一篇好用的广告图设计和排版技巧【电商广告】
平面设计是使用最广泛的技能,虽门槛不高,但是要做好也需要不少的学习与历练,今天分享的这篇文章就清晰的介绍了一些常用的平面设计技巧,它能让你快速学会套路,立刻有很多方法去应对需求,肯定对您有用,赶紧收藏本文吧!
教程目录:
一、平面构成的含义是什么?
二、电商Banner图是由什么组成的?
三、我们该如何在Banner图设计中运用平面构成呢?
四、平面构成之于电商Banner图的意义是什么?
五、总结
注:前半部分是给大家讲解的基础知识,后半部分是运用这些基础知识结合实例讲解,所以建议从头到位耐心看完哦,需要些时间消化(经济基础决定上层建筑嘛,前面不看后面也就看不懂了),接下来我们一个个问题来解剖:
一、平面构成的含义是什么?
百度百科的解释是:平面构成是视觉元素在二次元的平面上,按照美的视觉效果,力学的原理,进行编排和组合,它是以理性和逻辑推理来创造形象、研究形象与形象之间的排列的方法,是理性与感性相结合的产物。
而我的理解是:平面构成主要是在二维空间运用点、线、面结合一定的规律所形成的一种视觉语言,他可以是抽象的,也可以是具象的,可以是感性的,也可以是理性的,同时它也不是独立存在的,而是伴随着色彩/肌理/光影等而存在的。基本上世间万物,所有我们接触到的或无法接触到的,看得见的或看不见的事物里都有平面构成的运用和身影。
二、电商Banner图是由什么组成的?
Banner组成要素包含4个方面:文案 、商品/模特、背景、点缀物(可有可无)。

而我在之前反复强调过的,Banner的作用是:宣传/展示/广而告之/准确传达信息。
三、我们该如何在Banner图设计中运用平面构成呢?
在前面我们提到,平面构成主要是在二维空间运用点、线、面结合一定的规律所形成的一种视觉语言,而Banner中的所有元素(文案/商品或模特/背景/点缀物)其实都可以看作是平面构成里的点线面这些构成元素。
那么,接下来我们就需要了解3个有关平面构成的概念了:
1、元素与元素之间的排列关系
2、所有元素在一起所体现的构成形式
3、了解几个常用的平面术语
接下来,我们分别了解下这几个概念:
1、元素与元素之间的排列关系
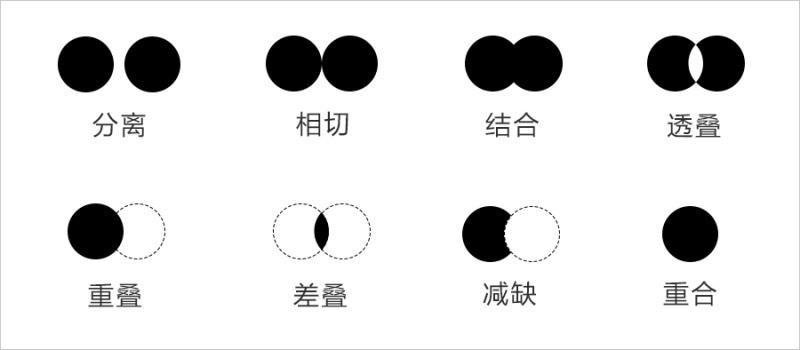
它们之间的排列有下面这么几种:分离/相切/重叠/透叠/结合/减缺/差叠/重叠。

分离:形与形之间不接触,有一定距离。
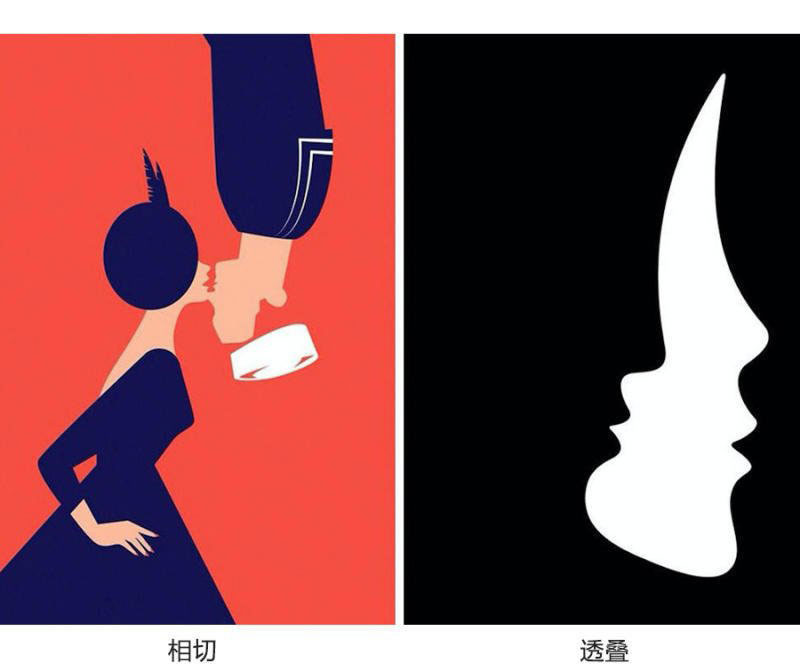
相切:形与形之间的边缘正好相切。
重叠:形与形之间覆叠关系,由此产生上下前后的空间关系。
透叠:形与形有透明性的相互交叠,但不产生上下前后的空间关系。
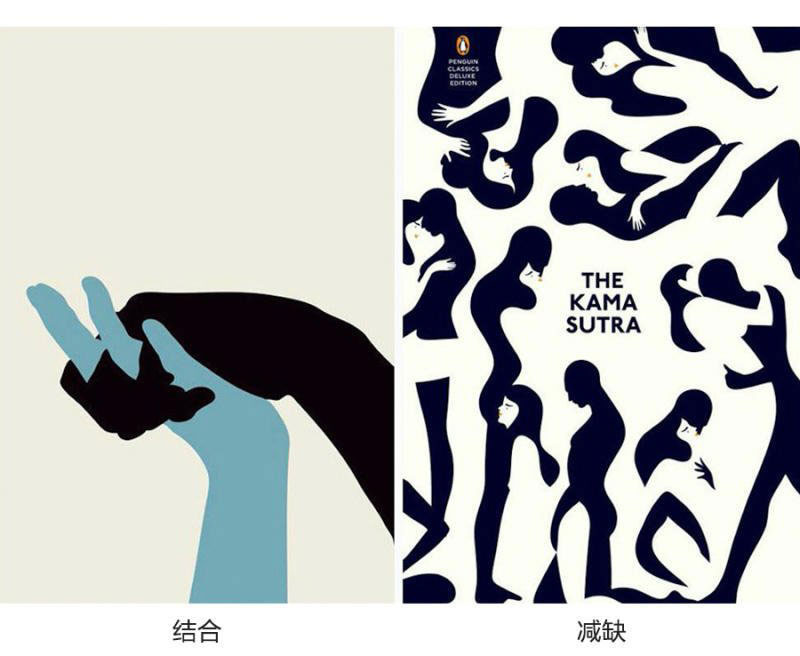
结合:形与形相互结合成较大的新形状。
减缺:形与形相互覆叠,覆叠的形状被剪掉。
差叠:形与形相互交叠,交叠的部分产生一个新的形。
重合:形与形相互重合,变为一体。
举几个例子:




2、所有元素在一起所体现的构成形式
从所有元素(点线面)整体看,其构成形式主要有重复、近似、渐变、变异、对比、集结、发射、特异、空间与矛盾空间、分割、肌理及错视等等。
下面我们分别来举例说明:
(1)重复
重复,指在同一设计中,相同的形象出现过两次以上,重复是设计中比较常用的手法,以加强给人的印象,造成有规律的节奏感,使画面统一。所谓相同,在重复的构成中主要是指形状、颜色、大小等方面的相同。比如:
形状的重复
骨骼的重复
大小的重复
色彩的重复
肌理的重复
方向的重复
重复举例:电影《满城尽带黄金甲》剧照

Banner举例:模特重复排列叠加到背景里,既是一种纹理也是一种模特展示的方式。

(2)近似
近似,近似指的是在形状、大小、色彩、肌理等方面有着共同特征,它表现了在统一中呈现生动变化的效果。近似的程度可大可小,如果近似的程度大就产生了重复感。近似程度小就会破坏统一。比如:
形状的近似
骨骼的近似
近视举例:台湾的一对双胞胎姐妹

小时候

长大后
Banner举例:相同款式不同颜色的鞋子,大小不一的波点。

(3)渐变
渐变,是我常常听说的一种效果,在自然界中能亲身体验到,在行驶的道路上我们会感到树木由近到远、由大到小的渐变。比如:
形状的渐变
方向的渐变
位置的渐变
大小的渐变
色彩的渐变
骨骼的渐变
光影的渐变
大小渐变举例:故宫淘宝前段时间的表情包

(重复+大小渐变)
举个例子:鞋子的排列方式。

背景的纹理形状。

(4)对比
对比,有时候是形态上的对比,有时是色彩和质感的对比。对比可产生明朗、肯定、强烈的视觉效果,给人深刻的印象。比如:
形状的对比
大小的对比
色彩的对比
肌理的对比
位置的对比
重心的对比
空间的对比
虚实的对比
对比举例:买家秀和买家秀 。。。

开玩笑了,我们举个正经的例子吧:照片ps前后

Banner举例:

(5)密集
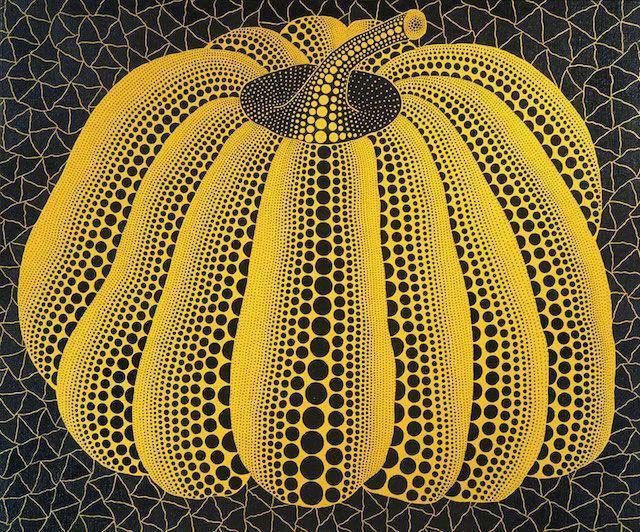
密集,密集在设计中是一种常用的组织图面的手法,基本形在整个构图中可自由散布,有疏有密。最疏或最密的地方常常成为整个设计的视觉焦点,他其实也是对比的一种情况,越密集的地方给人感觉距离越远,反之越近。
点的密集
线的密集
面的密集
密集举例:日本波点女王草间弥生的作品


草间弥生
Banner举例:



(6)发射
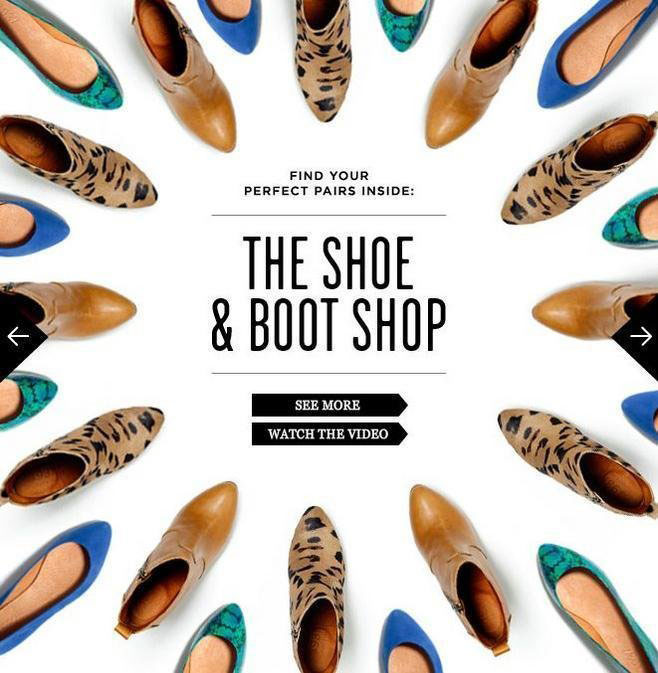
发射,是一种常见的自然现象,太阳四射的光芒就是发射的。发射具有方向的规律性,发射中心为最重要的视觉焦点,所有的形象均向中心集中,或由中心散开,有时可造成光学动感,会产生爆炸的感觉,有强烈的视觉效果。
中心点的发射
螺旋式的发射
同心式的发射
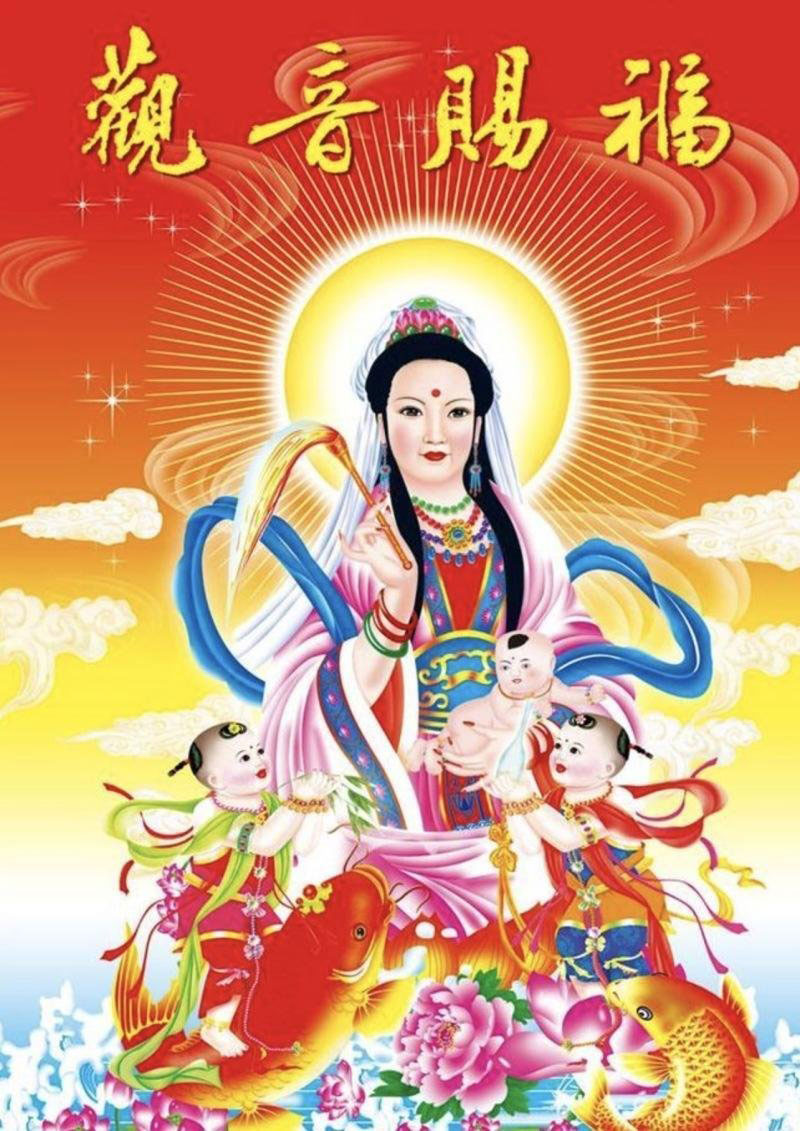
发射举例:星轨/水波/观世音菩萨背后自带的光环

水波

星轨(摄影)

