2017年1月网页设计基本趋势观察
新的一年,新的设计趋势。 网页设计的一个伟大的特点是它是不断发展着的。 你可以尝试找到一些趋势,或只是偶然的事件,因为新的想法似乎很快就流行起来。这个月比较有意思的网站较多使有特别的留白方式,并出现新的在线购物体验和回归柔和的配色方式。
以下是1月份的设计趋势:
1) 使用夸张的留白
适当的留白可以创造或是突破你的设计。无论是白色,背景颜色还是包围文本或图像,“空白”设计处理方式总能为你的设计增色不少。
夸张使用空间留白是目前其中一个设计趋势。当使用恰当,可以很有趣,它可以相当有效地帮助用户知道如何浏览或使用网站/应用程序。开放式空间处理是一种已经流行了一段时间了的,但是有一个重点需要注意:这些设计不是具有空间的对称轮廓,而是以更不对称的格式平衡图像或文本与空间。
从用户的角度考虑你的设计。无论是否有意识,用户可能会立即被吸引到设计的留白部分。然后再从留白那里,眼睛将再跳到更加密集部分的设计。这两个步骤可以把握住用户的注意力,几乎指引他们往哪里看。很聪明的处理方式,不是吗?
这个简单的平衡处理可增加视觉上的趣味性,及更能产生强烈的视觉冲击力。看看下面的例子,并思考你看到的空间关系,并验证下是否如上述那样的视觉走向的步骤:

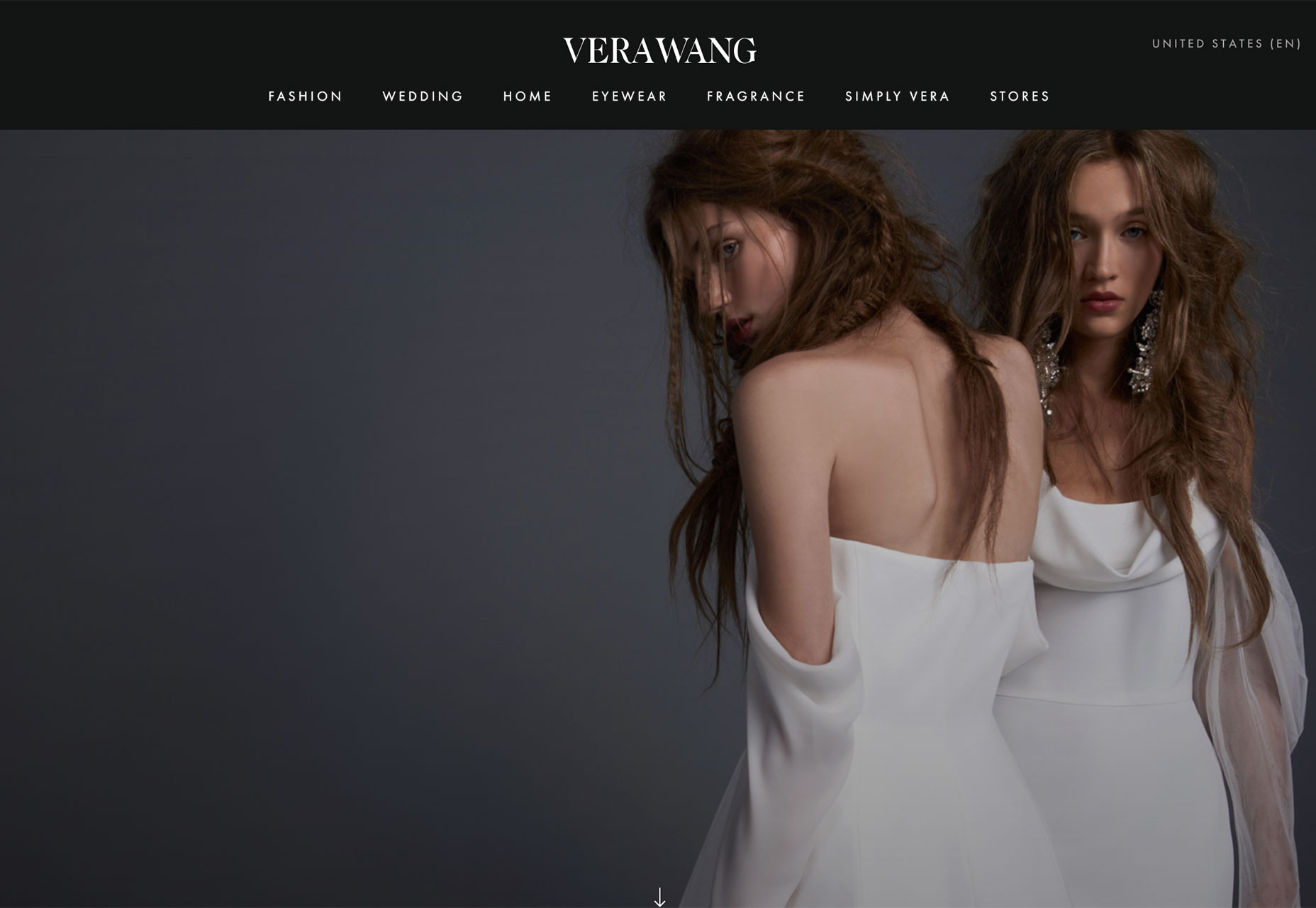
Vera Wang: 关注点会由左侧的留白空间,转移到美女模特的衣服上。这只是时装设计师所希望的完美效果。

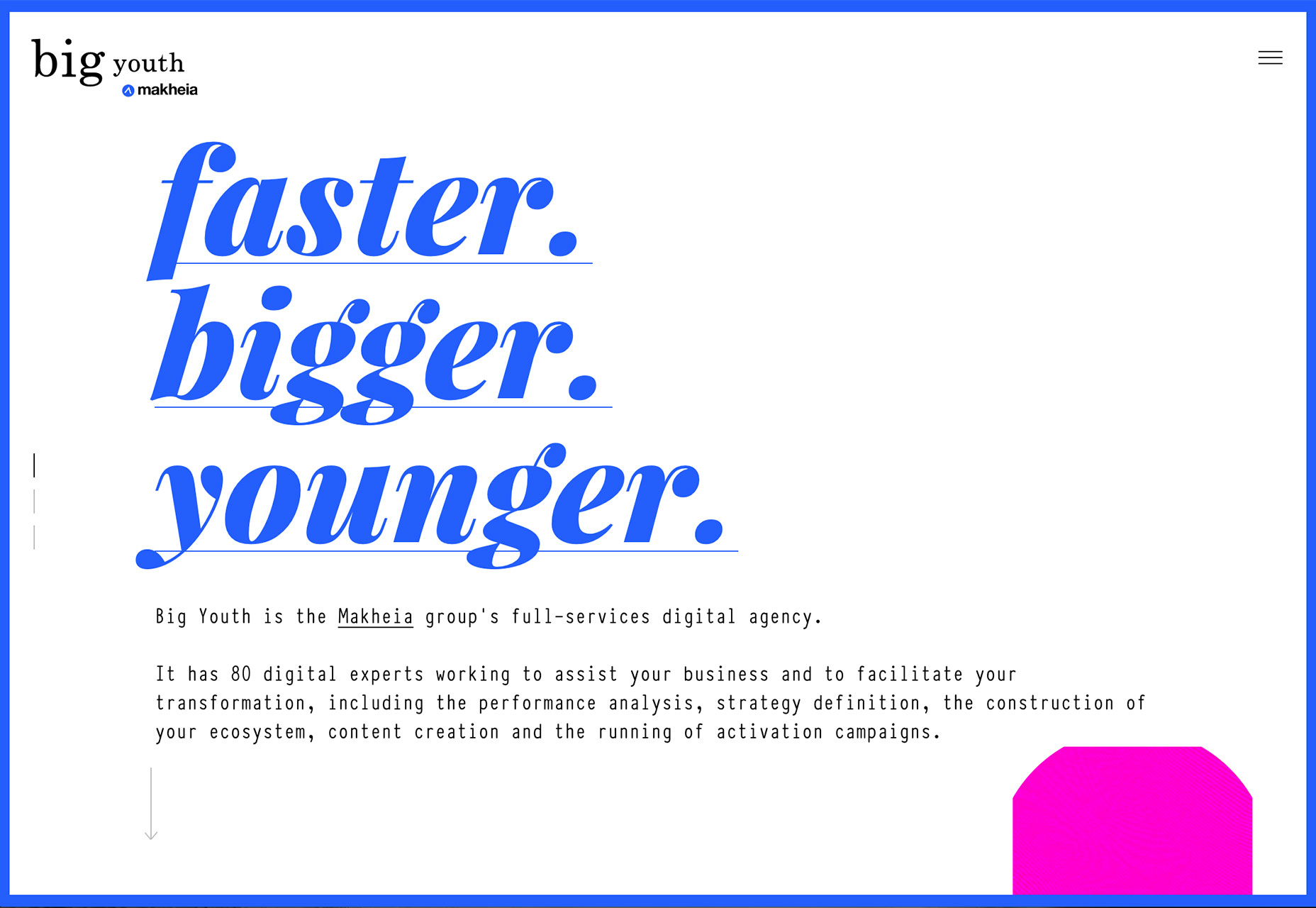
