【PPT】虚化效果在PPT中的创意设计制作深度剖析

你好,我是陈西X。
首先,祝大家国庆假期玩得开心呀!
大家期待的一年一度的国庆假期终于到了,想必大家早就做好了安排啦。
说实话,我也早就做好了打算。
今年国庆假期,我打算去一趟火星,去看望一下我那移居到火星的外祖母还有外祖父。
不出意外的话,大家在火星应该就可以看到我啦,还有我可爱的火星宠物毛毛。
按照宇宙联盟的规定,我需要写完一篇很棒的PPT教程才可以启程去往火星。
所以,我现在写了一篇很棒的PPT教程,一会儿就可以去火星啦。大家国庆期间嗨够了的时候可以学一下啦。
▣ 01
那么,我们看一下这份很棒的PPT教程啦。
今天的教程主题是关于PPT里面的一个图片处理效果,就是虚化。
虽然只是一个小小的效果,但是用不同的视角去使用创作的话,可以做出一些不错的作品。
以下创作了几个案例,给大家深度分析拆解一下。
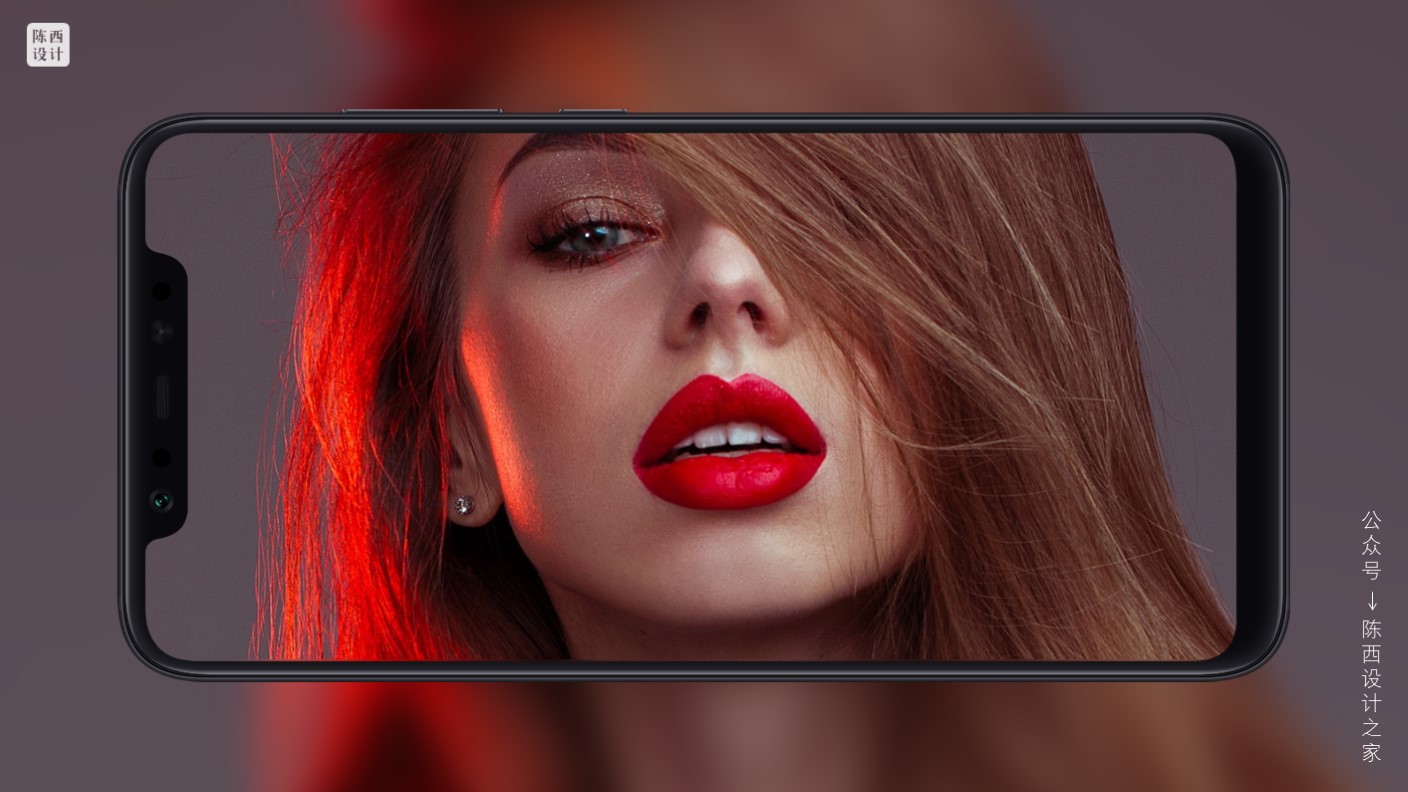
案例一,如下图:

这种处理很简单,就是使用了图片的虚化。但是可以表达出一些很好的效果。
常用于一些手机发布会中介绍手机的拍照功能时。
将背景图片虚化,使用手机样机模型,展现出手机模型框里面的高清图片,以此表明拍照的效果。
具体PPT制作也很简单。如下图:

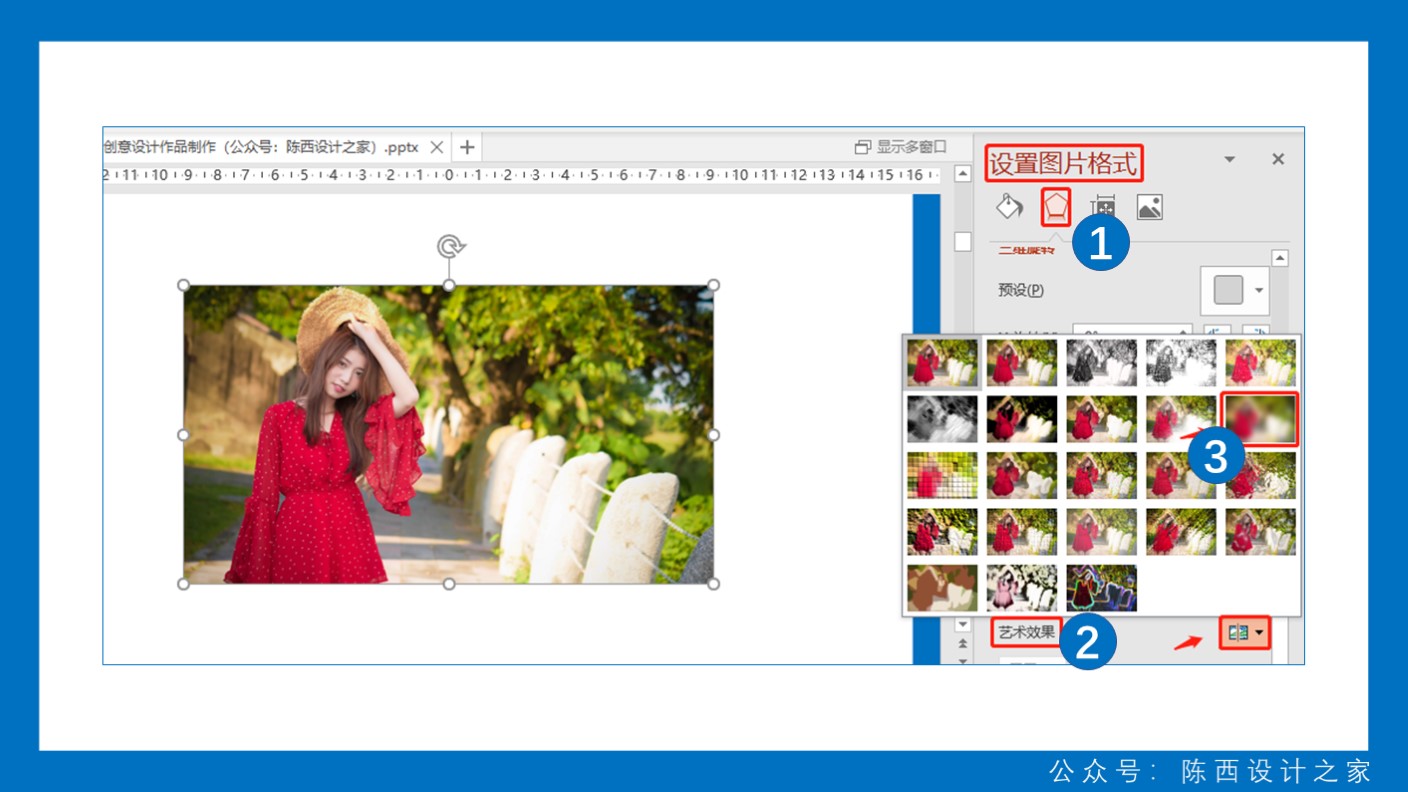
选取一张高清的高质量图片,在设置图片格式里面,找到艺术效果,再找到虚化。
就可以设置图片的虚化效果啦,还可以调节虚化半径来控制图片的虚化程度。
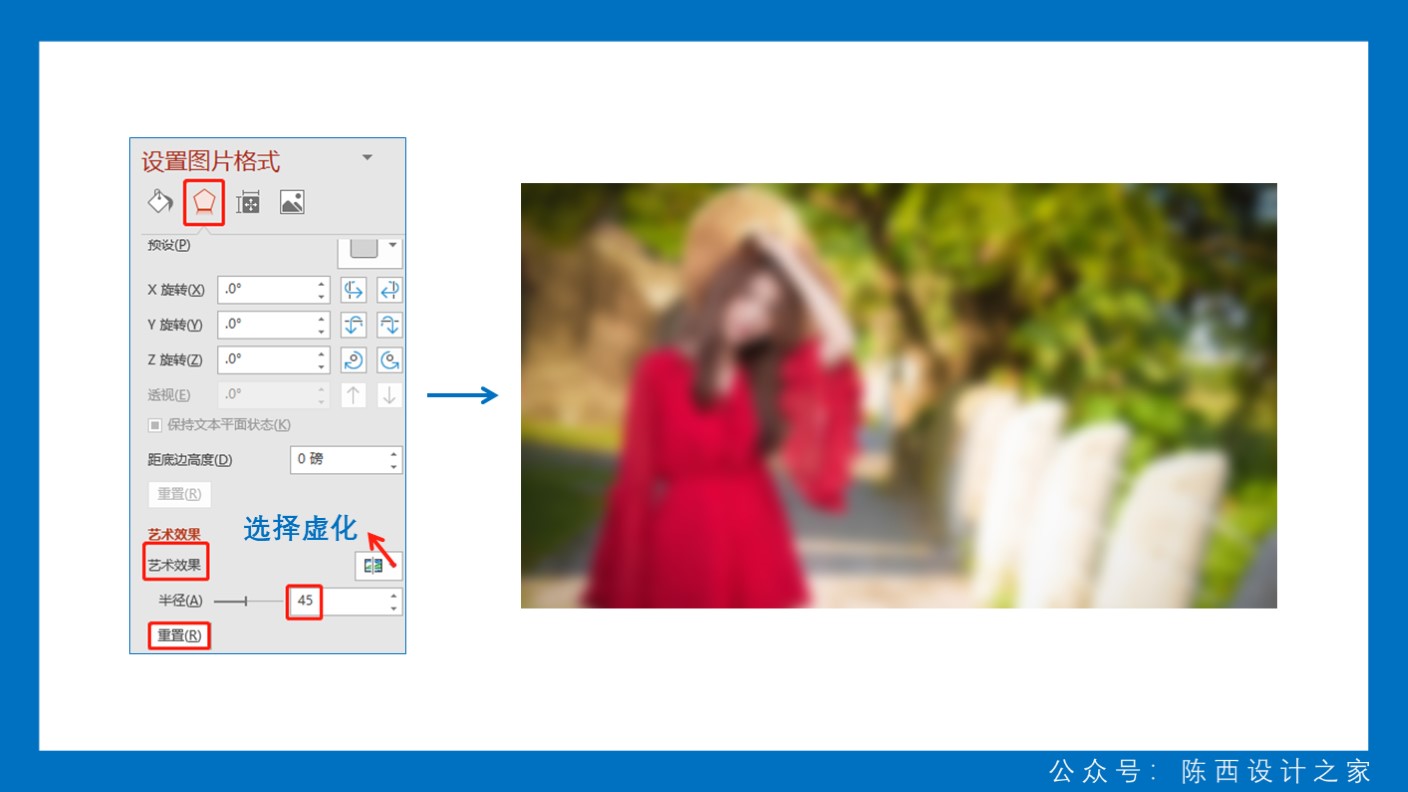
虚化数值需要根据不同的图片来自己根据效果尝试一下就行。如下图:

这个案例里面选择了虚化半径为40,不同的图片可以尝试调节不同的数值。
如果不想要图片虚化效果了,可以直接点击艺术效果半径下面的重置,就可以恢复到图片的开始状态了。
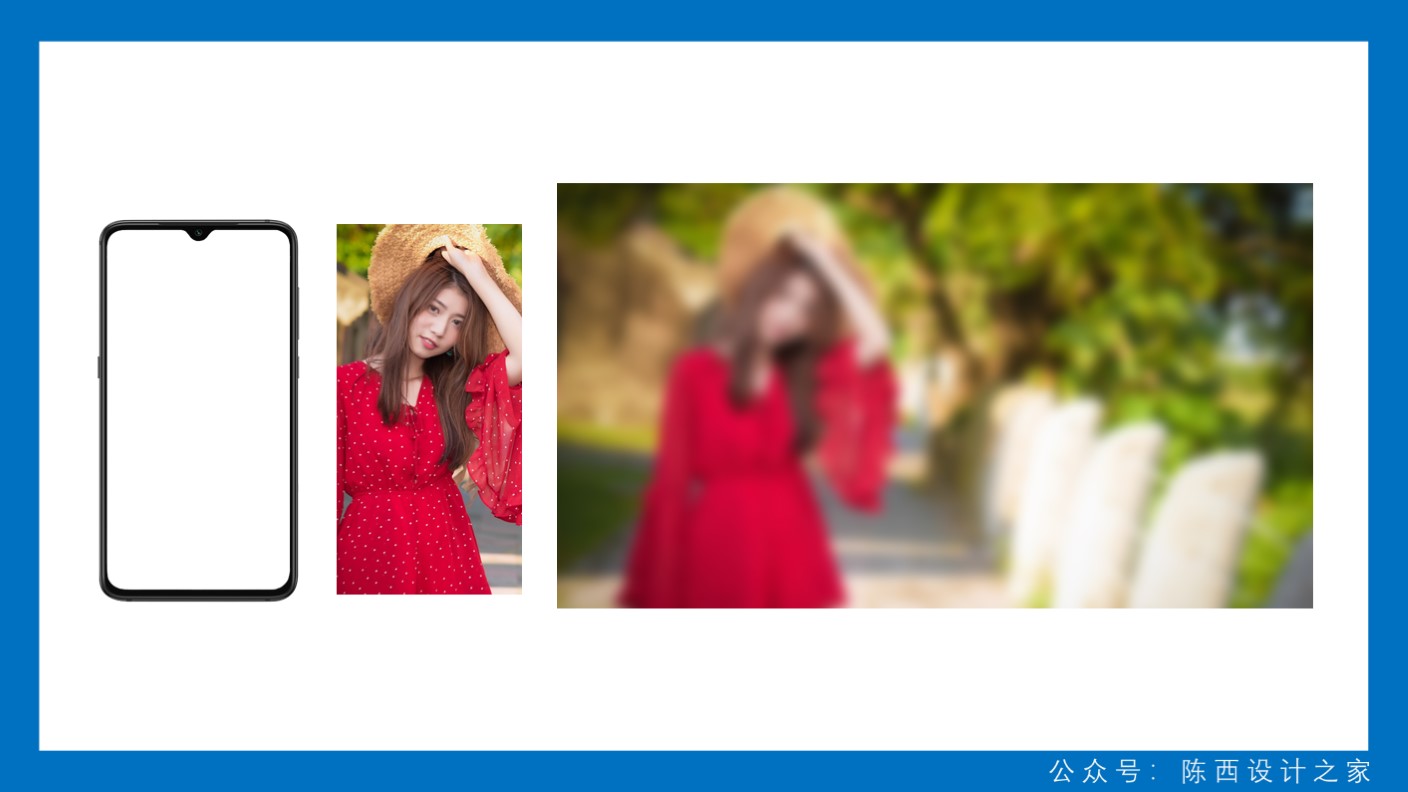
这里还需要复制一张原始的图片,裁切之后放在手机样机模型下。如下图:

这三个元素叠加一下,调节一下层级关系,就可以得到最终的案例效果了。如下图:

当然,还可以改变手机样机模型的位置,使用其它排版的方式。
比如可以根据图片的自身特点,将手机样机模型水平放置。如下图:

就可以得到另一种效果了。具体要根据你挑选的图片来决定怎么合理排版使用。
其它的操作步骤,虚化设置和上面的拆解是一样的。
▣ 02
案例二。
接下来,我们换一个思路,虽然还是用虚化的功能,但是却可以制作另一个风格了。
案例如下图:

同样是虚化效果的使用。不过这里的虚化效果是为了凸显文字信息的。
比如,图片素材需要清楚的展示,但仍然要在上面排版适当的文字,并且让文字看的清楚,这时候就不适宜用遮罩蒙版了。
那么我们就可以采用这种图片局部虚化的效果,既可以展示大部分图片,又可以在虚化的图片部分清楚的排版上文字信息。
操作起来也是很简单的。如下图:

再复制一张这个图片,找到一个合适的位置,裁剪成合适的图片大小。
这里没有什么规定的,每一张图片所含有的信息和情绪都是不同的,需要根据具体的图片来决定怎么裁剪。
裁剪好之后,就是设置虚化效果,虚化半径也是根据不同的图片而异,这里面的数值可以作为参考。
设置好虚化之后,叠加到原来图片的位置,再设置一个较粗的边框,调节一下边框的透明度,最后加上文字信息就完成啦。
▣ 03
案例三。
前面两个案例都是直接使用现有的图片,配合虚化效果来做设计作品的。
接下来,我们可以进阶思考一下。
我们可以多走一步,比如将一些我们需要的素材制作好之后变成图片,再进行虚化的设置调节。
像形状或者文字等。
我们可以先做好这些易于编辑的元素的基本框架,然后再粘贴为图片之后进行更高一级的创意设计处理。
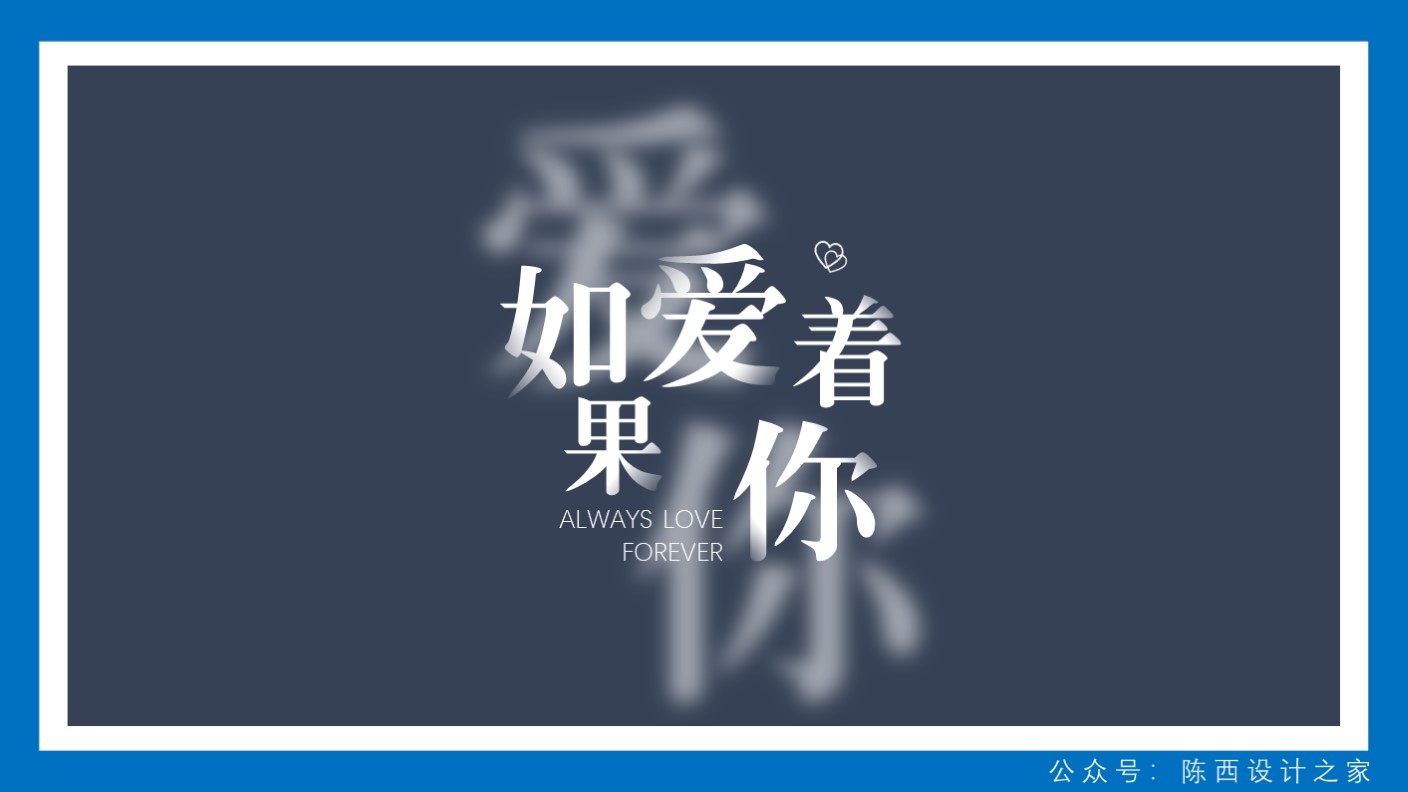
我们看一下具体的设计案例。如下图:

这里面就使用了字体的整体虚化效果设置。
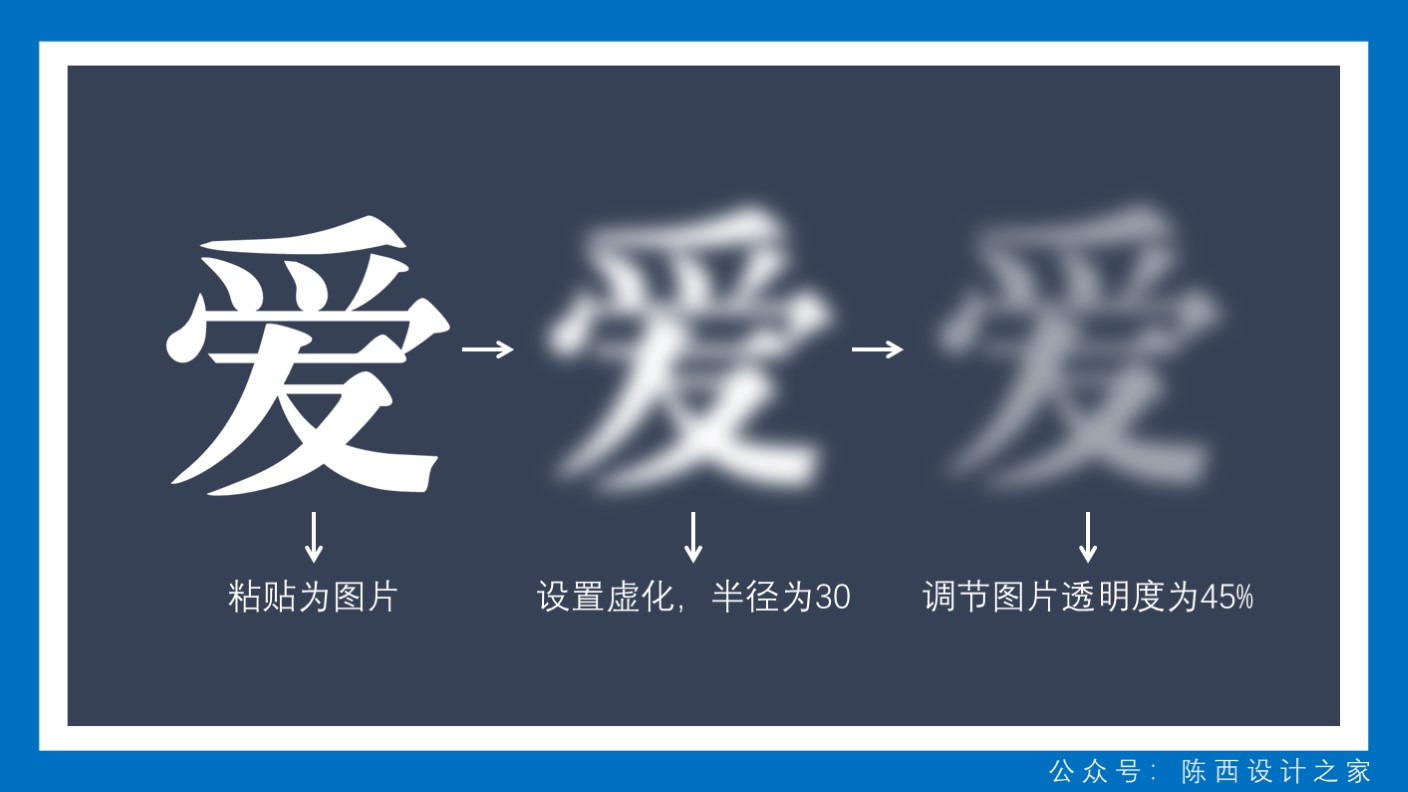
我们拆解一下具体的设计制作。如下图:

其实也很简单。
首先输入一个目标文字,调节字体类型,字体大小。
调节好之后复制或者剪切,然后粘贴为图片。粘贴为图片之后,就可以设置虚化了,这里的虚化半径设置是30。
最后调节一下这个虚化的字体透明度,将透明度调高一点,作为辅助设计元素,不影响文字信息的表达。
最新版PPT软件可以直接调节图片透明度。
没有这个功能的话,可以将这个图片填充进同等大小的形状里面进而调节其透明度。
或者在字体粘贴为图片之前,就调节好透明度,然后再继续下面的操作。
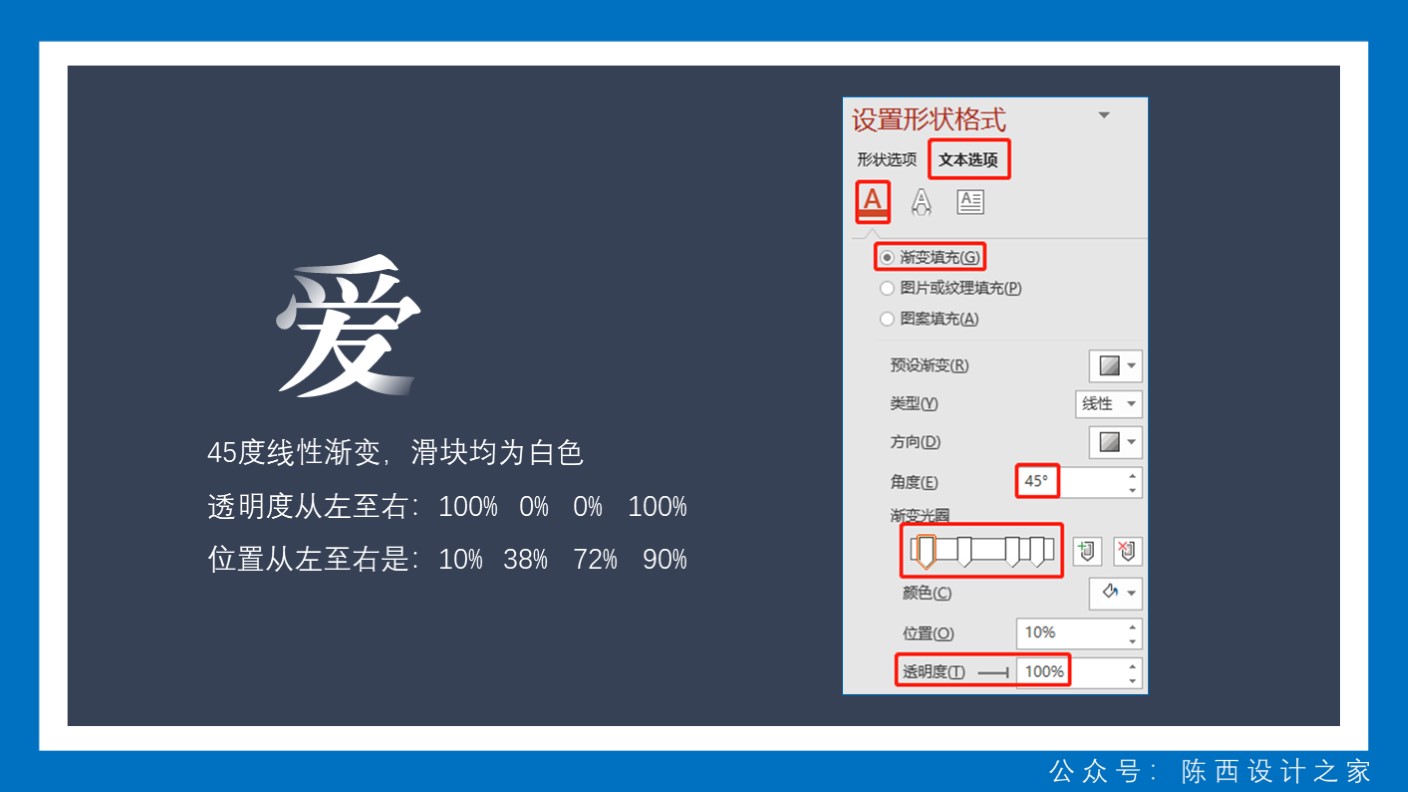
这里的文字设计处理除了使用虚化效果外,主要的文字信息使用了渐变填充。如下图:

这里面的渐变是线性渐变,渐变滑块均为白色,主要是调节渐变滑块的透明度。
具体参数可以参考上图。
这是其中的一个字体设置,其它的字体也是线性渐变,但是调节了不同的渐变方向和滑块的数量。
这个就可以自己随意尝试去调节不同的效果了。
其它的字体也是这样的设计处理,思路和操作都是一样的。设置好之后我们进行一下字体间的错位排版。如下图:

这样,文字信息部分就设计完成了。
当然,还需要配合文字信息的图片,我们找到合适的主题图片,进行一下整体的排版。如下图:

就这样制作完成了。
这里面的图片在PPT中进行了简单的调色处理,让人物图片和背景色调更加的和谐舒适。
▣ 04
案例四。
到这里我们继续进阶一下。
我们可以综合使用一些虚化的效果,开拓一下思路。
比如我们可以结合形状的虚化效果和字体的虚化效果,再考虑一下局部的虚化效果。
这样综合的训练一下对于虚化效果的创意使用和设计。
来看一下案例。如下图:

这里面使用了两个虚化效果。
一个是形状的虚化效果,另一个就是字体的局部虚化效果。
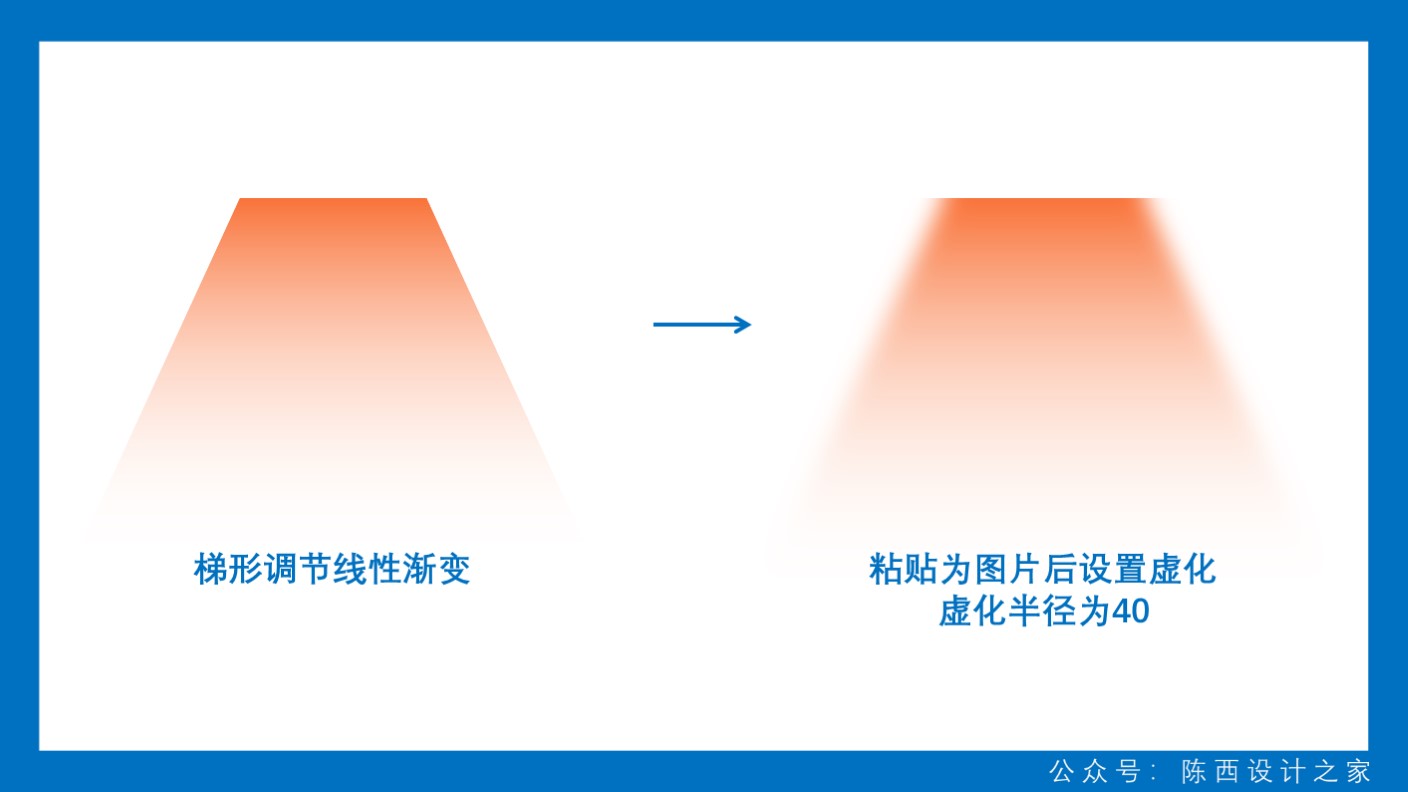
形状的虚化效果比较简单。如下图:

这里面为了制作这个光效的元素,使用了虚化效果。
绘制一个梯形的形状,并设置渐变,调节好之后复制右键粘贴为图片,设置虚化效果,半径为40即可。
这样光效素材就做好了。
接着就是文字的局部虚化效果的制作了。如下图:

同样,我们需要先设置好字体类型,大小。
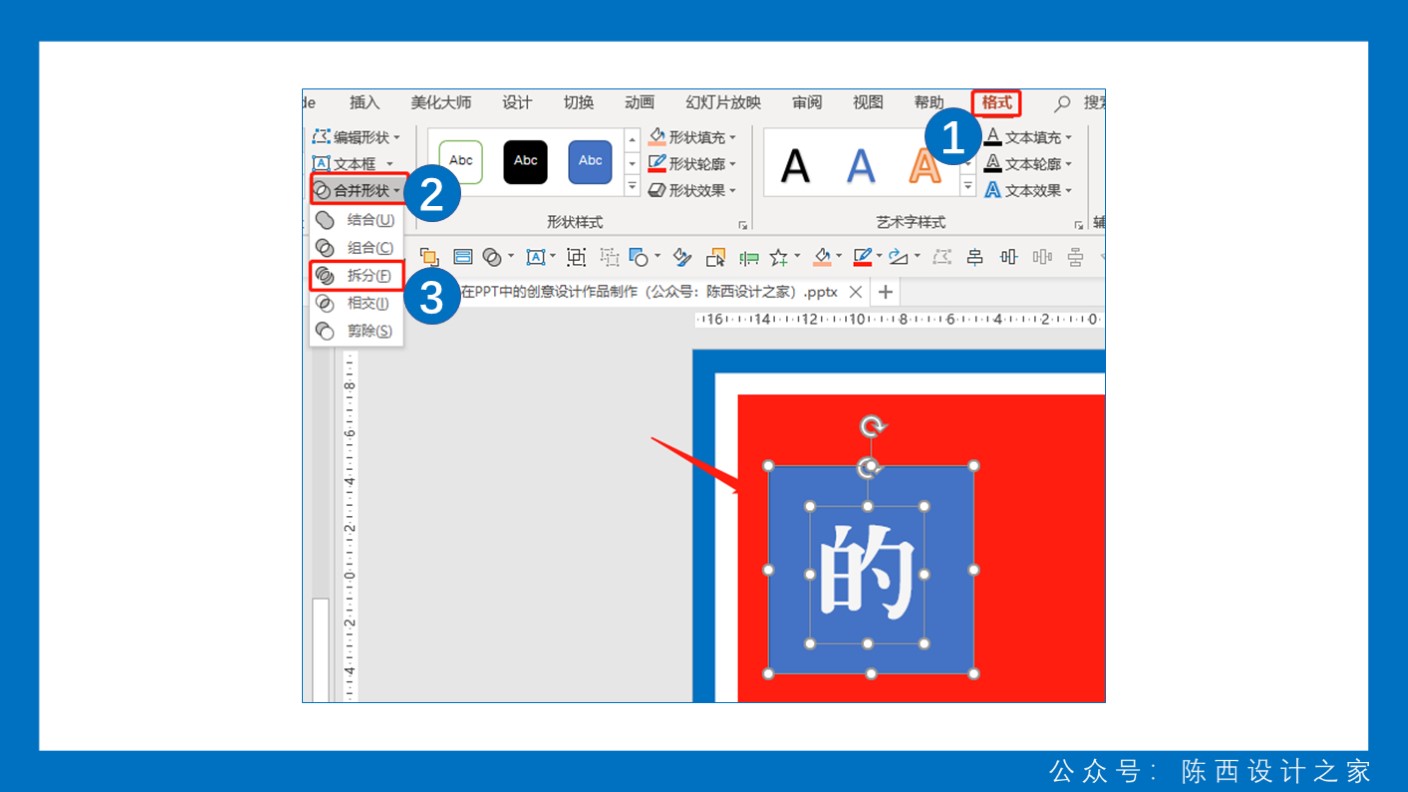
然后使用布尔运算的拆分,将文字矢量化处理,删除不必要的元素,调节一下颜色。
然后就可以拆分出字体的其它部分,如下图:

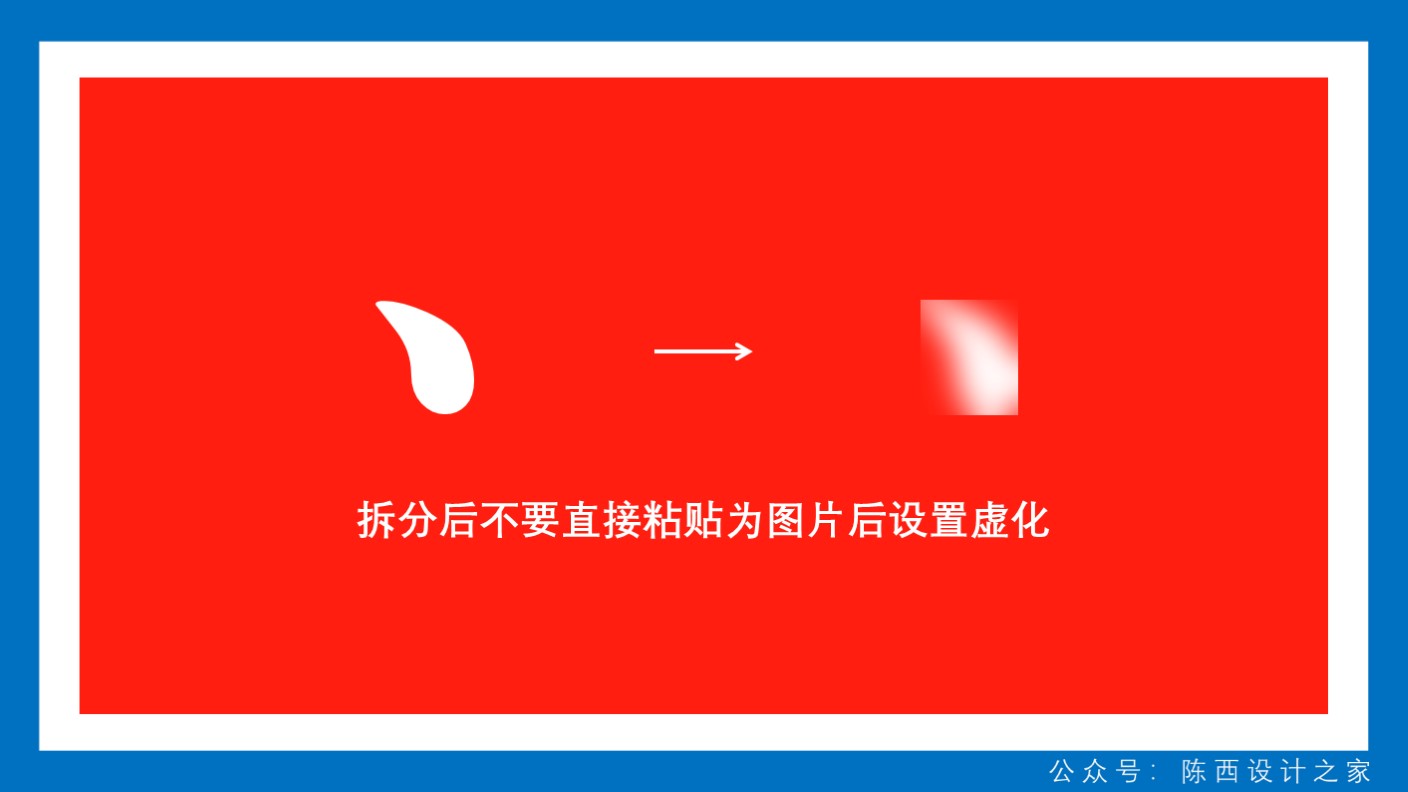
这个时候,拆分的部分不要直接复制粘贴为图片之后设置虚化,因为它的边缘会出问题。
我们需要多设置一步。如下图:

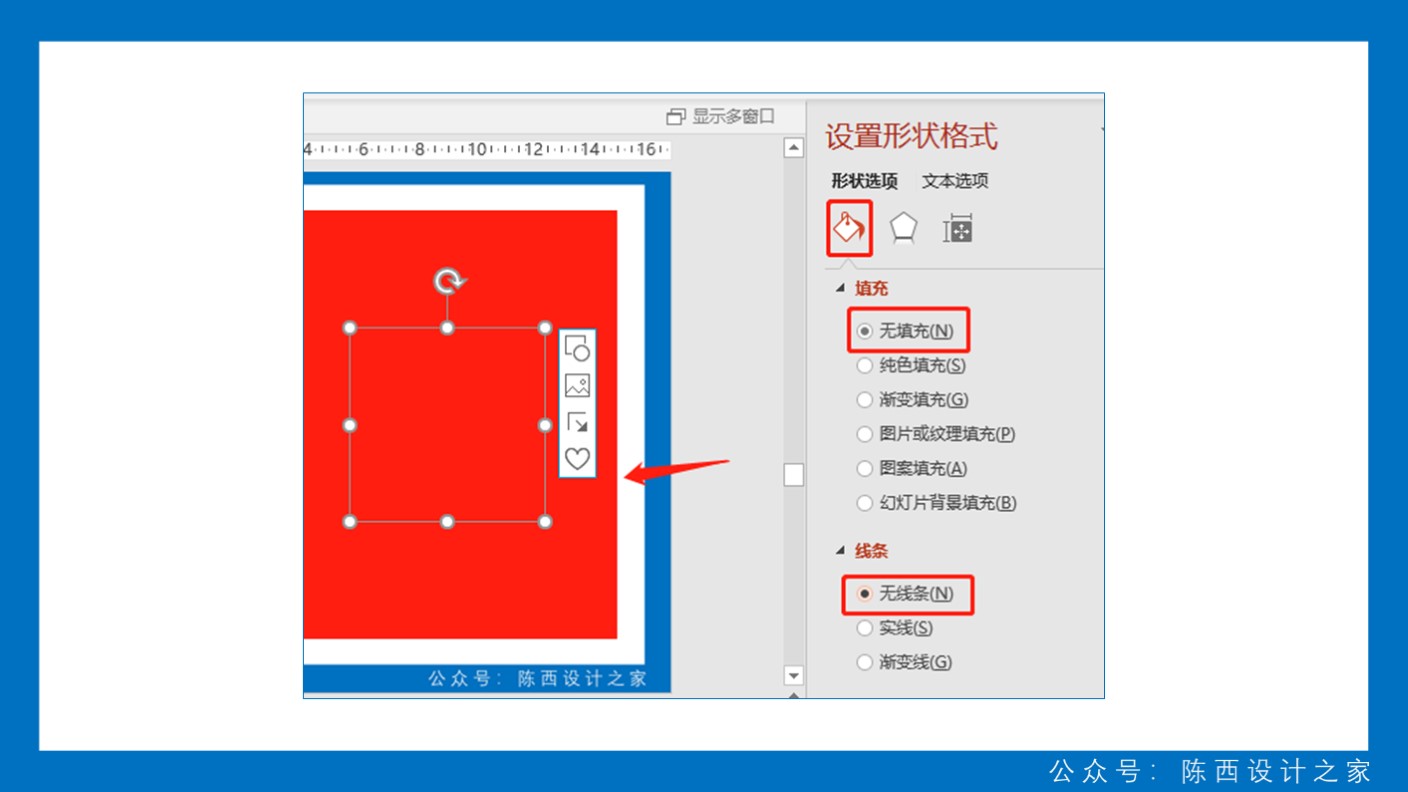
绘制一个比拆分的字体部分大一倍左右的形状,矩形就可以了。然后设置成无填充无边框。
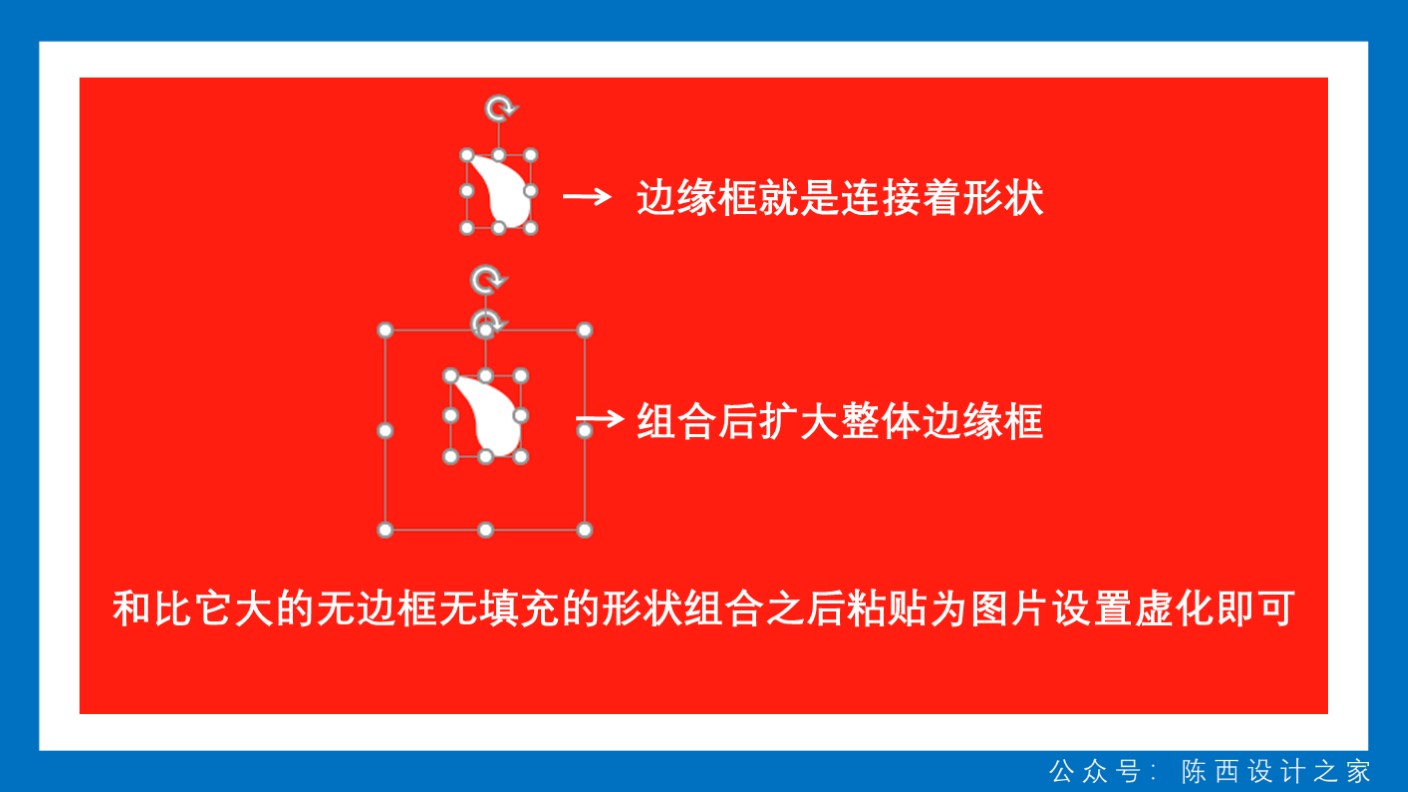
设置好之后,将这个无填充无边框的形状和拆分的字体部分进行居中对齐后组合一下。如下图:

这么做可以扩大字体的边框范围。
组合之后,就可以选择组合后的元素复制粘贴为图片,再设置虚化效果就可以啦。如下图:

其它的字体局部虚化也是这么设计制作的。
有些字体拆分之后可能还连在一起,这时候需要再进行布尔运算的减除等,继续拆成更小的字体部分。
总之就是字体布尔运算矢量化后,取得字体的某个部分设置虚化。
设置好其它的字体后,再制作一些装饰类元素,进行合适的排版处理,就可以得到最终的作品啦。如下图:

到这里,案例四也就制作完成啦。
今天所讲述的四个案例都是关于图片虚化效果的设计,主要的四个应用类型都给大家详细用案例讲述了。
相信大家会有不少的收获的。
当然,肯定不止这四个类型,还有很多的创意设计处理以及思路需要大家开拓思维去更进一步的创作。
以上。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![完美的网页后台仪表盘UI Kits打包下载[for web,PSD,Sketch,2.4GB]](https://static.yrucd.com/wp-content/uploads/2017/02/ybpBanner.jpg?x-oss-process=style/s1)

![实用的sketch规范制作模版下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/11/guifan1123banner.jpg?x-oss-process=style/s1)






