【PPT】文本框结合多图片排版在PPT中的创意设计(文末源文件)

你好,我是陈西X。
今天我们来学习一个PPT中没有多少人知道的小技巧,偷偷告诉你啦。
那就是文本框结合多图片的创意设计。
可以很快的完成多图片的创意排版处理,让你的图片排版不再没有创意。
▣ 01
好啦,我们开始今天的表演。
来看今日份PPT创意设计案例。

看到这个PPT页面,我们首先需要分析一下,理清一下思路。
正常的思维应该是想着用任意多边形结合编辑顶点来绘制这些个不规则形状。
这样确实可以做到,但是编辑顶点比较麻烦,也不能做的很精确。
另一种思维可能是想着用遮罩。
上下各使用一个椭圆形,对椭圆形实行幻灯片背景填充或者和背景一样的颜色,放在所有矩形框图片上层进行遮罩。
这个方法倒是没啥毛病。嗯。
不过今天,我们要学习另一个方法。利用文本框来制作这种形状。
▣ 02
我们来看具体制作。

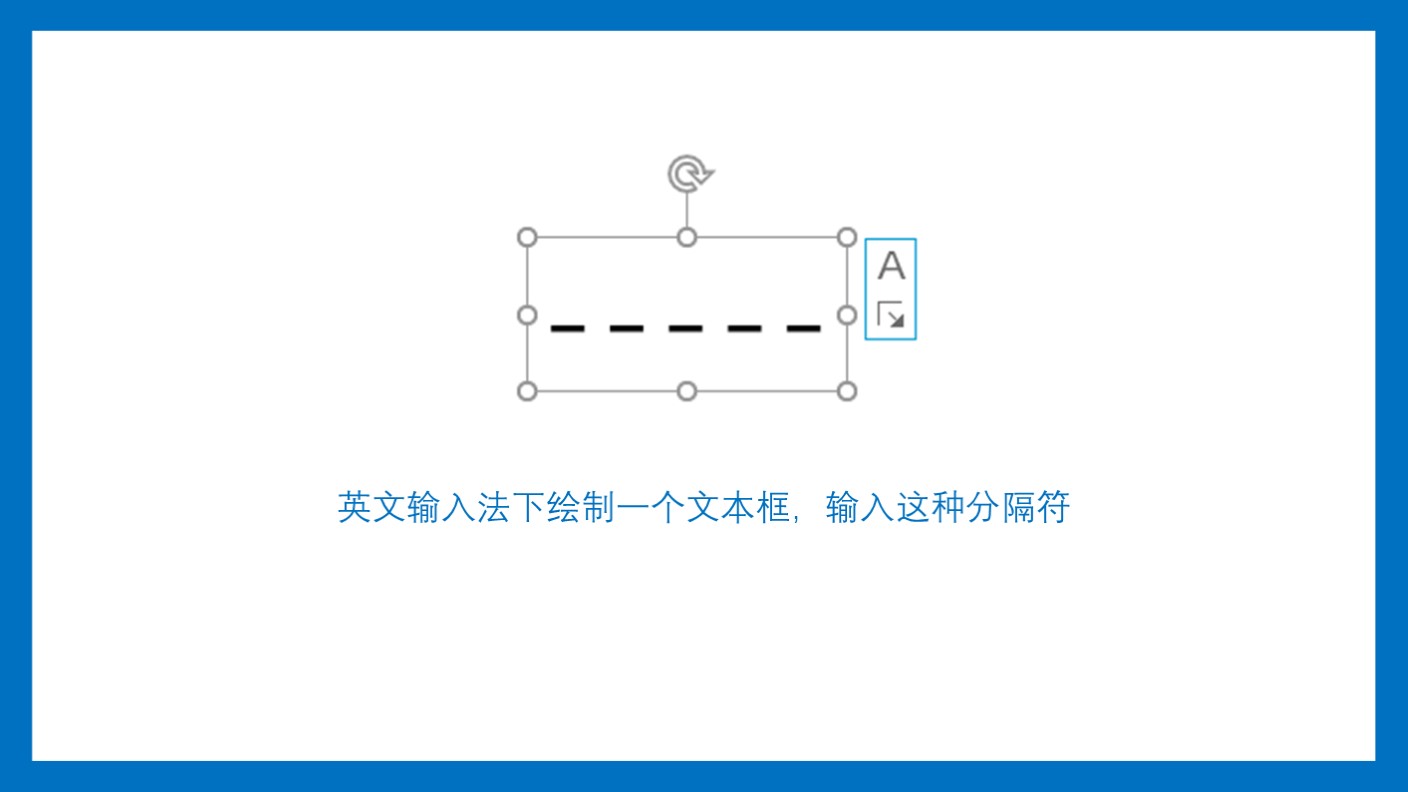
既然是利用文本框来制作,当然需要先绘制一个文本框啦。
绘制好文本框之后,在英文输入法下,输入几个短横线的分隔符。这里输入了五个。
其实中文输入法也行,不过后面调整文字字符间距数值有点差别而已。

