UI/UX设计时代的三剑客工具:Sketch,Figma和Adobe XD大比拼(优劣势分析报告)
说起三剑客特别有感情,只不过那是十几年前的网页三剑客,时过境迁,别说网页设计师、连你说要面试UI设计师都显得特别土了,现在老板们都大谈UX体验设计师,也许是老板们觉得这个岗位价值更好衡量,但是个人觉得这样的话离艺术就越远啦,扯远了,今天分享的主要是,UI/UX设计时代的三剑客工具:Sketch,Figma和Adobe XD大比拼(优劣势分析报告),大家可以看看,如果有同学还没开始使用这些工具,不妨比较一下选一款适合团队的,enjoy!
一段时间以来,Sketch一直是UX/UI设计师的首选应用。但是在过去的一两年里,我们可以看到许多新的竞争者在抢占Sketch的市场份额,其中取得明显成效是Figma和Adobe XD。在本文中,将总结一下这些应用利用哪些独有的功能与Sketch竞争。
本文面向用户界面设计人员和开发人员。我将总结一下我对Figma和Adobe XD如何与Sketch竞争的看法,以及它们各自带来的独特功能,当然也还会涉及到一些其他的UX/UI工具。
注意:阅读此文,你不需要具备Sketch,Figma或Adobe XD的使用经验。当然,如果你对至少其中一个应用程序有一定的了解,那就最好不过了。
Sketch的竞争对手
曾几何时,Adobe Fireworks是我们整个团队的首选用户界面设计应用程序。Fireworks灵活,易于使用,并能够提供许多符合我们设计工作流程的免费扩展。当Adobe 停止更新Fireworks时,Sketch就变成了我们唯一的选择。整个过程是一个比较大的生产工具替换工作(从Windows迁移到Mac,这个成本也不低),但换来的是生产力大幅度提升,我们也不后悔当初做出的选择。
在过去的很长一段时间里,Sketch不仅是我们团队的选择,也是许多其他用户界面设计师团队的选择。但在最近几年中,许多竞争对手开始与Sketch抢夺此类工具的“铁王座”。考虑到这些新UI/UX应用程序不停的推陈出新,我们的团队也尝试其中一些,甚至考虑替换。在本文中,我希望能够全面比较UI设计工具领域中-相对于Sketch的有力竞争者。
夸张点说,如果一周都没有一个UI/UX设计应用程序发布新版本,都感觉有点不习惯,但至今也只是Figma和Adobe XD,能够触及Sketch目前的领先地位。而且这两个UI/UX应用程序都提供完全功能的免费版本 – 这使新用户的入门门槛低得多。
XD有适用于Mac和Windows的版本,而Figma则无所谓的系统要求,因为它是一个Web应用,几乎可以安装和运行在任何支持现代浏览器的操作系统(换句话,即兼容Mac,Windows,Linux和Chrome操作系统)。
 UI/UX设计工具三剑客:Sketch,Figma和Adobe XD
UI/UX设计工具三剑客:Sketch,Figma和Adobe XD
FIGMA
Figma是一个在线应用程序,使用浏览器就可以运行,因此几乎可以在任何操作系统上使用。这对于Sketch来说算是一个有力的竞争能力,毕竟Sketch是一个仅限Mac的应用程序。并且让我意想不到的是,原本我认为Figma作为一个Web程序可能运行会卡顿不流畅,但实质上它运行得非常顺畅,甚至在许多领域的响应能力胜过Sketch。下面是其中一个例子:
“为什么我选择figmadesign 取代 Sketch.”-@Housseynou Fall
关于Figma与Sketch的比较,网上已经有不少相关的文章,但是最近两款应用程序你追我赶的更新迭代都让这场比赛变得异常激烈。
Figma的成功让Sketch的开发人员重新考虑他们原生的方法。该公司最近筹集了2000万美元来帮助它增加更多功能 – 包括一个网页版的Sketch应用程序。
ADOBE XD
虽然整整一代设计师都是使用Adobe Photoshop进行设计而成长的,但它本身就不是因用户界面设计而生的工具。Adobe意识到这一点,并开始以名为XD的新应用程序开始新的征程。尽管XD在功能方面需要一段时间才能赶上Sketch这个级别,但Adobe开始越来越重视这个工具的开发工作。几乎每个月都会添加新功能 – 其中一些功能非常强大,甚至我可以将其视为可行的替代方案。
其他
Figma和Adobe XD绝不是Sketch领导地位的唯一竞争者。虽然看起来像是每隔几周就有一个捣局者加入比赛,有些在某些点上甚至处于领先,但在我看来,还不足以与上面的“三剑客”相提并论。
