手机WEB前端开发技巧
随着智能手机的普及,越来越多的优秀手机网站“浮出水面”,作为网页设计师,网页前端工程师必须了解其中的各种技术,这样我们才能跟上潮流永远走在时代前沿;这里我介绍了国外珍贵PPT里的很多关于手机前端工程师必须了解的技术和技巧,希望对大家有用。
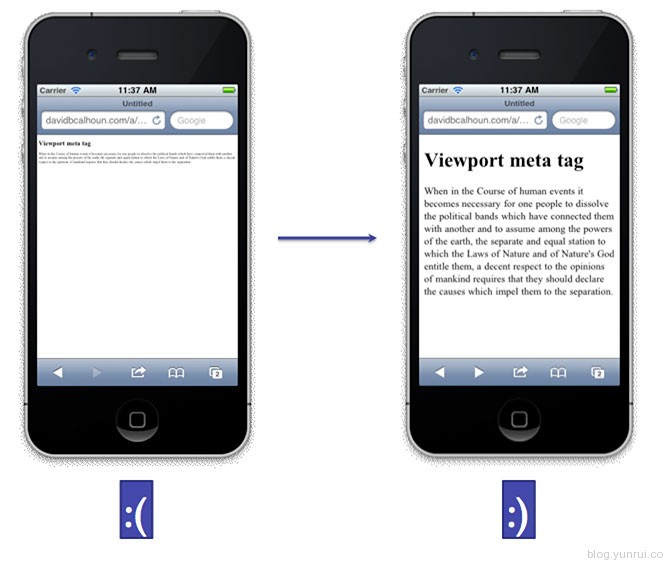
一、Viewport Meta Tag(将普通网页“变成”手机版)
实现代码:<meta name=”viewport” content=”width=device-width”/>
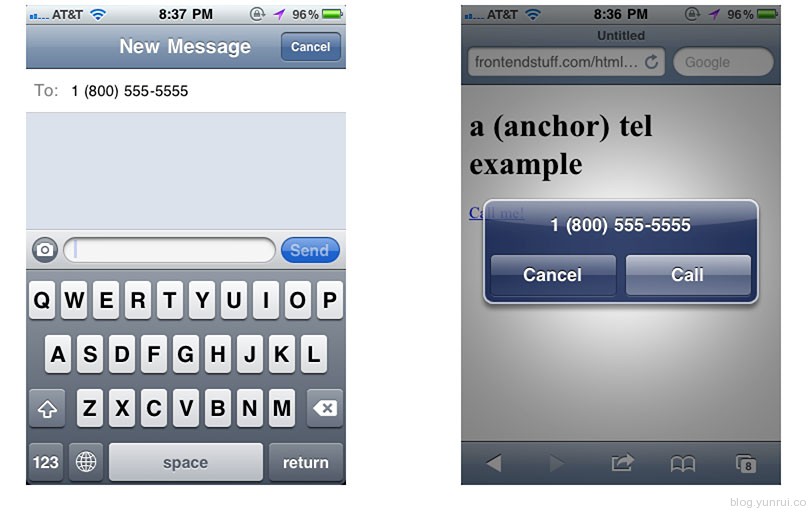
二、链接到发短信和链接到打电话
链接到发短信 href=”sms:18005555555″
链接到打电话 href=”tel:18005555555″
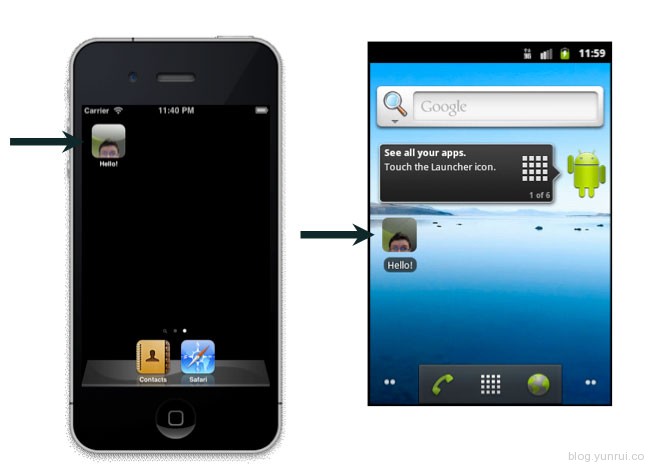
三、Home Screen Icon(生成手机网页版桌面图标)
实现代码:<link rel=”apple-touch-icon” href=”icon.png”/>
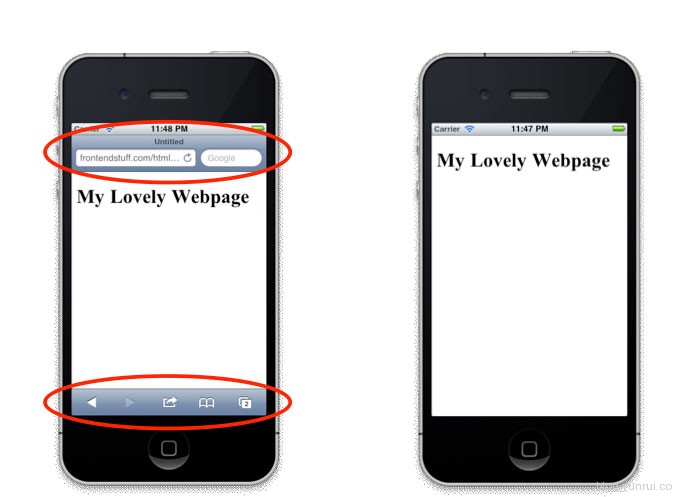
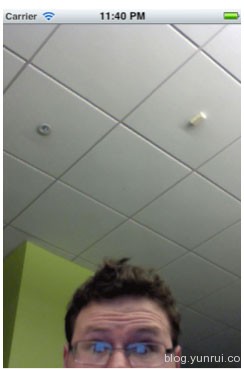
四、Full Screen Flag (iOS)(苹果IOS下的页面全屏浏览)
实现代码:<meta name=”apple-mobile-web-app-capable” content=”yes”/>
五、Splash Screen (iOS)苹果IOS启动画面
实现代码:<link rel=”apple-touch-startup-image” href=”startup.png”/>
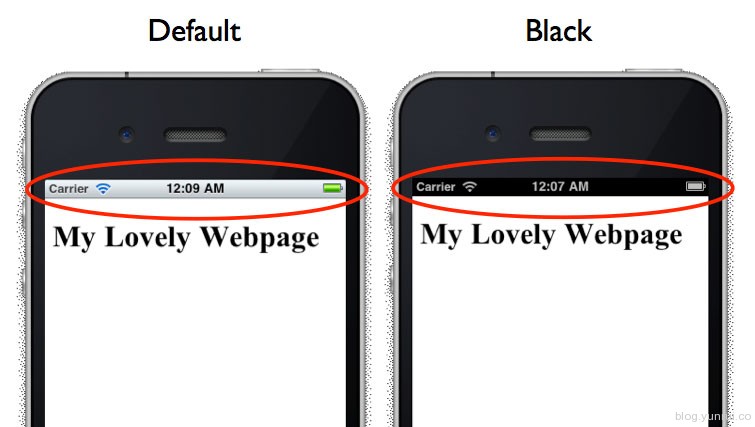
六、Status Bar Style 苹果IOS Status Bar的样式
