8 种人人都应该知道的 UX设计 用户体验设计 技巧(色盲、弱色残障人士的用户体验设计)
以前搞不懂为什么老外总喜欢给残障人士设计UI或者其他公共设计,通过阅读今天这篇译文了解到,一个产品如果给残障人士设计好了体验,那么对于所有人来说它的体验肯定是一流的,所以推荐大家也读读这篇文章,enjoy!
全世界大约有10亿人患有某种形式的残疾,并且毫无疑问,没有真正的方法可以衡量他们中有多少人是您潜在目标群体的一部分 – 如果您觉得可访问设计的话题没有,那么可以考虑一下适用于您的观众……

Illustration by @IreneFalgueras
让我们首先概述“无障碍设计”的含义以及我们所指的目标群体。
设计侧重于使有障碍的人能够交互与导航产品的服务。
因此,当我们谈论为残疾人设计时,我们主要考虑以下障碍:
- 👁 视觉 — 盲目,低视力,色盲
- 👂 听觉— 聋人,有听力障碍
- 👌 物理或电机 — 精细控制,慢动作
- 🧠 认知或神经学 —学习障碍,分心,决策
所有这些都有不同程度的影响;永久,临时和情境。
我们以“视觉”为例:
- 永久性视力障碍 – 完全或几乎完全丧失视力的人
- 临时视力障碍 – 可能是经历过眼科手术的人,因此可能会在一段时间内经历有限的视力
- 情境视力障碍 – 可能就像坐在阳光明媚的海滩上看不到屏幕一样简单