- Framer X -虽然Framer最初仅是基于代码的原型设计工具,但他们一直在逐步增加设计功能。最新的迭代是Framer X,它可以被称为UI设计工具,能够编码交互和动画,以实现更好的控制和灵活性。
- InVision Studio -InVision最初是与同事和客户分享设计演示的最佳方式。多年来,他们不断地完善应用程序功能,逐步将Studio构建为用于UI设计,原型和动画的独立应用程序。(Studio可能基于InVision在2016年初收购的Macaw研发。)
- Gravit -这是另一个UI设计应用程序,相对落后一些但稳步地改进。Corel几个月前买了Gravit,基于Corel的强力后盾,未来我们可能会看到更加强大的Gravit。
“这个领域中另一个新兴的应用程序类别是将设计和代码结合起来输出代码就绪的应用程序,开发人员可以直接在应用程序开发中使用这些代码。Framer X实际上做到了这一点,但像Alva,Modulz和Supernova这样的应用程序会更先进一些。在这里就深入研究这些,因为它们都处于发展的早期阶段,但我想指出,这也是UI设计工具的未来发展的一个趋势。“
作为一家设计咨询公司,我们 – 我和我在Kritii Design的团队 – 最终适应客户使用的任何工具集。多年来我看到了从Photoshop到Sketch的逐渐转变,但在过去一年左右的时间里,我们又看到了从Sketch到Figma的转变。Sketch仍然是大多数设计团队的主要工具,但是Figma – 在某些情况下甚至是XD–已经开始受到大型设计团队的青睐。我还没有遇到过一个更喜欢其他任何选项的设计团队,但我认为这种分歧不会很遥远。
共同点和不同点
我作为Sketch用户已经三年了(深度使用时间),将自己称为一名超级用户也不为过。同时,我也开始尝试使用Figma大约有一年时间了,并且在过去的几个月使用得越加频繁。Adobe XD对我来说,则还比较陌生 – 使用时间大约只有一个月。下面的比较将基于我对这三个应用的使用体验。但也会包含部分其他应用程序内容,这些应用程序在某些方面存在一定优势,但这种情况寥寥无几。
用户界面
我不会详细介绍每个应用程序的用户界面,因为这三个应用程序的界面就好比如三胞胎兄弟,拥有一张几乎相同的脸蛋:左侧是图层面板,中间是画布,右侧是属性面板,顶部是工具栏。可以说,Figma和XD的界面设计很大程度上借鉴了Sketch。
注意:右侧面板(允许您控制画布上对象的属性)在Sketch应用程序中称为Inspector,在Figma Design中称为Properties,在Adobe XD中称为Property Inspector。但它们的功能是一致的。
基础:画板和页面
当您在Sketch或Figma中创建一个新文件时,默认情况下即一个页面“Page 1”。您可以在页面上创建画板,也可以添加更多页面。您可以从一系列预设(适用于iPhone / Android手机或Web)中进行选择,或者拖动您需要的任何尺寸。
Adobe XD尚不支持多个页面。仅支持一个画布,你可以添加画板。鉴于我的一些项目非常庞大,这样的设置显得比较局限。
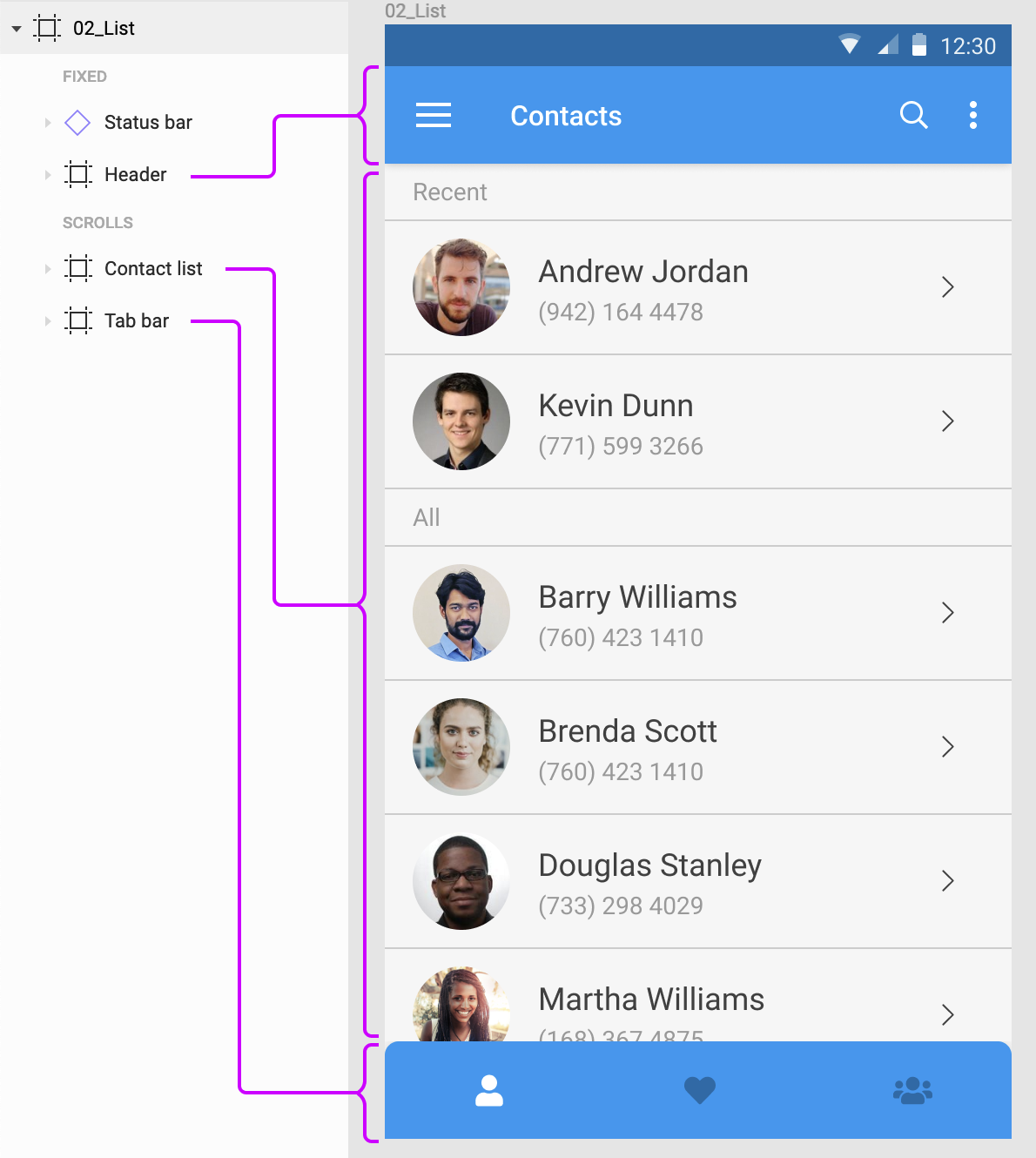
Figma中的画板被称为框架,它们比Sketch更强大。Sketch在几个版本之前停止支持嵌套画板,但Figma则反其道鼓励框架嵌套。因此,您可以为屏幕界面设置一个框架,然后为页眉,页脚,列表等也设置框架。每个框架都可以有自己的布局网格,并且在调整大小时同时应用于布局网格内的图片和文字等。

在Figma中,标题,列表和标签栏是嵌套整个屏幕框架内的框架
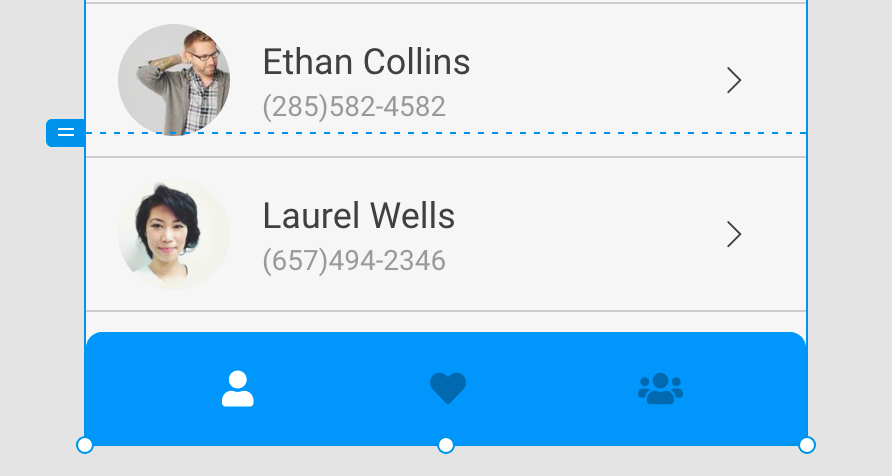
在Adobe XD中创建新文档时,它会明确要求您从预设的画板大小列表中进行选择。当然,您可以选择“自定义”。以XD方式的预设选择可让您预览设计。默认情况下,超出预设高度的任何内容都会滚动。当您增加画板的高度时,XD会添加一个标记来显示设备框架的原始高度。

蓝线实质为设备屏幕界面高度辅助参考线
Sketch与其他两个应用程序的不同之处在于它添加了一个“符号”页面,默认情况下包含所有符号。您可以决定在创建符号时不向此页面发送符号,但我从未见过有人这样做过。集中所有符号实际上很有意义,因此它们易于组织。
小结:Sketch和Figma支持页面和画板,虽然Figma的画板(或框架) – 更灵活,因为它们可以嵌套,Adobe XD仅支持画板。
网格和布局