Big Youth: 文本周围的留白空间将用户吸引到标题上。 标题也正应该是浏览者在页面上看到的第一样东西之一。

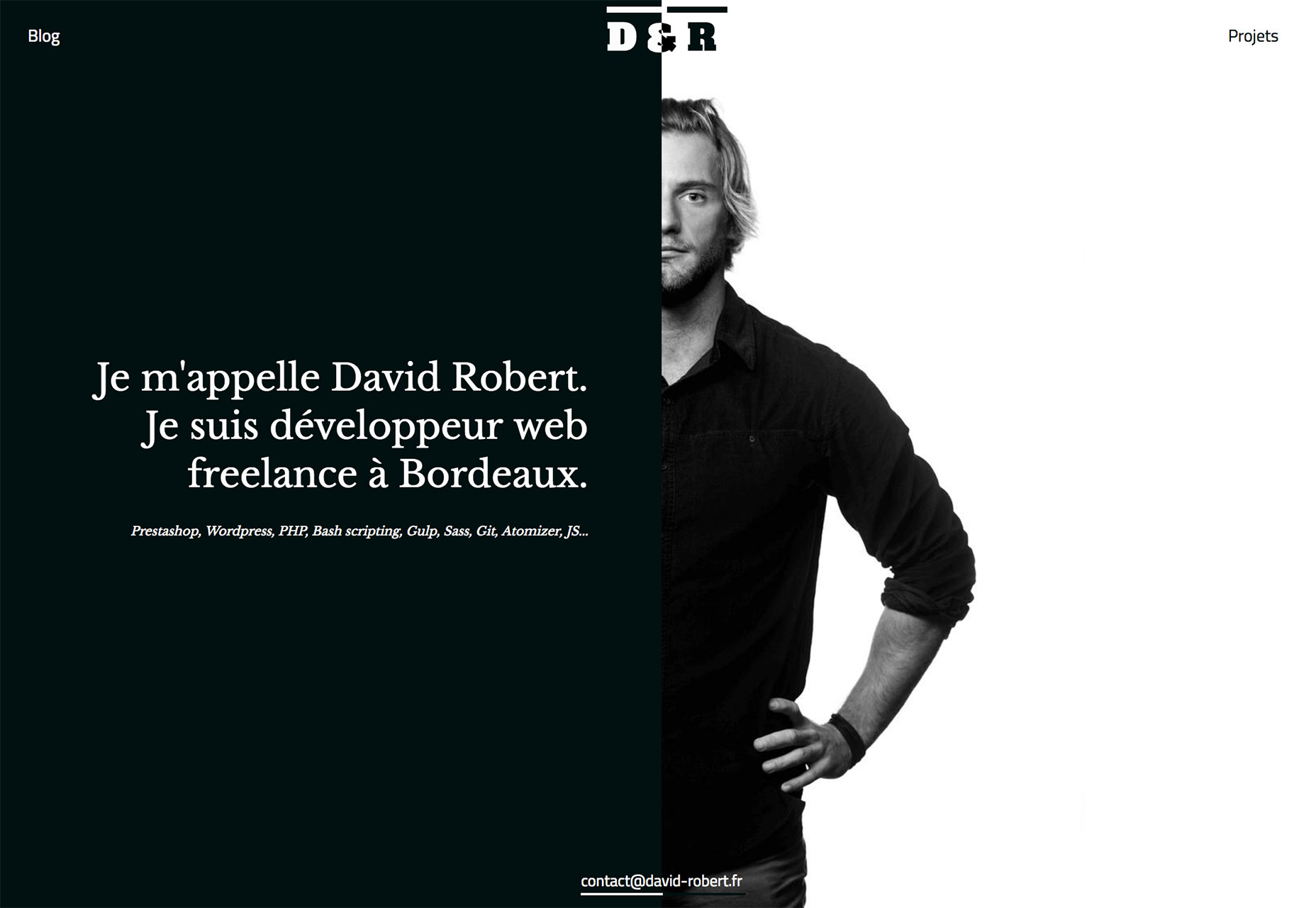
David Robert: 空间首先把眼睛拉向人,然后到他的简介。 元素明暗对比也有助于强调这种关注点的移动。 之所以觉得有趣,是因为你从右到左阅读的这个过程,会感觉很有创意。 在设计师身上你可能能寻找到的某些你想要的东西。
2) 购物体验
当谈到在线购物时,经验往往分为两类:像亚马逊这类主流零售商提供的是几乎无缝的优质体验,而普通小网店一般是点击很多次才能成功到达结帐页面较笨拙的体验。
但你也许会说,介于这两者之间,其实还有很多不同的购物网站,对吧?
更多零售商会选择为他们的在线商店提升视觉化,并注重用户体验的设计风格。这种趋势似乎最适合只有为数不多商品可供选择的商店,能给用户干净利落的用户体验。
