搞定完美配色的8套技法
不论是品牌设计还是网站设计,配色都是其中最关键也是最具有挑战性的组成部分。完美的配色方案并不是随便挑两个色彩就可以投入使用,实际上,优秀的配色背后有许多实用的规则在做支撑。今天的文章就从九个方面来帮你做好优秀的配色方案。
1、从色轮开始
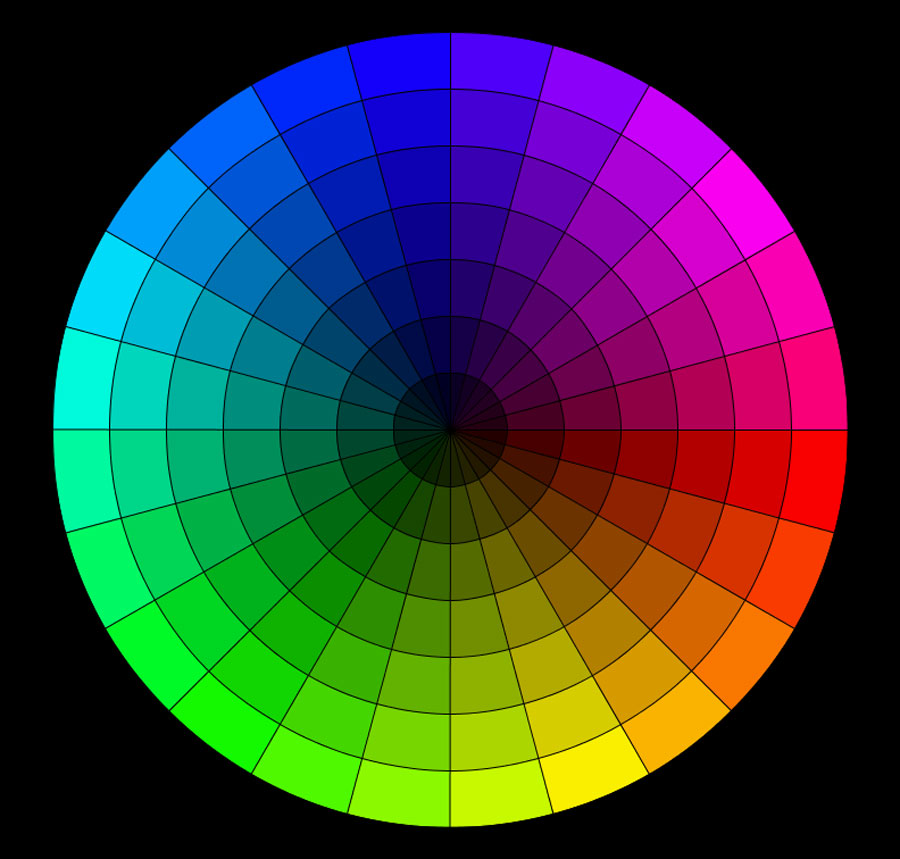
我们从小就开始接触色轮,但是看起来很简单的色轮直到今天依然是设计师手中最实用的利器。色轮不仅仅是一系列色彩的简单组合,它暗含色彩之间的关系和规律,可以帮你构思配色,确定色彩之间的搭配是否协调。

色轮中包含了原色、间色和复色:
·原色:红色、黄色、蓝色
·间色:绿色、紫色、橙色
·复色:天蓝色、罗兰紫、玫瑰红、橘红色、黄绿色等
三原色想必大家都了解,值得注意的是,间色通常指的是两种原色混合而得出的色彩,所以它也叫第二次色。这样一来,复色也容易理解了,它是两种间色或者原色与间色呼喝而形成的色彩,所以它也有个名字叫做第三次色。

