老年人APP UI界面设计指南
老年人市场虽然现在还不在风口浪尖,但是大家已经可以觉察到这个市场的潜力,今天分享的这篇《老年人APP UI界面设计指南》就是帮助大家去了解这方面的一些具体的数据和对未来发展的预测,当然也还有入门这个领域的一些经验,肯定值得您阅读。

根据《 2017年世界人口前景:修订报告》,预计到2050年,六十岁以上的人口数量将增加一倍以上(从9.62亿增加到全球的21亿),到2100年将增加两倍(达到31亿) 。在全球范围内,六十岁以上的人群的增长速度超过任何其他人口。
随着年龄的增长,某些生理和认知的变化几乎是不可避免的。尽管许多六十多岁的人几乎都在技术上度过了整个成年人的生活,但这些生理和认知上的变化需要得到补偿。
不过,也有一些老年人对一般技术或移动设备等更具体的事物不太熟悉或熟悉。与年轻的应用程序相比,他们需要激励来参与其中,并且对于诸如应用程序之类的应用程序可能具有截然不同的使用模式。
但是,随着人口老龄化,更多的“老年人”将对技术感到满意,只需要对实际的生理和认知变化进行补偿。 UX和UI设计师需要了解这些更改,以便有效地掌握老年人的界面设计。

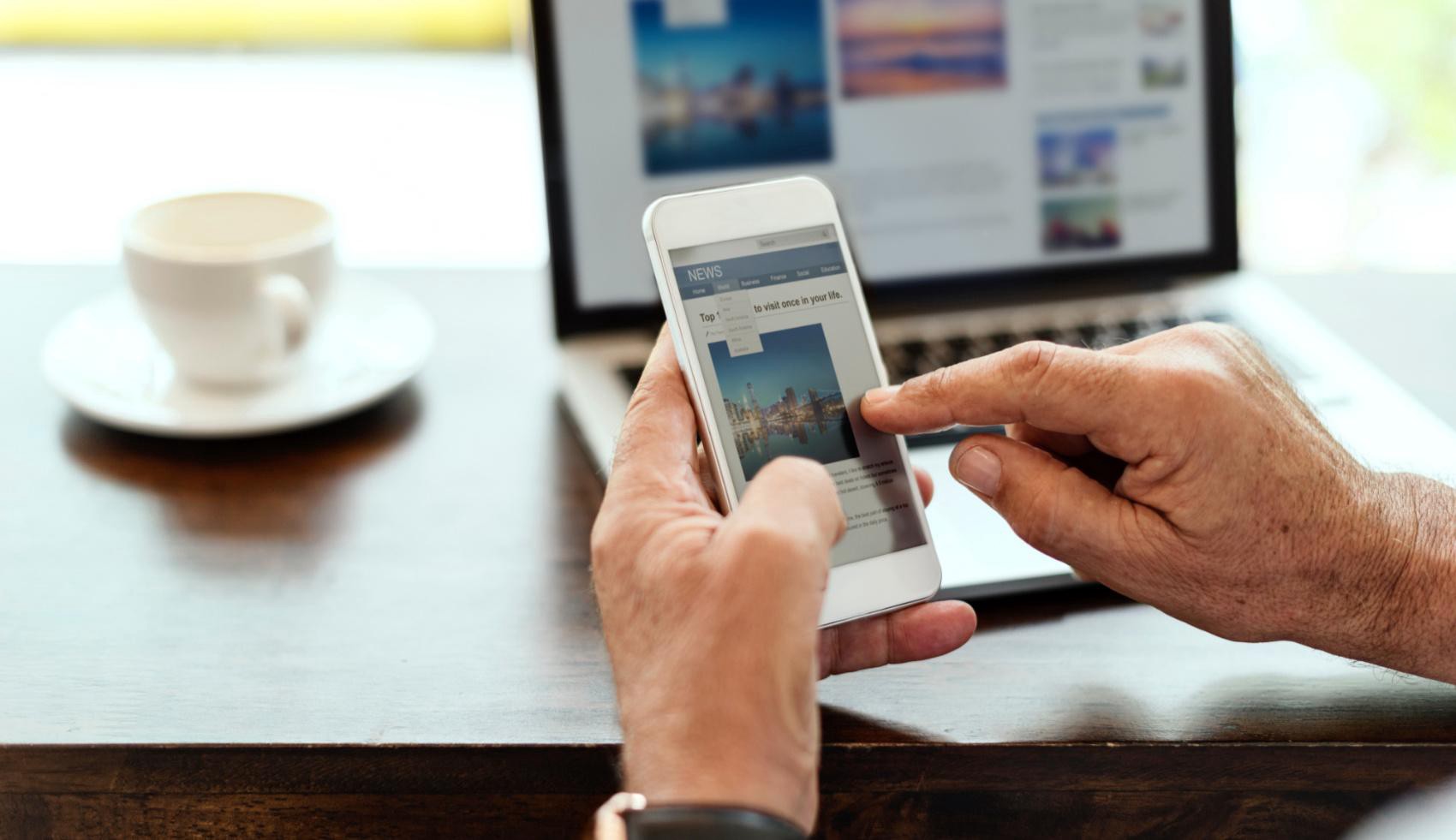
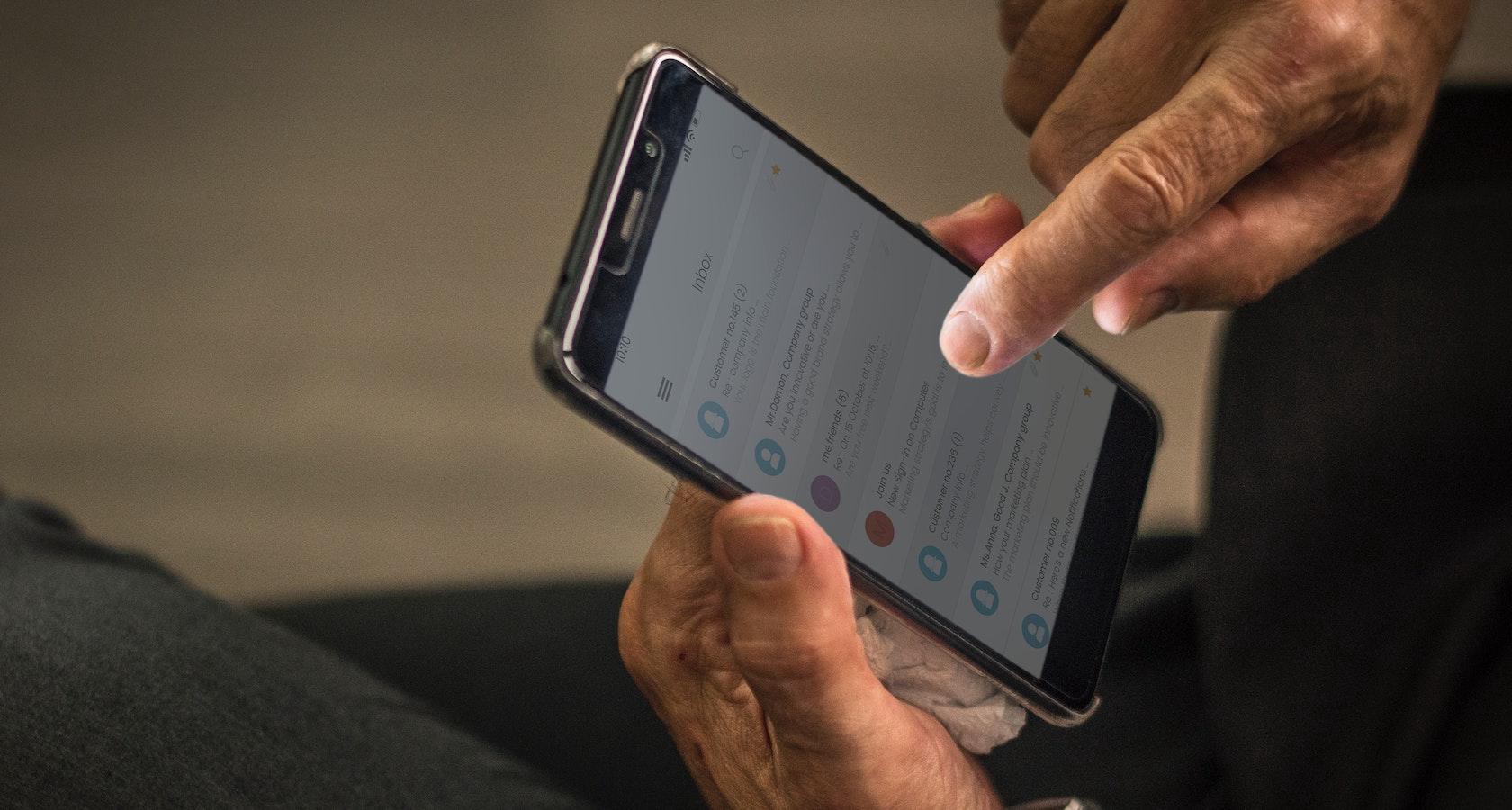
移动设备上的微小界面元素不仅是老年人的噩梦。