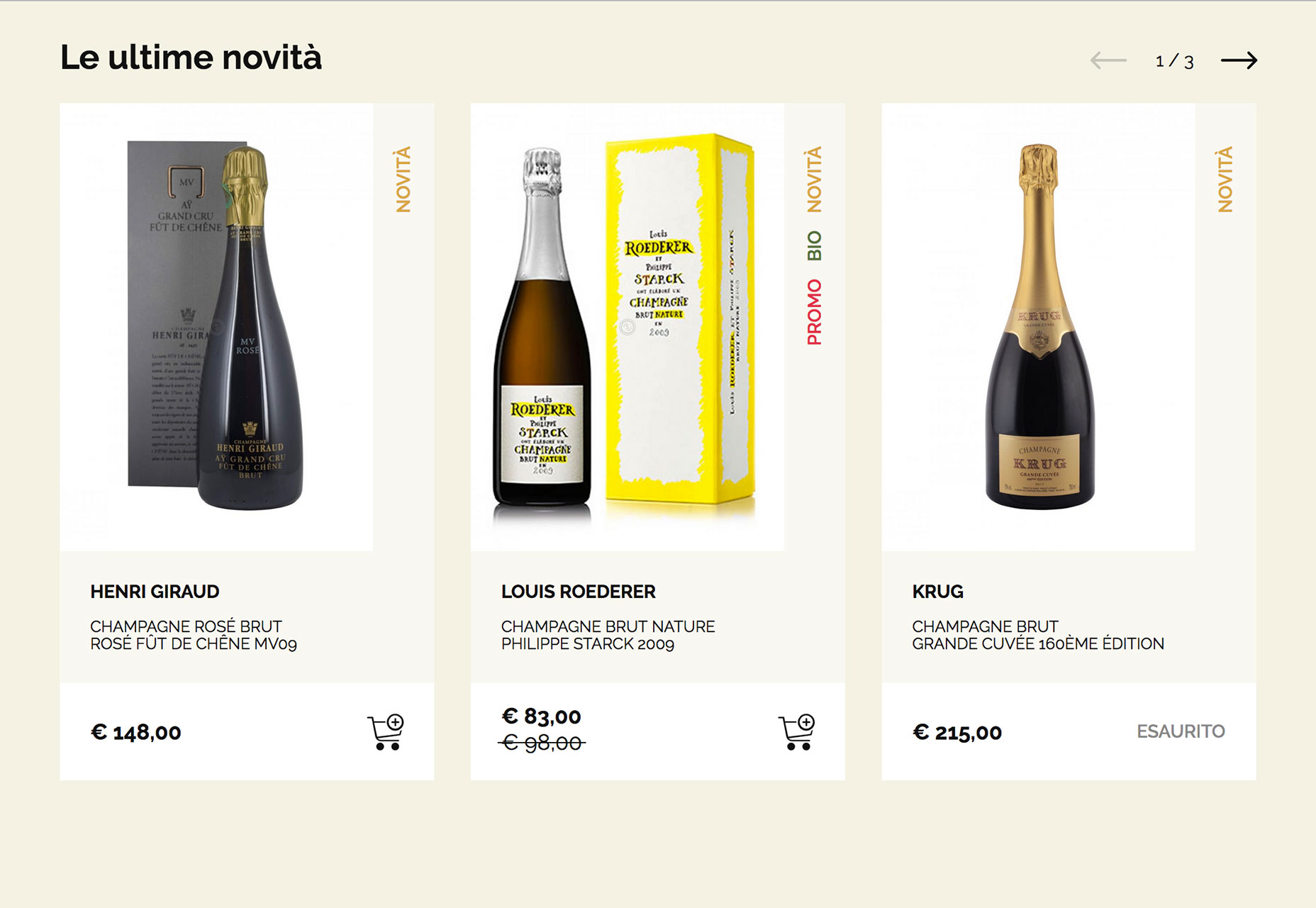
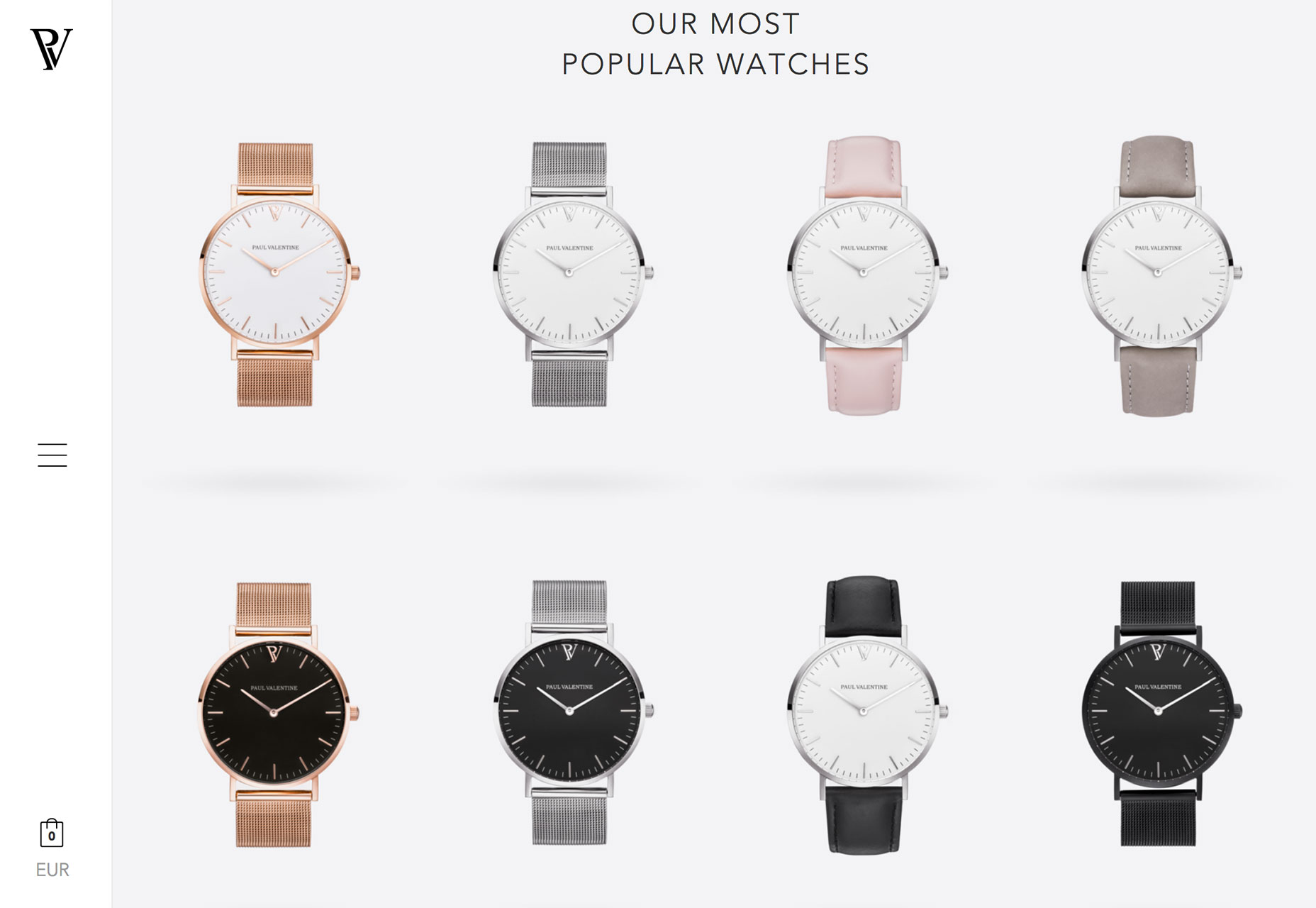
下面的例子选择的是相对较高端的商店,从一打开就不是见到巨大的导航菜单和数百个选项(的那种多品类的综合网店)。其着重点是商品的美观或独特性,以及它背后的故事。然后在滚动或悬停,你就能发现可以买到那个商品。
此类设计具有更多的视觉感,使用便于Instagram收录的照片,以及吸引用户点击的卡片式界面。这些网店设计中的商品通常不会有过多的选项;而有很的选项会是简单地引导你直接下订单。
尽管这种风格不适用于具有大量库存或复杂类目或定制的商店,但对于希望通过高端设计呈现高端感觉的商家来说,这是一个不错的选择。
