数据可视化图表设计的15个技巧
设计过不少后台仪表盘相关的UI,数据可视化的设计确实需要对业务有一定的理解,今天分享给大家的是,数据可视化图表设计的15个技巧,这些技巧肯定能给你的设计带来一些理论支撑,enjoy!
大数据时代,简洁、有重点地呈现数据,能让用户一眼抓到重点,让价值发挥到最大!
今天让我们看看具体有哪些技巧让我们玩转数据!
一、比较
能够通过图表轻松识别最大/最小值,查看数据变动情况。
比如:今年的销售量和去年相比如何……
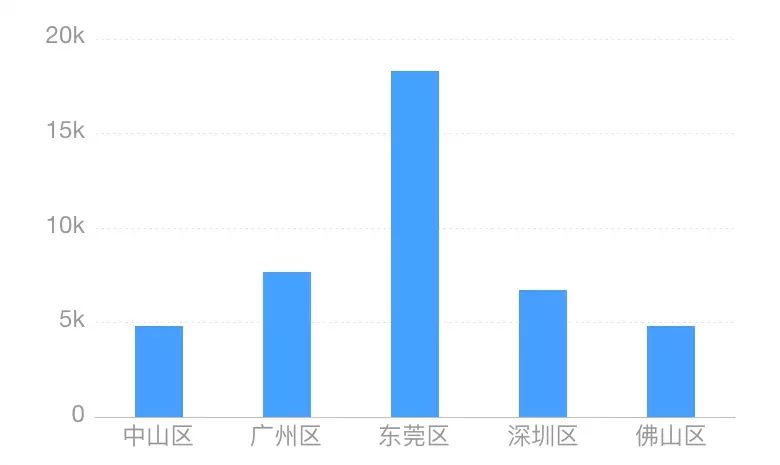
1. 条目少 – 柱状图
比较条目较少时,可选用柱状图表示。

