为什么Facebook如此钟情品牌蓝——色彩营销背后的科学
产品的色彩设计是老生常谈的事情,今天分享的这篇文章就是通过分析国际上几款知名的应用的配色案例,让大家在色彩设计的时候有个更理性的思路。
一、Facebook 的logo颜色为何是蓝色?
按照The New Yorker(《纽约客》,美国杂志)的说法,其原因很简单,因为Mark Zuckerberg 是一个红绿色盲,蓝色对他而言是最具可读性的颜色。
听起来不是非常科学,对吧?原因可能确非如此。不过这里有一些令人吃惊的例子,让我们意识到颜色究竟如何影响我们的购买决策。毕竟,视觉是人类发展最为强大的感官之一。
数据显示,人们在看待一件商品时,90%取自商品的颜色如何。
那么颜色究竟如何影响我们的行为?色彩营销的背后又有何科学解释?当我们在Buffer 中努力尝试提升商品的销量时,研究这一问题就显得至关重要。接下来就让我们一起深入探讨一些最新、最有趣的色彩研究。
二、首先:你能仅依靠颜色辨识出那些对应的在线品牌吗?
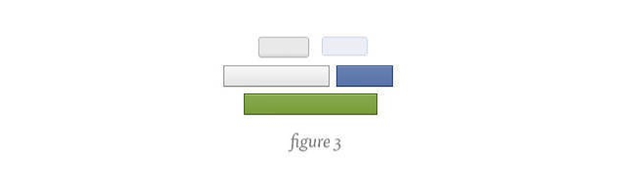
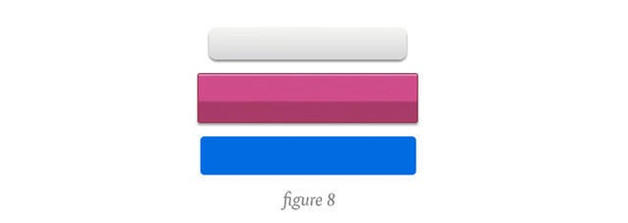
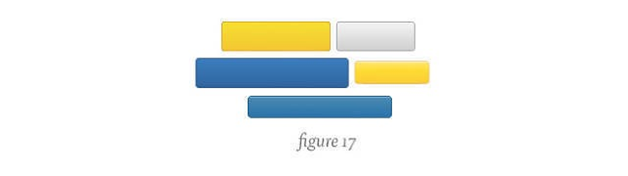
在我们深入研究之前,这里有一些相当了不起的实验,透过它们证实了颜色的作用是如何的强大。你不妨试试看,仅靠这些按钮的颜色,你能猜得出哪个公司对应哪个按钮吗?(答案见文末)
例1(简单):

例2(简单):

例3(中等):

例4(困难):

以上优秀的示例来自YouTube 的设计师Marc Hereon ,我认为它们比任何其他的研究都能彰显出颜色的强大。
你能猜对几个公司?(所有答案都在文末哦!)
三、每种颜色会触发我们何种感觉呢?
我们往往不能很清楚地意识到,不同颜色会触发我们怎样的情绪和感觉。The Logo Company (一家纽约设计公司)想出了一个惊人的分类方案,揭示了哪个颜色最适合哪个公司及其原因。这里是3个非常棒的例子:
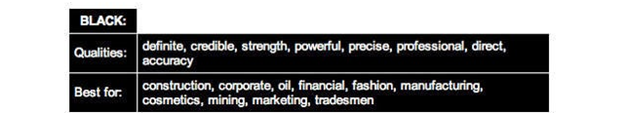
黑色:

(黑色代表确定性、有力、精确、专业、直接,因此最适合的领域是建筑、石油、金融、时尚、制造等)
绿色:

(绿色代表自然、原始、年轻、培养、教育等,因此适合医药、科学、政府、人才、生态等领域)
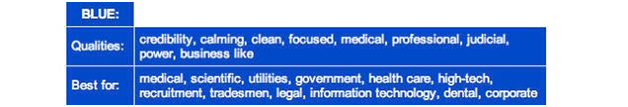
蓝色:

(蓝色代表信赖、冷静、干净、集中、专业、公正,因此最适合医药、科学、高科技、法律、信息技术等领域)
显然,每一个公司都在寻求合适的颜色向用户传达一种特殊的心理情感:

当我们必须要买东西的时候,颜色能发挥很重要的作用。
数据分析公司KISSmetrics 针对颜色对购买行为的影响,绘制出了一张非常棒的信息图。

可以看出,绿色向用户传达出一种最为放松的状态,使用户更容易地处理购买过程。不过事实上,在Buffer 中我们并非故意选择了绿色作为主色调——尽管它一直表现很好。
另外,我们还能从图上看出,为何黑色常常用在奢侈商品上。
四、如何更好的利用颜色提升你的品牌标识度?
这个问题很有趣味性,但我们必须搞清楚,针对我们的网站或应用程序,我们究竟可以应用到哪些实际性的决策?
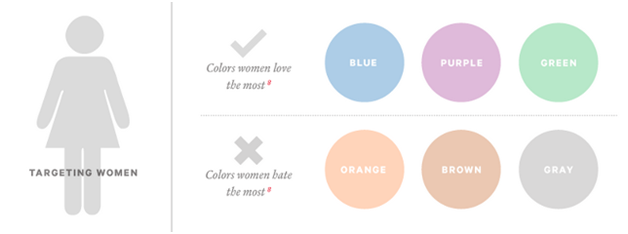
如果你正在创建一个目标用户为女性的APP,KISSmetrics 建议使用那些女性比较钟爱的蓝色、紫色及绿色,同时避开橘色、棕色和灰色。

