Adobe Experience Design CC 预览版 (Adobe Xd)相关介绍和下载

和Sketch一样坑爹的是,目前Xd暂时只支持Mac,Win用户表示:

不过Adobe官方已经明确表示将会在今年秋季推出Win版,所以美工们也不用担心。简单来说,Xd是一款矢量化图形设计+简单原型制作的软件,有点类似于Sketch+Silver的组合。所以,聪明的美工们肯定猜到了,这是要干死Sketch的节奏啊。

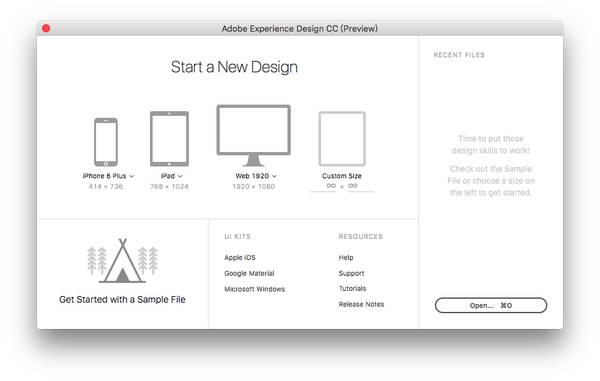
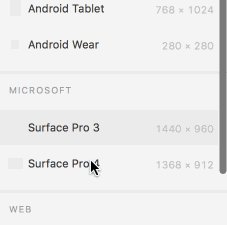
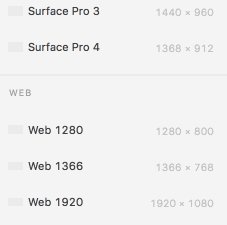
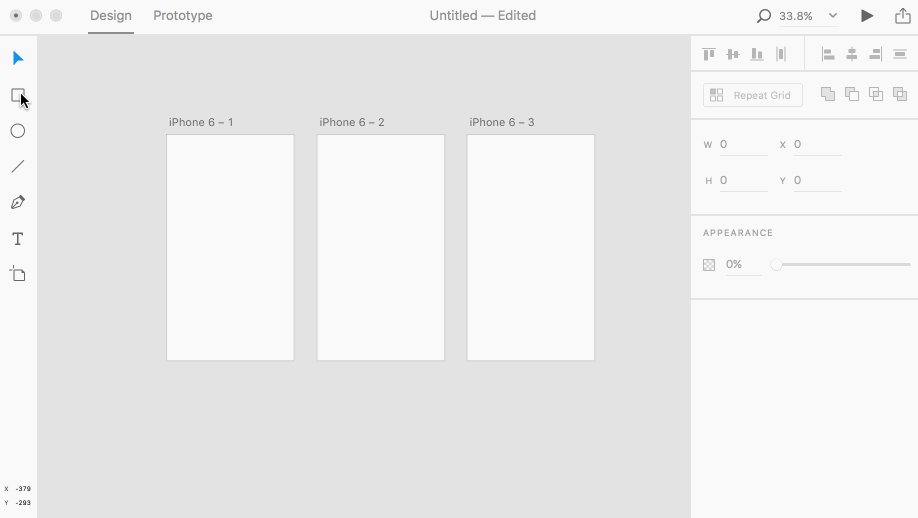
打开Xd软件界面,默认手机、Pad、网页和自定义尺寸。
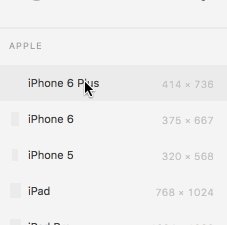
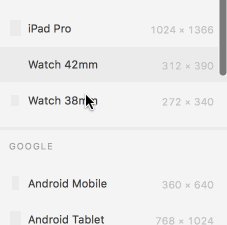
 像Sketch一样,可以根据不同的端口设计,提供了非常丰富的设计尺寸可以选择。
像Sketch一样,可以根据不同的端口设计,提供了非常丰富的设计尺寸可以选择。