△ 柱状图
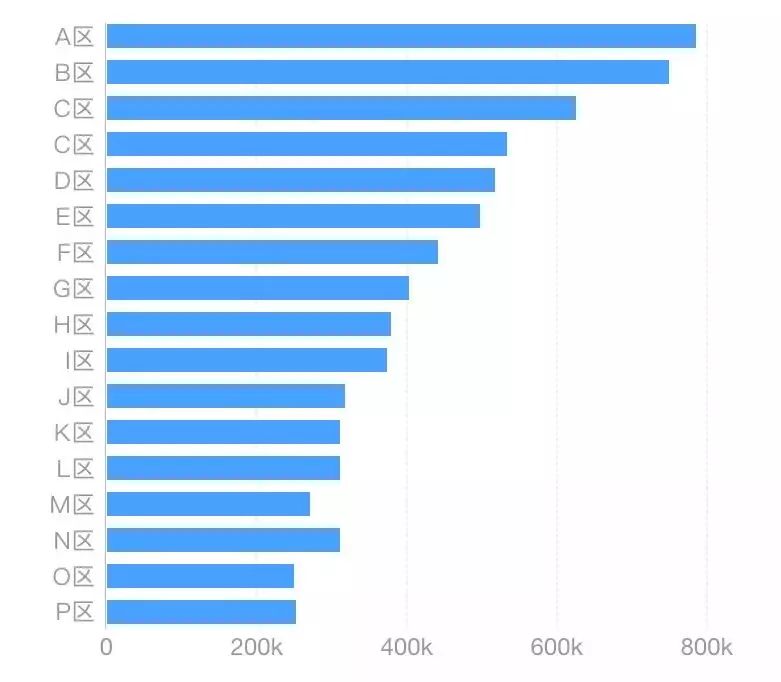
2. 条目多 – 条形图
当条目大于10条,更适合用条形图。

△ 条形图
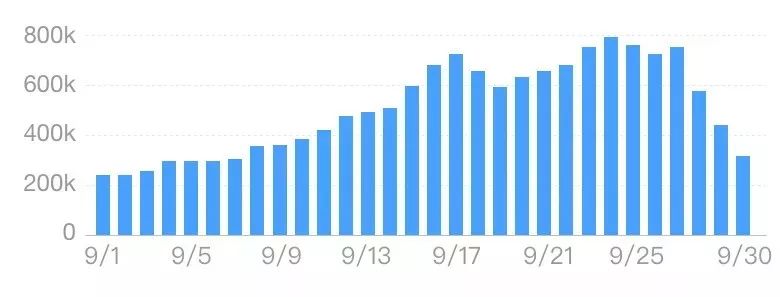
3. 看趋势 – 折线图
当你想陈述某种变化趋势时,建议用折线图。


△ 折线图
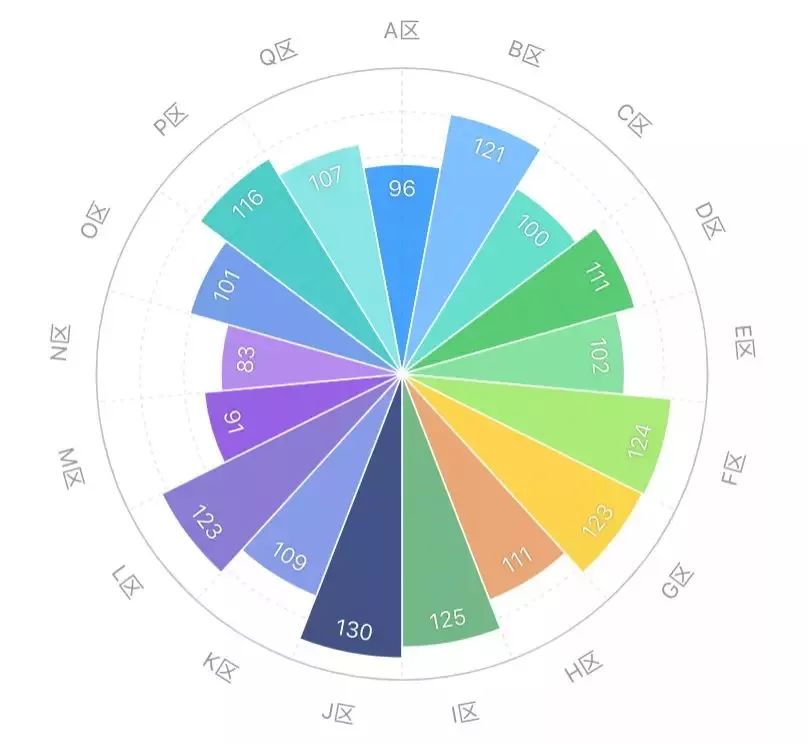
4. 扩大差异 – 南丁格尔玫瑰图
如果想要更新颖一些,那不妨试试南丁格尔玫瑰图!

△ 南丁格尔玫瑰图
南丁格尔玫瑰图会放大数值之间的差异,便于观察类目大小相差比较小的数值。其圆形具有周期性的特点,适合表示时间概念。
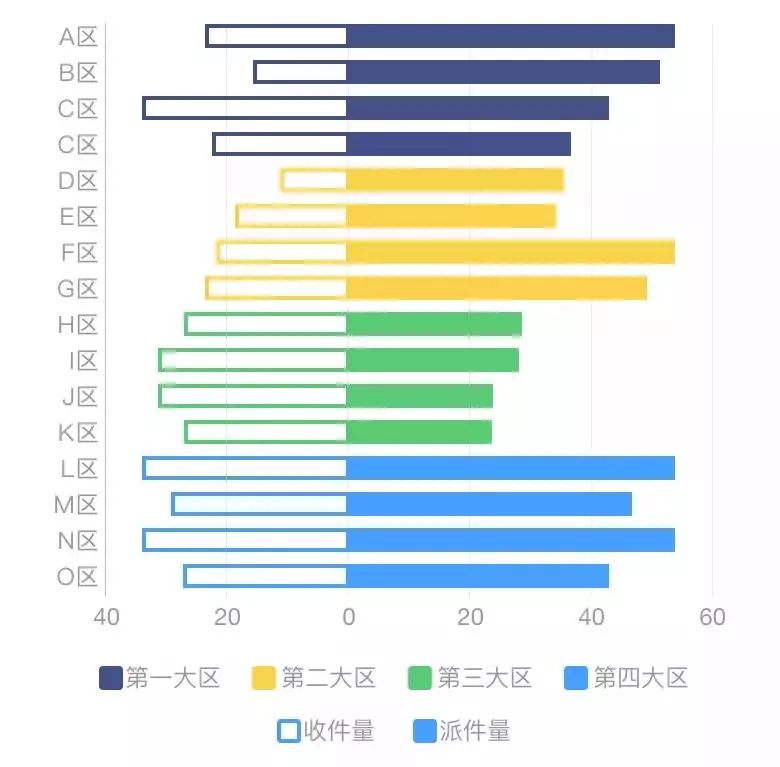
5. 双向 – 双向条形图
多维度比较可以尝试双向条形图,比如收件和发件量的对比。