每次观世音菩萨出场总是会自带光环(大家小时候应该都比较熟悉这些画风了吧,有点俗气。。。)
Banner举例:放射线,使得画面聚焦到中间部分内容。



(7)特异
特异,是指构成要素在有次序的关系里,有意违反次序,使少数个别的要素显得突出,以打破规律性。
形状的特异
大小的特异
色彩的特异
方向的特异
肌理的特异
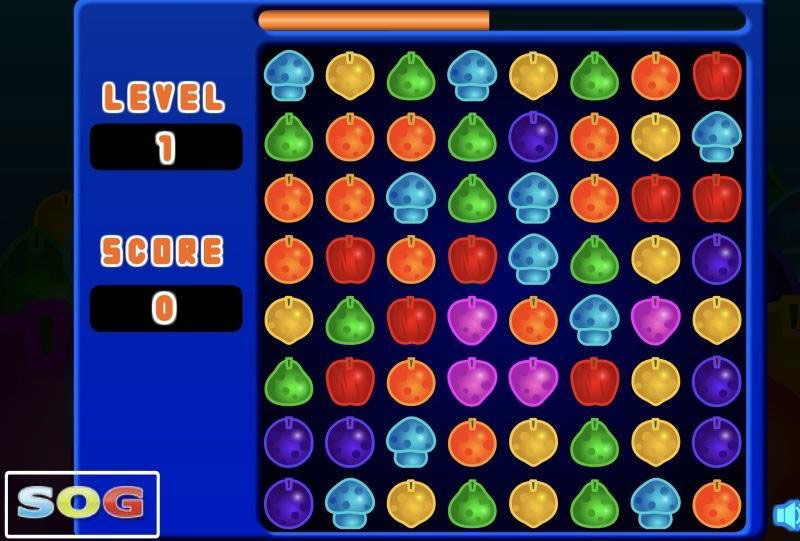
特异举例:其实各种类似于连连看的游戏,就是这么个原理

Banner举例:一家人站成一排,个头比较小的那一个就给人一种特异和俏皮的感觉,使画面不那么单调。

(8)空间
利用大小:比如近大远小。
利用重叠:前后/上下等关系。
利用阴影:使物体具有立体感/空间感。
利用疏密:比如间隔越小,越密集,感觉就越远。
利用透视:平行线由宽到窄。
利用色彩:冷色远离,暖色靠近。
利用肌理:越粗糙越近,越细腻越远。
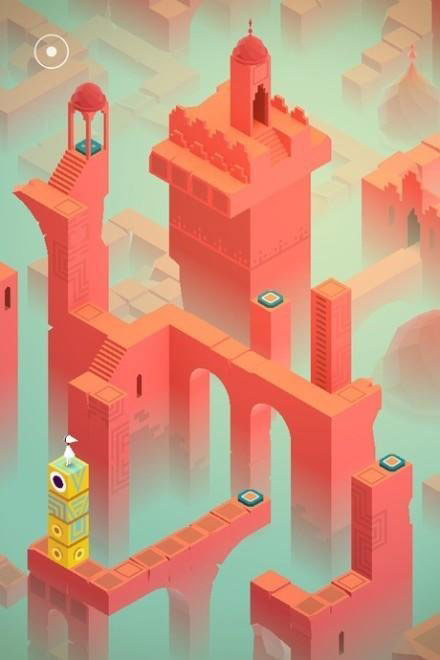
矛盾空间:真实不存在的空间,假想的。
虚实关系:远景/中景/近景。
矛盾空间举例:前段时间非常流行的一款游戏《纪念碑谷》。

空间感Banner举例:画面中的元素可以假想为一些有大有小的点,然后按一定透视空间规律摆放(近大远小)。

由阴影营造的空间感。

(9)分割
分割,把整体分成小的部分。比如:
等形分割
自由分割
比例与数量
分割举例:来自大自然的梯田

分割Banner举例:不同比例大小的色块组成Banner的背景。

商品的排列也可以起到分割画面的作用。

(10)肌理
肌理,又称质感,由于物体的材料不同,表面的排列、组织、构造等不同,因而产生粗糙感、光滑、软硬感。比如:
笔触的变化
凹凸不平的肌理
喷绘/染
自带的纹理效果
肌理举例:木材等

肌理Banner举例: 背景采用喷墨+涂色的方式形成了一种很时尚的纹理。

(11)错视
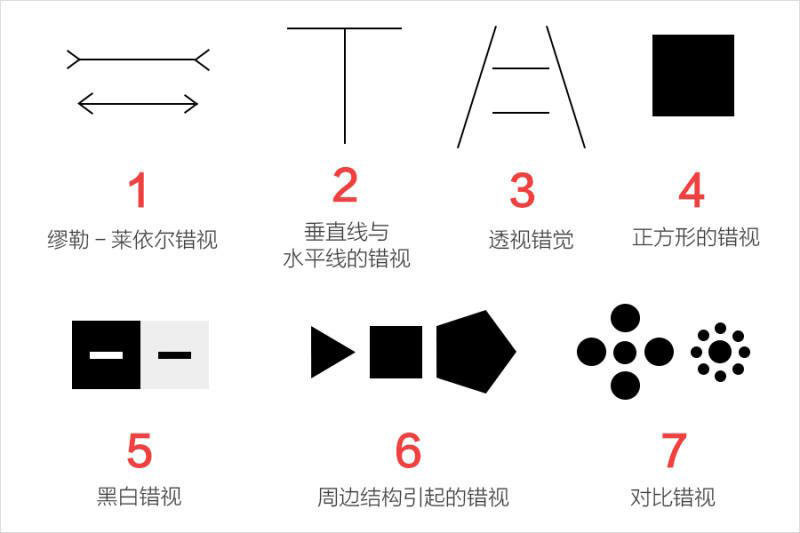
错视,因空间距离或周围环境所造成的视觉差。主要有下面几种:

1.缪勒—莱依尔错视
图中两条线是等长的,由于上下线段两端的箭头方向相反,上线段的箭头占据的空间大,所以上面的线显的较长。
2.垂直线与水平线的错视
大多数人往往把垂直线看的比水平线要长,这是高估的错觉。在水平线长度为8-10mm时,这种错觉最大。
3.透视错视
图中的两条线是相等的。看起来下面的要短,是因为透视的错觉。
4.正方形的错视
标准的正方形左右的边看上去大于上下的边。
5.黑白错视
图中黑白线段,由于白线段明度大,具有膨胀的现象,所以看以来比黑线段长。
6.由于图形结构的影响而产生的错视
图中组成三、四、五边形的边长都相等,但由于周长和面积的不同,产生边长的不同。
7.对比错视
高个子和矮个子在一起,高的会显的越高,矮的会显的越矮。
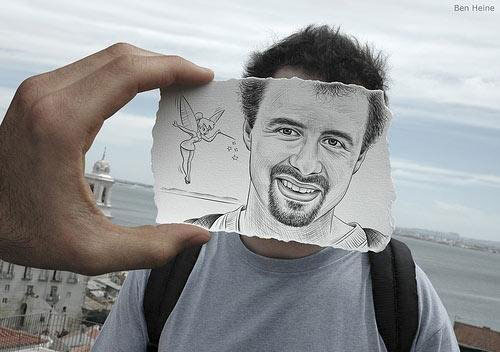
错视举例:比如虚实手绘拼接,比如有些摄影作品


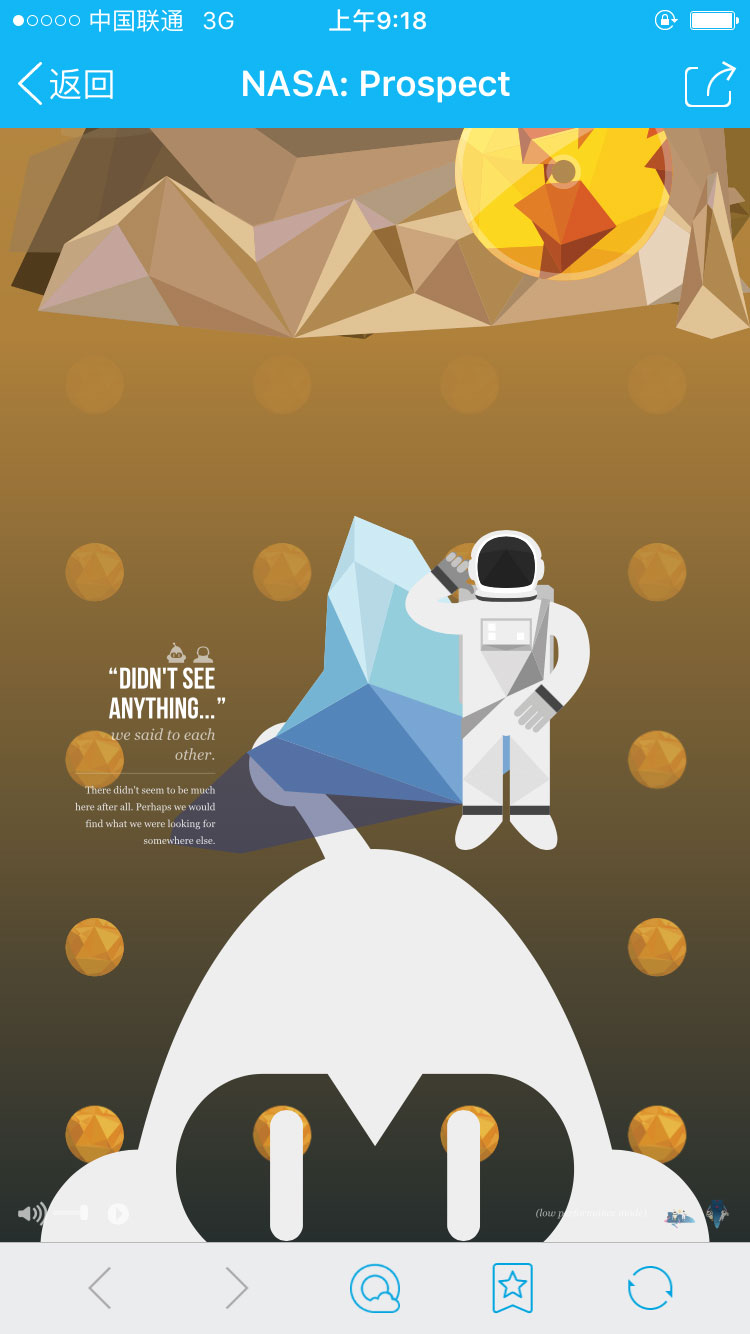
这里要说明的是,错视在一些视差动画的网页页面里运用的会比较多一些,还有一些app的引导页,这里Banner举例的话可能也不太合适,不过也可以给大家看一下:
比如这个画面里的黄色圆点,同样的黄色圆点,在暗色背景上是很突出的,但在同样是黄色的背景上就几乎看不见了,但其实原点是没变的,只是背景的颜色变了,就导致我们看到了不一样的结果。