好消息是,通过考虑永久性障碍,我们实际上可以更好地体验落入其他场景的所有体验 – 这意味着所有用户都能获得更好的结果。👏
那么我们怎样才能真正“设计”可访问性呢?
您和您的团队可以首先将重点放在与潜在难以理解的情况下的人身上。这将帮助您创建一个更直观,更舒适的产品,让每个人都感觉很棒 – 无论他们如何与之互动。
“无障碍设计只是一个很好的设计。” – 谷歌
1) 确保强烈的色彩对比 💪
良好的色彩对比有助于视力障碍者。再次,回顾可以在视觉范围内的各种情况,这方面可以影响你的大部分用户。
因此,为了满足WCAG标准并确保尽最大努力适应尽可能多的用户,请始终以4.5:1或更高的颜色配对比例。您可以使用WebAIM颜色对比度检查器检查对比度(书签!)。
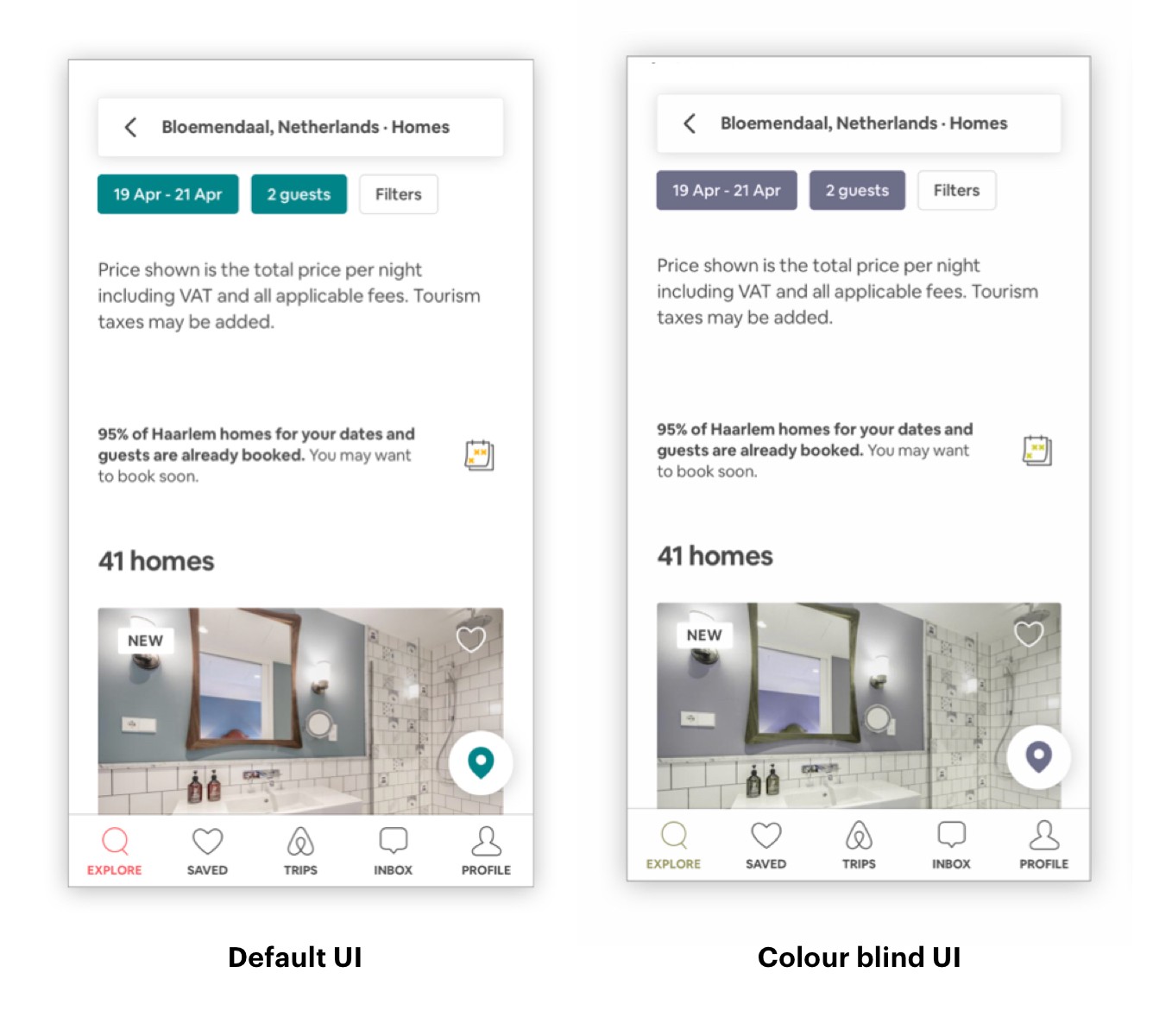
当你的“软灰色”不符合可访问性标准并且你需要让它变暗几个色调时,很容易发现自己变得烦恼,但是Color Oracle插件应该有助于向你保证这将带来的好处是值得的权衡。该插件使您能够模拟设计中的色盲,并可视化具有这种情况的人们如何体验它们。

以Airbnb为例,您可以看到,当颜色是唯一的视觉差异化时,通信是否容易完全丢失;看所选标签。
2) 永远不要仅靠颜色 👩🎨
