解读Sketch3.7版本新功能
Sketch3.7版本来啦,一起来跟静电熟悉下Sketch3.7版本的新功能,本次更新的一大亮点就是全新的元件功能了,也是Sketch这次大版本的主要特色。不多说,直接看总结!
Sketch3.7下载地址:https://www.yrucd.com/31249.html
创新的元件功能
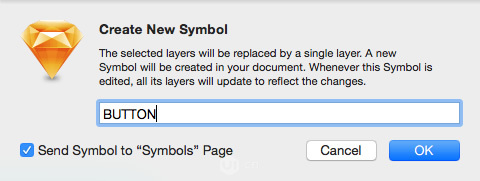
在Sketch3.7版本中,创建元件将使用全新的方式。当我们将某个图层或者组转化成元件时,会直接弹出提示框。点击后,元件就创建完成了,当然我们可以勾选下方的Send Symbol… 将它单独放在page里。

元件创建后,我们可以直接双击元件进入元件编辑状态对元件内容进行编辑,点击Return to Instance即可退出元件编辑状态。

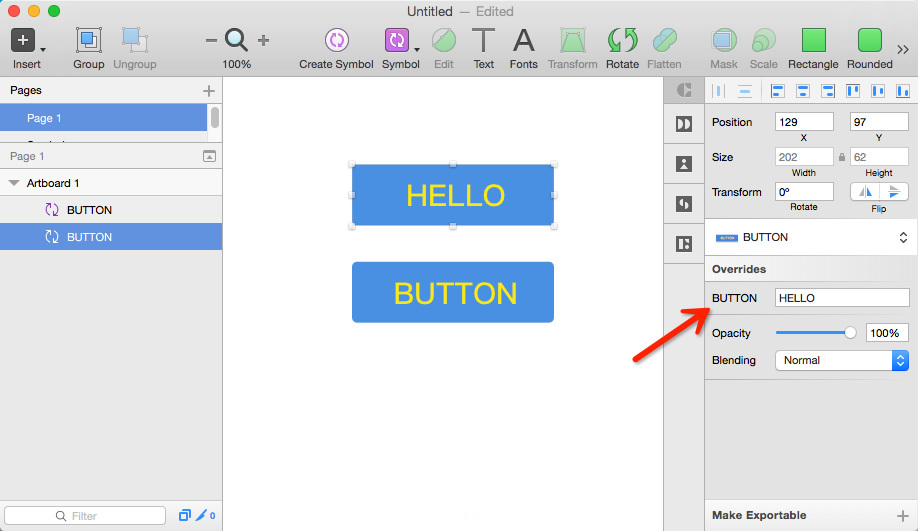
但是,如果我们在使用同一个元件的情况下,想不修改元件就达到让相同的元件上有不同的文字或者填充效果这样的目的呢,Easy~选中元件,注意属性检查器了吗,直接修改文本内容即可。