接下来,选中这个文本框。
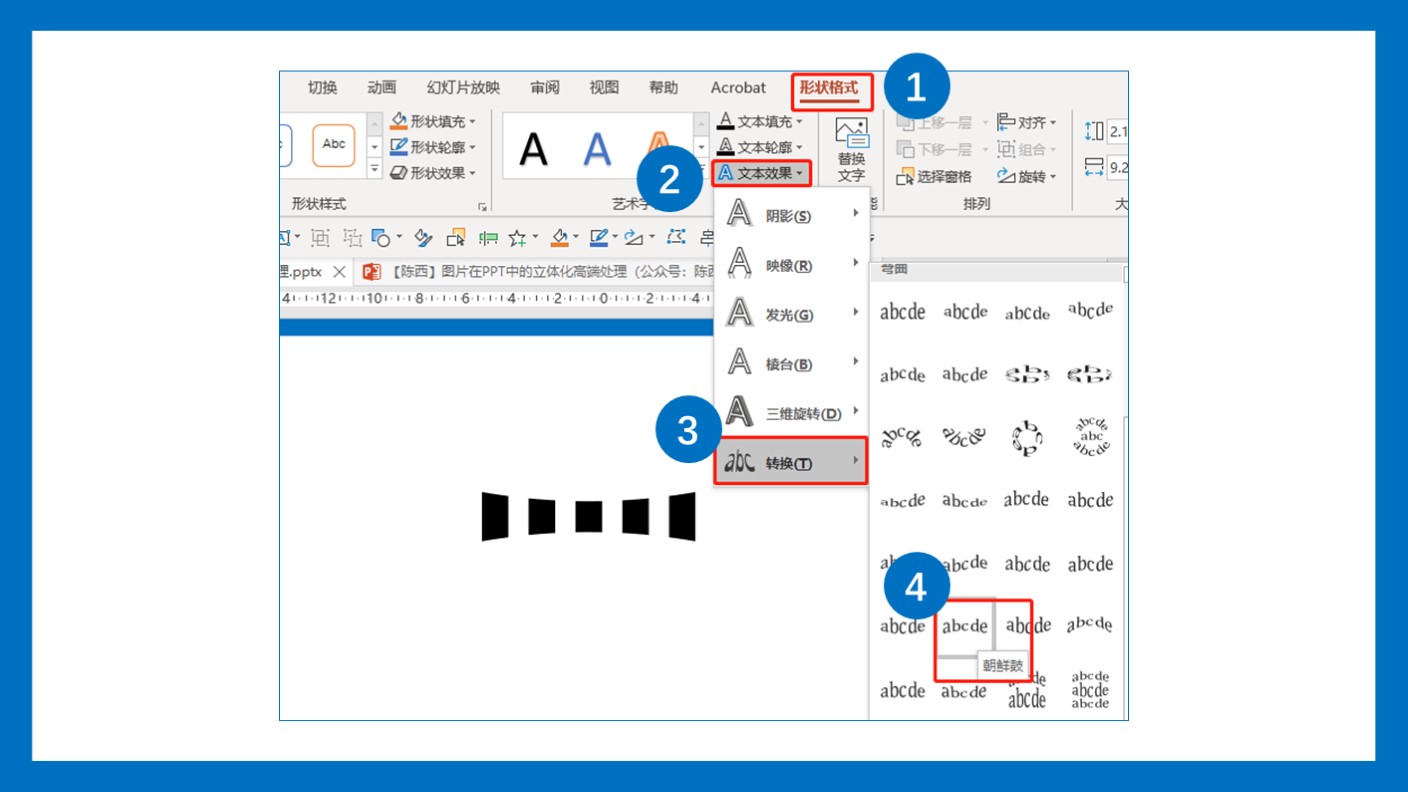
在形状格式里面,找到文本效果,找到转换,在里面选择一个类别。这里选择的是一个朝鲜鼓的形式。
