2016年交互设计流行趋势分析报告
APP设计时代,交互设计就显得更为重要,现在说一个APP设计的“好”,这个“好”字已经包含多方面意思了,而其中交互是否符合当下流行趋势,是否简单流畅,这些都至关重要,而今天分享就是2016年交互设计流行趋势分析报告,可让你快速了解本年度的交互设计趋势,赶紧收藏吧!
一、导航革新 Innovated Navigation
5 寸以上的大屏手机已经成为移动设备的标准配置,原本顶部菜单以及侧栏汉堡包式的导航开始变得难以触达,进而慢慢地退出了历史的舞台,在界面中最为重要的导 航模块上,我们发现了很多结合产品自身的使用场景,它们通过优化界面布局,融合简易手势为用户带来更为高效便捷的体验。
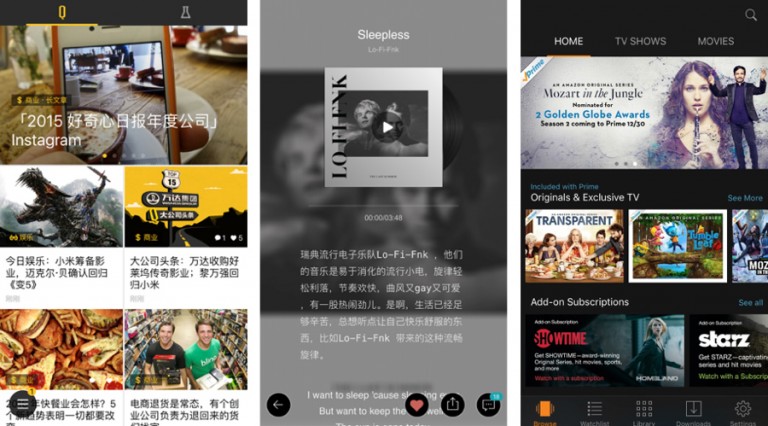
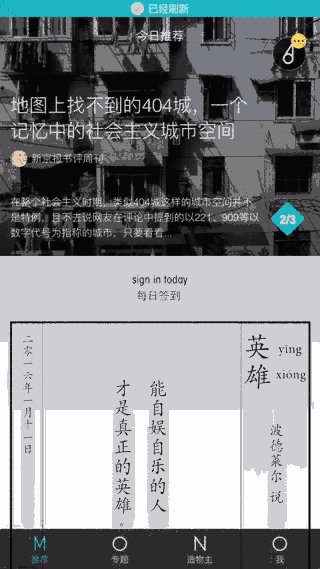
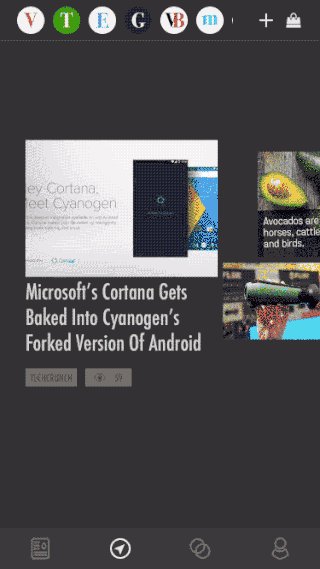
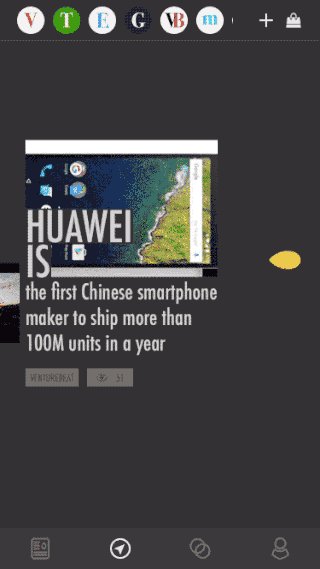
 在之前的导航设计上,功能性按钮一般被放置在顶部或则隐藏在侧栏导航。但对于大屏用户而言单手点击这些区域会变得更加困难。好奇心日报、MONO、Amazon Video等应用都选择了将主要功能置底的方式,从而缩短了点击路径,提升了使用效率。
在之前的导航设计上,功能性按钮一般被放置在顶部或则隐藏在侧栏导航。但对于大屏用户而言单手点击这些区域会变得更加困难。好奇心日报、MONO、Amazon Video等应用都选择了将主要功能置底的方式,从而缩短了点击路径,提升了使用效率。
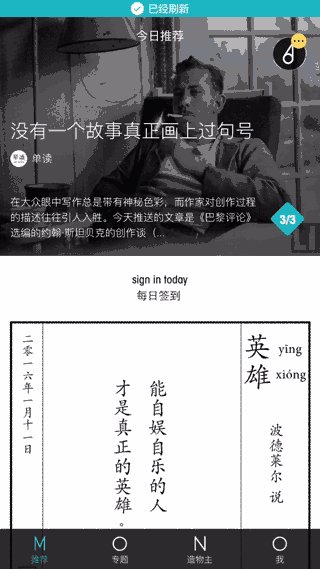
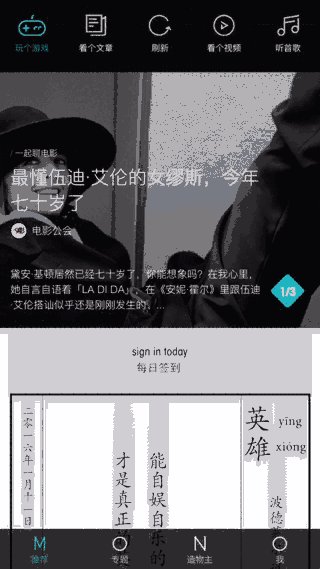
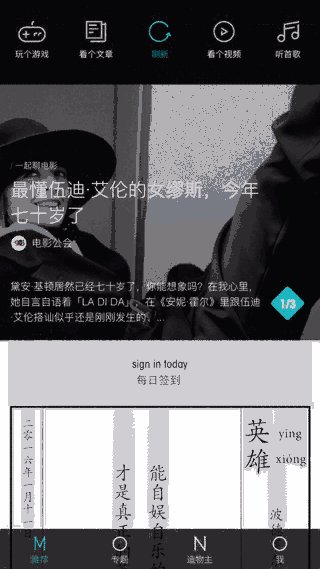
而 用户对于手势的认知日益增强,一些新的导航形式被应用到一些特定的场景中。譬如格志,通过上下左右的滑动手势来完成模块之间的切换,使得任务之间的关联更 为顺畅自然。譬如MONO,在下拉“刷新”的标准动作之外,加入“玩游戏”,“看文章”,“看视频”,“听歌”4种核心功能,用户可以通过下滑的手势快速 触达目标,从而提升了交互效率。

 通过改变导航的方式来适应现在大屏操作的需求,是我们认为未来的一段时间内APP设计的发展方向之一。