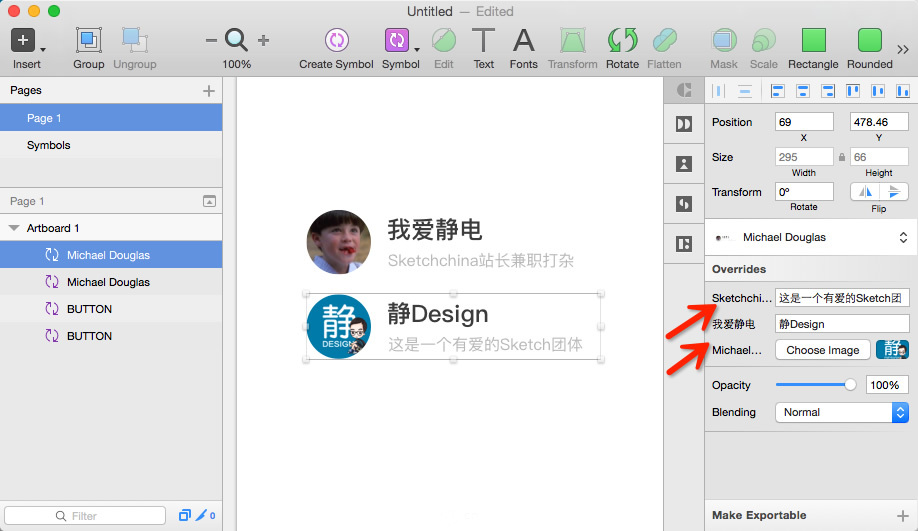
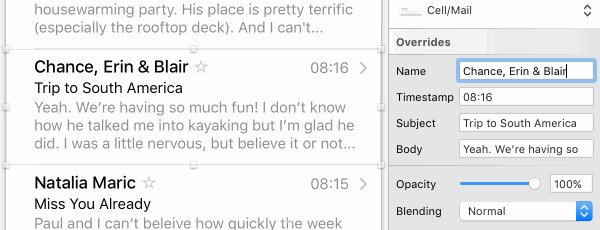
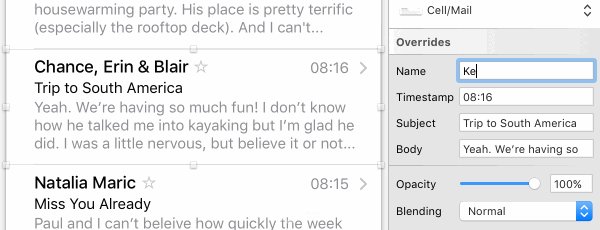
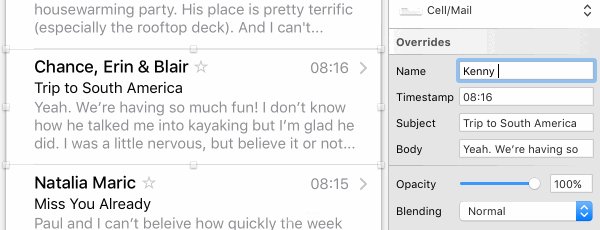
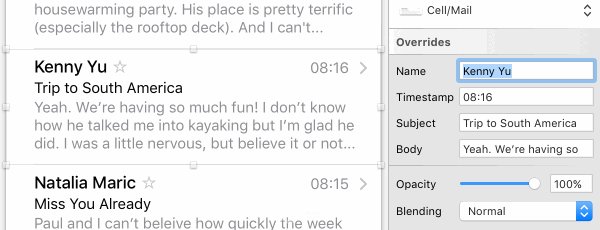
那么元件中有图像呢?没问题,也可以。将头像+用户名+签名部分设置为元件,复制一个元件,然后到属性检查器就可以在不改变元件本身的情况下修改表现文本和图像啦。

看一下动画演示

另一个要点,元件是可以无限制嵌套的,你可以将多个设置好的元件再次组成新的元件来使用哦。
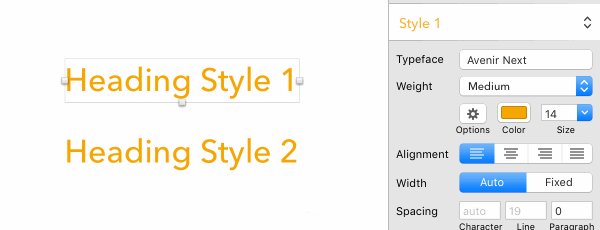
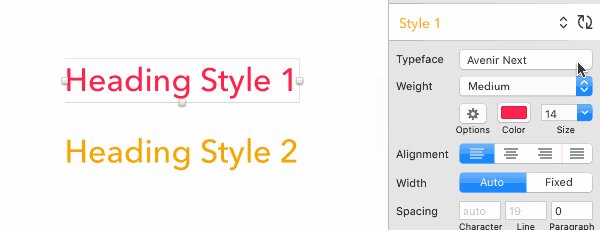
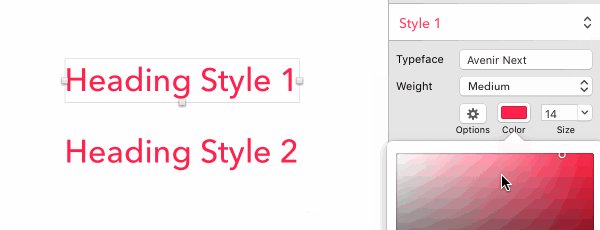
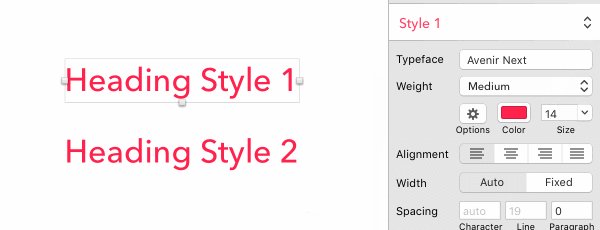
手动同步样式
在之前的版本中,大家知道,当我们修改某一个样式的属性,比如颜色,那么所有使用这个样式的内容都会发生改变,但是在sketch3.7中,我们可以对多个使用同一个样式的文本来分辨调整不同的样式而不会引起其他样式的改变。当我们需要再次统一样式的时候,简单的使用属性检查器,样式面板右上方的同步按钮,就可以将所有样式又一次做统一处理了。这不能不说是一点很人性化的改变。