这三个应用程序都允许您在画板上叠加网格。在Adobe XD中,您可以使用方形网格或列网格。Sketch允许同时使用,并且允许列和布局网格中的行。
Figma允许您添加任意数量的每种类型 – 网格,列和行。Figma中关注细节的另一个例子 – 当您将栅格间距设置为0时,它会自动从显示填充列切换到仅显示线条。
Figma在Frame生成的网格布局是可以约束元素的,起到Padding的效果
比较三个应用程序中的布局网格选项
Figma通过支持框架(可以嵌套)上的网格以及单个组件,使布局网格更进一步。后者的一个有趣的可能性是,在使用可调整大小的组件时,您可以将它们用作填充的指南。
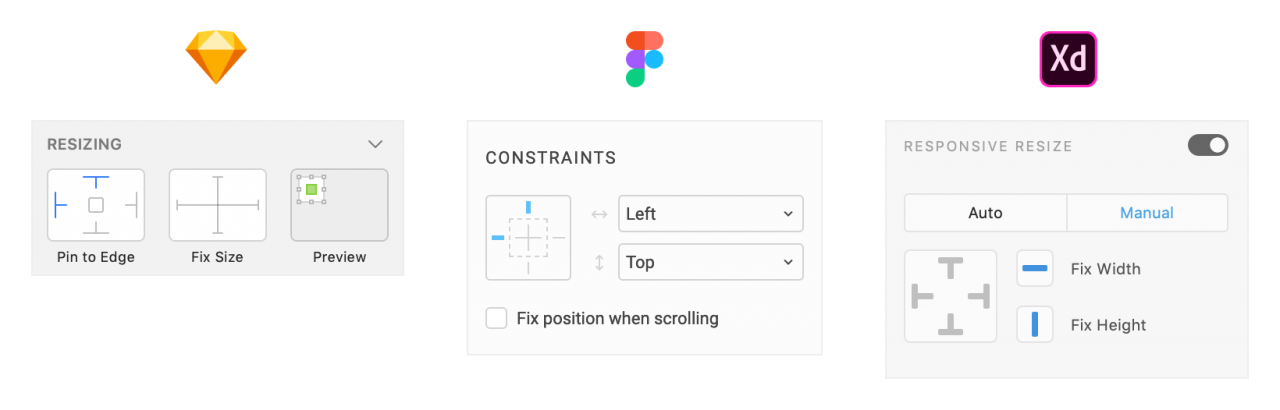
这三个应用程序还允许您设置限制,以定义元素在调整容器大小时如何缩放或移动。而且,它们都使用几乎相同的用户界面来设置和管理这些限制。首先加入这样的功能的是Figma,Sketch则紧跟其后在较新的版本加入和改进此功能,而Adobe XD于2018年9月也推出了类似的功能。

三剑客在对象调整大小并限制功能上的界面
在Figma中,限制仅适用于框架内的元素,而不适用于组(如Sketch和Adobe XD)。这有点令人讨厌,虽然允许你可以设置限制,但是当你调整组的大小时它们就不起作用了。但是Figma则鼓励你使用比组更强大的嵌套框架。Figma的另一个优点是,当使用布局网格时,限制适用于元素所在的列或单元格。
在Figma中,布局限制适用于添加布局网格时的列
小结:这三个应用程序都支持在画板中使用网格和列布局。Figma的实现感觉更强大些,因为你可以嵌套框架,因此屏幕的各个部分有单独的网格。对三者中的约束的支持非常好,或者说不相伯仲。
绘图和编辑工具
这些应用程序都没有Adobe Illustrator或Affinity Designer等提供的高级矢量工具。但有一些基础实用的矢量图形设计工具 – 比如矩形工具,椭圆工具,多边形工具和自由形式矢量绘图工具,并且支持利用布尔功能你可以创造更多形状。对于大多数用户界面设计需求,这些一般是足够的。
这并不是说您无法使用这些应用程序中创建复杂的矢量图形。如果您愿意花时间学习所有工具和功能,你甚至可以设计出令人惊叹的矢量图形,比如下方的案例:

从左至右依次为:Nikola Lazarevic in Sketch, Mentie Omotejowho in Figma, 和 Matej Novak in Adobe XD
Sketch几年来一直是我的主要设计工具,我从来没有觉得有必要去Adobe Illustrator设计中需要的任何图标和基础插画。利用矩形,椭圆和多边形形状,贝塞尔工具,甚至是一个钢笔工具,应用一般的矢量设计场景是完全可以的。
Figma被称之为“ vector networks (矢量网络)”,一定程度说明它在矢量图形设计这方面是有很大的优势。如果您曾经使用Adobe Flash绘图,这似乎非常熟悉。与其使用文字来描述它,不如直接通过视频来演示它……
Figma矢量网络功能演示
Figma的形状工具也比Sketch略微领先一步。使用Figma,你只需要通过拖拽等方式轻松地绘出馅饼和甜甜圈形状 – 对于尝试使用Sketch来创建甜甜圈图形的人来说,这是一个很棒的功能。可以拖动矩形的角来设置角半径,而不必使用“属性”面板。
在Figma中创建一个圆环图形
Adobe XD落后于此,因为它现在还没有配备多边形工具。您也无法在路径上对齐单个贝塞尔曲线节点,或者更改这些节点的圆角 – 我们经常使用这些节点在仪表板中创建平滑的折线图。
在设计中添加元素后,三个应用程序都可以对它们进行分组,将它们排列在彼此的上方或下方,均匀地对齐和分布所选对象,等等。
XD中的一个突出特点是称为重复网格(Repeat grid)。它允许您创建一个项目并在列表或网格中重复它们,每个项目具有相似的属性,但具有独特的内容。Figma类似的功能是智能选择(Smart selection)。Figma不是将某些内容指定为列表或网格,而是让您选择一堆已经是列表或网格的元素,然后通过均匀间距来排列它们,并通过拖放轻松对它们进行排序。
XD的重复网格与Figma的智能选择功能对比
小结:虽然在矢量图形方面,没有一个应用程序能够与Illustrator或Affinity Designer相提并论,但它们确实为日常UI设计提供了足够的绘图工具集。Figma的矢量网络在灵活性方面领先于其他两个。
符号(Symbol)
这三个应用程序都支持符号(Symbol) – 所有元素都共享相同的属性,并且可以一次更新,但三剑客实现符号功能的方式又不尽相同。
