Sketch 58 高效又强大功的新能介绍(弹性功能)
最新上线的 Sketch 58 推出了强大的新功能“弹性功能”,受到了设计师的青睐,因为确实大大提升了UI设计师的工作效率,那么具体有一些什么样的功能呢?下面有详细的介绍,大家可以来了解一下。

之前我们只能使用第三方插件来制作响应式组件,比如之前介绍的 Kitchen 和 Anima。不过毕竟不是官方亲生的,难免会包含一些 bug 和不足。
比如 Kitchen 插件在制作 Symbol 组件的时候,其自动排版功能会出错。Anima 插件对上传到蓝湖的标注会有显示问题。关键是在团队协作的时候,其他使用源文件的同学也必须安装对应的插件,否则没有效果。
那么这次 Sketch 58 Beta 版本新推出的 Smart Layout 智能布局功能,能否解决长期困扰设计师的响应布局问题呢?一起来看下。
如果想体验 Sketch 最新 Beta 版本,请进入 Sketch 测试版主页下载→https://www.sketch.com/beta/。但是要记住,一定不要用在自己的正式文件中,防止修改后,低版本打不开。
Sketch 58 要求 Mac 系统版本是 macOS High Sierra 10.13.4 及以上,下面是 Sketch 各大版本对应的 Mac 系统版本,如果遇到新版的 Sketch 打不开就需要检查下自己的系统版本。
- Sketch52-58系列版本需要macOS High Sierra 10.13.4及以上
- Sketch51系列版本需要macOS Sierra 10.12.2及以上
- Sketch50系列版本需要OS X El Capitan 10.11.2及以上
本次 Sketch 58 Beta 最大的更新就是 Smart Layout。
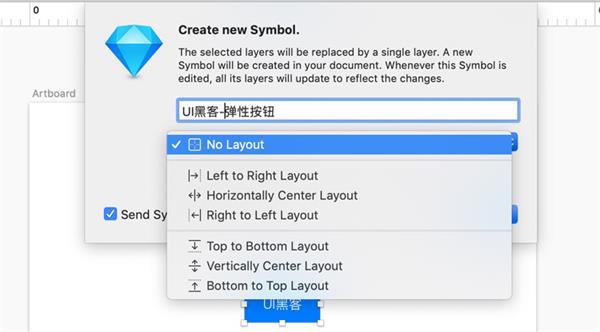
在新建 Symbol 组件时,弹窗新增 Layout 选项,总共有 7 个属性,分别对应不同的图标,下面是每个属性的简单介绍。

1. No Layout
正常布局,也就是和原先一样,没有特殊效果。
2. Left to Right Layout
赋予 Symbol 组件智能布局效果,组件尺寸会根据内容变化,方向是水平从左往右布局。
3. Horizontally Center Layout
同上,方向是中间往左右两端布局。
4. Right to Left Layout
同上,方向是从右往左布局。
5. Top to Bottom Layout
赋予 Symbol 组件智能布局效果,组件尺寸会根据内容变化,方向是垂直从上往下布局。
6. Vertically Center Layout
同上,方向是中间往上下两端布局。
7. Bottom to Top Layout
同上,方向是从下往上布局。
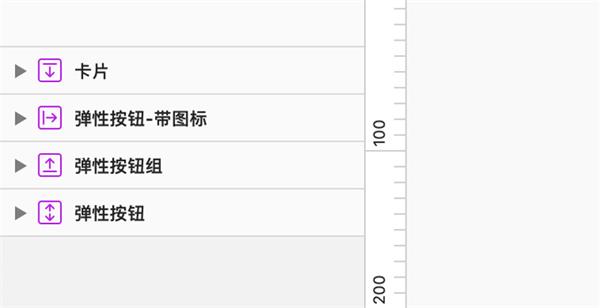
另外在选择好 Layout 属性后,Symbol 页面的画板组件图标会发生变化,除了 No Layout 布局还是之前的画板图标之外,其余 6 个都有对应的新图标,看下图。

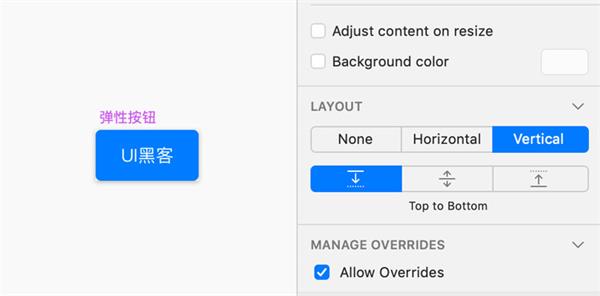
此外,选择画板后,右侧的属性面板中会新增布局选择功能,包含上面讲的7种属性,可随时对 Layout 布局进行更改。

