
你好,我是陈西X。
在做PPT的过程中,我们经常会遇到一些图片的处理。
那么怎么在PPT中进行图片的处理,才会显得高端有格调。
今天,我们就来学习一下一种立体化的图片处理方式。
▣ 01
我们来看一下今天的案例。

嗯,这就是今天的案例了。图片的立体化高端处理。
我们来看一下具体的制作思路。
一开始,可能会想到使用PPT中自带的三维格式和三维旋转来做这种效果,但是你会发现效果并不理想。
大家可以自己用PPT中自带的三维效果试一下。
因为PPT中自带的一个三维旋转功能,做出来的透视效果图片变形有点严重,不好控制。
所以,这里采用的方式是绘制的形状制作的立体效果,同时使用了图片和形状的布尔运算。
再进行进一步处理,从而达到这种视觉上的立体效果。
▣ 02
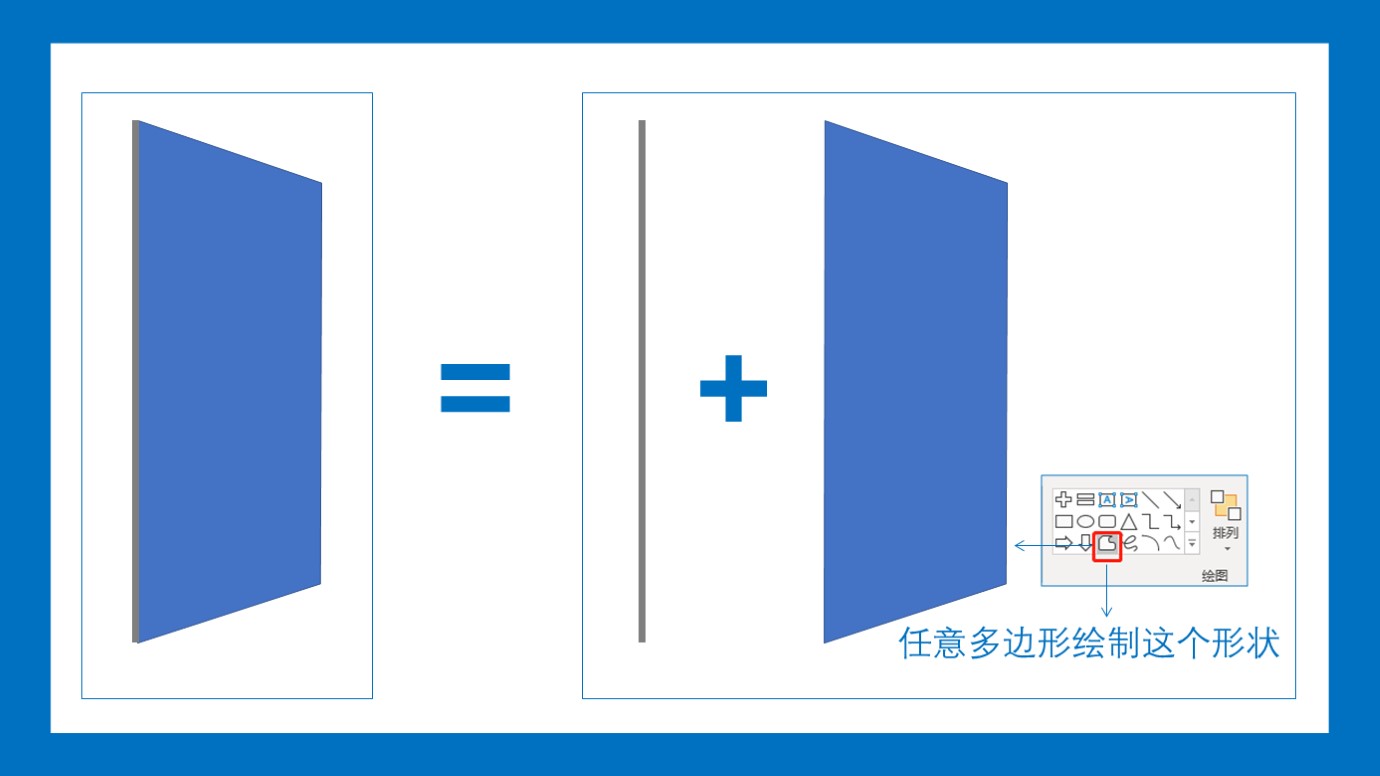
首先,我们来绘制两个形状。