通过改变导航的方式来适应现在大屏操作的需求,是我们认为未来的一段时间内APP设计的发展方向之一。
二、以内容为中心,减少界面干扰 Content Centric, Seamless Interface
1.滚动界面时,隐藏操作按钮
在 以阅读信息为主的产品中,许多产品采用了向上滚动时隐藏操作按钮,滚动停止或者页面回滚时再次出现的交互方式。当用户向上滚动页面时,主要目的是浏览信 息,这种贴心的按钮隐藏,最大限度地减少了视觉干扰信息,帮助用户轻松的把注意力放在内容信息本身。而适时的出现操作按钮又让用户能在需要的时候操作,方 便用户在阅读的同时做出想要的操作。


 2.空间调整
2.空间调整
除此之外,由MaterialDesign与iOS7所带来的立体化思维开始真正流行起来,越来越多的产品在设计上开始利用界面的层次去打破物理屏幕的限 制,在空间感上进行了很多尝试,原来很多需要按钮或者交互控件完成的操作,能够通过更自然、更容易理解的手势完成。页面空间更大,不再刻意强调导航,打破 了现有的屏幕限制,做更多空间感上的尝试。在Y轴更是可以无限滚动,除了长内容加载的部分,篇与篇之间的切换也采用Y轴不断向下加载的方式,提升了阅读效 率。增加Z轴维度的延展,提升产品在空间层面上的层级感。



例 如paper的页面布局可以让用户随意的拖动画布,不再刻意强调导航。这样的方式,单个页面的空间被无限拓宽,能将较多的信息都囊括于之中,减少为了分屏 而进行的页面转换带来的割裂感,带给用户更为连贯的信息阅读体验。Musical.ly、知乎日报等都是在Y轴可以无限滚动,提升了阅读效率,在Y轴上可 以做到无限延伸。加之Z轴维度的延展,提升产品在空间层面上的层级感。例如musical.ly,Google移动搜索等APP都将主导航的核心功能凸 出,增加Z轴方向的空间感。支付宝、淘宝、QQ音乐等产品的半屏设计,都是在Z轴上提升了产品的空间感。
长远看来,未来的很多的APP都将更加专注于让用户减少操作,关注内容并且在页面的设计上更加具有层次感,在空间上有更多的尝试。
三、更广泛地运用多媒体元素 Wider Use Of Multimedia Elements
随着网络技术和硬件水平的进步,用户终端的接入速度越来越快。多媒体元素——尤其是视频——开始越来越多地被运用到界面设计之中。宣传性的网站首页使用大幅面的视频背景已经不再稀罕。沪江网于2015年7月上线的首页视频是一个很典型的例子。