3、了解几个常用的平面术语,如下:
和谐统一/对比突出/对称/画面平衡/视觉重心/节奏韵律
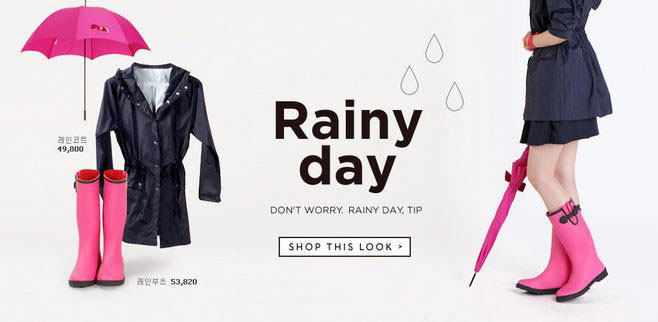
和谐统一:
元素与元素之间,或所有元素构成的整体是一种协调的关系,比如大小/颜色风格等的协调。
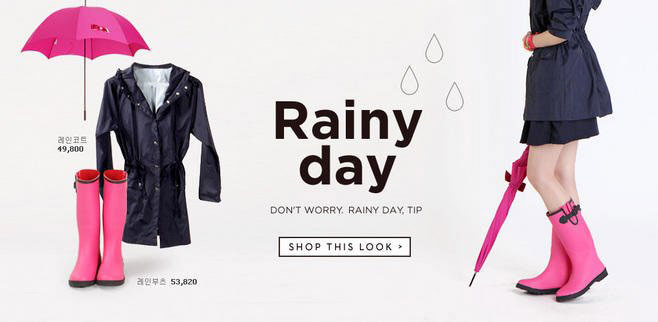
Banner举例:整体的明亮色彩,搭配的雨滴小元素,以及雨伞产品和模特装扮,左中右排版方式都看起来很协调统一。

对比突出:
即把2个质或者量反差很大的元素放在一起,使人感觉主体鲜明突出,整体又活跃而统一,比如大小/数量/色彩/形状的对比。
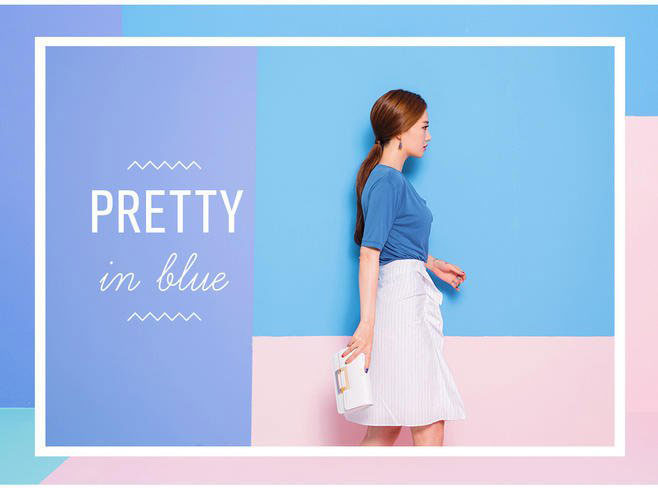
Banner举例:红色模特部分面积比较大,无论是色彩还是面积优势,都使得它在柠檬黄背景上特别突出。

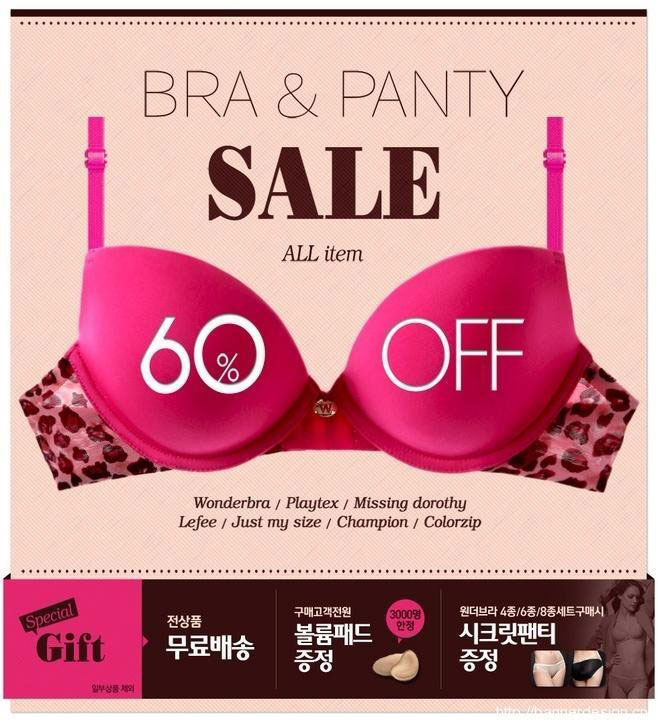
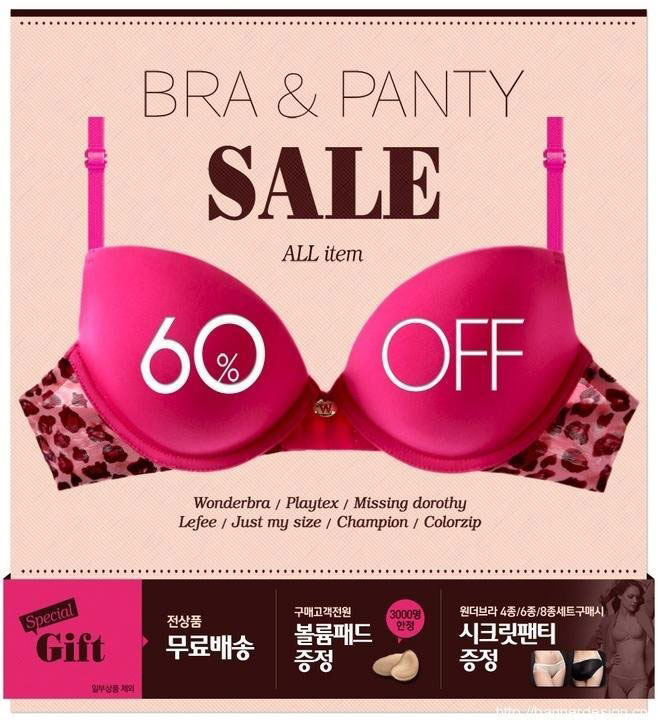
对称:
假设在一个图形中间画一条垂直或水平线后,画面的左右或上下2边是可以完全重合的,则我们称之为对。
Banner举例:典型的对称构图咯,Bra就是一个对称的形状。

