【PPT】形状元素在PPT页面中的创意设计处理(文末提供源文件)

你好,我是陈西X。
最近,很多小伙伴对PPT中的一种形状元素比较感兴趣,经常找我要源文件。
那么今天,就仔细的再介绍一下这个形状元素的制作。
▣ 01
我们来看一下案例。
首先看一下比较久之前做的PPT作品吧,近期的小伙伴找我要的也是这个源文件。


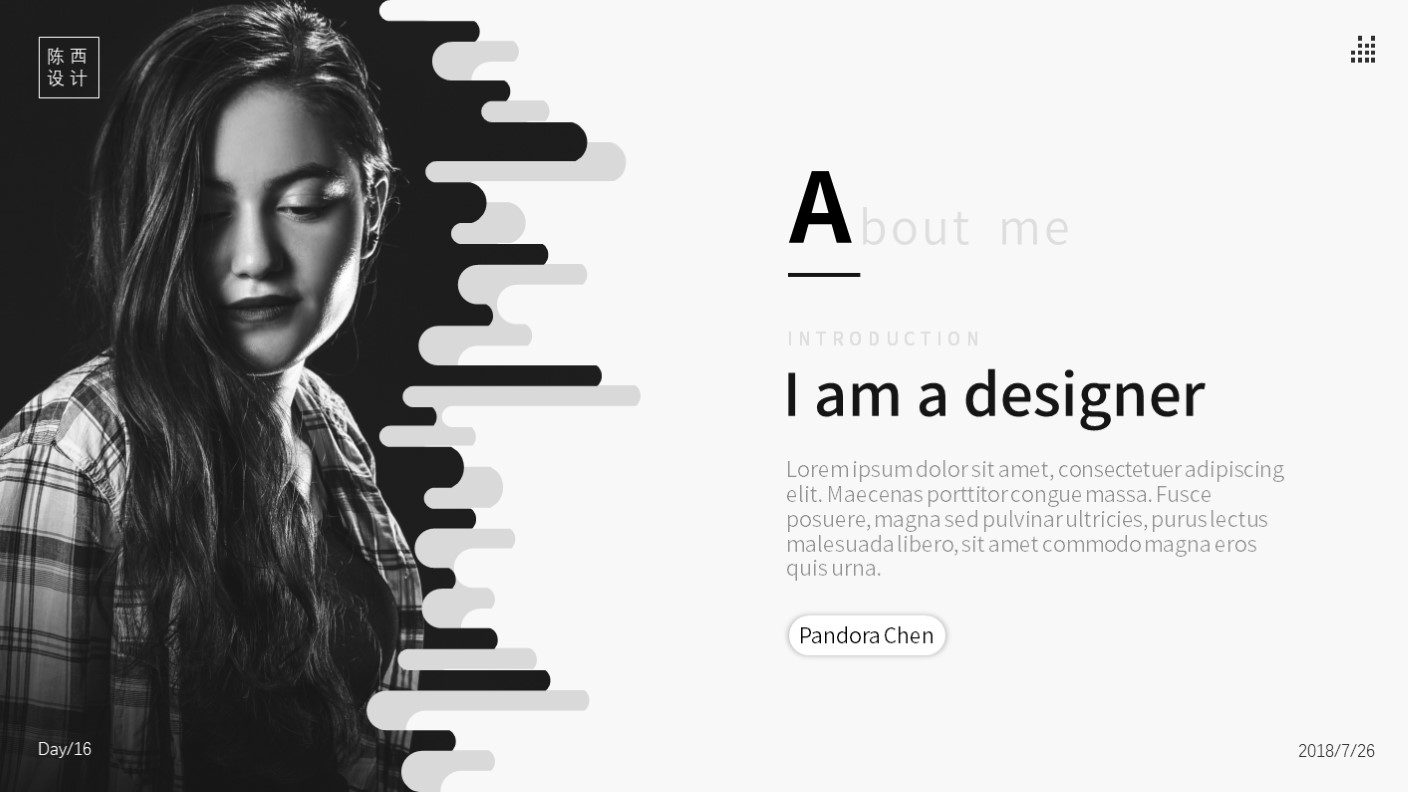
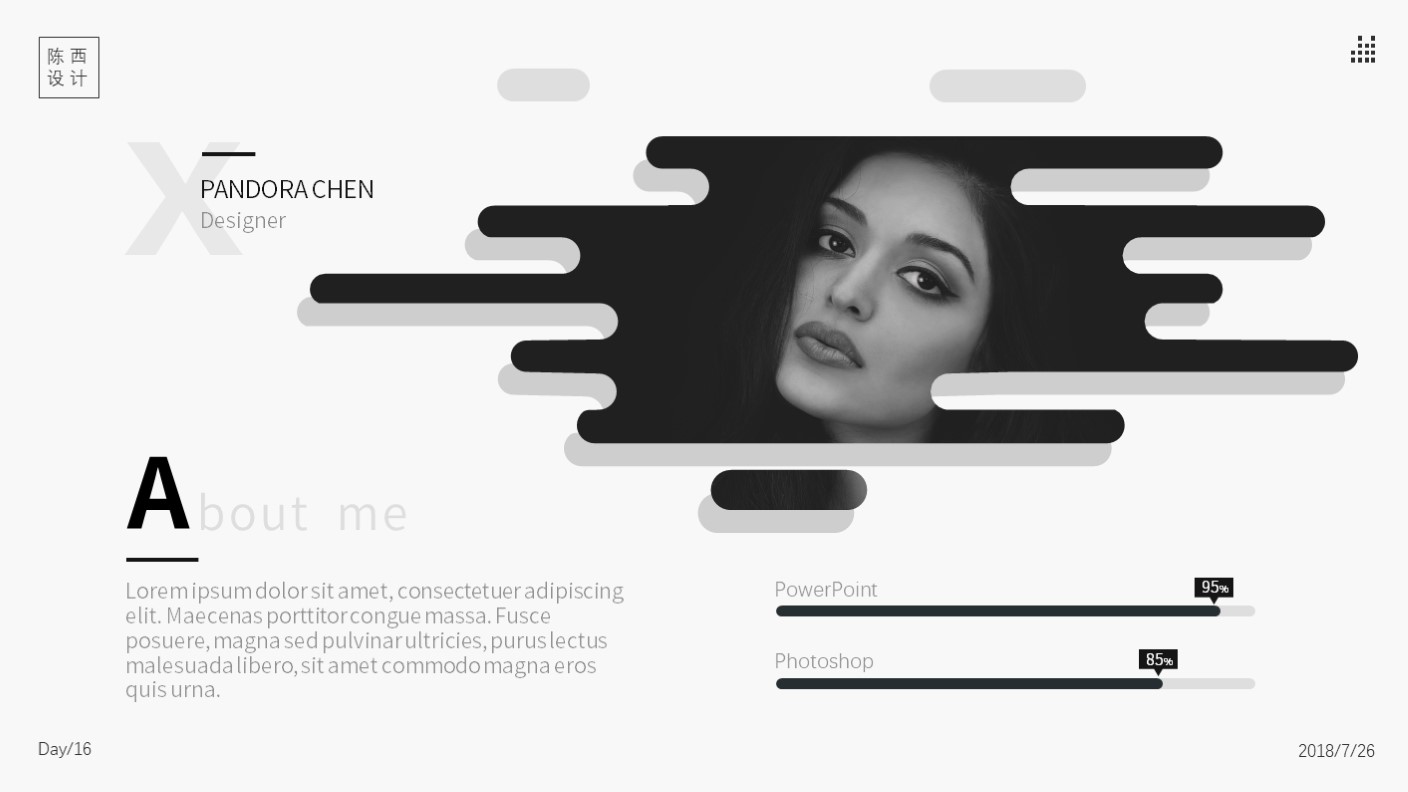
就是这两页PPT设计啦。