 我 们观察到,移动端和网页端界面中,视频元素的展现方式不断创新。以往设计中界面中的视频会像“豆腐块”一样插入网页,类似界面排版中的图文混排模式,在播 放时再扩展为全屏。视频控制的交互展现方式和视频网站中的大同小异。然而在Periscope为代表的移动直播App中,视频被当做整个界面的背景来使 用,用户的评论、点赞和界面交互叠加其上,用户可以自由选择是要沉浸在视频中,还是参与更多互动。
我 们观察到,移动端和网页端界面中,视频元素的展现方式不断创新。以往设计中界面中的视频会像“豆腐块”一样插入网页,类似界面排版中的图文混排模式,在播 放时再扩展为全屏。视频控制的交互展现方式和视频网站中的大同小异。然而在Periscope为代表的移动直播App中,视频被当做整个界面的背景来使 用,用户的评论、点赞和界面交互叠加其上,用户可以自由选择是要沉浸在视频中,还是参与更多互动。

和视频作为背景类似,“弹幕”互动也逐渐褪去ACG小众标签,被各大视频网站、新闻网站、甚至音乐网站应用。覆盖在多媒体元素上的文字信息,并没有想象的那么干扰视频内容的传达,反而因为穿插了更有趣的评论,带来了更丰富的互动体验和娱乐效果。
除 了替代大幅面的图片,带来更强的视觉印象之外,视频元素一个常见的,也愈加流行的应用场景还在于新用户引导和新功能介绍,很多APP在首次启动时触发的引 导页不再是以静态图片和文字或者最为经(lao)典(tao)的蒙层引导,而是以短视频的形式为用户展示使用场景和操作方法;在用户使用过程中,新功能的 引导也加入了真人视频教学的方式,增加了引导的趣味性和亲和性。


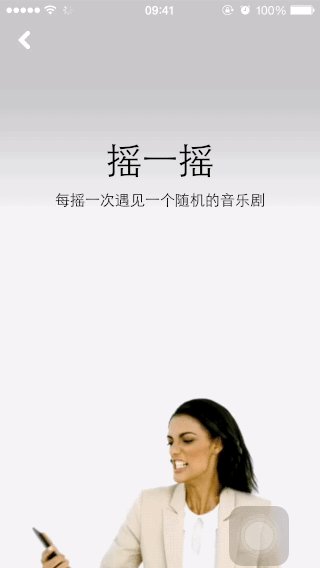
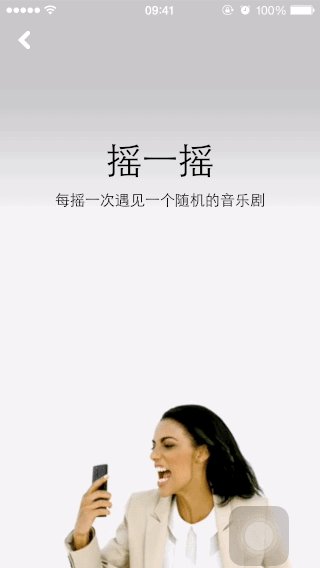
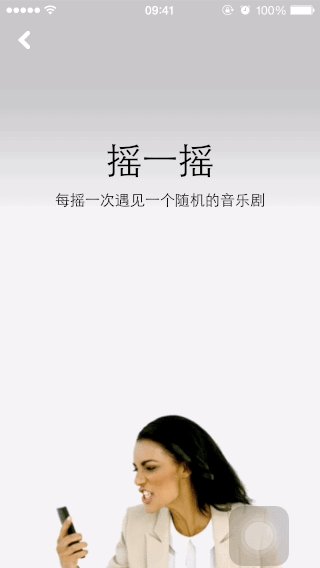
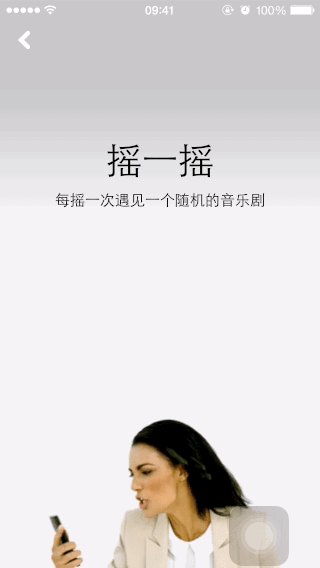
musical.ly 这款APP在新手教学中将视频运用到了极致:第一次打开APP时,引导页中通过其主打的音乐视频呈现了用户真实使用场景,将“对口型”“二人转”的玩法直 观地呈现给用户;而针对“摇一摇”功能的引导,不再是传统的文字说明引导,而是将一个酷似屌丝女士的女性疯狂摇手机的小视频作为示范,用户看到后大概不想 摇手机都难。