实现代码:<meta name=”apple-mobile-web-app-status-bar-style” content=”black”/>
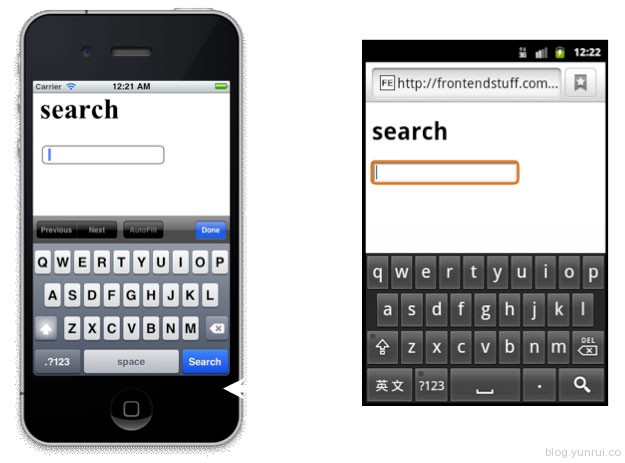
七、输入表单搜索
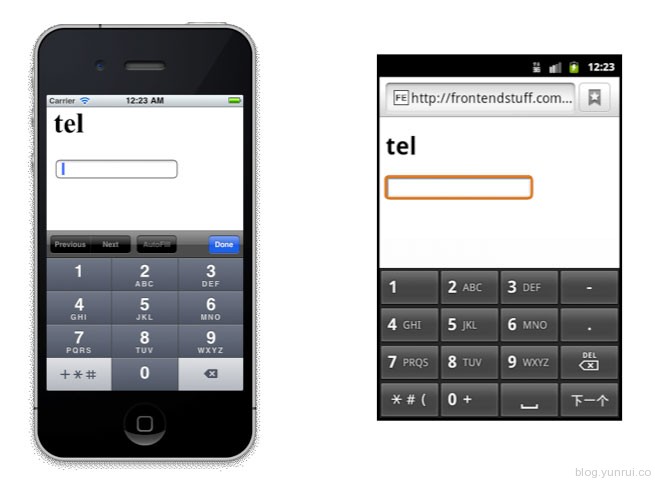
八、输入表单打电话
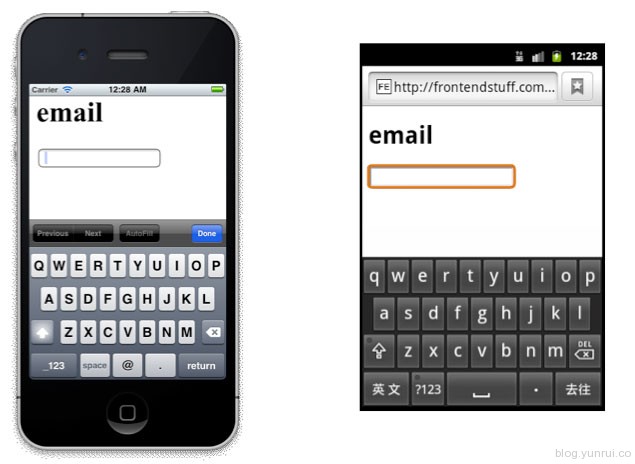
九、输入表单发邮件
十、网页媒体Media Capture
直接打开摄像头或麦克风并开始使用
实现代码:
拍照:<input type=”file” accept=”image/*;capture=camera”/>
录像:<input type=”file” accept=”video/*;capture=camcorder”/>
音频:<input type=”file” accept=”audio/*;capture=microphone”/>
十一、自动更正文字 The Joys of Autocorrect
<input autocorrect=”off” autocomplete=”off” autocapitalize=”off”/>







![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![PS照片散开特效动作文件下载[atn]](https://static.yrucd.com/wp-content/uploads/2017/02/txatnB.jpg?x-oss-process=style/s1)
![免费-现代感很强的旅行与美食APP广告设计模板[PSD]](https://static.yrucd.com/wp-content/uploads/2018/04/foodTravelbanner0407-300x220.jpg)