主要的创意点是这种形状的图片处理,要将图片处理成这样,就需要先制作这种类型的形状。
当然,这两页的PPT案例在比较久之前已经写过了,大家可以翻一下历史记录。
不过今天也会再次详细讲解一下这种类型的形状制作。
这两页PPT源文件文末也会提供给大家,方便大家学习参考使用。
▣ 02
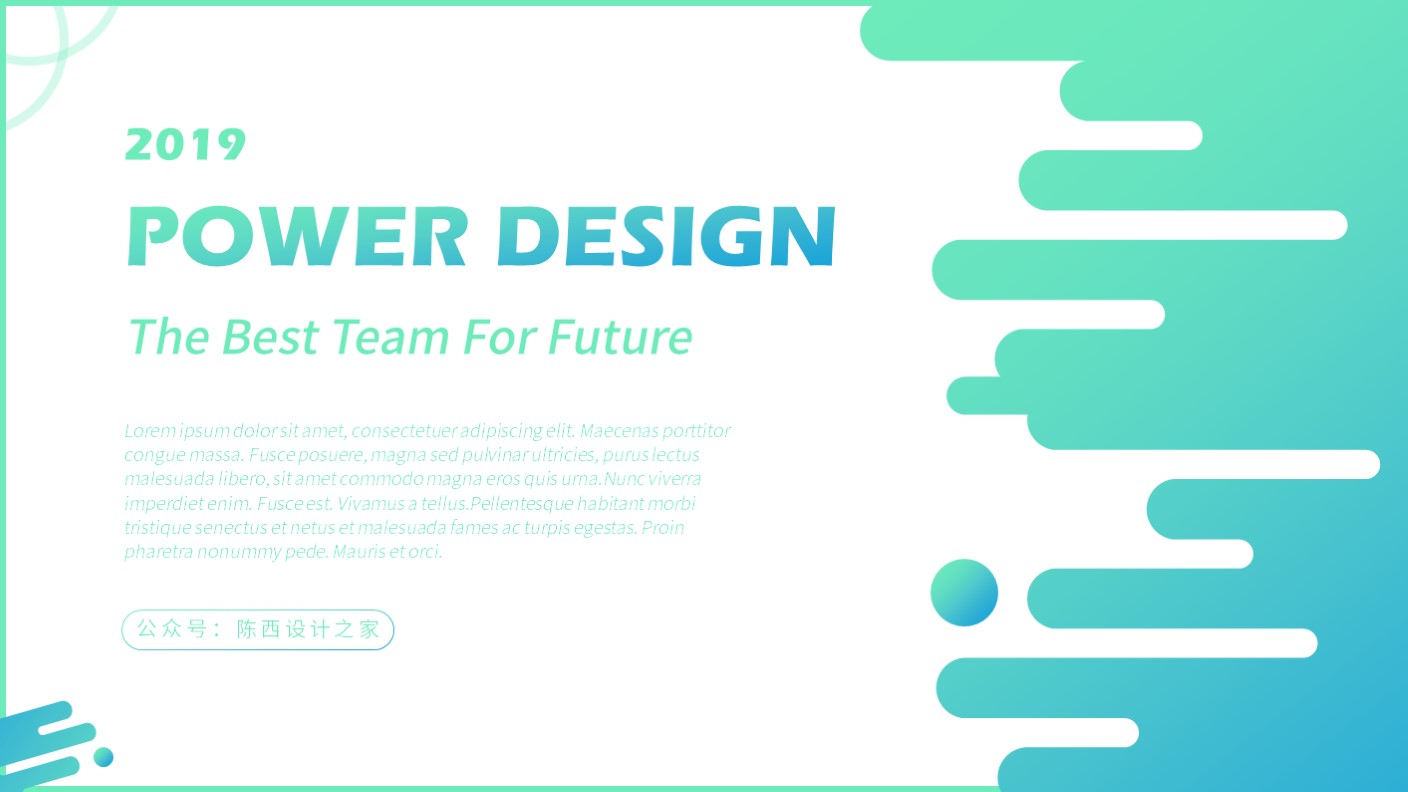
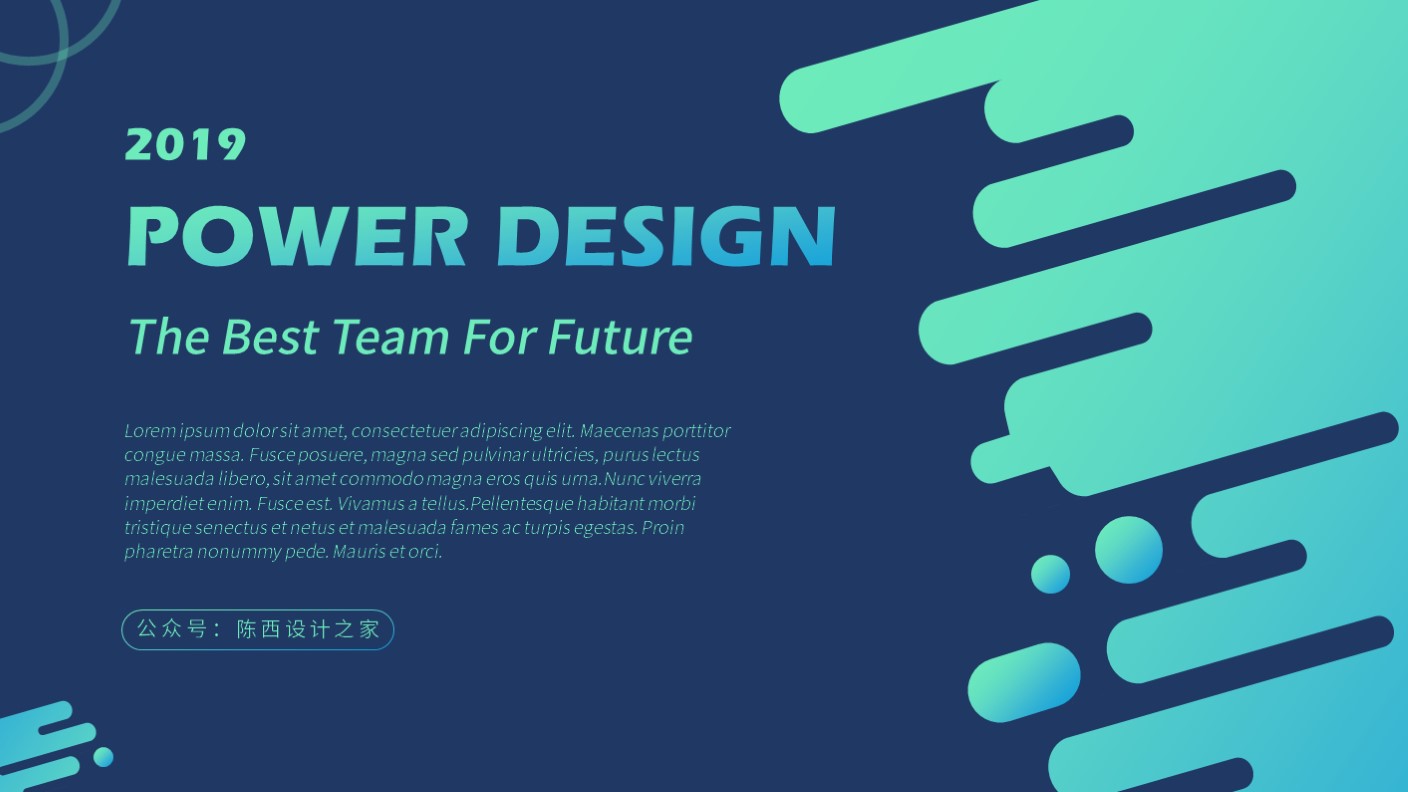
今天呢,也特意制作了另外的PPT案例页面。