如上所述,在传达重要事项(如显示动作或提示响应)时,请勿使用颜色作为唯一的视觉提示。
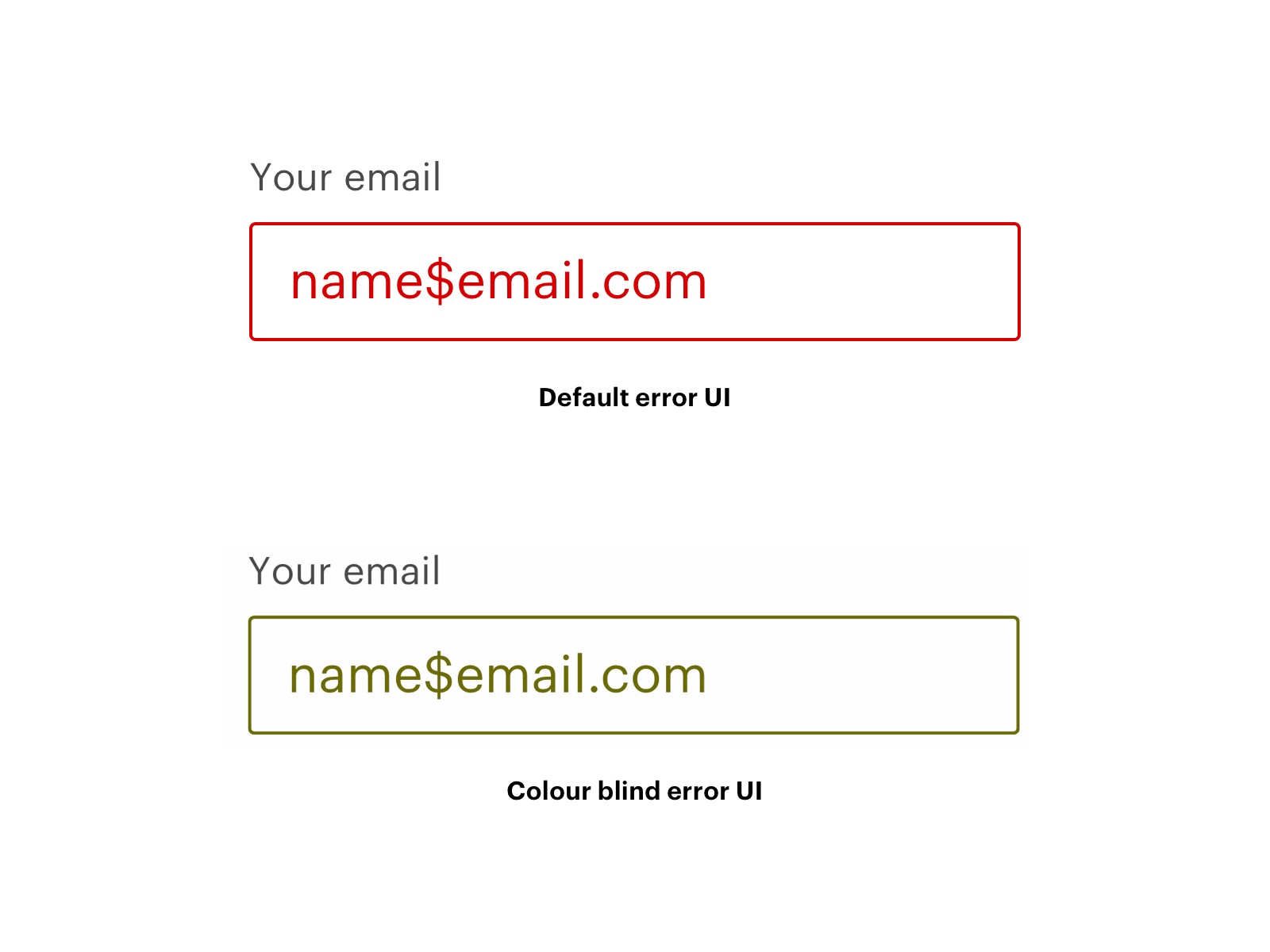
让我们采用仅使用颜色来表示错误的输入字段。通过色盲眼,这个错误看起来是不可见的,几乎没有任何区别于默认状态。

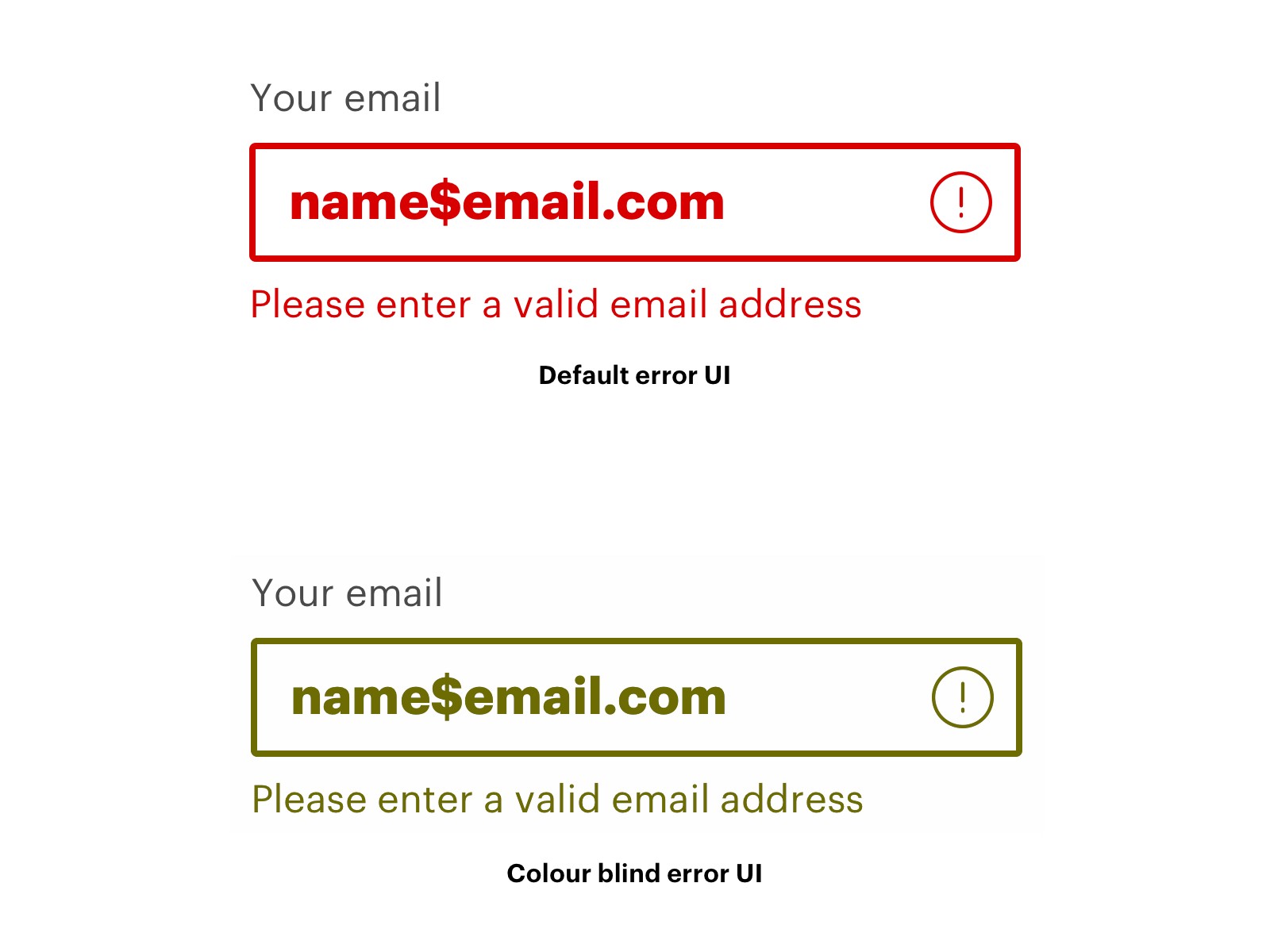
为了消除这样的可能性矛盾,找到集成辅助视觉提示的方法。考虑添加诸如图标,附加消息,字体粗细的变化或需要区分为链接的文本的下划线;如果单独的颜色对于某人来说不足够,那么这些添加中的任何一个都应该有助于传达消息。

3) 提供足够的触摸目标 🎯
不要被愚弄。这个规则不仅仅是为了容纳大手的人……
如果您的触摸目标不够大,您可能会为身体或运动障碍的人们制造大量的摩擦和压力,这些人会受到控制或精细运动的困扰,例如帕金森病,脑性麻痹甚至关节炎。例如,期待有运动障碍的人使用一个小小的复选框是不公平的,可以避免的,并且可能对完成应该是一项简单的任务有害。
您的目标应该是尽可能提供更大的触摸目标,并且有几种简单的方法可以做到这一点:
- 将相邻元素组合在一起并链接到同一目的地以构成单个触摸目标 – 显着增加可触摸区域。

booking.com 的移动端体验