△ 双向条形图
既能整体比较大区,又能详细对比地区的情况。
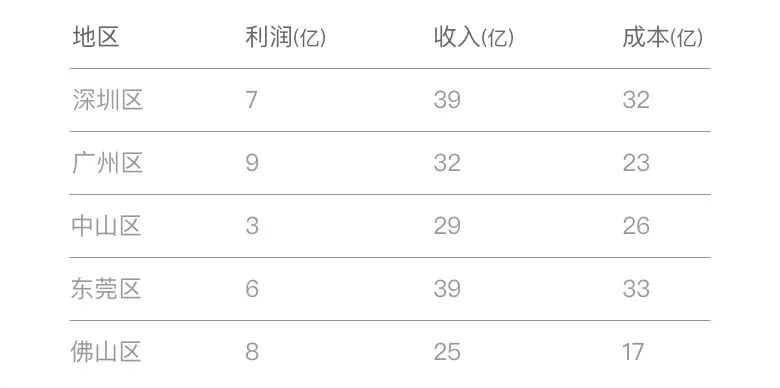
难度再次升级,如果想看看这几个地区相应的收入、成本和利润之间的关系,可以这样做:

△ 业务数据

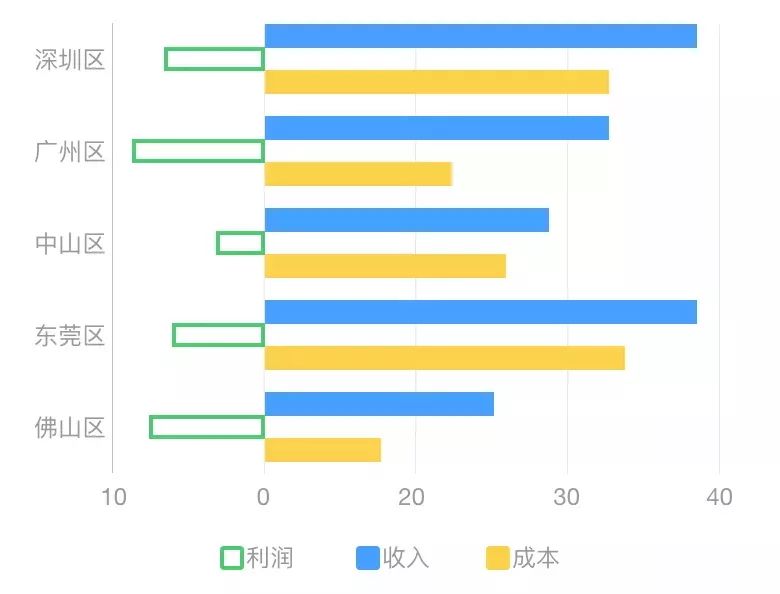
△ 双向条形图(多维度)
通过图形一眼就能看出这几个区的利润、收入和成本的关系。
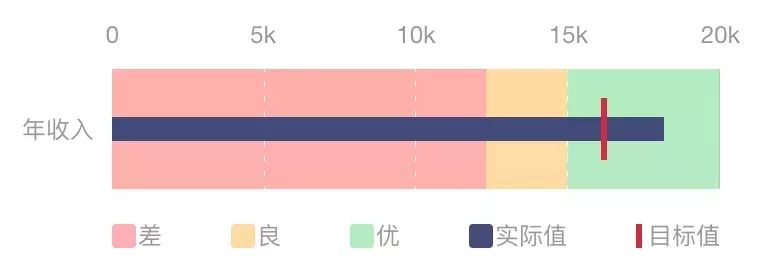
6. 目标达成 – 子弹图
实际业务中,常要考察指标的达成情况,如某个指标在区间的位置,可以用子弹图。