手机QQ新推出的“视频对讲”功能使用了明星录制的小视频作为新手引导,原本用户忽略甚至嫌弃的新手教学环节通过这样的包装变得更具吸引力。
四、提高操作效率的手势操作 Improving Efficiency With Natural Gestures
相信大家对“手势操作”已经不再陌生了。随着一些产品功能的强大及界面的复杂化,简单操作不再满足需求,用户在操作上也感受不到快感。为了提高使用效率,合理运用符合自然语言的手势可以达到去繁存简的效果。所以,快捷手势在未来还有很多发展空间。
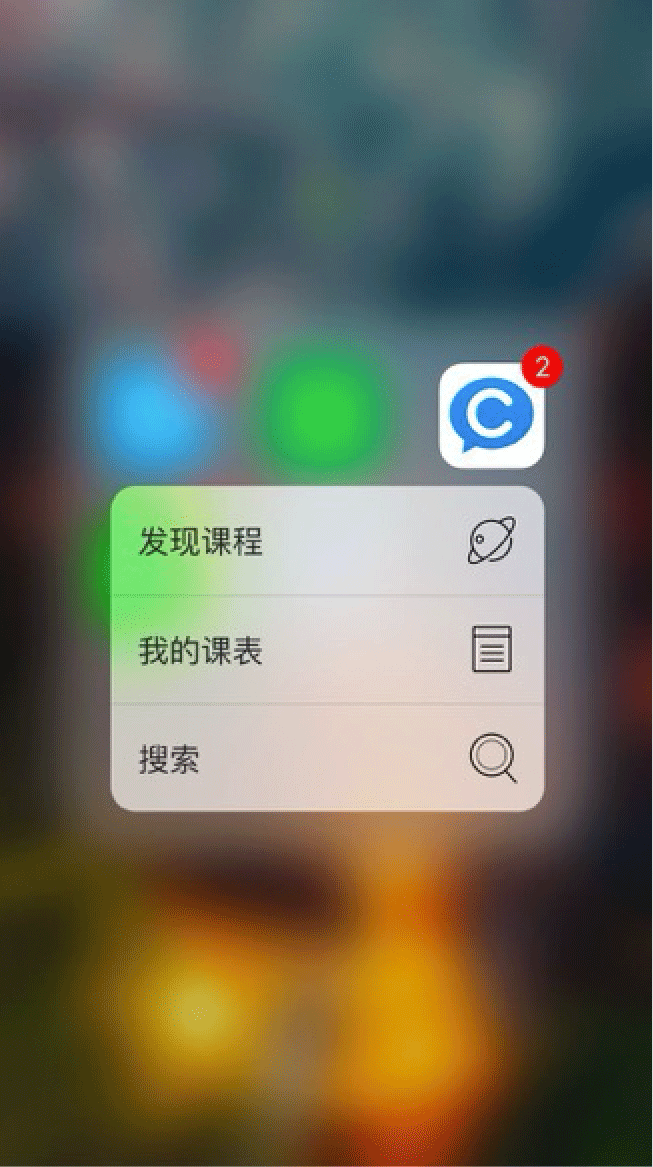
一 些硬件厂商也在硬件层面上增加了新的特性,以识别用户更为精密的交互操作,比如iPhone6S所具备的新特性3DTouch——新引入的Peek和 Pop手势从硬件层面给予移动设备更多的交互形式,会给应用开发者更加广阔的功能开发空间,这会让今后的应用体验更加丰富。
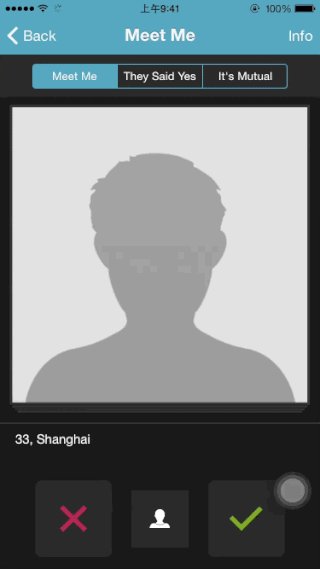
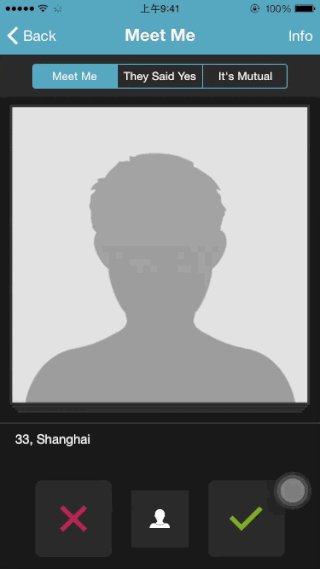
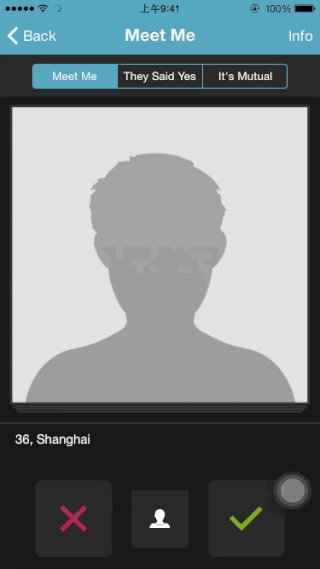
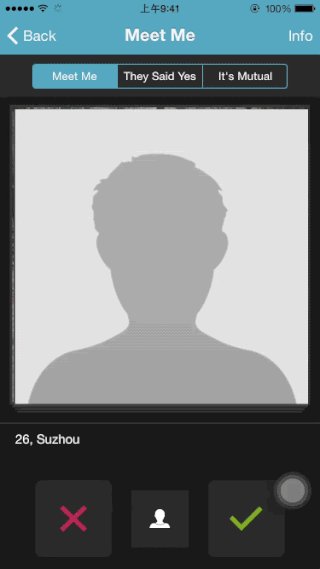
在 软件层面,一些复杂的功能操作可以通过快捷手势变得更为高效和有趣。当然,这需要适当的引导用户来发现,并且这种手势不可太复杂,否则会事倍功半。POF 是一个相亲APP,它会推荐一些匹配对象供用户选择,用户若不喜欢,只需左滑,喜欢则只需右滑。通过滑动手势来满足选择对象的功能。当然,运用手势来提高 效率的还有淘宝,在搜索结果页中下拉就可以完成在收藏店铺中搜索的功能,否则用户还要找到收藏页,进入某一个店铺搜索。


 生活节奏的加快,人们更喜欢快速简单的解决方法。在合适的引导和合理运用的前提下,快捷手势是简化产品界面并提高复杂操作流程效率的方法之一。
生活节奏的加快,人们更喜欢快速简单的解决方法。在合适的引导和合理运用的前提下,快捷手势是简化产品界面并提高复杂操作流程效率的方法之一。
五、与品牌结合的趣味修饰元素 Fun Decorations With Brand Elements
1.信息加载与空值页