视觉受损用户的视觉元素
视力丧失是美国成年人中最常见的残疾,估计70岁以上的人中有六分之一报告视力障碍。UI设计师在创建可能会由老年人访问的网站时,考虑视觉辅助功能至关重要。考虑到美国有超过7500万婴儿潮出生者(其中最年轻的今年已经55岁),因此至少有一些人可能会在线访问几乎任何网站。
随着人们年龄的增长,他们的视力通常会发生许多变化。如果有选择,许多老年人会使用老花镜或选择大得多的字体。蓝色的阴影也可能对老年人呈现褪色的效果,当在设计中使用蓝色元素时,可能会降低对比度。总体而言,应在迎合老年人的网站和应用中提高色彩对比度。
文字和按钮的尺寸应保持较大。基本上,应扩大阅读或单击范围的任何内容。字体的最小值应为16像素(一些消息来源称12像素就足够了,但在这种情况下,较大的字体更好)。尽管最终的解决方案是使用户易于随意增加或减小字体大小。无衬线字体通常是屏幕可读性最好的选择。任何网站或网络应用程序在公开之前都应使用屏幕阅读器进行测试。
图标是老年人特别关注的另一个领域。图标应尽可能带有文字标签。这使图标的目的对每个人都清晰可见。尽管许多老年人与跟随他们的后代一样精通技术,但也有一些人却不是。因此,确保容易理解任何文本都是必不可少的。那些不需要帮助文本的人不太可能会因此而受到冒犯,但是那些需要帮助的人可能会迷失其中(如果不包括在内)。

