C4D Uber Node Material Editor 新节点材质编辑器使用文档(中文版)
C4D自带的节点编辑器在使用体验上是非常不错的,可以在不用任何插件的情况下去做出优秀的材质,但可惜的是 MAXON 只是翻译了 C4D 的UI界面,没有翻译使用文档,而今天翻译的这篇就是讲 C4D 节点编辑器,如果有朋友正在研究这块功能可以收藏本文,后续小编还会翻译一些实用的章节,敬请期待。
节点材质编辑
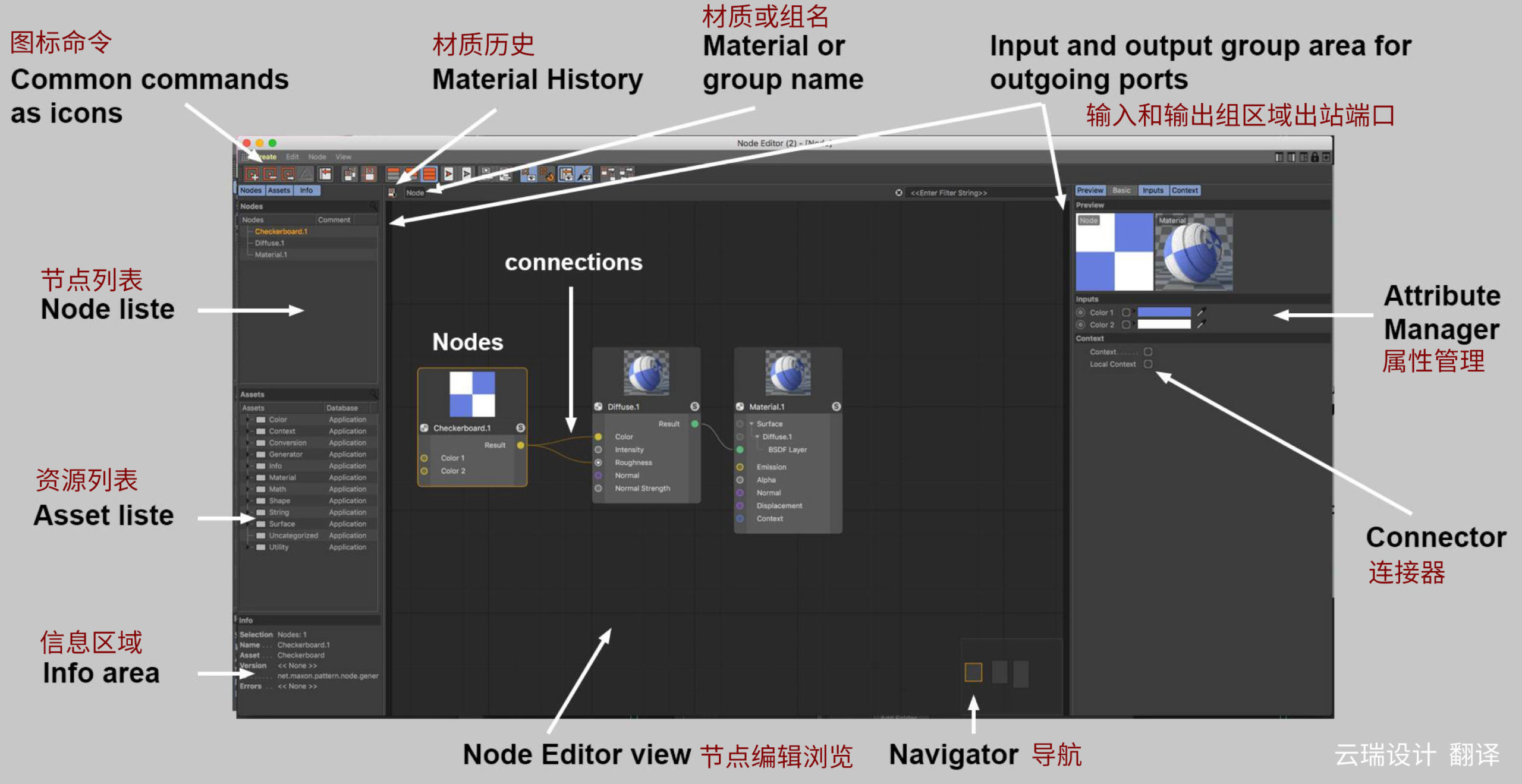
主体界面

请注意,节点非常复杂,要有效地使用它们,您需要对着色和渲染的总体工作原理有更高的了解。但是,使用诸如Uber Material之类的预定义材质时,几个功能非常简单,它几乎与普通材质一样容易使用(并且仍可以与各种材质通道中的图像节点结合使用)。
总体数据流始终是从左到右。在最右边,所有事物都必须始终在一个“材料节点”中达到顶点(没有材质节点意味着没有工作材质;每种材质只有1个材质节点)。
节点编辑器可以如下打开:
- 右键单击节点材质,然后单击节点编辑器按钮或双击节点材质
- 单击节点材质的“节点编辑器”按钮(“基本”选项卡)
节点编辑器
导航:
- 移动:按下以下键之一并拖动鼠标:在导航器中单击并拖动。如果在首选项菜单(输入设备菜单)中启用了触摸屏,则还将启用以下功能:
- 缩放:按下以下按钮之一并拖动鼠标,鼠标滚轮(如果启用了触摸屏:Ctrl +鼠标滚轮)
- 显示全部或选中的:H或S.
创建节点
- 将节点从资源列表中拖到空的节点编辑器(没有连接的新节点)中,拖到现有节点的输入端口上(端口将直接连接)或连接上(仅适用于合适的节点,然后将它们添加)连接)。或者,您可以通过按键盘上的c键来打开Nodes Commander。对于这两种方法,以下情况均适用:如果将节点拖到输入端口上并释放鼠标按钮,则在可能有多个输出端口的情况下,将打开一个小菜单,您可以在其中选择要连接的第一个节点的输出端口。
- 在节点编辑器的属性管理器中,您将找到几乎每种输入类型的连接器图标:
- 此时还应提及位图。如果将位图文件从Cinema 4D外部直接拖动到“节点编辑器”视图(甚至到端口!)上,则会创建具有相应链接的位图的图像节点。
移动节点
连接节点
为了使数据从一个节点流到另一个节点,必须将它们连接:为此,可以将一个节点的节点输出(右侧节点)与另一个节点(左侧节点)的输入连接。为此:
- 在输出端口上单击一次,然后在输入端口上单击一次(反之亦然)。这对于彼此相距很远的节点非常实用。
- 单击并从第一个端口拖动到第二个端口,然后释放鼠标按钮。
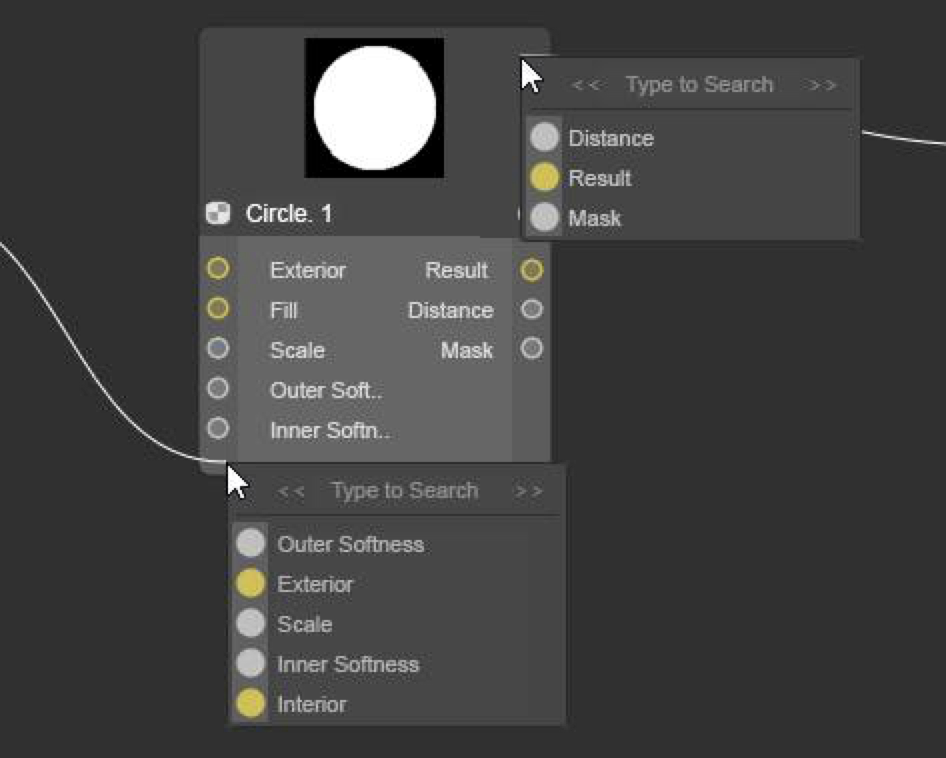
- 在这两种情况下,您都可以将连接端“拖放”到节点的中间:将显示一个包含所有输入和输出端口的列表,您可以从中进行选择(如果将连接拖放到空白区域,则输入/输出可以拉出组的端口)。