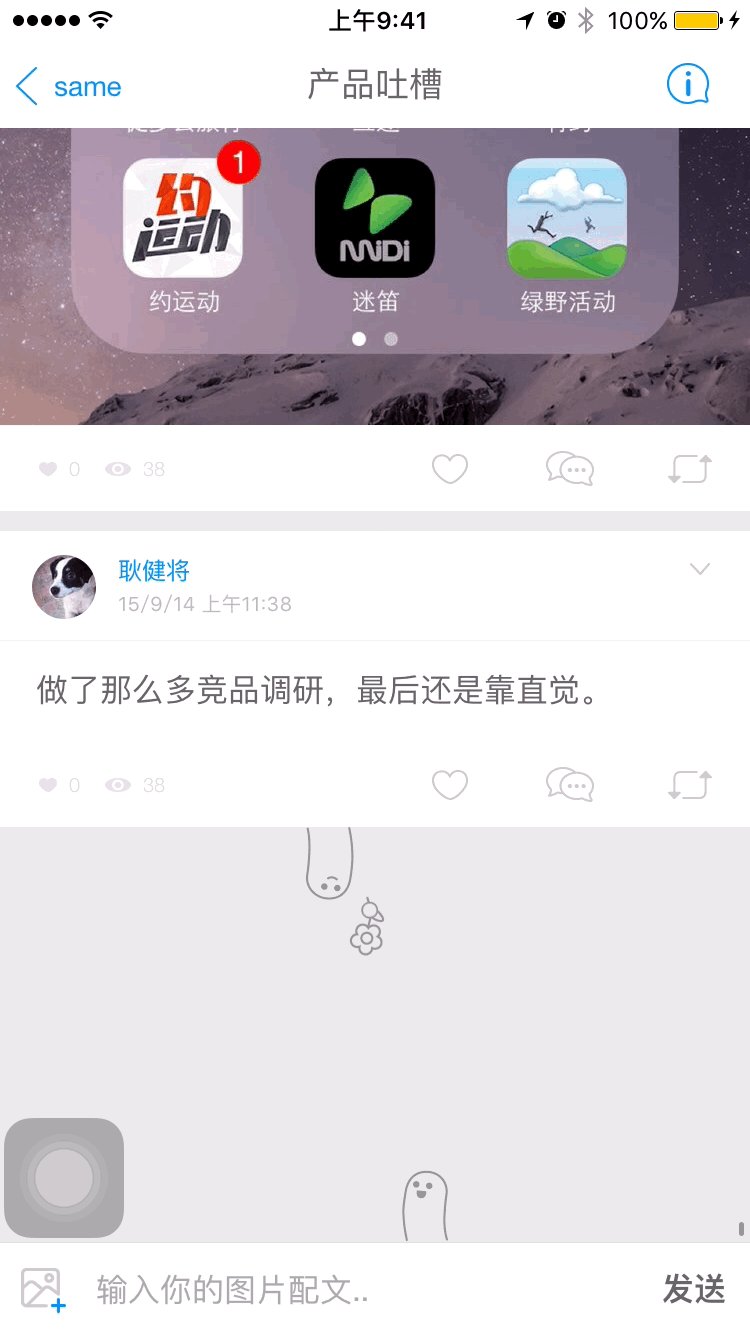
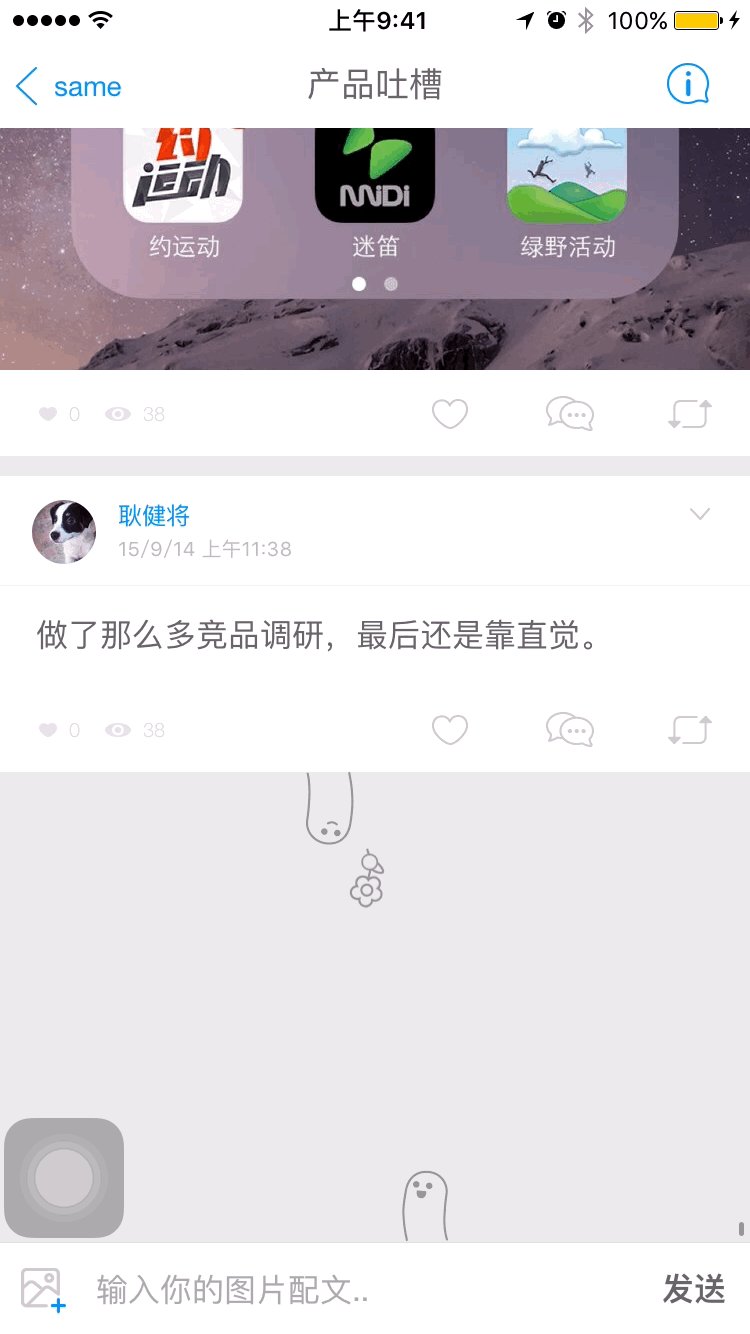
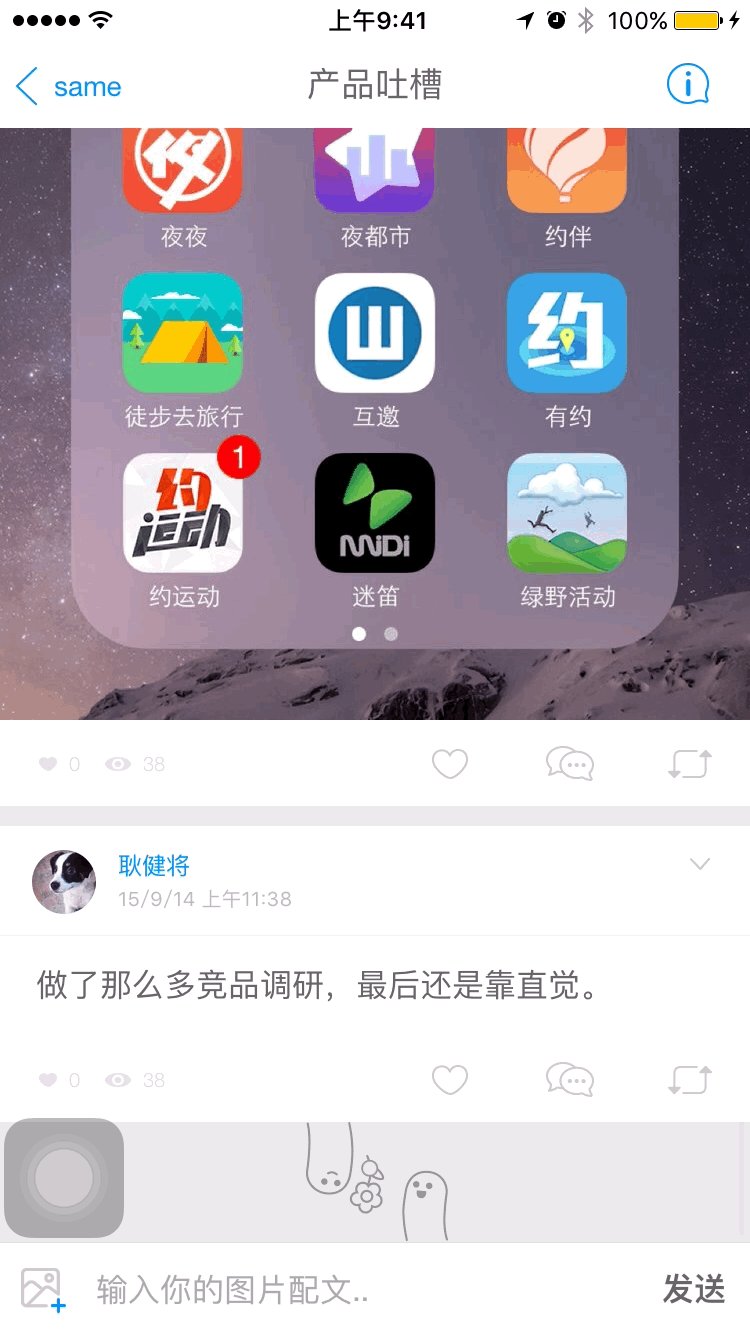
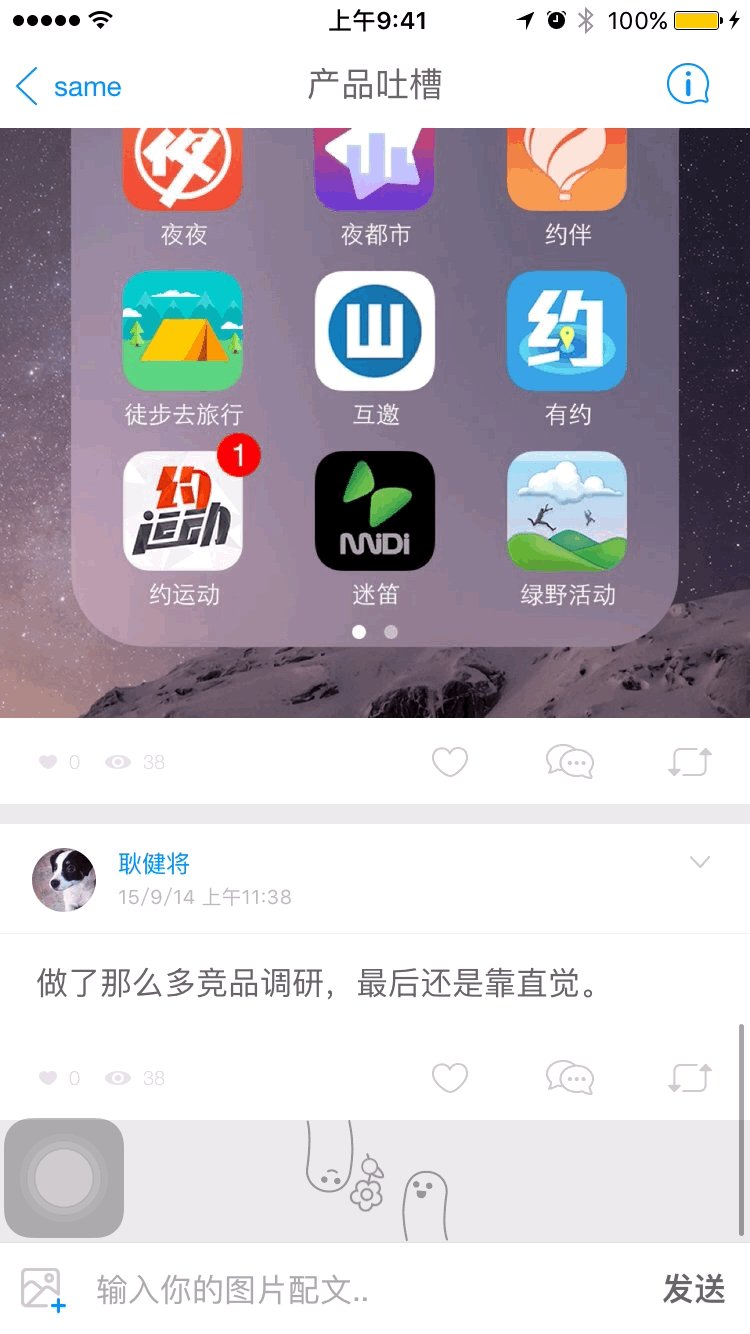
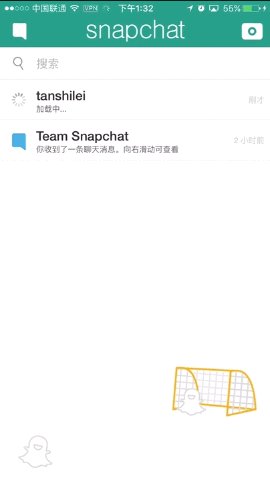
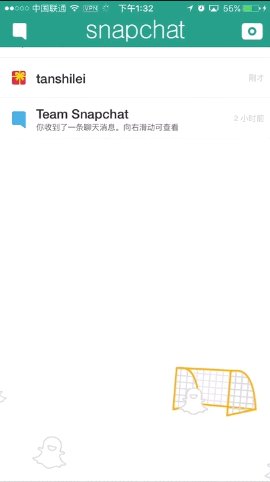
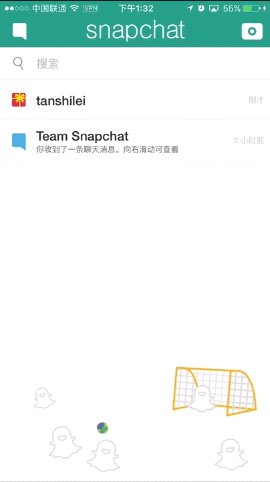
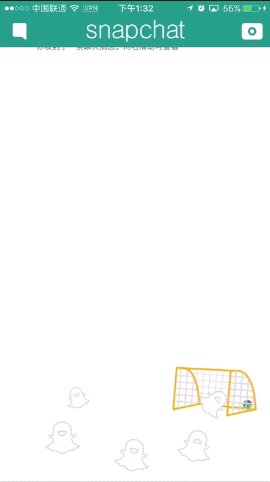
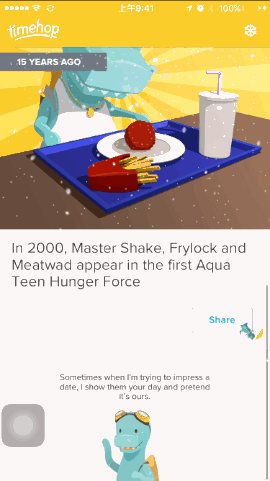
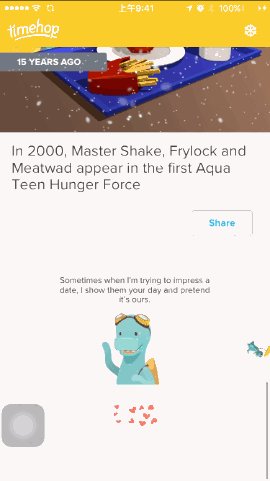
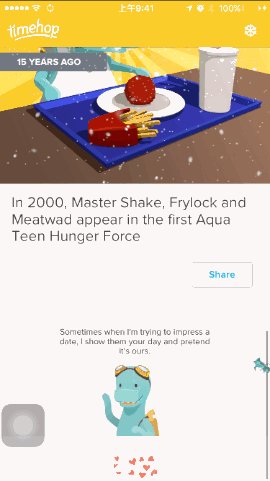
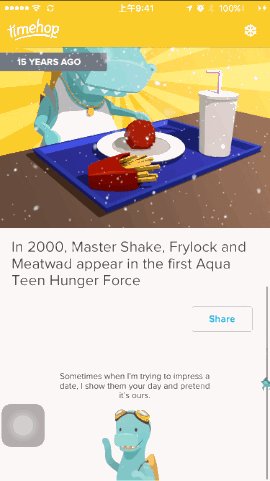
信 息加载的等待时间可以短暂到毫无知觉,也可以漫长到让用户抓狂,这短短的几秒钟在使用移动产品的过程中被几何倍的拉长或缩短,比如下拉刷新、比如启动页、 比如页面切换。与其使用单调的菊花转来浪费生命,不如做点有趣的事情。例如京东的下拉刷新、timehop和same的上滑加载、snapchat在静止 的背景页面上都做了一些有趣的尝试,好玩的同时也很好的传达了产品的理念。



2.节日运营
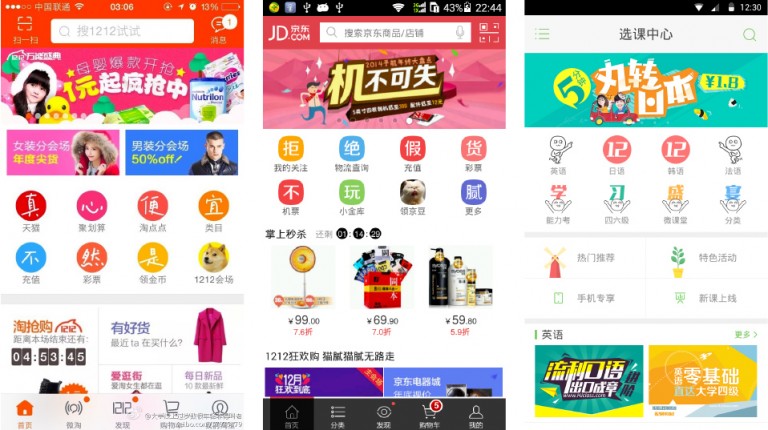
2015 年我们发现每逢重大节日或特殊事件发生,敏感的互联网公司们总能在自己的App上做出一些趣味性的品牌营销事件,比如双十二淘宝与京东在各自首页分类入口 icon上的骂战,上海大暴雨Uber将一键打车改成满屏幕的一键叫船。沪江网校的双十二也做了类似的尝试。虽说这种方式完全不符合icon的设计语义学 要求,但是作为一个与品牌结合的营销案列的确赢得了足够的眼球和用户的好评。在未来的品牌运营活动中,在此基础上的延展及变化也被看好。

六、跨设备互动 Cross-Device Interactions