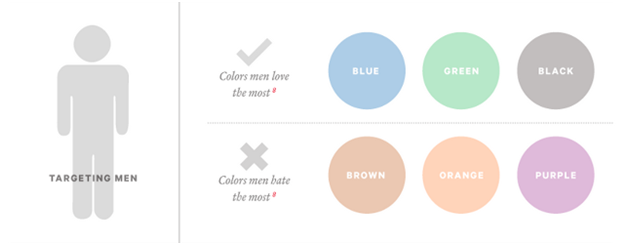
如果你的APP主要面向男性用户,那在颜色的取舍上就有些不同了。因为男人们更喜爱蓝色、绿色及黑色,而不中意棕色、橘色和紫色。

在另外一项实验中,Performable (即现在的HubSpot) 想探索仅仅改变按钮的颜色,是否能影响转化率。
他们一开始,尝试猜测使用绿色和红色的按钮会带来何种不同的结果。
“绿色通常意味着‘自然’‘环境’,它广泛使用在交通信号灯中,表明前进的意义。而红色常常代表着兴奋刺激、激情、血液和警告,它同样用在交通信号灯中,不过表示停止。同时,红色也被普遍认为是引人注目的。”
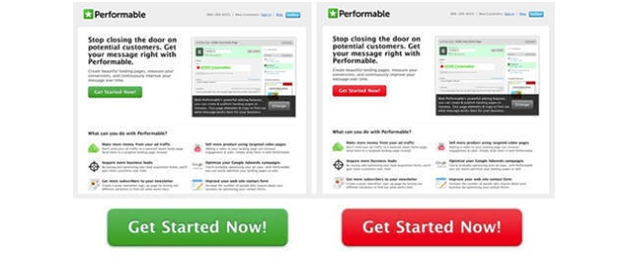
因此,他们猜测在绿色和红色按钮间进行 A/B 测试后,绿色作为更为友好的颜色,会表现的更好。最起码这是他们的猜测。A/B测试的网站界面长这样:

那么这个实验的结果究竟如何?事实令人惊讶:
红色按钮带来的转化率要比绿色按钮高出21%。
值得注意的是,除了按钮颜色之外,界面上的其他一切元素都是相同的:然而点击红钮的用户比绿钮多21%。一切变量都被控制,那么按钮颜色是带来不同结果的唯一原因。
我简直震惊了:但凡我问每一个读完上面内容的研究者,来猜这个红绿按钮实验结果,我相信几乎所有人都会认为绿色按钮表现更好。
我的公司也做过一系列改变颜色的实验来提升转化率。虽然结果并不是相当明晰,但我们确实看到,颜色的差异会带来巨大变化。我想可能是因为对于社交媒体分享工具来说,按钮颜色改变带来的差异会不如其他产品那么明显。
尽管已有研究很多,我们也很难归纳出一般性的结论。如果你想对产品进行一些改变,不如先做假设,再通过实验结果去验证你的假设。就我个人而言,我更倾向于根据已有研究结果去做假设。不过最终,还是实验数据说了算。
五、最后一个事实:为什么超链接要使用蓝色?
这个问题我感兴趣好久,实际也非常有趣。简单地说,在早期网站所使用的颜色中,蓝色提供了最高的对比度。
完整的解释是:
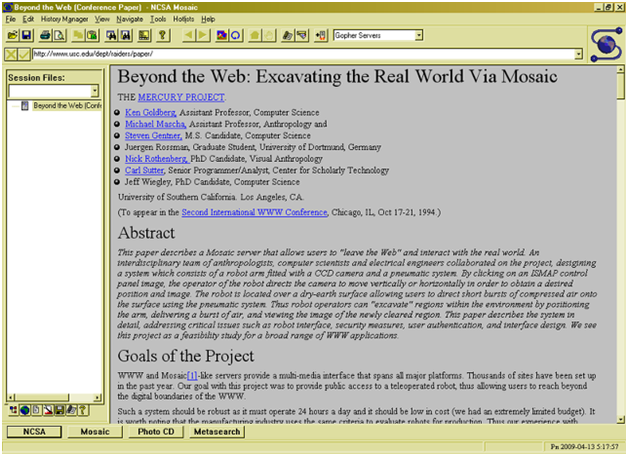
TIM BERNERS-LEE,作为万维网的主要发明人,也被认为是第一个使用了蓝色超链接的人。在古老的浏览器MOSAIC界面中,由于使用了难看的灰色背景和黑色文本,能够从黑色文本中轻易辨别出来的最深颜色就是蓝色。因此,为了把超链接从纯文本中区分开来而不影响其可读性,蓝色就很幸运的被选中了。

只调整一些诸如颜色这样的小细节,就能改变产品结果,这是件很美妙的事儿。
附文中测试答案:
- 例1—Facebook
- 例2—Google
- 例3—Flickr
- 例4—LinkedIn




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![前沿新潮的科技公司年度业务报告画册封面设计模板大合集下载[EPS]](https://static.yrucd.com/wp-content/uploads/2019/06/annualreportbanner0628-300x200.gif)


![带质感纹理手绘字体套装下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/07/hdw0704.jpg?x-oss-process=style/s1)






