移动APP界面UI交互动画的6大要素
功能性动效(functional animation),是指清晰的、有逻辑、有目的的交互动效。使用得当可以有效的降低用户的认知负担,提高对应用的空间位置认知,避免使用中的盲目性。
动效可以通过灵活变化(形状、大小、位移、融合、重组等)使应用的界面更加充满活力。在应用UI设计中,我们应当巧妙的设计好的功能性动效(functional animation),使用户切换各个功能模块/页面的体验更加流畅,更好地解释一个界面里各元素的变化过程,更好地强化各个元素的层级结构关系。
成功的切换动效设计包含以下6大要素:
1 处处响应,及时反馈 (Responsive)
视觉反馈在UI设计中极为重要,因为它给了用户的自然期望以一个及时而符合逻辑的确认。比如,生活中,按一个按钮,就可以点亮一盏灯;按门铃,门铃就会响……交互过程中,只要人做出了一个操作,系统就应当予以及时的反馈,这符合我们的习惯和对即将发生的事情的预期。

用户界面应当根据用户的触发的操作快速给予反馈,同时,应当表明新的界面和触发它产生的UI元素之间的联系,让人总是知道当前的操作将会带来什么变化。

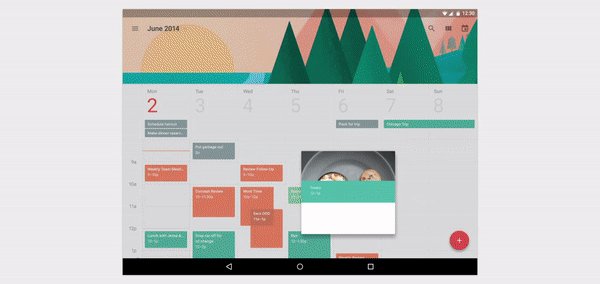
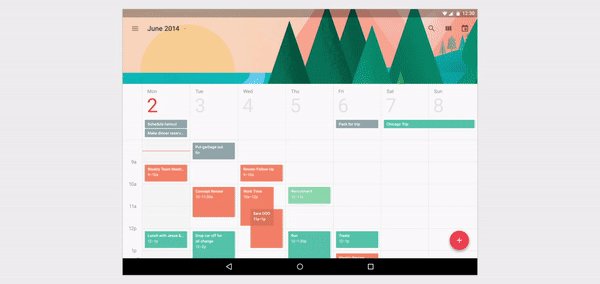
