UI设计中的默认项的价值
首先出现的数值和设置内容就是默认项。它们的作用似乎微乎其微,但默认项(和它们的设计者)掌握着强大的力量——替用户做决策。
本文中,我们会讨论如何运用预置的内容和默认设置,创造更好的用户体验。
表单输入框中的默认内容
即使过程很简单,长表单往往还是会让用户敬而远之。通过提供适合的默认值,可以从海量相关选择中拯救我们的用户。
默认项应当符合多数用户所需
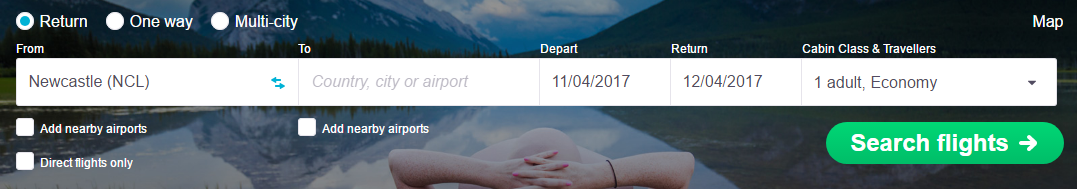
如果可以预先确定内容,就把它预置到输入框中,要确保它是多数用户的选择(比如95%)。人们会很快速浏览在线表单,所以不能假设他们愿意花时间来理解所有的选项。他们很可能会欢快地略过那些已经有内容的项目。

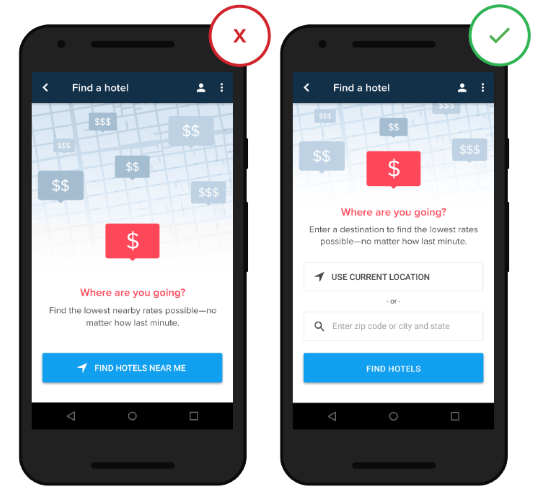
使用智能默认值
输入文字的交互成本极高,它很容易输错,而且相当耗时,即使有完整的键盘也一样(更不用说在触摸屏上输入了)。要尽可能把输入操作减到最少,防止用户犯错——使用智能默认值。下面这些例子,可以反映智能默认值如何帮助用户减少犯错,并提高生产力。
-
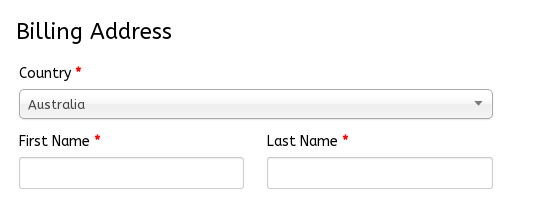
基于用户的地理位置,预设国家选项。
-
尽可能让界面做更多的运算。下面的截图中,界面正在以美元计算总花费,并且为顾客换算成欧元。
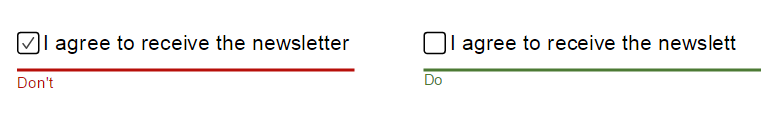
在需要用户注意的地方,不要使用默认输入项
在任何需要用户思考的地方,都不要使用默认项(例如订阅新闻或接受使用条款)。