- 只要您处于连接模式(单击要连接的第一个端口),就可以通过按键盘上的Esc键来禁用该模式
- 可以通过按住Shift并单击其他端口(甚至是其他节点),在端口或连接本身上“重新路由”现有连接。
选择节点
删除节点
节点编辑器标题
- 材质历史记录:单击此图标可以打开最近打开的节点材质列表。选择一种材质以在“节点编辑器”中显示它。对于很长的历史记录,键入一系列字符以仅显示包含那些字符的素材可能会很有用。
- 材质或组名称:在“历史记录”图标旁边,您将找到材质的名称。如果包括嵌套组,则将显示其层次结构。单击层次结构中较高的组将使您跳至该组。编辑资产模式也将在此处显示,可以通过选择创建菜单中的退出编辑资产模式选项退出。
- 筛选:在此处输入一系列字符会影响显示的节点。名称包含该系列字符的节点将通过淡入所有其他节点而更加显眼地显示。在众多节点中寻找特定节点时,这可能会有所帮助。
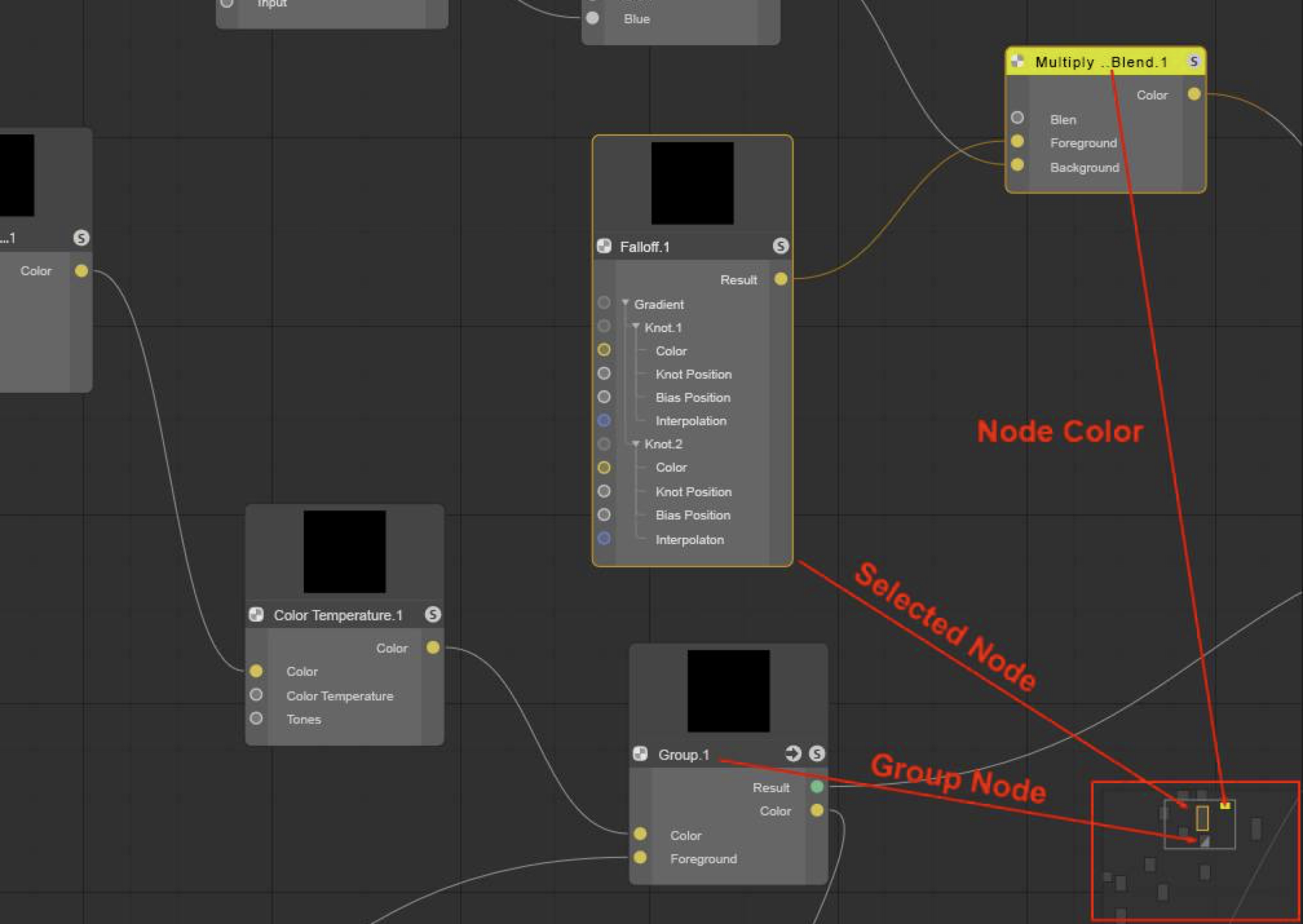
导航