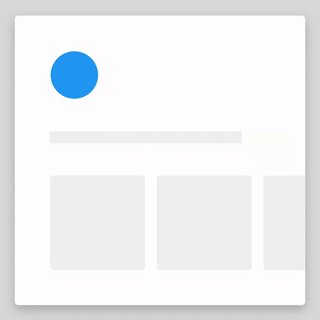
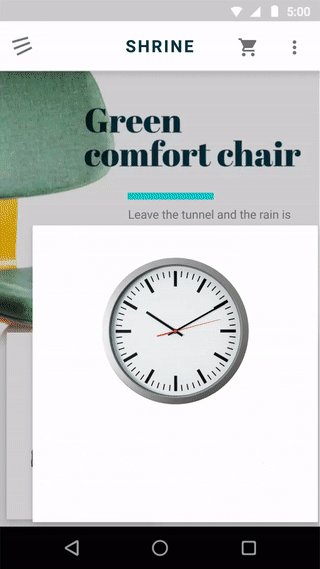
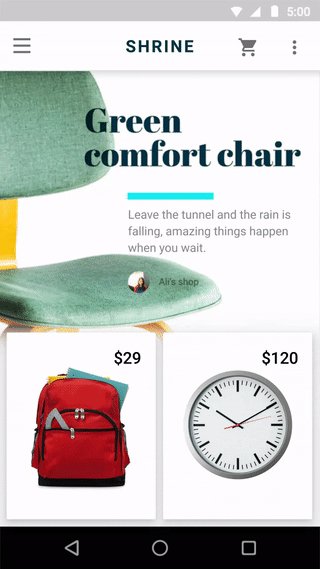
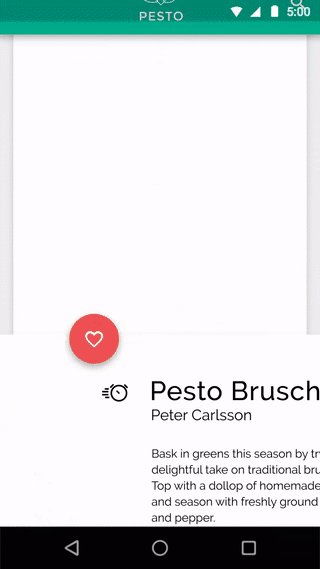
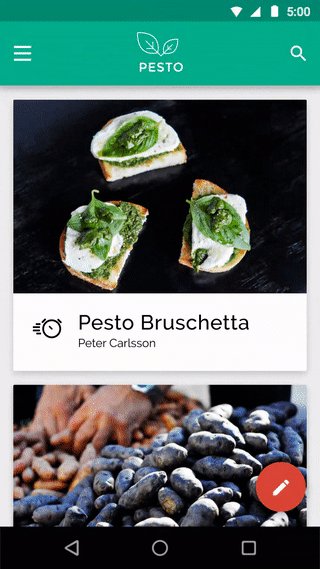
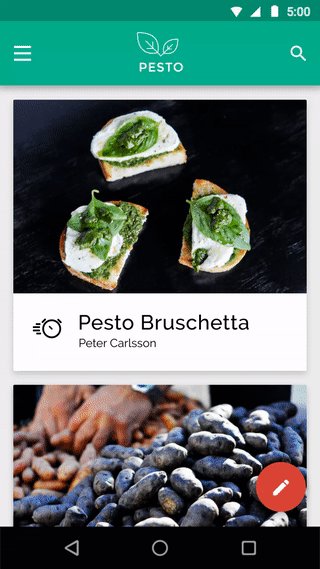
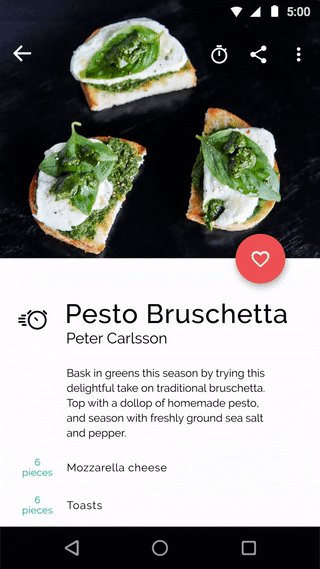
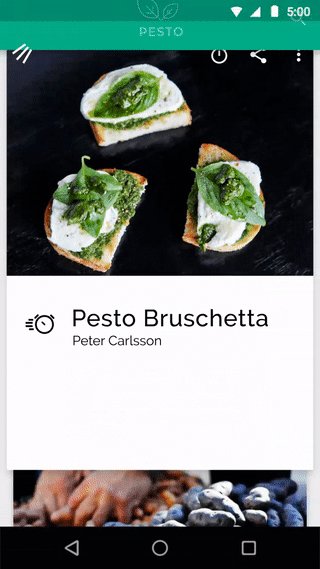
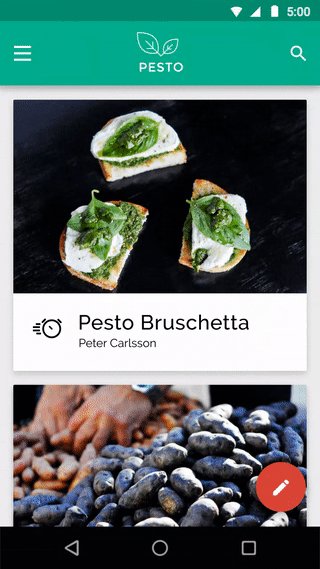
对象对用户的操作作出恰当的反馈,点击项目-展开详情,切换自然,符合预期
2 关联性(Associative)
触发一个动作的UI控件,与即将出现的新面板之间,必须有逻辑上的紧密联系。这样才有助于用户更好的理解这个操作。
下方是两个对比的实例:
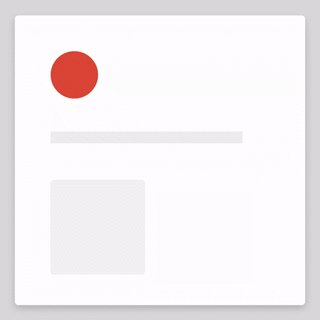
第一个例子:触发的菜单和触发它的UI控件隔了较远的距离,打破了触发点和被触发事件之间的联系。

