UI设计原则:可视化层次结构(Visual Hierarchy)设计方法介绍
这篇文章是一篇很实用的文章,与 格式塔心理学 有异曲同工之处,而这篇文章是基于当前流行的手机UI体验去写的,对于移动互联网这个时代来说更接地气,更实用,希望对您有用,enjoy!

随着技术和用户界面的变化,对视觉设计设计技能的需求不断增长。通过每年出现的典型用户界面的新例子,我们对视觉层次,感知和构图的基本理解有所改变吗?
视觉感知的现代概念不仅植根于科学,也植根于心理学。因此,无论用户界面如何不断变化,我们看到和感知视觉信息的方式都将保持不变。考虑到这一点,当代交互设计是否有可能改进图形组合和视觉层次结构的基础?
视觉感知的基本规则对于任何视觉设计都是至关重要的,因为它们指示如何尽可能快地传达具有嵌入意义的信息。然而,由于视觉设计是图形设计的近亲,因此这些标准是针对印刷媒体而建立的,并且尚未被重新定义为数字化。
像“数字包豪斯学校”这样可能建立新设计原则的东西尚未形成。当人们以与印刷完全不同的方式体验 UI 时,视觉层次和组合的规则不仅仅是过时的,而且会在用户界面中崩溃。
在大多数情况下,设计师仍然倾向于将屏幕视为静态的二维对象,而交互设计师面临的挑战是创新,而不仅仅是将打印格式应用于他们的数字媒体项目。但在新设计发展之前,需要重新审视对视觉层次,感知和构图的基本理解。