- 彩色节点(“基本”选项卡)将以相同的颜色显示
- 选中的节点也被选中
- 组节点将与对角线元素一起显示
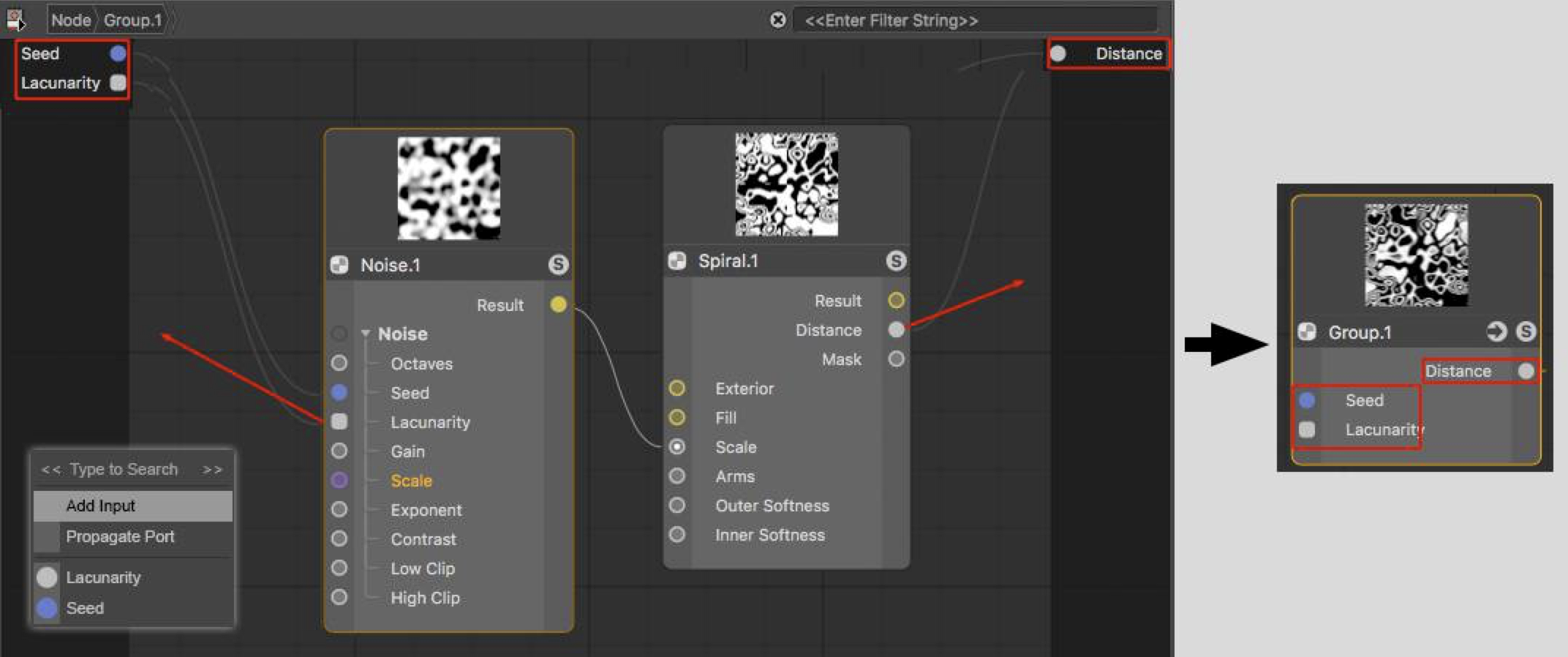
输入和输出组区域