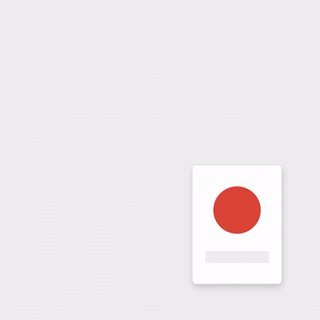
第二个例子:点击菜单图标,菜单从紧贴它位置出现,从视觉格式塔心理学上,靠近的对象之间的联系密切,而远离的对象之间的联系薄弱。体现了它们之间的逻辑关联性。

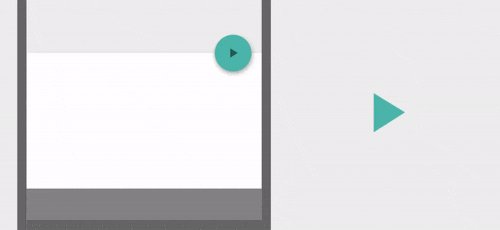
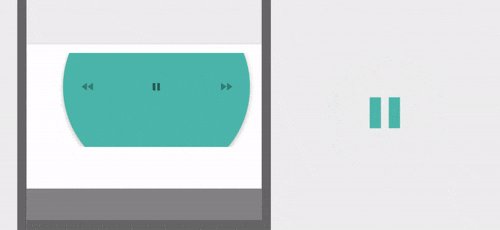
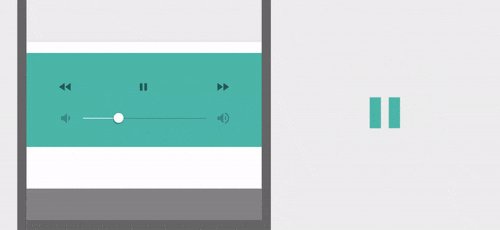
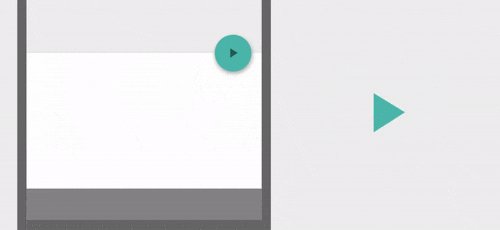
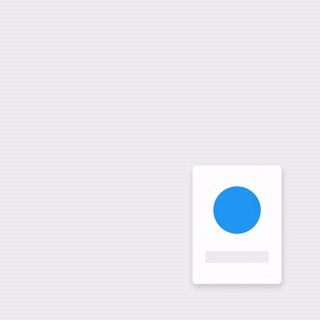
另一个是播放器“播放”按钮和“暂停”按钮的例子,这两个按钮是紧密关联的,点击其中一个按钮则另一个按钮立马变为可见。所以它们之间也需要具有关联性的过渡变换。下图很好的做到了这一点。

3 过渡流畅自然(Natural)
避免出乎意料的交互动效。任何元素的移动应当遵循现实中的物体运动规律。在现实生活中,一个物体对象的加速或减速一般都受到外力的影响(重力、摩擦力等),而且运动速度的变化是连续而非突变的,所以同样的,在动效设计里,突然的/奇怪的运动模式都会显得不自然,丧失愉悦的使用体验。
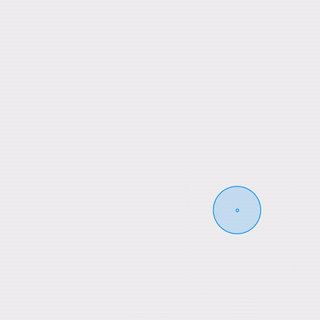
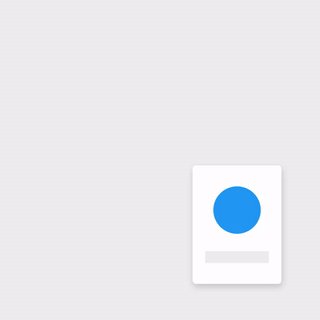
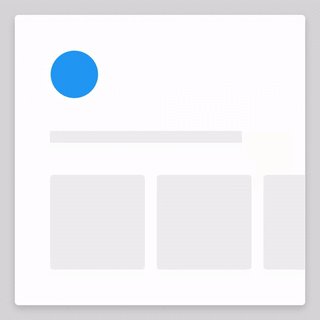
下方是一个不错的实例:点击小卡片-> 卡片和圆对象沿着一道平缓的圆弧进行缓动,而非突然闪现,或者沿着奇怪的路径(比如折线),同时卡片平缓的放大,切换自然舒服。