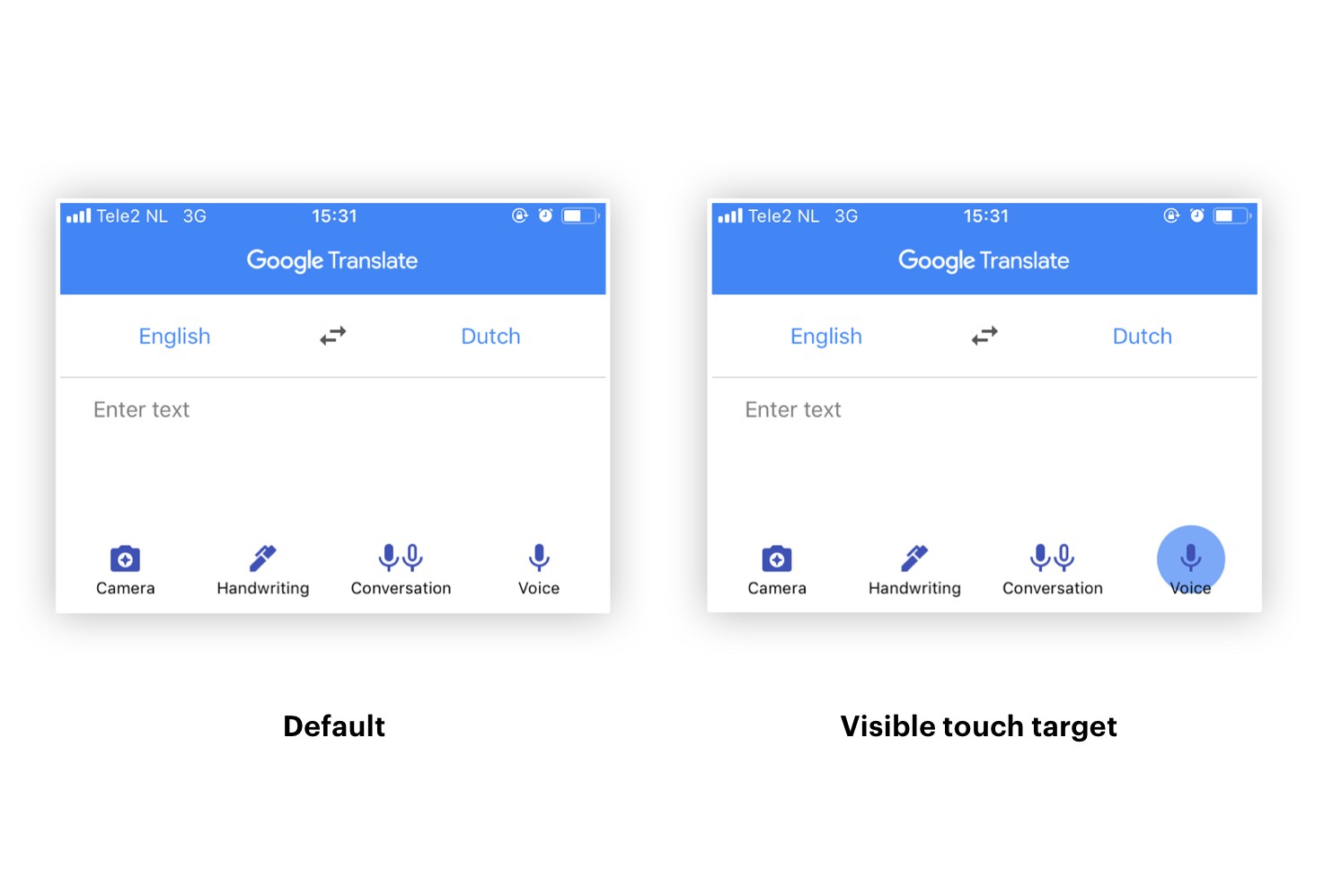
- 不要将触摸目标限制为元素本身的大小。例如,可点击图标可以具有比其物理尺寸更大的触摸目标。

Google翻译应用中的此示例演示了触控目标与实际为触控目标分配的空间之间的差异。
注意:iOS可操作控件必须至少为44pt x 44pt,Android要求至少48dp x 48dp。
4) 永远不要单靠动效 🤸🏻♀️
我确信我们所有经历过成功的消息都会弹出然后很快消失:
邮件已发送! ✔
物品已添加到购物篮! ✔
删除! ✔️
使用动作传达信息时,请务必提供足够长的信息,使有学习困难或注意力障碍的人有时间阅读和消化信息。

将项目添加到包中时来自ASOS应用程序的示例。
或者(理想情况下),提供一种使用按钮控制消息的方法,这样您就可以100%确定它已被确认和读取。
5) 为图像提供Alt文本 🎧
替代文字允许视障人士在使用屏幕阅读器时“听到”图像。如果不为您的图像提供替代文字,那么阅读新闻这样简单的事情就会变得非常难以理解,并且可能会让人们缺乏背景;使它成为一个非常糟糕的经历,而且比作者想要的信息量少。
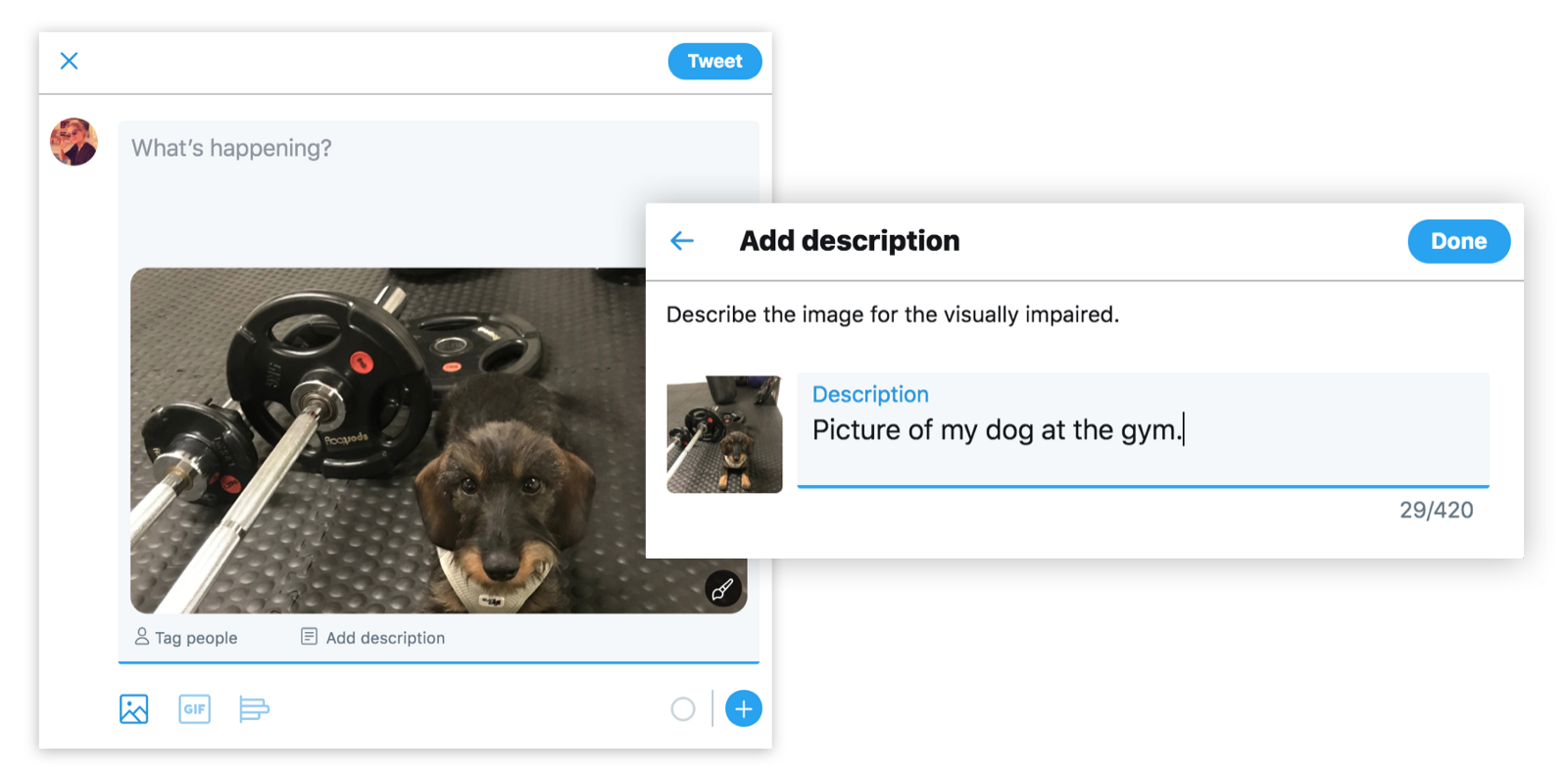