这种透视立体的形状,其实是由一个矩形条和一个不规则的四边形拼接起来的。
这个四边形是使用PPT中自带的任意多边形绘制的,在形状里面就可以找到这个任意多边形。
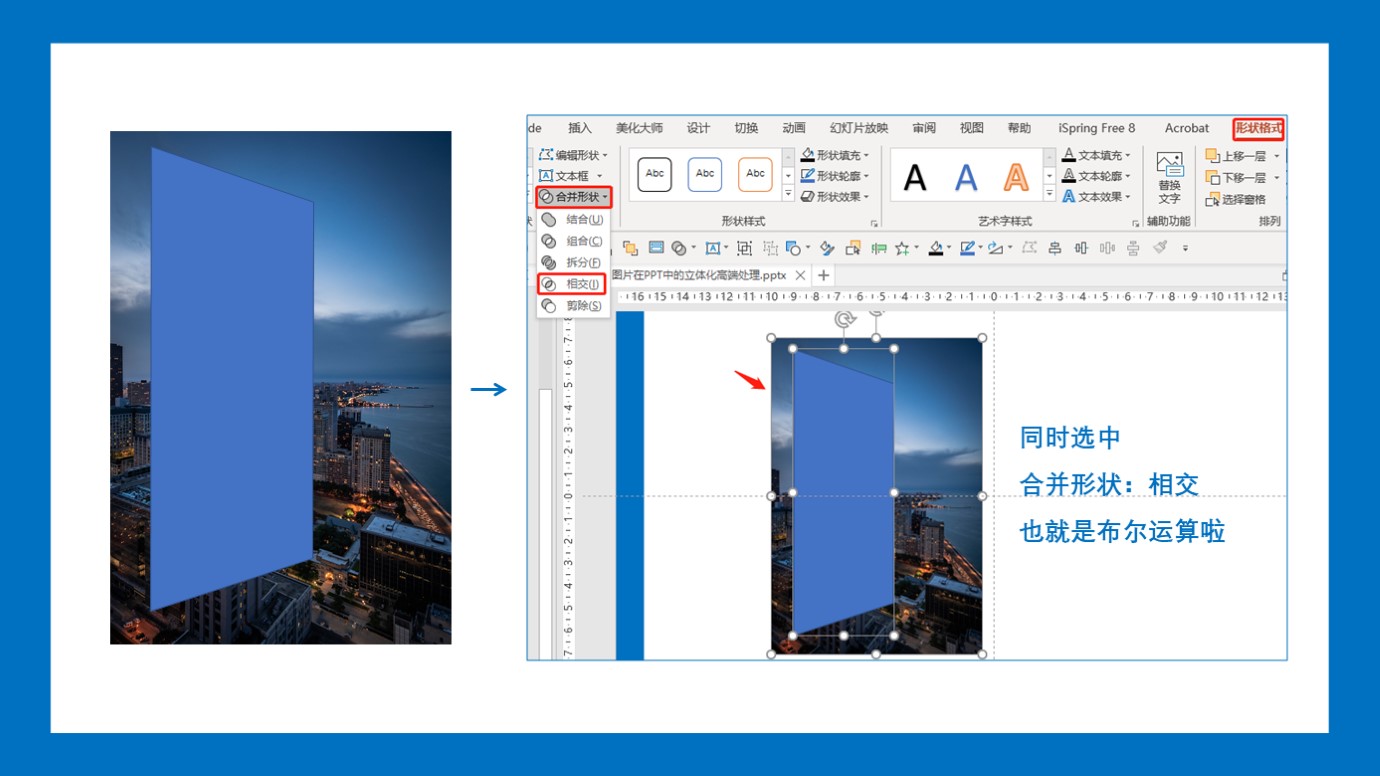
绘制好之后,我们可以再复制一个作为副本,另一个可以和图片进行布尔运算了。
如下:

这样,就可以得到这种透视效果的图片处理了。还是很简单的。
然后制作立体的效果。
就是将之前绘制的长的矩形条放到这个图片的左侧,调节一下位置即可。
立体的透视效果图片处理就做好了。

同理,我们可以依次多制作几个同类型的图片形式。
得到如下的效果:

接下来,我们制作阴影的效果,让图片之间的排列更加的有立体感。

在添加阴影效果之前,我们需要将这个图片和左边的矩形条进行一下组合,不然没有办法添加整体的阴影效果哦。
组合之后,选中,在形状选项的效果里面,可以添加外阴影的效果。
选择向左的外阴影,调节低透明度,较高模糊数值,较大的距离。
这些阴影的数值可以参考上图,也可以自己进行尝试调节,没有具体固定的数值哦。
同理,其它的照片形式我们也是同样的处理,先进行组合,再设置同样的阴影效果。
如下:

这里大家可能会想到使用格式刷。
但是组合之后的元素添加了阴影效果之后,好像不能使用格式刷。
所以大家只能每一个组合都单独去调节一遍阴影效果。
▣ 03
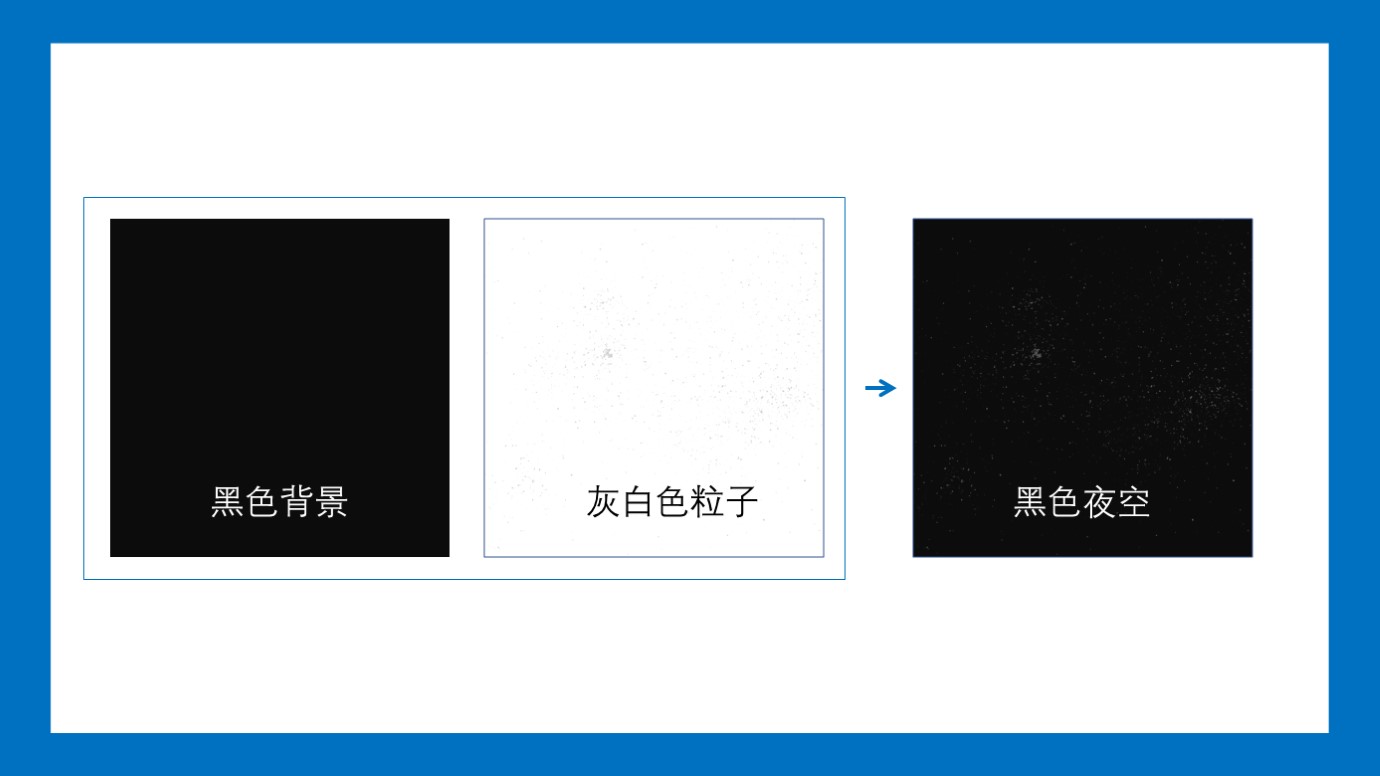
接下来是有星星的黑色夜空的制作。

填充一个纯黑的背景,然后加上灰白色的粒子元素,这里的灰白色粒子元素是PNG格式的图片。
当然也可以自己绘制一些大小和透明度不一的小圆形,来制作夜空中的星。
这里的灰白色粒子图片可以去网上找一些这类的图片,当然这个案例最后也会提供源文件给大家。大家也可以利用里面的素材。
▣ 04
最后是文字的一些排版和效果的处理。

