【PPT】补间动画制作的抽象图形在PPT中的创意使用

你好,我是陈西X。
抽象图形在PPT设计中比较常用,尤其是在一些比较高端的发布会或者汇报的场合。
一般这些图形可以通过专门的设计软件如AI或者PS制作好之后,再导入到PPT中进行设计。
但是,现在我们使用一些PPT的插件,也可以很容易的制作一些很高端好看的抽象图形。
这样就降低了制作这种抽象图形的门槛,小白也可以轻松做出高端的抽象图形元素。
从而可以做出更好看高端的PPT页面,也方便进行PPT的美化设计。
▣ 01
今天,使用一款PPT插件Islide来制作抽象图形,再使用制作的抽象图形来制作一些高端的PPT页面。
首先,我们解决插件的问题。
直接百度搜索Islide就可以找到官网,下载安装就好,如果有任何的问题,可以查看官网的帮助或者找官方客服去问。
好啦。接下来我们看设计的PPT页面。

这是设计的一页PPT案例。
抽象图形是右侧和左上方的部分,使用Islide插件的补间动画功能制作的。
▣ 02
我们来看一下具体的制作流程。

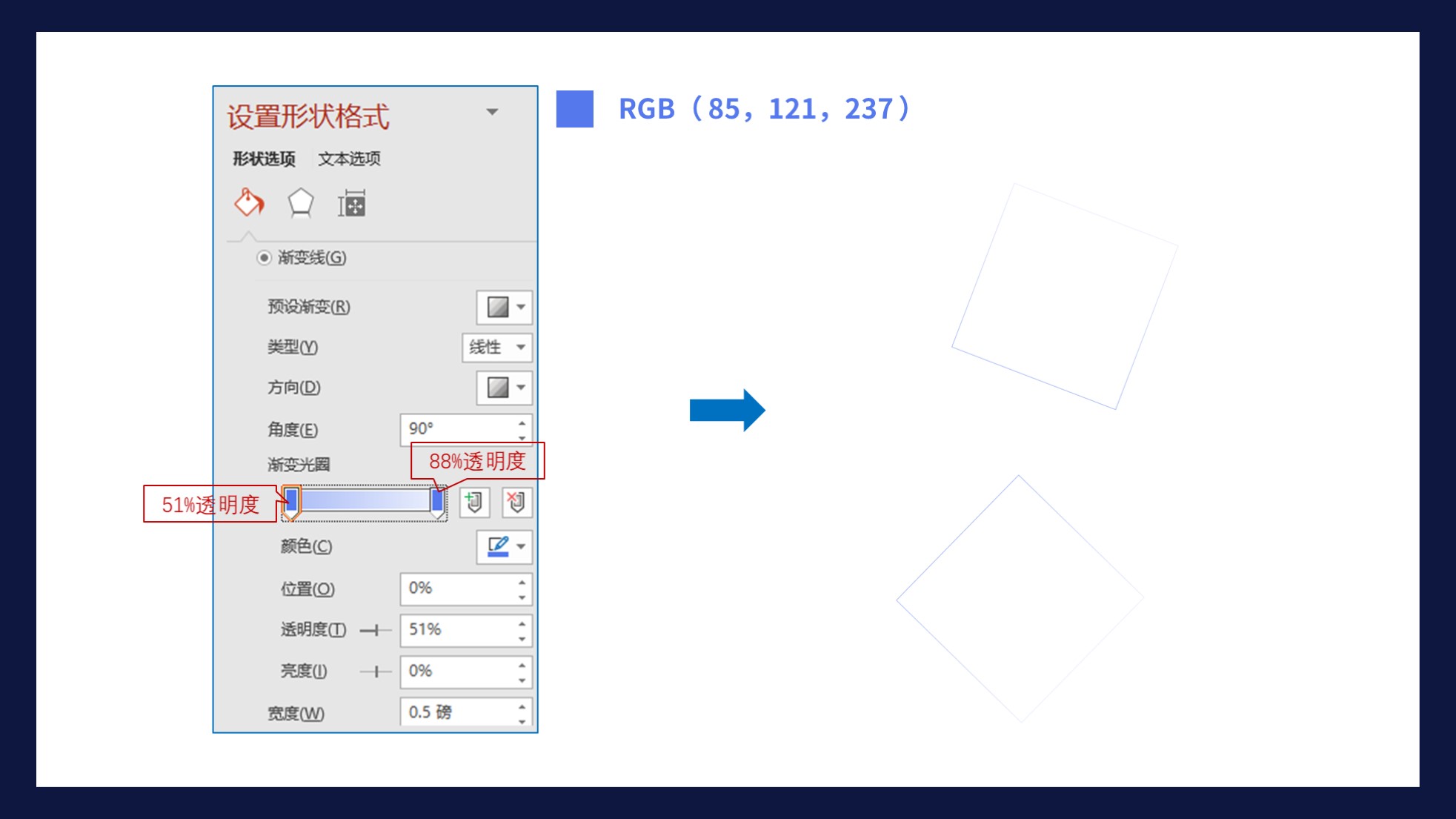
绘制两个正方形,各自旋转不同的角度。
设置这两个渐变正方形为无填充,调节为渐变线。
渐变线使用的是线性渐变,角度是90度,两个渐变滑块,第一个滑块为51%的透明度,第二个为88%的透明度。
这个透明度的数值可以自己根据所选用的背景颜色和线条颜色来自己调节,这里的数值仅作为一个参考。