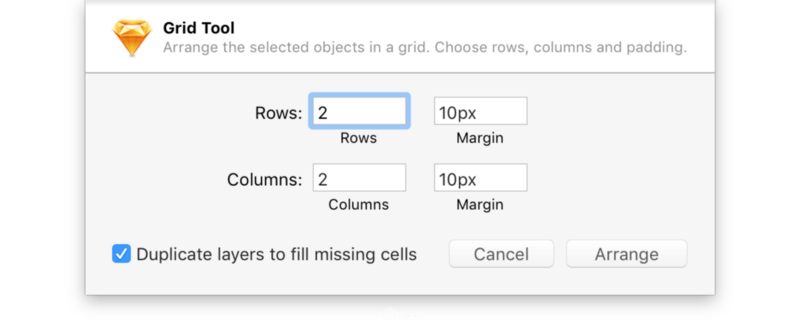
改进的网格设置面板
回想一下之前版本的Grid Tool的面板吧,这次的面板做了调整,更加人性化,避免了之前设计所引起的混淆。

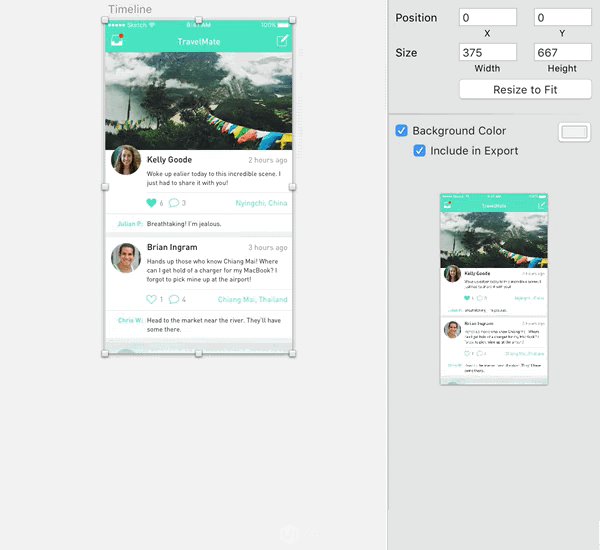
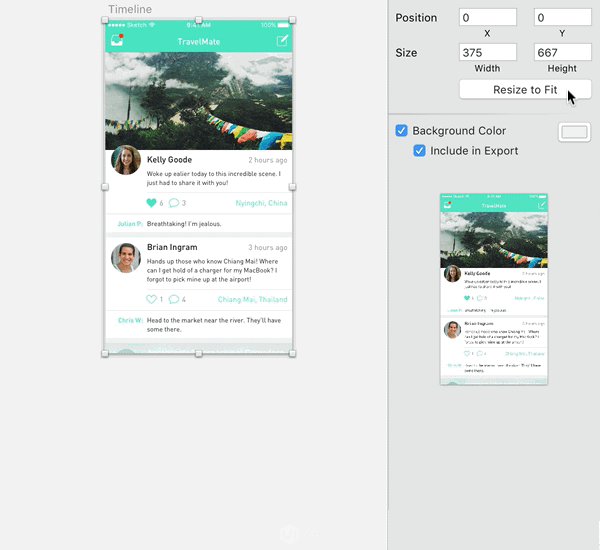
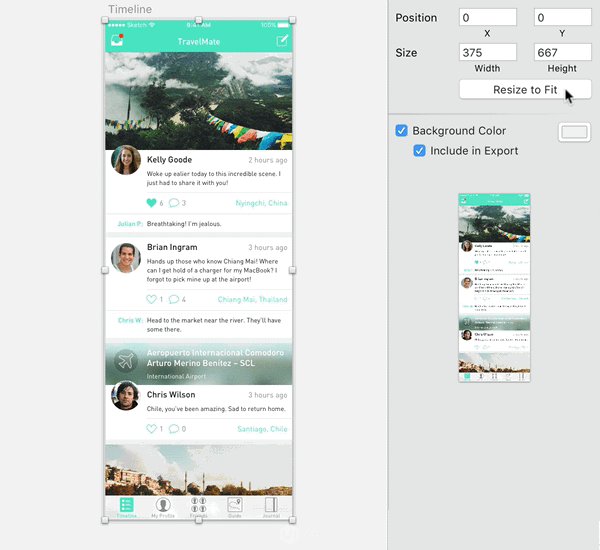