- Sketch
在Sketch中,将某些内容转换为符号会将其发送到名为“符号”的默认页面,并创建实例来代替所选元素。符号与其实例之间的这种明确分离是应用特别设计的。符号实例只能以某种方式更新 – 大小,文本,图像; 而嵌套符号可以通过右侧的Inspector面板进行更新。要编辑原始符号,可以双击它以转到“符号”页面并进行更改。您在那里所做的任何更改都将应用于符号的所有实例。
“你可以设置符号不被发送到单独的页面,但我未曾见过哪个设计师这么干的。Sketch的符号天生就是为页面而存在的。“
从Sketch版本53开始,您现在可以选择符号实例中的元素,然后使用“覆盖”面板更改该元素的内容。这是此前只能选择整个实例的一个改进。
在Sketch中编辑符号实例
- Figma
在Figma中,符号称为组件。创建组件时,它会保留在原位并作为“主组件”。在设计中的其他位置复制它会默认创建实例。可以像在任何其他组中一样编辑实例,但不能更改元素的放置。您可以更改文本,颜色,大小甚至切换所有内联嵌套符号。这肯定比Sketch的方法更灵活,同时可以设置了适当的约束,以免弄乱原始组件。例如,删除主组件不会影响实例。您可以随时“恢复”主组件并继续进行更改。
在Figma中编辑组件实例
- Adobe XD
Adobe XD的符号目前是最弱的。它没有主符号和实例的概念。每个实例都是符号的克隆,因此对任何实例的任何更改都将应用于所有其他实例。它们在每个实例的自定义的内容方面也非常有限 – 基本上是文本和背景图像。
这三个应用程序都支持跨文件复用符号。
在Sketch中,任何文件都可以添加为库,这使您可以将其符号和样式添加到已打开的任何其他文件中。可以在使用这些符号的文件中同步原始库文档中所做的更改,只要您打开它们并单击notification同步即可。
Adobe XD对其“链接符号”采用了更简单的方法。将符号从一个文档复制到另一个文档会自动链接这两个文档。对任何文档中的符号所做的更改在其他文档中作通知,使您能够在其他文档中查看和应用它们。
Figma的方法是一个名为“团队库(Team Library)”的集中存储组件。UI设计团队中拥有访问权限的的每个人都可以向团队库添加组件。对库中组件所做的任何更改都会同步通知,支持成员在已打开的文件中查看和更新 它们。
小结:这三个应用程序都支持符号,但XD的版本比较基本,基础到你可以忽略它的存在。Figma编辑符号或组件实例的方法比Sketch更直观,更强大,尽管后者在最近的版本也在发力。两者都具有强大的库功能,易于管理和协作。
样式
样式是设计系统中最基本的元素之一。在处理大中型设计项目时,将元素属性集应用于多个元素及套用于跨画板的支持非常非常非常有用。这三个应用程序都包含对样式的支持,但实现方式有所不同。
- Sketch支持两种样式类型 – 文本样式和图层样式。文本样式包括所有字体属性,颜色和效果。图层样式包括填充,边框和效果。从名称中可以明显看出,文本样式仅适用于文本元素和图层样式。从版本52开始,Sketch允许您覆盖符号实例内元素的样式。这是Sketch对符号实用性的一次巨大升级,消除了过去需要经历的许多hacky方法,只需更改符号实例中的图标颜色即可。

Sketch中的图层和文本样式
- Figma采用了截然不同的方法设置样式。您可以保存文本样式(字体,大小,重量,行高等),颜色或效果(阴影,模糊等),然后在元素上混合匹配使用。例如,文本块上的字体属性和颜色可以独立更改。这样就可以为段落中的单词设置不同的颜色,这是Sketch中无法做到的。

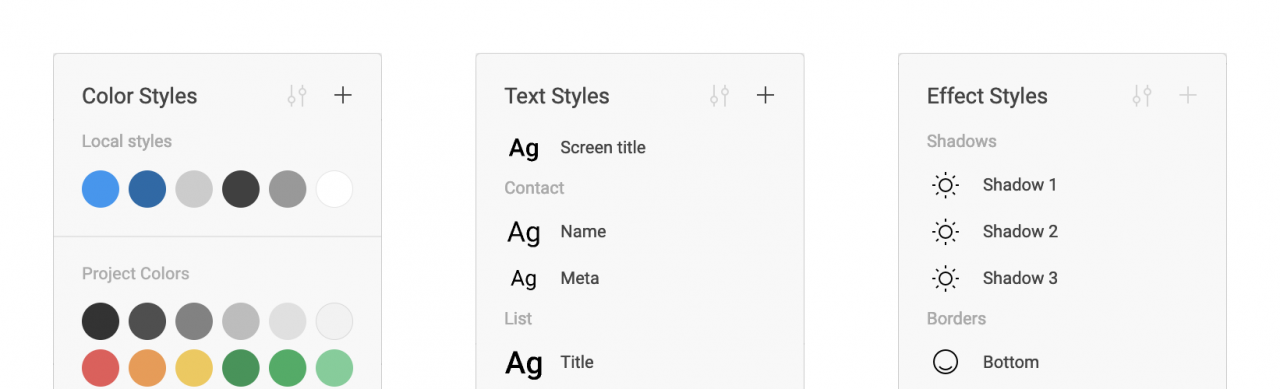
Figma中的颜色,文字和效果样式
- XD中的样式仅限于文本元素的字符样式。您可以保存颜色并从库中应用它们,但无法将一组特征(填充,边框,阴影等)保存为单个样式。
小结:这三个应用程序都支持文本样式,Sketch还具备可应用于非文本元素的图层样式。Figma打破了传统样式设置,支持混合使用样式元素。它可以更灵活或更开放,具体取决于您的用例。
使用数据进行设计
我最常用的Sketch插件之一是Content Generator,它允许我使用逼真的虚拟数据快速填充我的设计,而不是通常的lorem ipsum和John Doe等。随着版本52的发布,Sketch通过引入内置的导入数据支持来降低使用者对该插件的依赖。现在,您可以轻松地在设计中添加逼真的名称,地址,电话号码甚至照片。应用内置了几套,但您可以根据需要添加更多.