可视化层次结构:对交互式接口的可视化合成的新理解
什么是视觉层次结构,为什么它很重要?视觉层次结构是在组合中布置内容,以便有效地传达信息和传达意义。可视层次结构首先将查看者引导至最重要的信息,然后引导至次要内容。
通过适当使用大小,颜色,形状,距离,比例和方向来建立,通过创造性地使用决定视觉层次的图形元素来传达构图的含义,概念和情绪。

设计师如何使用尺寸,颜色,形状和方向来传达设计中的意义和情绪?
视觉层次结构对于每种类型的视觉设计都至关重要,无论是需要引导访问者眼睛的登陆页面还是移动UI的导航。用户对每个元素的理解基于组合中的其他元素及其上下文。相应地处理组成元素以形成视觉关系,从而在整个设计中建立视觉层次。
可视层次结构中的颜色
视觉层次结构的许多规则可能看起来非常简单甚至是平庸的,但它们是良好视觉设计的重要基础。例如,颜色是视觉设计中最具影响力的创意元素。
考虑红十字与单色交叉的直接含义。几乎普遍,红十字标志着中立和保护。这样就可以与颜色的使用立即进行沟通。颜色也常用于识别群体,因为当三个单色群体中的一个红色交叉以某种方式突出显示为更重要时。
明亮,丰富的色彩比柔和的色彩更突出,因此具有更大的视觉冲击力。在界面中,颜色可用于呈现结构感并指向可用的交互。单色界面中的单色可以区分选择,甚至可以建议用户悬停在按钮之外的内容。