跨 屏互动不是一个新的概念,但跨屏互动发展到今天还有着很多的市场空白。我们相信2016年跨屏互动依然是设计趋势所在。因为互联网设备和使用情景呈现出多 样化的倾向,智能手机、平板电脑、电视、PC等设备各自承担着不同场景下的用户需求,不同的设备协作完成一个任务、转换设备环境后继续完成工作的跨设备操 作愈发频繁。
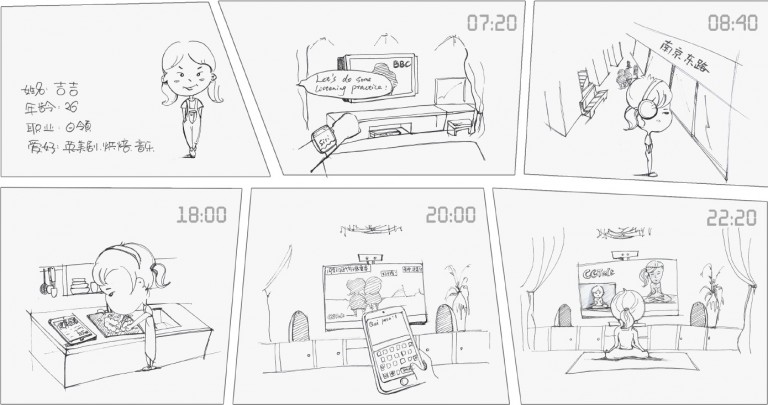
相信我们都有这样的经历:在手机上看见一个电影不错,希望和家人一起用电视观看;工作时间在电脑上看到一篇有趣的文章想要存下来,下班后回到家用Pad观看。手机上有几个刚拍的视频,但手机没有强大的视频编辑功能,需要传到电脑上编辑。
在 设计跨屏互动的功能时,要充分结合各种设备的不同特性,让每一种设备做最适合的事情。例如手机具有轻便可移动的特点,键盘输入方便,并且自带麦克风。但是 屏幕小,不适合多人一起观看。而电视屏幕大,可看性高,但是不方便移动,更不要说键盘输入了。那么可以考虑让手机搜索视频内容,电视负责播放。

虽然跨屏互动还没有蓬勃的发展,但现如今已经涌现出一些好的跨屏互动的案例:微信中提供了摇一摇检测当前声音,从而判断电视节目的功能;通过Pad/手机 App操纵TV;乐视手机App扫描二维码可以发送弹幕到乐视T
沪江的设计团队也发现跨屏在沪江产品中的运用点,下面是小伙伴画的一些概念图来提现在我们的产品中也可以实现跨屏互动。

七、无障碍设计 Accessibility
在美国,由于508法案的存在,产品经理与交互设计师们会尤其重视产品可以让障碍人士的使用体验,以保障最基本的可达性。然后在中国这样的人口大国,由于没有法律的强制规定,无障碍设计在国内的软件与互联网企业中根本无法达到应有的重视。
沪江的愿景是实现教育资源的公平化,对于如何让占人口总数1/16的障碍人士能够公平地使用在线教育工具学习,是沪江UED团队一直关注的课题。也是我们关注的重要的交互设计的趋势,相信在未来的设计中可以看见更多的无障碍设计。
 国外知名厂商humanware设计的产品可以为低视力人群提供盲文显示器,手持放大镜,彩色扩视机等各种生活辅助设备。
国外知名厂商humanware设计的产品可以为低视力人群提供盲文显示器,手持放大镜,彩色扩视机等各种生活辅助设备。
参考阅读:
八、游戏化 Gamification
游戏化,是指在非游戏环境中将游戏的思维和游戏的机制进行整合运用,以引导用户互动和使用的方法,游戏化可以增加受众参与度、忠诚度和乐趣,它能在互联网、医疗/健康、教育、金融等领域中影响到用户使用时的心理倾向,进而促进用户的参与与分享。