这样就可以得到这个形状了。其实现在还是文本框,不是真正的形状。
调节字号大小,拉大文本框就可以调节这个形状的大小了。
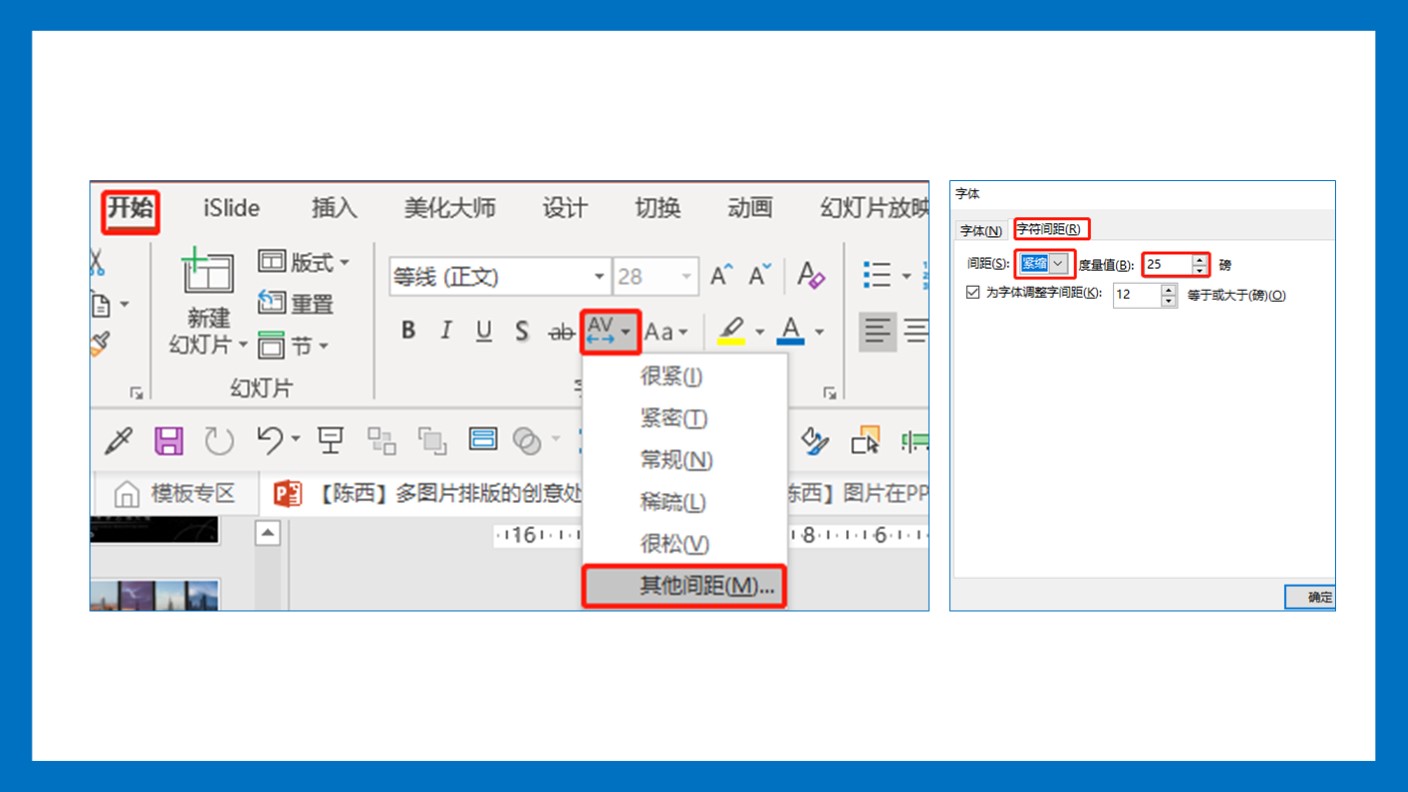
对于间距的调节。