单色设计元素中的颜色或缺乏颜色可用于概述UI元素并在潜意识层面吸引用户。
颜色也被赋予了意义和情感,可以将明确的信息传递给观众的潜意识。在品牌推广方面,对色彩进行了大量的心理学研究,因为它在消费者与品牌进行任何有意义的互动之前就会产生内心的反应。例如,蓝色通常被认为是可靠的,安全的和平静的,而红色是刺激性的,并且已知会增加人们的心率。然而,取决于培养,颜色可能具有不同的重要性。
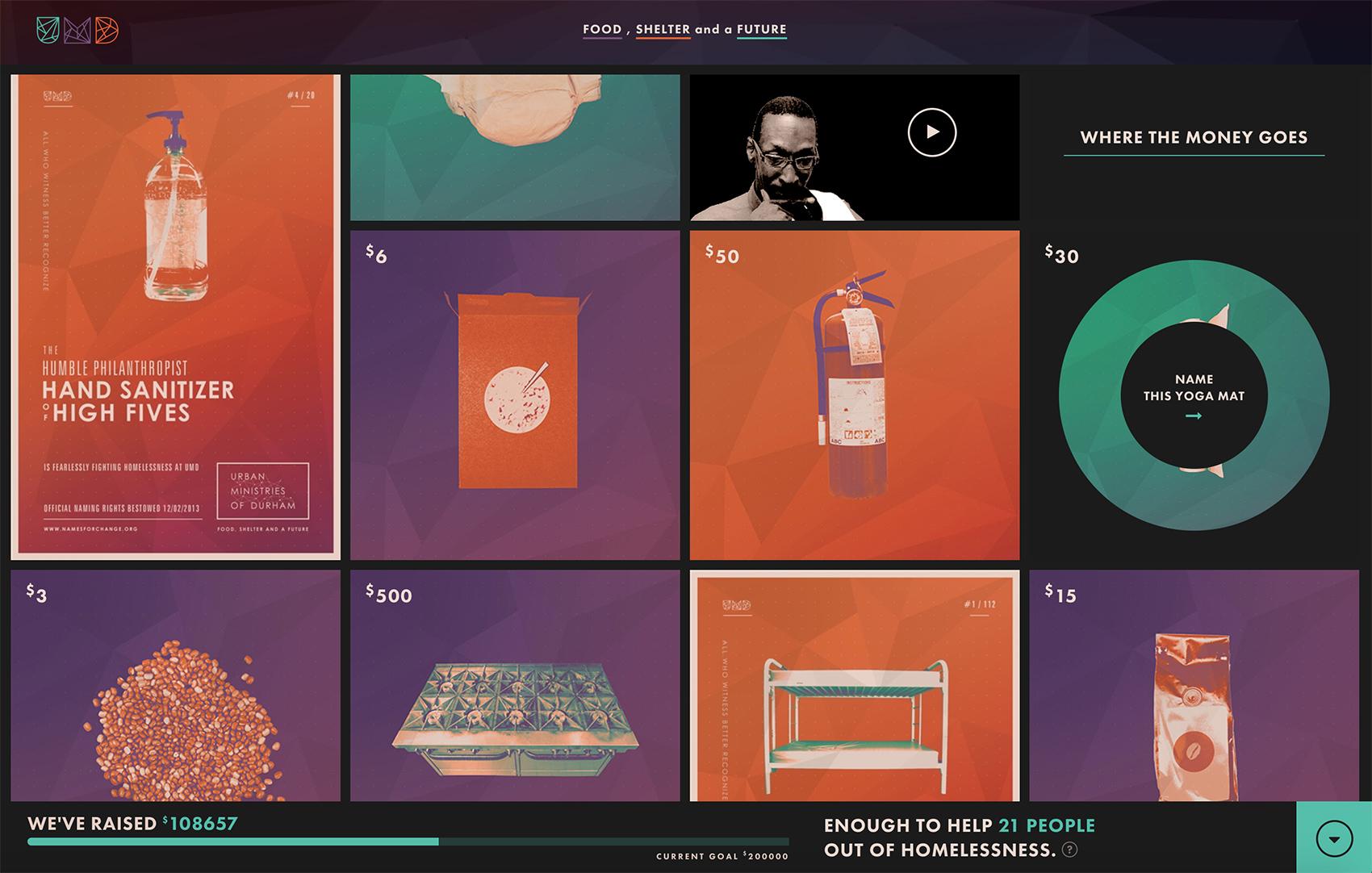
在网页设计中有意义的,The Names for Change 网站是结构化的颜色,运用的一个很好的案例。该网站通过使用颜色立即传达其结构; 组织默认是分散的,但可以按主题和/或颜色重新排列。
然而,所选择的音调有助于克服该站点意义的潜在困难之一。为袜子或卫生棉条等日常用品筹款并不足以让自己出售,因此该网站的激进图形基调提高了日常用品的感知价值,同时建立了必要的基础组织结构。

可视层次结构中的大小
让我们想象一下坐在三个小鸟旁边的一只大鸟的插图。没有任何进一步的信息,这个简单的图形立即传达其元素之间的关系:父母和孩子,它们共同传达一个家庭。
在传统的图形设计中,典型的策略是使最重要的元素成为最大的元素,然后逐步缩小元素的尺寸。大小建立视觉层次结构,因为最大的元素首先引起注意,因此看起来是最重要的。