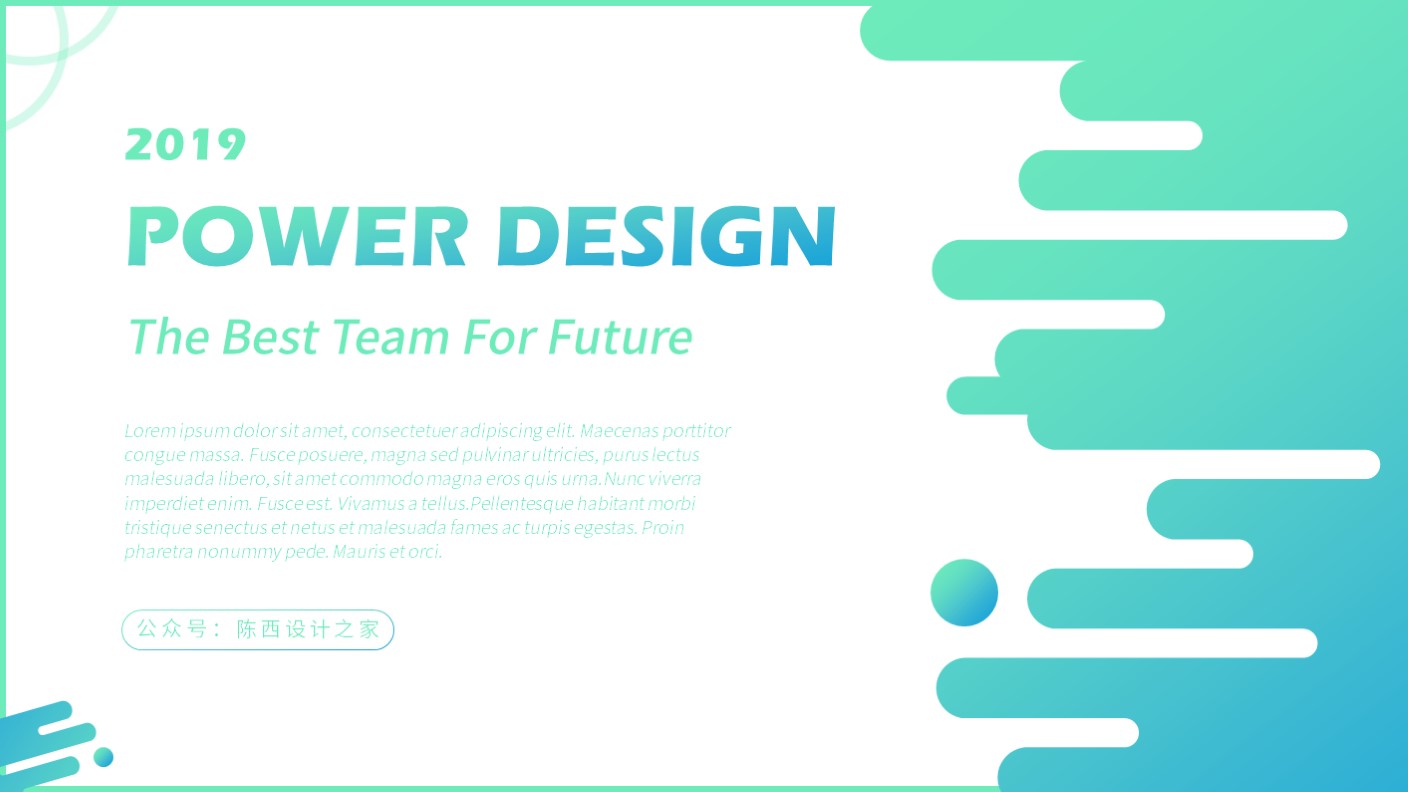
当然,主体和创意点仍然是这种形状元素。我们来看案例吧。

今天的案例,单纯的制作使用了这种形状,搭配渐变色,没有进行图片的填充。
之前的案例PPT页面是进一步对形状填充了图片,大家也可以参考图片填充的效果。
▣ 03
我们分析一下这个页面,主要就是这个形状元素的制作。

其实是很简单的,就是布尔运算的运用。

首先,我们需要一个基本形状元素,那就是圆角矩形。
绘制一个圆角矩形,发现圆角矩形一端会有一个黄色控点,可以调节圆角的大小。