调节这两个正方形的位置距离,然后选中这两个正方形。
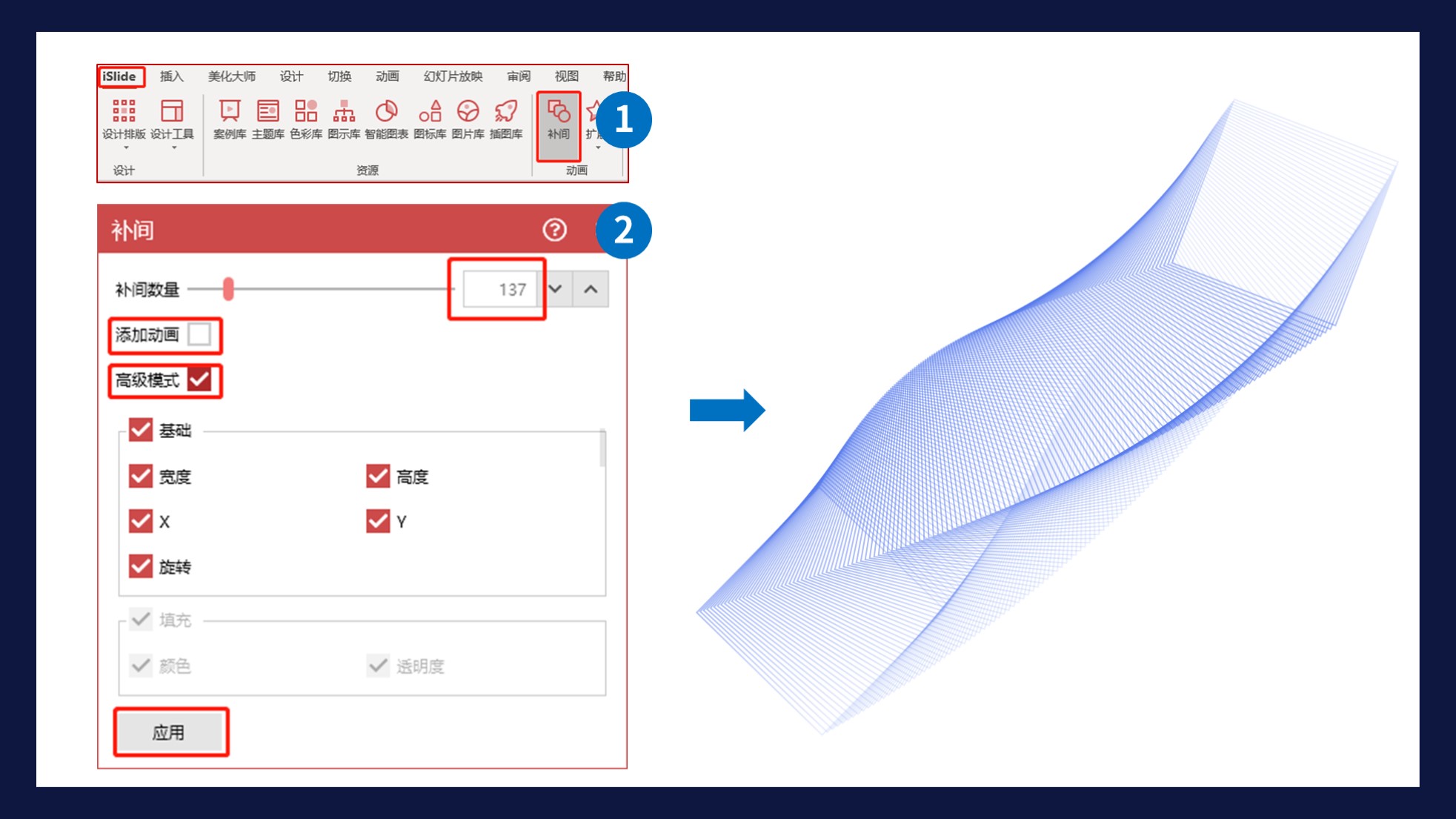
点开Islide插件,找到补间,点开之后,勾上高级模式,调节补间数量,一百多差不