在文本主体中也经常使用不同的字体大小来指示显着的差异,例如标题,部分和引号。次要内容(例如图像标题)通常较小,以便不与文本主体竞争。

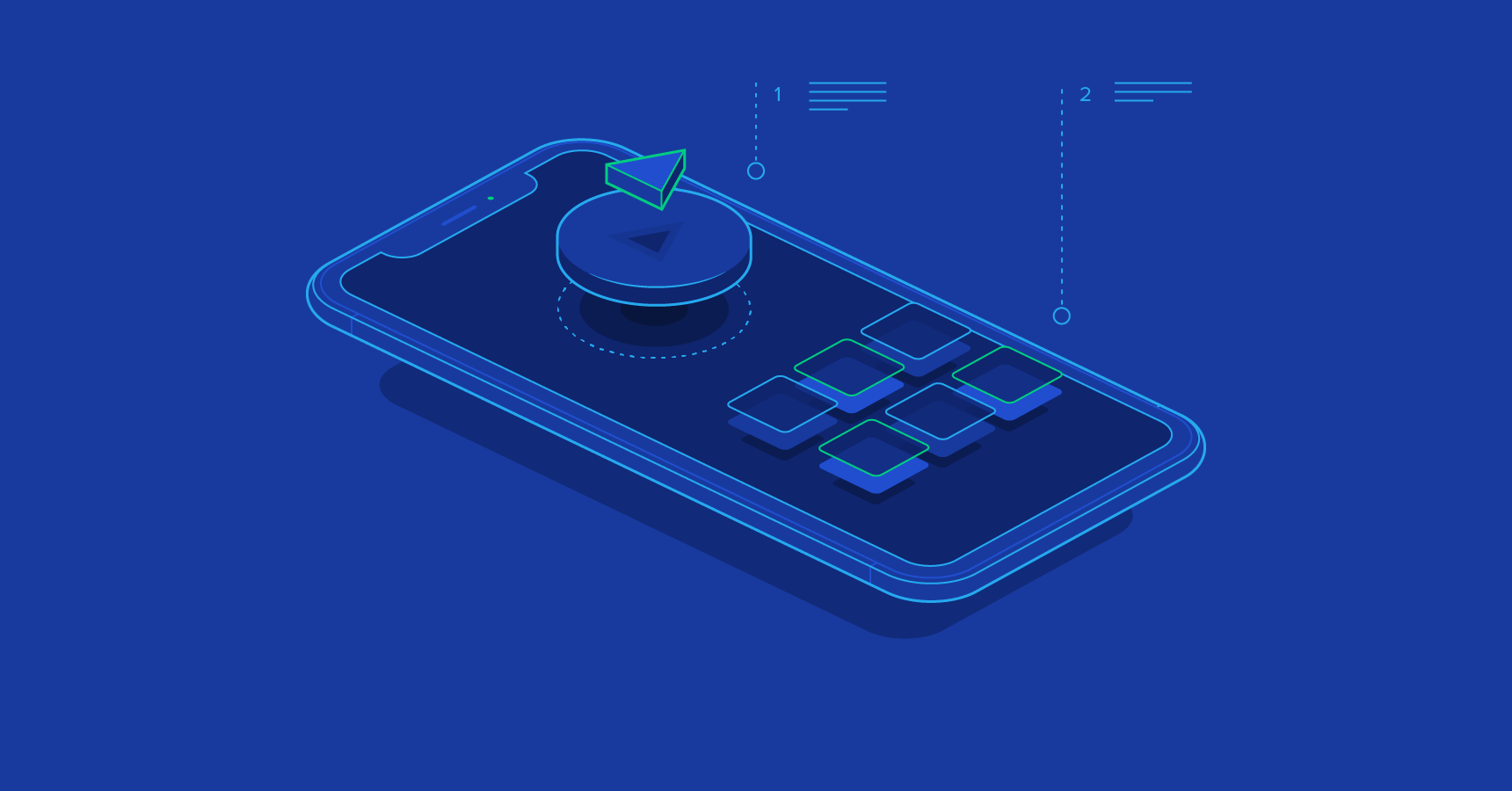
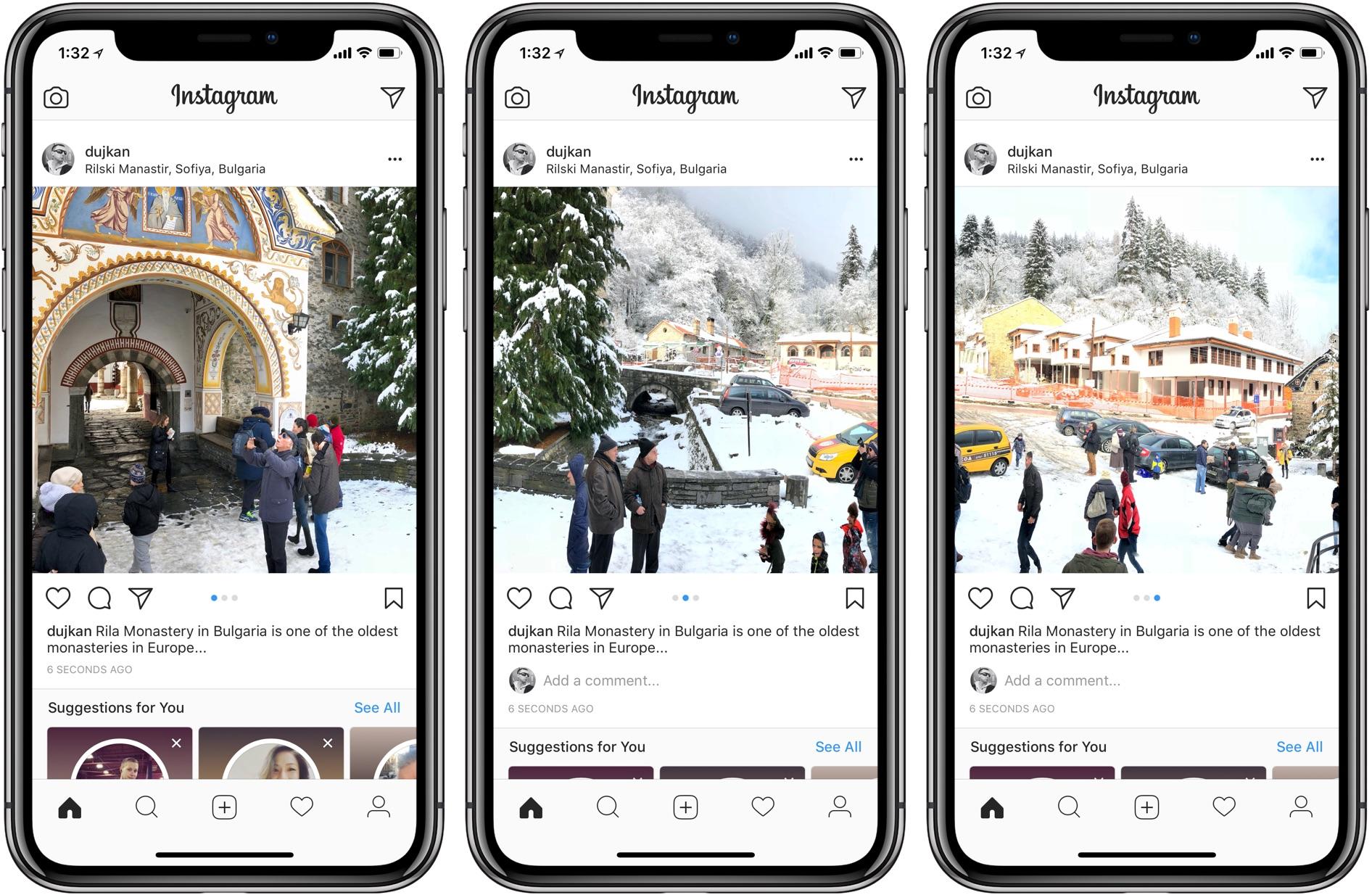
考虑一些最广泛使用的可视界面,例如Instagram。屏幕上没有任何内容与图像和视频竞争 – 它们占据了大多数屏幕的60%以上。 UI的目的是明确的。
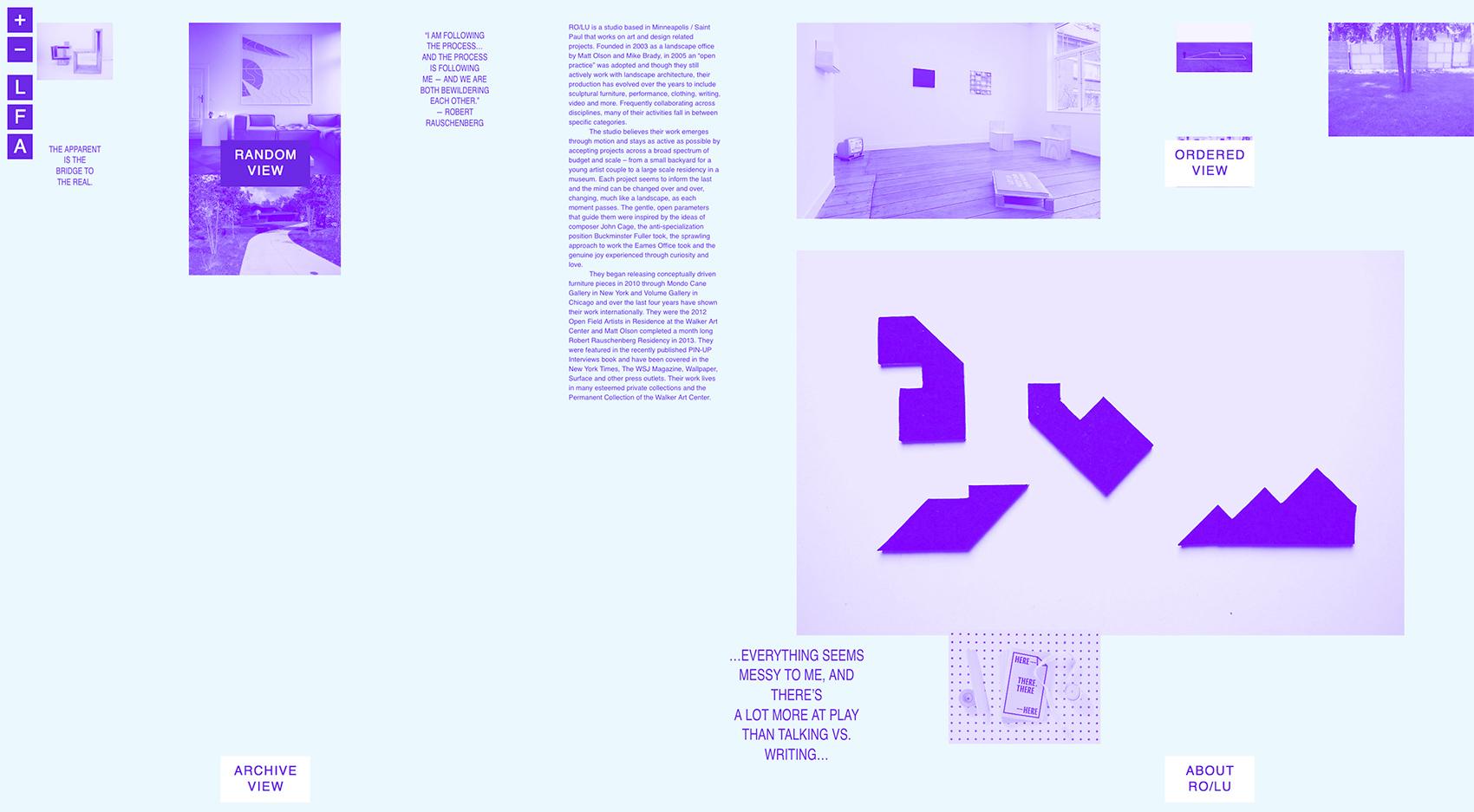
在网页设计中颠覆视觉层次结构的典型结构的一个例子是艺术/设计工作室Ro / Lu的投资组合网站。他们个性的网站可能不是最直观的,但它挑战了典型的在线创意组合的视觉安排。由于各种项目的有意随机化,每次访问者访问该网站时,会有不同的项目在视觉中心展示,这使得每次访问都会有惊喜。
在大多数创意设计工作室的作品集中,作品没有按层次组织,因为每个项目都是独特的,并且被认为同样重要Ro / Lu网站的设计创造了一个动态的构图,每次访问都有不同程度的惊喜,并鼓励观众调查工作室的广泛组合。因此,设计工作室的折衷,跨学科性质由内容的随机显示。

可视化层次结构的排列
视觉层次中的对齐通过在空间上连接元素来传达秩序感。与非线性小说中的章节一样,想象一个在图形构图中脱颖而出的正方形。当单个元素破坏已建立的结构时,它从组合物中脱颖而出,从而获得相对于其余元素的含义。