我们这里可以将圆角调节到最大。
然后再绘制一个圆角矩形,调节不同的高度,圆角也调整到最大。
然后就是不断复制这两个圆角矩形,进行错位排列,如上图。
这个排列大家可以随意,怎么喜欢怎么来,注意中间不要留空隙,最后视觉效果好就行。

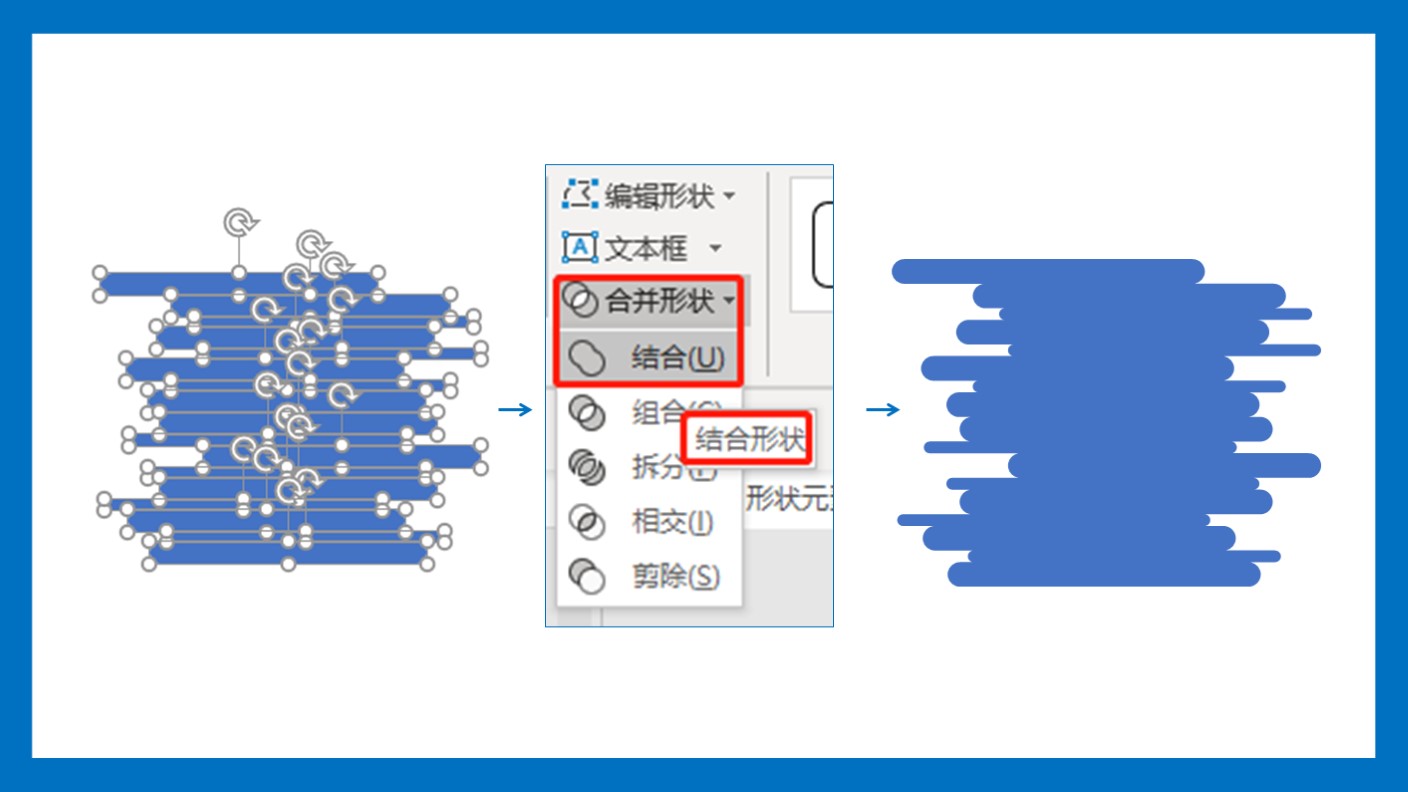
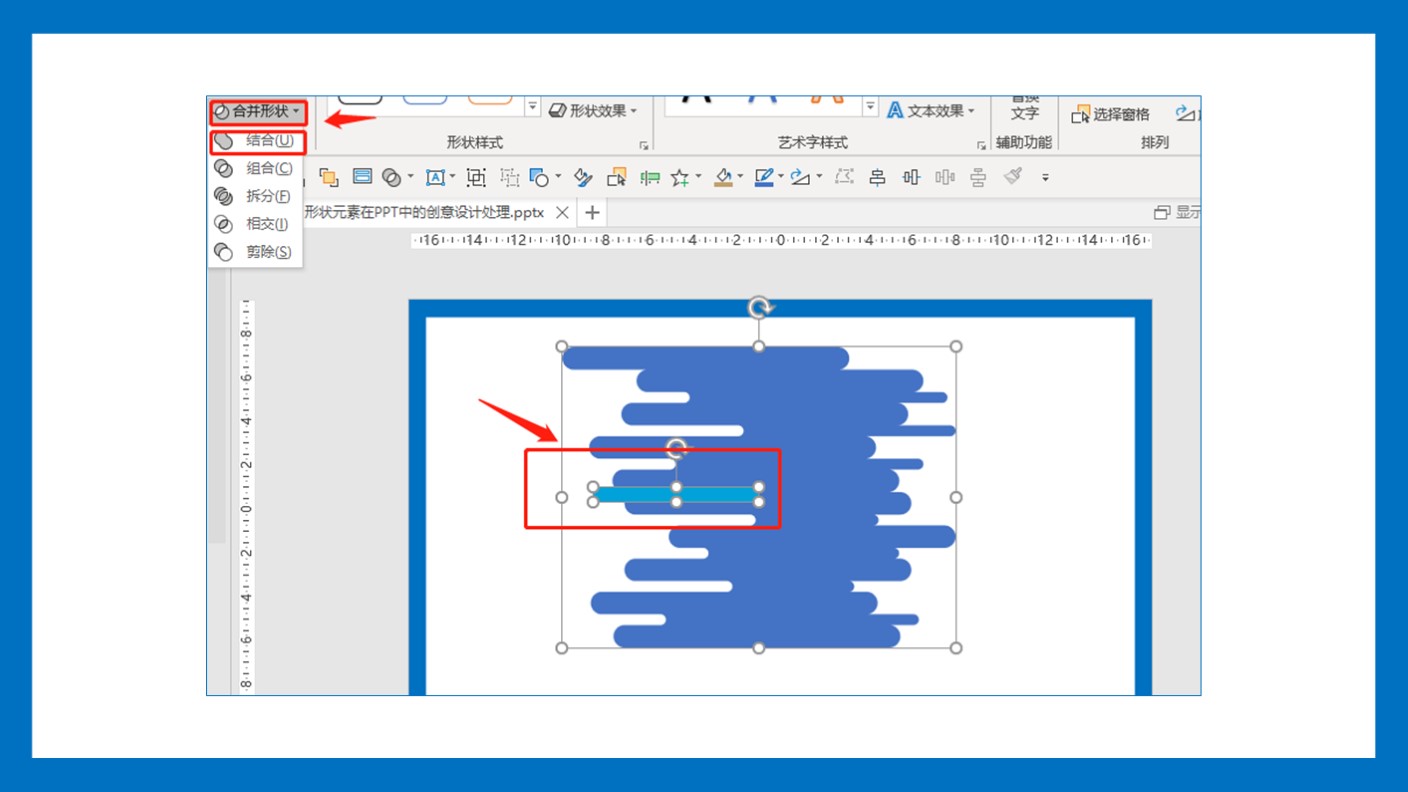
大致排列好之后,全部选中,找到布尔运算,也就是合并形状的功能,选中结合形状。