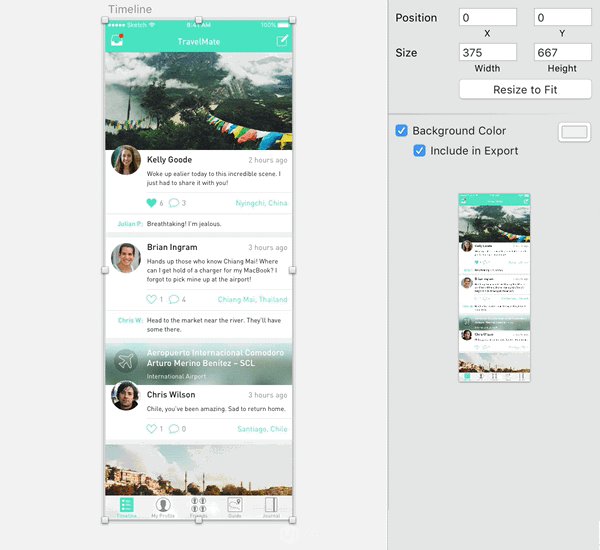
让画板适合内容
有时候我们的画板比内容范围大,有时候我们的内容比画板范围大,如果想要画板紧贴内容大小,那么试试这个功能吧。选中画板,那么画板将会自动适应跟内容范围一样大。

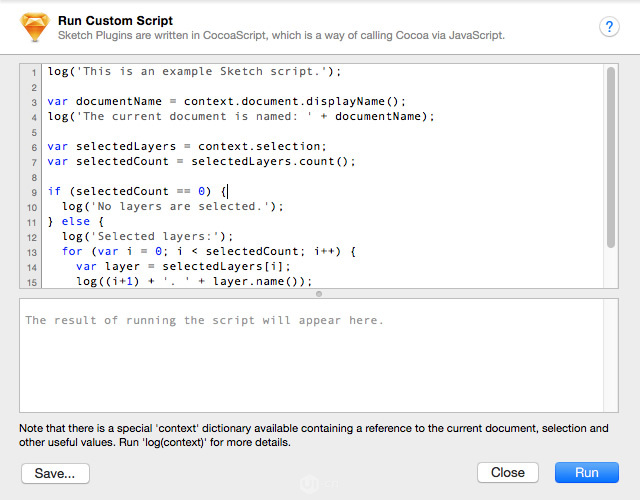
插件脚本面板的改进
嗯,对大多数人用处不大,适合插件开发者。增加了语法高亮功能,改进了撤销功能。