除非元件从视觉网格突出,即从有序感中突出,否则刚性构图可能看起来是停滞的并且在视觉上不感兴趣。不对齐或“打破网格”是一种给予图形元素更多视觉权重的机会。这个概念是设计中视觉层次结构的基础。
根据传统视觉设计中的原理,放置在框架中心的元件看起来更重要。例如,主要内容或界面元素可以放在中心,而导航,菜单和其他次要内容通常保持在侧面。
但开创性的设计师喜欢挑战现状。当交互式设计应用基本的视觉层次原则,然后将界限推向创新的视觉组合时,就会产生有趣的新体验。通过使用不同的对齐,在元素之间建立新的关联和含义。
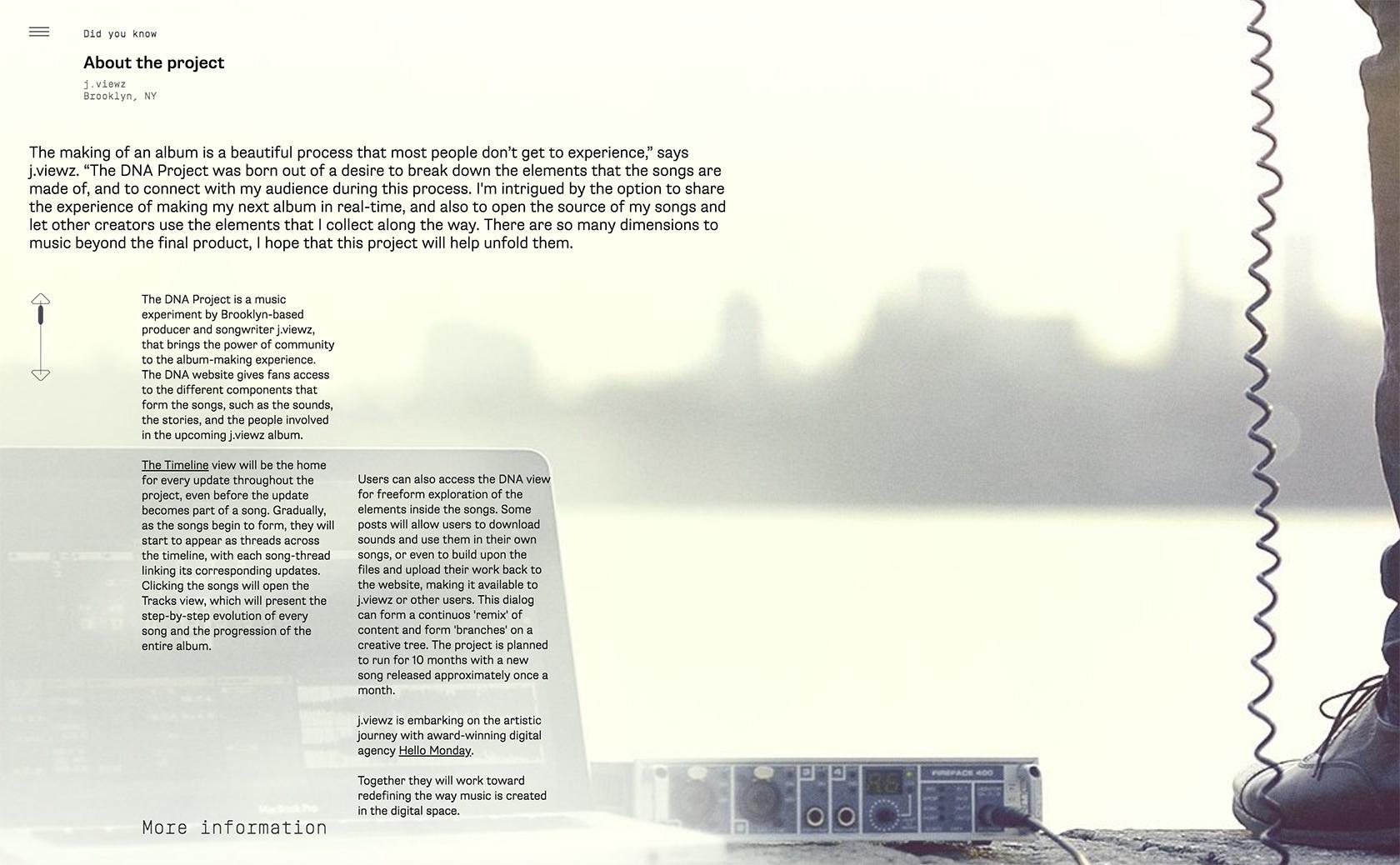
例如,DNA项目是一个使用一系列脱节层次结构来传达音乐家专辑创意结构的网站。该网站的结构很复杂,专辑的结构也是如此。

可视化层次结构中的图形
谈到形状时,让我们考虑一下简单的心形如何在大多数社交网络UI中传达其对“喜欢”的潜在用途。要确定重要性或群体,请考虑四个圈子中的一个心脏。几何形状就像颜色一样,形状带有某些内涵,赋予元素个性或意义。
在交互式设计中,几何形状对于有效沟通至关重要,因为它们比文本更快速,更普遍地传达意义。代替文本,图标(符号)(通常是简单的几何形状)已成为大多数导航系统和UI的模拟。