接下来的环节就很重要了:如何将色轮上的色彩合理的搭配到一起。
·相似色:色轮上相邻的三种色彩搭配在一起
·互补色:色轮上来自不同两边完全相对的色彩是互补色
·分离互补色:挑选一种色彩,然后再在色轮左右两侧上挑选一组互补色加入进来
·双互补色:这是最难创建的互补色,你需要挑选一个原色,然后在色轮上挑选两对互补色与之进行搭配
·单色调:使用一种色彩和它的同色系色彩来搭配
·三色调:使用色轮上相互距离相同的三种色彩来搭配
绝大多数的配色工具会使用色轮来帮你挑选配色,相当省心。
2、黑色、白色和中性配色
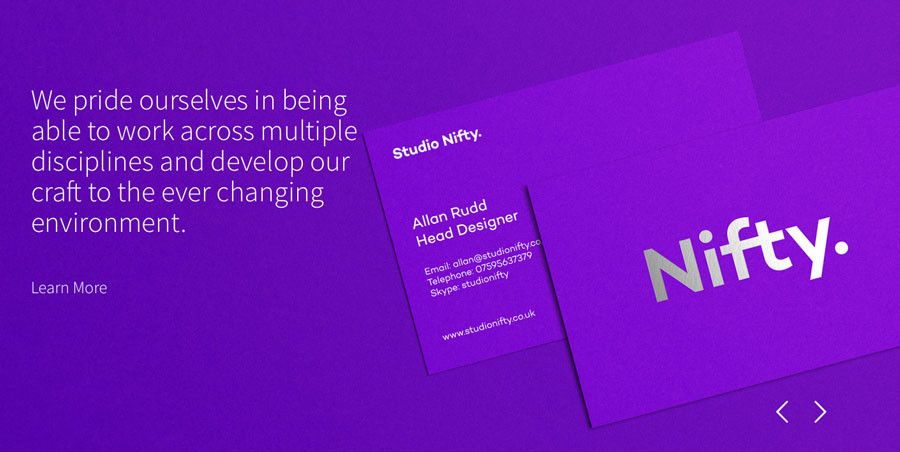
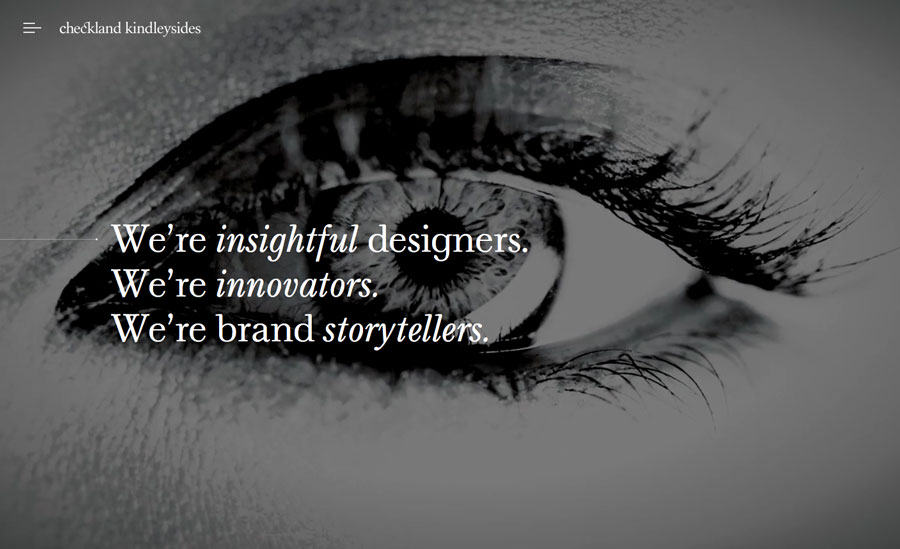
挑选一两个明亮的色彩并不足以支撑整个配色方案,那些经常被人忽视的色彩可能占据整个设计的色彩中的绝大部分,它们就是以黑和白为代表的中性色。

中性色为其他色彩搭建了表现的舞台,让他们展现性格营造氛围。中性色更多的时候是在背景、细节上为整个项目营造出或冷或暖的氛围,让导航拥有更好的可用性,让排版的可读性更优秀,视觉上具备良好的引导性。
3、色调和色彩

少有设计师直接在色轮上取色就直接拿来用的,因为绝大多数时候,配色是需要经过调整才能用的。这个时候,你就需要调整色彩、色度和色调这些属性:
- 色彩:颜色+白色
- 色度:颜色+黑色
- 色调:颜色+灰色/白色/黑色
这些调整方式能改变色彩的饱和度,让你的配色方案变的不一样。完成基础的配色之后,通过改变色彩、色度和色调来扩充整个配色,这样确保了配色中的颜色都处于同一系,有增加了配色的丰富度。
4、谨慎跟随趋势
如你所知,每年隔三差五都会出几个“配色流行趋势”,就像时尚圈中的“流行色”一样。这些配色虽然看起来相当有意思,但是需要谨慎使用:如果要长期使用,可能并不那么好用。如果你真的想跟随某个趋势,最好经常使用,认真打磨,让它成为你的配色方案列表中的一员。