△ 业务数据

△ 子弹图
子弹图,在信息传递上有更大的优势。
若还要比较不同季度的收入情况,只需用不同颜色区分。

△ 子弹图
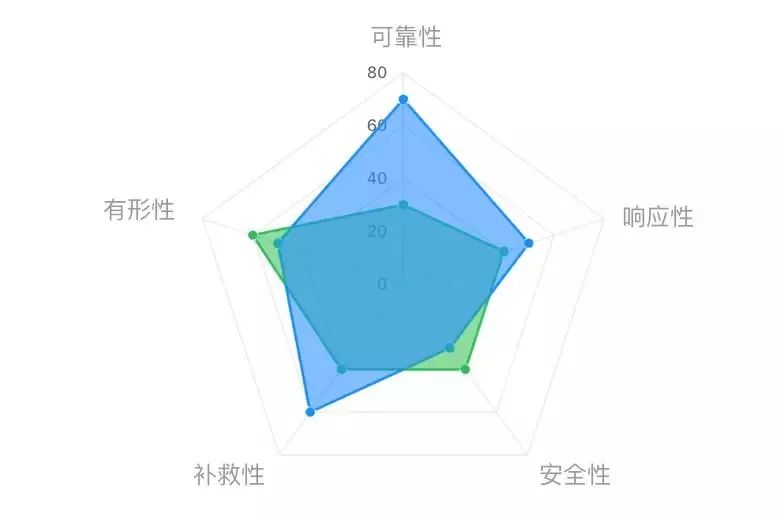
7. 性能 – 雷达图
对于一些多维的性能数据,如综合评价,常用雷达图表示。

△ 雷达图
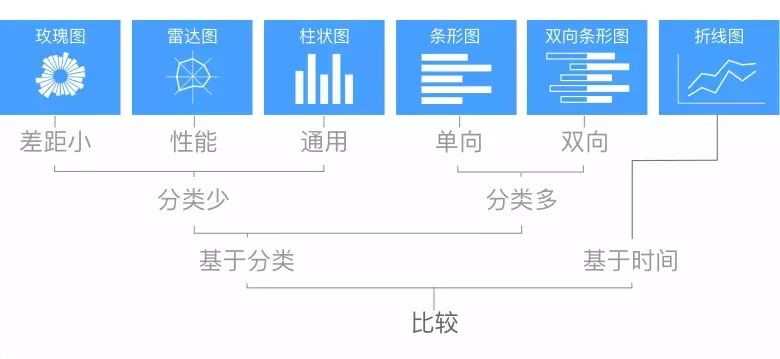
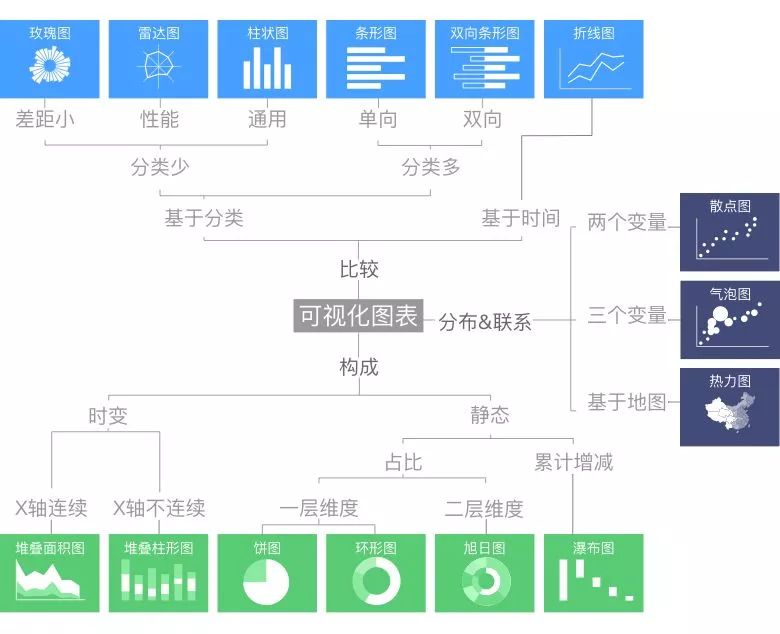
以上就是「比较」类的常用图表,可归纳如下。

