【视觉技巧】什么是高逼格的UI设计?
随着人们日益增长的高标准需求,各行各业对于“高逼格”、“高大上”的讨论愈来愈普遍!
同时也使得设计得以更加重视,不再满足于传达信息,更要求达到有品牌感、有内涵、有格调的视觉效果!
一、“逼格”是有趣
对于一个产品从最初定位到落案执行,必然是已经深思熟虑的结果,好的产品必然是有趣能吸引用户的,而最终到设计师手上,也必须通过视觉来展现这一有趣的效果!

“我的天气”app是我见过的天气类设计中最有趣味性的,它的有趣不全在于好玩,而是它并没有运用大块的背景来展示天气的变化,而是把设计集中在精致的 icon上,而且针对于不同的主题,设计了不同风格 icon,让视觉更贴于生活化,同时精致的排版以及个性的字体使用加上舒心的色彩运用,呈现了一个“特别”的天气预报界面!

二、“逼格”是呼吸自然
看一个设计是否舒服,其一要看色彩,其二在于留白,欣赏一个设计就像在呼吸一口空气,污浊的空气必然会让人屏住呼吸,同样设计的臃肿也会让人心情压抑,所以设计留白是必不可缺的。

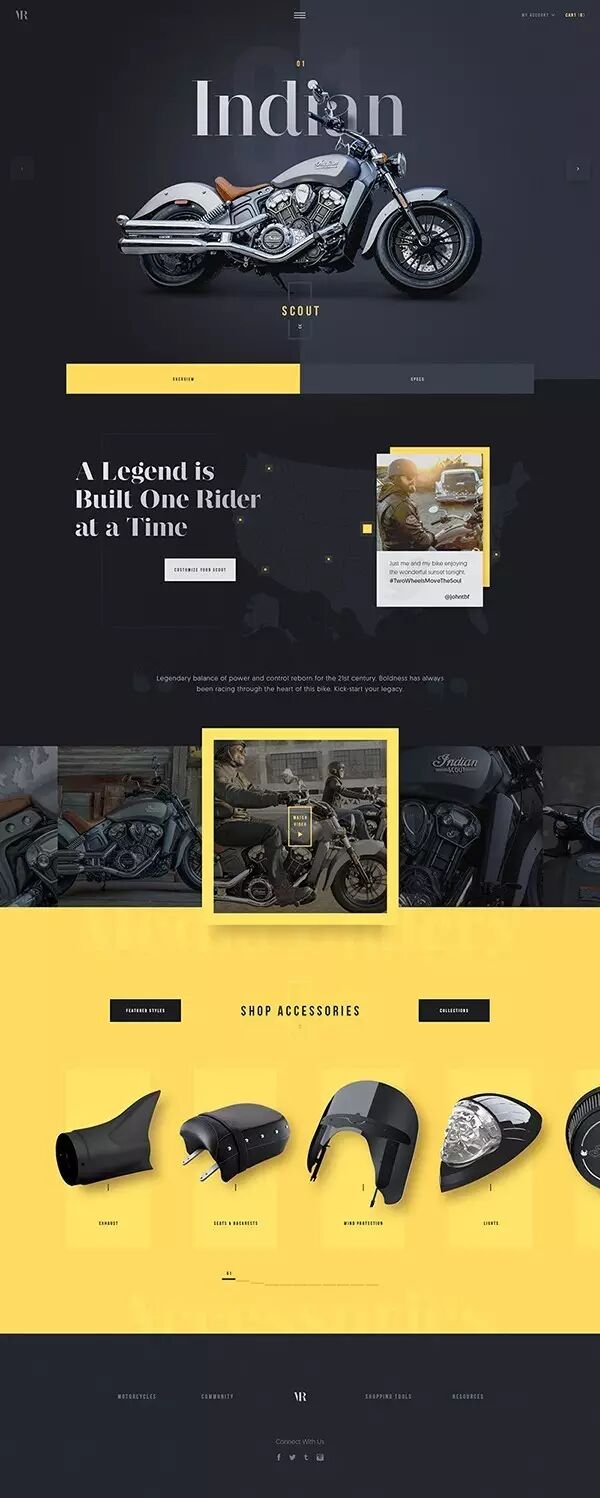
这个web设计在留白上做到了很合理,主体产品的文案合理排版,没有过多的文字描述,也没有过多的背景铺垫,简约的背景处理,重点突出了产品本身,空间上留有更多的区域,不仅没有浪费,反而更好的体现了产品,整体阅读下来呼吸顺畅,自然舒适!
三、“逼格”是高贵冷艳,亦是清新活泼的气质
部分设计师在体现“高逼格”的时候通常会表现为更深邃的背景,更强的质感,更亮眼的点睛色,以此达到一种深邃大气的高贵冷艳的效果,诚然这是一种表达方式,但却不是唯一的方式,清新活泼也可以更有格调。

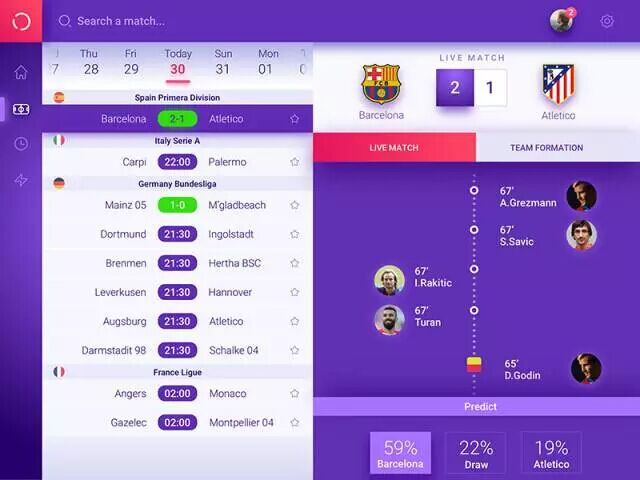
暗色的背景凸显了整体深远高贵的品质,纯白的文字加上极高的排版技巧,使得信息传递直观,视觉高贵大气!

