Commit的iOS7重设计
今次更新放上来iOS7重设计实战案例一篇。之前已经做过一篇Luke Wroblewski重设计他家Polar的案例了;而这次的故事讲述了一个非常简单的小App的iOS7重设计之旅,我们一起看看吧。
这里进入译文。几年前,我(英文原文作者)设计了一款名叫Commit的应用,它给我带来的间接收益比我做过的任何事情所带来的都多。所谓”间接收入”,是指Commit帮我形成的良好习惯,而不是它的销售业绩。
具体介绍一下Commit。这是一款基于Jerry Seinfield的生产力理论打造的习惯养成工具。大致的产品概念就是,如果你希望自己能够擅长某些事情(譬如写笑话),那么你应该每天都去做这件事。Commit可以追踪你每天的行为,将记录串联起来,长此以往,”保持记录连贯完整”就会成为你持续练习的动机之一了。
这个理念是奏效的。我从2012年3月开始每天坚持写一千个单词(书、博客、客座文章等等),截止今年7月,这个习惯已经保持了超过400天了。
产品就介绍到这;接下来,我将和各位分享Commit的iOS7重设计历程。
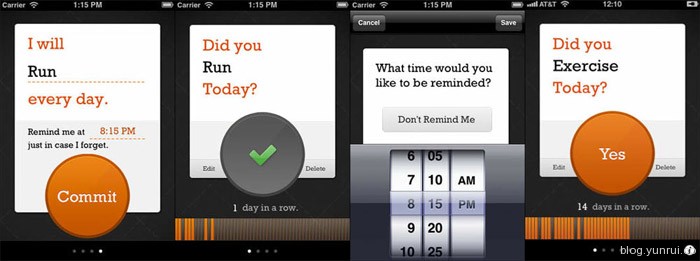
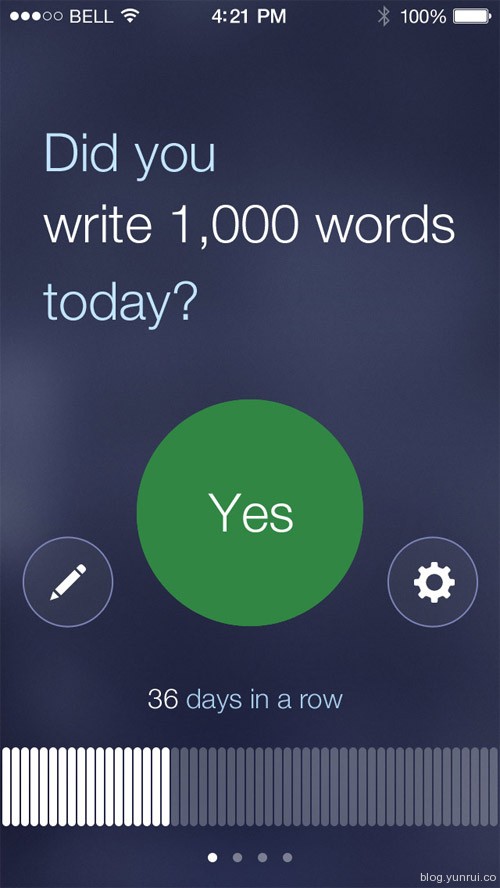
当前的设计
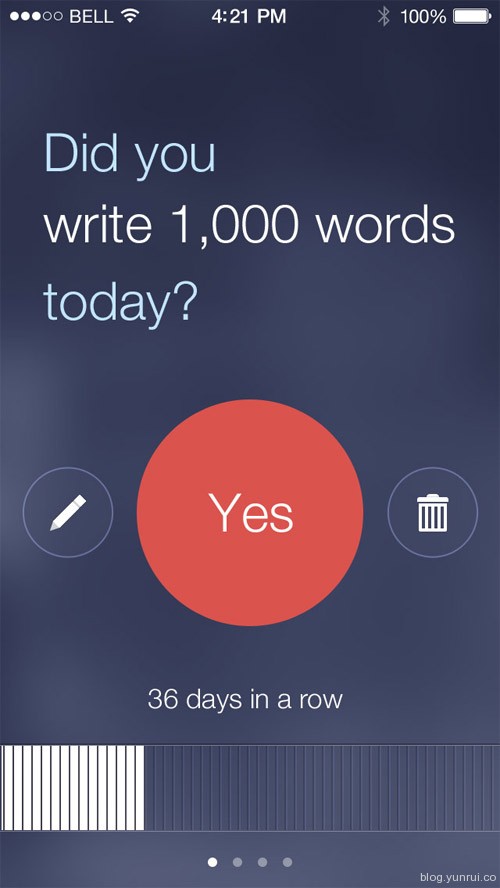
当前的设计方案使用了类似于iOS6内置的天气应用那样的视图模式,意思是,你可以添加多个任务(commitment),并通过左右滑动在不同的任务之间进行切换。下面是一些截图:

灵感来源
对于重设计,首要目标就是让现有产品在视觉呈现方式上符合iOS7的风格,于是我开始研究其他应用的界面设计。我在Dribbble上收集了不少UI稿,有兴趣的话可以看看我的bucket。
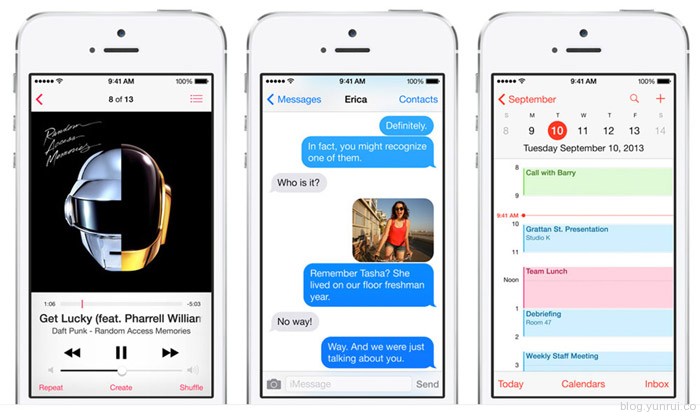
我还花了很多时间来研究苹果官网当中关于iOS7的介绍页面(作者写此文时iOS7还没有发布 – 译者C7210注),他们放上了每个应用的截屏,于是我对每个界面中的细节进行了特别的关注。
我看到的一切基本就是大量的白色。这没什么问题,只是我没法从这些界面当中获得任何重设计Commit的灵感。

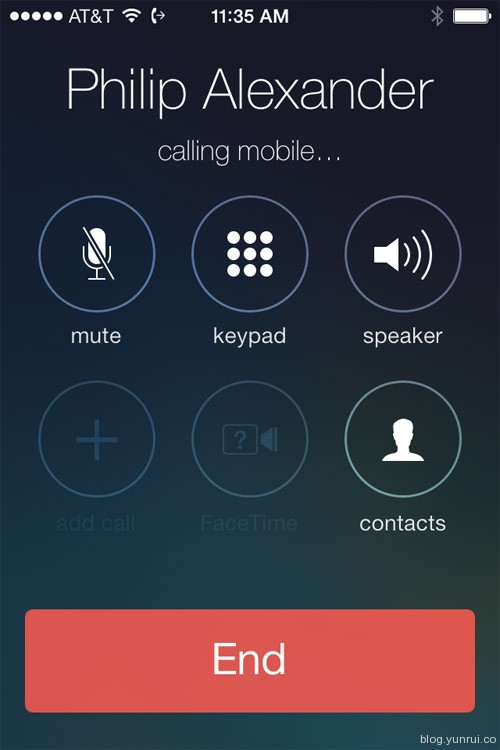
直到在自己的手机上安装了iOS7 beta版本,我才发现了这个让我受到很大启发的界面。原生的拨打电话界面设计的很棒,扁平,却不无聊。我喜欢这些细线,喜欢它的高对比度,以及精妙的背景呈现方式。我第一次看到这个界面时就在想:”哇,真是好设计!”,然后截了图:

到了打开Photoshop开始干活的时候了。我下载了来自Teehan和Lax的iOS7 Photoshop模板,基于这套东西开始设计页面(更多最新的iOS7设计资源详见我们之前的”iOS7免费设计资源汇总“)。不过第一次尝试下来不是很理想:

方向不对,我不想要这一稿了。不过由于担心可能的新方向会使当前这一稿彻底毁掉,我另存了一个文件,于是Commit.psd变成了Commit2.psd,接下来就是放心大胆的尝试。
第二稿
我想让界面风格向iOS7原生的拨打电话界面更靠拢一些,于是拍了一堆照片,降低饱和度,并进行了很强的模糊化处理,然后把它放在一层有些许噪点和渐变的背景色之上,如下图所示(左侧是经过处理的照片,中间是背景层,右侧是叠加在一起之后的效果):

