用户体验设计中的分步导航设计技巧
今天分享的是,用户体验设计中的分步导航设计技巧,分步导航是电商类网站中常用的元素,它能很好的分解那些复杂的流程,做为UI设计师必须理解这个元素,赶紧收藏吧!

设计大型电商网站或者复杂的在线服务时,你很可能需要设计一套系统,来梳理顺序与结构。把它设计得简单直观,让用户顺利通过,是提升转化率的关键。沿途所有的挫败都可能导致他们离开,去选择其他的产品。
易用的分步流程有助于用户避免挫败,成功地完成主要任务。本文中,我们来了解分步导航的各种形式,看如何使用它们。
分步导航是什么?
分步导航(或者说分步指示器)将一系列的过程分解成多个合理的步骤。它引导用户通过一些步骤最终完成一项复杂的任务。好的分步导航应当告知用户以下信息:
- 他们已经完成了哪些步骤(或任务),最好要有适当的视觉反馈
- 现在处在哪一步(用户当前在整个流程中的位置)
- 还有哪些步骤,多少步(最好都要有清晰的名称)

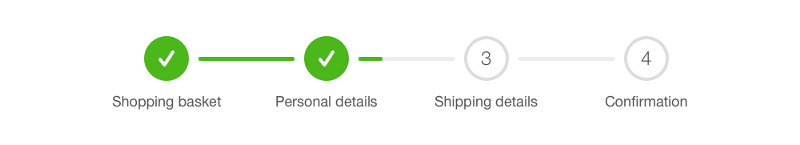
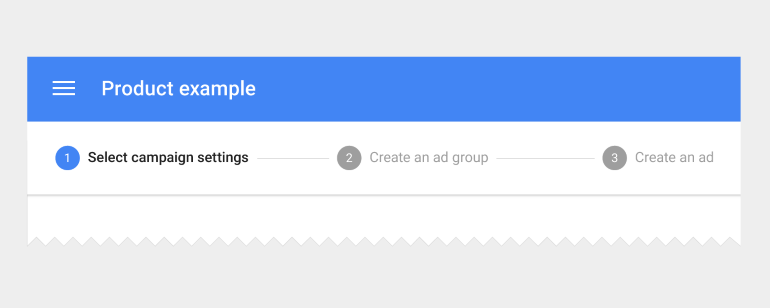
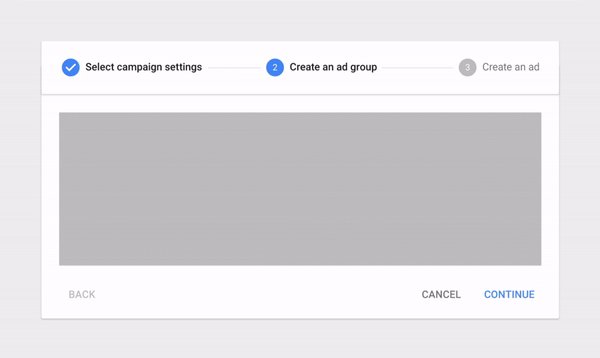
分步导航通过步骤编号表达出整个过程
有3大理由应该使用分步流程:
- 合理地将数据输入分组
- 为用户建立明确的期望
- 在复杂的过程中追踪整个流程
为什么有效?
分步导航清晰地指明了完成任务的路径。研究表明,它给用户以明确的概念,完成最终目标需要多少步,能够显著降低放弃的概率。从心理学角度来看,这颇具意义。如果你知道完成这个过程需要多少步,你就更容易完成它。