结合形状的目的是减少PPT的卡顿以及方便后续的再次布尔运算的操作。

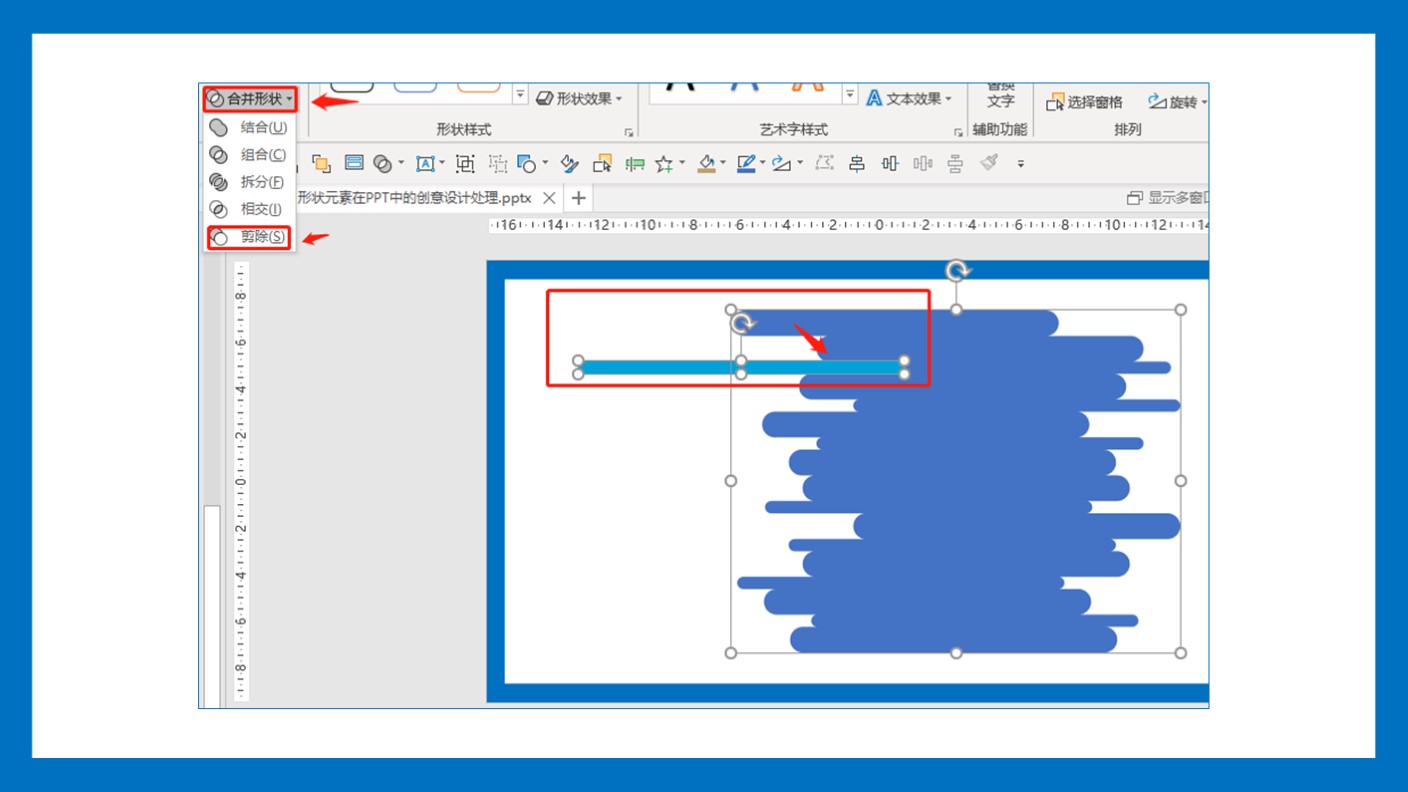
结合好形状之后,再绘制一个圆角矩形,调节高度与之前的圆角矩形高度一致。
放置好位置,使用布尔运算减除操作。这样就可以得到有圆角缺口的部分。如上图。

在这里呢,需要做好其它部分的减除效果,也是同样的操作。
还可以再绘制一些其它高度的圆角矩形,调整位置和这个形状进行一下结合,得到更有个性的形状。如上图。

这样,整体外形就制作好了。
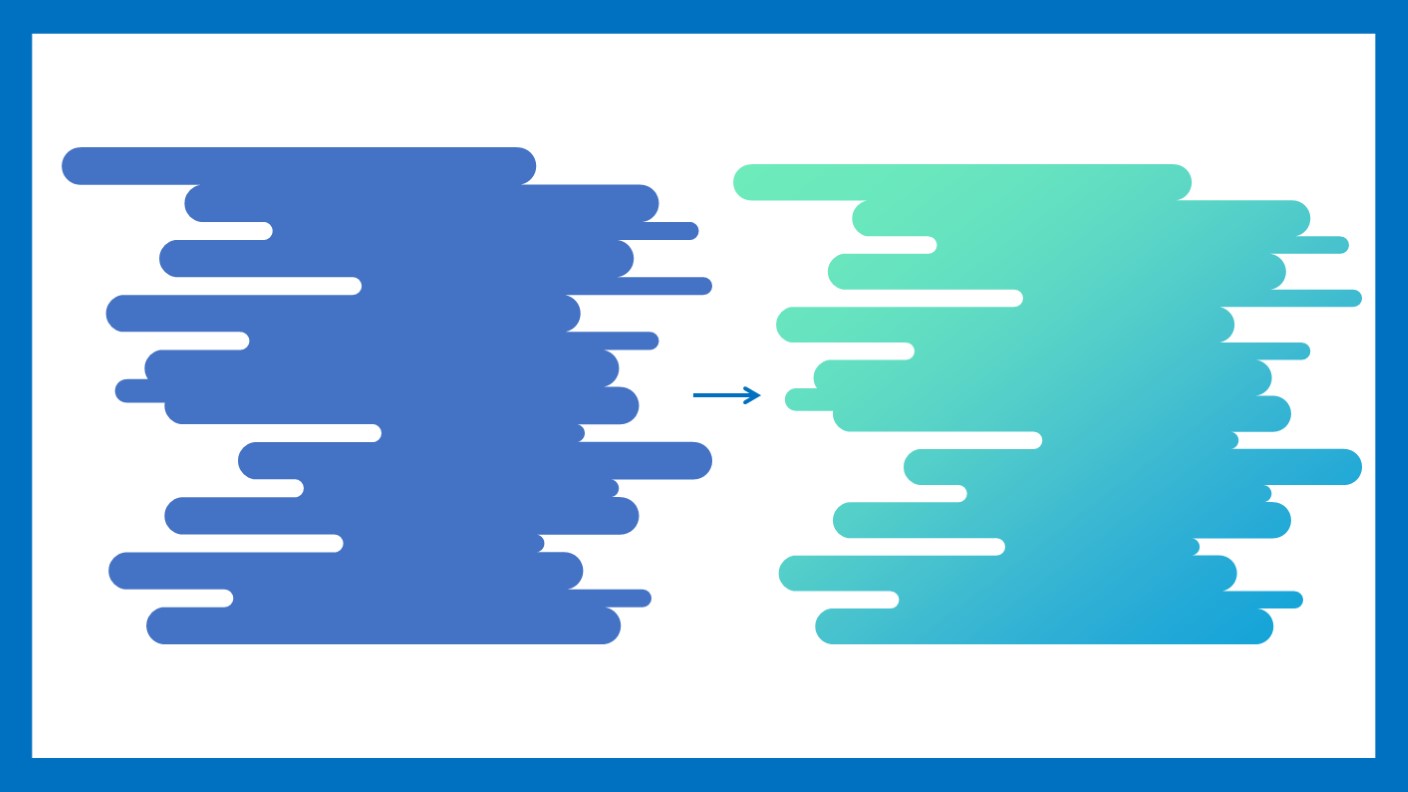