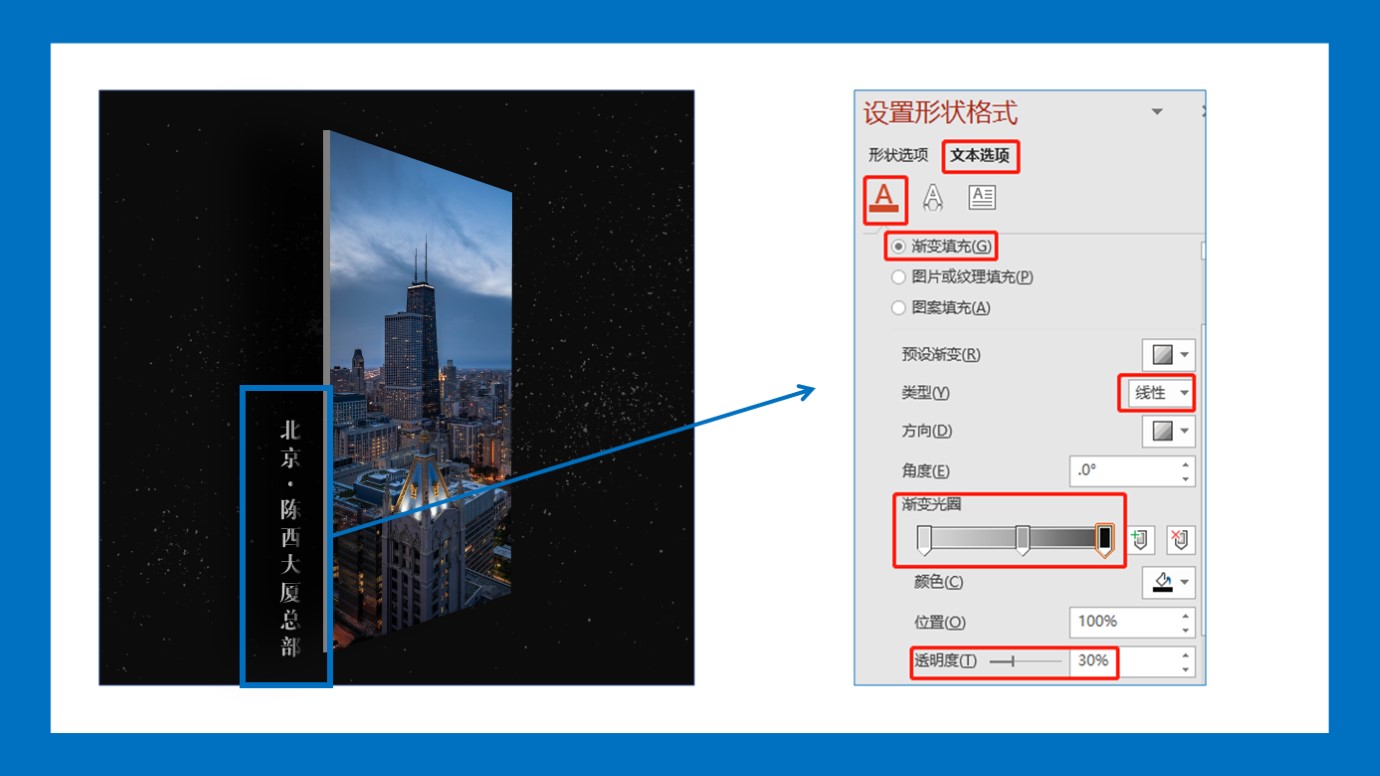
这里的文字采用的是竖直的排版形式。
文字效果采用的是线性渐变。渐变方向是从左至右,三个渐变滑块,由灰白渐变至黑色。
大家可以参考上面的设置进行一下调节。
左上角文字的处理同样是线性渐变。

这里线性渐变的方向是从上至下,渐变颜色也是由灰白色到黑色。
标题文字最左侧的引导元素是由一个小星球图片和一个渐变的黑色圆形组合起来的。
星球图片可以去PNG素材网站下载一下,渐变圆形需要自己绘制并调节一下渐变。
这样,最终的效果就制作好啦。

还可以在图片的周围加一点光效,页面的边角加一些装饰元素等。
以上。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![科技感很强的未来企业官网巨无霸banner设计背板背景图下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/07/aa4d794c-908c-4714-854e-46d35b0f96d0-300x200.jpeg)


![常见的透视角度的展示全套APP UI KITS设计的iPhone展示模型下载[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/12/iphonehb1223-300x220.jpg)
![920个高品质的logo&VI特效展示模型Mockup[PSD+AI]](https://static.yrucd.com/wp-content/uploads/2016/06/abc-4.jpg?x-oss-process=style/s1)