SVG导出功能的改进
很多人会吐槽Sketch的SVG导出功能不完善,不过SVG这种东西呢,要符合标准还是很重要滴,否则在其他地方就不能使用啦。那么这次Sketch在SVG导出方面增加了对内描边和外描边的支持,同时支持叠加模式的运用,支持噪点填充(Noise Fills),更精确的阴影。而且可以将选中图层的SVG代码拷贝到剪贴板(静电:这个赞赞哒~)
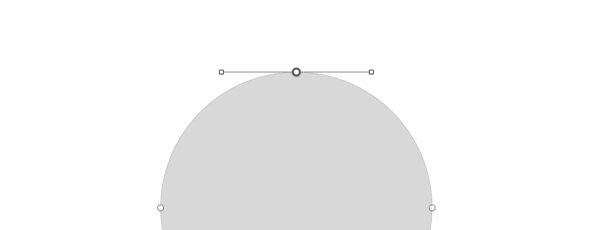
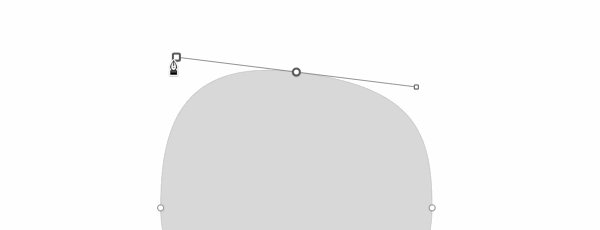
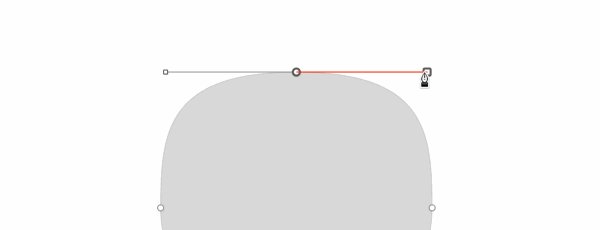
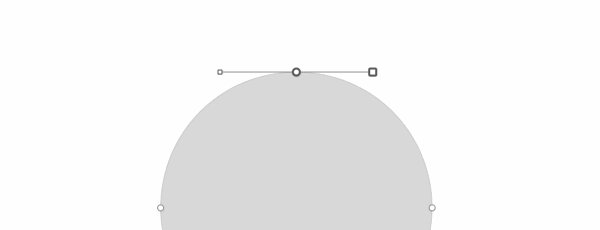
改进的贝塞尔曲线调节杆
其实是调节杆样式的改进,就是告诉你,你选择的哪个把手是哪个,而不会让你晕掉。