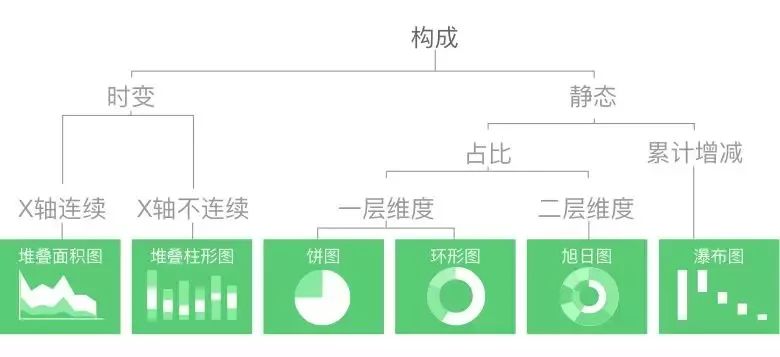
二、构成
可以用这部分图来看各部分的来源构成,以及在总体中的占比。
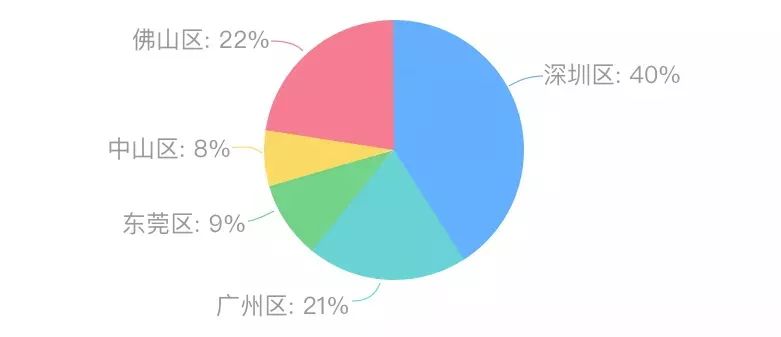
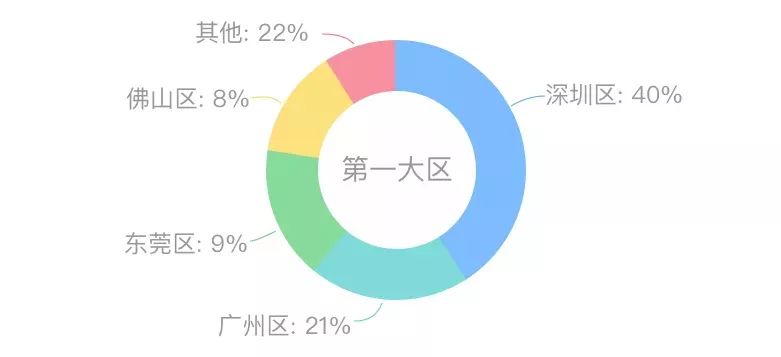
1. 单层 – 饼状图