也许你是一个基于用户生成内容的平台,比如Twitter。您还应该考虑让用户能够访问其内容。 Twitter使用户可以为上传的所有图像添加说明,确保所有屏幕阅读器用户仍可以与其他人一样使用其Feed。

来自Twitter的示例,使用户能够提供替代文本。
6) 构建一个清晰的层次结构 👸🏼
您的界面应易于导航,让人们有信心了解他们在您的应用中的位置以及哪些信息最重要。这可能看起来是非常明显的建议,因为我们被教导从第1天开始考虑作为设计师的层次结构,但是从某些残疾的观点来考虑它可能会调整您组织内容的方式。
首先将相关项目分组,然后为这些组提供清晰的标题,以便传达可在其中找到的内容。这将有助于视力不佳的人或无法集中注意力的人快速浏览您的应用程序。

Deliveroo的移动应用程序适用于视觉和屏幕阅读器的视角;与送货地址和搜索是第一个CTA。
您的界面整体外观很容易受到影响,但屏幕阅读顺序应与视觉顺序相同。屏幕阅读器将从左到右/从上到下,因此通过考虑设计的“阅读顺序”,您可以更好地识别某些内容的重要性,并创建一个视觉影响较小的层次结构。
7) 考虑一下屏幕阅读器的用户体验写作 🎤
因此,通过执行上一步,您已经具备了阅读顺序的结构 – 但它并不止于此。您现在需要考虑在屏幕阅读器体验期间如何听到这些元素,并确保您以清晰简洁的方式传达所有必要的信息。
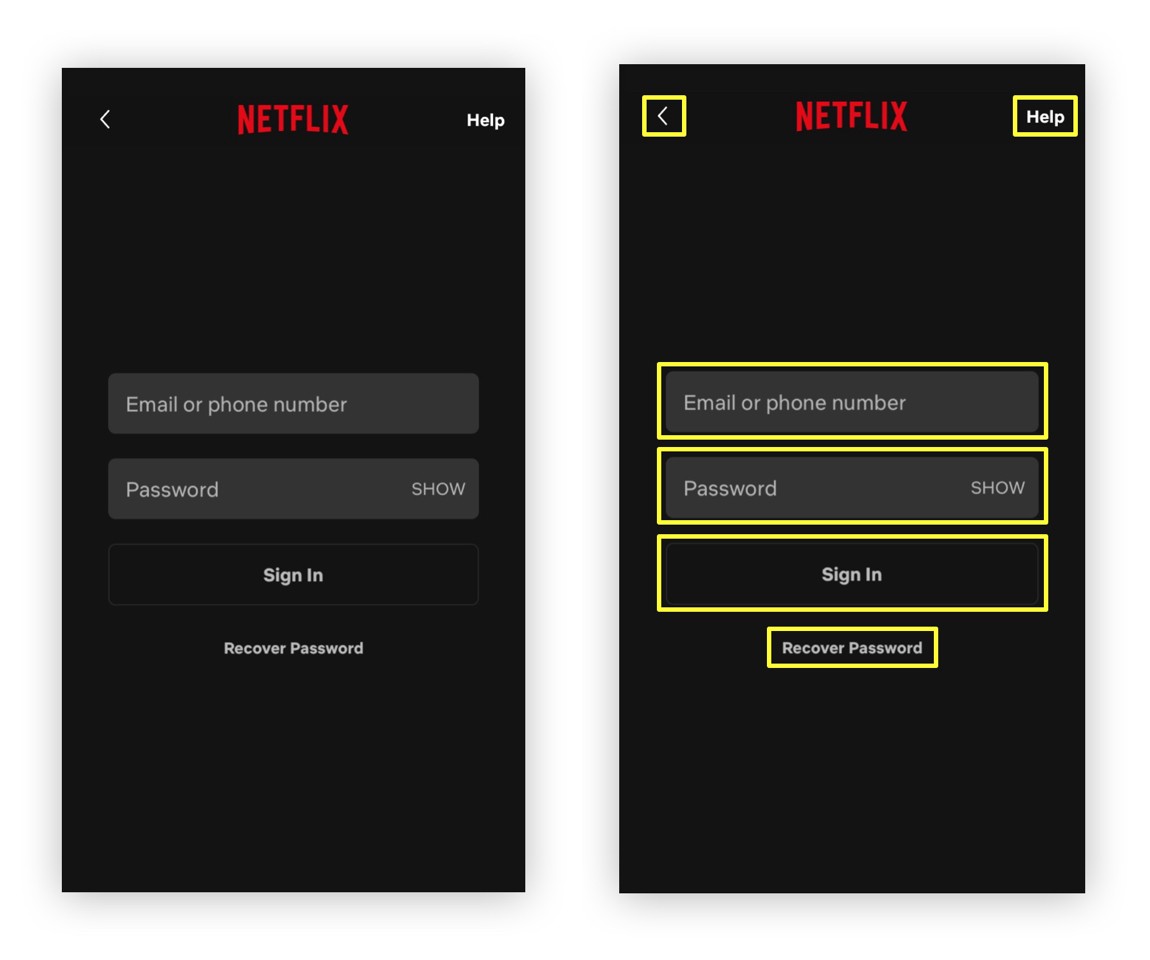