接下来,我想试着使用iOS7默认的配色方案,于是把拨打电话界面当中按钮的颜色拿过来用在了我这边的按钮上,并与Commit上一个版本当中的一些视觉元素进行了整合。

从这里开始,界面变得像点样子了,不过还是有一些问题有待解决。首先,红色的按钮看上去太具有毁灭性了,这很不理想,因为它是界面中最主要的交互元素。其次,底部的进度标记仍有高光和阴影效果,看上去不太适合于iOS7。
我很希望能够找到一种新的方式在底部显示你的行为进度,甚至拿出纸和笔试着画些完全不同的东西,但是没有一种是靠谱的。
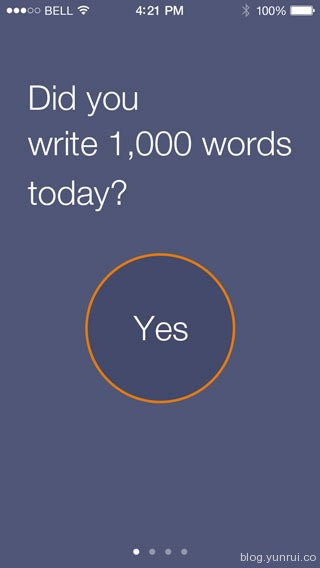
第三稿
我把截止目前的稿子放到了Dribbble上,然后获得了一些很棒的反馈,其中我尤其欣赏Marco Moreno关于行为进度条的主意。他的设计方案非常简洁,我之前怎么也没法想到这种样式。
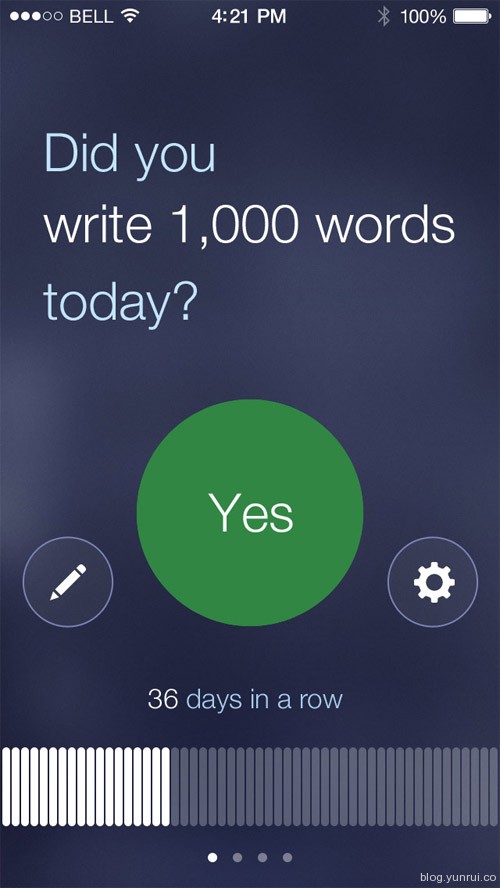
此外我也将大按钮变成了绿色,让它看上去更具鼓励性,并重新设计了图标。我还将左右两个次级按钮的位置向下移至和主按钮下边缘对齐,这样看上去有趣一些。第三稿的最终样式是这样的(这也是主界面的最终稿了):

我还需要重新设计每个任务的详细视图。一个必要的改动是将之前右侧的删除按钮替换为设置按钮。在旧版本中,任务卡会整体反转过去,显示卡片”背后”的一些选项;而在iOS7版本中,我扔掉了卡片式的布局,所以之前的交互模式就没意义了。
新的方案是,当用户点击设置按钮时,下面展开抽屉,之前放在卡片背后的两个按钮直接呈现在这里:

设计其他界面
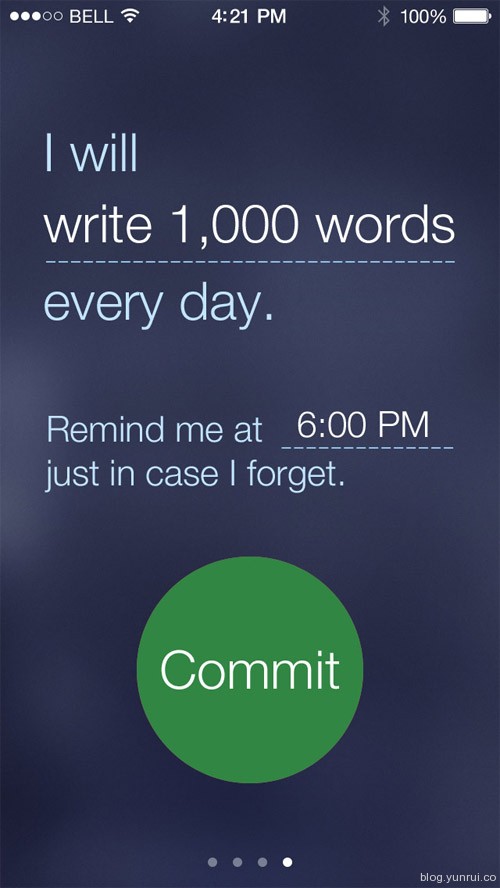
接下来我要设计添加任务界面。实际上在你初次使用Commit时,这才是第一个界面。因为之前主界面的设计过程已经将视觉风格确定下来,所以这个界面设计的非常快,我将旧版界面中的一些元素拿过来,让它们更加符合iOS7的风格:

应用图标
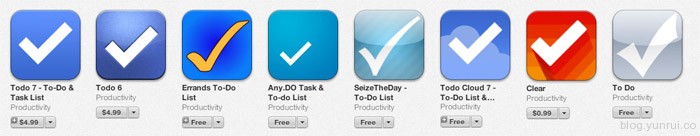
即便是第一版的Commit,我也在图标的设计上纠结了很久。一想到要找一种能代表”签掉一条任务”的隐喻,我总是想起”对勾”,就是App Store里无数应用的图标那样。真的,用对勾做图标的应用太多太多了:

我要努力想出些更好的方案。
好的应用图标可以突出产品的概念和特色。先抛开每天签一次任务进度的这个概念,之前版本的图标当中的橘色按钮确实非常突出,我发现每天点击这个按钮来签任务真的很让人兴奋,它让我感觉到自己完成了当天最重要的事情。

挺好的,只是我现在觉得把产品名称放在图标上其实不是个好主意。当时我这样做的目的只是为了避免使用对勾而已。
新方案
我不喜欢做两件事:设计logo和设计图标。但无论你觉得旧版的图标如何,它确实和重设计之后的应用不搭调,所以我必须完成这个对我来说很困难的任务。
这一次,我希望将任务进度条的概念进行突出,这确实是整个应用当中最重要的概念了。

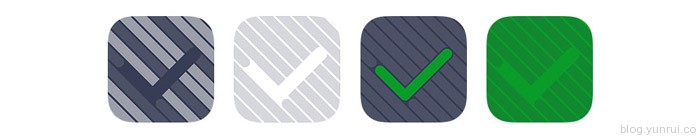
我想,也许我可以把栅栏的样式运用到图标的设计当中,利用负空间来呈现对勾的形象。下面是一些尝试:

我感觉自己正在试图以更得当的方式将一个不那么好的主意落实出来。有几个方案真的好难看,不过我想还是耐心些,看看这个方向上究竟能否产出不错的东西。
再进一步
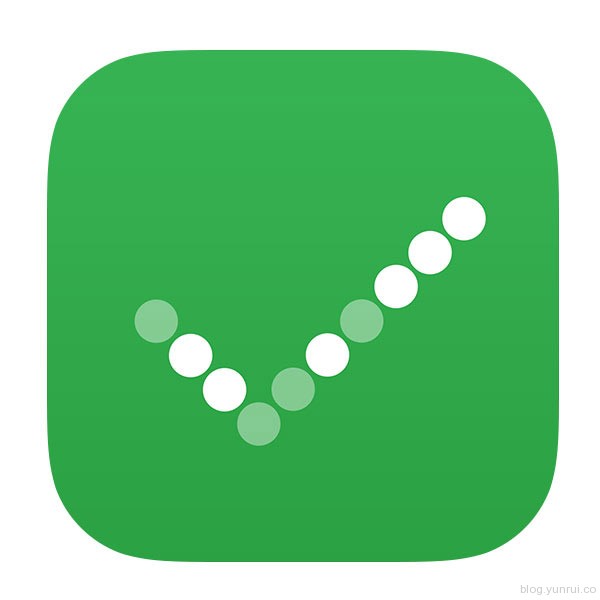
我试着将任务进度条里的圆角小条压缩成圆点,然后通过这些圆点构成一个对勾的样式:

我很喜欢这一稿!虽然它仍是个对勾,但是已经有个性在里面了。接下来,为了进一步体现出Commit的核心概念,我让对勾中的一些圆点变暗,来代表没有完成任务的那些天。最终的图标就是这样的:

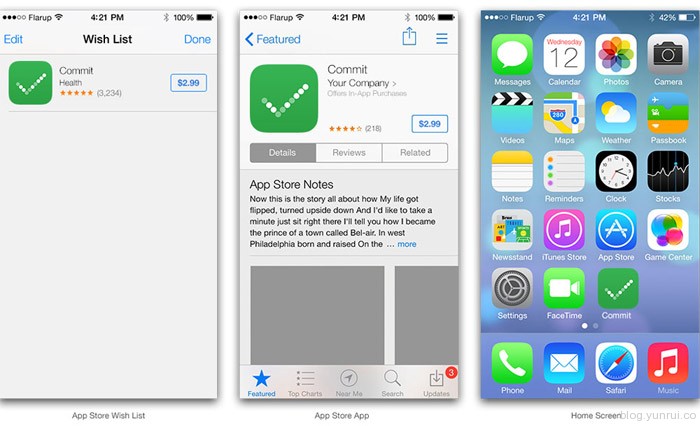
这个图标在App Store和iOS真实环境中的表现如下图所示:

是的,我仍然用了对勾样式,和其他很多应用的做法相同;但是我感觉这个对勾很好的体现了Commit的产品概念。此外,我的图标底色是绿的,和其他多数蓝色图标也有所区别。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![免费,流畅的手绘笔刷感很强的字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2018/04/brushfontb0407-300x220.jpg)