画面平衡:
即元素与元素之间,元素与整体之间的大小/形状/数量/色彩/材质等的分布与视觉上的平衡。
Banner举例:左右两边色彩面积上是平衡的,但是数量和形状上的略微差异,使得画面不那么单调。

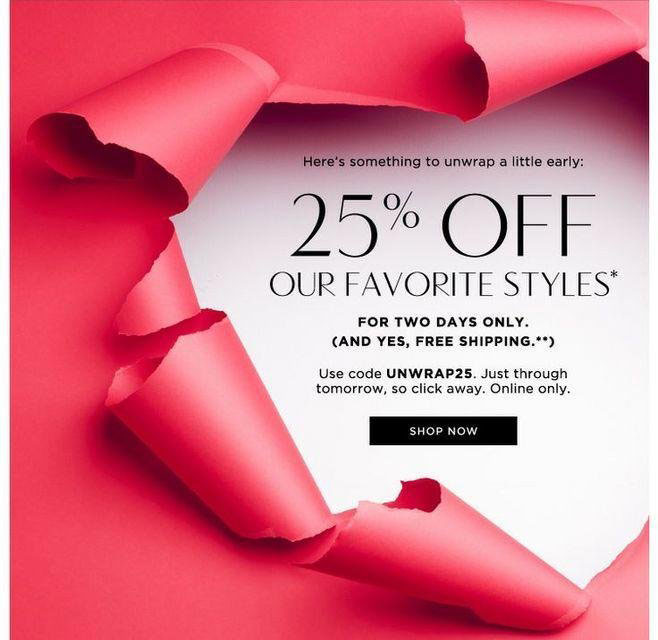
视觉重心:
通过对画面中元素的数量/颜色/位置/大小/材质等进行处理,画面中所出现的视觉焦点。
Banner举例:模拟撕纸效果形成的破洞,有一种视觉聚焦的效果。

节奏韵律:画面中的一种或多种元素按一定的规律排列,会产生音乐一般的旋律感。
Banner举例:鞋子摆放姿势不一样,产生了一种动律感,使画面不单调不呆板。


重点(高潮部分)来了!!!!!
以上讲了这么多知识点,那么结合这些知识点,我总结绘制了一些比较实用的Banner拍版
样式,如下图所示:

以上呢,我就先总结这么多,其实所有的Banner版式都是大同小异的,因为我们前面提到,Banner是由文案/模特或商品/背景/点缀物组成的,而所有这些元素就相当于我们平面构成里的点线面,当我们改变这些元素的角度/距离/大小/数量/样式/颜色等,新的版式也就产生了,所以,大家不妨也试试看哦。
四、平面构成之于电商Banner图的意义是什么?
Banner中的所有元素其实都相当于平面构成里的点或线或面,而所有元素所组成的Banner画面其实又是一种情绪和信息的表达,所以我们可以从下面4个方面去理解这个问题:
(1)从活动主题的角度:
(2)从信息层级的角度:
(3)从品牌调性的角度
(4)从视觉美感的角度:
(1)从活动主题的角度:
当我们拿到一个设计需求的时候,都会需要确定他的设计风格,而这个风格怎么来确定呢?就是要明白他的定位以及服务的人群是谁,了解他们的兴趣爱好,同时我们脑袋里会出现下面这几个关键词:热闹促销/年轻活力/高冷大牌/时尚个性/规矩保守等。
我们先看几个Banner实例:
低价热闹促销:画面中会有有比较多的点缀物,也喜欢用大面积的暖色,其目的就是为了营造热闹的氛围,给人热情有亲和力的感觉,板式以上下或者居中排版的方式多点,这种方式的视觉也更聚焦一些。

所以热闹促销的页面可以考虑下面这些排版样式:

年轻活力:这种主题的Banner设计其实跟热闹促销的方法类似,只是说,这种画面里的点缀元素或者模特样式需要表现得显得更加俏皮活力一些,色彩上也会比较艳丽或明亮,营造一种青春活力的感觉,排版方式其实没有什么特别的限制,发挥空间非常大。

所以年轻活力的页面可以考虑下面这些排版样式:

高冷大牌:这种主题的Banner设计重在体现一种一般人买不起,买了之后会显得自己特别有优越感的印象,那么画面中就需要多留白,善用一些简洁的或有棱角的图形设计,切忌用一些比较卡哇伊或太柔美复杂的线条,同时,商品或模特的品质要高,总而言之就是给人一种很贵很高端的感觉(穷人买不起,有钱人买了有面子),这个跟低价热闹促销是相反的。

所以高冷大牌的页面可以考虑下面这些排版样式:

(2)从信息层级的角度:
当我们在做一个banner的时候,如果没有特别的要求,其实我们是有很多个方向选择的,首先问下自己你是想要突出什么信息呢?是突出商品呢?还是突出文字呢?还是突出整体的氛围呢?还是强调整体的协调感呢?还是说强调品牌呢?
一般来说,一个好的Banner首先是要保证信息传达准确,然后再需要保证画面的协调感和氛围的。
那么我先给大家看几个案例举例:

强调品牌(模特也属于品牌的一部分)

强调商品以及SALE

强调整体的氛围(商品融入在氛围当中了)

强调SALE
比如大家可以看到我之前给大家总结的版式,基本上文案信息都是比较突出的,其次商品突出或者强调整体氛围:

(3)从品牌调性的角度
关于品牌这块,可能是很多小商家目前不太重视,也觉得自己用不上的,但是各大电商平台还有一些比较大的电商品牌都已经有这种品牌意识了,所以不管你是在哪种团队里,不防也都了解一下。
我们可以从这几个方面去看待品牌这个问题:风格延续/品牌统一/风格突破。
品牌统一:天猫的猫头形象,运用于各个品类的广告当中,这一创意既统一了品牌形象,又非常巧妙。

再比如初语:

一直以来,初语的所有模特,在眼睛那里都有一条白线,虽然不明白什么意思,但是给人印象特别深刻,形成那个了统一的品牌视觉形象,最后大家也看到了初语的新 logo,就是提取了眼睛那里的形象,新logo像下面这样:

而它原来的logo是这样的:

对比发现,品牌形象更加统一了,也更有特色了(虽然会让一些没听过这个品牌的人以为它是卖面膜的,不过对于接触过这个服装品牌的人来说还是很好理解的)。
风格延续:这个在平台的比较大型的活动里里运用较多,比如各个分会场的风格延续(排版样式保持一致,只是改变了颜色和品类商品和文案等)

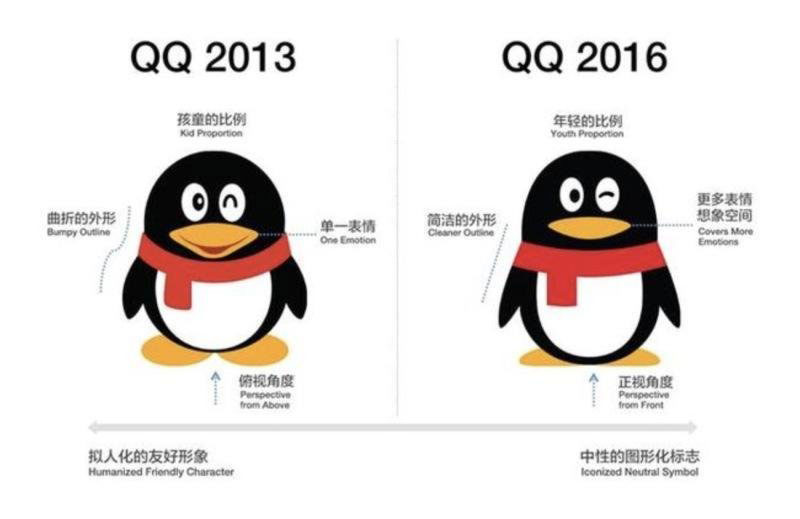
风格突破:关于品牌的风格突破,可能是因为涉及到品牌升级或者品牌定位的改变,所以需要在设计上配合这一策略,比如说原先你面对的可能是青少年群体,但随着时代的发展,你是继续服务这些青少年群体跟着他们一起成长转型为服务于大龄青年呢?还是继续服务新一代的青少年群体呢?这时候你的用户群体改变了,当然也就意味着风格可能需要作出改变咯。
比如QQlogo形象的升级:

对于这个话题,我们后面再抽出一篇文章单独来讲好了,大家感兴趣吗?
(4)从视觉美感的角度:
当一个Banner在满足了前面几个要求的情况下,如果有能力的话,我们当然还是要做到达到视觉美感的要求的,那么从这个角度看,平面构成之于Banner设计的意义是什么呢?
我们可以看下下面几个关键词:平衡画面/视觉冲击力/画面不单调/富有创意等。
平衡画面:左中右排版

视觉冲击力:放射线,中心聚焦

画面不单调:将产品的方向或颜色做一些不规则的排列,避免乏味。

富有创意:拟人化处理画面,营造一种身临其境的场景感。

五、总结以上,我分别给大家讲了以下几个知识点:
一、平面构成的含义是什么?
二、电商Banner图是由什么组成的?
三、我们该如何在Banner图设计中运用平面构成呢?
四、平面构成之于电商Banner图的意义是什么?
到此,平面构成之于Banner设计的奥秘我就讲完了,这次的内容量非常大,估计够你们消化不止一周了,而我也没有分为上下篇来写,原因有二:一方面是跟我自己的性格有关,我不太习惯分篇来讲一个知识点,一个完整的知识点不管从哪里切断我都会感觉不舒服,就像你吃一个东西吃得正爽,却被别人告知说:“另一半要留着下次再吃哦”,虽然这样子可以增加大家对下一篇文章的期待,但也会感觉不爽吧(不过为了大家不要吃撑了最好是收藏起来或分享出去,以便后面再细细看)。
另一方面,因为我的这些知识点是要编辑到书本里的,所以我多写一点,那离我完成书本的写作也就近了一点,这也是我倾尽所有来写这些内容的原因,虽然每次写完一篇我就感觉自己的白头发又多了几根,啊哈哈。
就酱,我们下期再见,觉得有收获的话别忘了点个赞哦,你会涨薪的!!!~
转载注明:yunrui
原文地址:shejidaren




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![免费,帅气的签名手写英文字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/shouxiebanner1212-300x220.jpg)

![一套很炫的数据展示UI套装下载[SKetch]](https://static.yrucd.com/wp-content/uploads/2018/03/cjybpbanner0315-300x220.jpg)