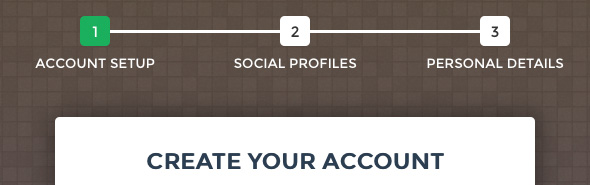
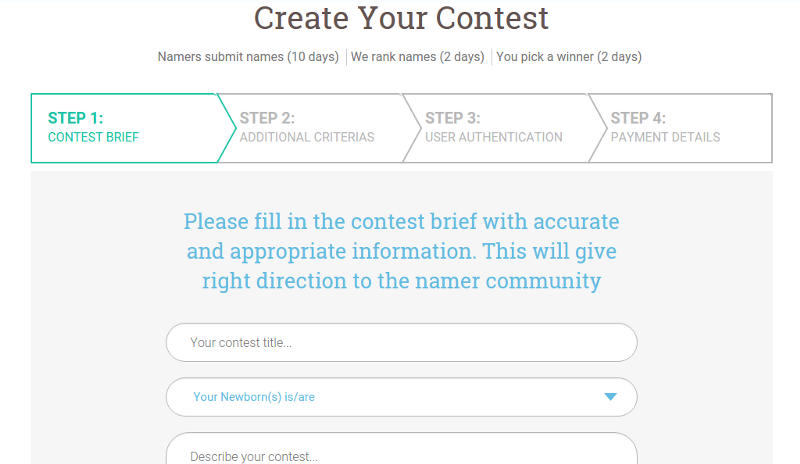
分步注册账号
分块展现内容,便于用户浏览,有助于他们理解。实际上,分块其实就是在有意创造视觉分隔的内容单元,在整体环境中有它的意义。
分步导航的使用
分步导航可以用在许多种情景中。下面3个领域最常见。
在线下单
目前为止,分步导航最广泛的使用案例,就是与在线购买相结合,因为这个任务可以很自然地分割成多个步骤。

多步表单
如果表单需要用户填写许多信息,最好将它分成多步。

引导页
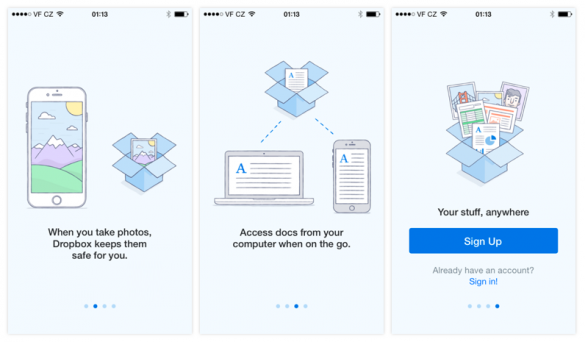
分步导航也可以用来引导用户了解一个应用或服务的功能。如果步骤不多,也可以使用小圆点来表示(就像下图Dropbox的例子)。

Dropbox的引导页
分步导航设计最佳实践
创建优秀的分步导航,并没有通用的方案。但有一点是肯定的——你时刻要考虑用户如何与该系统交互。简单说,就是要把流程步骤设计得尽可能简单清晰,不要让用户困惑。
设定用户的期望
当用户要进行一项复杂的任务时,重要的是事先营造他们的期望,告诉他们需要多少时间和精力。如果用户认为这个任务只要2分钟,但实际上花了10分钟,这个体验就很糟糕。
提供简单的描述,能够帮助用户为复杂的任务做好准备。这也很有助于估计完成任务所需的时间,尤其当这些步骤并不均等时(例如有些步骤比其他的更长)。
建立合理的流程
- 显示流动的方向。最好使用箭头来强调方向,因为线条本身并没有提供“流程”的含义。

- 结合图形与文字描述其中步骤。要让用户清楚步骤的顺序。

- 过程不要太长。3-5步就足够了。
- 使用数字序号描述步骤,指示用户当前所处的步骤(例如第3步、第5步)。
让用户清楚自己当前位置
“我进行到哪儿了?”这是导航需要用户回答的基本问题之一。所以优秀的分步导航设计,最关键的就是保持用户了解当前所处位置。这能够提升连续性,因为用户知道当前位置与之前步骤和后续步骤之间的关系。
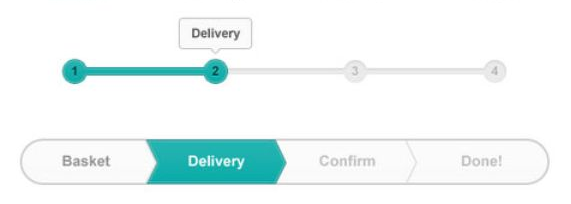
要为流程设计一套良好的视觉展现。用户依赖导航元素中的这些视觉线索来回答这个至关重要的问题。