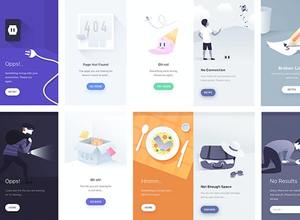
完美的色彩搭配,个性的插画设计,纯白的底色背景,清新舒适的氛围跃然眼帘,气质独特,“高逼格”不言而喻!
四、“逼格”是不同寻常
不同寻常不代表是“杀马特”,更应该是区别于大众化具有自己鲜明特点,文化内涵的表现。例如最凸显自己相关服务的栏目设计上,有逼格的公司往往会更注重服务项目在视觉上的不同寻常 ,追求概念文化!

偏概念化的设计,不同寻常的icon视觉,让自己公司本身的设计能力和创新能力得以高度展现,瞬间拉开了和大众化的设计公司的距离,“逼格”自然爆表!

亦是偏概念化的icon设计,仅通过线条和圆圈组成不同的形状,配以文案说明,更独特的感觉自然而然便产生了!

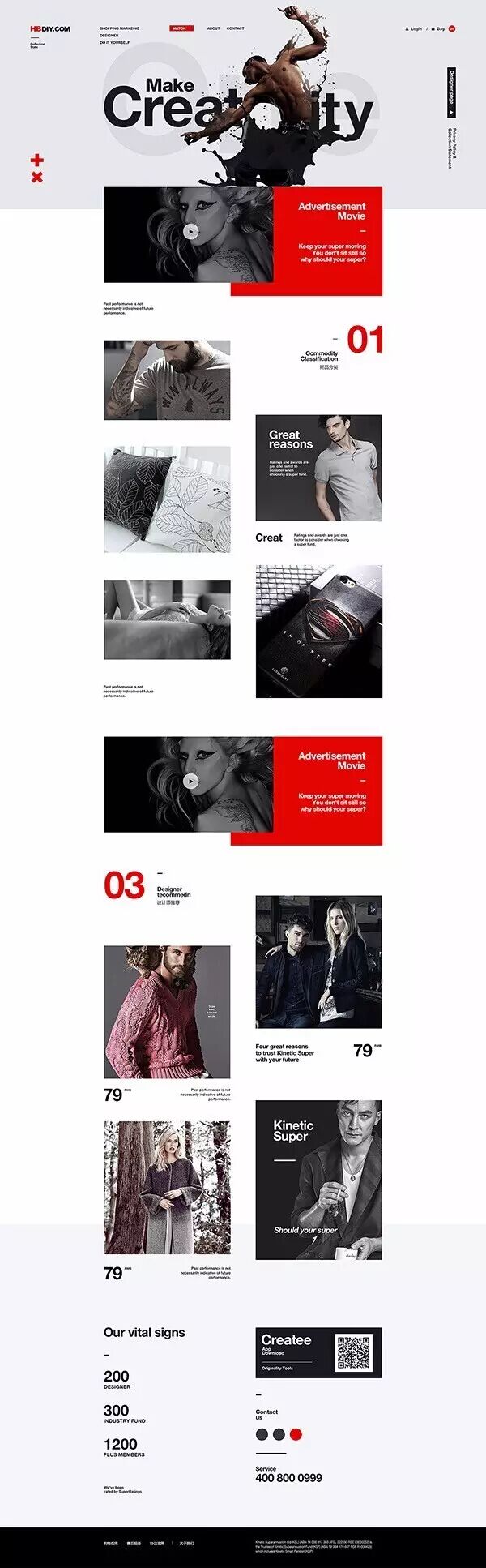
当看多了大同小异的电商平台后,突然欣赏到这样一个独特排版和气质的电商设计时,你是否会感到很庆幸很开心呢?大块的图片排版不仅展示了精美的商品,整体上也带来了不一样的视觉感受,独特却并不杂乱,“逼格”自然展现!
五、“逼格”是细节爆表
任何设计想要达到更高水准,更好的视觉气质,必然要把细微的地方做到极致,色彩的搭配,对比的张弛有度,字体的合理选择,元素间距的细微把握等,统一有序的图标设计等等,细节无法做到高标准,再怎么凸显氛围,再怎么独特的排版也是徒劳无功!做好基本功才是“高逼格”的最有力支撑!

写在最后的话:
每个人对于“高逼格”都有自己的理解,但是任何设计都是为用户而服务的。
设计是用以解决问题,创造价值的,而明确的产品定位才能有更高价值的设计,才能有更好的设计。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![技术科技感的PPT模板下载[PPTX]](https://static.yrucd.com/wp-content/uploads/2019/12/a05ae535-d0e5-45ea-8beb-28aaa19fa919-300x200.jpg)



![[免费]高品质的公交站广告牌设计展示模型Mockup下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/04/busStop20170405.jpg?x-oss-process=style/s1)