看上面的描述还是比较迷惑,实际上智能布局简单来说,就是赋予 Symbol 组件内容边距的功能,尺寸随内容变化而变化,有点类似于前端 CSS 中的 padding 属性。下面用实际例子展示。
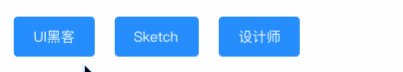
以前我们使用过 Kitchen 和 Anima 制作过弹性按钮。需求是,文字两端的边距(即CSS中的padding)保持固定,文字数量不固定,按钮宽度随文字内容走。
那么在 Sketch 58 中,我们先制作一个按钮,文字两端的边距是 20。

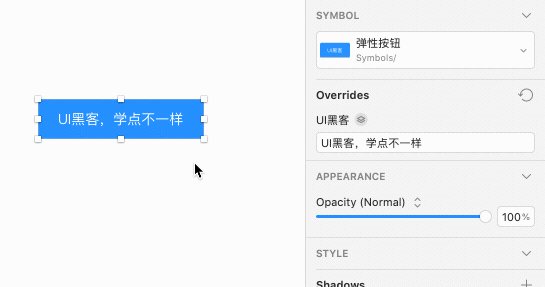
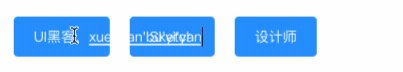
转化为 Symbol,出现弹窗,在新增的 Layout 下拉中,选择 Left to Right Layout,这样文字变化时,左边是固定不动的,内容往右边延展。

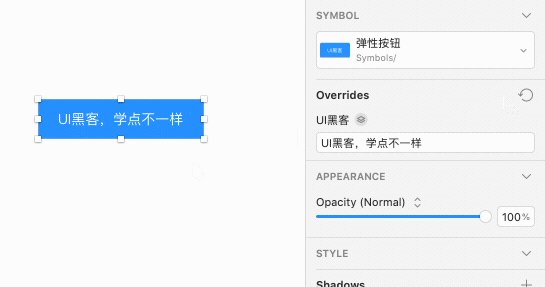
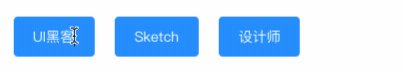
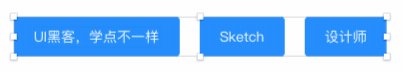
这样一个弹性按钮就做好了,不管文字有多少,两端边距永远保持固定 20。和前端 CSS 中的 padding-left 和 padding-right 功能一样。

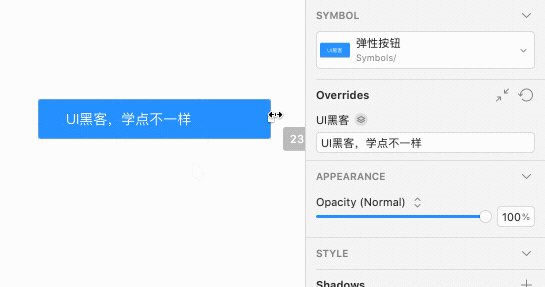
如果这个时候我们再拉伸 Symbol,右侧 Overrides 会出现一个新的图标:缩小实例以适配内容。点击后,被拉伸的组件会还原为文字内容长度。

注意,这个和原先的重设覆盖层图标不同,不会清除覆盖的文本内容,只会还原为适合内容大小。
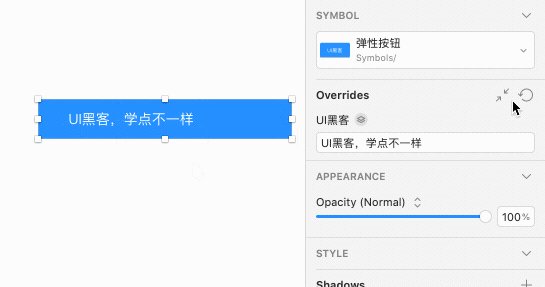
以上是从左往右的布局,水平两端和从右往左也是一样的道理,只是方向不一样,下图是从右往左的布局。