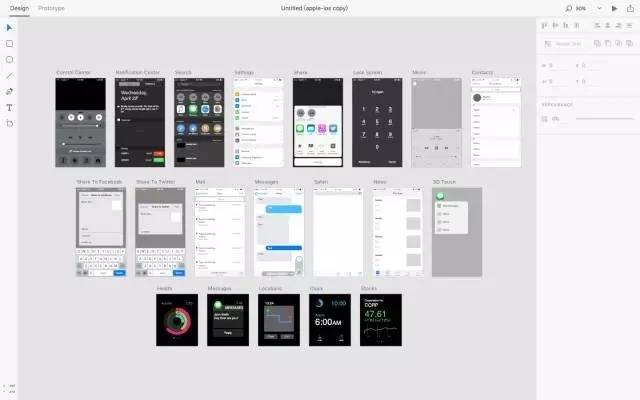
同时还自带了一些常用的UI Kits,比如 iOS、Google Material 等。这样就可以帮助设计师快速从素材库选取内容搭建页面,十分人性化。

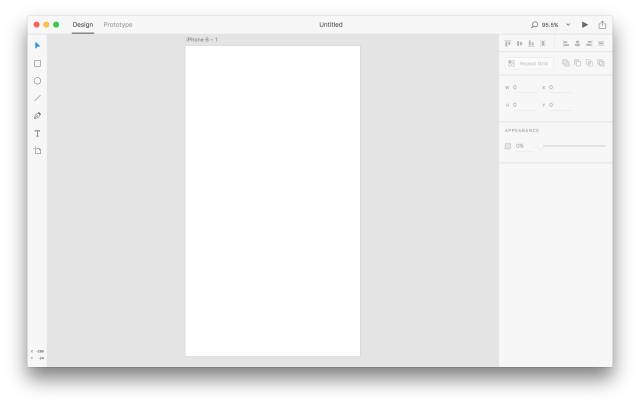
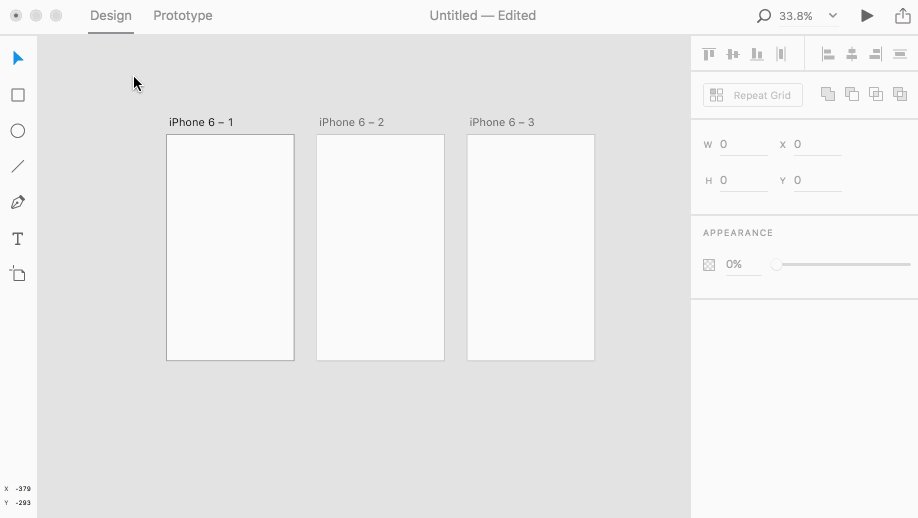
整个软件的界面非常清爽,工具栏非常简洁,如果美工们对Sketch的使用很熟悉,那基本不需要任何额外的学习就可以直接上手干活了。