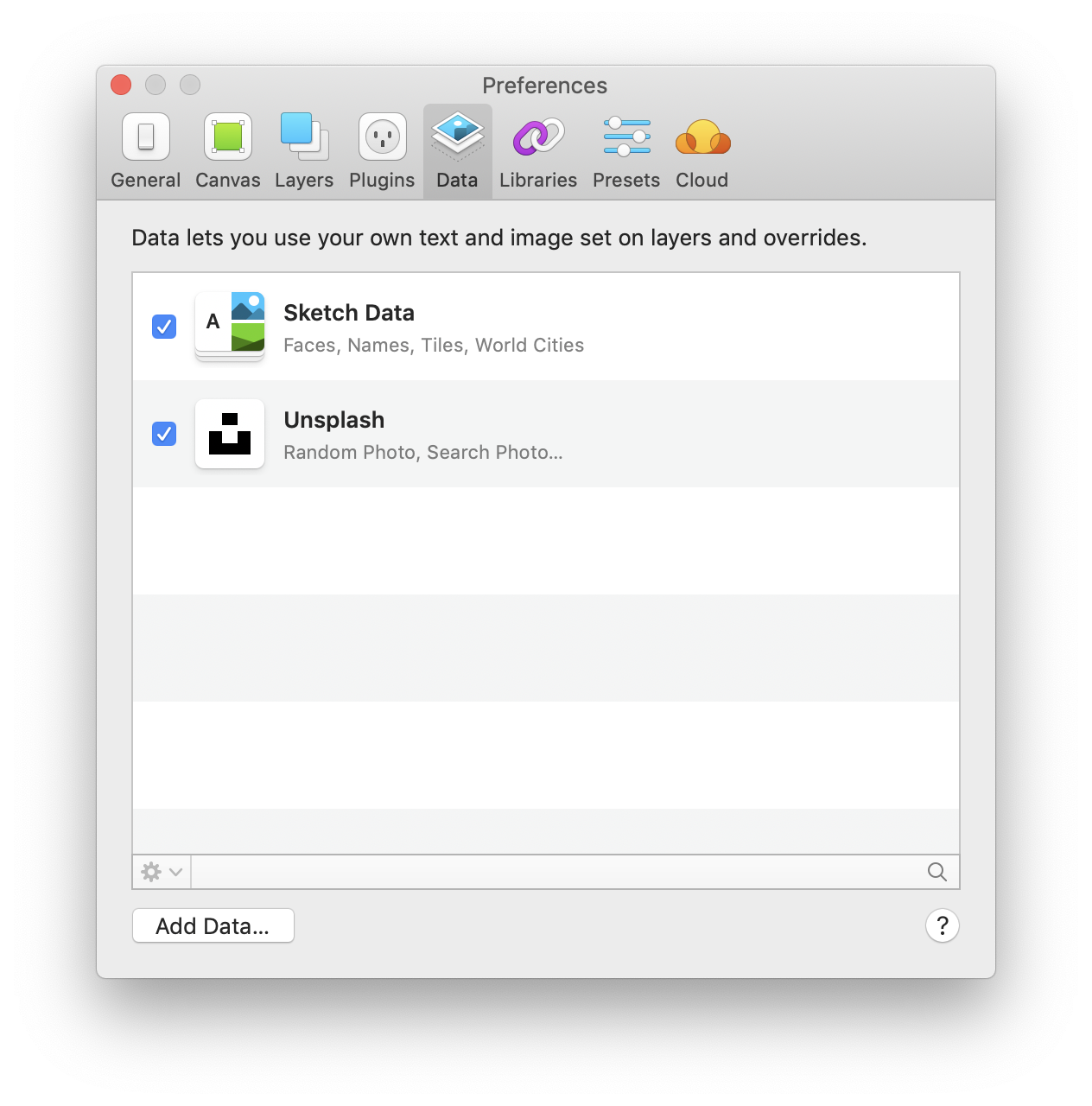
 从“Sketch”首选项添加和管理外部数据集
从“Sketch”首选项添加和管理外部数据集
Adobe XD团队在Adobe的MAX会议上演示了一些正在进行的内置功能支持,但我们不知道何时会将其正式纳入产品。已经实现的一个功能是能够将TXT文件或者一堆图像拖放到重复网格中 – 以快速为网格填充示例数据。更令人兴奋的是,XD强大的插件生态系统支持使用第三方插件导入真实的实时数据。比如Airtable和Google表格插件,就支持连接应用程序并实时从电子表格中提取数据。
在这方面,Figma落后于Sketch和XD。截至目前,似乎没有任何方法可以在Figma中的元素内填充实际内容,除了逐个复制粘贴。
小结:Adobe XD最终带来了更强大的API,可以让您获取实时数据,而不仅仅是像Sketch这样的静态数据。Figma在这方面就要加把劲了。
插件、集成及资源
Sketch之所以成为最受欢迎的UI设计应用程序,海量的插件支持功不可没。Sketch最大的优势在于提供庞大的插件库(且每隔几天就会新增一些新的),因此当涉及到插件和集成的生态系统比较时,Sketch绝对是King of Kings。从动画,原型设计和版本控制的插件,用于管理文本,样式帮助插件,到流行应用程序关联插件,如同WordPress开源CMS般,每个功能点你都能找到一些插件扩展。以下是我的一些最爱插件:
- Sketch Runner -快速访问应用程序内的每个工具和命令,例如Spotlight for Sketch。
- Sketch Measure -Zeplin最佳免费替代品,自动标注切图插件。
- Craft -一套超级有用的插件,包括原型设计,外部数据和库管理。(参考阅读:Craft For Sketch Plugin: Designing With Real Data.)