这就是智能布局的主要功能,赋予 Symbol 组件 CSS 代码 padding 属性,具备响应特征。还需要注意的是,智能布局目前只针对 Symbol 组件,Kitchen 插件是可以作用于普通组的。
上面是单个组件的智能布局,如果是嵌套组件呢?也是可以的,一起试下。
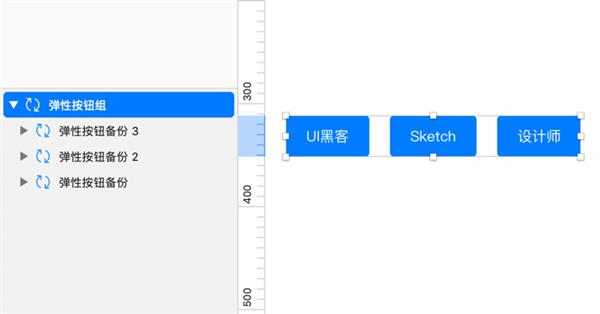
我们把刚才做的按钮横向分布三个,再一起做成新的按钮组 Symbol 组件,结构看下图。

新的按钮组内,每个按钮已经是响应式的,那么做成组后就会保持组内元素的间距固定,更改下文字内容看下图。

非常棒,已经满足了我们刚开始的需求。但是不建议嵌套过多,要保持组件化设计思维。当然了,间距问题,Sketch 57 已经提供了多元素间距调整功能,只多了一步,但是不用把整体再次转化 Symbol,大家可以根据自己的需要灵活选择。
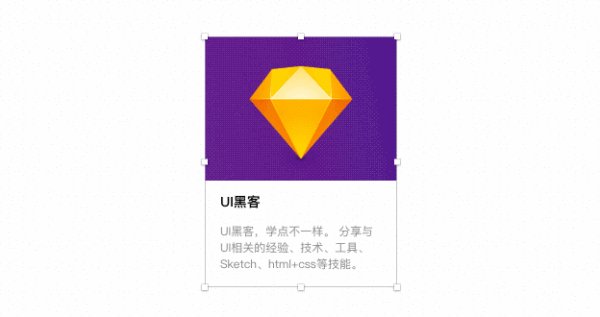
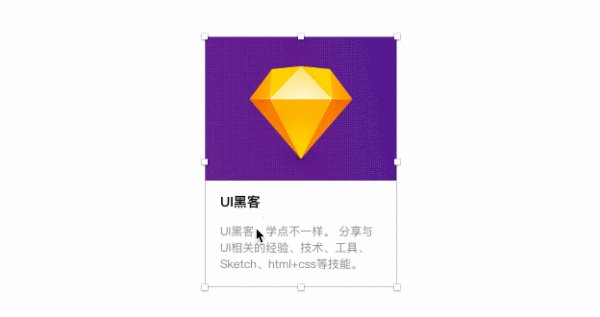
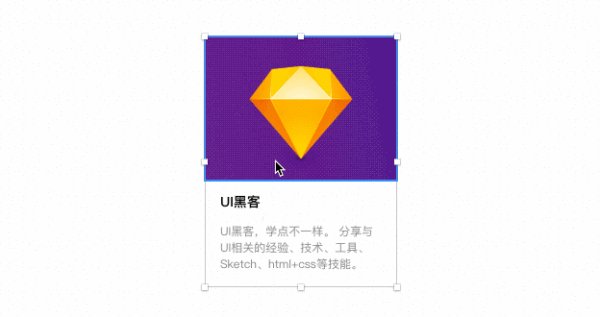
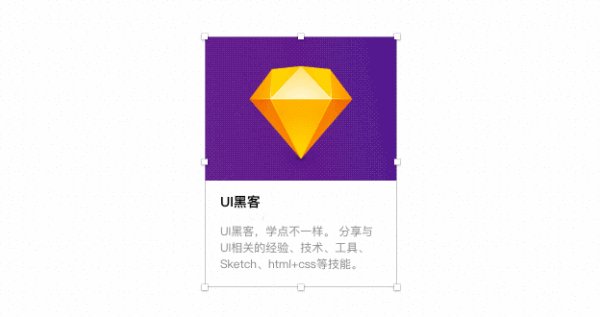
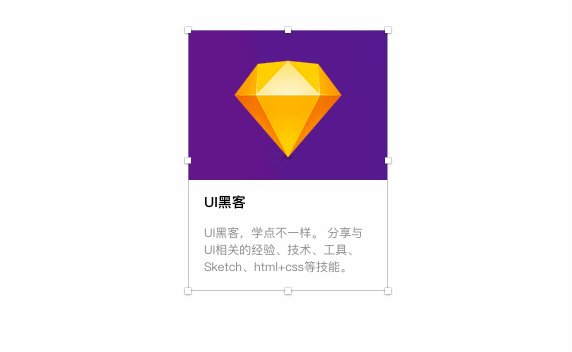
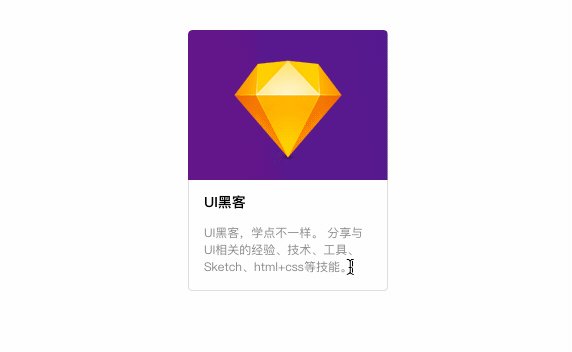
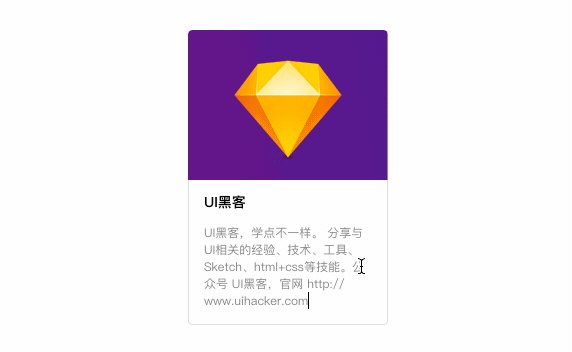
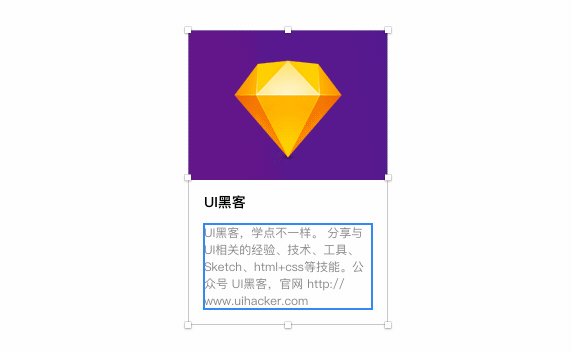
以上讲的是水平方向布局,同理垂直方向布局道理也一样,我们以最常见的信息卡片为例子。一般情况下卡片图片不变,标题和内容文字的不固定会导致卡片整体高度也会发生变化。利用智能布局我们可以让卡片变成响应式扩展。

