【PPT】科技风PPT页面字体设计创意处理

你好,我是陈西X。
今天,我们来学习一下科技风的PPT页面字体的创意设计处理。
很明显,今天的主要设计点在于字体的创意设计,不过也是比较简单的。
用在PPT设计中,效果也很不错。
▣ 01
我们来看一下具体的页面设计吧。

这就是科技风的PPT页面设计,主要创意点在于字体的立体化设计处理。
我们来看一下制作思路和方法吧。
首先是这个页面的背景的制作。
科技风,一般选择科技这个行业的颜色,也就是科技蓝来作为大面积的主色。
辅色一般是亮绿色,蓝紫色或者紫红色等系列颜色。
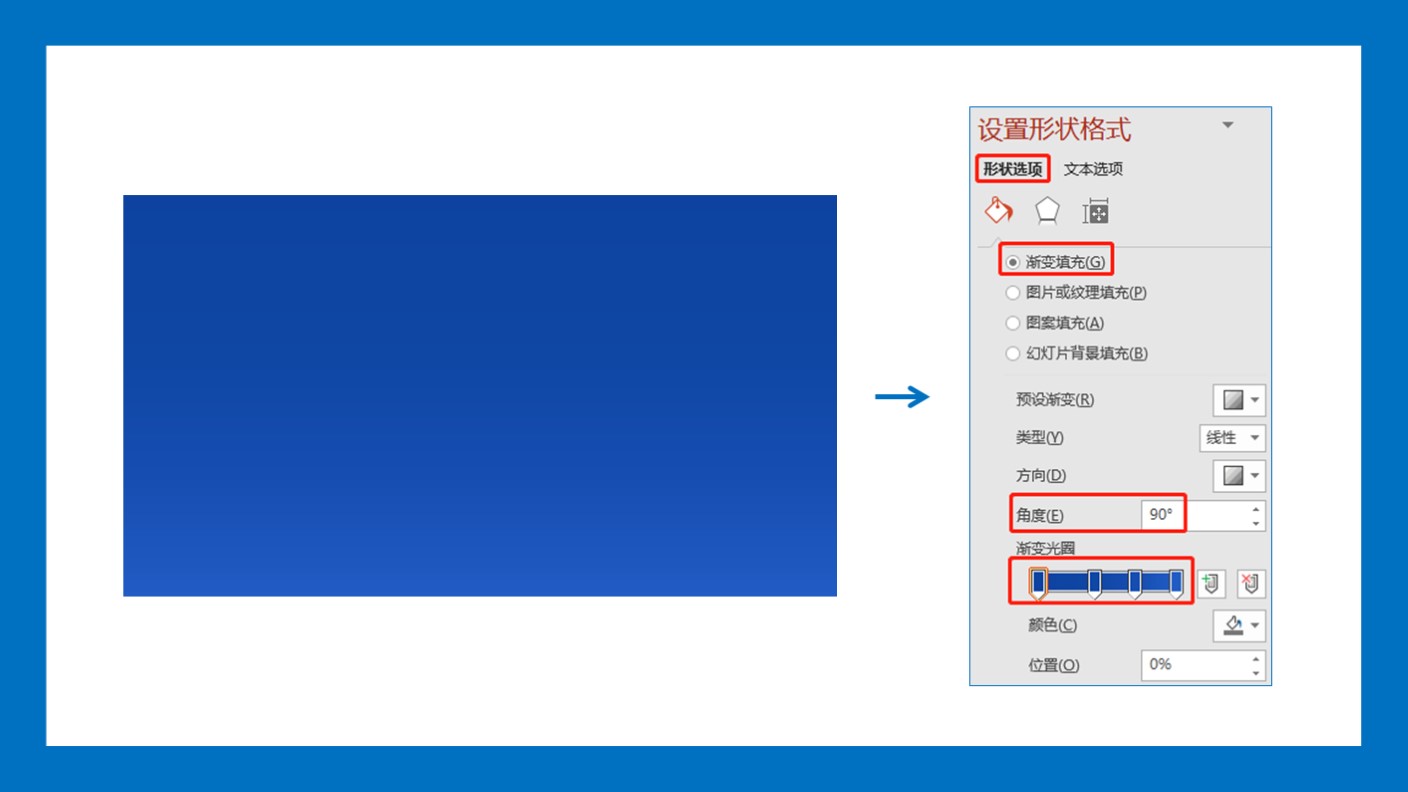
我们这里选用的是科技蓝作为背景颜色,背景使用了渐变填充的方式。