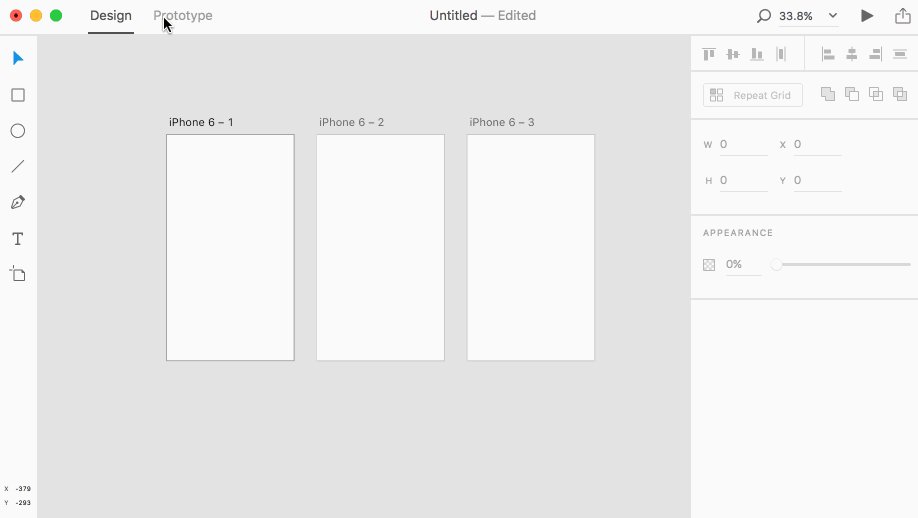
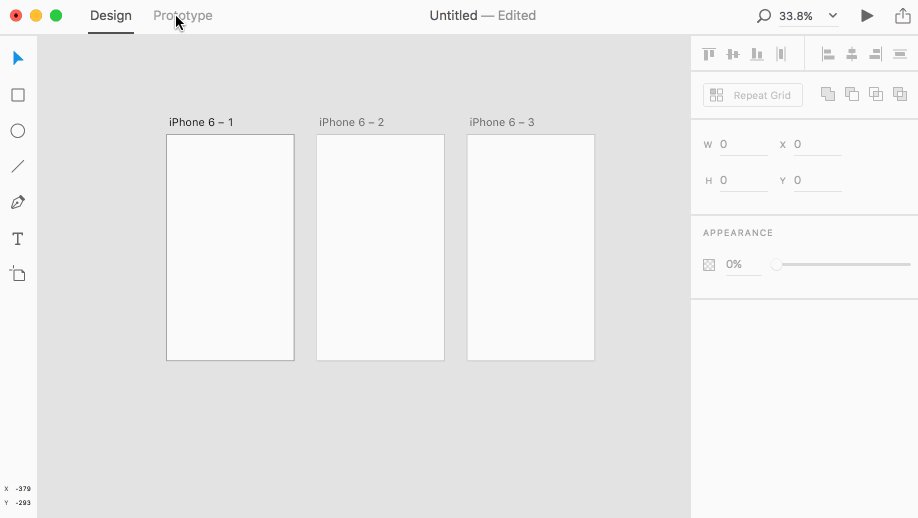
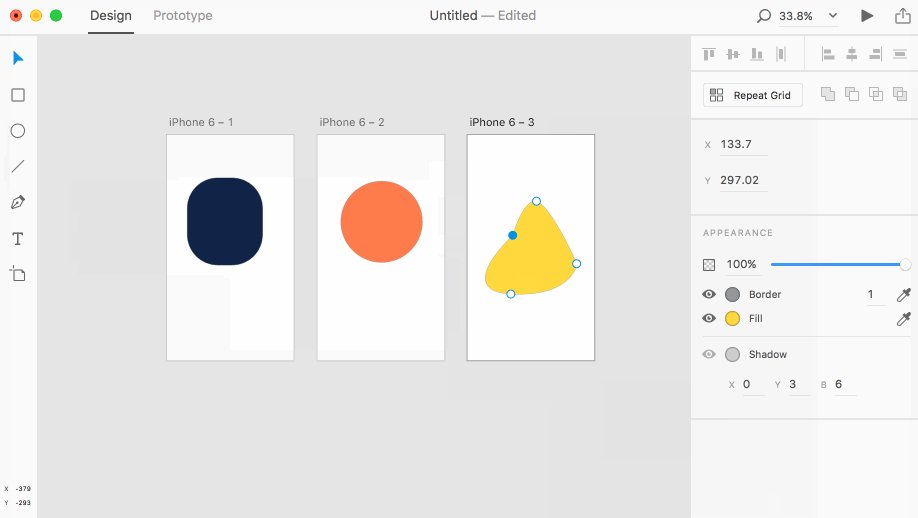
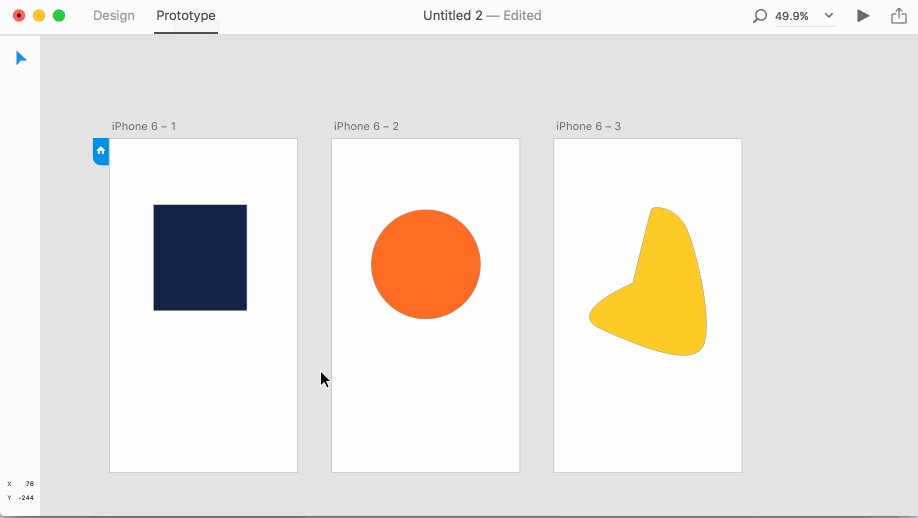