- 过滤器,您可以通过输入字符串来过滤掉不需要的元素
- 圆形端口添加输入:在此,可以删除连接而不删除输入。可以从内部重新连接输入。
- 传播端口,方形端口:如果您在此处删除连接,该端口也将被删除。端口也将其属性传递给外部,但是目前很少使用。
- 现有端口/输入/输出:如果要连接的端口应与现有输入或输出连接,则可以通过从列表中进行选择来完成。
有关节点的一般信息
 实质节点系统的核心组件是-逻辑上-节点。一个节点具有输入,其他节点的数据被输入到该输入中,然后由该节点处理并将结果传递到其输出。输入和输出具有端口,可以通过这些端口建立与其他节点的连接。基本上,输入端口只能有一个连接,输出端口可以有任意数量的连接。
实质节点系统的核心组件是-逻辑上-节点。一个节点具有输入,其他节点的数据被输入到该输入中,然后由该节点处理并将结果传递到其输出。输入和输出具有端口,可以通过这些端口建立与其他节点的连接。基本上,输入端口只能有一个连接,输出端口可以有任意数量的连接。可以在左边或右边抓住节点,然后使节点变宽或变窄。
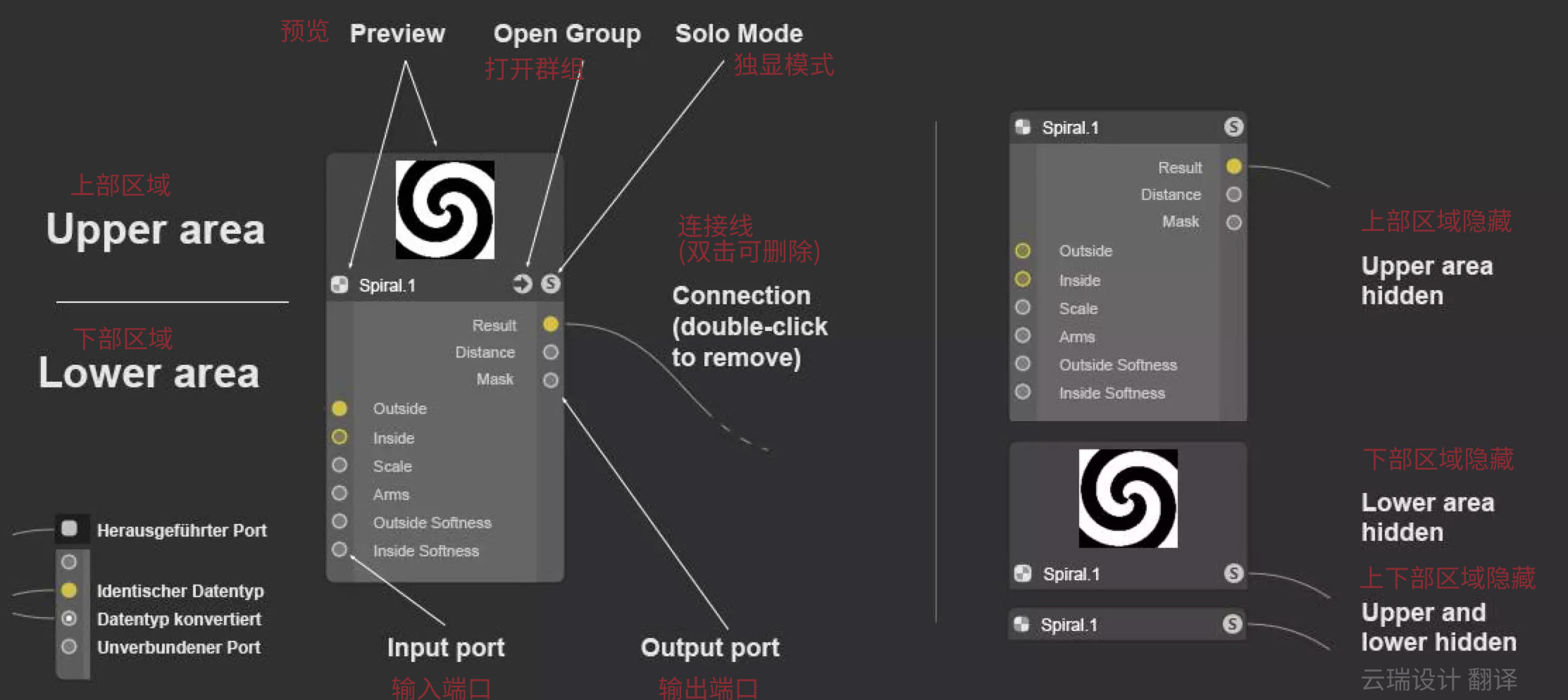
典型的节点有一个上部区域和一个下部区域:
上部区域
预览下方是左侧的节点名称,该名称也显示在“基本”选项卡中。双击名称以重命名节点(也可以使用端口名称来完成,但是不能在其中撤消…)。请注意,文档中可能会出现节点名称/设置名称的差异。
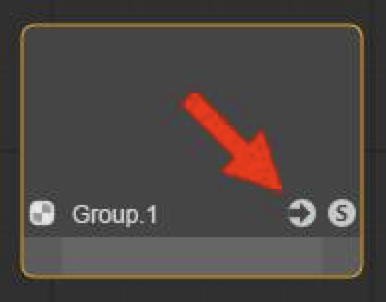
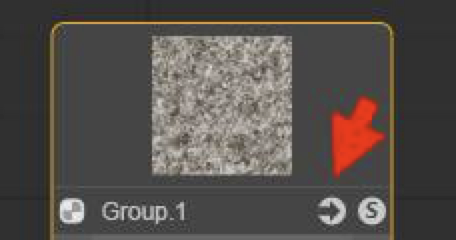
如果节点是节点组,则节点名称右侧是一个箭头图标。单击箭头以在“节点编辑器”视图中显示组的内容。独奏图标在箭头的右侧(请参见独奏)。
可以使用基本选项卡中的自定义节点颜色选项更改上部区域的背景颜色。
下部区域
某些节点(例如“层节点”)甚至每个层都有下拉端口组。
根据要处理的数据类型,将为端口分配某种颜色(请参阅下一个数据类型)。
可以选择端口(使用Shift或Ctrl / Cmd键添加或删除选择),以便它们可以受到某些命令的影响(请参见节点菜单或上下文菜单)。
数据类型和颜色
输入和输出会相应着色。输入和输出的拟合数据类型将使用颜色显示。最重要的类型是:
- 深灰色:代表由各种数据类型组成的容器,就像在传输给定材质的明暗处理的复杂设置时一样。
- 浅灰色:代表数值。可以是整数(整数),百分比或带逗号值的数字(浮点数)。
- 黄色:用于颜色值(RGB矢量)或纹理。
- 蓝色:用于简单选项(布尔数据类型),即用于简单地启用或禁用功能或例如材质。 UV坐标和纹理投影也可以传输,复杂数据类型(如矩阵)的转发也通过蓝色端口进行。
- 紫罗兰色:这些端口可与矢量配合使用,例如,与法线结合使用,用于位移材料或是否应确定对象的位置。
- 绿色:为BSDF层保留,可用于定义物理阴影和反射率信息。
上下文菜单
过滤
添加输入
如果显示所有输入端口,则此菜单点不可用。
添加输出
传播端口
请注意,此列表是动态创建的,将仅建议合适的节点。
更换节点
另请注意
显示所有端口
上/下移动端口
重置为默认值
传播端口
独显端口(仅输出)
设置为查看端口(仅输出)
锁组
解锁组
连接数
还可以选择连接,因此几乎可以始终与Shift和Ctrl / Cmd键一起选择添加或删除选择(单击和拖动一个框也可以进行选择)。那么,如何选择选定的连接呢?例如,可以根据下面描述的上下文菜单命令删除或修改它们(下面仅描述未在其他地方描述的那些命令)。
删除连接
静音的连接将以虚线显示。不会从先前连接的节点接受值,而是从属性管理器接受值。例如,这使您可以临时禁用连接以进行测试。
其他节点编辑器组件
右上方的图标
- 左列:使用此图标可以显示或隐藏左列,其中包含“节点和资源”列表以及“信息”区域。
- 右列:使用此图标可以显示或隐藏包含属性管理器的右列。
- 2列视图:使用此图标可以显示或隐藏2列视图。所有管理器(“节点和资产”列表,“信息”区域和“属性管理器”),否则将在3列视图中显示,将全部放在右侧。
- 锁定节点视图:通常,“节点”视图将显示“材料管理器”中当前选定的“节点材料”。如果视图不应该更改,则可以启用此选项以防止发生这种情况。
- 新节点管理器:这将打开一个新的节点编辑器。例如,如果您的节点网络由数百个节点组成,并且想要同时在多个区域工作,那么这可能会很有帮助。或者您想同时显示两个节点材质的节点(另请参见上一个图标)。
属性管理器
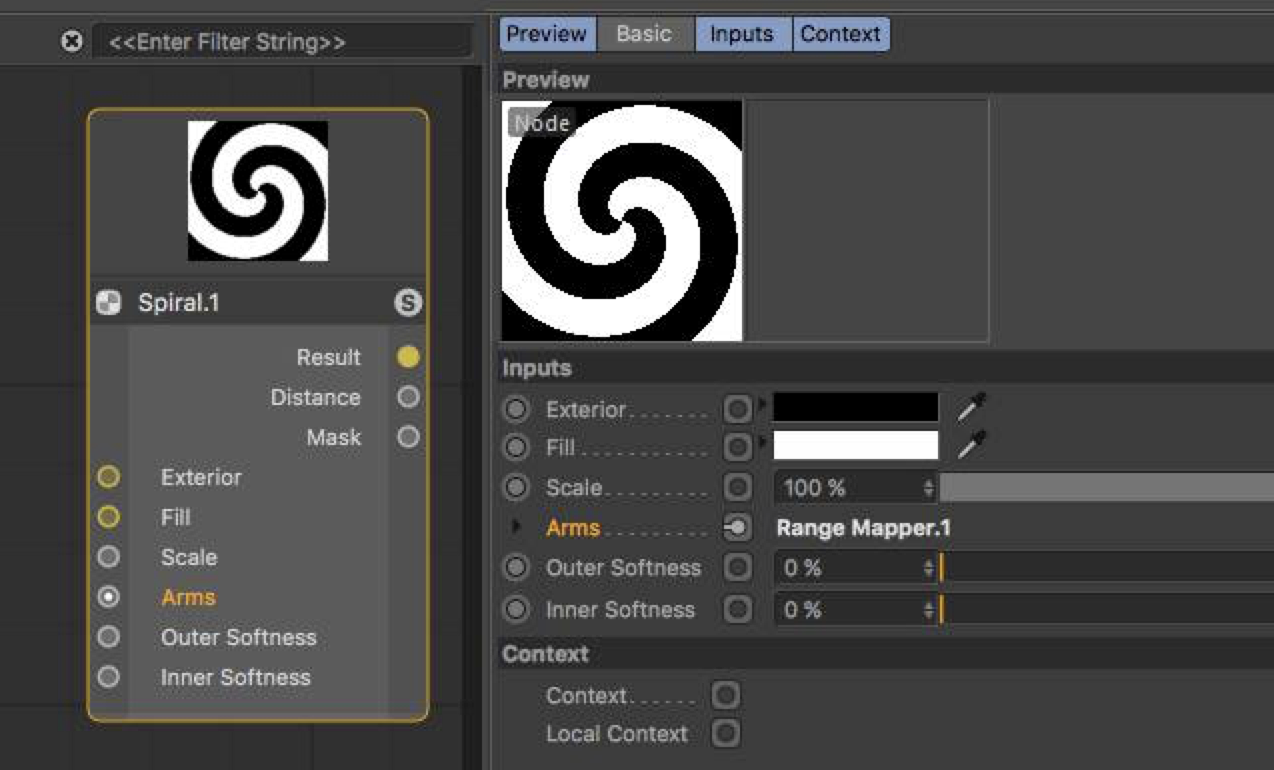
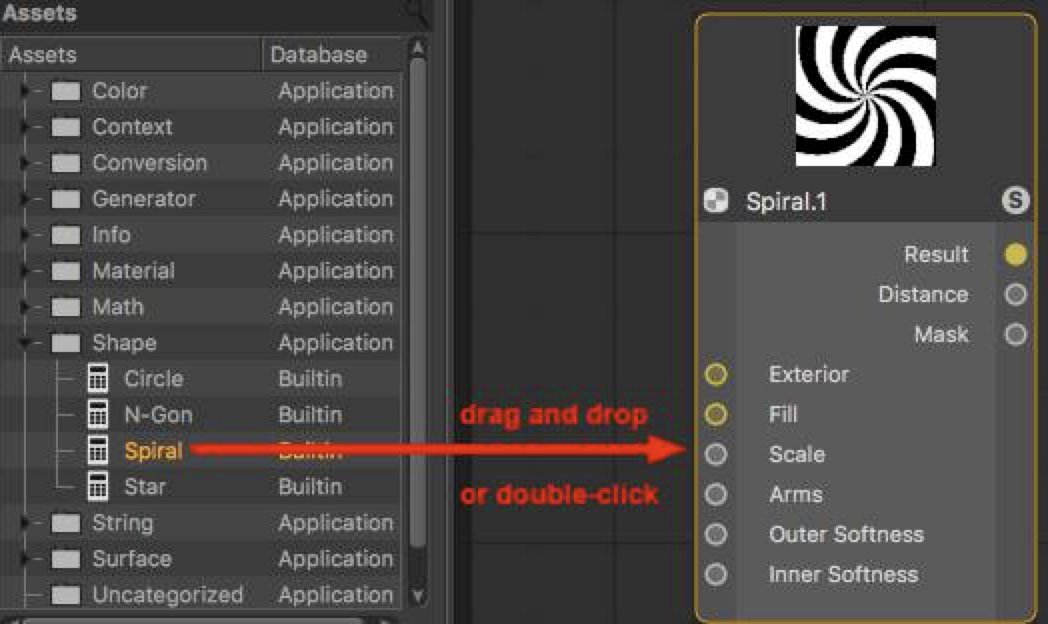
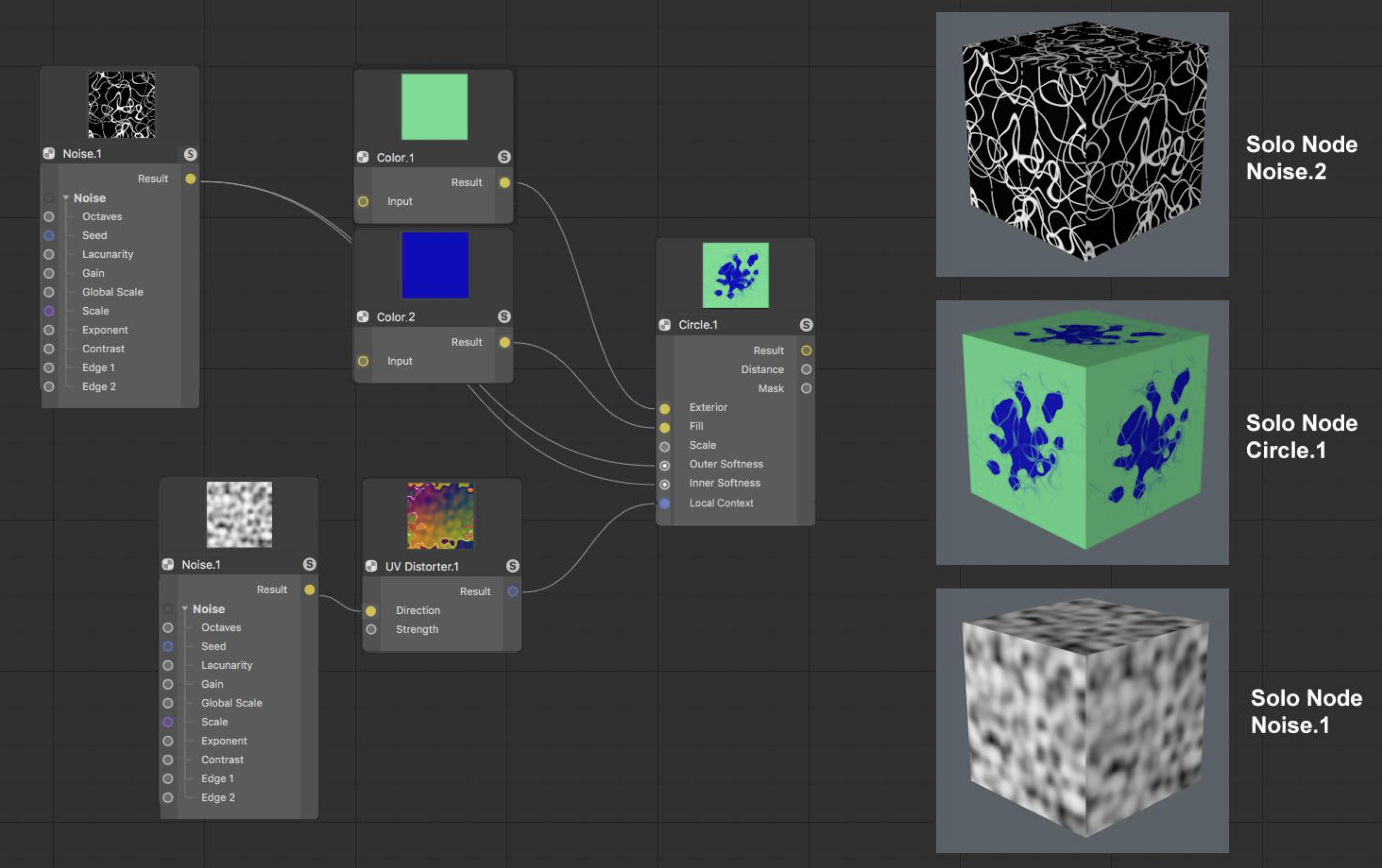
例如,创建一个螺旋节点(资产列表:形状/螺旋):