绘制一个矩形,调节不同程度的蓝色线性渐变来填充矩形,作为PPT的背景。
▣ 02
然后,就是背景上面的辅助科技类装饰元素的使用。

我们需要寻找这类科技元素的PNG图片,然后进入PPT中进行进一步的调节处理和细节优化。
包括大小裁剪,透明度调节以及整理在PPT页面中的位置,如何进行合适的排版等。
这里面的排版方式,大家可以参考我的这页PPT设计中这些辅助科技元素的排版方式。

这样,就可以得到这样的PPT背景设计了。
当然,大家也可以自己进行尝试排版,调节不同位置,或者更换不同的科技类元素都是可以的。
这里有一个问题,这些科技类元素怎么找呢?
当然是去一些PNG元素网站上进行下载啦。这里可以借助搜索引擎。
不过下载可能都要会员。
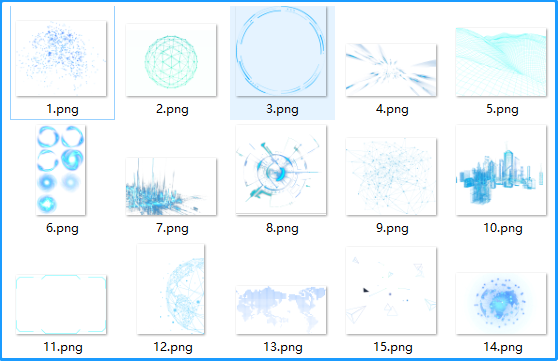
所以公众号提供了一些科技类装饰元素,最后会在源文件里给到大家。大家可以搜集起来。

这是一部分科技类装饰元素啦。
▣ 03
接下来还需要对这个PPT页面的背景添加一些自己制作的元素,用来突出主题,聚焦中心。

制作两个蓝色的射线渐变的圆形。
绘制两个圆形,使用射线渐变,方向从中间向外。
渐变透明度可以参考上面进行调节,渐变颜色可以直接使用PPT中自带的取色器在这里取色。
这样,就可以得到最终的PPT页面背景啦。