“喜欢”图像,下载文件,拨打电话或查看消息背后的目标简单直接地用图标(几何形状)传达。在全球市场中,这种有效的视觉通信形式变得越来越重要,其中数字产品通常为具有多种语言的广大国际受众提供服务

报纸必须迅速调整他们的设计以适应新技术。其他内容产业也纷纷效仿。
要突出传统印刷和数字媒体之间不同的互动模式,请考虑在艺术部分搜索实际报纸和在大多数应用中使用搜索图标之间的区别。直到最近,大多数报纸网站都将它们的页面布局与打印时相同,并且筛选内容的体验是笨拙和迷失方向。
Signes du Quotidien网站打破传统的网页布局,以微妙的方式使用基本的方形和圆形,呈现独特的视觉层次结构,引导访问者浏览内容。菜单位于页面的中心,当访问者点击它时,会出现代表网站四个部分的四个彩色圆点。访客然后将其中一个点拖入正方形以转到该部分。

可视化层次结构中的动画
移动元素将在一组停滞元素中承载更大的视觉重量,并且视觉层次中的运动是不可能在打印中使用的原则,但是肯定可以包括在视觉设计器的工具箱中。
除了自身的字面翻译之外,运动能够进行什么交流?通常在UI中使用Motion作为元素可以与之交互的线索。是否可以进一步推动运动的使用,并将其作为一种独特的交流方式?如果视觉层次不仅仅是关于沟通的效率,还关乎嵌入的意义,那么运动如何被用作必要的视觉交流工具?