多,再多就很卡了,自己看情况定,最后点击应用即可。
这样就可以制作出一段抽象图形了。
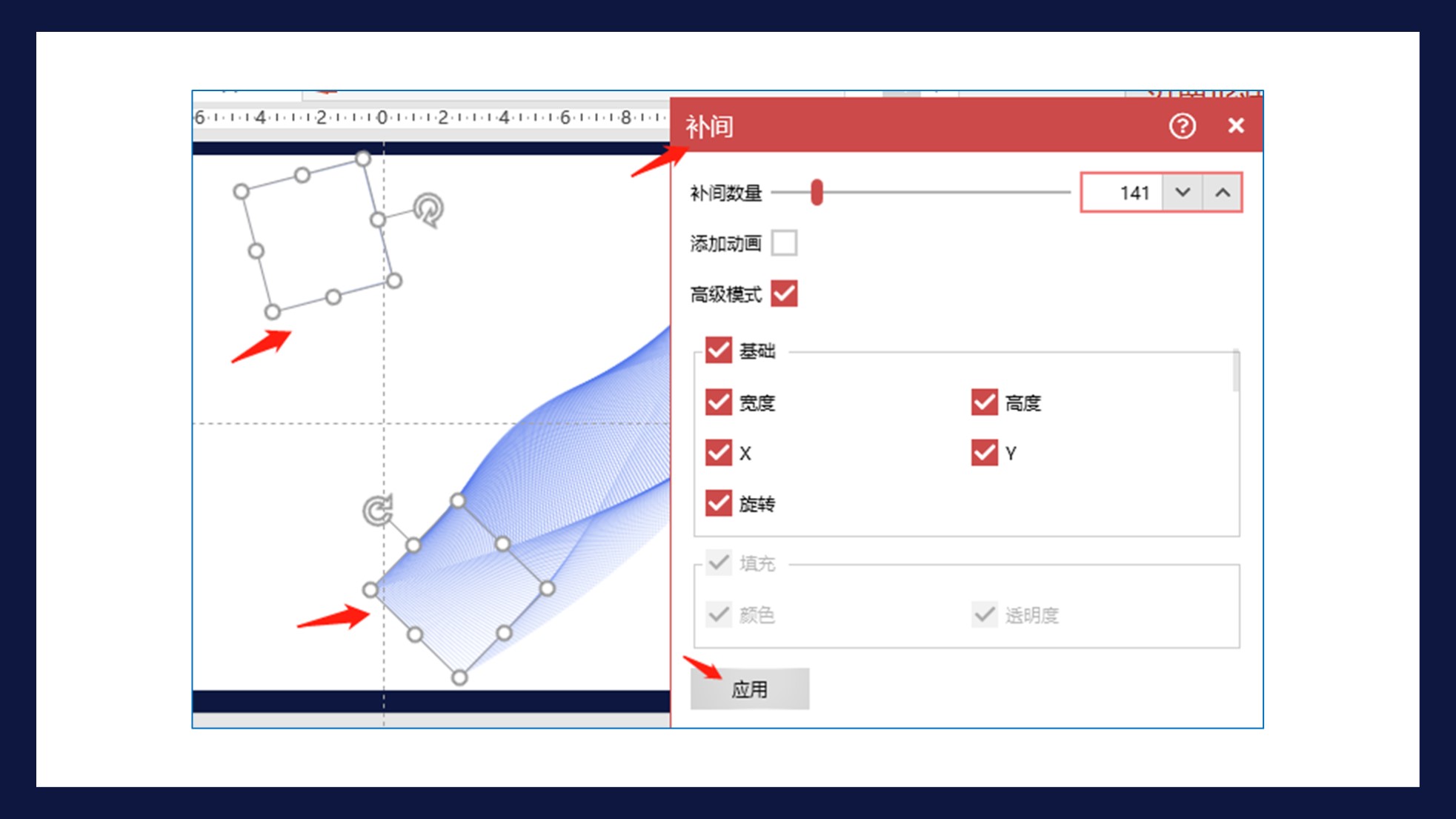
接下来再复制一个这个正方形,调节一下位置。

