【PPT】空间纵深感的PPT页面创意设计

你好,我是陈西X。
这次呢,我们要来设计制作一个有创意的空间纵深感的PPT页面。
今天的这个案例作品,和之前公众号内的一份PPT教程案例有点相似,就是那个写未来科幻感的PPT页面设计的教程。
不过今天我又研究改进了,换了一种思路制作另一种风格。
▣ 01
我们今天制作的是英雄主题系列。
主要打造的就是空间纵深感,也是本次PPT设计作品的创意所在。
我们来一起看一下今日份案例吧。如下图:

当当,这就是空间纵深感的PPT作品啦。
上次的中式地产风格PPT创意设计我们使用了比较作死的黄色来作为大面积主色。
那么这次,我们再作一次,使用大面积红色来作为本次PPT设计的主色。
至于理由呢?可能还是一样的,我还是一如既往地傲娇加任性。嗯嗯。
接下来我们拆解一下具体的设计制作思路和过程。
▣ 02
我们分析一下页面。
这个页面主要有两点是比较重要的。
一个是阴影的设置,另一个就是不同元素层级关系的处理。
下面我们看具体操作。
先是背景的设计制作。如下图:

空间纵深感主要就是由这个背景的设计来体现的。
而这个背景的设计制作,主要是应用了多个形状以及阴影的设置。如下图:

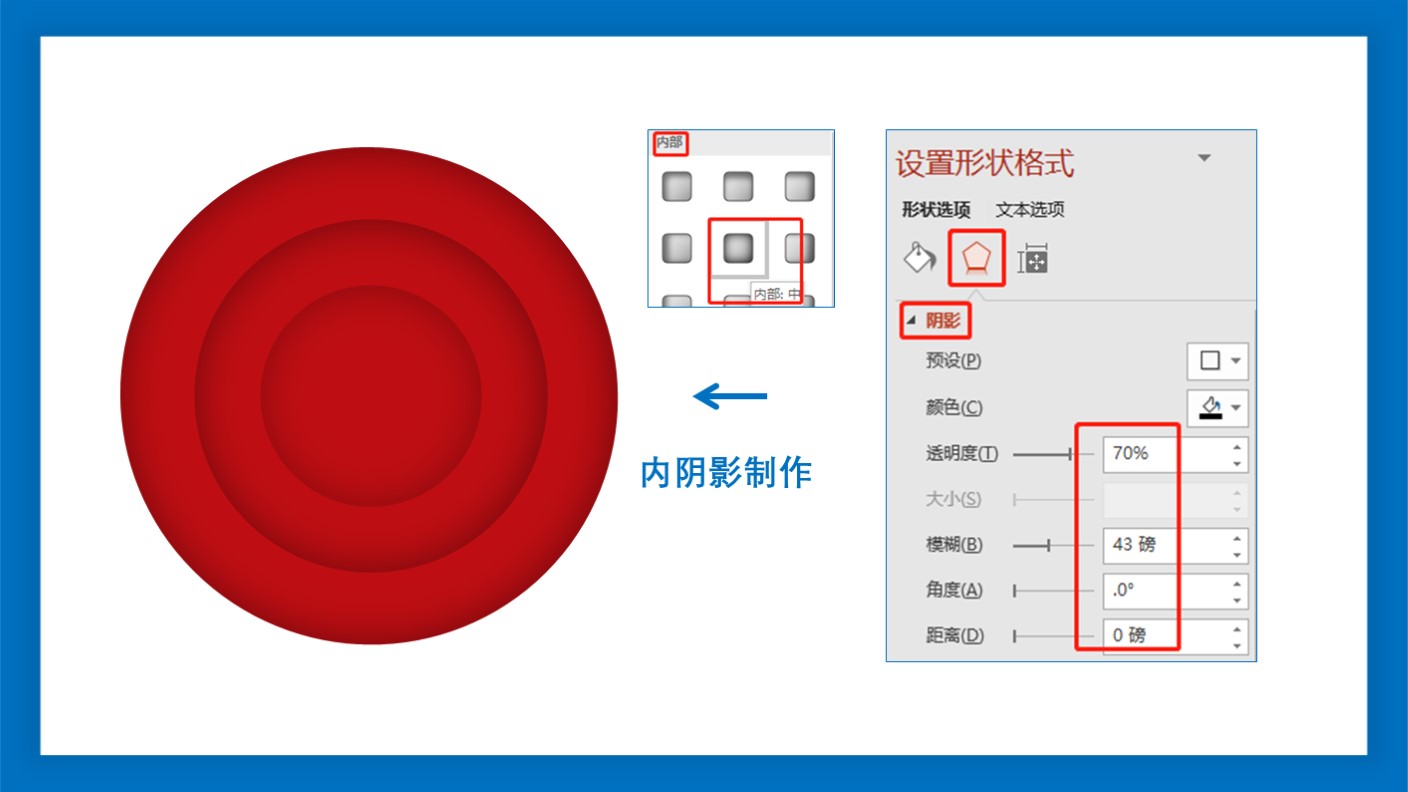
我们可以使用基本的圆形形状,不同大小的圆形,设置不同的内阴影,再相互叠加。
这里使用的是阴影里面的内阴影来制作这种空间纵深感。之前的一个案例也是使用的这种方法。
那么,还有没有其它的方式来设计呢?
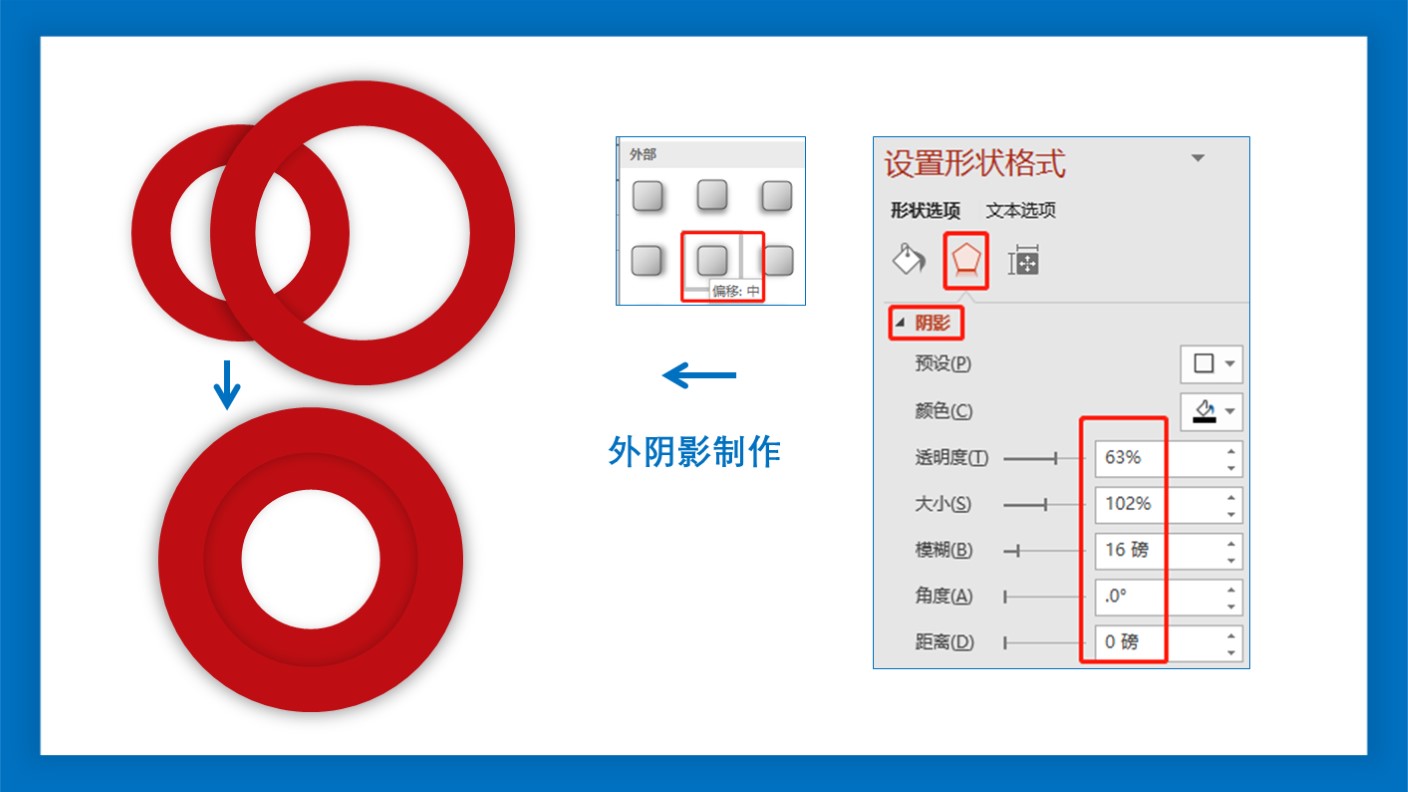
其实我们还可以使用外阴影来制作这种效果。如下图:

我们可以使用圆环,圆环也是PPT中自带的一个基本形状元素。
我们绘制不同大小的圆环,设置外阴影,再相互叠加,也会有同样的效果。
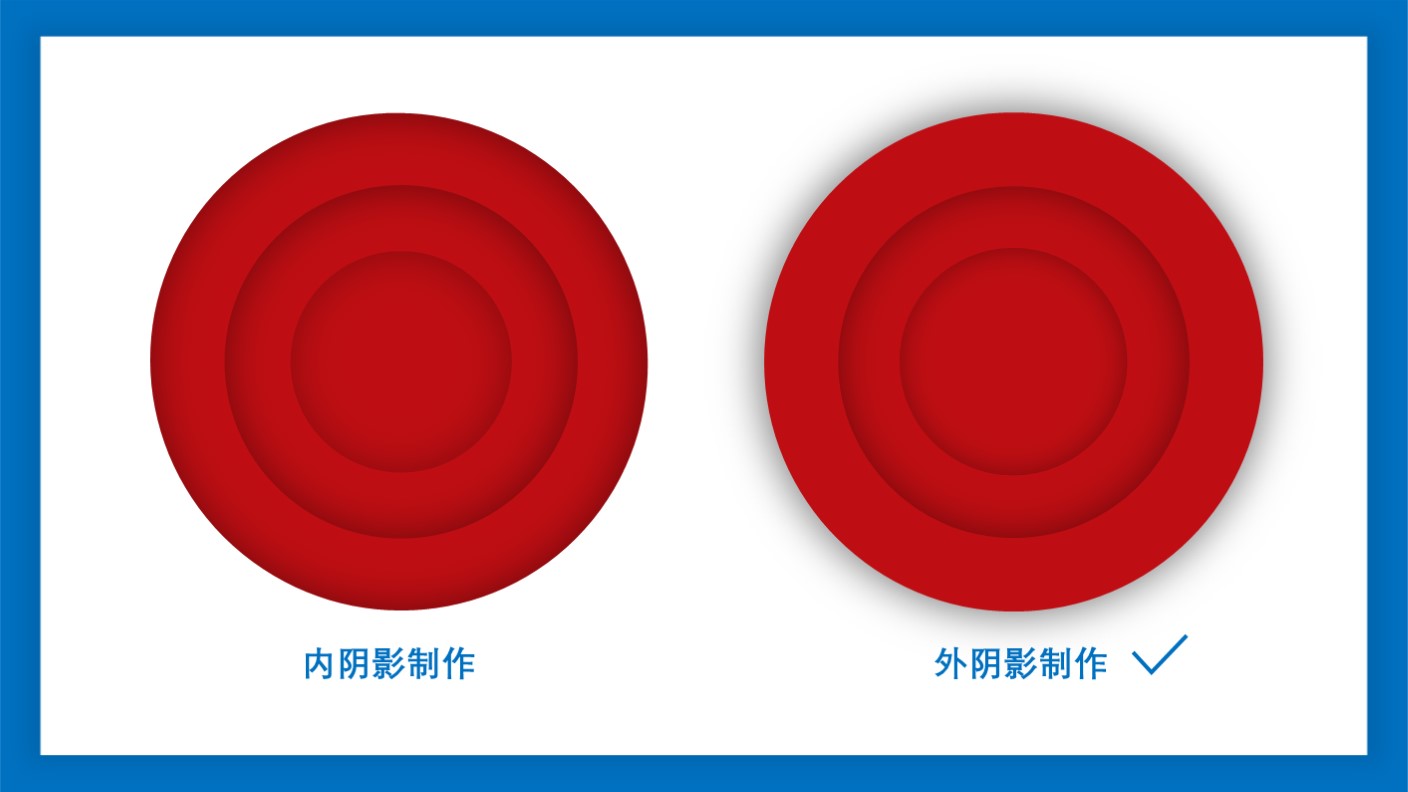
今天的案例使用的是外阴影,因为仔细看外阴影的效果更好一点,更有空间纵深感。
而内阴影可能效果差点。如下图:

左边的内阴影设置,在看的时候,可能看出是凹进去的纵深感,也可能是凸出来的。
右边的外阴影设置,则给人的感觉更像是凹进去的纵深感。当然,可能有时候也会看成凸出来的。
可能不同人的感觉也不一样,嗯。
今天的PPT案例作品是使用的外阴影的设置。
由多个不同大小圆环叠加而成,并设置了外阴影。如下图:

做好了这个背景,我们就需要设计层级关系了。
这个案例是关于英雄主题的,所以我们可以寻找一些英雄一类的PNG图片。如下图:

这里使用的是复联里面的一些英雄人物PNG图片。
大家可以自己找一些类似的图片,文末也会在源文件里面提供案例的素材。或者做其它主题,用别的图片也行。
为了有更强的纵深空间感,这里面的这些PNG图片元素同样都添加了外阴影。如下图:

这里给了一个添加外阴影的例子,其它的PNG图片也同样调节外阴影。
不过要根据图片的大小来设置阴影的参数,不同大小图片的阴影设置是不一样的。
接着,就是如何调节元素之间层级关系的问题了。
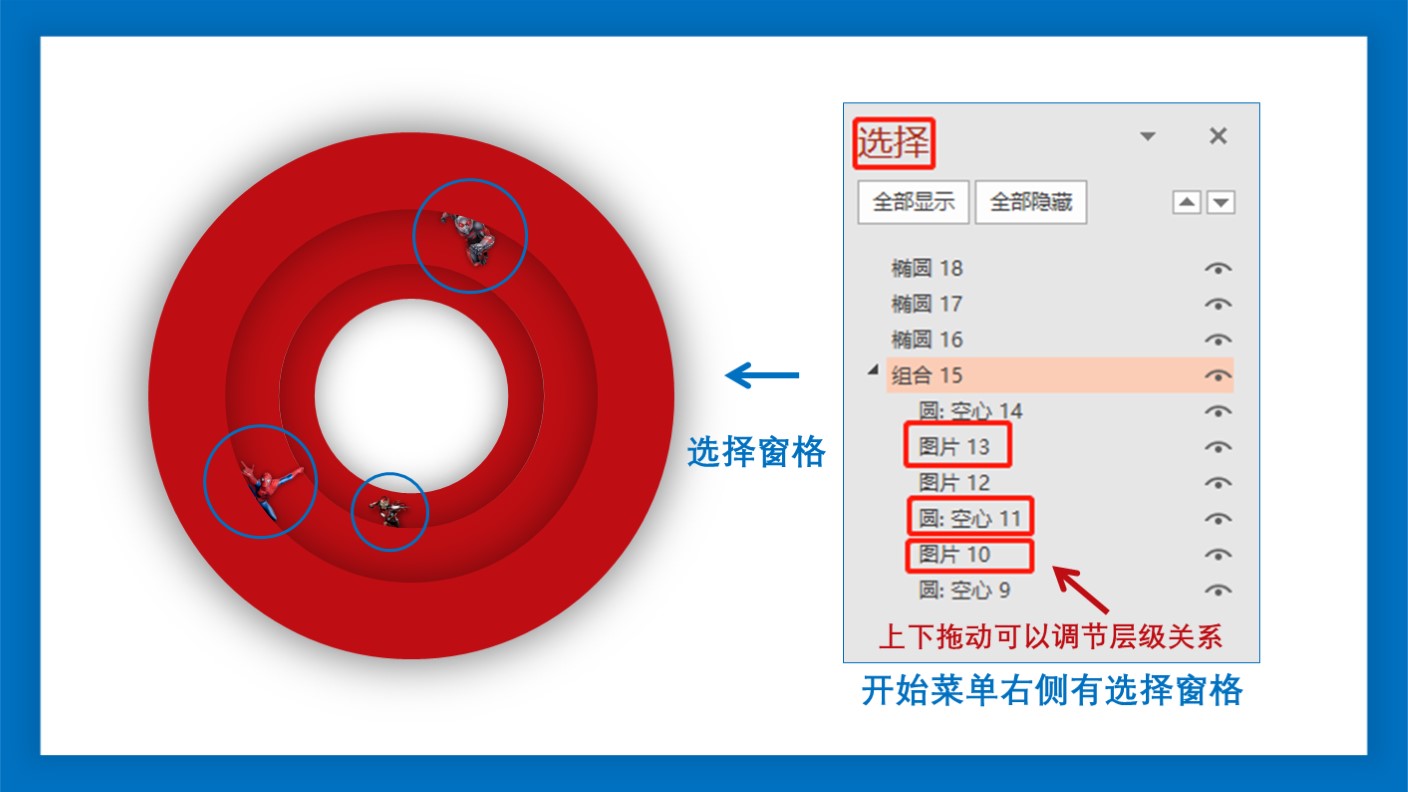
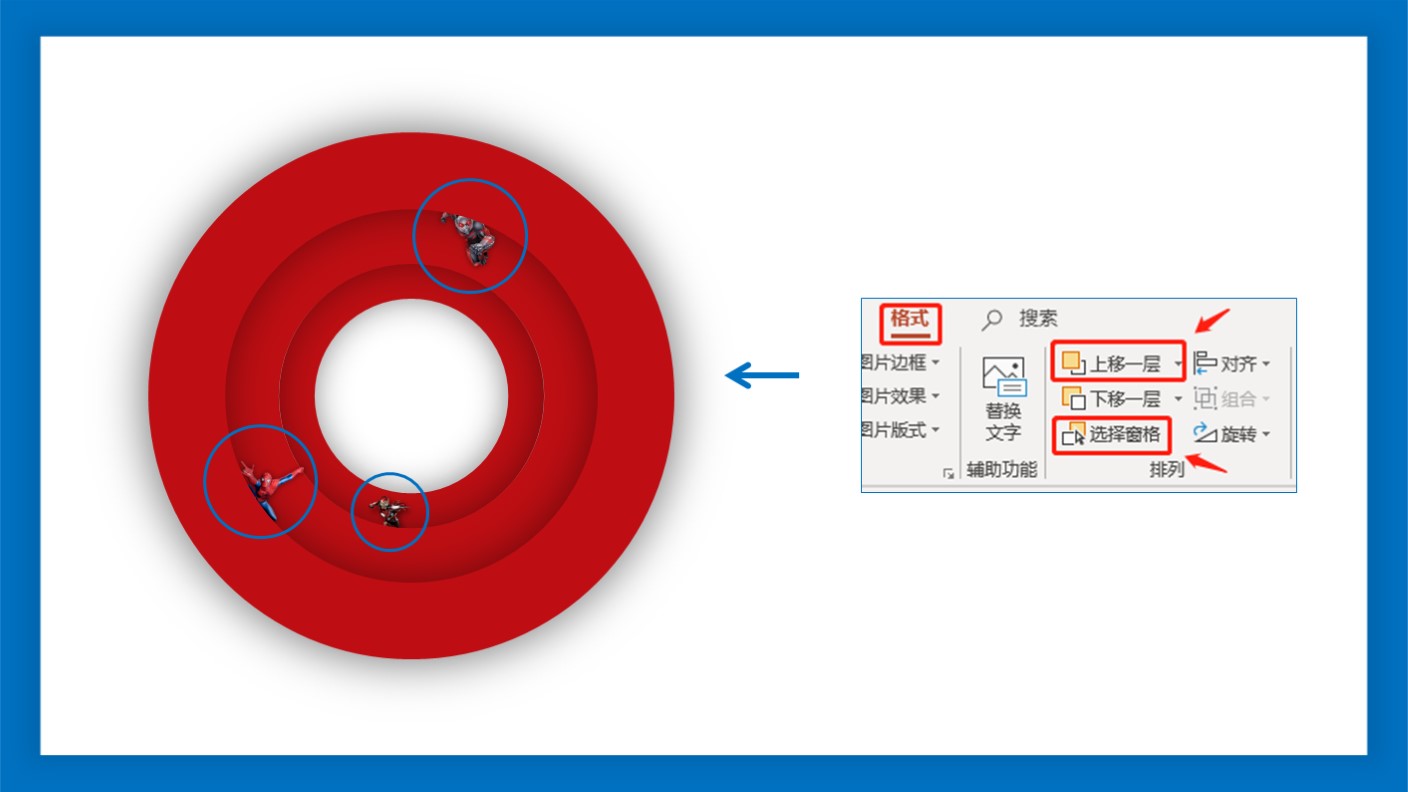
可以在开始菜单右侧,找到选择窗格,鼠标左键拖动可以上下调节位置,这样就会调节元素之间的层级关系。如下图:

位于上面的元素会在上层,如果两个元素有交集的话,上层元素会遮挡下层。
当然,也可以直接选中元素,在格式里面调节。如下图:

选中元素之后,可以在格式里面,调节上移一层或者下移一层。这样也可以调节层级关系。
元素不多时,调节比较方便。如果元素比较多,还是使用选择窗格调节比较快。
通过这样的层级调节,我们可以随意排版调节这些元素的位置。如下图:

我这里就调节成这个样子啦。
大家可以自己尝试去调节不同的层级关系和版式。
最后,就是加上文案设计啦。如下图:

这里面的主题,你才是我的英雄,选择一个合适的字体。
每一个字体需要单独用一个文本框,分别调节大小和位置,方便排版。
总体文案采用居中的排版形式。

这样,背景加上文案,今天的创意型空间纵深感的PPT就设计完成啦。
▣ 03
思维发散时刻。
根据上面所设计制作的一个PPT案例,我们需要自己再尝试着去做一些新的PPT页面。
开拓自己的思维,才会有更大的进步。
可以从几个方向去考虑。
比如背景的设计,使用圆形,使用其它形状呢?
做英雄主题的是这样,做其它主题的呢?
文案排版能不能更改呢?主色能不能更改呢?有没有进一步改进美化的空间呢?等等。
比如,改一个最简单的,将背景的圆环形状随意拖动下位置。如下图:

是不是立马换了一个风格和设计。
所以思维发散一下子,有时候就会创作更多新的东西。
以上。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![实用的sketch规范制作模版下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/11/guifan1123banner.jpg?x-oss-process=style/s1)
![免费的大气风格的手写英文字体打包下载[woff,otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/04/luckyFontb.jpg?x-oss-process=style/s1)