一般情况下,你所创建的配色方案,应该是经得起时间考验,能一次又一次使用的(色彩是品牌形象和品牌识别的根本)。所以,最好是将一系列真正“属于你的”的配色方案,同时尚的趋势结合起来,最大化的使用。
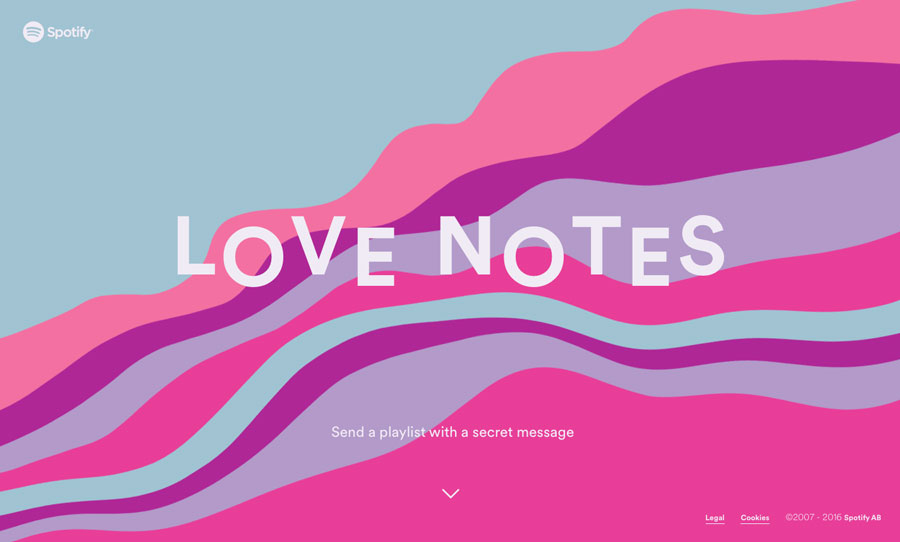
5、避免彩虹式配色
色彩的使用应该是有节制的。你的配色方案中并不需要5种甚至10种色彩同时存在,最好的配色方案通常只是2~4种色彩的搭配。

为什么?每个色彩在整个设计中都有它的作用,而每个色彩都应该有各自发挥的空间,并且被人所注意到。太多的色彩聚合到一起,就只是颜色而已。好的设计和配色方案会让每种色彩具备它独有的作用与角色,让色彩各司其职,用户也更容易融入到整个设计中来,也更容易同网站进行交互和沟通。
6、为文本元素单独挑选色彩

当你思考色彩搭配的时候,文本元素应当使用什么样的色彩是非常值得你思考的。除非文本色彩被固定死了只能是黑白灰,那么你应当考虑一下文本的配色问题。
文本的色彩牵涉到各种问题,从色彩的可读性到页面的可用性、菜单的易用性,不一而足。当然,最需要考虑的还是文本的可读性的问题。文字需要在不同的背景下保持足够的对比度来确保它可读。一般而言,文本元素的用色可以是配色方案的一部分,也可以是单独挑选的色彩。
7、结合内容考虑配色

优秀的配色方案并不只是确保视觉上的一致性,会让内容和色调情绪上保持一致,尤其是在网站上。
这个道理并不难理解。以自然为主题的网站可能会使用绿色和棕色,而银行类的网站则大多使用让人信任的色彩,比如蓝色。网站有着怎样的立意?它要展现什么样的主题,传达什么样的情绪?在这样的构思之下,可以帮你更好的建立配色方案。
8、坚持遵循配色方案

当你创造出一套优秀的配色方案的时候,你会尽量将这个方案贯穿整个项目。这个时候,你应当建立一套规则,来确保整个配色能够系统化地贯穿到整个项目当中。这个过程中,你可能会思考下面的问题:
·你同时在处理色彩有哪些?
·哪些色彩是通过调节色彩、色调和色度而创造的?
·是否为文本设定单独的色彩?
·UI元素是否具备成系列的配色?
·能否在配色方案之外再单独加入独特的色彩?
转载注明:yunrui
原文作者:Nataly Birch




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![920个高品质的logo&VI特效展示模型Mockup[PSD+AI]](https://static.yrucd.com/wp-content/uploads/2016/06/abc-4.jpg?x-oss-process=style/s1)

![完美排版的简历模版下载[indd,docx]](https://static.yrucd.com/wp-content/uploads/2016/09/jl.jpg?x-oss-process=style/s1)
![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)