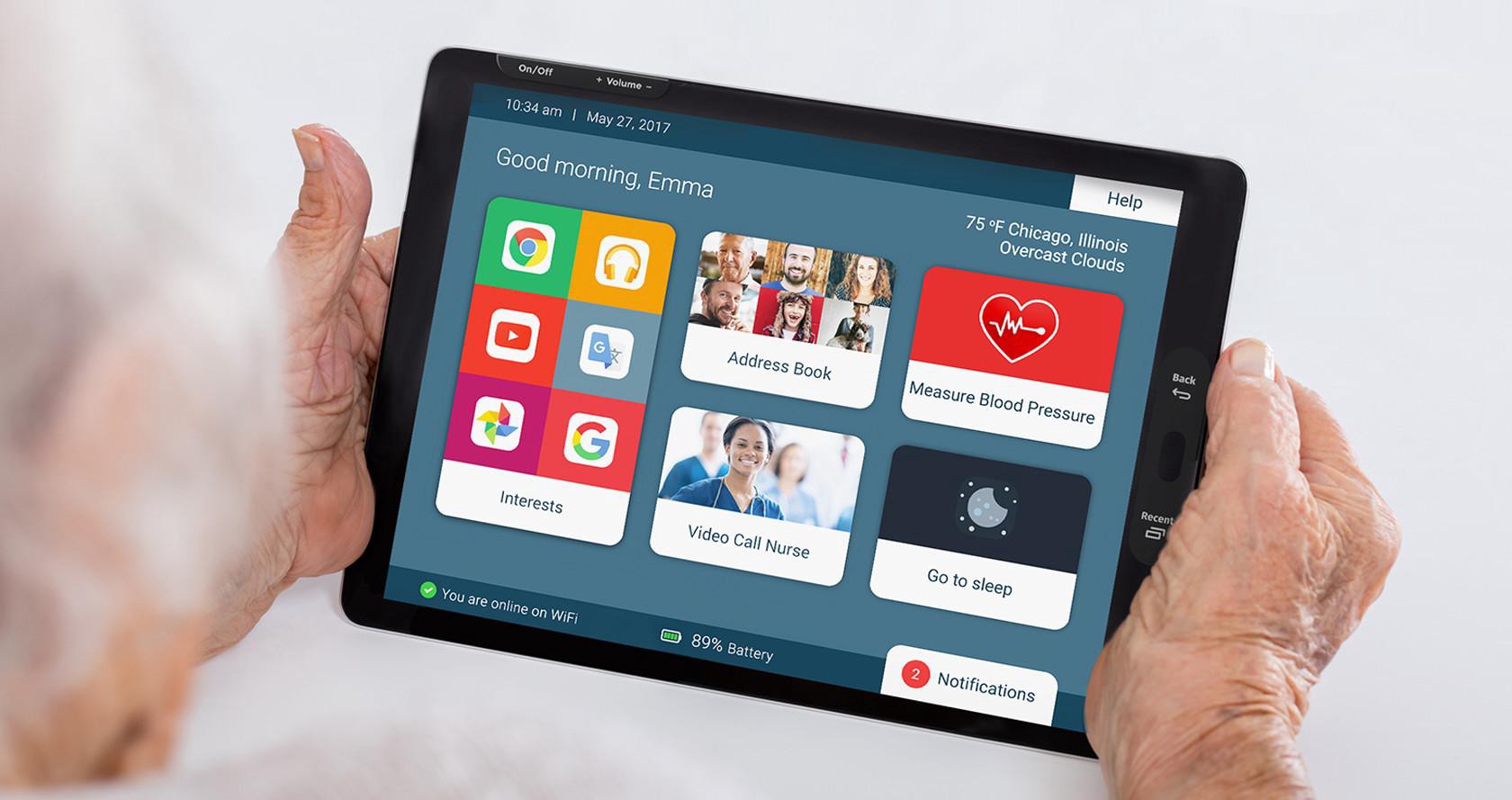
对于可能开始有视力或精细运动控制问题的老年人,较大的图标和其他界面元素更易于使用。
如果视频或音频内容对于交互至关重要,则必须包含字幕。无论如何,这都是一个好习惯,因为人们经常会想访问视频或音频信息而不必打扰周围的人或使用耳机。
改善老年人的互动
交互是用户体验的基础。视觉提示通常对于这些交互至关重要。特别是对于年长的成年人,视觉提示必须清晰,易于解读且易于交互。但这不仅仅是确保视觉提示清晰。交互的每个部分都必须保持易于理解和完成。随着目标人群年龄的增加,尤其如此,因为运动技能会随着年龄的增长而下降,使诸如复杂手势之类的事情更具挑战性。
除了常见的UI设计最佳实践之外,设计师还应注意其他一些方面。
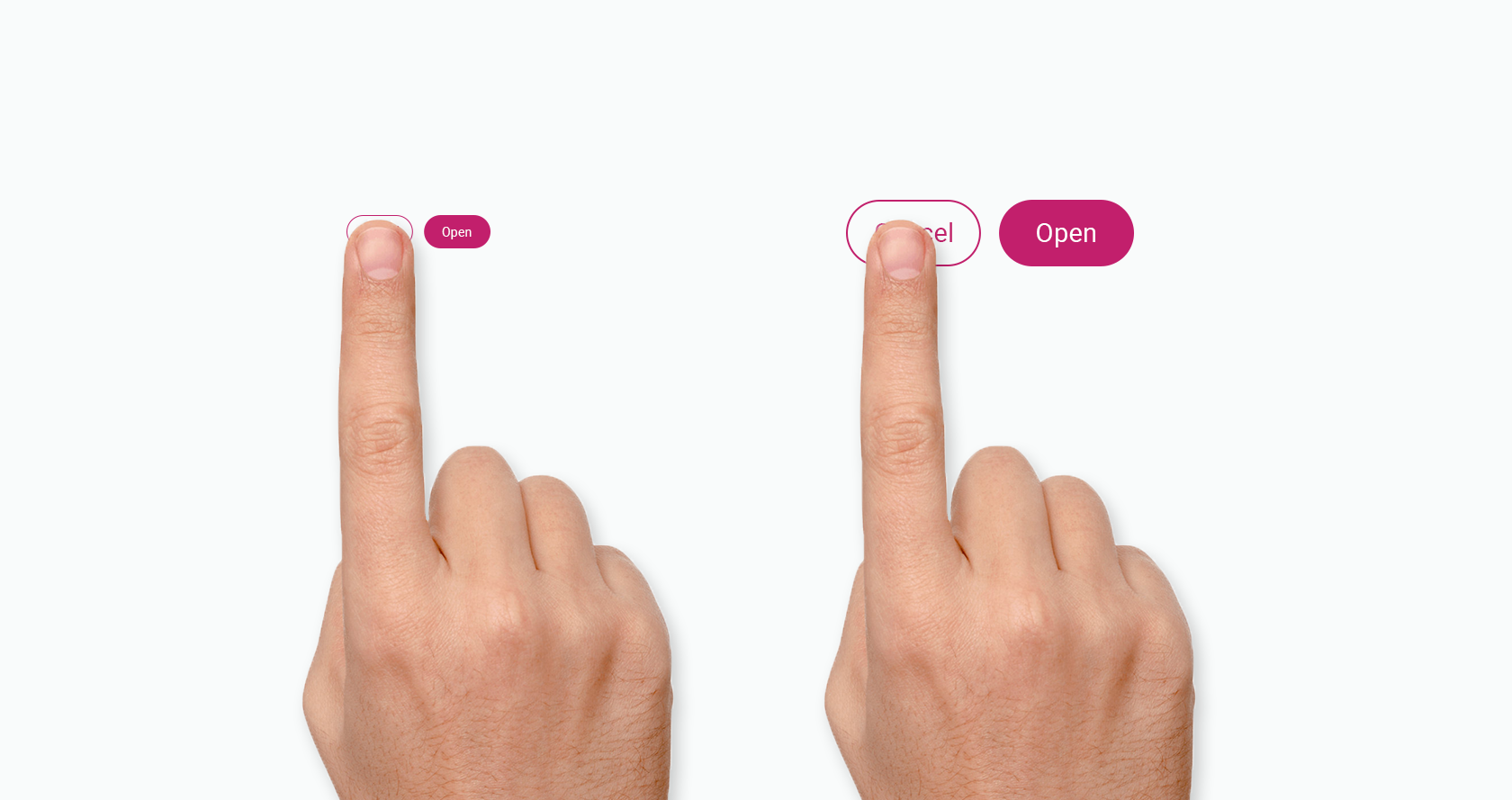
尽管苹果的《人机界面指南》建议对角尺寸(iPad上为44 x 44像素)的按钮至少为9.6mm,但增加老年人常用的应用和网站的尺寸可提高可用性。通常,无论在何处指定“建议的”大小或距离,设计人员均应将其视为针对老年人的任何界面的绝对最低要求。
手势是老年人有时会迷路的另一个区域,尤其是当他们不熟悉触摸屏技术时。老年人可能会遇到许多年轻人不常见的互动模式。这些包括诸如用一只手打字,尤其是在移动设备上打字(不要假设较早的一代不知道如何用普通键盘打字;许多人在学校上过打字课)。