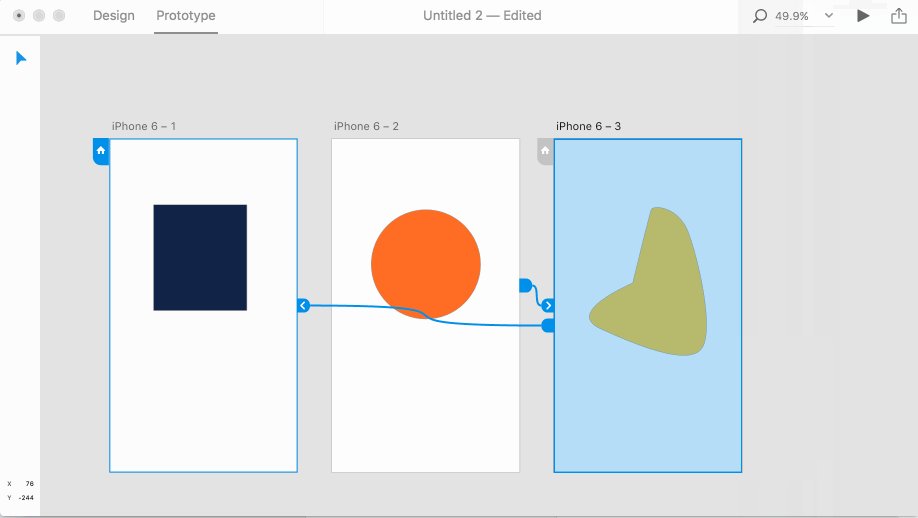
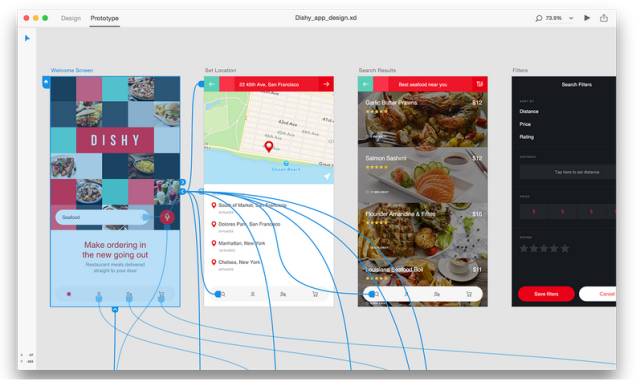
Xd可以在一个画布下建立多个画板,界面左上角有Design和Prototype两个tab,界面设计与原型交互在这里快速切换。左边画好界面,切换到右边导航就可以进行交互原型的制作和页面的梳理。

