网页配色设计技巧:红色
色彩是设计中能在第一时间打动用户的设计元素,而红色又是运用得更广泛的颜色之一,今天云瑞分享的《网页配色设计技巧:红色》,就是能教你设计好红色类UI的教程,肯定对您有用,enjoy!
色彩是光的魔术。而对于人类来说,其实光也是人脑的一个魔术。既然有魔术这样的词出现,我们就必须放弃对于色彩的固化的思考。比如,对于色彩的命名带来的限制。
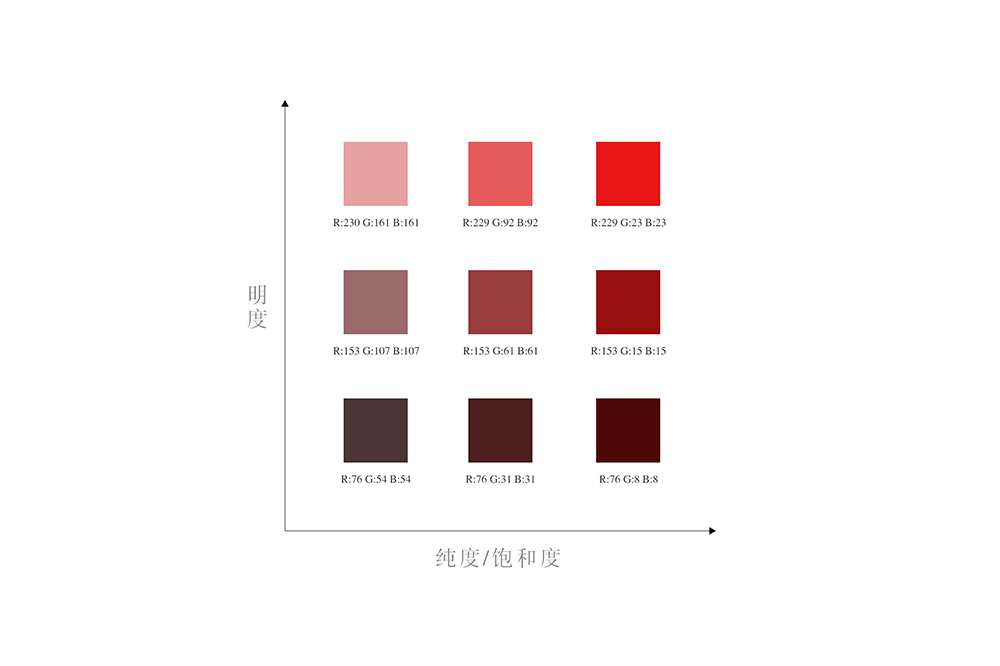
红色是一种热烈的色彩,它是所有色彩中最为夺人眼目的一种。红色所拥有的热情也是其他色彩所无法比拟的,当你想要表现出热情活力的一面时,红色当即是首选。然而,就像我们之前谈到的,既有热情洋溢的正红,也有轻柔粉嫩的婴儿粉红,这就是基于“红”这个意向上的色调变化所拓宽的情感空间。因此,在选用“红”作为主题色时,必须要认真的了解设计背后的传达目的,根据目的最终来瞄准精确的红色调。