在为老年人(尤其是70岁以上的老年人)设计时,请保持手势易于执行。忘记需要两个以上手指的复杂手势(无论年龄大小,这些手势都很难掌握)。简单的水平,垂直或对角线运动就可以了,因为它们都是自然运动。但是,请避免将手势与快速移动,困难的定位或需要使用双手或两个以上手指的多个手势结合在一起。随着运动功能的下降,所有这些甚至可能使精通技术的老用户感到沮丧。

较大的按钮和其他可单击的目标对于高级用户而言很重要。
记忆力和注意力问题
虽然并非每个老年人都有记忆力和注意力不集中的问题,但许多人的认知能力会随着年龄的增长而下降。老年人处理信息的速度会随着年龄的增长而减慢。他们仍然可以完成相同的任务,但是可能要比年轻时花一些时间。
因此,老年人需要更多时间来吸收与他们一起呈现的信息并采取适当的措施。当面临复杂的任务时,需要快速获取和处理信息以做出决策,这才成为真正的问题。
不同类型的内存也会随着年龄的增长而下降,包括记住将来做某事的能力(这对应用程序通知很有帮助)以及它们的工作内存(能够在短时间内保留和调用信息的能力) ,例如记住一个足以拨出电话号码的电话)。
设计师在为老年人设计时,可以通过几种方式将这些限制因素考虑在内,以确保弥补这些不足。

渐进式披露是设计人员在为老龄化人群设计用户界面时可以使用的技术之一。