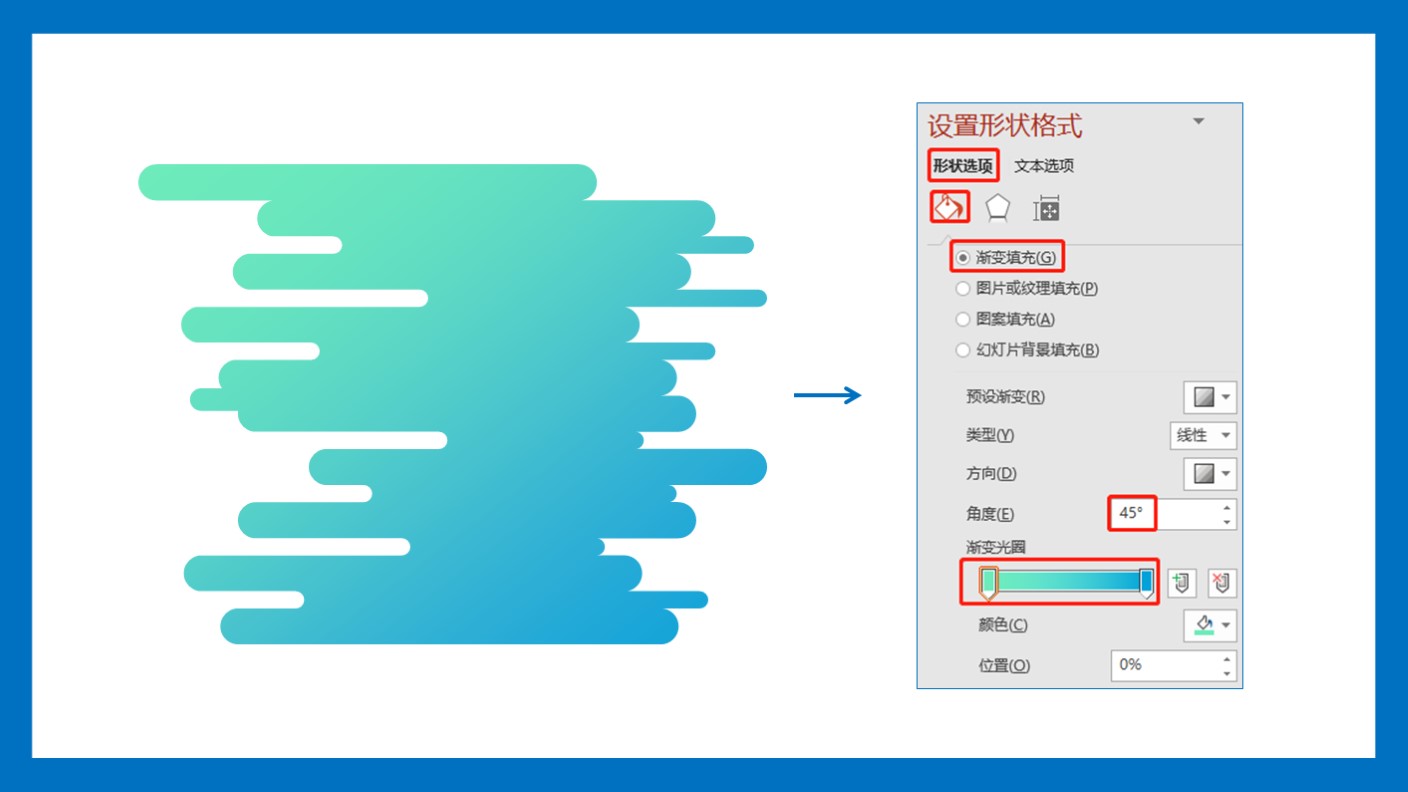
我们需要进行一下这个形状的渐变色的调节。

很简单的45度角的线性渐变,渐变颜色是由浅绿到蓝色。
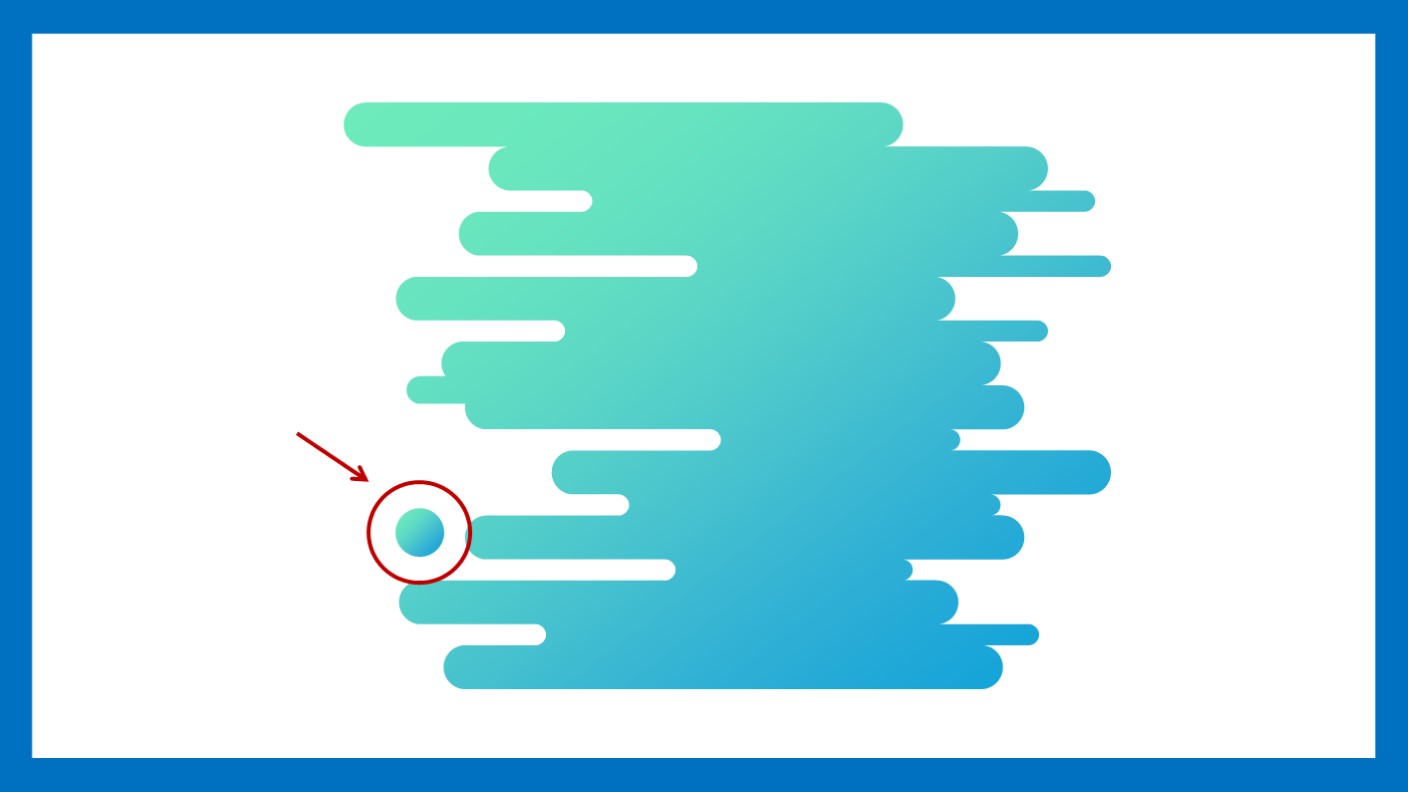
调节好渐变之后,那么还可以加一些圆形,圆角矩形等在外侧修饰一下。

绘制一个圆形或者圆角矩形等其它形状,放在合适位置即可。
最后就是PPT页面的整理排版和文案的排版啦。
文案采用左对齐,几段文案调节好间距,大小即可。
形状元素可以排版在页面右侧,就可以得到最终的页面啦。

▣ 04
当然,除了这种排版设计方式,我们还可以拓展思维。
从不同页面排版的角度来考虑,从渐变颜色来考虑,从装饰元素等等方面来考虑,创作更多不同类型的PPT页面。




还有更多的此类型的PPT创意设计,大家可以继续去拓展思维。
本次主要使用了形状间的多次布尔运算,难度不大。
希望大家可以拓展思维,沿着这个方向继续探索哦。
以上。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![实用的sketch规范制作模版下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/11/guifan1123banner.jpg?x-oss-process=style/s1)
![免费的大气风格的手写英文字体打包下载[woff,otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/04/luckyFontb.jpg?x-oss-process=style/s1)