缺失字体的处理
请注意,请注意,当我们在一台没有安装设计稿所使用的字体文件的电脑上打开设计稿的时候,Sketch会用最快的速度将它们替换成系统默认字体,然后加上自带的自动保存机制,文本中的字体设置就会变成默认字体,并且再也无法回去(即使这台电脑后期安装了这种字体,但也无法正常显示,因为他们已经被替换为系统字体)。这是老版本的情况,大家应该都有印象。但是,在Sketch3.7版本中做了如下处理,在上面提到过的缺失字体的电脑上打开设计稿的时候,那么Sketch会保留这个字体的属性,直到你手工修改了这个图层。从另一个层面的意义就是,虽然这个文件被别人打开过了,你只要不去修改它,那么文件内字体的默认属性还是存在的,设置为什么字体,就还是什么字体。
这个特性并不是说,在缺失字体的电脑上,这个字体也可以看起来跟你的初衷一模一样了,Sketch只不过是保留了字体属性,并不是字体外观。
Sketch Measure已经率先支持3.7版本sketch
经过Utom的努力,sketch measure已经率先支持3.7的symbol属性标注,欢迎至 https://www.yrucd.com/31322.html下载更新
全新的元件功能
1. 我们从头至尾重新设计了sketch的元件功能。他们现在更加快速,并且可以在元件中嵌套元件,更新元件中的图片等等功能。
2. 元件可以一层一层的嵌套,随你所愿。
3. 如果元件中有图片,你可以在属性检查器的Overrides面板替换图片。
4. 元件中文本的替换更加灵活,同样在右侧属性检查器的Overrides面板可以直接替换元件里的文本内容。
5. 在文档之间拷贝元件和样式时,不会像之前一样更新已存在的元件和样式,新版本中,sketch会创建一个新的元件或者样式。
其他的更新
1. 在Sketch3.7中创建和保存的文件在其他缺失字体的系统中打开的时候,字体外形仍然会得到保留。
2. 共享样式现在不会自动同步,以确保减少意外被编辑的可能性。
3. 改善了创建网格面板的设计,减少使用之前设计而对用户造成的疑惑。
4. Artboard也可以被解组(其实就是去掉Artboard而保留上面的内容)
5. 改善了对象分布功能。当我们不能全像素状态均匀分布对象的时候,系统会问我们要怎么做。
6. 在图层之间同步文本样式的时候,现在同样会原封不动的保持其他对象的基线位置。
7. 通过一个简单的操作,就可以让Artboard的尺寸适应其内容。
8. Sketch现在会记住不同窗口之间图层列表栏的宽度(也就是说你在不同文件中使用了不同的图层列表栏宽度,下次打开还是会保持这样的宽度哦)
9. 当使用键盘按键的方式进入某个组的时候,会默认选择最上边的图层(之前是最底部的图层)
10. Sketch现在会默认记住某个文档你是否打开了Page面板。
11. 更新了编辑矢量图形时节点还有调节杆的样式。
12. 插件脚本面板做了改善,支持语法高亮,调试,改善了撤销功能。
性能优化
1. 改善了使用模糊图层的性能表现
2. 优化了使用过多矩形的复杂文档的性能表现
3. 优化了使用有角度渐变时sketch的性能表现
4. 优化了选择画布上多个图层时的性能表现
5. 优化了在复杂的带有蒙版和叠加属性的画布上进行缩放时的性能表现
6. 优化了在复杂的文档中插入新图层时的性能表现
7. 图层列表的小幅优化调整
8. 改善了在鼠标经过文本图层时蓝色高亮选中行为的表现
SVG图像的导出
1. SVG图像导出现在支持单个文件的内外边框和叠加模式
2. 改善了SVG图像导出时阴影的精确度
3. 在导出SVG图形时会包含图片填充
4. Artboard的背景色同样会被包含到SVG的导出文件中
5. 噪点填充(Noise Flii-sketch的一种图层填充选项)也会在导出SVG时被包含
BUG修复
1. 修正了Masks菜单在某些情况下不能被选中的问题
2. 修正了当使用“文件>导出”时,你当前的选择会被移动到附近的一个可导出图层上的问题
3. 修正了在使用取色工具时会出现罕见崩溃的错误
4. 修正了在Artboard导出时,即使选择了不包含artboard背景色,但背景色也会被包含进去的bug
5. 修正了在切片之外设置网格时引起的崩溃现象
6. 修正了在被遮罩图层周围创建Artboard时,这个Artboard在移动后不会被包含进去的问题
7. 修正了在图形编辑状态下插入图片可能造成的崩溃问题
8. 修正了被重新设置大小的子路径可能会被莫名其妙剪掉的问题
9. 修正了当向上或者向下级移动某个图层后,键盘的delete键不工作的问题
10. 修正了当把整个页面拷贝到其他文档的时候,里边的共享样式和元件不能被复制过去的问题
11. 图层列表上的预览图形现在可以被正确的显示了
12. 修正了一个让人感到疑惑的问题:当使用图形编辑模式时,曲线调节杆有时候会影响多个图形,有时候反而不会有此现象
13. 修正了关掉欢迎窗口后会引起Sketch崩溃的罕见问题
14. 修正了当你移动图层的时候,Make Exportable按钮会消失的问题
15. 修正了从Safari拷贝文本图层时会引起文本图层不正常的间距的问题
16. 修正了某些情况下图层不能重新排列的问题
17. 修正了在粘贴图层样式时可能引起的崩溃
18. 修正了当在画布上放置非法的内容的时候,sketch会停止工作的bug




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![免费-超专业的时尚多图文排版杂志画册模板[indd]](https://static.yrucd.com/wp-content/uploads/2018/03/ritesmaginesb0308-300x220.jpg)

![删格化的极简主义PPT模版下载[pptx+key格式]](https://static.yrucd.com/wp-content/uploads/2016/10/pptsg.jpg?x-oss-process=style/s1)
![前沿新潮的科技公司年度业务报告画册封面设计模板大合集下载[EPS]](https://static.yrucd.com/wp-content/uploads/2019/06/annualreportbanner0628-300x200.gif)