4 带有目的性,而不是看心情(Intentional)
动效在交互中对视觉体验有着显著的影响,界面中的静态图片或者文字内容的导向作用都没有动效抢。因此,好的动效要正确恰当地指引用户进行下一步操作。
第一次使用某个应用的用户一般并不能预测交互何时何地会怎么发生,但是恰当的动效能帮助用户专注当前的目标,而不被干扰,感觉到当前显示对象的突然变化。
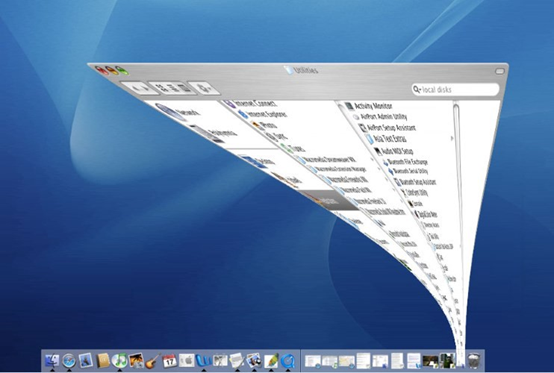
Mac OS 的窗口最小化动效,将当前窗口如同纸片一样收纳到下方的工作应用台,告诉用户点击“最小化”按钮的直接作用就是将当前的窗口隐藏到下方的工作台上,并且告知了用户具体的位置,方便他随时可以重新找到再次打开。这个过程也很流畅,用户可以专注于他处理的事件,而不是被突然打断,变得迷茫。

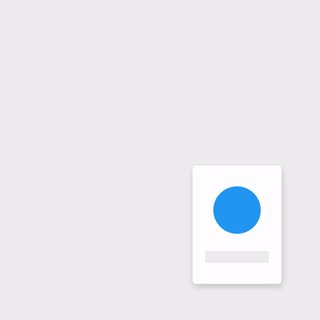
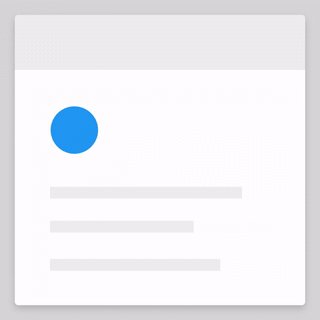
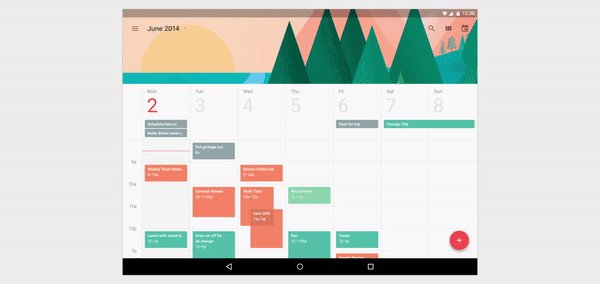
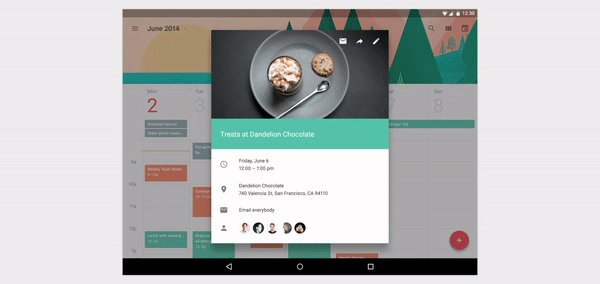
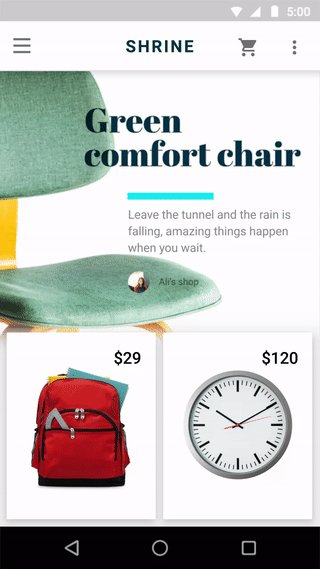
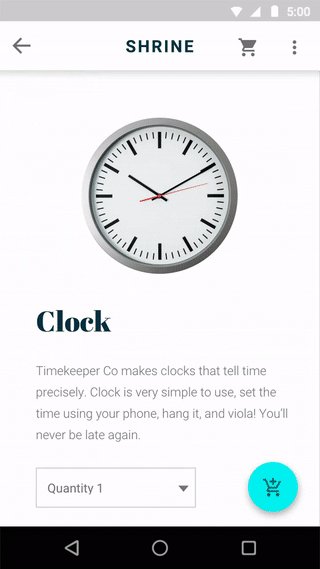
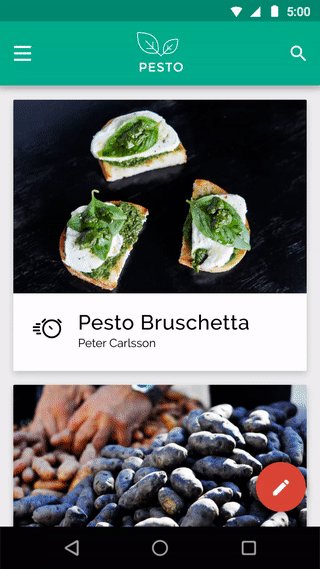
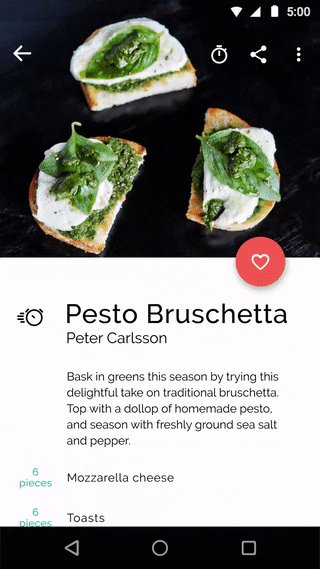
另一个是父子关系转换的例子,用户点击小卡片,小卡片弹开放大显示详细的信息,信息的出现和展示井井有条,一切动效都是为了功能(合理地展示内容),让用户专注于内容本身。