选中这个文本框,在字体那里选择其它间距。间距选择紧缩,度量值选择25磅。
也可以自己进行调节,选择不同的度量值,间距就是不一样的。

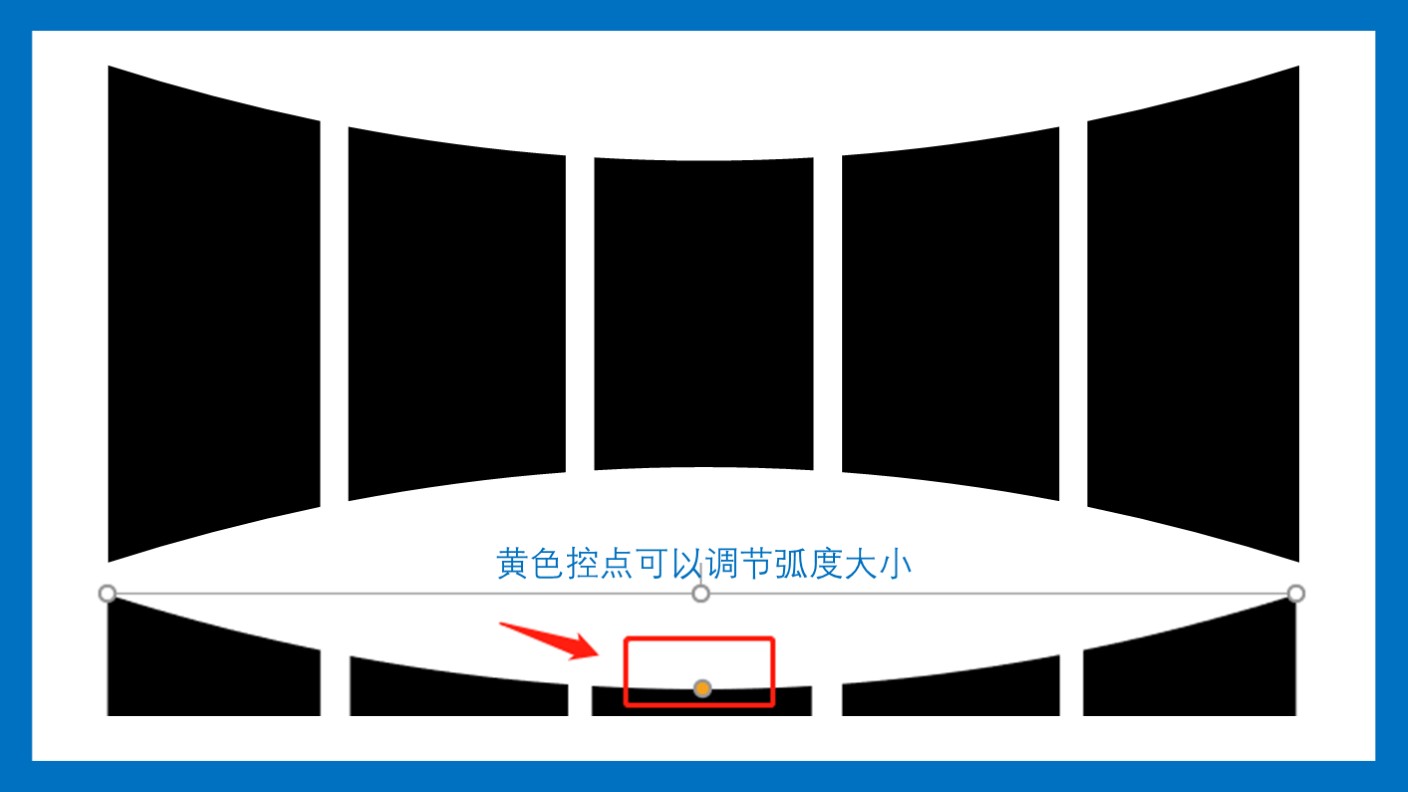
注意,这里的文本框里的形状,上面会有黄色控点,可以调节弧度的大小。