然后选中另一端的一个正方形,这样也就是同时选中了两个,再次使用补间动画,不要勾选添加动画哦。
然后可以得到另一段抽象图形,如下:

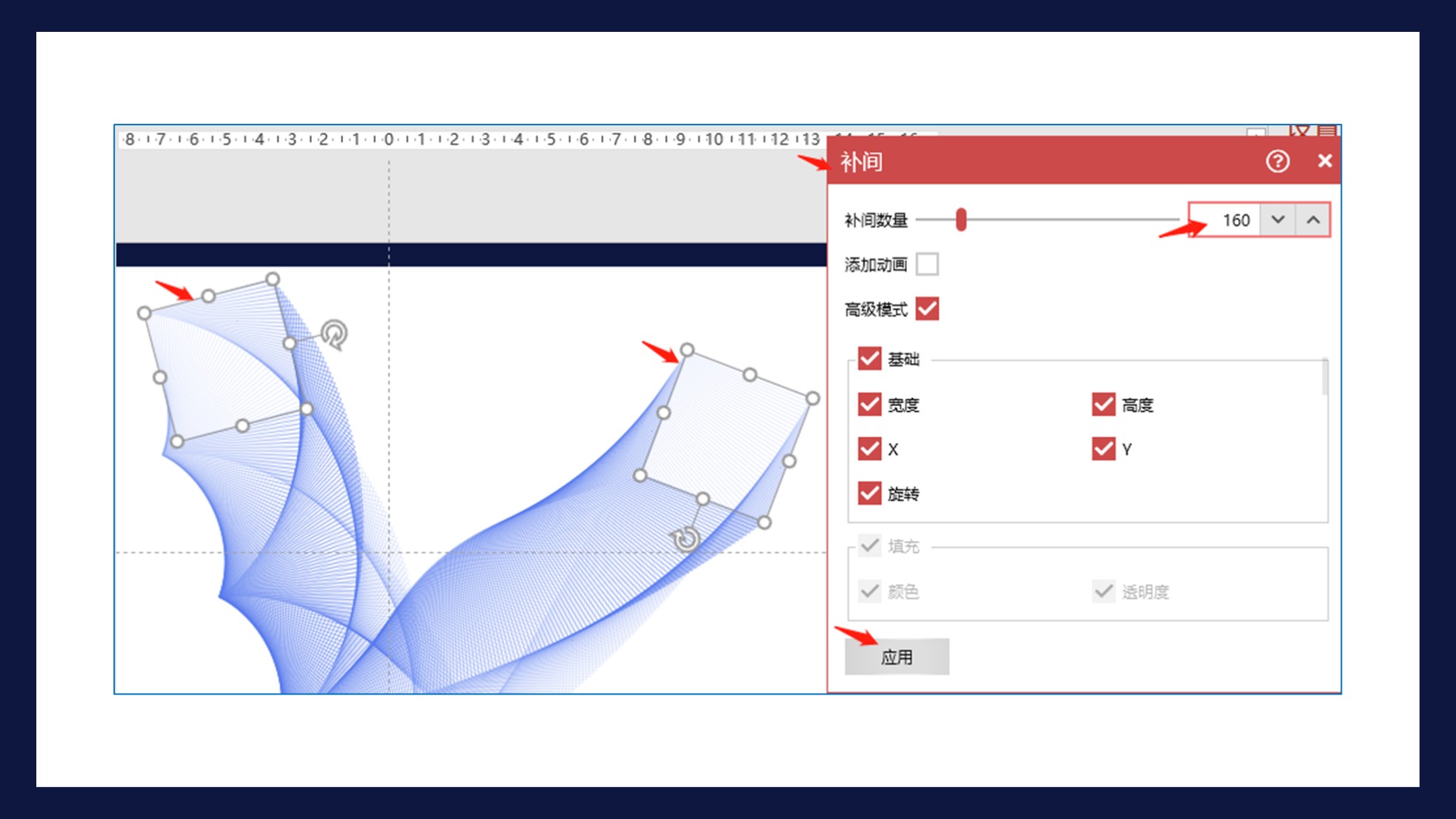
再选中这两段抽象图形的两头的各一个正方形,同样使用补间功能。如下图:

这样,就可以得到一个完整的抽象图形设计了。

做好这个抽象图形之后,我们可以复制这页幻灯片,保留一个原始的格式。
在另一页中,复制这个图形,右键粘贴为图片,接下来用这个图片的格式去设计页面,不然PPT会很卡。
如果要修改一些图形颜色或者线条粗细,可以再次回到保留的原始格式图形中进行修改。
然后再留一个副本,使用粘贴为图片的格式进行设计。
▣ 03
做好了抽象图形之后,我们需要排版设计一下文案。

这里文案选用的是左对齐的方式。
其它的就是选择一下合适的字体,调节行距,字体大小颜色等等,可以类比着这样排版设计。
然后就是添加一个深色背景,再加一些装饰就可以啦。

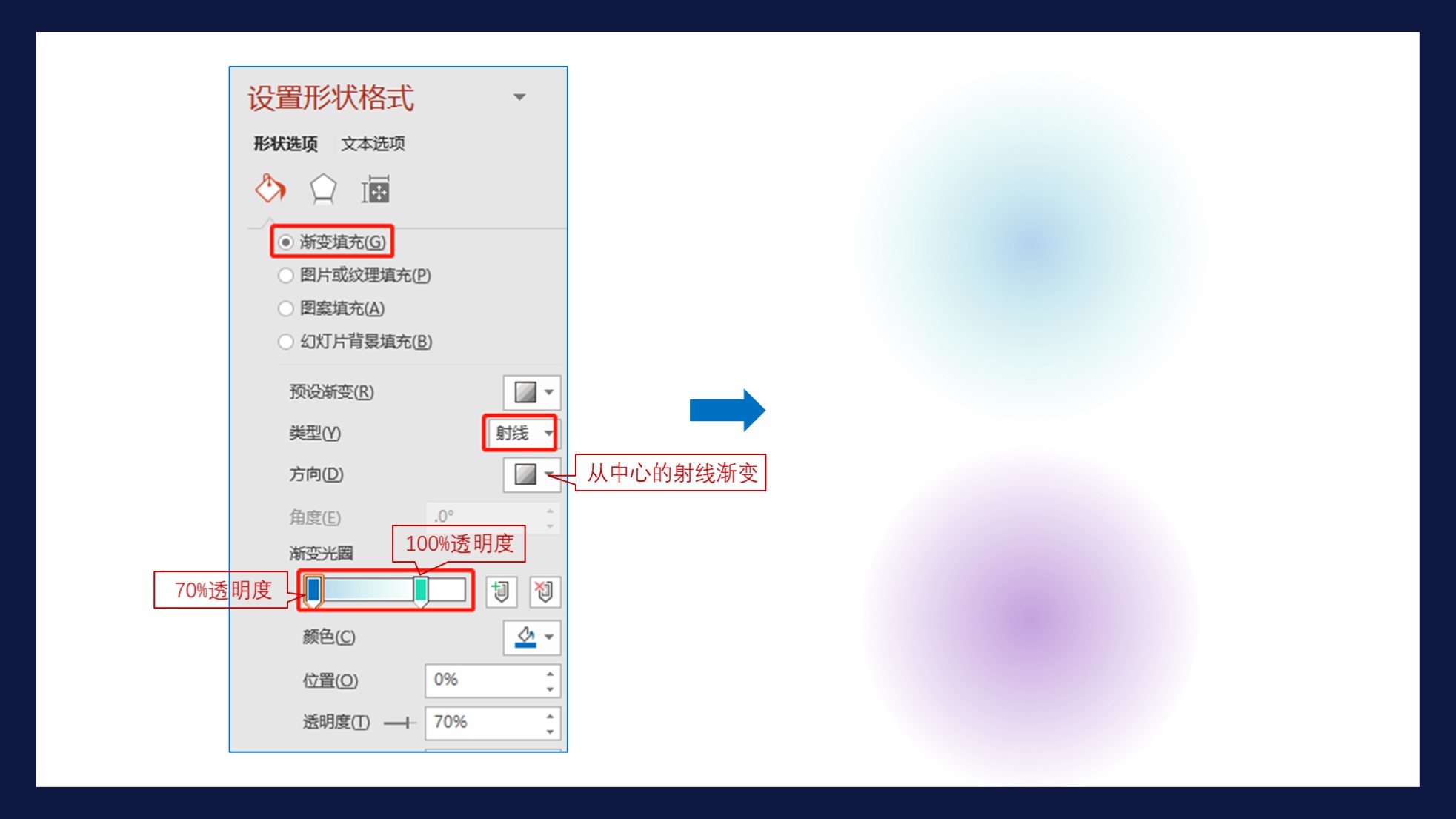
这里面用了两个渐变的圆形用来装饰。
都是设置的射线渐变,方向是从中心向外。
添加了两个滑块,第一个滑块是70%的透明度,第二个是100%透明度,颜色为蓝色。
另一个渐变圆形也是同样调节,颜色为紫色。渐变透明度大小可以自己尝试。
做好了这些之后,一页高端抽象图形的PPT就做好啦。

▣ 04
我们还可以进行一下思路延伸,按照同样的方法,制作出不同类型的PPT页面。
比如不同的渐变颜色,不同的渐变形状,不同方向的渐变线,不同透明度的渐变线,不同大小的渐变形状,不同的背景,不同的文案排版等等。

这是不同颜色和位置的渐变样式制作的抽象图形PPT页面。

这是不同的排版方式制作的抽象图形PPT页面。

这是不同颜色,形状和渐变制作的抽象图形PPT页面。使用的是三角形。
还可以根据这种思路制作更多的抽象图形高端PPT页面,大家可以进行自由探索,做出有自己想法和个性的PPT页面哦。
以上。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![实用的sketch规范制作模版下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/11/guifan1123banner.jpg?x-oss-process=style/s1)
![免费的大气风格的手写英文字体打包下载[woff,otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/04/luckyFontb.jpg?x-oss-process=style/s1)