逐步引入产品特征-逐步公开和简约设计-可以帮助防止老年人因心理处理速度降低而引起的认知超负荷。设计师还应确保老年人的注意力不会被多个任务或屏幕的一部分所分散。
可以通过提供清晰的进度反馈并提醒用户最终目标等方法来解决内存问题。如果任务需要存储先前的操作,避免将其拆分为多个屏幕也很有帮助。通过包含提醒和工具提示,甚至熟悉的操作也可以变得更加用户友好。
动机
虽然年轻一代通常将技术无缝地融入生活(他们已经成长为使用技术,所以这是他们日常活动的自然延伸),但老年人对技术的使用却有所不同。
老年人通常会忽略无用的应用程序。即使收到通知,如果老年人找不到有用的应用程序,他们可能会在几天,几周甚至几个月的时间内忽略它。
但是,如果他们看到使用应用程序或网站的好处,就会有动力定期使用它们并响应通知。尽管游戏化和类似的动机对于年轻人来说效果很好,但他们对老年人的影响通常不那么大。相反,确保应用程序有用且易于使用是确保用户一致使用该应用程序的最佳方法。

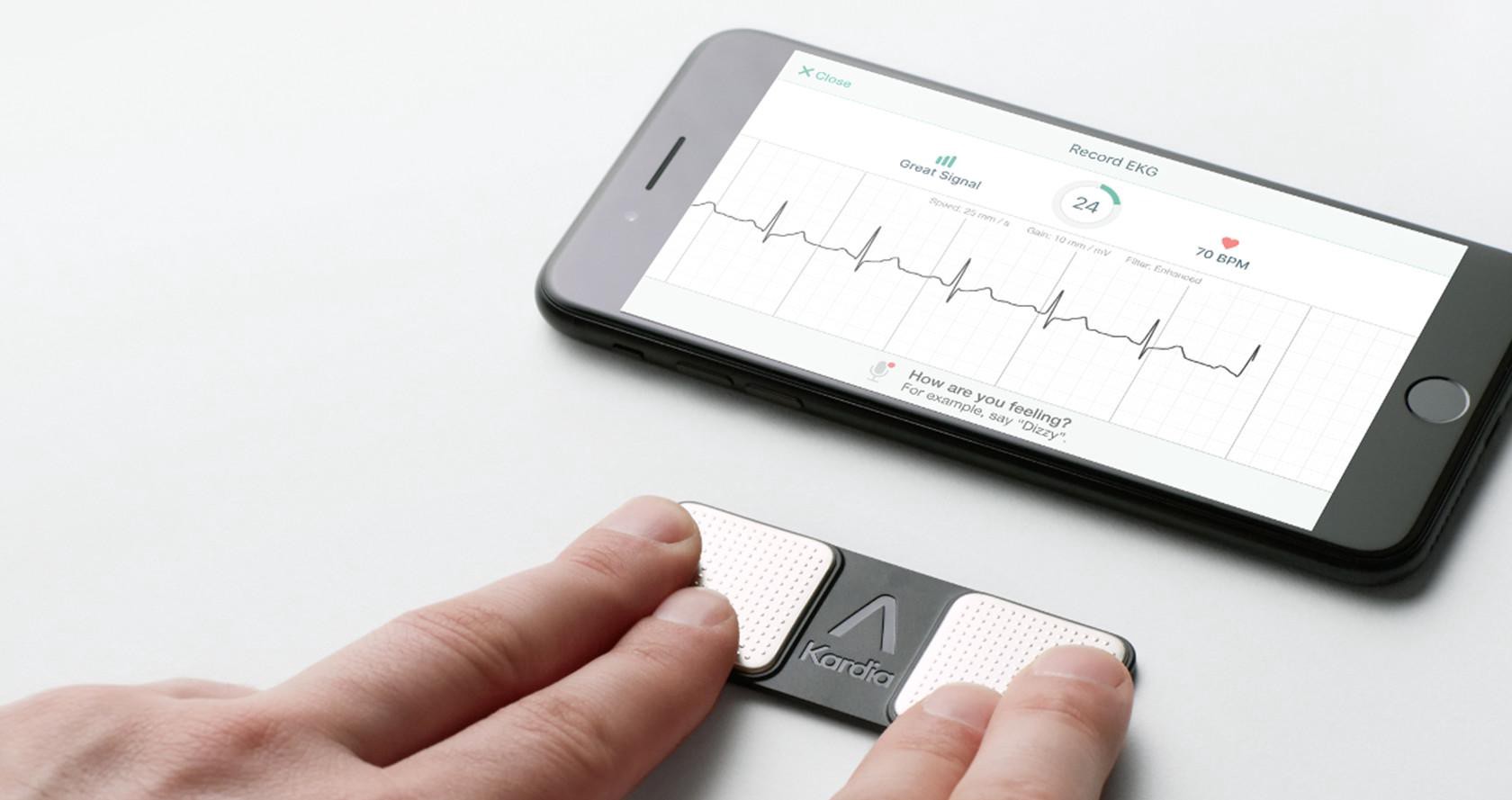
老年人更有可能使用他们认为特别有用的技术,例如有助于维持健康的应用程序。
请务必注意,老年人倾向于平板电脑,而不是智能手机。考虑到屏幕尺寸和易用性的差异,这很有意义。根据一些研究,老年人是平板电脑的主要使用者,并且比年轻人更早采用平板电脑。
社会因素