深红色往往象征着一种成熟的奢华,而用得不恰当也会显露出某种邪恶,或让人联想到伤口血液这样的意向。因此在网页设计中并不多见。而高明度的红则带来某种热情的同时又不至于暗沉,使用较多的也是这个区域的色彩。
红色的邻近色系是橙色和紫色,因此,红色中也有橙红和紫红的参与,它们自然也夹杂了橙色和紫色的特点。
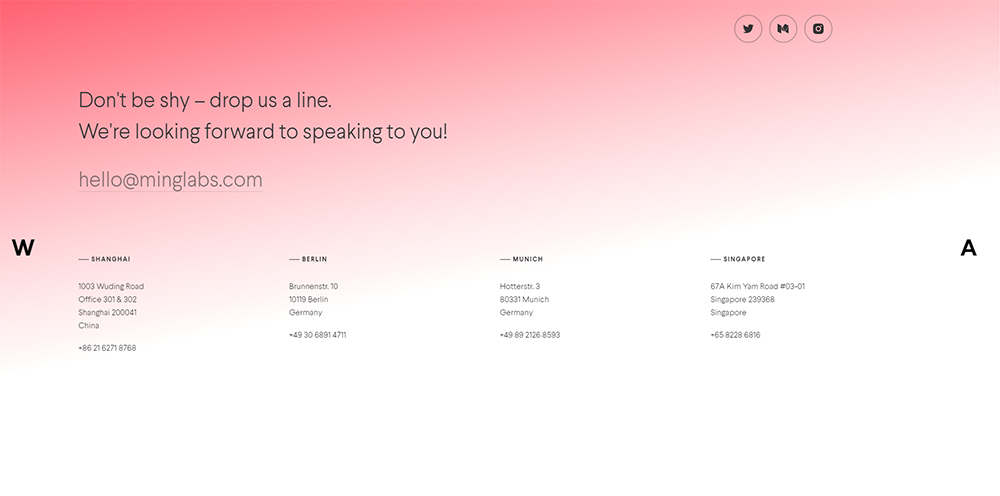
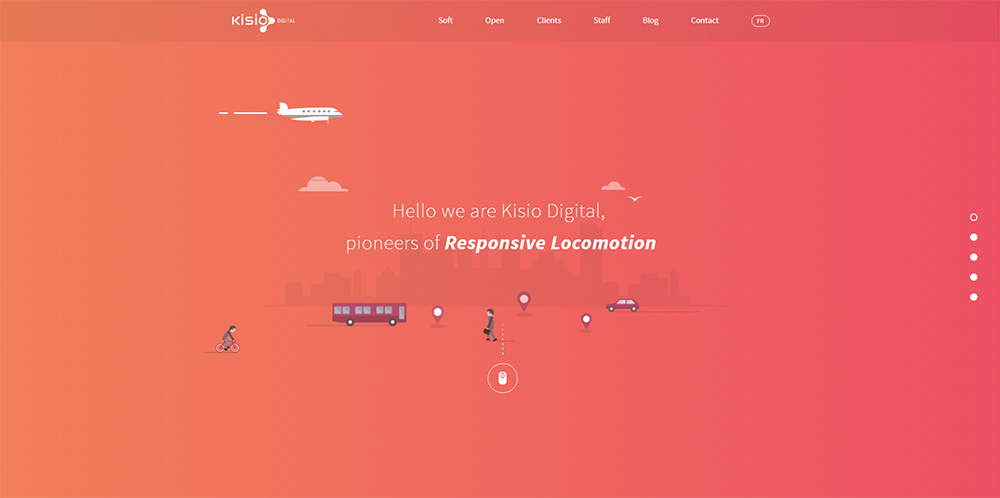
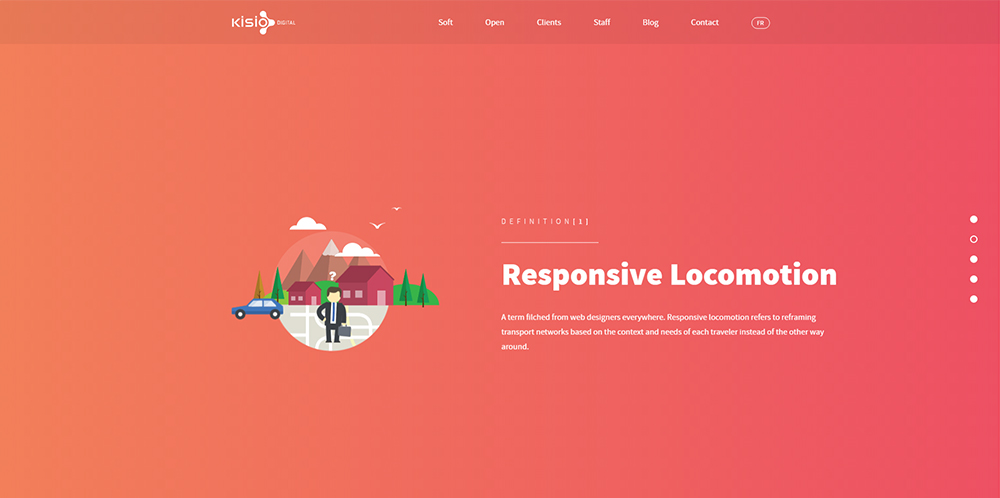
下面这个网页中采用了红色的明度渐变作为背景展示内容,红色本身的感染力一览无余。红色作为背景是非常大胆的想法,因此运用渐变会让背景不会抢夺走主角的风头,这也是在运用背景红色的一个解决方案。