图片来源:Dribbble
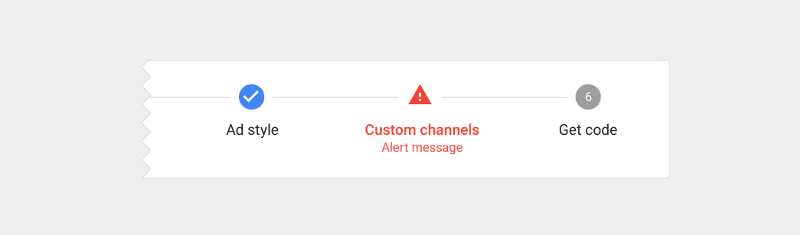
状态的变化要清晰,告诉用户当前的步骤不只是改个颜色。适合的图形和文字标签,能帮助用户理解菜单项。

异常标签的错误状态
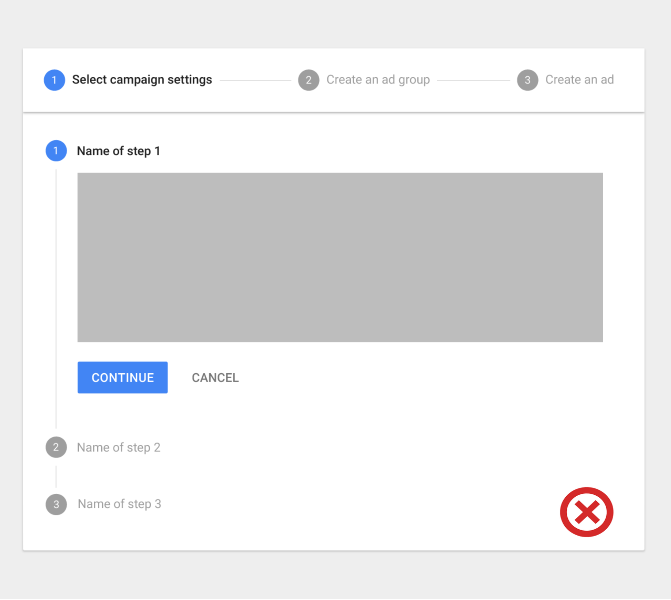
避免多层分步导航
避免在一个页面上多次使用,或者嵌套使用分步导航。这会导致界面的混乱。

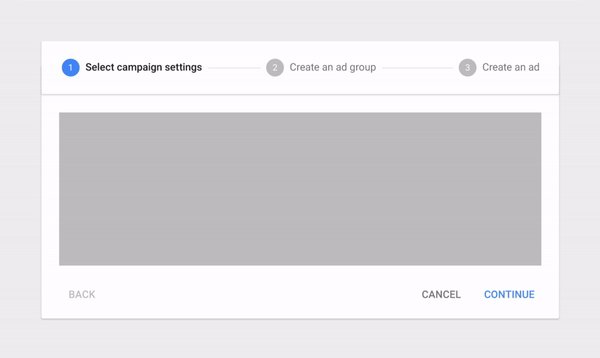
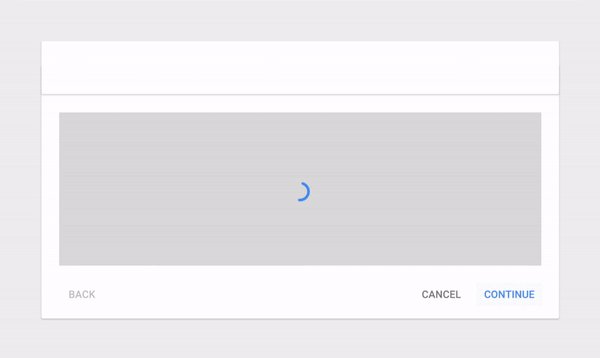
显示出流程反馈
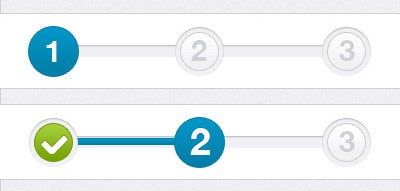
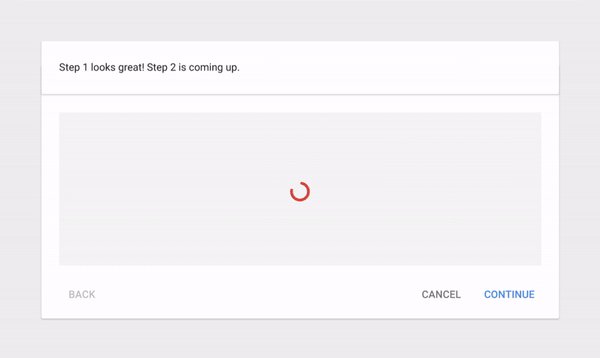
分步导航可以在每步保存后,短暂显示反馈信息。只应该在步骤间有较长延迟时使用这种反馈。