- Angle -快速将设计套用到各种视角的设备样机。
- Artboard Tricks -Sketch画板增强插件,一键重新安排画板。
此外,由于Sketch发展时间相对其他两个应用长了不少,被世界各地UI/UX设计师广泛应用,这自然在互联网上积累了大量Sketch相关的资源库,下面是我比较喜欢的几个Sketch资源库:
- iamxk.com -有2000 的精品UI Kits资源,包括APP UI/Web UI/线框图;
- yrucd.com -专注收录UI8/Behance/Dribbble等网站发布的一些精品UI套件资源;
- sketchappsources -海量的Sketch免费资源;
- sketchrepo.com -另一个优质Sketch资源分享站点。
- 更多Sketch相关资源可以访问设计师导航,查看Sketch资源分类浏览。
作为该软件包的领导者,Sketch支持与主流的第三方应用程序集成。无论是通过InVision进行原型设计和共享,通过Zeplin为开发人员进行切图标记,通过Abstract或者Plant进行版本控制,还是一堆的相关应用程序都与Sketch直接集成,可以导入,同步或预览Sketch文件。

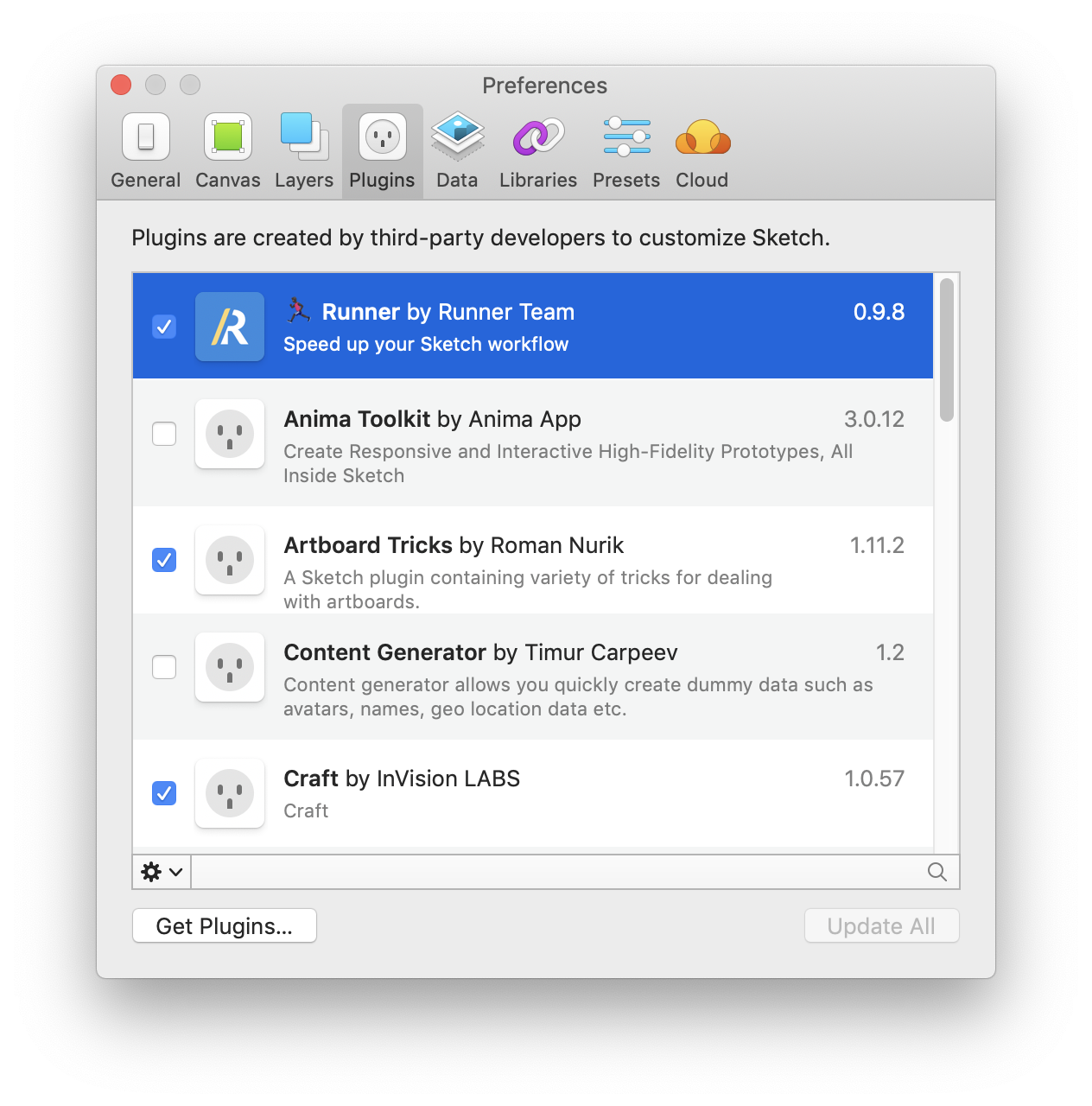
通过Sketch首选项启用,禁用,更新和删除插件
XD的插件功能最近几个月才推出,但看起来相当不错了。凭借其市场营销力量,Adobe能够“拉拢”很多公司和开发人员推出他们的插件生态系统。虽然没有Sketch体量那么大,但是XD的插件列表相当不错,而且增长速度也很快。以下是一些亮点:
- Dribbble -将XD设计作品发布到Dribbble。
- Data Populator -从JSON文件提取实时数据到您的设计中。
- Rename It -强大的图层和画板批量重命名插件。
- Content Generator -为设计中的不同元素生成随机内容。
- Airtable & Google Sheets -将电子表格中的数据实时传输到您的设计中。
我上面提到的Airtable插件是一个应用程序集成的例子,XD加强这一块的功能。如今还实现了与usertesting.com,Cloudapp,Dribbble等的集成。
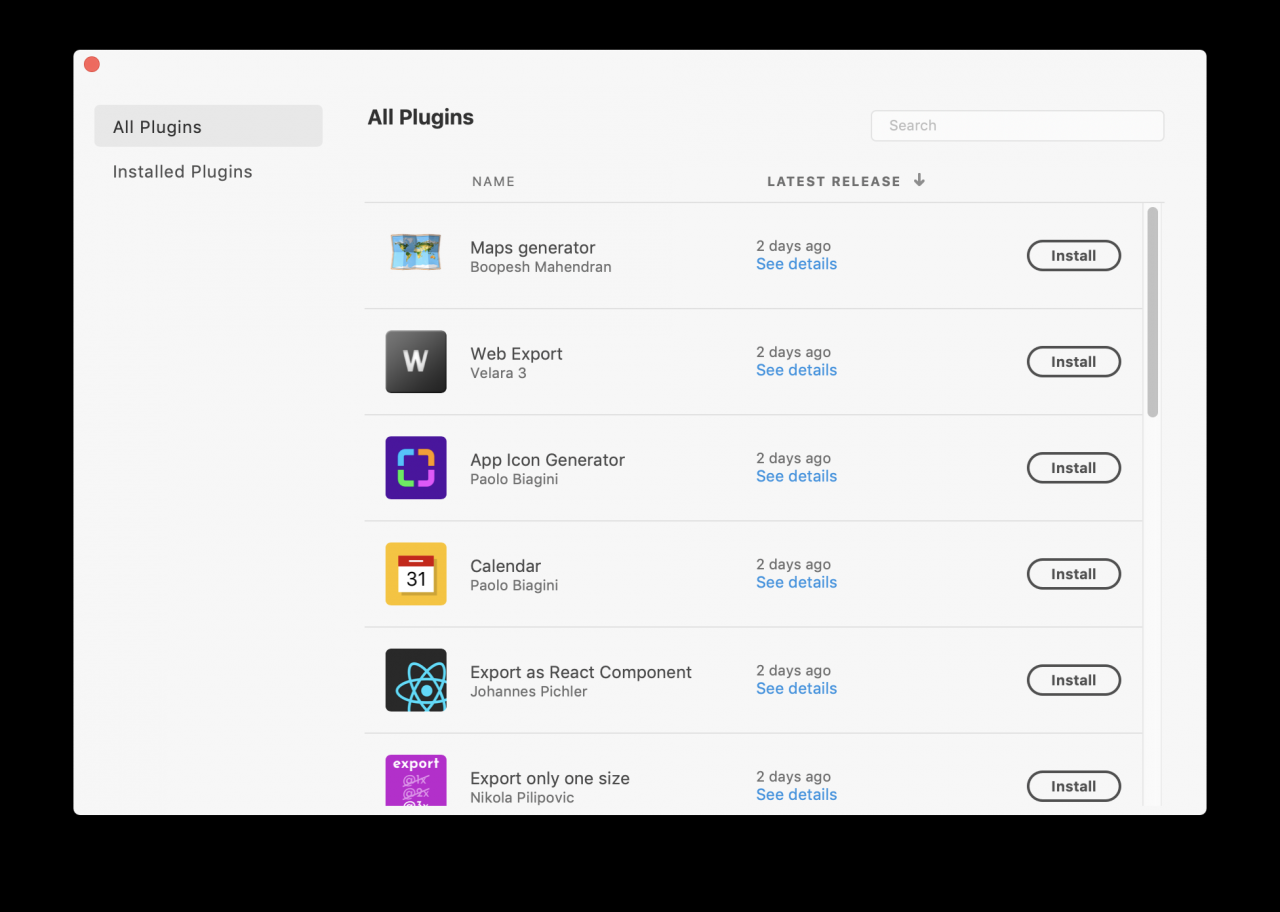
 直接从XD内部快速浏览和安装插件
直接从XD内部快速浏览和安装插件
就插件管理而言,XD内置了一个插件列表,可以快速浏览和安装所有插件,这一点做得非常好。而Sketch,您则需要访问Web查找插件,下载并启动.sketchplugin文件进行安装。您可以从首选项屏幕中禁用或删除它们,但对比XD的做法显得有点“弱智”了。
Figma在插件方面则显得非常不足。它没有专门的插件API,但是Figma确实在今年早些时候开放了一些用于与其他应用程序集成的API。除了内置集成 Principle, Zeplin, Avocode和Dribbble,你最多还可以做到的就只有PDF导出,使用Relay将Figma数据推送到Github,等等。
2018年3月,Figma的Kris Rasmussen表示以下关于添加插件的计划:
“我们已经注意到我们的竞争对手增加了插件支持,这些插件以牺牲质量,稳健性和可预测性为代价(译者注:呃……)。 我们渴望利用Figma社区力量来改进我们的工具,但在未确保插件支持功能的完善性之前,我们不会引入扩展。目前还没有计划时间,但我们正在积极探索如何以可靠的方式构建它。“
小结:Figma在插件方面需要多踩几脚油门,特别是与Sketch的庞大生态系统,或Adobe强大的API和快速聚拢开发人员加入能力相比而言。
原型,交互和动画设计
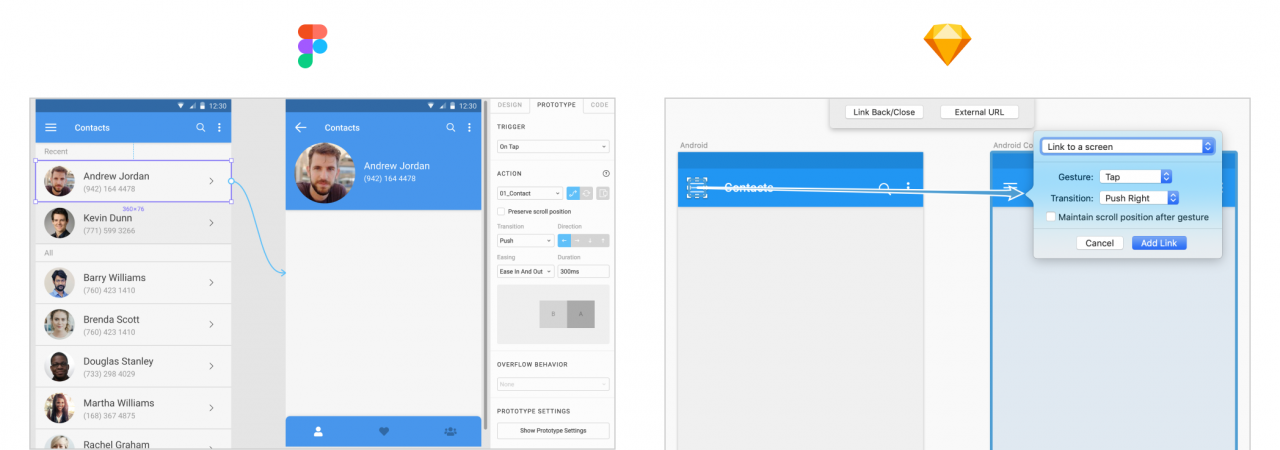