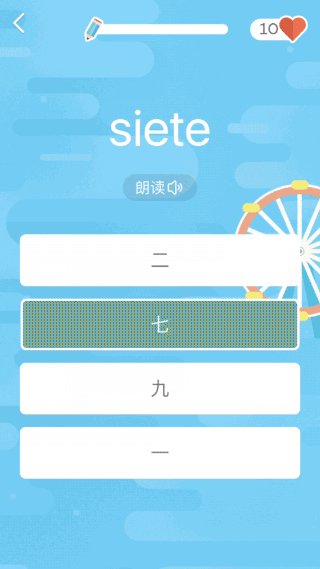
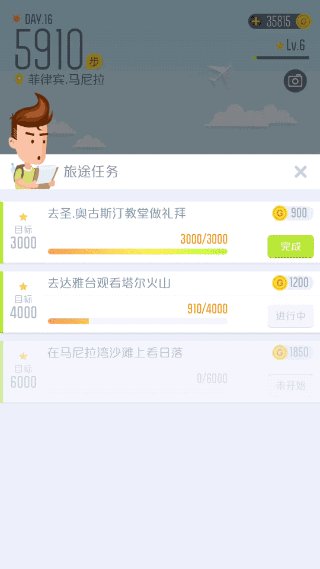
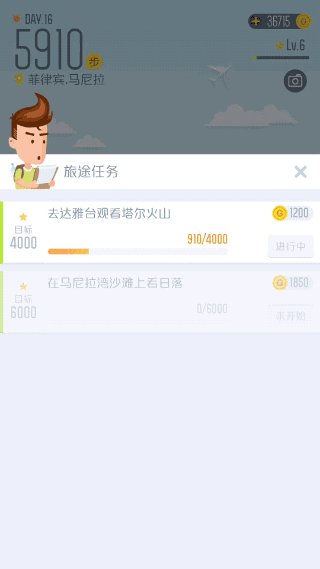
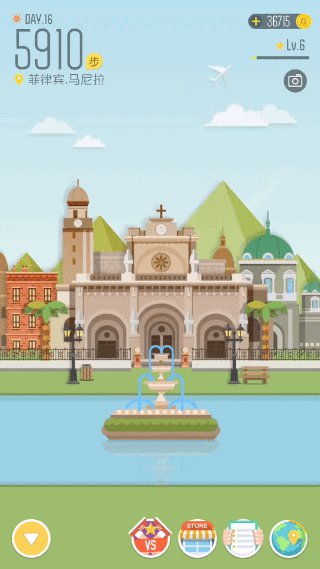
虽 然游戏化早已不是个新概念,但越来越多App设计(尤其是复杂的产品或功能)中,亦越来越多的引入游戏的思想,通过任务式的引导或游戏化的操作方式,替代 枯燥的文案说明,降低用户进入的门槛,帮助用户更快上手,同时提升用户黏性。常见应用包括游戏化的运动类App、任务式新手教学、收集类任务、好友竞争排 名机制、奖励系统等。


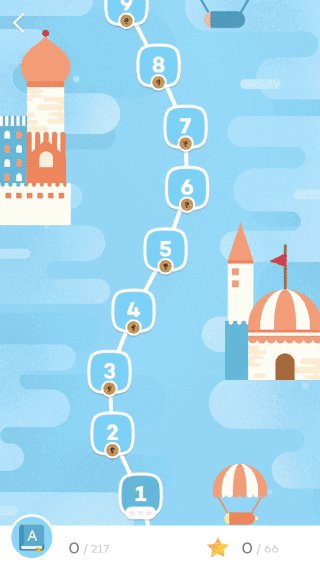
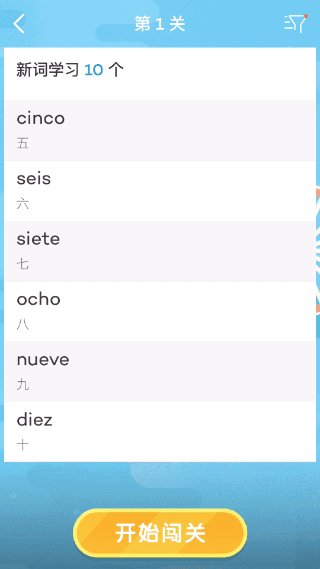
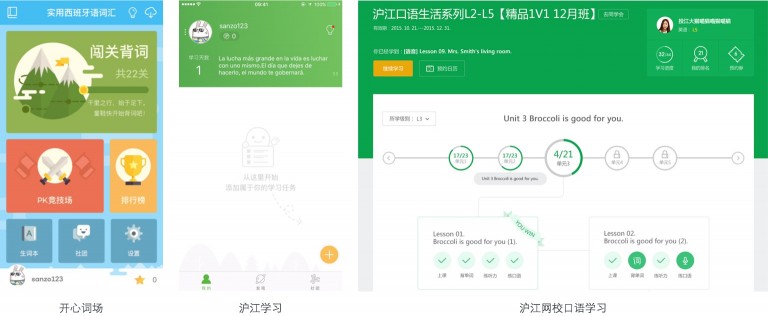
 学习本身是逆荷尔蒙的行为,如何让用户在学习的过程中保持新鲜并获得足够的激励能够坚持下去,15年开始,沪江在游戏化的产品上做了诸多的探索:通过游戏 来 背单词的开心词场,还有pk机制,让背词从此不再无聊;沪江网校口语课程试点班和移动网校任务系统,将课程系统化、路径化,激励学员更高效地完成课程学 习。
学习本身是逆荷尔蒙的行为,如何让用户在学习的过程中保持新鲜并获得足够的激励能够坚持下去,15年开始,沪江在游戏化的产品上做了诸多的探索:通过游戏 来 背单词的开心词场,还有pk机制,让背词从此不再无聊;沪江网校口语课程试点班和移动网校任务系统,将课程系统化、路径化,激励学员更高效地完成课程学 习。
 参考阅读:
参考阅读:
1)http://www.gamification.co/
2)http://amyjokim.com/blog/2014/10/04/7-gamification-myths-debunked/
3)《Gamification by Design: Implementing Game Mechanics in Web and Mobile Apps》
4)《游戏改变世界》(原版《Reality Is Broken: Why Games Make Us Better and How They Can Change the World》)