第1步:定义要包含在屏幕阅读器中的元素。请注意,并非所有内容都必须包含在内。如果元素没有提供额外的功能或上下文(如徽标),则将其从读出中删除。这个人已经知道他们在你的应用程序中,因为他们必须首先输入它,所以在这个例子中没有必要包含和混乱音频。

Netflix 移动端APP例子
第2步:现在您需要定义屏幕阅读器对每个元素的要求。
解决这个问题的结构化方法是问自己以下问题:
- 元素的关键副本是什么?例如用户界面中的“登录”按钮也应显示屏幕阅读器的“登录”
- 它是什么类型的元素?例如按钮,标题,文本字段
- 此元素是否需要其他上下文?例如,用户需要执行动作以便与该元素交互,例如“双击编辑”文本字段
- 元素的状态是否需要通信?例如已禁用或已选中
并非所有这些问题都适用于每个要素。 “状态”或“额外背景”并不总是适用,但最好提出问题,以确保您不会错过在屏幕阅读体验期间可能需要通信的任何信息。

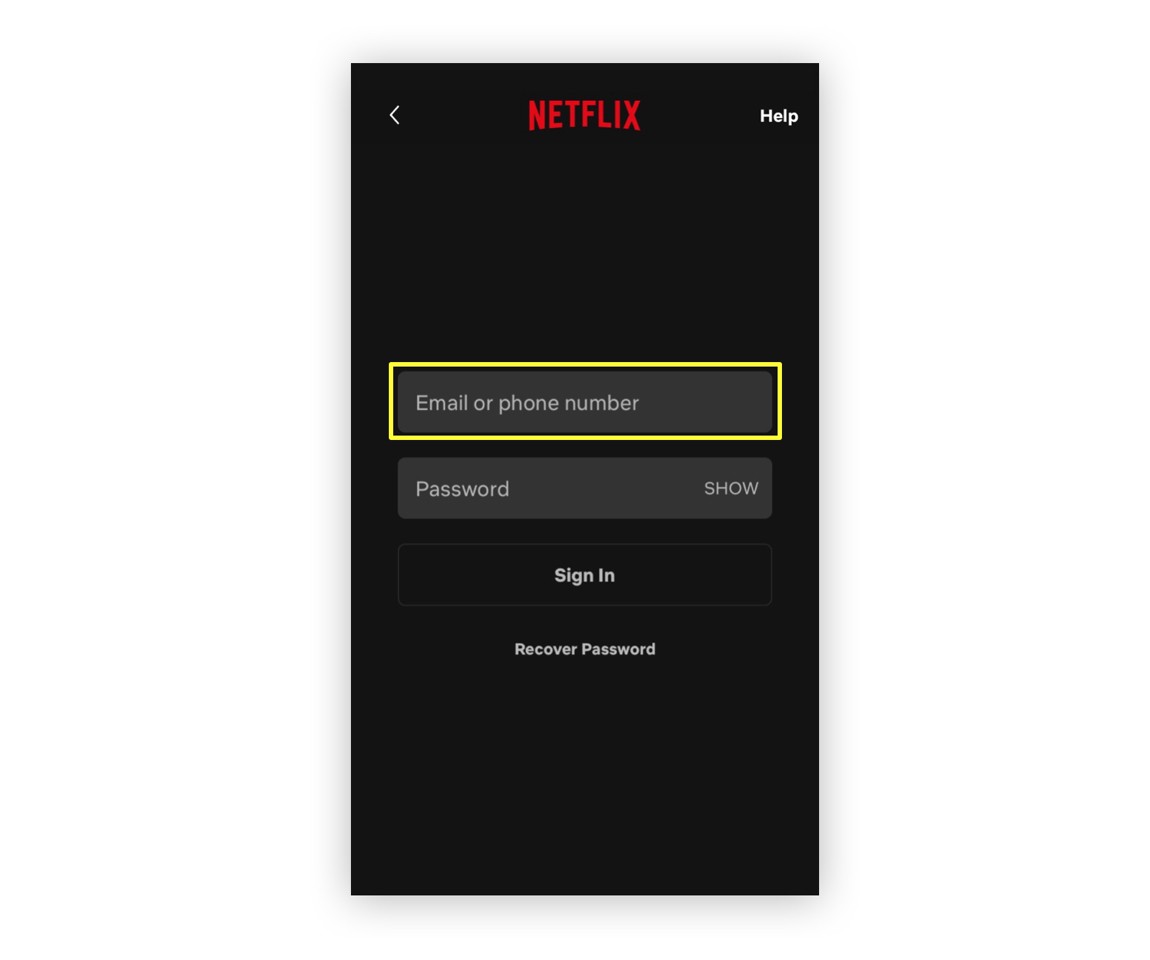
示例:根据上述问题,此元素的读数可以是“电子邮件地址,文本字段,双击以进行编辑。” – 打开您自己的屏幕阅读器,了解Netflix如何实际标记此元素。
8) 考虑动态类型的排版样式 🖍