Sketch和Figma最初是静态设计应用程序,而Adobe XD则内置了将屏幕界面链接在一起构建低保真原型的能力。Figma在2017年中期添加了原型功能,而Sketch在2018年初添加了原型设计。截至今天,这三个应用程序都可以让您创建原型并与其他人共享。
Sketch和Figma的原型制作工具主要局限于在点击/点击或悬停时将单个元素链接到其他艺术板,过渡效果的选择有限。Figma在2018年12月推出了覆盖层。结合Figma的框架就明显比Sketch的画板结构灵活些-包括原型菜单,对话框等。不过,这两个应用程序都支持其他原型应用程序。Figma更是集成了Principle和Sketch,原型设计能力不言而喻。
Figma支持您快速通过简单的链接分享原型,但Sketch,您需要先将文件上传到Sketch cloud,才能与其他人分享。

Sketch和Figma原型控件对比
Adobe XD于2018年10月发布的版本在原型设计方面取得了领先。它完成了我上面提到的所有内容,并且还包含两个更强大的功能:
- Auto-animate(视频需要梯子才可以看)
一般情况下设计师必须将设计拉入诸如Principle或After Effects之类的应用程序以添加动画设计,但XD直接内置了动画设计的一些功能。它帮助你设计在不跳转页面的情况下,加入一些非常炫酷的呼出动画效果。
使用XD的“自动动画”将动画添加到原型中
- 语音原型
您现在可以通过语音命令触发XD中的交互,甚至包括对触发器的语音命令。这是一个非常领先的附加功能,可以轻松地在XD中对会话用户界面进行原型设计,暂时未发现其他原型设计应用程序具备此功能。
如果交互动画对您来说很重要,那么你还需要关注到InVision Studio。它提供基于时间轴的动画工作流程,这是它引以为傲的亮点。或者,如果您熟悉代码,Framer基于代码的交互模型绝对值得探索。
小结:Adobe XD是三剑客中拥有最强大的原型设计工具集,语音和自动动画两个功能支持让它独领风骚。Sketch提供基本的原型设计功能,但在分享和收集反馈方面,Figma无缝嵌入在体验上更佳。
协作
Sketch和Adobe XD是传统的桌面应用程序 – 专为设计人员独立工作而设计,只有在准备就绪时才可以分享他们的设计。Figma则是为了协作而构建的,更像是设计师的Google Docs。
在Figma中,多个用户可以同时处理同一文档。当其他人正在查看或编辑您正在进行的设计时,您可以看到彩色光标在设计中移动。这可能需要一些时间来习惯,但当我们需要多个设计师支持同一项目时下,这样的协作支持绝对是天赐之物。此外你还可以通过另一个设计师的角度来查看设计。只需在标题中单击用户的头像,您就可以看到她正在看到的内容并跟进。
Figma的协作设计,即Google Docs
在协作编辑之外,Figma所提供的共享支持也比在其他应用程序中更加简化、人性化。您可以邀请其他人查看或编辑设计,也可以只将URL发送到设计文件或原型进行预览。
查看文件的开发人员利用Zeplin或Avocode可以获得设计元素的规格,直接导出他们需要的任何图像,而无需使用Sketch导出功能。
注意: 对于Figma设计,有三种访问级别:1)所有权限,2)可编辑,3)可查看。我们使用“可查看”来让开发人员访问所有规范,以及在需要时导出资源的权限。
Figma还有一个内置的评论系统,在审查更广泛的团队和客户的设计时非常重要。如今,我依靠Sketch和InVision的组合来实现这一目标。
Sketch允许您将文件上载到其云服务,然后获取共享链接以供其他人查看。最终确保云服务中版本由您决定,不过,如果开发人员正在开发一个可能不是最新的设计,这可能是一个很大的风险。
XD于2018年12月发布的版本增加了将文件保存到云端的功能,您可以决定在云端保存哪些文件以及在本地保存哪些文件。这解决了在云端中维护最新版本的问题。