△ 饼状图
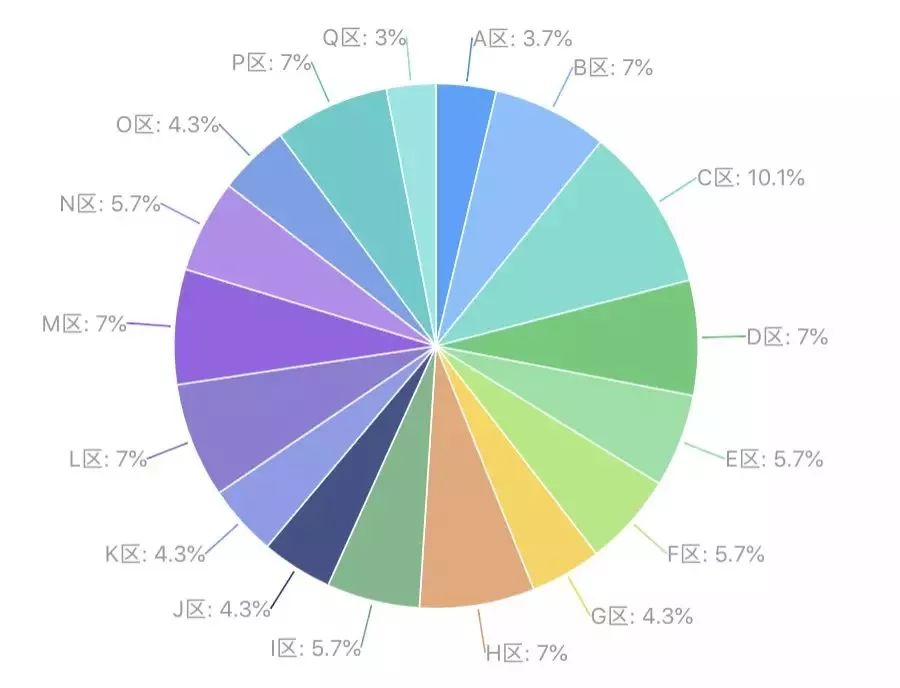
地区增多,对比则更为明显。

但是饼图分类一般不超过9个,如果数量较多,可以用条形图表示。
除饼图外,环形图也能表示占比,更高效率地利用空间。

△ 环形图
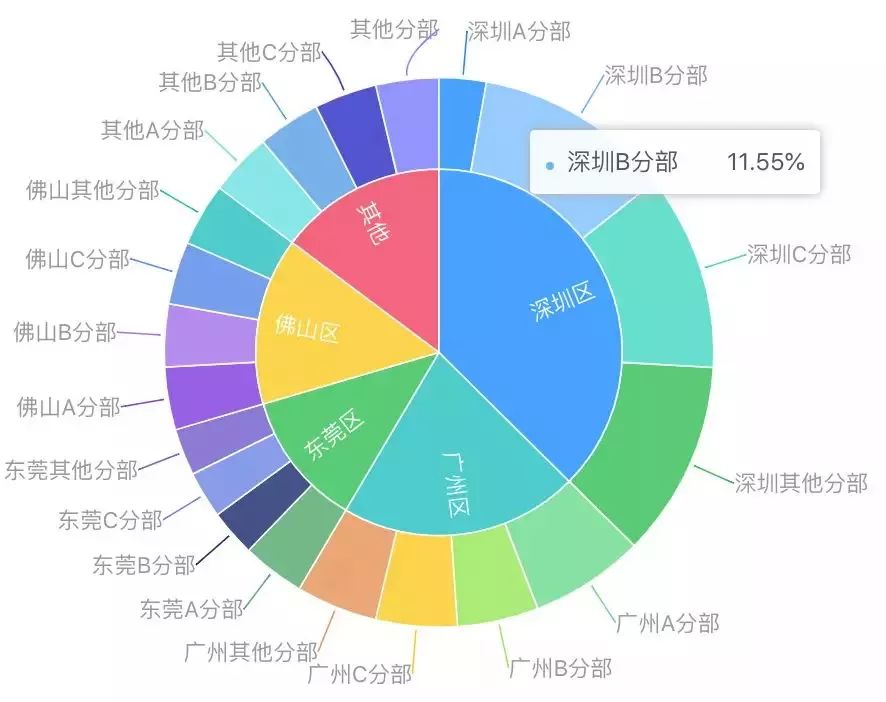
2. 分层 –旭日图

△ 旭日图
能够层层深入看数据,由表及里,一目了然。
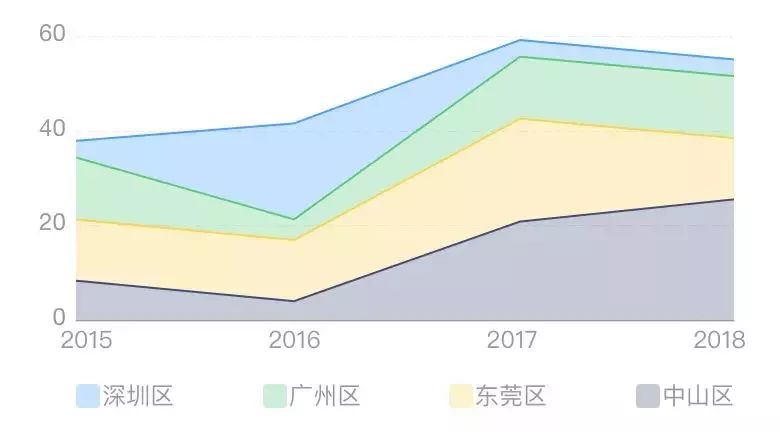
3. 累计趋势 – 堆叠面积图
数值构成随时间变化,比如某个地区的近几年支出如何可视化?