就是这个样子啦。
▣ 04
最后,也是本次PPT页面创意设计的重点部分。
那就是字体的设计啦。

其实很简单啦。
我们需要先找一个字体,这种比较厚重有科技感的字体。这里的字体是造字工房力黑,仅作学习之用。

我们调节好字体大小位置之后,下面进行具体的创意设计制作。
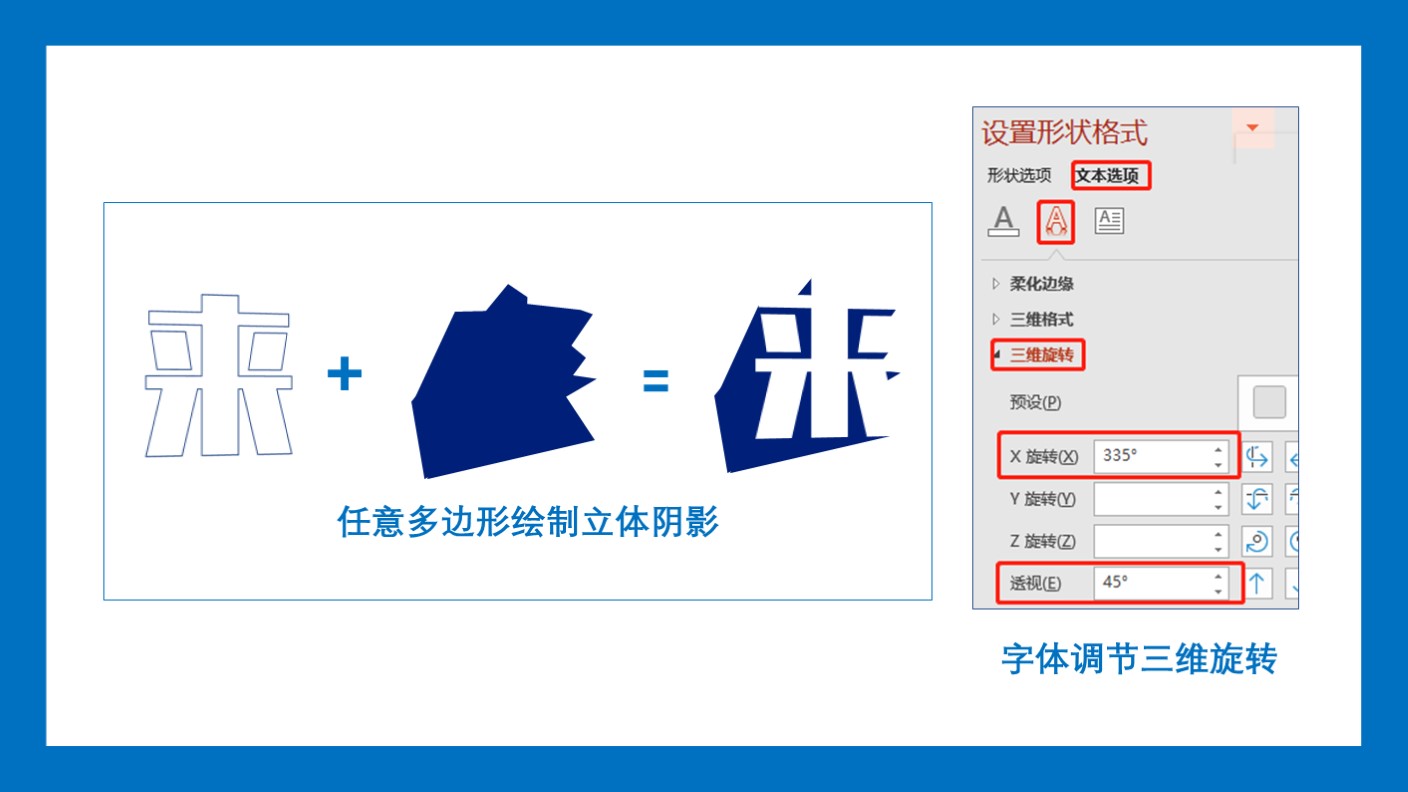
首先,选中这个字体,进行一下三维旋转处理,数值可以参考上图。
然后使用任意多边形绘制这个字的投影,可以定一个方向,沿着这个方向进行阴影的绘制。
绘制好之后,将字体置于顶层,绘制的影子置于文字下方,细节部分可以使用编辑顶点进行处理。
这样就做好这个创意字体啦。

同理,其它字体也是这么制作的。
不过这里的字体三维旋转是另一个方向,这样形成两个字体的对称,有种速度感。
我们做好字体之后最好粘贴为图片或者布尔运算进行矢量化处理。不然别人的电脑上没有这个字体就全废了。
这样的字体创意处理也有一个缺点,那就是每换一个字,就得重新绘制阴影,因为不同字体阴影是不一样的。

我们用同样的方法制作其它的字,进行居中排版,再添加一些其它文案,这样,最终的科技风PPT页面就做好啦。
以上。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![实用的sketch规范制作模版下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/11/guifan1123banner.jpg?x-oss-process=style/s1)
![免费的大气风格的手写英文字体打包下载[woff,otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/04/luckyFontb.jpg?x-oss-process=style/s1)