确定好上下左右的间距,例子中用的 16,然后建立组件,Layout 选择从上往下布局,这样标题和内容文字增多,上下的间距是保持不变的,内容高度自动增加。

以上就是 Sketch 58 Beta 版本新增的 Smart Layout 智能布局介绍。关于这个新功能,我们还可以做很多响应式的组件,提升设计效率。Sketch 的更新速度也在加快,很多之前第三方插件才可以实现的效果也被官方一一收入囊中。希望 Sketch 的发展越来越好,成为设计师真正的设计利器。
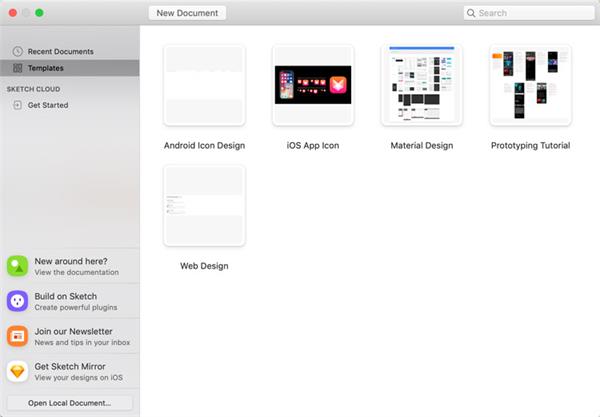
58 版本的欢迎界面也做了大更新,至于好不好看就因人而异了。最后来一睹芳容。





![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![免费的酷炫运动风格的PPT模板下载[PPTX]](https://static.yrucd.com/wp-content/uploads/2018/01/heipptbanner0119-300x220.jpg)