通常,老年人更喜欢与较小,较亲密的人群联系。例如,在社交媒体上,他们可能会限制与亲密朋友和家人的联系,而不是像许多年轻人那样庞大而庞大的联系(例如,他们仅通过Facebook评论与之交谈的朋友) 。同时,隔离可能是一个问题,因此使那些较小的网络更有意义是关键。
根据所使用的应用程序类型,老年人可能会对隐私和安全性感到不安。例如,在谈论他们的健康时,他们可能比年轻人对与谁共享数据的选择性更高。通过共享照片或新闻等内容,他们可能会更加开放。
同时,如果未对所有年龄段和人口统计的用户进行充分的隐私测试,则隐私设置可能会面临挑战。老年人最终可能会在没有意识到的情况下公开分享信息,或者努力限制谁可以看到他们在Facebook等网站上分享的信息。
为了最好地服务于老年人,设计者应确保易于管理隐私和安全设置。他们还应努力使信息的使用方式透明化,并提出有关任何数据泄露的建议,以确保老用户之间保持信任。

高级用户使用消息传递和通信应用程序的方式与许多年轻用户不同。
老年人和技术经验
为了使任何用户都能舒适地使用应用程序,他们必须能够快速轻松地从A点(进入点)到达B点(执行任务的地方)。这就是为什么通过用户界面进行简单导航如此重要的原因。此外,将重点放在手头的任务上并限制对次要功能的接触可以提高可用性。
为老年人设计时,重要的是要确保导航不仅易于使用,而且还应具有适当的入门功能,以向用户介绍他们可能不熟悉的功能。在将技术融入日常生活中成长起来的年轻用户可能更愿意潜入并开始探索他们从未见过的应用程序或界面,但许多年长用户却犹豫不决。
