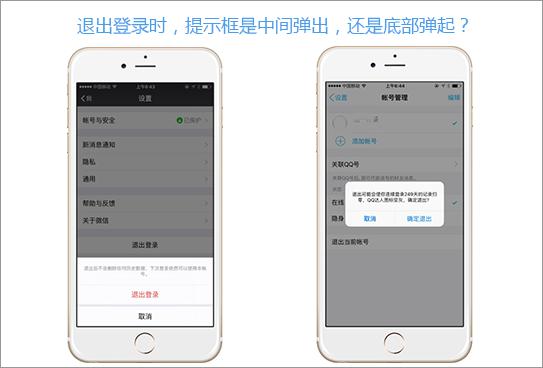
APP移动UI登录退出提示框该用什么形式设计?

这时候,就引发了一个问题:提示框从中间弹出和从底部弹起,有什么区别呢?
两者的区别就在于:
- 提示框从中间弹出,表示侧重提示文字;进而表示提示文字的内容优先级较高;
- 提示框从底部弹出,表示侧重选择按钮;进而表示选择按钮的功能优先级较高;
- 按钮为0-2个时,提示框从中间弹出;
- 按钮为2-n个时,提示框从底部弹出。
详细分析如下:
1、当按钮有2个时,且文字信息,对用户影响不大,或者毫无影响的时候,采用底部弹起选择控件。

纯文字信息内容:“退出后不会删除任何历史数据,下次登录依然可以使用本账号。”
提示文字的字体很小,视觉优先级低于选择按钮,对于用户来说,毫无影响。
既然纯文字信息对用户毫无影响,那么这里的控件就是纯粹侧重选择。所以微信采用底部弹起选择控件。
在底部弹起控件显示文字比在中间提示框显示的文字有2个优点:
- A. 底部弹起控件的文字比中间弹窗的文字,底部弹起的文字信息更小,内容的优先级更低;
- B. 底部弹起控件的文字比中间弹窗的文字,底部选择按钮的优先级更高。.
2、 当按钮有2个时,且文字信息,对用户影响较大,采用中间弹出提示框。

原因:提示框的纯文字信息对用户影响较大。不像微信的提示框信息,对用户毫无影响。
纯文字信息“退出可能会使你连续登录的249天的记录归零,QQ达人图标变灰,确认退出?”
这段纯文字传达了【退出登录】对用户的影响有2点:
- A. 退出可能会使你连续登录的249天的记录归零;
- B. 退出可能会使你的QQ达人图标变灰。
所以这里采用了中间弹出提示框,表示提示信息对用户影响较大,文字的内容优先级较高,需要中间弹窗,起到警示的作用。
在中间提示框显示文字比在底部弹起控件显示的文字有2个优点:
- A. 中间弹窗的文字比底部弹起控件的文字,中间的字体来得更大;
- B. 中间弹窗的文字比底部弹起控件的文字,中间的位置更显目。
3、 当按钮选项,为0个时,采用中间弹出。

在用户看完之后,提示框自动消失。这种纯文字的,没用按钮的选择的提示框,推荐从中间弹出。这里还有另一原因是,提示的文字信息,比较少。用户可以在2秒以内,理解全部信息。如果文字信息较多,用户理解的时间,超过2秒,那么需要在提示文字的下面,添加一个按钮比如,【知道了】。点击【知道了】,提示框再消失。
4、 当按钮选项,为1个时,采用中间弹出。

加上一个【确定】的按钮,这个时候,表示侧重提示文字,看完了纯文字信息,点击仅有的一个【确定】按钮,就可以隐藏了。这里需要加一个按钮的原因是,纯文字太多,导致不能估计用户几秒之内可以看完并理解意思,所以这里需要加一个按钮,让不同的用户,在不同的时间,看完之后,再点击【确定】,让提示框消失。.
5、当按钮选项,为3个时,采用底部弹出选择控件。

而纯文字信息量为0。所以,这里采用了底部弹起选择控件的样式。
6、当按钮选项,超过3个时,采用底部弹出选择控件。

上图是美团界面,当点击分享按钮时,会从底部弹起选择控件,一共5个按钮。这里采用底部弹起的原因是: 此时的提示性文字信息量为0,而选择控件却有5个,所以这里的优先级别是:功能性的5个选择按钮,大于信息量为0的内容。
这里侧重选择,所以采用底部弹起选择控件。
上面是我最近对于QQ和微信的一点疑问,所引发的思考。
在点击【退出】时,QQ从中间弹出提示框,而微信从底部弹起选择控件。在这个地方的疑惑,我现在终于有了清晰的思路。
身心愉悦感,油然而生。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![免费,帅气的签名手写英文字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/shouxiebanner1212-300x220.jpg)

![一套很炫的数据展示UI套装下载[SKetch]](https://static.yrucd.com/wp-content/uploads/2018/03/cjybpbanner0315-300x220.jpg)