九、新技术,新体验 New Technologies,New Experience
除了互联网领域的产品,功能和表现上的趋势,我们还关注了一些新技术领域的进步。技术变革会带来行业新的发展,而这必然会体现在用户体验,人机交互等领域。技术变革,也是我们行业发展的源动力。
虹 膜识别,NFC,超声波指纹识别,VR等新硬件技术趋于成熟,必将会应用在更多的用户场景下,推动更多的行业与互联网相结合。如:虹膜识别,NFC和指纹 识别技术等,会使得在移动场景下的身份识别,安全验证等跳过繁琐的登陆注册验证步骤,使得流程更为简单;而VR技术的应用更是在游戏,教育等产业广受期 待。
1.Apple pay
2015年底Apple Pay联合银联宣布正式进入中国市场,意味着苹果用户在16年初就可以使用苹果的支付服务了。而苹果和银联的联手,一定会对国内的支付格局带来很大影响。
2.VR(Virtual Reality,即虚拟现实,简称VR)
虚 拟现实技术是一种可以创建和体验可交互的三维虚拟世界的计算机仿真系统。随着像索尼和微软这样大公司的蓄力,Oculus/Facebook,HTC /Valve,VR今年在各大展会上出尽风头,值得期待的是,我们做为终端用户有也会更早的接触到这项技术,16年或将是其井喷的一年。
VR设计主要分为三块:显示、内容和交互。显示和内容已经有了比较成熟的标准,正如以上提到的几家VR头显公司。VR交互从某种意义上更像是3D空间交互,手势跟踪将会提供最好的交互体验。一种是光学跟踪,一种是将传感器戴在手上的数据手套。
转载注明:云瑞文章来源:互联网早读课






![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![简约的高逼格Keynote模版下载[Key]](https://static.yrucd.com/wp-content/uploads/2017/06/bbbaner06132.jpg?x-oss-process=style/s1)

![删格化的极简主义PPT模版下载[pptx+key格式]](https://static.yrucd.com/wp-content/uploads/2016/10/pptsg.jpg?x-oss-process=style/s1)