这个分步指示器在步骤保存后,短暂显示了反馈信息。
移动应用中的分步导航
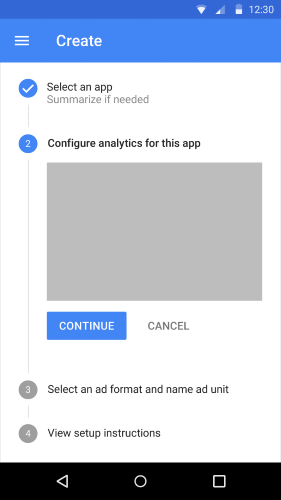
因为横向空间有限,在移动应用和网页上,纵向分步导航也许是不错的方案。不过要确保每步内容是响应式的。

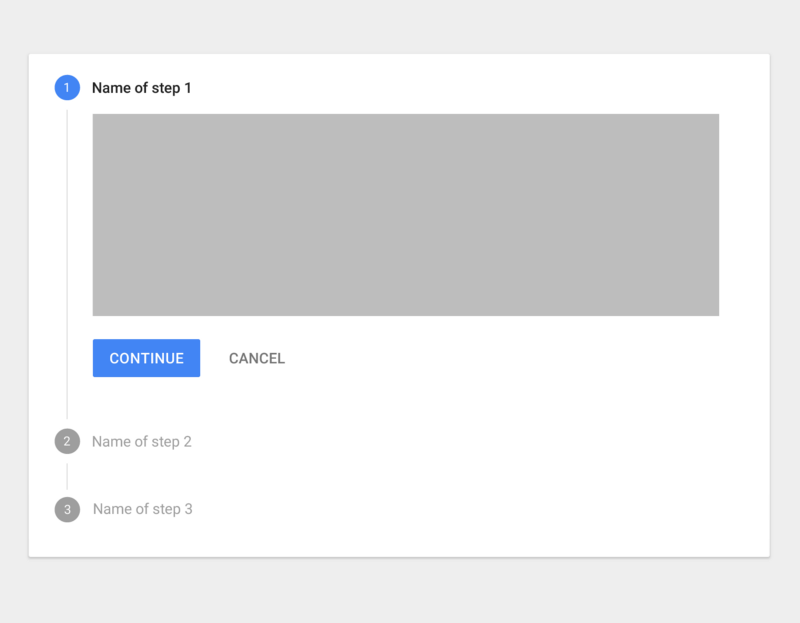
小屏幕上使用纵向分步设计。
结论
把分步导航设计得简单易懂、低调含蓄,也别忽视它们的视觉表现,应当在视觉上吸引和引导用户。“用户至上”。记住我们不是在为设计师而设计,我们为普通用户设计。最终,优秀的分步导航能让用户停留,完成任务,并且让你的网站和应用留下正面的印象。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![科技感很强的未来企业官网巨无霸banner设计背板背景图下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/07/aa4d794c-908c-4714-854e-46d35b0f96d0-300x200.jpeg)
![点元素的背景纹理矢量素材下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/07/dotb0703.jpg?x-oss-process=style/s1)






