【PPT教程】灯管霓虹效果的字体在PPT中的创意设计

你好,我是陈西X。
假期结束啦,我们又要回归职场或者校园了,开始奋斗和学习啦。
不知道大家过得怎么样呢,反正我倒是经历了一系列的不顺心的事儿,还好我乐观开朗,内心坚强。
总体的感觉是,成长大于失落。
大家也要把重心回归到学习成长上来啦,继续学习今天的PPT教程哦!
▣ 01
城市繁华,霓虹闪烁,一片欣欣向荣。
今天我们要在PPT中制作灯管霓虹效果的字体,设计一个创意的PPT作品。
我们看一下作品,如下图:

繁华的背后,拥挤的人群,却藏着众多孤独的灵魂。这就是今天的作品啦。
接下来我们一起拆解分析一下这个创意PPT作品的设计思路以及制作过程。
首先在于背景的制作。
背景设计成了这种破旧的红砖墙,和霓虹的艳丽形成反差的对比,突出主题的孤独。
我们看一下背景的制作。如下图:

寻找一张旧的红色砖墙素材图片,然后下载下来,插入到PPT中。
接着进行一下图片的调色。如下图:

在设置图片格式中,分别对图片的亮度,对比度以及饱和度进行一下调节。数值可以参考上图。
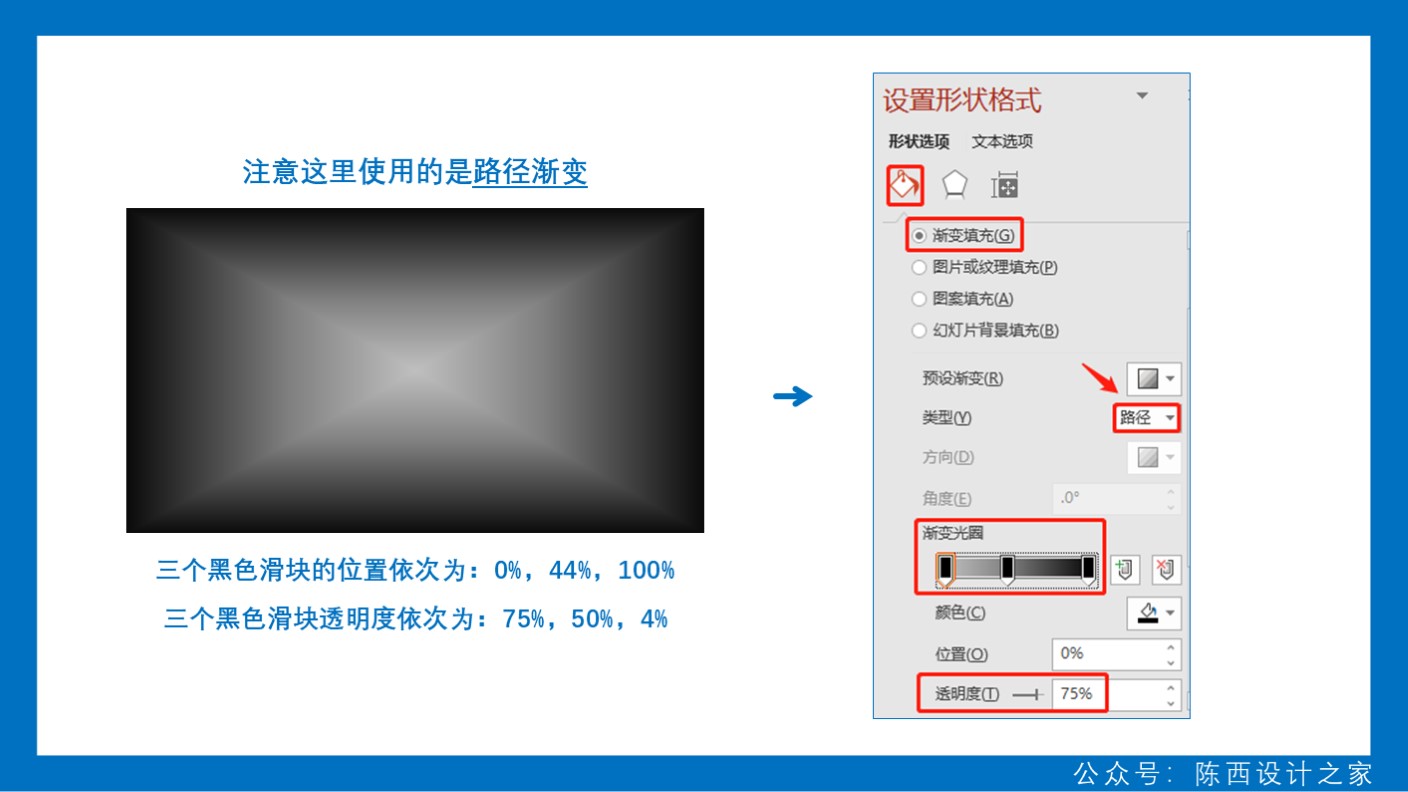
调色处理好之后,我们还需要设计一个蒙版遮罩。如下图:

此处使用的是路径渐变。这个渐变一般情况下并不常用,不过今天会用到这个效果啦。
设置三个渐变滑块,颜色均为黑色。三个滑块的位置和透明度的数值已经在上图标注啦。可以作为参考。
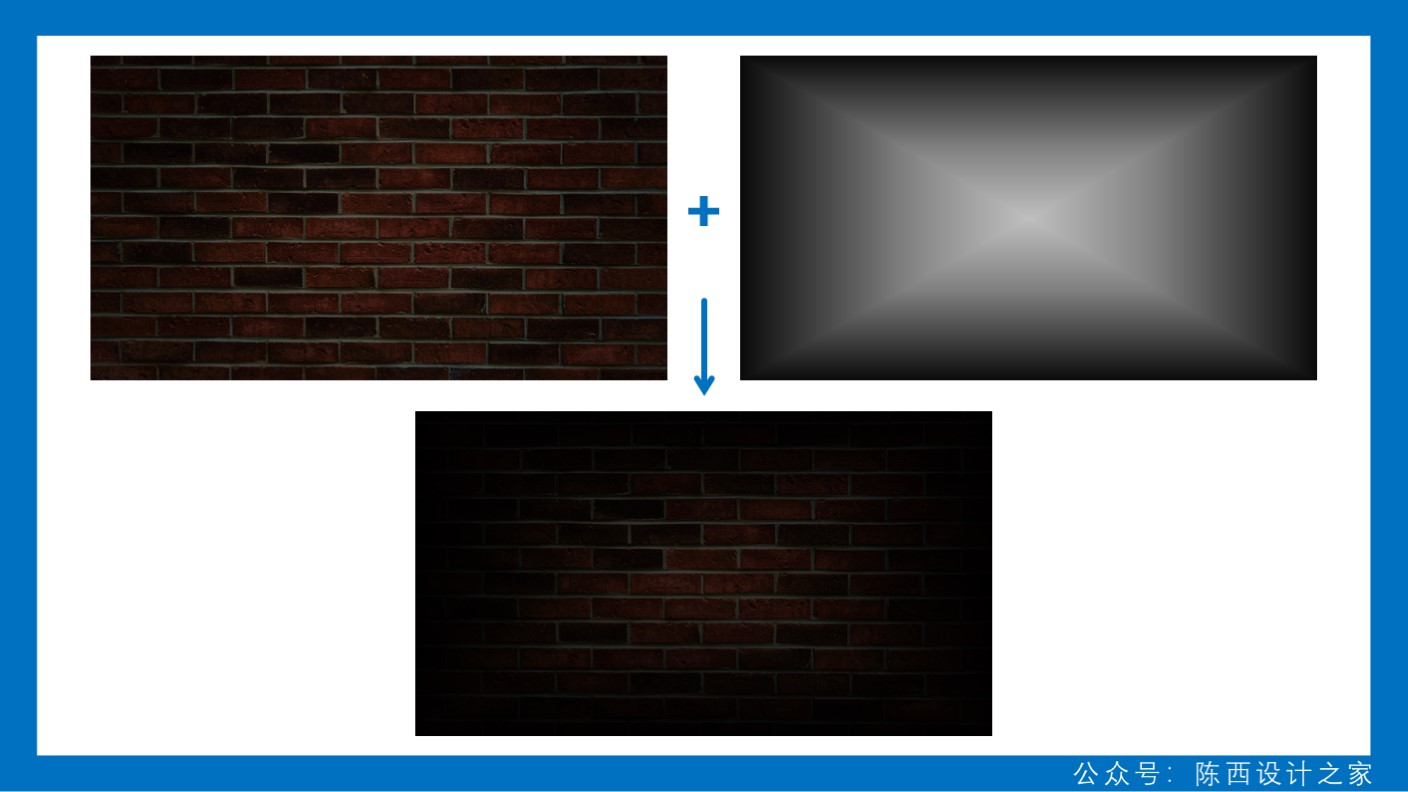
渐变蒙版遮罩制作好之后,放在之前调节好的图片上。如下图:

这样就可以得到这种四周压暗的设计效果啦。
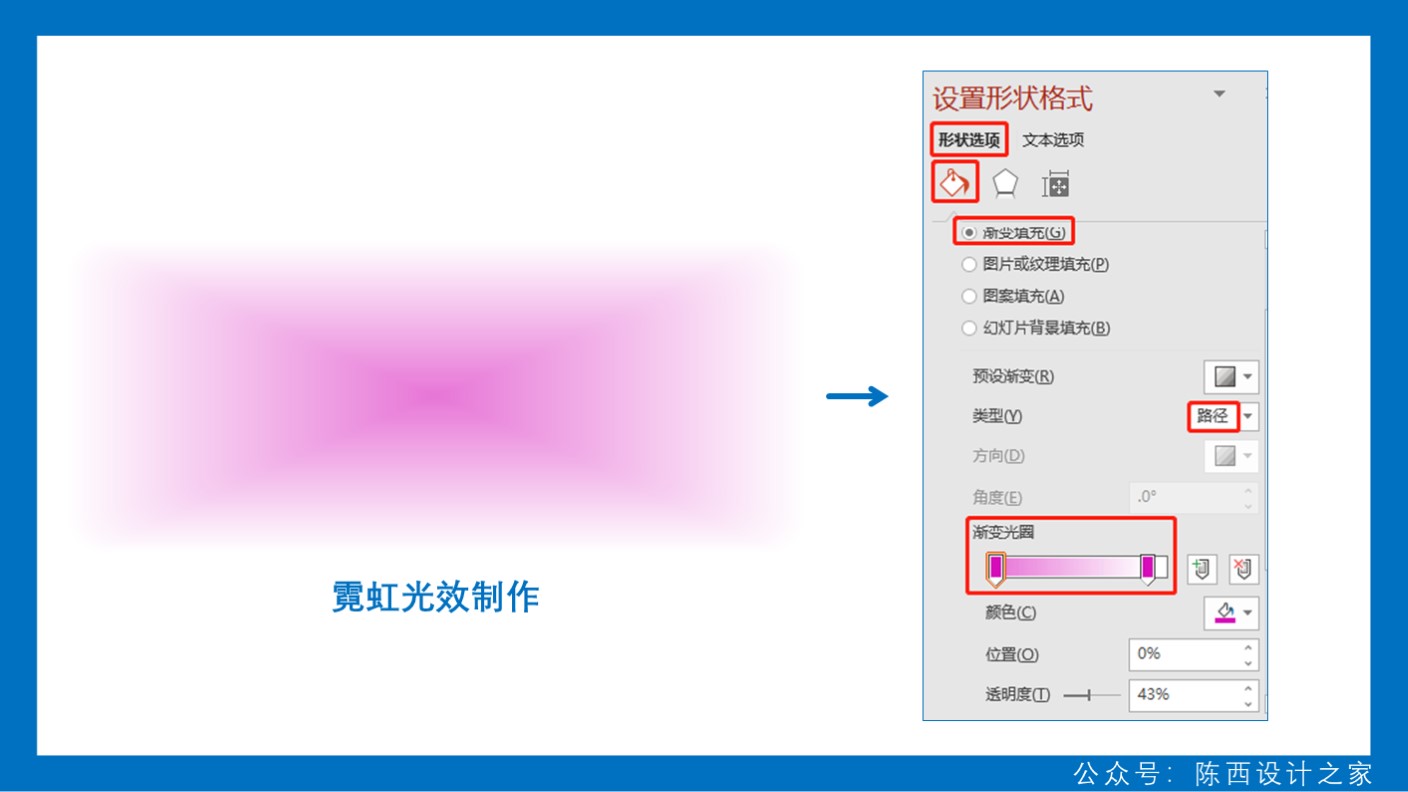
我们还需要设计一个霓虹光效,放在中间,用来突出后面字体设计的光影效果。如下图:

同样使用的是路径渐变。
设置两个滑块,都是紫红色,后一个滑块的透明度设置为100%的效果,前一个滑块设置40%左右透明度即可。
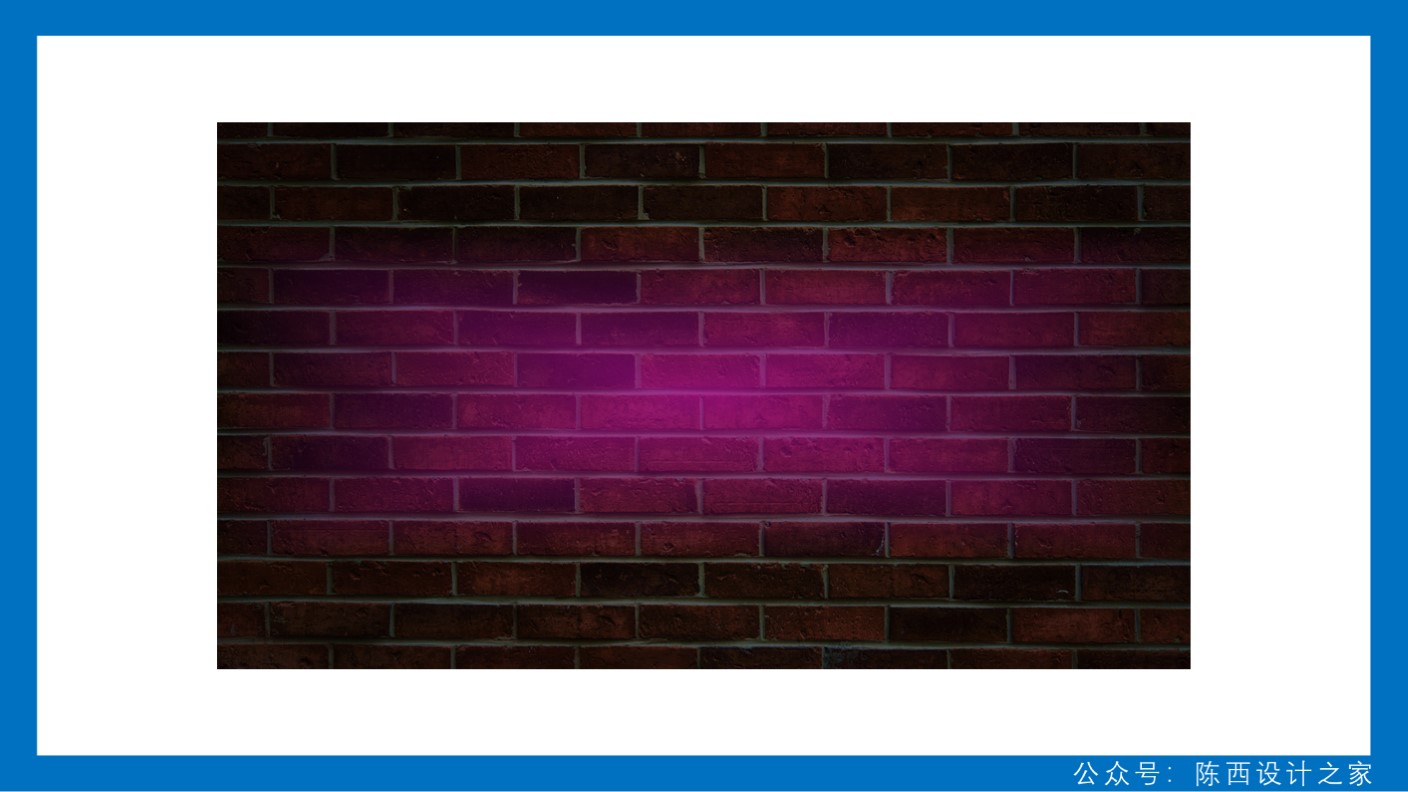
放在背景图片的中心,如下图:

到这里呢,我们的背景就算是制作完成了。
▣ 02
接下来,我们就要设计今天的主要创意元素了:灯管霓虹字体。
这个霓虹字体的设计也不难,精髓在于颜色和氛围的把控。
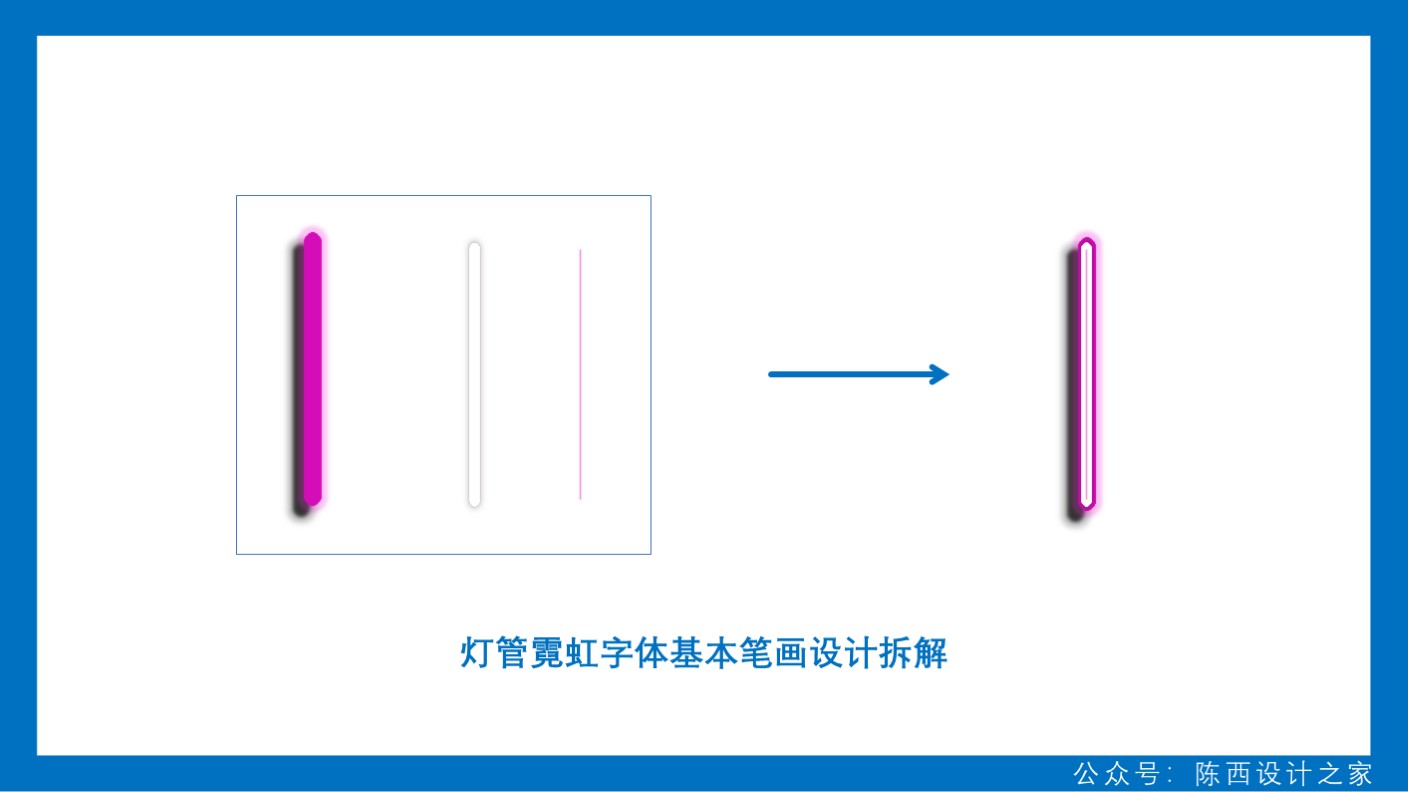
我们先来拆解一个笔画。如下图:

这个笔画的最终效果是由三个元素组合而成的。我们来看一下每一个元素的效果设计。
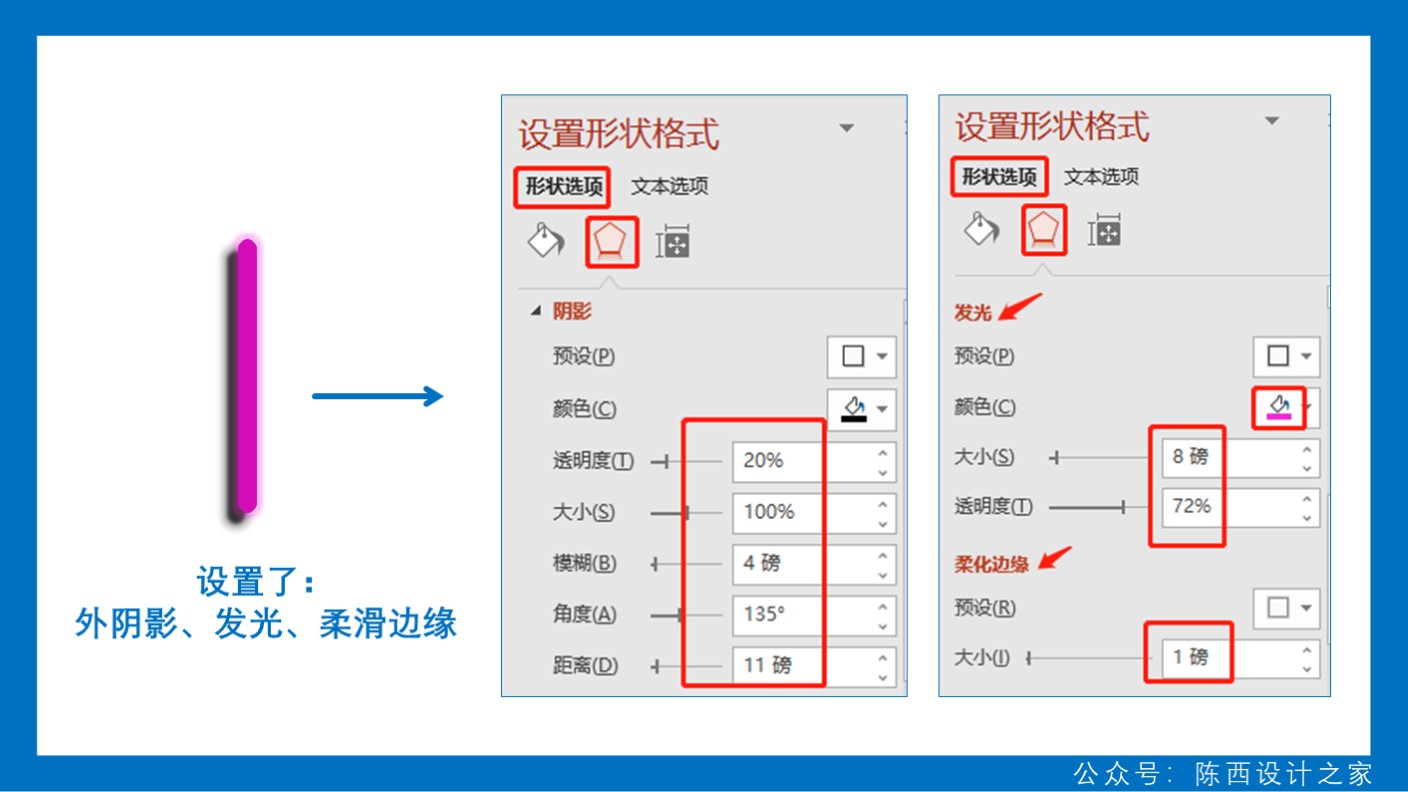
第一个元素效果设计。如下图:

使用圆角矩形,绘制一个细长的圆角矩形。然后分别设置这个矩形的外阴影,外发光以及柔滑边缘的效果。
这些效果设置的数值可以参考上图。
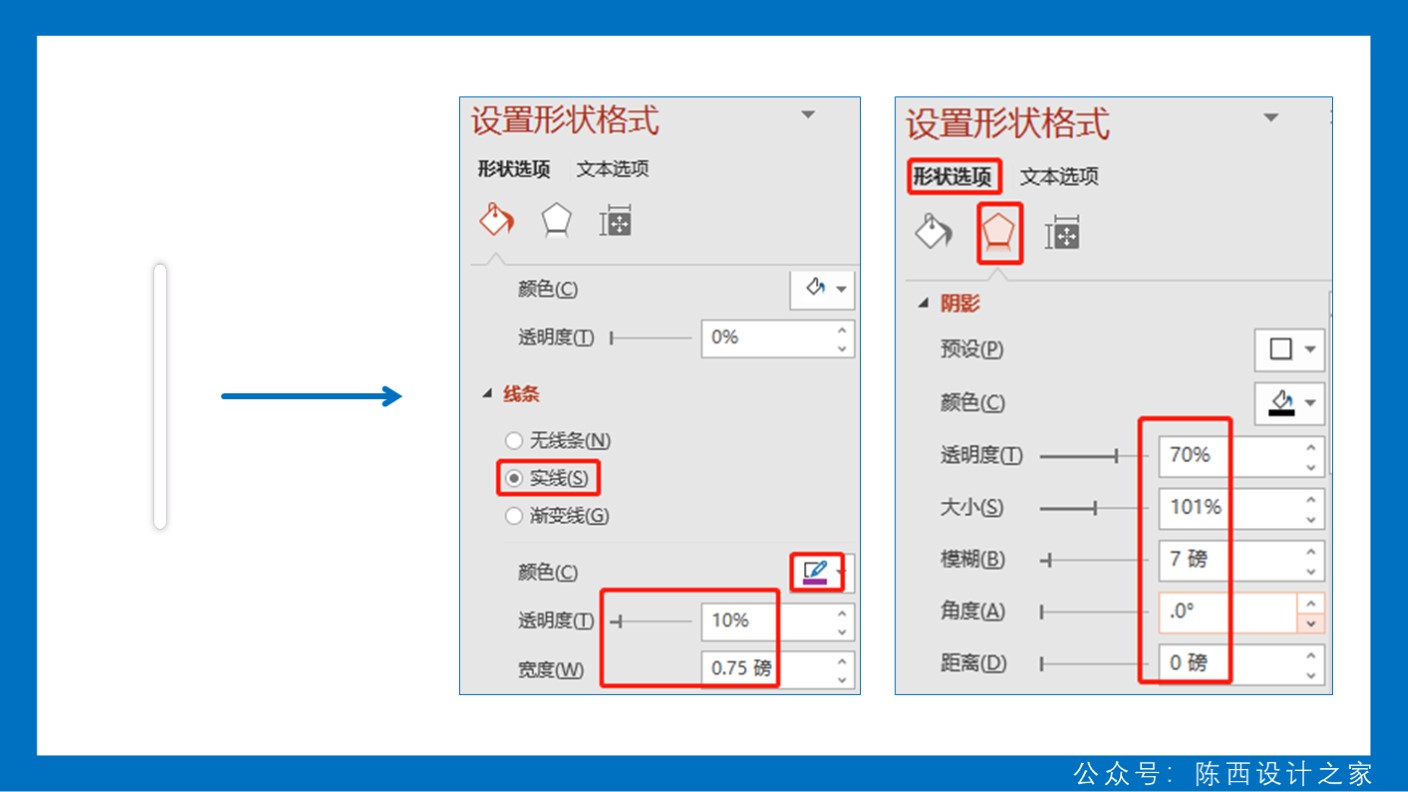
第二个元素效果设计。如下图:

白色灯管效果。同样是圆角矩形,设置一个实线边框,调节一下透明度;再设置一个外阴影的效果。
数值可以参考上图。
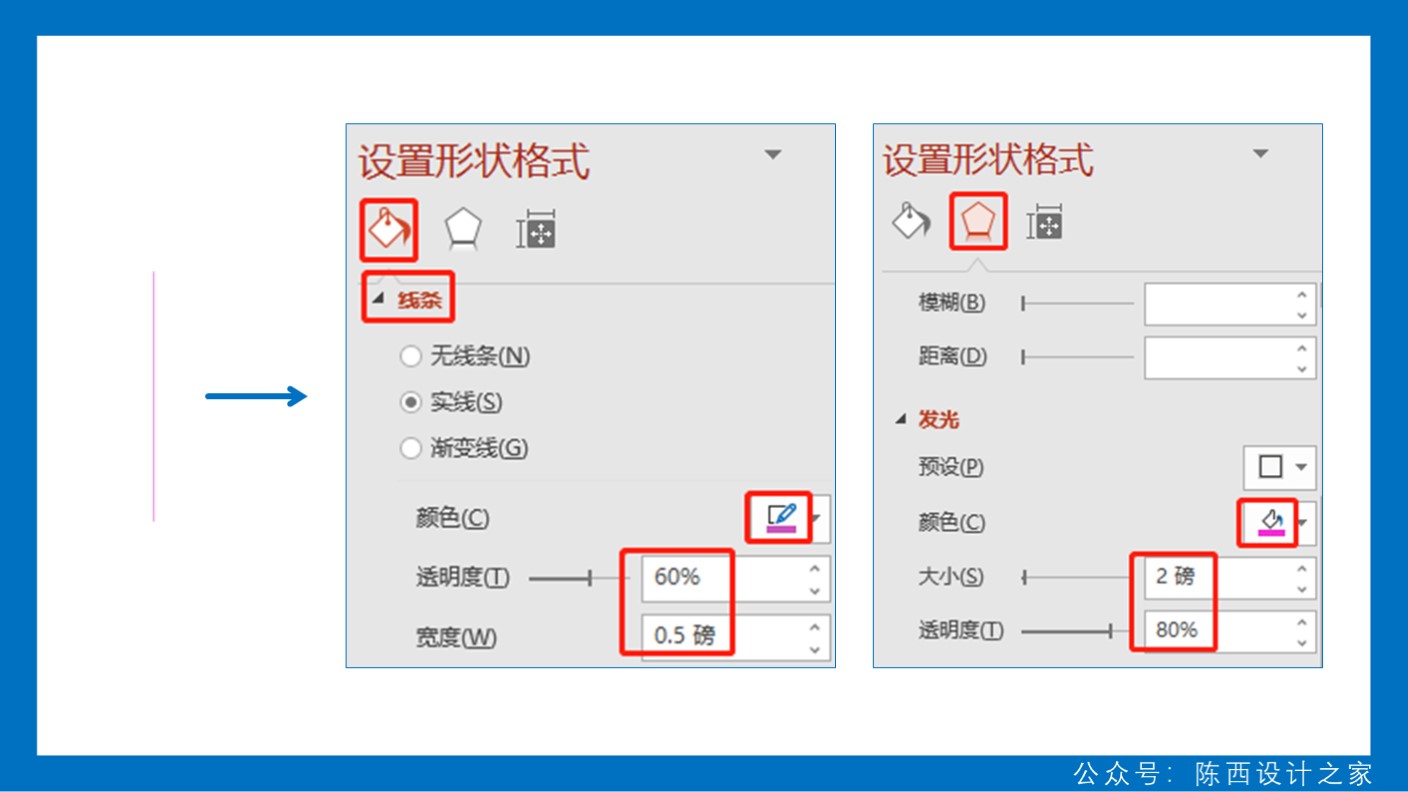
第三个元素效果设计。如下图:

这个元素是一个细实线。设置了透明度以及外发光的效果,数值可以参考上图。
这是竖直的笔画设计,水平的笔画设计也是这个道理,绘制一个水平的圆角矩形就可以。
当然也可以直接将这个设计好的竖直的笔画旋转90度,就是水平的效果了。
倾斜的笔画也可以通过旋转得到,比如旋转45度。
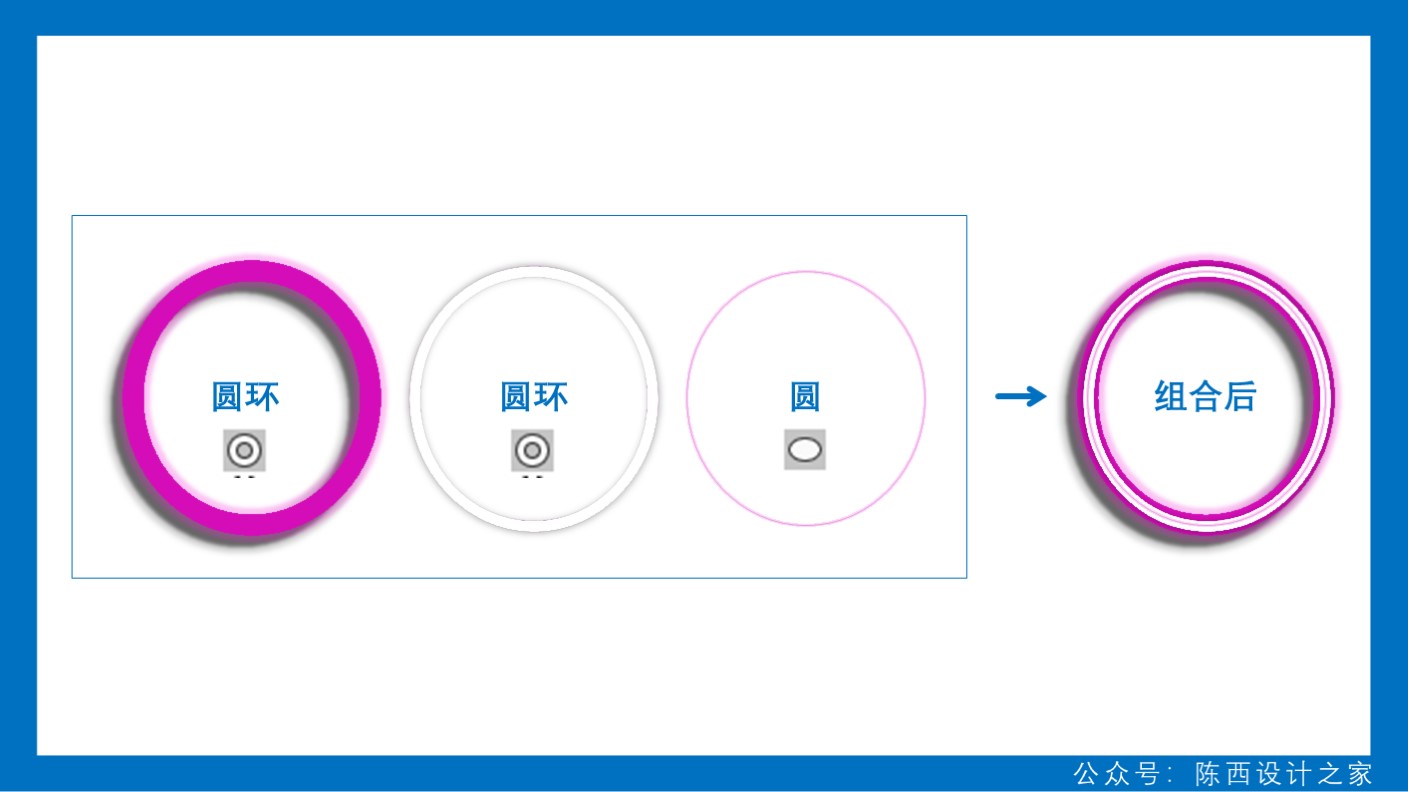
当然,还有一些圆形的笔画设计,我们就需要单独的绘制。不过效果的添加都是一样的。如下图:

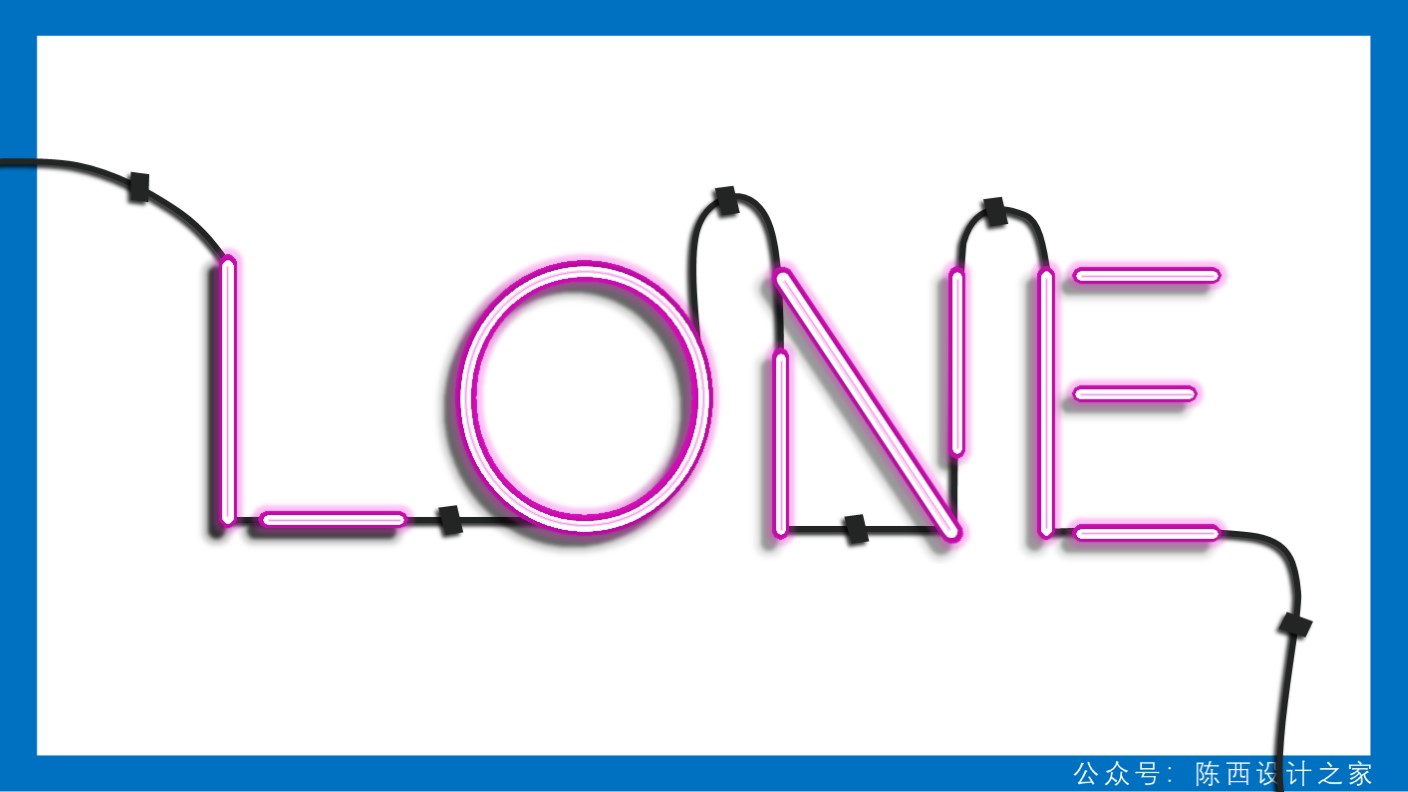
有了基本的笔画之后,我们就可以拼接设计成不同的灯管霓虹效果的字母了。如下图:

灯管霓虹效果字设计好之后,我们还需要简单的设计一下电线。给字体充电,字体才会发光。
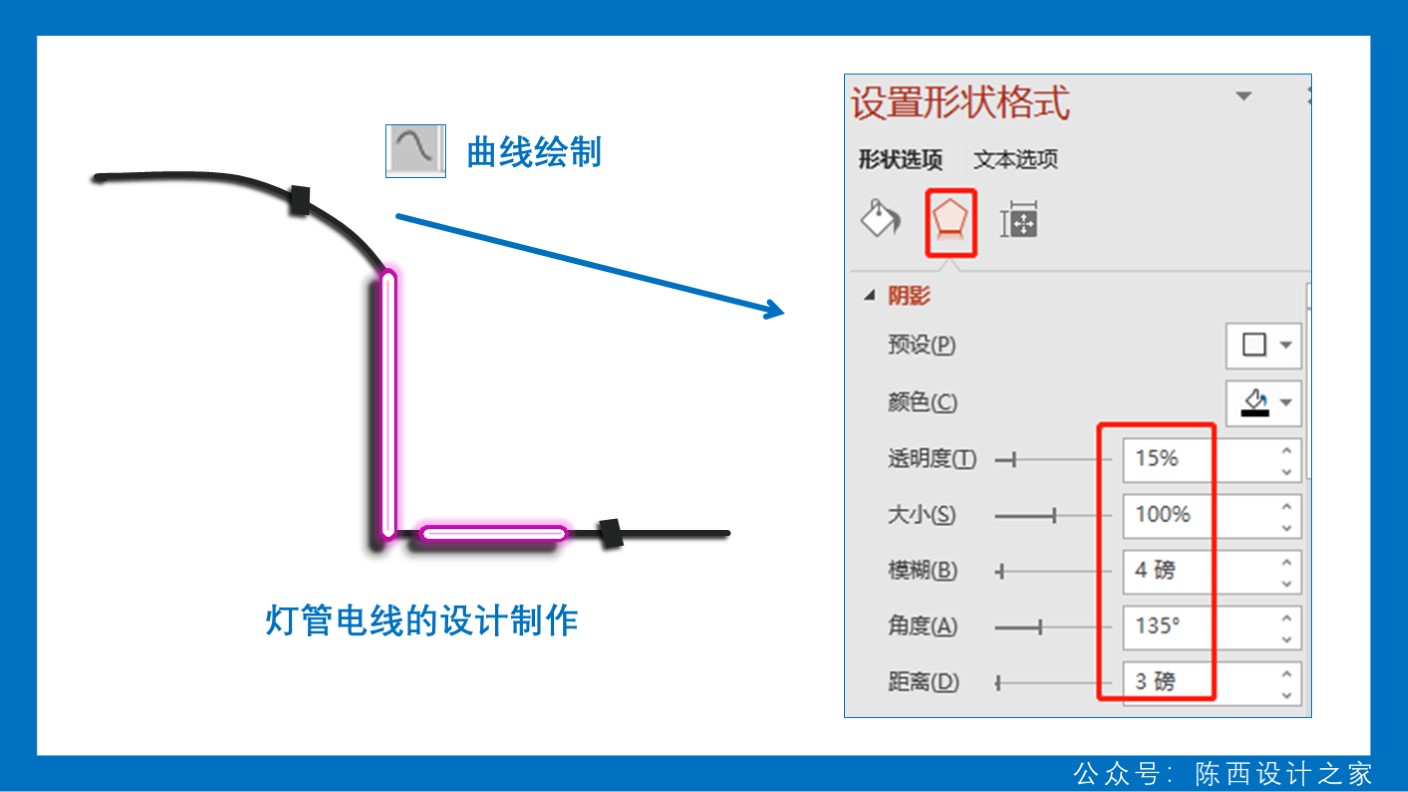
电线的设计如下图:

就是使用曲线绘制一些线条,设置粗细,颜色设置为灰黑色,然后再添加左下的外阴影效果。
固定电线的钉子可以直接绘制一个小矩形,设置灰黑色以及左下的外阴影即可。
这样灯管霓虹字体和电线组合后就可以得到最终字体效果啦。如下图:

我们再结合之前设计好的背景。就可以设计出今天的案例作品啦。如下图:

最终的灯管霓虹字体的创意PPT设计作品就制作完成啦。
▣ 03
当然,我们还可以在这个基础上继续改进设计都是可以的。
比如加上一些相应的文案。如下图:

这里文案的设计排版处理大家可以自己尝试一下都可以的。
我们这里做好了基础的笔画,那么其它的字体都可以使用基本的笔画进行设计。如下图:

更多的字体效果以及PPT页面的创意设计大家可以自己进行尝试啦。
以上。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![完美的网页后台仪表盘UI Kits打包下载[for web,PSD,Sketch,2.4GB]](https://static.yrucd.com/wp-content/uploads/2017/02/ybpBanner.jpg?x-oss-process=style/s1)

![实用的sketch规范制作模版下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/11/guifan1123banner.jpg?x-oss-process=style/s1)