△ 业务数据

△ 堆叠面积图
推荐方案是堆叠面积图,可以展现分量(地区)对于总量(大区)的贡献,并显示总量(大区)的变化过程。
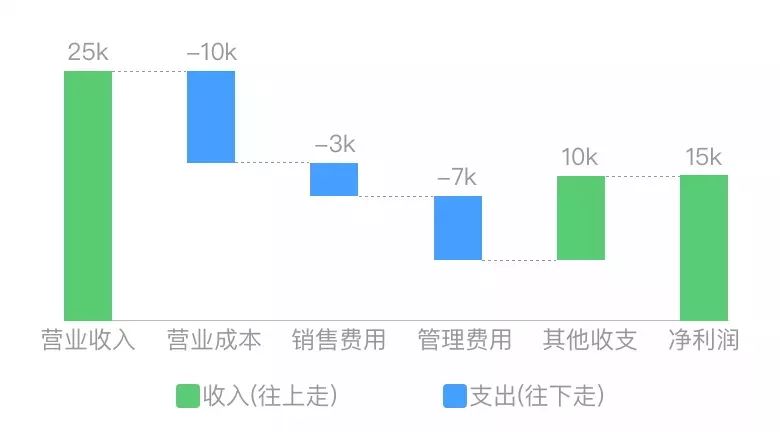
4. 累计增减 – 瀑布图
若想表达两个数据点间数量的变化过程,可使用瀑布图。展示后一个数据在前面数据基础上的变化,展现财务分析中的收支情况。

△ 瀑布图
以上就是「构成」类常用图表,可归纳如下。

三、分布&联系
看到数据的分布情况,来看数据之间的相关联系。
常见使用场景:消费者的年龄段分布?消费高档商品的地区分布?
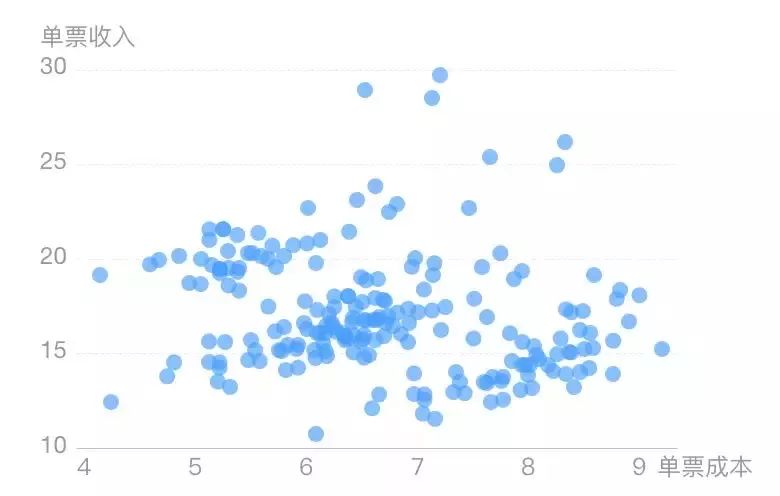
1. 两个变量 – 散点图
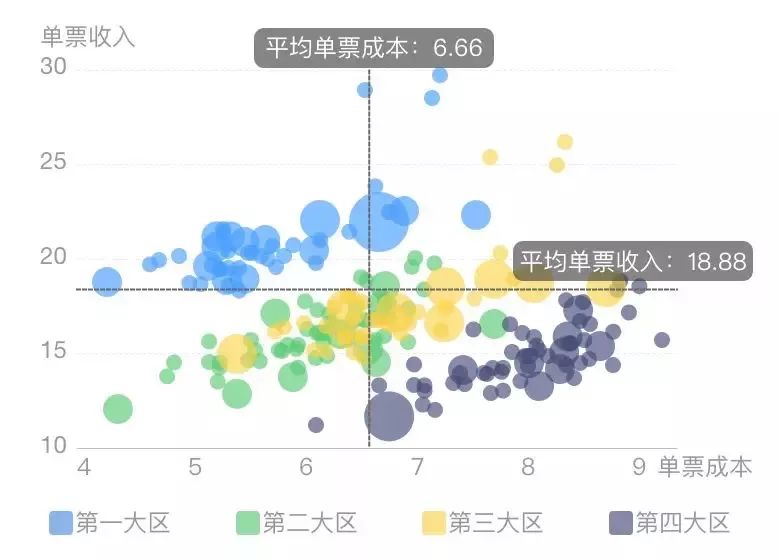
仍以业务为例,下图为全国网点的单票成本/收入分布情况。