此处未列出输出端口,因为它们的值来自节点内的计算,您只能通过更改输入值来间接修改。
连接器
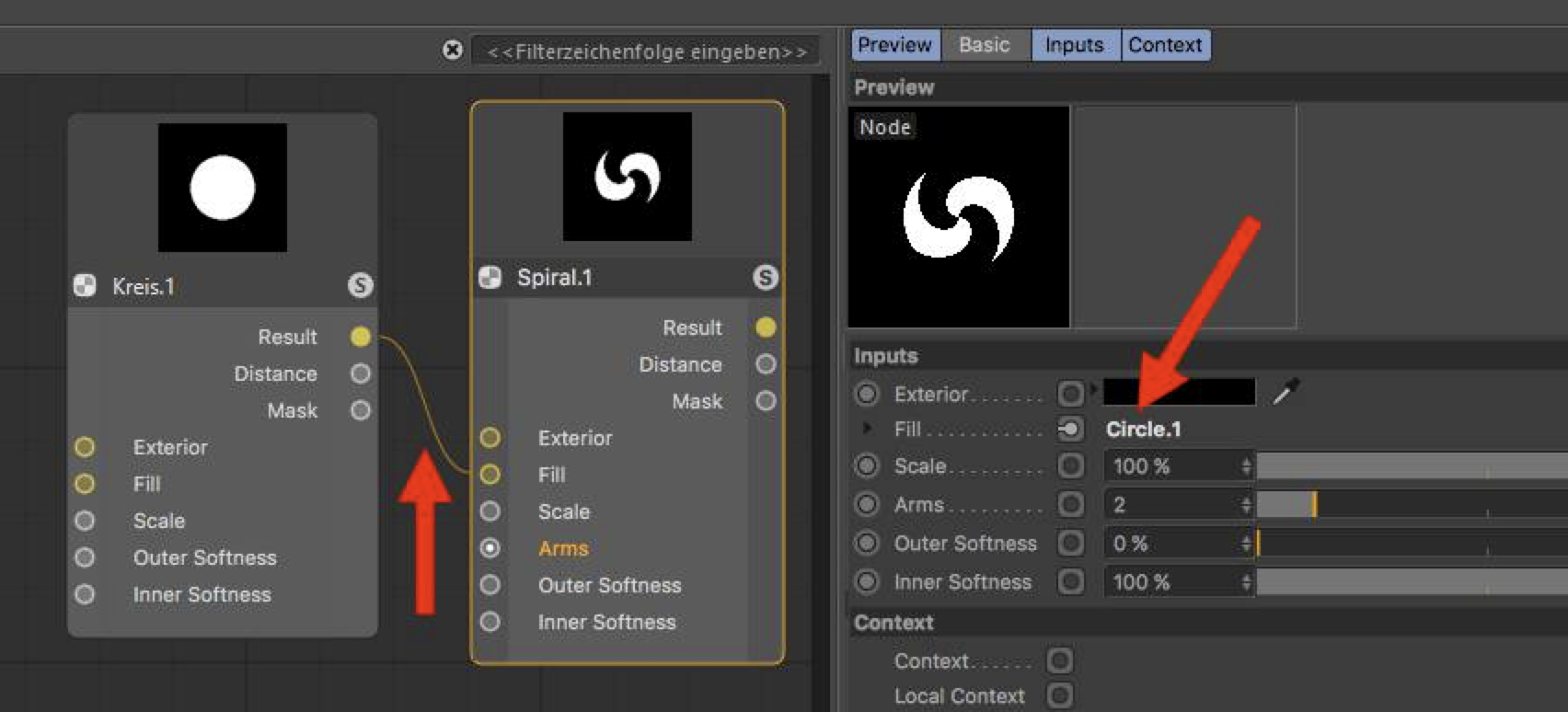
单击设置名称右侧的图标(“连接器”),然后从“连接节点”列表中选择一个节点,以与您选择的输入进行连接(当然,您可以在“节点编辑器”视图中简单地连接端口) 。所选节点将被创建并链接:

- 将出现一个小箭头,而不是动画图标。单击此箭头以显示停靠节点的设置。
- 该设置无法再使用常规的动画图标为它们设置动画-它将显示出来(当然,您可以照常为连接的节点设置动画)。时间轴和另一个节点无法同时控制设置。
连接器图标可以具有以下3种状态之一:

- 已连接:值从链接的节点流到节点输入。在连接器旁边的右侧,将显示链接的节点名称。您可以单击此名称以选择相应的节点并显示其设置。
- 禁用:存在与另一个节点的连接,但是不会假定其值(而是使用在属性管理器中定义的值)。
- 断开连接:将使用在属性管理器中定义的值。
在下文中,仅描述连接器的命令。
添加图层
复制
粘贴 (链接)
粘贴 (复制)
移除
禁用端口
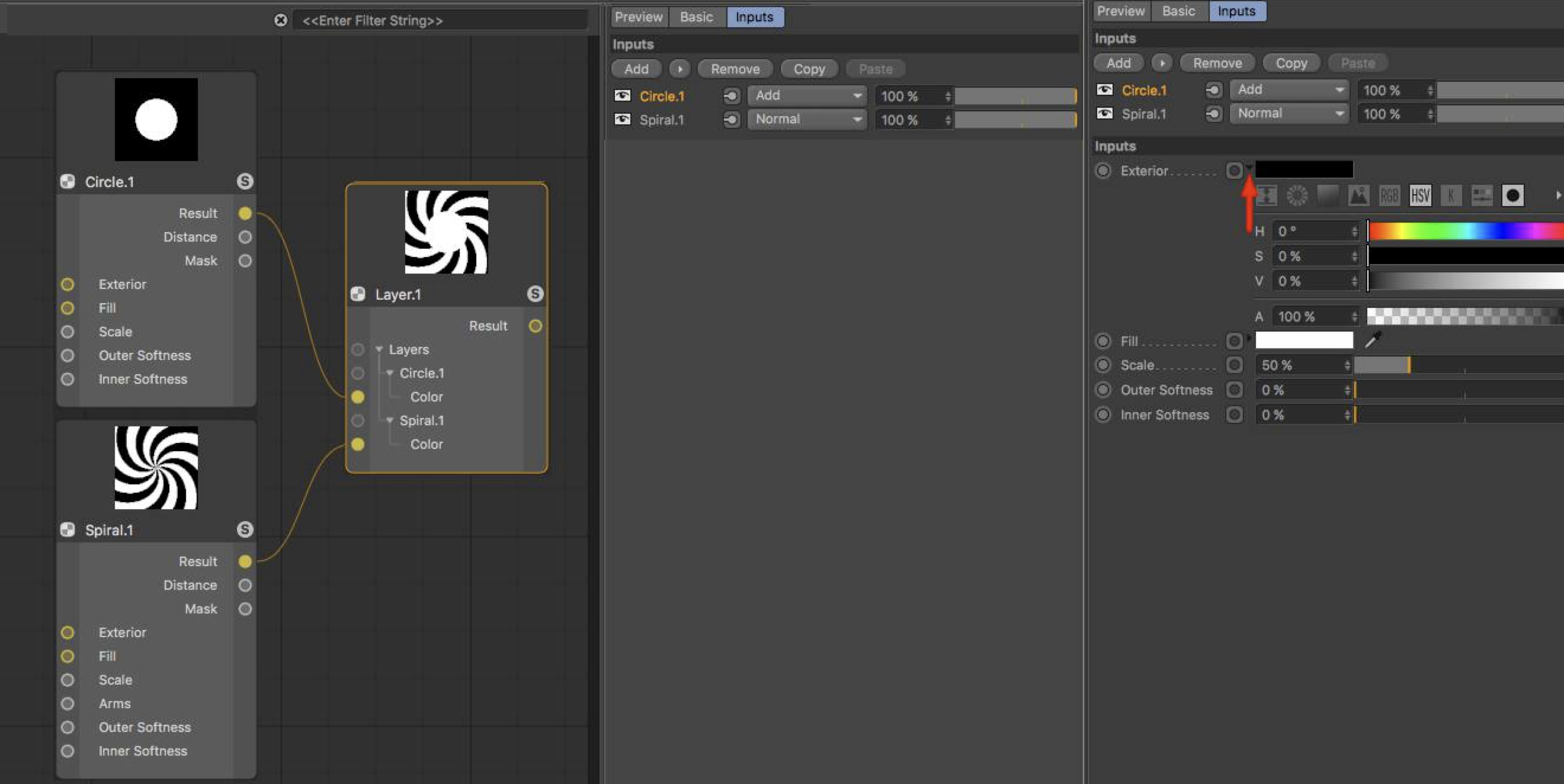
显示子频道
 对于“分级节点”(单击“节点”和从属连接器图标之一以调用命令),将显示所有“节点”的设置。再次调用此命令以返回到先前的模式。
对于“分级节点”(单击“节点”和从属连接器图标之一以调用命令),将显示所有“节点”的设置。再次调用此命令以返回到先前的模式。继承接口
节点清单
- 选择节点(通过单击或右键单击它们;可以照常使用Shift和Ctrl / Cmd键)
- 删除选定的节点
- 通过双击节点重命名它们
- 复制节点(使用Ctrl / Cmd键将其移动到列表中的新位置)
搜索图标
资源列表