5 快速灵敏(Quick)
界面各个元素在发生位置或状态改变时,变化的速度不能过慢,而导致过长时间的等待。(同样也不能太快,以致于用户看不清、不能理解动效的逻辑含义。)
下方的例子中,各元素的缓动接连发生,且速度过慢,造成了不太必要的延时。是不可取的做法。


改进后的正确做法如下:


6 简明清晰(Clear)
在单次交互动效中,不宜发生太多样、太多元素的动态变化。交互动效应当清晰、简明、一致。“少即是多”的设计原理在此同样适用。酷炫不是目的,帮助功能的实现,信息的展示,适用的便捷才是目的。
下面这个交互动效中动态的样式过多,没有逻辑性,看起来很炫酷,但实际上干扰视觉,打断了体验

“少即是多”的设计原理在此同样适用。酷炫不是目的,帮助功能的实现,信息的展示,适用的便捷才是目的。改进后的效果好了很多,没有多余的视觉噪声,用户可以沉浸在内容中。

结语
交互运动不应该随机产生,我们在设计每一个交互的时候,要记住背后一定需要一个目的/理由来支撑。动效的关键在于引导用户沿着正确的操作路径快速高效的达到目标,在任务过程中不迷失,不被突然打断。无论你的应用是有趣好玩、是严肃、还是简单商务风格,好的动效设计确实可以为用户提供一个清晰快速的操作体验。
注意每一个细节,做到一分不多,一分不少,恰如其分,一定可以创造出更卓越的交互体验,更为人喜爱的产品。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![免费-超专业的时尚多图文排版杂志画册模板[indd]](https://static.yrucd.com/wp-content/uploads/2018/03/ritesmaginesb0308-300x220.jpg)

![删格化的极简主义PPT模版下载[pptx+key格式]](https://static.yrucd.com/wp-content/uploads/2016/10/pptsg.jpg?x-oss-process=style/s1)
![前沿新潮的科技公司年度业务报告画册封面设计模板大合集下载[EPS]](https://static.yrucd.com/wp-content/uploads/2019/06/annualreportbanner0628-300x200.gif)