小结:这就是Figma为什么基于云端来设计。通过内置的共享,评论和单一来源的方法,它在协作方面远远落后于另外两个。Sketch和XD正在以良好的速度添加共享功能,但他们的文件优先方法正在阻止它们。
这就是Figma基于网络研发的亮点,内置的共享、评论和设计文件统一性,在协作支持上拉开了与三剑客的另外两位之间的距离。虽然Sketch和XD已经加入共享特性,但文件共享存在滞后性阻碍了它们在协作上的发展。
哪一个适合你?
如果您是一名用户界面设计师,那么我在这里介绍的三个应用程序都是不错的选择。或者提及的其他类似工具,也能供完成你希望的工作,但生产力水平各不相同。
如果您需要一款原生的桌面应用程序,并且不需要Windows(或Linux)版本,那么Sketch是最好的选择。Adobe XD的速度越来越快,但对于日常设计任务而言,它还不如Sketch。
如果你使用的是Windows,或者如果动作设计是属于你设计工作的一部分,那么Adobe XD是你最好的选择。Sketch不提供任何动画功能,并且没有任何迹象表明短期内它的Windows版本降临于世。对于动作设计而言,InVision Studio也可能是你的菜。如果您对代码功能感兴趣,Framer X绝对是你优先考虑的对象。
但就我而言,Figma显得取巧很多,在功能,可用性和性能之间找到的最佳平衡点。当然,你必须接受它是一个在线工具(当然离线编辑还是可以的)。不,它没有插件或任何动作设计功能。但如果UI设计模型是您的核心要求,那么Figma在创建,共享和与其他人协作方面都比Sketch或Adobe XD做得更好。最最最重要的是它提供免费套餐,它可以在任何可以运行浏览器的平台上使用,并且它开发迭代节奏很快,不断发布新功能和更新版本,这让学习者看到工具的未来。
在我的团队中,喜欢Sketch或Figma的人之间五五开。我本人也开始学习Figma,但也经常使用Adobe XD进行一些快速动画设计实验。
简言概之,Meng To:
“我对设计工具的看法以及为什么要选择它们。
Figma:协作和一体化
Sketch:成熟和丰富的插件支持
Framer:代码和高级原型
Studio:免费和动作设计
XD:速度和adobe平台“
参考文献和拓展阅读
SKETCH
- “A Look Back At Sketch In 2018,” Sketch, Medium
- “Plugins,” Sketch
- Sketch App Sources (Free and premium design resources for Sketch App)
FIGMA
- “Figma Tips And Tricks,” Tom Johnson, Medium
- “Best Practices: Components, Styles, And Shared Libraries,” Thomas Lowry, Figma Blog
- “When To Use Groups Versus Frames In Figma,” Thomas Lowry, Figma Blog
- “We Refreshed Figma’s UI: An Inside Look At Our Process,” Rasmus Andersson, Figma Blog
ADOBE XD
- “60 Major Features In The Last Year,” Andrew Shorten, Twitter
- “StudioAmigos (A curated collection of free resources for Invision Studio)
(via:www.smashingmagazine,翻译:设计小咖)




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)