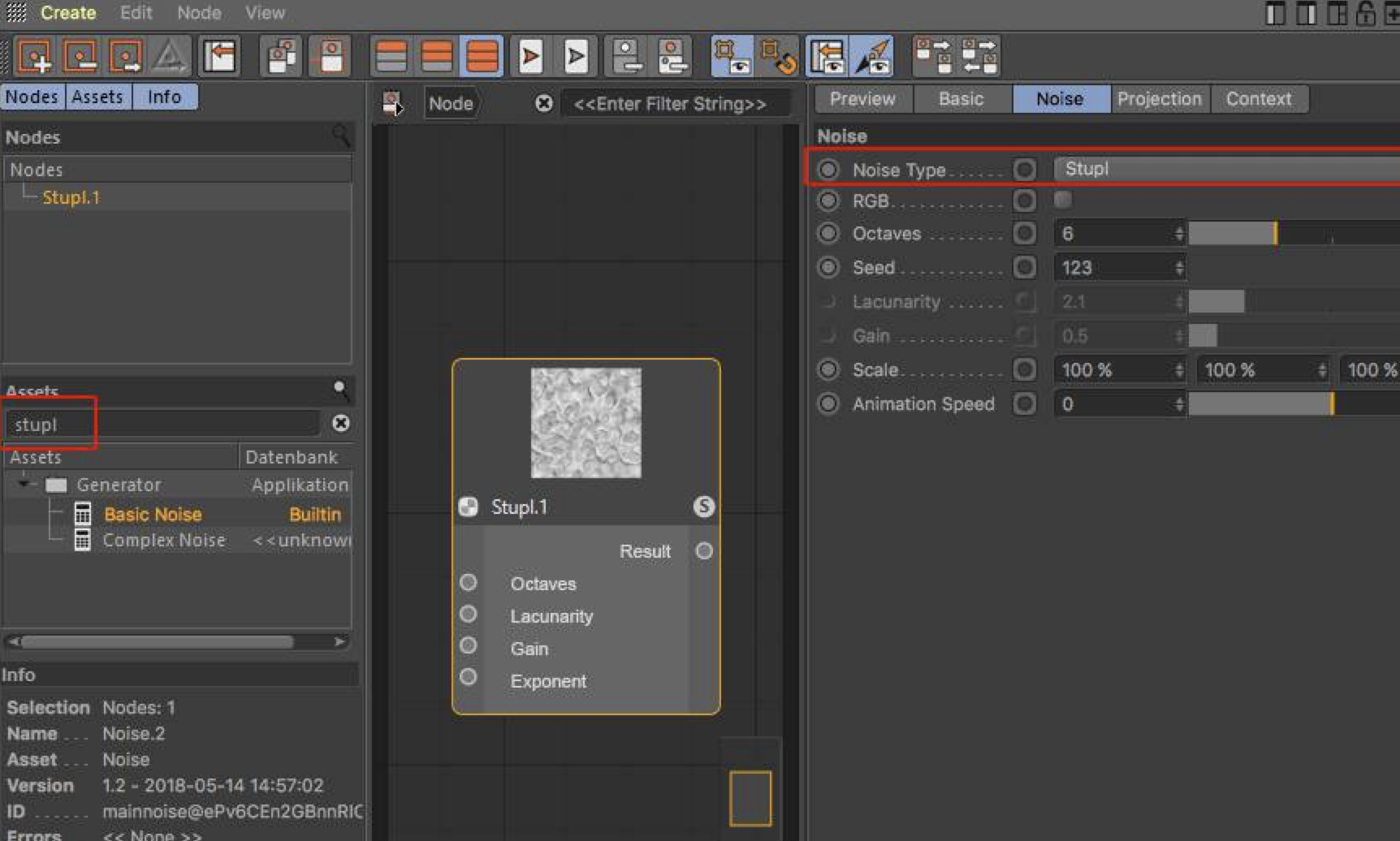
示例:“颜色分级”节点内部包含关键字“校正,色调,HSL,HSV”等。如果输入这些字符,则将显示此节点。另一个示例是噪声名称(例如Luka,Stupl等),可以使用噪声名称定位噪声节点。此处还使用了特殊功能:如果您创建的资产包含“ Stupl”,它将被设置为“ Noise Type” Stupl。例如,这也适用于混合节点(例如,类型为“ multiply”)。

当然,还将找到节点名称本身(并且其名称比关键字具有更高的优先级)。
可以在资产列表中进行多个选择(使用Shift和Ctrl添加或删除选择)。将所有选定的资产拖动到“节点编辑器”视图中,或双击其中一个选项以创建所有资产。
可以通过双击过滤列表来创建资产。或者,您也可以使用光标键通过 回车 浏览并创建所选资源。
否则,您可以使用向左和向右光标键打开和关闭选定的组。
除了资源本身之外,资源列表中还有一个数据库列,该列显示资产的保存位置,例如,如果显示“内置”,则您知道这是MAXON创建的基础节点中的核心资产,不能“看着”。其他资源是组合在一起的核心资源(可以“查看”)。例如,这些数据库的名称为“实用程序”或“材质”。
对于您自己命名或导入的资源的首选项和其他数据库,这些不是MAXON创建的资产,这些资产保存在“首选项”菜单(名为userrepository的文件夹中或其他任何位置)中。
信息区
- 选择:所选元素的数量和类型
- 名称:“基本”选项卡中定义的节点名称
- 资产:内部定义的不可修改的资源名称。为什么资源和名称信息不同?您可以随时更改名称,然后可能难以识别原始节点。
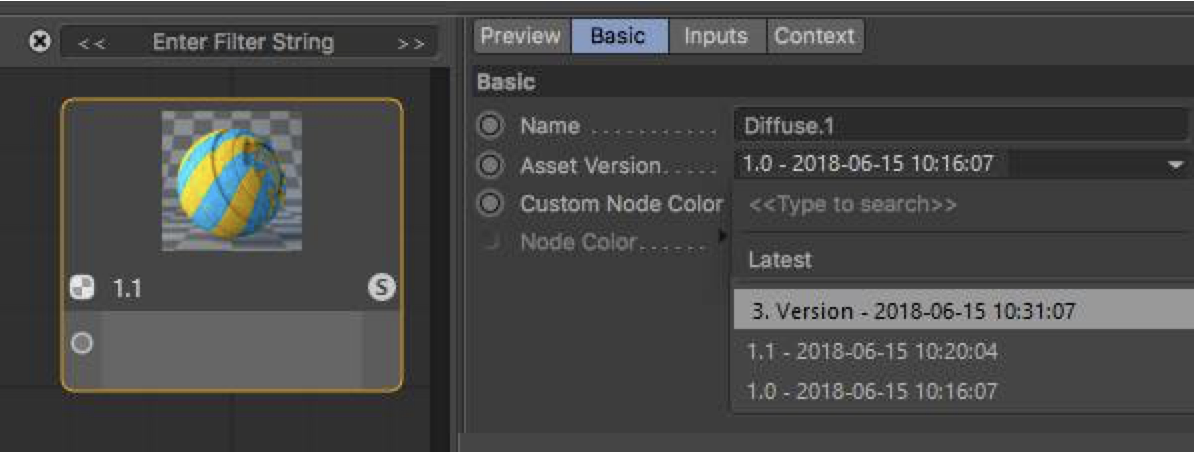
- 版本:创建资产时,可以定义版本号,然后在此处显示版本号,包括日期和时间。这样,您将始终知道当前正在使用哪个资源版本。
- ID:唯一的ID,对您没有附加的信息价值。
- 错误:此处将显示所有错误(例如,如果自动转换数据类型失败)
- 选择:所选连接数
- 端口类型:端口期望作为输入或自身输出的数据类型
- 连接类型:流经连接的数据类型
- 端口值:如果端口没有连接,则将显示在属性管理器中定义的值
节点编辑器菜单
创建菜单


