Sketch里的文字排版
设计圣经说过:90%的网站靠排版!!然而文字又是排版的灵魂。那么Sketch处理文本的方式又是怎样的,要理解这些问题,就让我们先看看Sketch中文本图层的垂直指标:

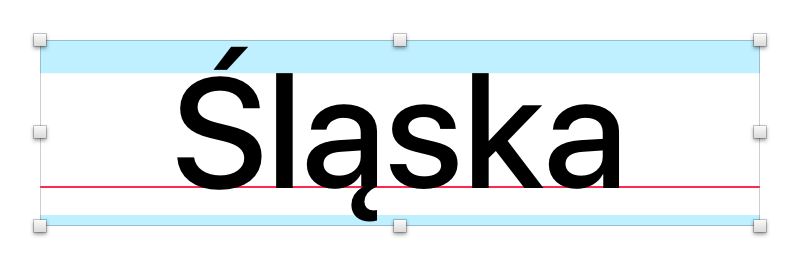
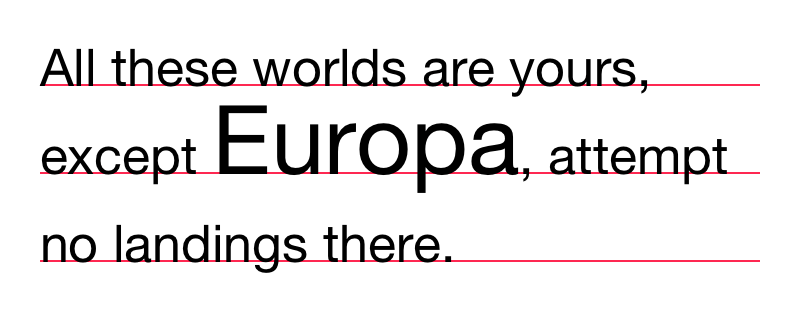
单行文本图层的高度由文本大小的字体行高值决定。 此值不对应于文本大小,它在不同字体之间变化很大,有时它几乎与文本大小相同,有时它的大小是双倍的。 在该空间内绘制的字体由基线(红色)决定,基线也由字体指定。
由于字体之间的差异非常大,Sketch中的文本图层在字体之间切换时会发生很大的变化,尤其是在同一段落中混合使用多种字体和大小时。 另一个不希望的效果是,当您在字体之间切换时,画布上的文本经常上下移动。经常出现的问题 – 询问为什么Sketch渲染看似空白的区域(以蓝色突出显示),并且不将边界框修剪到图层中上升和下降的边缘。 这些也由字体的度量决定,但简单来说这个空间是一些字符,特别是那些包含变音符号的人需要的,可以出现在大写字母S(Š 在捷克语和其他斯拉夫语中找到)和小写字母c(用土耳其语和法语最常见的cedilla)的caron是许多示例中的两个。
在Sketch中对文本层的排版方式进行了一些更改,特别是对于具有固定行高的段落。 要了解它的工作原理,以及发生了什么变化,需要看看苹果的文本系统,如何制定的文本行,以及这一切如何适用于Sketch。
字符和字形
布局文本段落的第一步是将文本的字符和字体属性转换为字形,字形是给定字体的一个或多个字符的视觉表示,字符和字形之间的映射不是1:1。 例如,单个字形可以表示多个字符,这些字符称为连字;相同的字符排序不同可能产生不同的连字,因此不同数量的字形遇到的最极端的连字是“Zapfino”的Zapfino字体。 七个字符由单个字形表示:

文本容器和行片段
一行上可以容纳多少字形取决于文本容器的宽度。 在Sketch中,文本容器的大小由文本图层的宽度决定。 要使用字形填充文本容器,我们需要将它拆分成行。 包含适合单一行的所有字形的矩形称为“行片段矩形”,只要在段落中使用单个字体或大小,一切都会像预期的那样:

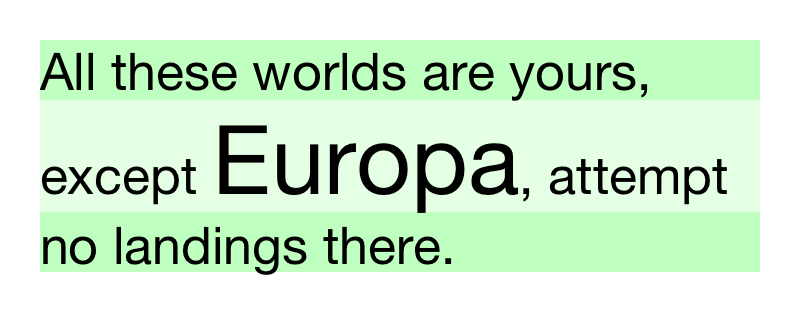
在正常排版中,线段的高度由该线上的最高字体(准确地说是字体在基线上方上升和下降的和)确定。 混合字体可以产生不同高度的线段,这是开始有趣的地方:

固定线高度
段落还可以指定最小和/或最大线条高度。 这限制了线段长方形的高度。 如果我们使用相同的最小值和最大值,我们得到一个固定的行高。 历史上,这是在Sketch中设置线高度,它适用于同一字体的段落。

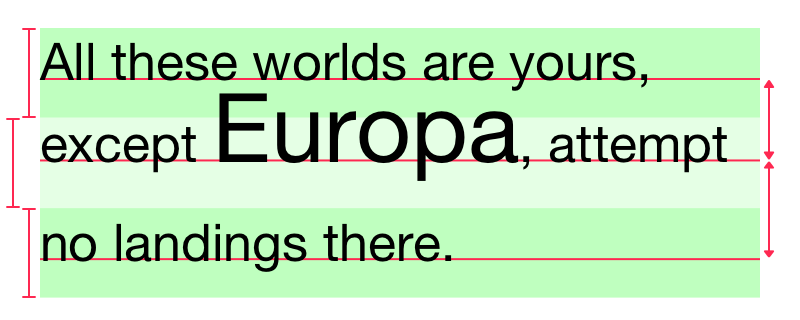
具有混合字体的段落在Sketch中通常不正确。 我们设置一个固定的线高度,所以出了什么问题? 答案是找出排版员选择将基线放在线片段矩形内的位置。事实证明,对于每个行片段,Cocoa的排版器找到该行上最高的下降,并将其用作从线段片段矩形底部的基线偏移。 使用混合字体,这给了我们一个固定的行高,但不一致的基线分离。

当设计师说设置线高度为,例如20pt,他们的意思是他们想要20pt之间的基线,而不是20pt高度的线段碎片矩形。 这是有道理的,因为决定文本的视觉垂直节奏的是基线,这比这些抽象矩形更“可见”。 那么我们如何解决这个问题呢?
一致基线

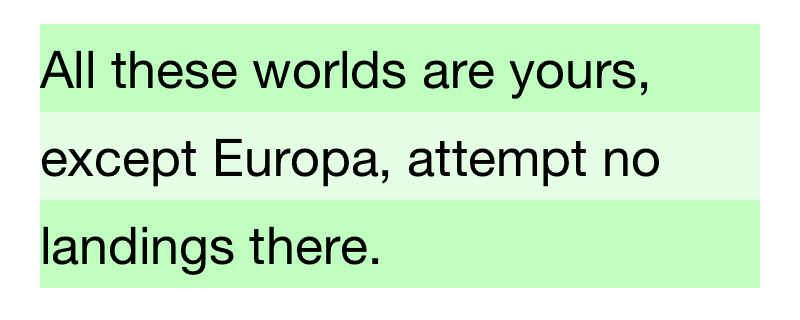
在Sketch中引入了一个新的排版器,它为具有固定行高的段落生成一致的基线偏移量。 为了完成这项工作,我们正在看一个段落中的所有行片段,并选择一个适合它们的基线偏移。即使有不同的字体,段落之间也保持一致的基线偏移,只要它们具有固定的行高。 当没有设置固定的线高度时,我们使用指示的字体,如我们所看到的可以留下不同的结果。 当你将它设置为固定的,你会得到一个美丽可预测的垂直节奏:

它如何与现有文档一起使用? 默认情况下,新文本图层使用一致的基线排版,而在早期版本的Sketch中创建的文本图层可以通过更改行高来采用新的排版行为。
其他改进
对行高的改进也会对具有较低的行高的段落的编辑产生积极的影响,因为基线总是在行片段矩形内。 它还改进了文本图层的边界矩形。最后,当更改文本图层的字体时,Sketch已经使用了一些长度来保留第一个基线的位置,因此当在字体之间进行切换时,文本图层将不再垂直跳动。
最后一个注意
正如你可能已经注意到的,数字排版是一个非常复杂的问题。 我们生活在一个令人兴奋的时代,我们已经意识到几乎不可能使设计在每个设备和平台上完全相同。或我们也不可能创建一个系统来渲染类型完全像iOS、Android、Windows中的Chrome或Mac中的Safari。 所有这些之间的呈现差异是非常复杂和多样的。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![一套免费时尚的PPT模版下载[PPTX]](https://static.yrucd.com/wp-content/uploads/2017/05/myvagabondb0420.jpg?x-oss-process=style/s1)


![酷炫科技HUD仪表盘UI素材套装下载[Ai,PSD]](https://static.yrucd.com/wp-content/uploads/2019/11/futuristic-ui-kit-12_1570724572046-300x227.jpg)