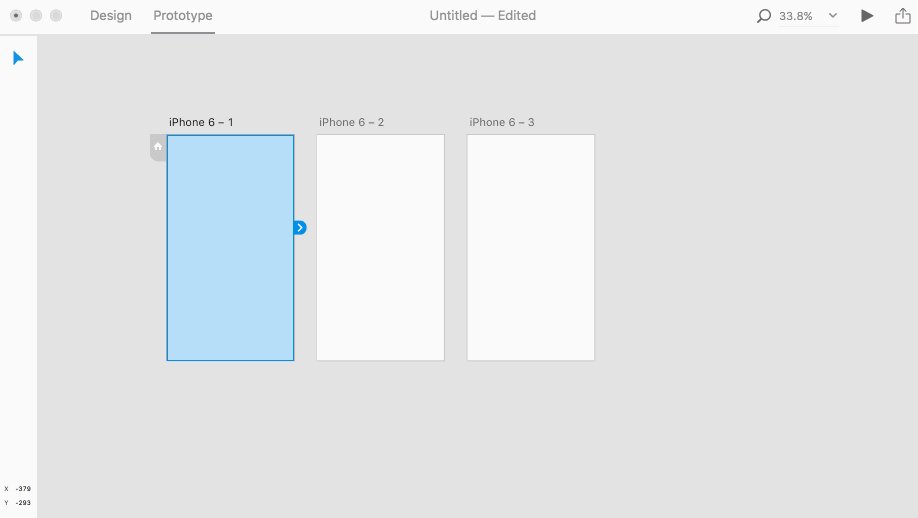
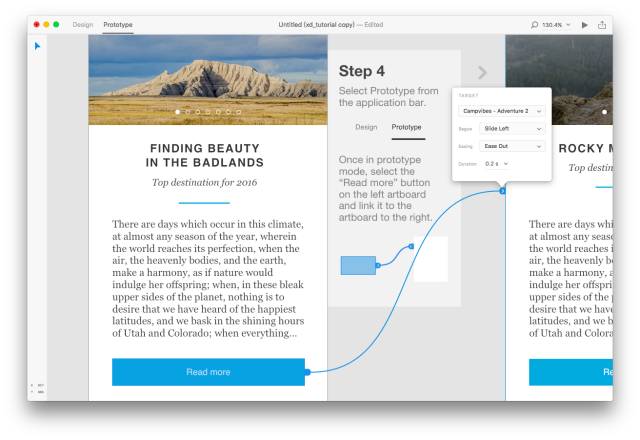
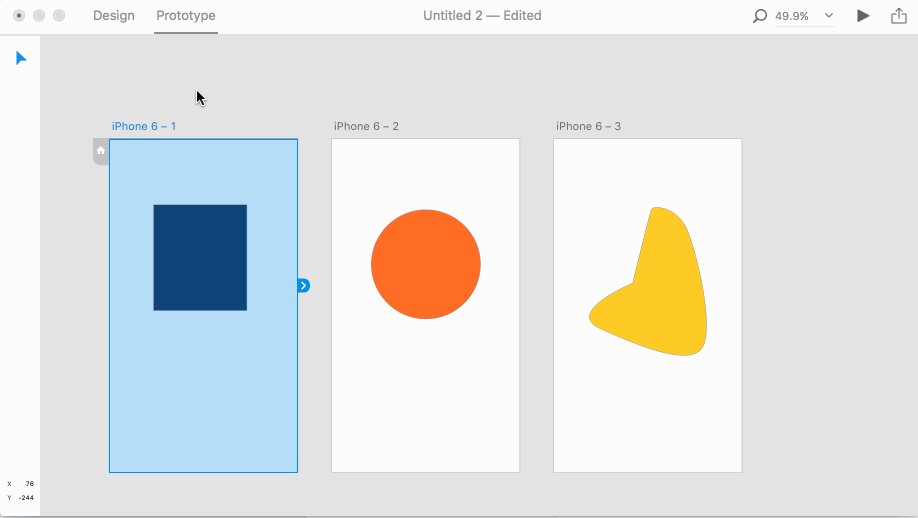
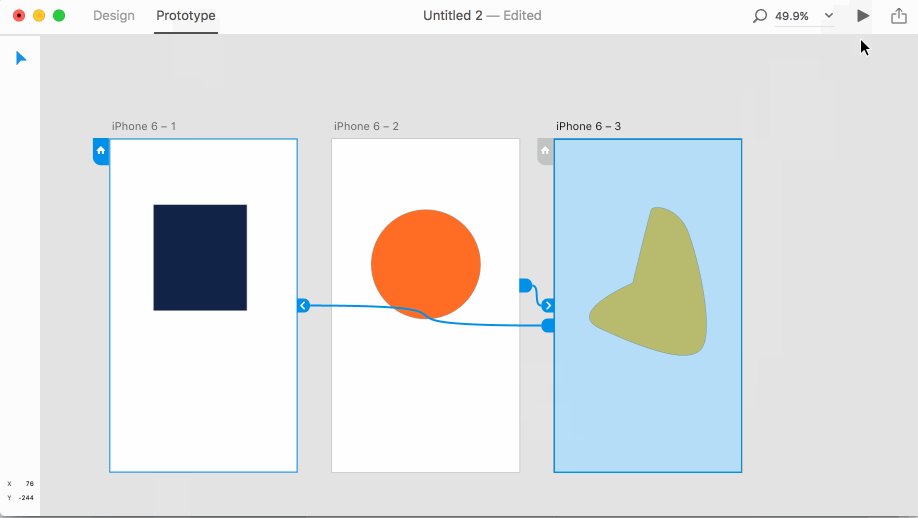
在Prototype界面下,选中元素会发现右边出现了一个小箭头,并且可以选择简单的动画类型和参数:

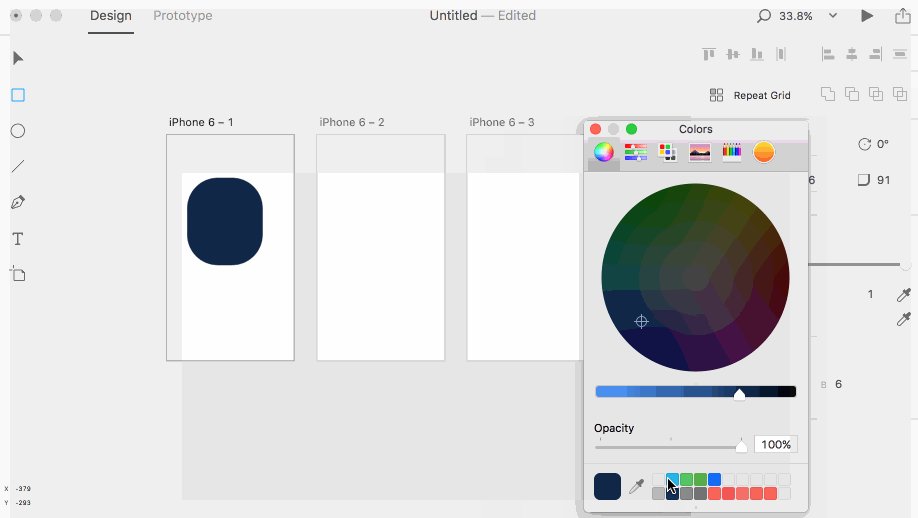
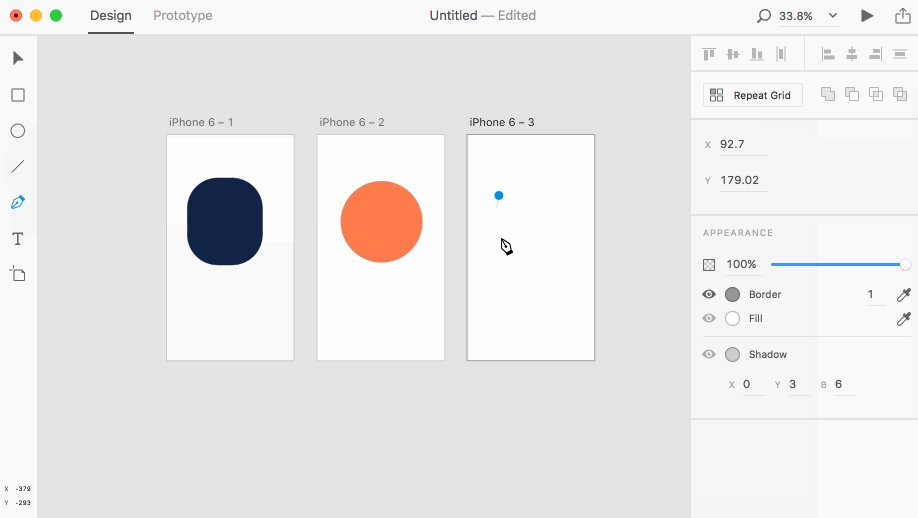
当你在界面设计(Design)绘制的时候右边会显示属性工具栏,可以进行颜色和大小等功能的各种操作。

再回到原型设计(Protoype),点击播放,神奇的事情花生了!同时,还支持录屏!

官网也为我们提供了4个基础的入门教程,复制链接去电脑上看:https://helpx.adobe.com/experience-design.html






![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![常用的APP UI 插画设计分享[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/state1-0904.jpg?x-oss-process=style/s1)
![[免费]100真实质感的木质背景纹理素材打包下载[高清图]](https://static.yrucd.com/wp-content/uploads/2017/05/100woodtexturesb0508.jpg?x-oss-process=style/s1)