将正红作为背景是十分冒险的行为,如果你将这样做,那么就要确保你的网站内容并不需要太多,也就是网站自身能发挥“夺眼球”的功能,而相对“实用”性将下降,毋庸置疑,一个全红的网站看久了会让人产生视疲劳。

而绝大多数情况下,红色作为主色使用更为适宜,无论你采用什么颜色作为背景,将红色用在主要的组件上,例如按钮、导航等,都能从背景凸显出来,而不同担心主要元素用户很难留意。
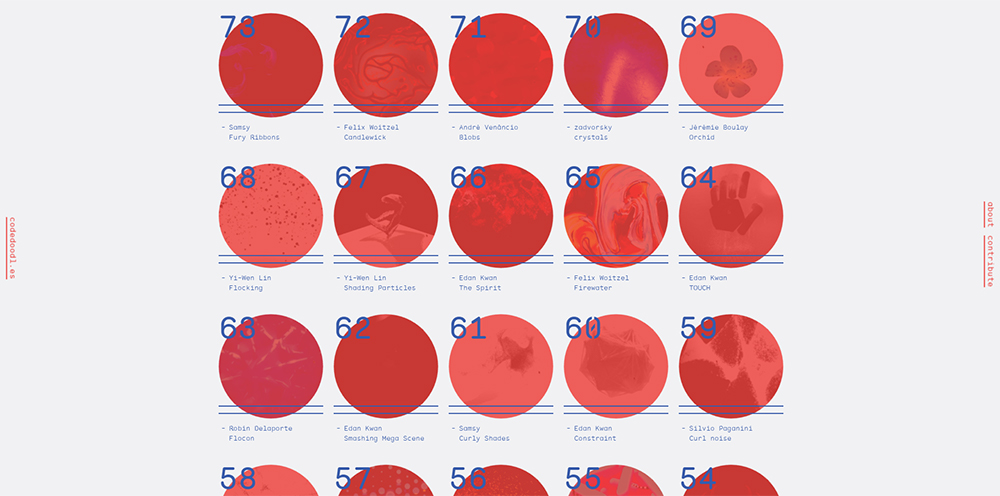
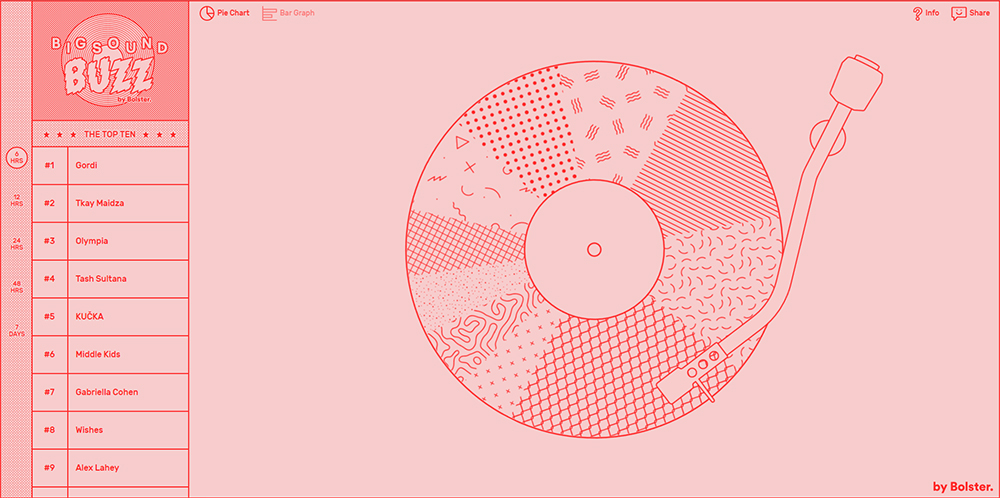
将缩略图设计为红色,在白色背景上方十分惹人注目,增加了点击的欲望。

我们知道,红色在色轮上属于暖色系,暖色系的色彩都有一种往前扩大的感觉。有时候为了削减红色的这种激进,可以选用偏紫的红色。
华美的紫红色降低了饱和度以后,变为了淡淡的粉红,让人感受亲切柔和,而作为背景色的存在则显得非常舒适。