这些示例中的每一个产品的展示都是使用很棒的悬停效果来显示定价,这样的目的是使用户在未联想到自己钱包前,更引起对展示的商品的兴趣。其他共性?在未滚动前,通常是见不到任何价格相关的,第一屏的内容旨在通过产品故事来增加购买欲 。


3) 柔和的配色
柔和的配色风格正强势回归。明亮,强烈的配色风格已经持续一段时间了,但似乎正在转变。
单纯使用柔和配色?好吧,并不只的。柔和的色调组合扁平化和material design项目一起使用,为这些设计风格带来新的活力。
虽然你可能认为柔和的颜色最好保存为背景,这也不总是这样。虽然柔和的背景可以很容易地配合,例如许多对文本处理的风格的是浅色背景搭配深色字以增强可读性,但他们也可以使用其他方式。
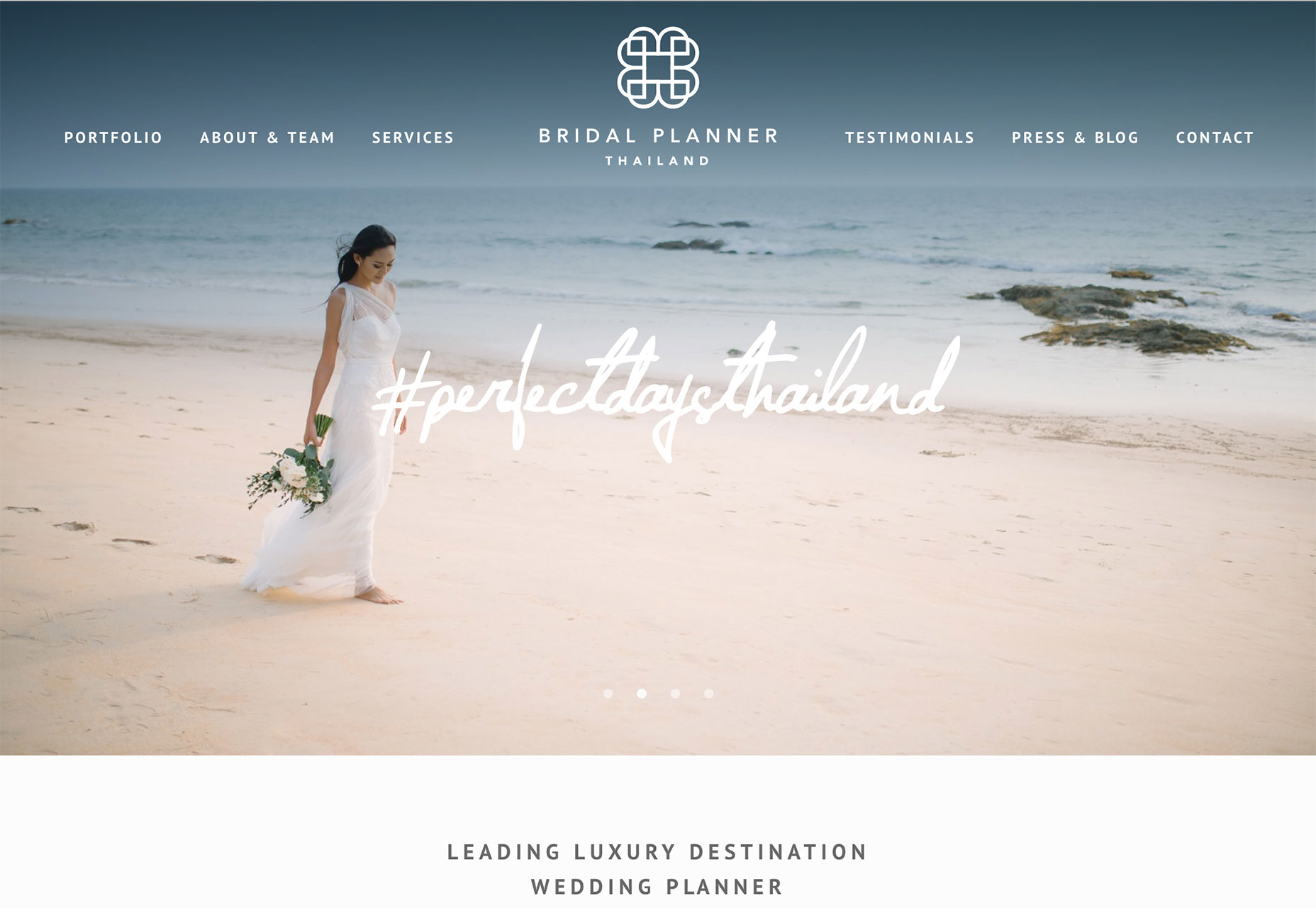
基于淡色的图像用以突出标题和主导图像的方式是比较流行的处理方式。许多设计师似乎都在从这些图像中提取调色板。或者是相反的方式?无论哪种方式,图像和照片与柔和配色匹配可以是一个惊人的组合,设置一个更柔和的风格,如下面的Bridal Planner网站。Infinity Foods使用类似的技术,将柔和的中性色调与具有相似颜色主题的图像配对。
其他一些设计师会使用饱和度较低的配色作为一种新的趋势,但部分人可能会认为这种方式是有点使用过度。 Rentberry使用一种有趣的配色,具有明显的质感风格。真正使设计流行的是,它的工作原理和外观正如你所期望的,而通过对颜色的观察几乎才让你恍然大悟。这种柔和配色的搭配方式,对于普通用户来说可能算是是一个有意思的变化,而对于设计师来说只仅是设计美学中一个普通不过的处理方式。



结论
虽然趋势可以在某些时间段内流行,但它们不一定是持续得很久的。如上述你认为哪些趋势最适合你的项目?对于他们的演变你有什么见解?欢迎在文章底下的发表留言来讨论。我觉得购物相关的用户体验是很有趣的,并在低库存的高端网店中很具潜力。
翻译:设计小咖 – FS






![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![免费的立体凹陷logo样机mockup下载[PSD]](https://static.yrucd.com/wp-content/uploads/2018/12/3dfontbanner1205-300x200.jpg)