△ 散点图
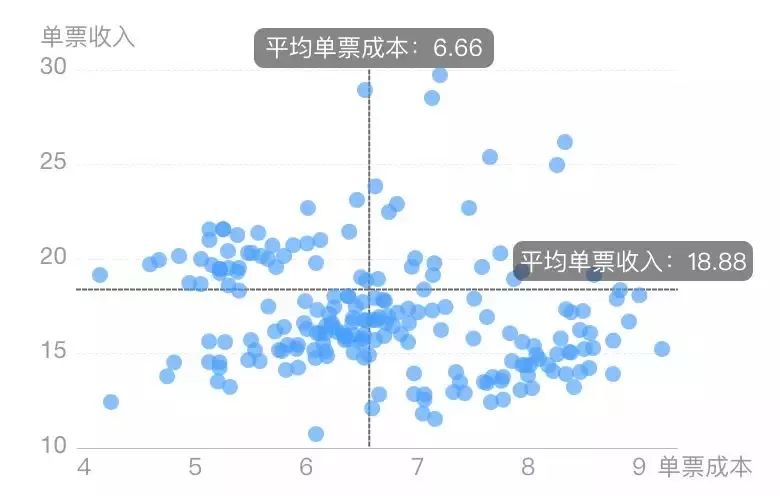
单单这样看,可能看不出什么,如果加两条平均线就不一样了。

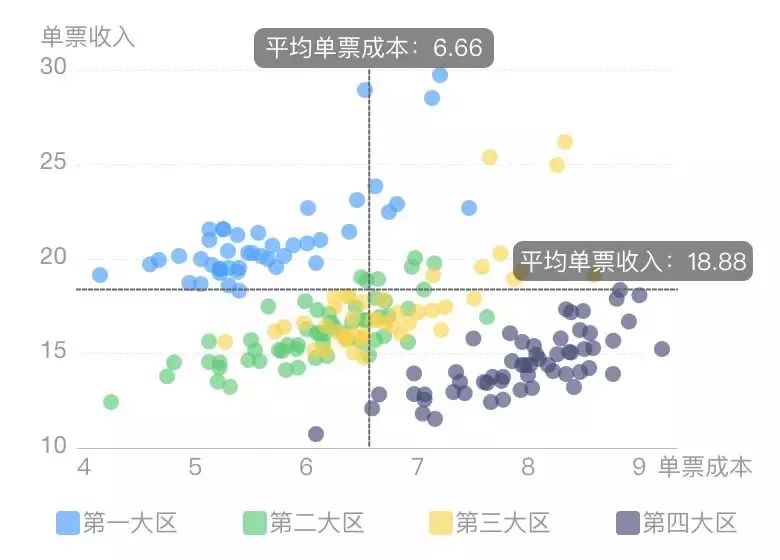
加了平均线,就能够更清楚看到平均水平上下的网点了。如果进一步给网点加上不同颜色,就能更显著地知道具体区域的分布了!

2. 三个变量 – 气泡图
大家都知道,网点总利润除了和单个利润有关,还和收件量有关,可以用点的面积大小来表示具体网点的总利润的高低。

△ 气泡图
3. 结合地图 – 热力图
气泡图与地图结合,就变成了热力图。从宏观视角清楚认识网点的收派件量。

△ 热力图
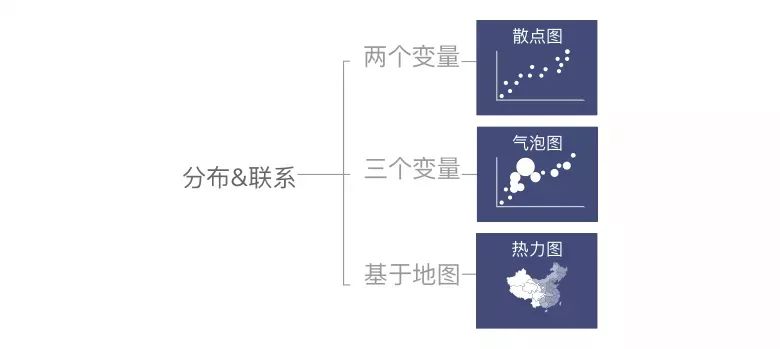
以上是 「分布&联系」类的常用图表,可归纳如下:

小结





![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![免费的酷炫运动风格的PPT模板下载[PPTX]](https://static.yrucd.com/wp-content/uploads/2018/01/heipptbanner0119-300x220.jpg)