就UX而言,开始简化导航结构之类的事情是一个不错的起点。在为老龄化用户设计用户界面时,严格遵循可用性最佳实践(使导航中的子级别最小化,将菜单保留为单个功能等)是一个很好的起点。保持“返回”功能和“主页”导航易于访问也是界面上的一种安全点。
使应用程序对所有用户都更有用的许多事情对于老年人而言尤其重要。遵循最佳做法和可访问性准则将有助于使任何应用程序变得更高级友好。
获得帮助
老年人遇到问题时,他们更有可能求助于应用程序的帮助功能或教程。因此,设计人员应确保用户容易找到这些功能。
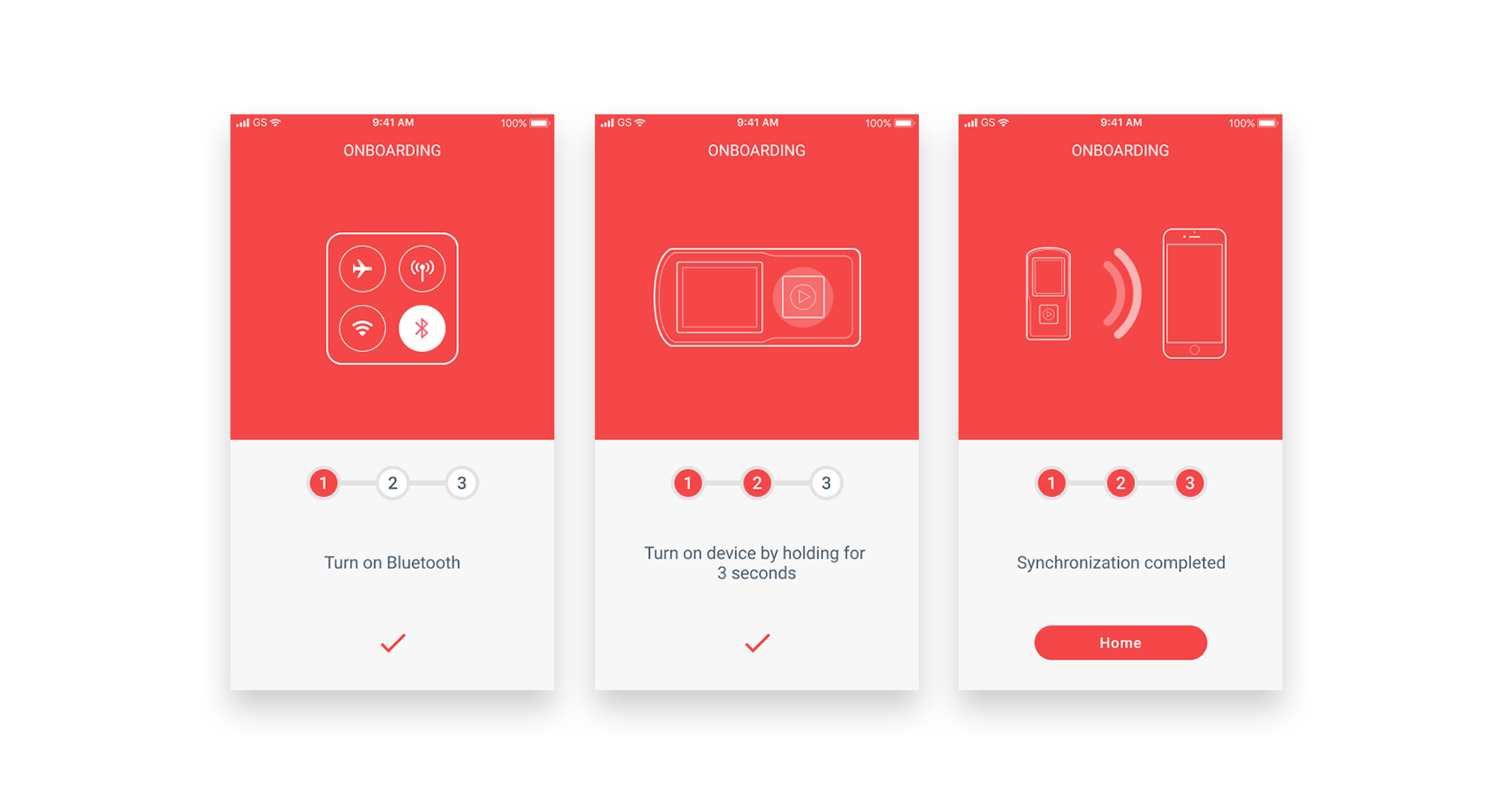
尽管年轻用户可能会跳过入门屏幕,但老用户可能会更加关注它们,在单击之前阅读所有说明。至关重要的是,在整个应用程序中包含上下文提示,这些提示既可以在首次访问功能时自动显示,也可以在用户请求时稍后提供。
要记住的一件事,尤其是在为老年人设计应用程序时:请谨慎使用清晰,客观和具有教育意义的语言,而不要屈从于他人。不熟悉技术的老用户在使用它时通常已经感到不安全;降级的消息只会导致进一步的不安全性,并且可能会将其关闭,从而完全无法使用该应用程序。

对于老年人来说,正确的移动设备入门和说明是关键(来源:https://sonohealth.org)。
总结
老年人不需要花很多钱就可以舒适地使用应用程序。一般而言,遵循最佳做法和可用性准则将使所有用户都能使用产品,无论年龄,身体或认知障碍(与年龄有关或其他方面)如何,都将大有帮助。
设计师应在针对老年人的应用程序中为老年人提供额外的补偿,例如较大的字体,更直观的界面元素,清晰的措词以及有用的功能提示等,这只会改善他们的用户体验。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![[免费]iOS 11 Grid Template Sketch(iOS 11规范模版)](https://static.yrucd.com/wp-content/uploads/2017/09/sangeIOS11.jpg?x-oss-process=style/s1)
![免费-现代感很强的旅行与美食APP广告设计模板[PSD]](https://static.yrucd.com/wp-content/uploads/2018/04/foodTravelbanner0407-300x220.jpg)
![免费,流畅的手绘笔刷感很强的字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2018/04/brushfontb0407-300x220.jpg)