什么是组?
可以将组转换为资产并继续传递。
您还可以使用以下命令选择多个节点并将其分组。



资产命令
关于资产的详细信息可以在资产下找到。
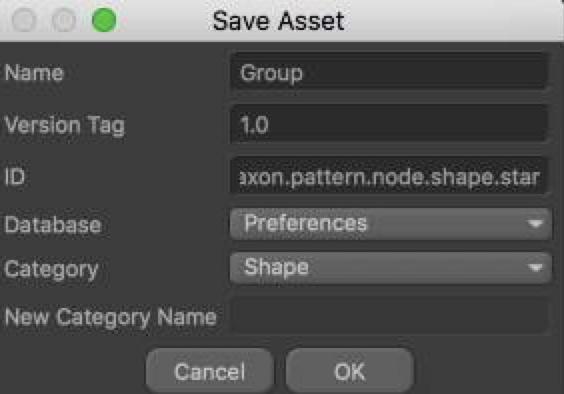
一旦为选定的节点调用了此命令(或几个-将按调用顺序对其进行处理),将打开一个对话框窗口:

名字
版本标签
如果现在加载原始保存的场景或重新使用资源,则默认情况下将使用最新的资源版本。但是,您可以随时在Asset实例(即Group Node)的版本之间切换:

MAXN可以通过Online Updater更新它在应用程序中提供的节点。以确保较旧的场景保持正常运行的方式完成此操作。
您在版本标签中定义的内容随后将在资产实例中显示为资产版本名称。
ID
数据库
通常,将提供以下内容:
- 首选项:资产将保存在默认目录下的用户存储库中
- 场景:资产副本将复制到场景文件中(如果使用“保存包含资产的项目”选项保存场景,也会发生这种情况)。
- +在文件/路径/数据库下的首选项菜单中链接的数据库。请注意,在数据库中链接为ZIP文件的资产无法保存在这些文件中)
目录
新类别名称
要保存的资产将放置在所选类别中。如果选择“新类别”,则可以使用“新类别名称”选项创建一个新类别。可以将自定义资产拖放到其他类别。
单击确定将保存资产并将其添加到资产列表中,并使其在Node Commander中可见(可使用它)。




编辑按钮








除了“资源”列表中描述的功能外,节点命令器还提供以下功能:
- 按Esc键或在Commander外部单击将关闭窗口(将保留过滤器中字符的顺序)
- 按TAB键从列表切换到过滤器字段
- 按下Shift + TAB键可从过滤器字段切换到列表
节点菜单




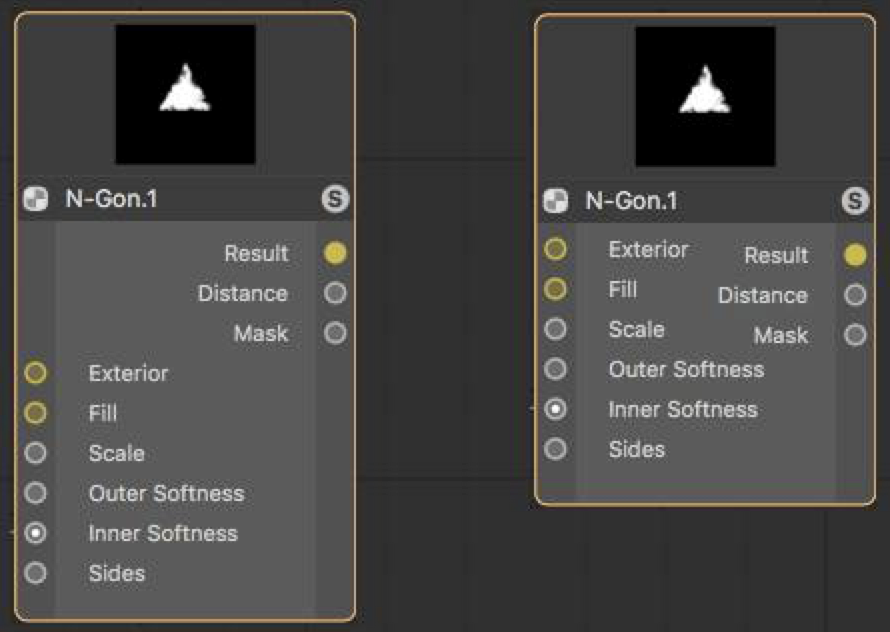
- 垂直布局:输入和输出端口不相邻
- 水平布局:输入和输出端口彼此相邻

也可以通过上下文菜单将所选端口定义为隐藏。然后显示所有端口命令将不会再次显示这些端口。您必须通过“添加输入”命令将相应的端口定义为可见。



对选定的节点使用此命令(可能具有选定的输出端口:另请参见单独的端口),或仅单击节点的S图标即可。
从逻辑上讲,只有一个节点可以是一个独奏节点。要退出独奏节点功能,请调用Clear Solo命令或简单地再次单击S图标。


另一方面,如果您只想显示几个端口并且正在使用组,请传播组中的各个端口,然后将组节点定义为起始节点。
如果未选中,则起始节点将用绿色框标记,如果选择则将用亮黄色框标记。
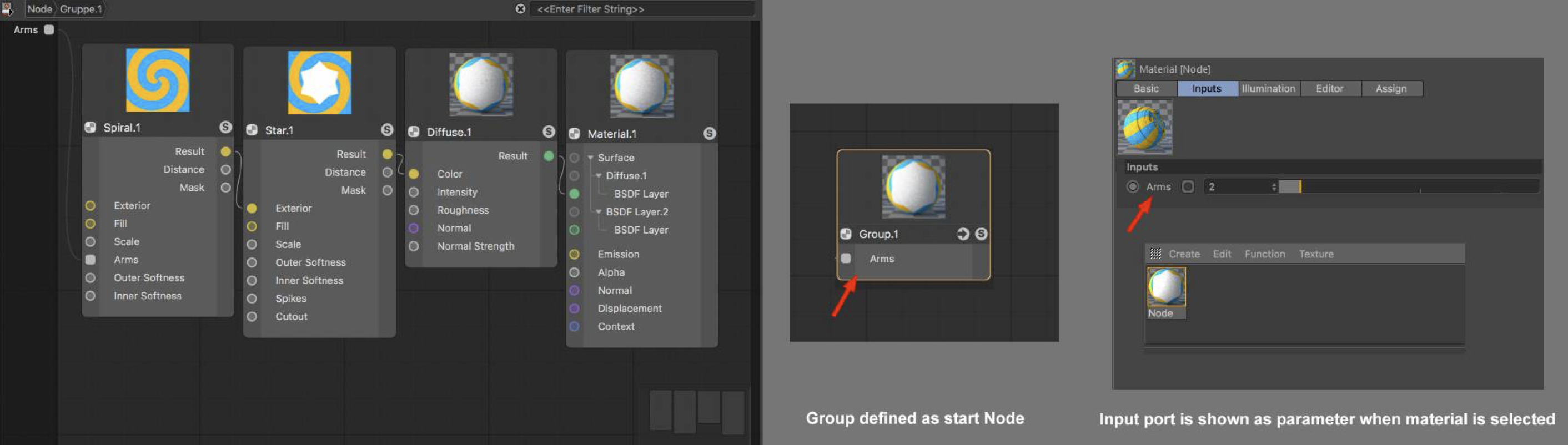
在以下示例中,仅应将螺旋节点的手臂设置显示为外部控制的设置。进行如下:
- 选择所有节点,然后从上下文菜单中选择“组节点”,将它们放置在组中。打开组(单击“组节点”的箭头图标)。
- 右键单击Spiral Node的Arms端口,然后从上下文菜单中选择Propagate Port。
- 通过单击“材料”或“组名称”中的“节点”退出组
- 选择组节点并选择设为起始节点(节点菜单)

清除起始节点命令将删除起始节点状态。


预览菜单













翻译:云瑞设计




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![新鲜时尚的英文手写字体打包下载[OTF,TTF,WOFF]](https://static.yrucd.com/wp-content/uploads/2016/12/font-english.jpg?x-oss-process=style/s1)