让用户可以轻松修改默认项
即使经过周密的调研,得出了默认选项,总可能会有用户需要其他选择。因此,要能够轻松修改默认项。

应用中的默认设置项
你的产品一定要非常适合新用户上手。尽可能运用默认设置,让应用根据用户可能的选择作出合理猜测。
有益的的默认项
从统计学角度来说,用户极少会更改应用中的默认设置,即使是那些个性化设置。Jared Spool在他的文章《用户会修改默认设置吗?》中提到,根据他的观察:
只有不到5%的用户会修改默认设置
另一项研究——《Facebook的隐私设置分析:用户的期望和现实》发现,Facebook的用户对隐私设置感到困惑,常常高估了默认项给他们的隐私保护。这就意味着:
用户会假设你已经掌握了他们所有的偏好
鉴于这两个因素,你的应用的默认设置应该最友好和实用:
- 发起研究来了解用户如何使用你的产品。不要直接询问用户要什么,发掘最能达成目标的方式,围绕它来设定默认项。
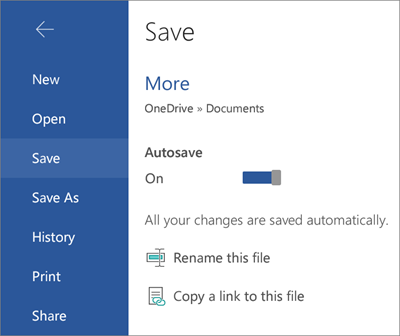
- 把所有有风险的设置项默认设为安全(且实用)的选择。例如文字编辑软件的自动保存功能,就应该默认开启。

设置项能定义应用的行为偏好
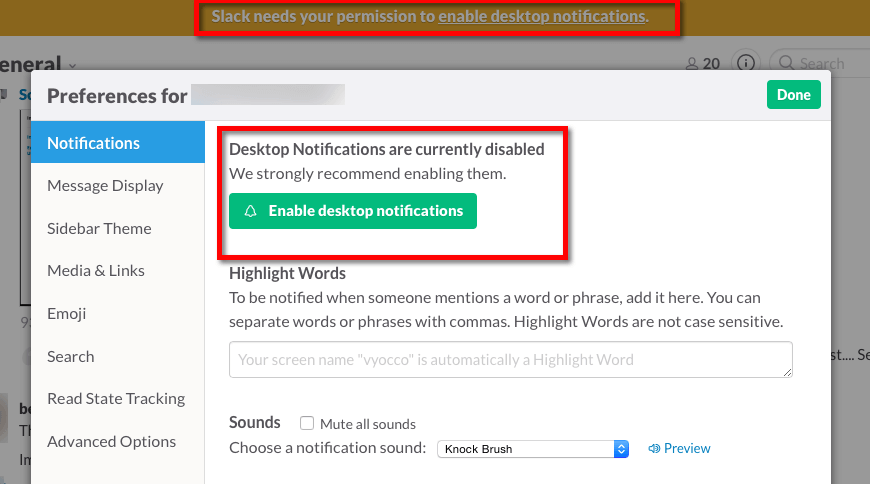
你可以运用默认设置项来诱导用户执行你希望的操作。Slack是个很好的例子,让用户充分了解默认设置项,并且掌握修改的方法。

结论
人们总是倾向于保留默认选项。默认项是一种威力无穷的手段,能够引导用户、提升使用率,并且通过建议影响用户的反应。
感谢阅读!
原文:colachan





![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![8000+个终极版图标库下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/03/xiankuangB.jpg?x-oss-process=style/s1)
![金属质感极强的店铺招牌logo设计展示模型Mockup[PSD]](https://static.yrucd.com/wp-content/uploads/2017/05/shopfacadeb0420.jpg?x-oss-process=style/s1)
![光滑的胸章钮针样机[PSD]](https://static.yrucd.com/wp-content/uploads/2020/05/glossy-button-pins-mockup_149660-403-1-300x225.jpg)
![抽象时尚的几何图形类海报素材打包下载[for Ai]](https://static.yrucd.com/wp-content/uploads/2016/09/dd.jpg?x-oss-process=style/s1)