这时候其实就可以对这里的每一个形状进行文本图片填充了,就可以得到今天案例上的图片排版效果。
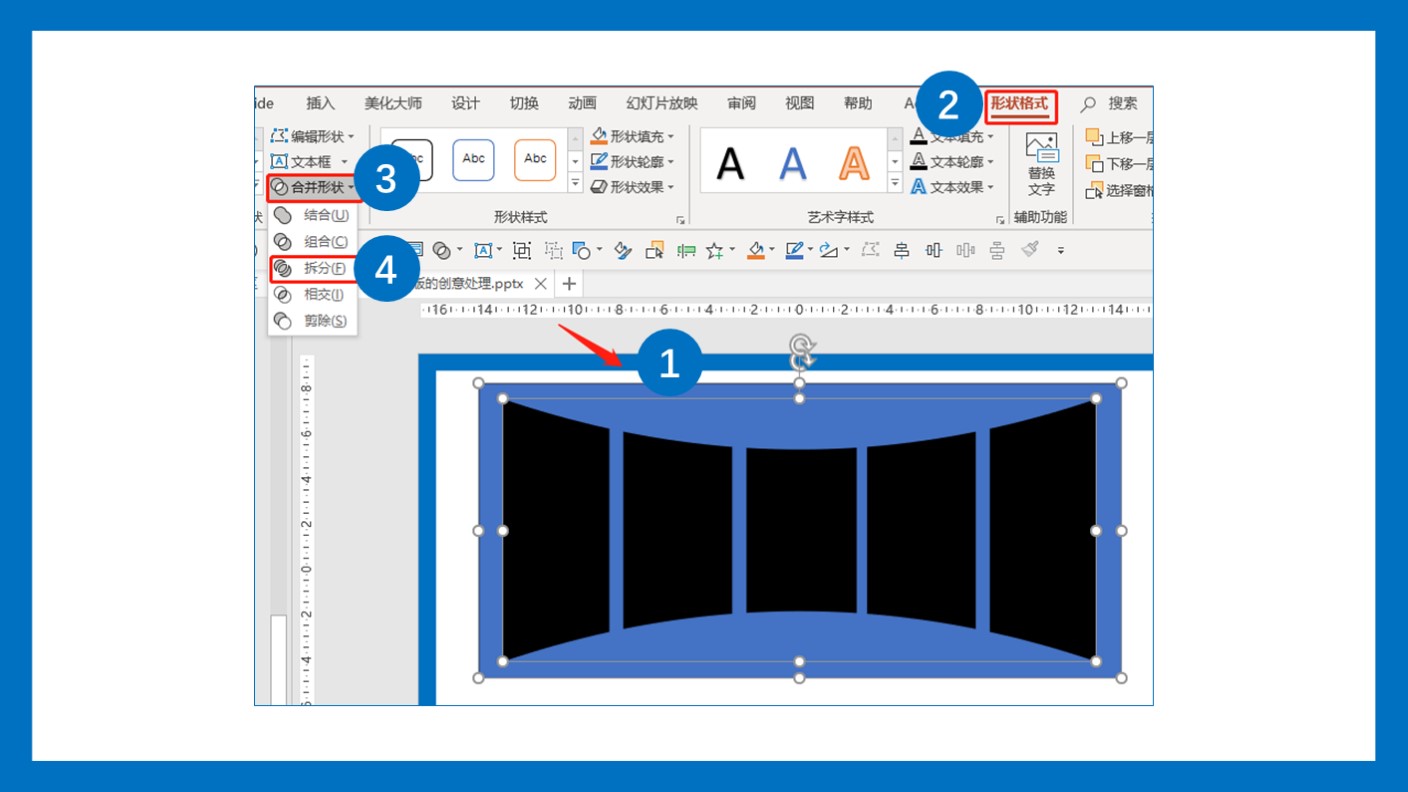
当然,还可以进一步使用布尔运算处理,让这个文本框内的形状变成真正的形状。如下:

在文本框底部绘制一个矩形,同时选中这两个元素,使用布尔运算里面的拆分即可。

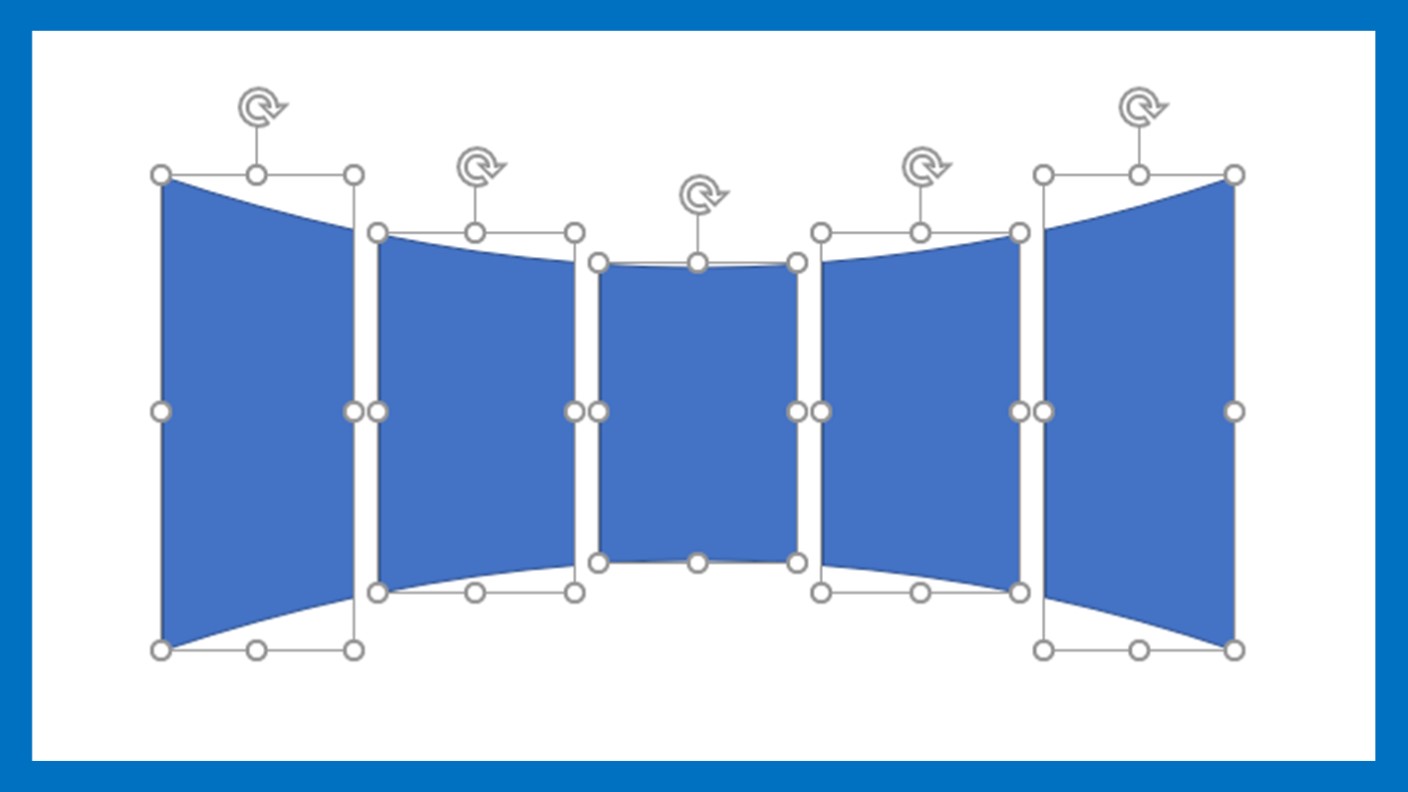
删除拆分后的多余元素,这样,就可以得到最终这个样子的整体形状了。
不过,在使用布尔运算处理时,需要将文本框内的形状大小,以及整体的弧度调节好,因为布尔运算处理后就不好调节了。
得到最终形状后,可以对这些形状进行图片填充,也可以直接使用图片和这些形状的布尔运算。

就可以得到最终图片的排版处理啦。
最后,我们进行一下PPT页面的整体排版,添加一些文案。如下:

因为这里图片的处理都是居中对称的,所以这里的文案排版也采用了居中对称的形式。
背景也可以再添加一些纹理,光效等等素材丰富一下页面,这样,整体页面效果就完成啦。
这就是今天的PPT页面设计啦。
▣ 03
经过上面的案例制作学习,我们这里需要进行一下思维拓展。
在这一个PPT页面的基础上,我们需要总结一些规律,然后进一步发散思维,进行设计更多的PPT页面。
这里主要就是图片排版的创意处理。
而这种排版的方式是借鉴了文本框的处理。最后搭配文案排版组合成最终设计的页面。
这里也有很多设计元素是可变的,我们可以进一步设计。
比如,文本框内的分隔符可以转换成不同的类型,分隔符的数量也可以设置不同,排版也可以不同,间距也可以不同,等等。
比如下面几个页面。



这几个页面只不过更改了分隔符的转换类型。
我们还可以制作更多的此种风格不同类型的PPT页面。大家发散思维进一步制作啦。
以上。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![实用的sketch规范制作模版下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/11/guifan1123banner.jpg?x-oss-process=style/s1)
![免费的大气风格的手写英文字体打包下载[woff,otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/04/luckyFontb.jpg?x-oss-process=style/s1)