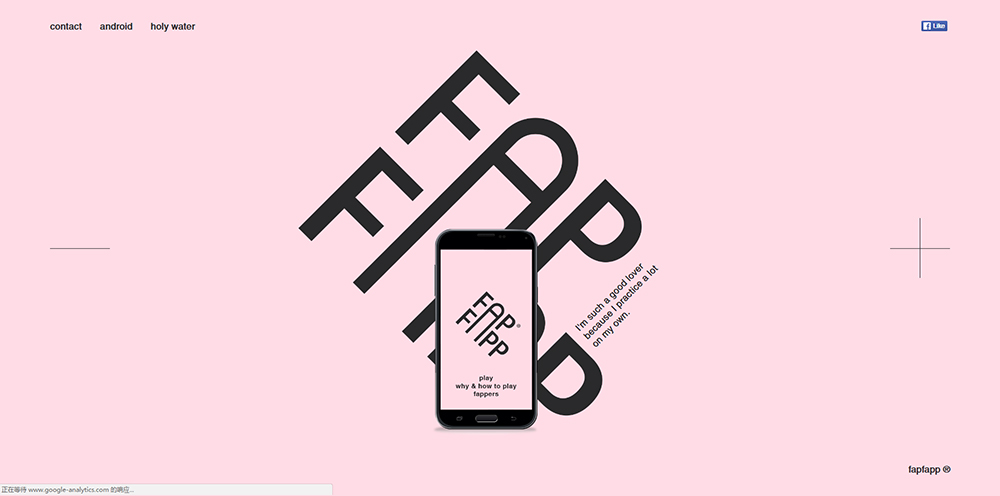
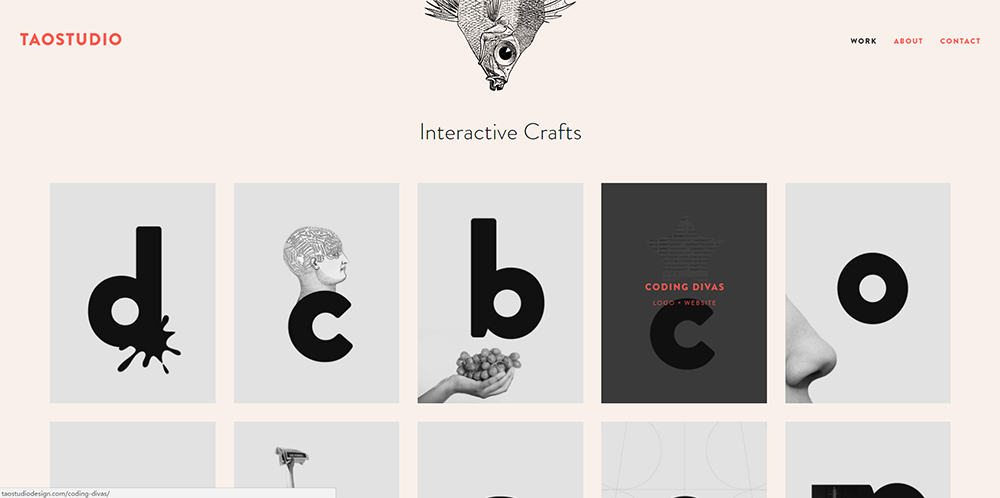
网页设计这两年开始越多使用浅粉色作为大面积使用,更多时候为了营造一种怀旧感,而同时又表达出时尚。粉色的背景往往可以使用高纯度高明度的红色作为主色。

相对而言,橙红色则没有红色如此抢眼,而又没有失掉红色的活泼,更带着橙色独有的亲和力。这样的颜色在与饮食相关的设计中最为常见,可见它是一种开胃色。
非餐饮类的网页设计中用到了橙红色,也能让画面变得更加亲切活泼。


食品类的网页设计中常见用到橙红色,这种颜色能刺激人的食欲,让食物看起来更好吃。

浅色粉作为背景,将橙红色作为强调色,这一组搭配显得时尚优雅又新鲜活泼。

总结
红色作为强调色而存在,似乎显得理所应当。显然,我们对红色的开发还不尽全然,有些时候我们避免使用这种过于醒目的颜色是为了让使用变得更流畅,所以,降低红色的饱和度使其不过与抢眼,提高红色的明度让页面变得“清爽”都是在轻设计中极为重要的原则。如果真的需要用到厚重的深红色,也要试着降低其使用的比例,使其发挥精准的聚焦作用。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![实用的sketch规范制作模版下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/11/guifan1123banner.jpg?x-oss-process=style/s1)