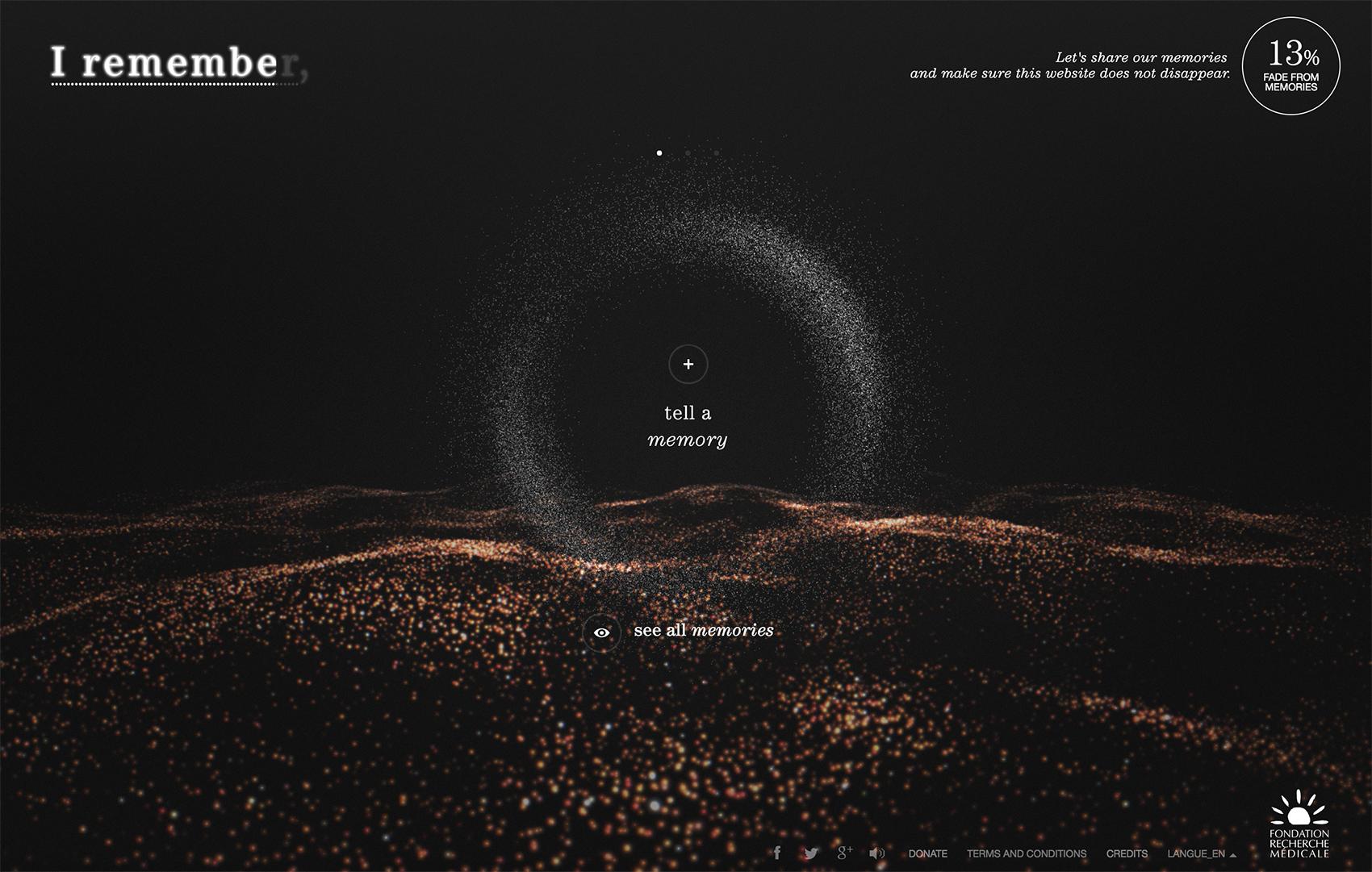
对于I Remember网站,主界面(动画)立即引人注目,因为它邀请互动。虽然动作和界面是功能性导航工具,但视觉设计师利用这些元素的潜在损失作为传达网站潜在使命的方式:阿尔茨海默病。就像组织为其筹集资金的患者的褪色记忆一样,如果没有积极的互动,网站就会慢慢消失。

可视化层次结构中的声音
声音是另一种不可能在印刷媒体中使用的工具,但尚未在等级原则中发展。由于声音完全是非视觉的,因此没有规则可供参考。但声音也可以是一种有效传达内容,情感或意义的设计工具。携带某些声音的设计元素可以相对于彼此进行分组,而最大胆的那些可能看起来是最重要的或者可能表示与该组的分离。
附加到元素的声音质量应该能够快速识别,表征或帮助构建内容。与其相关视觉元素形成对比的声音如何传达新的含义?