动态类型通过让读者在其设备设置中选择其首选文本大小来提供额外的灵活性。如果代码支持,这也可以反映在您自己的应用程序中。
作为设计师,如果您的应用支持此功能,您应该考虑以下几点……
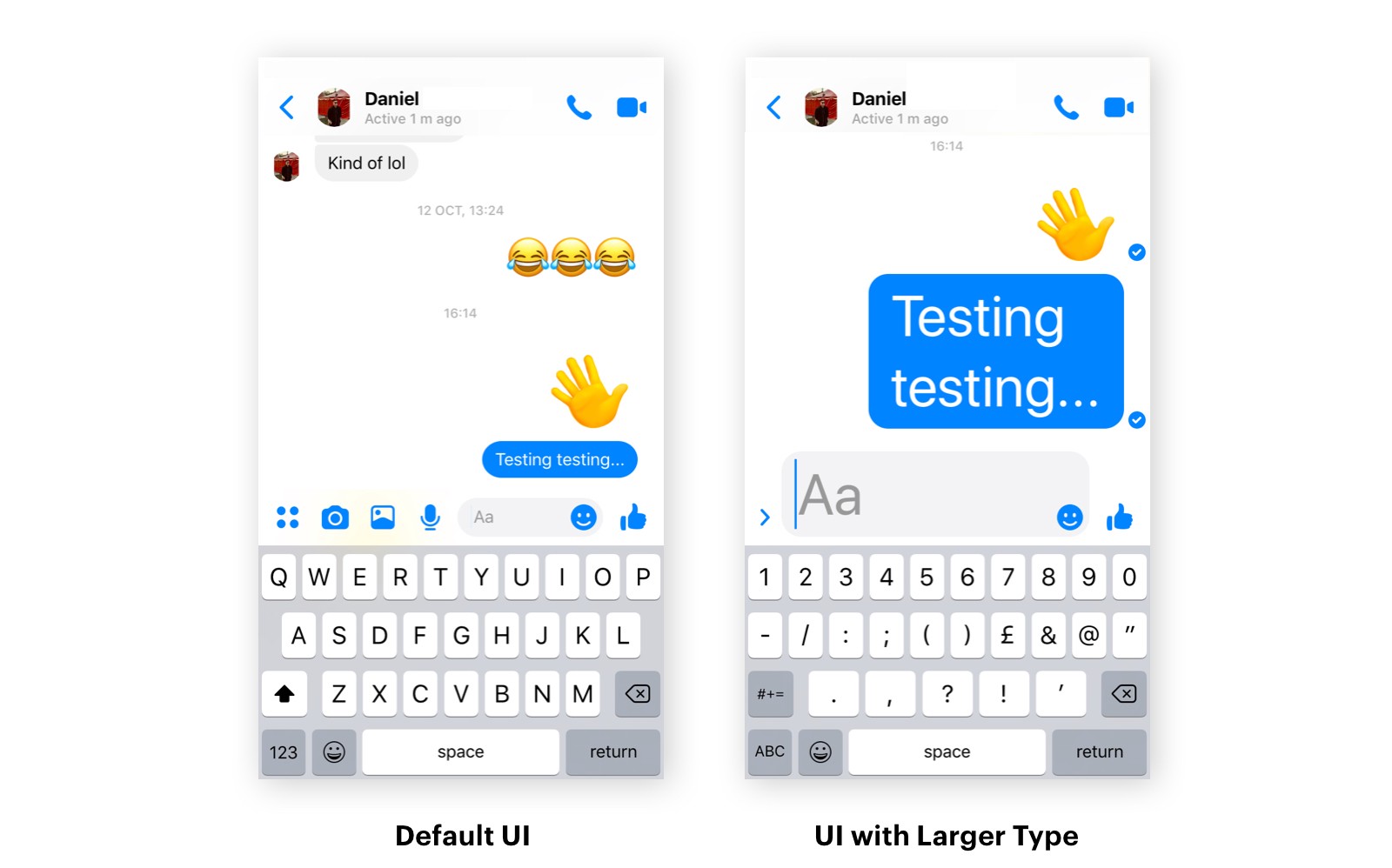
首先,考虑并非所有内容都同样重要且需要扩展。例如,在Facebook Messenger中,即使在设备设置中进行调整,您正在与之交谈的人的姓名也不会改变大小。但是,如果我们考虑某人已经到达这个屏幕的背景,他们应该已经知道他们正在与谁交谈,所以不必将它变得更大。

对于您的类型样式在每个实例中以相同的方式响应也很重要,因为您作为维护层次结构的设计者和开发人员可以轻松实现增量。
请参阅iOS人机界面指南,以更好地了解文本如何适应每个可能的增量,并为自己提供强大的起始块。
快速获取见解的方法
要使上述规则成为标准设计过程的一部分,您确实需要了解您尝试适应的人员。因此,要培养更多的同理心,请尝试执行以下操作:
使用辅助技术进行实地研究和观察人员
了解辅助技术如何改变人们的互动和体验非常重要。通过更好地了解您的受众群体如何与屏幕或设备进行互动,您可以更多地了解他们的需求,并找出使您的设计对这些体验更有用的方法。在现实生活中并不总是可以进行阴影和观察,所以这可以从简单地观看YouTube上允许您查看用户互动的视频开始。
联系适合目标受众的残疾人士
您已经了解目标受众,但未考虑此群体中受损群体的需求,您不知道您的产品目前是如何体验的。询问他们的挑战,需求和解决方法,首先要了解需要解决的问题,并帮助确定如何改进当前的解决方案。
提供一些定性反馈
如果您的产品已经上市,请使用反馈调查,应用程序评级和客户支持选项来获得一些定性输入。如果可能,请为具有辅助功能需求的用户过滤此反馈,以便更好地了解他们当前正在体验您的产品的方式。
希望本指南能让您更轻松地开始设计辅助功能,并为您提供接触产品的每个潜在用户所需的基础知识 – 确保每个人都有良好的体验。
我是一名产品设计师,具有从构思到发布的多个平台提供解决方案的背景。目前总部设在阿姆斯特丹,并成为MOBGEN团队的一部分 – 埃森哲互动。
希望你发现这篇文章很有意思!你可以在推特上说Hello,或者随意让我成为另一位设计师,说明这一点……




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![免费的酷炫运动风格的PPT模板下载[PPTX]](https://static.yrucd.com/wp-content/uploads/2018/01/heipptbanner0119-300x220.jpg)