声音本身可能非常复杂,以至于在感知到任何视觉之前,它们会建立整个情绪或设计信息。就像彩色背景建立一种情绪一样,声音可以放在背景中,或者在UI中提供反馈,例如响应移动设备上的按钮。该技术的原理是基本的,但它可以采用的创造力是魔法可以发生的地方。
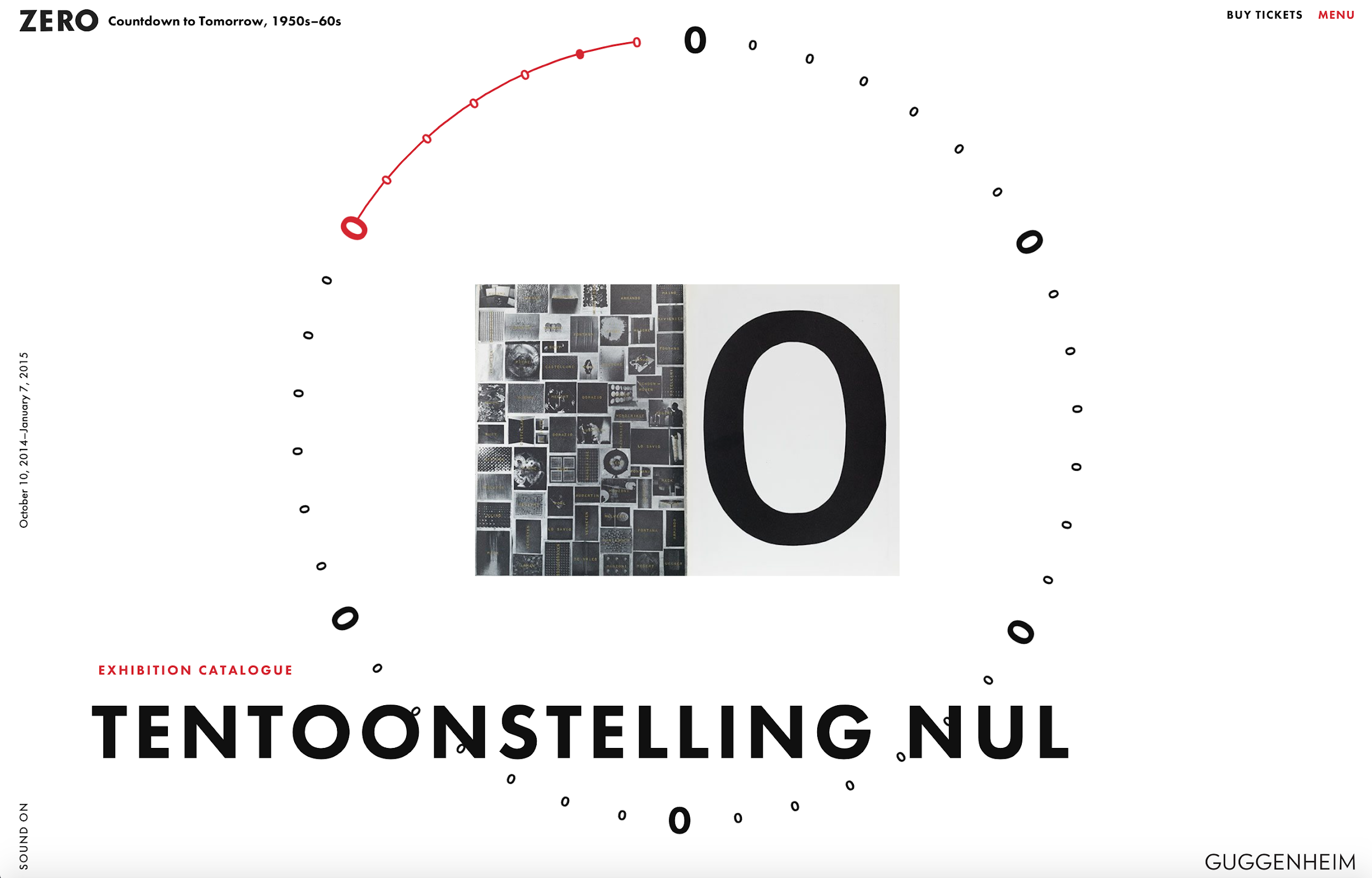
由于其在集体的创造性工作中的重要性,为古根海姆德国艺术家组织ZERO展览创建的网站使用声音作为大气背景,并且作为导航网站时的反馈形式。大胆的铃声建立代表主题开头的部分,而第三级项目则在后台点击。

可视层次结构的概念
视觉层次结构是一个简单的概念,理解理论实际上比设计者执行结构良好的组合的实际能力更容易。然而,在保持良好设计的同时在新介质中具有创造性是具有挑战性的。
新媒体一直出现,挑战性的情况不会减弱 – 恰恰相反。如今,有超过200种不同的屏幕尺寸在使用中。那只是二维的。首先,它是互联网,桌面浏览器,然后是移动设备和平板电脑,现在我们正在通过互动电视,物联网,可穿戴设备,虚拟和增强现实等技术进入新的领域。
真正推动数字媒体界限的设计仍处于起步阶段。希望视觉层次和良好设计的原则能够跟上技术的快速发展,使我们的数字媒体体验仍然充满意义和乐趣。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![免费的酷炫运动风格的PPT模板下载[PPTX]](https://static.yrucd.com/wp-content/uploads/2018/01/heipptbanner0119-300x220.jpg)







