【PPT教程】在PPT中字体填充的创意设计作品

你好,我是陈西X。
有小伙伴说,PPT中使用的一些标题字体很普通,要怎样设计更好一点。
因为字体版权问题或者没有安装好看的书法创意类字体,有时候只能使用普通的字体,那么我们怎么去做一下美化呢?
今天给大家一个很好用的思路,那就是字体填充。很简单也很实用啦。
▣ 01
字体填充技巧很简单,就是给标题字体做好排版之后填充一些纹理质感图片类素材。
不过大家在做PPT的时候很容易忘记,有时候也会因为图片选用不佳,整体搭配不协调而导致字体填充之后效果不好。
所以在使用图片填充的时候也需要综合考虑一下。
我们看一下案例吧。如下图:

这个案例超级简单啦。
主要就是对字体的排版处理以及图片素材的填充。
我们看一下操作步骤。如下图:

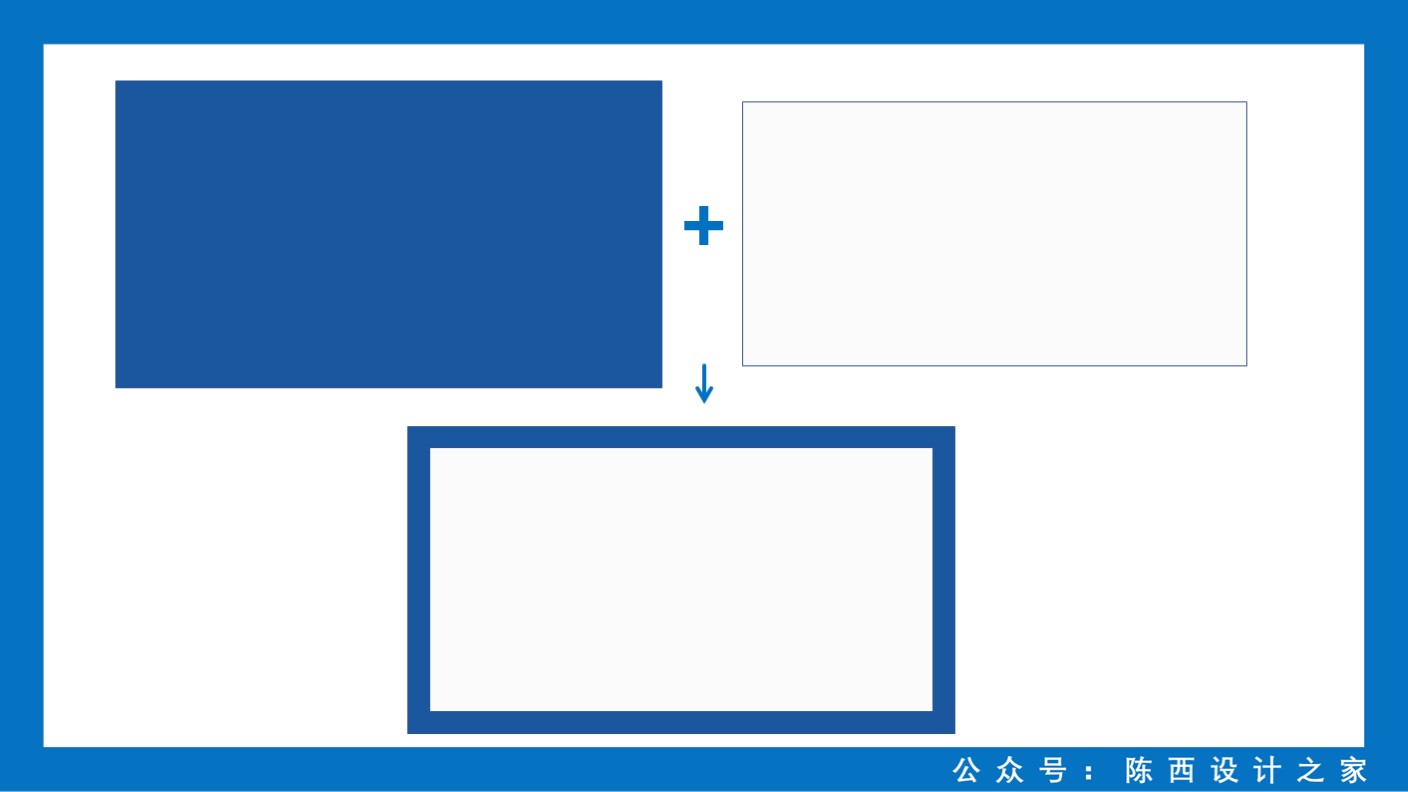
这是底板背景的制作。
这种底板背景的设计很简单,两个矩形色块一大一小叠加即可。
平时做PPT的时候,如果时间实在不够,就可以用这个背景套路。简单实用还有一点效果,不至于是白板的背景,是个偷懒的好方法。
接着就是主角元素的制作了。也就是文字的处理。如下图:

我们选一个在做PPT中比较常用的无版权的字体,思源黑体系列的粗体。
我们调节好不同字母的大小,然后做好排版。
这一步也很重要,一个设计作品是综合的设计技巧和原理的使用,相辅相成的,最后才会呈现更好的效果。
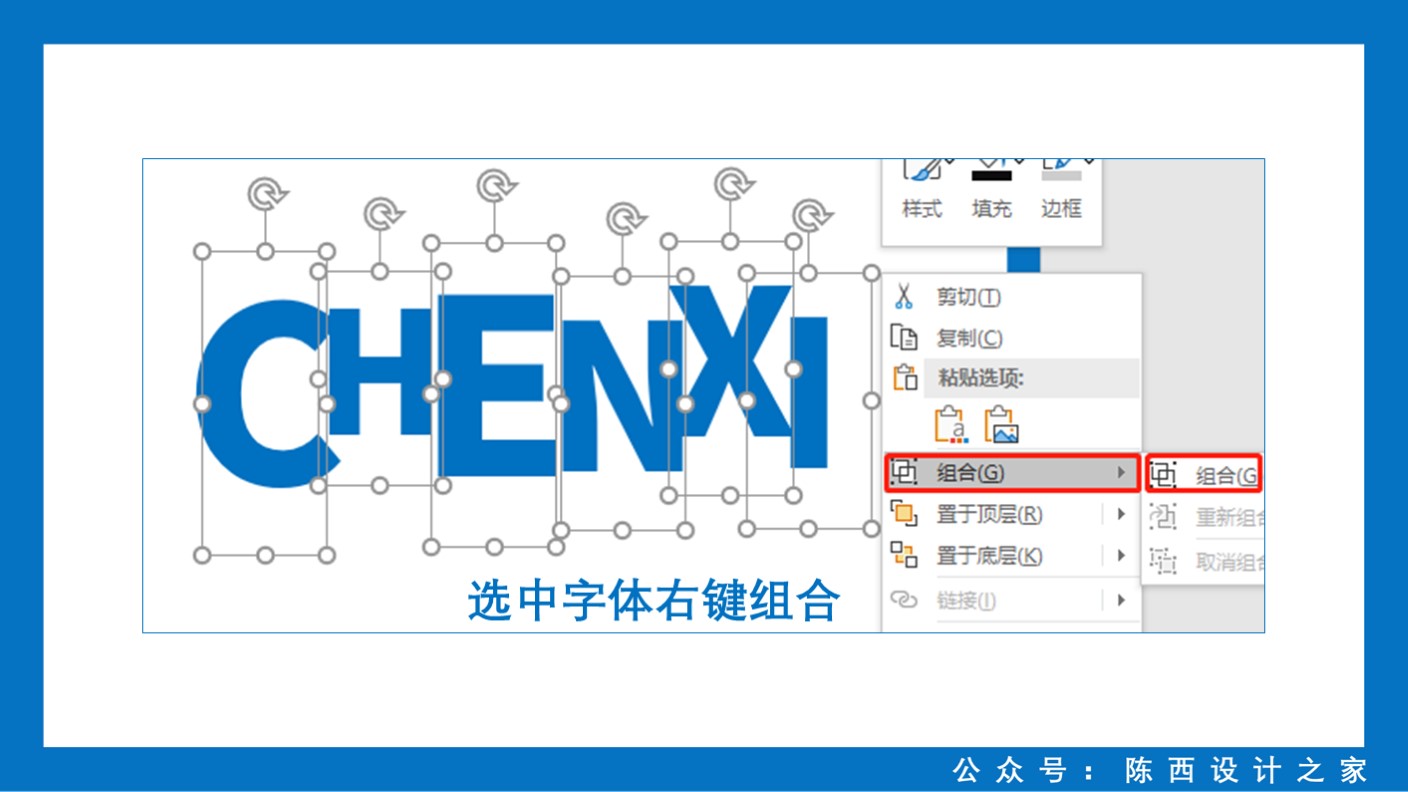
字体调节好之后,我们选中这些字体右键组合一下。如下图:

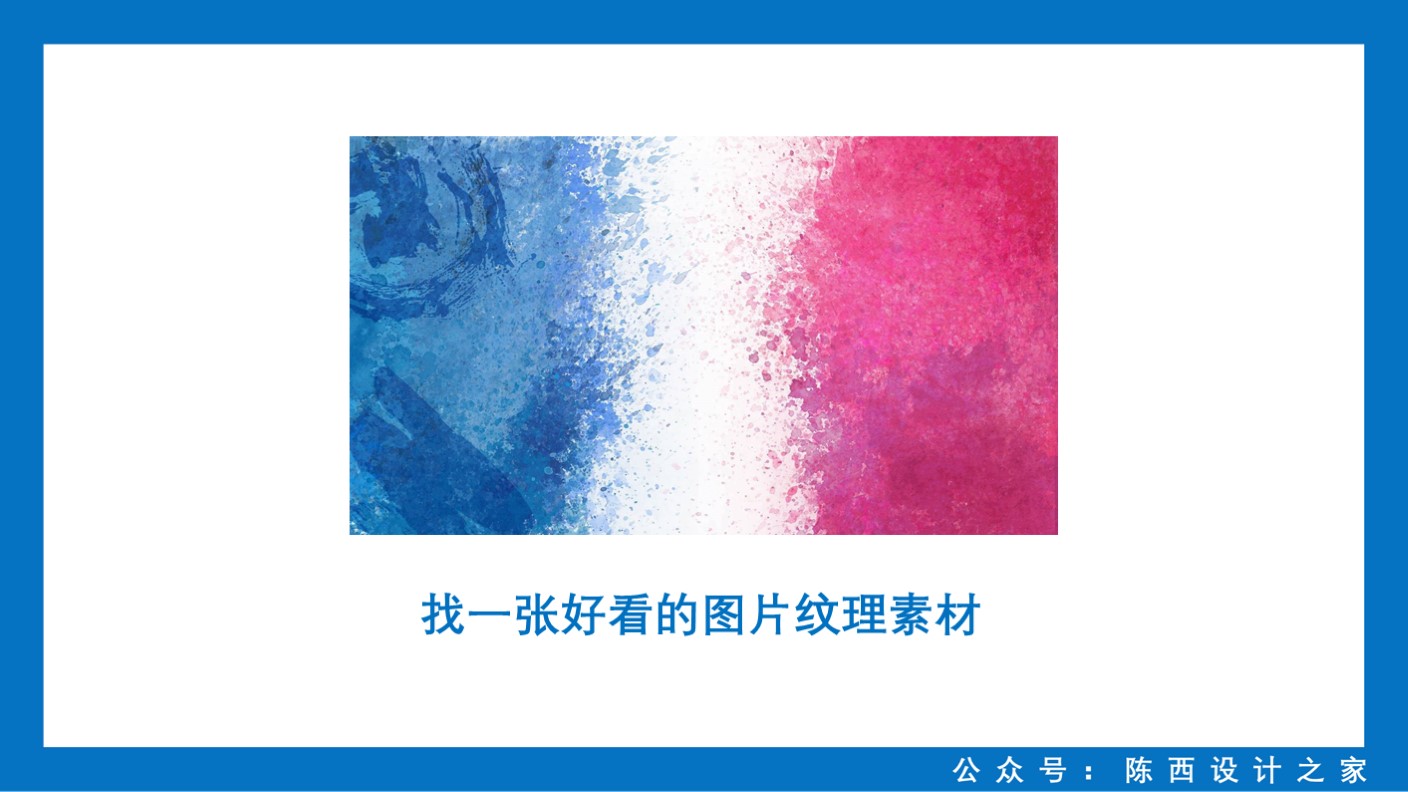
组合做好之后,我们就需要寻找到合适的切合主题的素材图片。如下图:

因为这里的主题没有特别要表达的意义,所以可以选用一些水彩或者抽象类的没有具体意义的图片素材来用作字体填充。
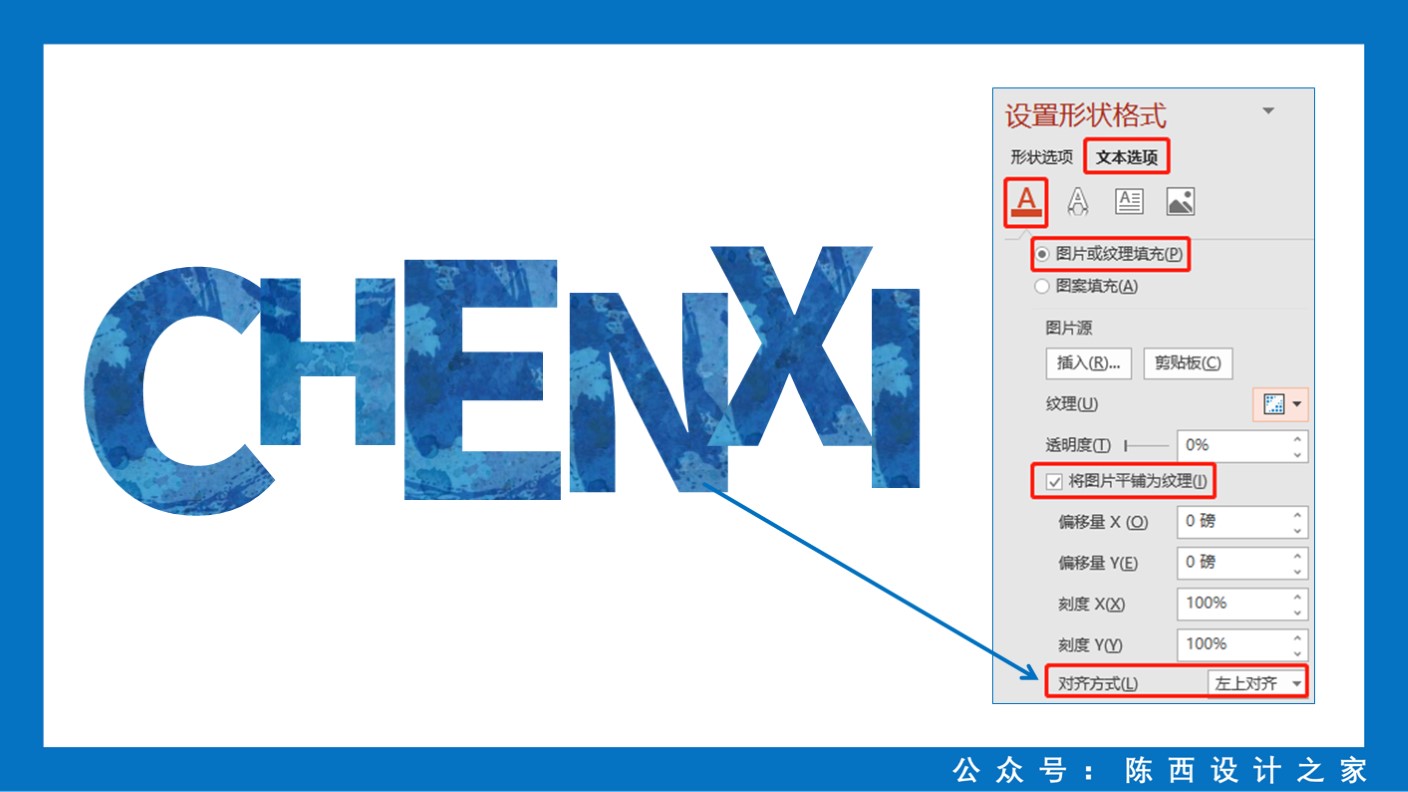
这里就找了一张水彩主题的抽象图片。我们可以对组合好的字体进行图片填充。如下图:

这里我们要设置将图片平铺为纹理,这样图片就不会进行压缩变形了。
同时也可以调节对齐方式来改变填充的图片在字体里面的位置关系。
再添加一些辅助文字信息,一个PPT页面就做好啦。标题字体也更有设计感了。如下图:

这里我们也可以更改对齐方式,让填充的图片的不同部分呈现出来。如下图:

使用右对齐,同时也可以调节一下图片在X轴的位置,让图片的红色部分水彩纹理呈现出来。
▣ 02
当然,我们还可以使用其它的抽象纹理素材。如下图:

比如这里的颜色更丰富的水彩纹理图。
我们使用这个图片进行字体的纹理填充。如下图:

使用这个技巧,就可以让字体更有设计感一些啦。
但是这里字体的图片填充是一张图片分别对每一个字体填充,这样看上去字体的纹理都一样了。
虽然可以通过调节图片在字体中的位置得到每一个字体不同纹理,但是字体一多就比较麻烦一点。
其实我们还可以将字体矢量化后进行图片填充。如下图:

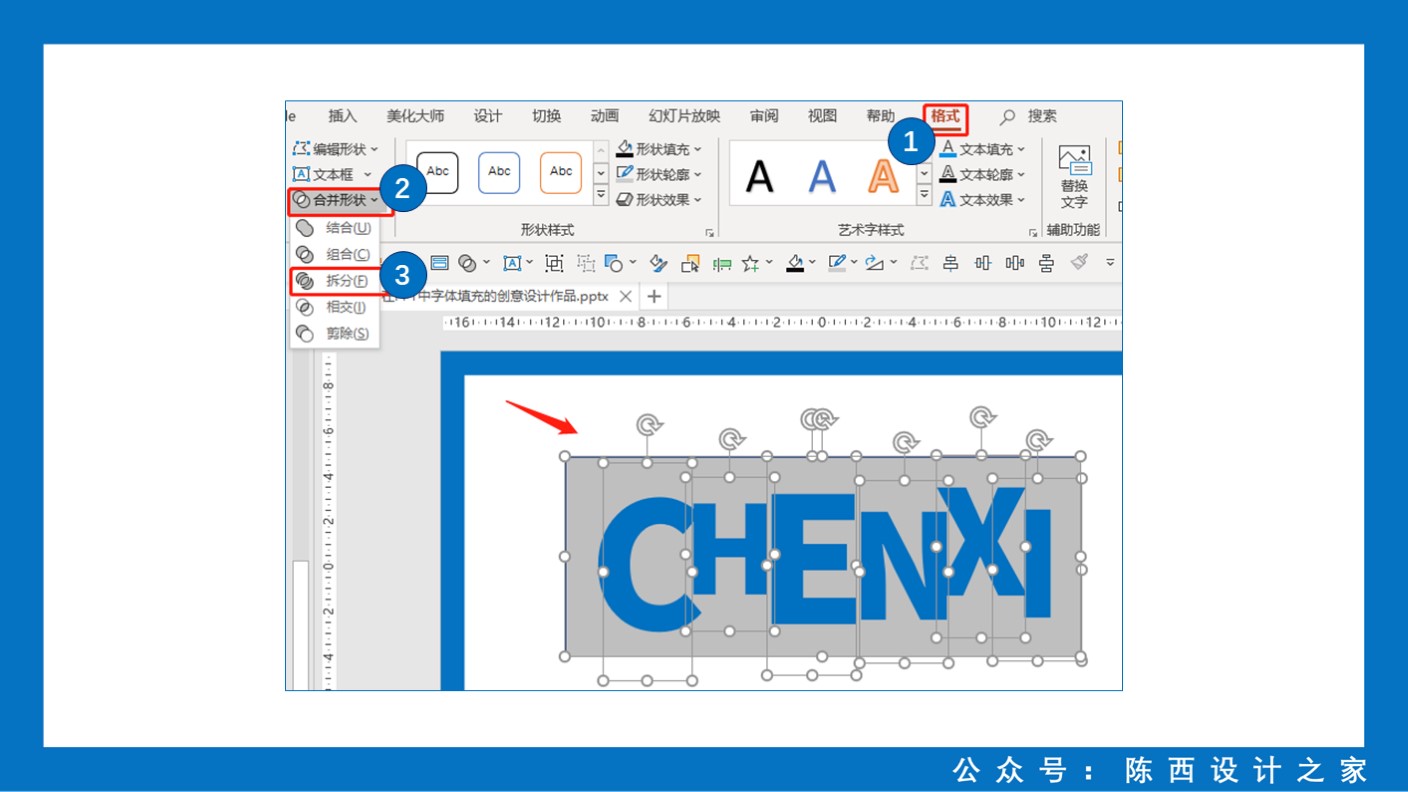
我们不要将字体组合,而是绘制一个矩形位于字体底部,选中所有字体同时选中矩形,使用合并形状里面的拆分。
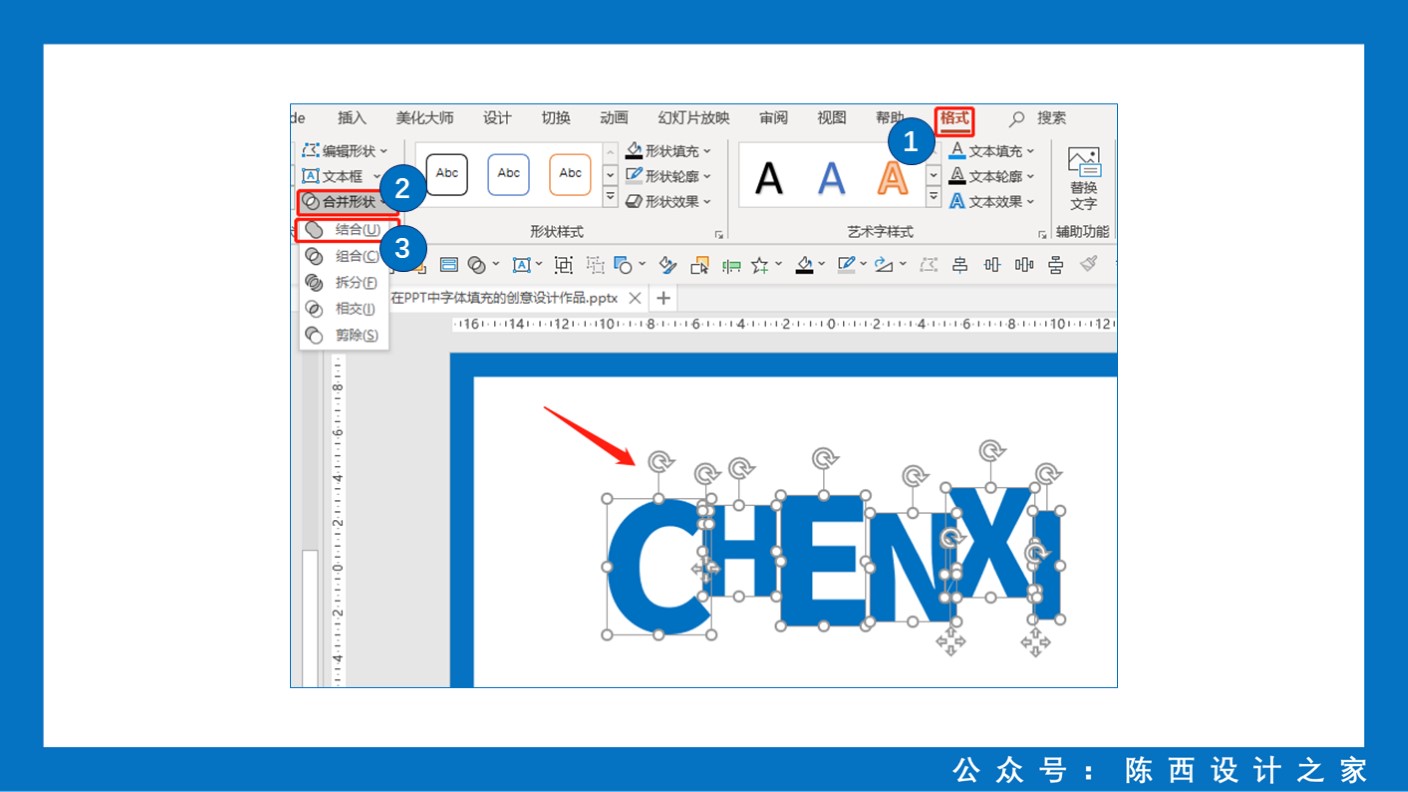
拆分好之后,删除不必要元素,将剩下的文字选中再使用合并形状里的结合。如下图:

这样处理之后,这些文字就是一个整体了。
这时候再使用图片填充就是连贯的了,而不是每一个字体都单独填充了。如下图:

嗯,有点五彩斑斓!适合做校园里的青春热血类社团招新的PPT作品。
▣ 03
嗯,还有一个技巧也是比较好的。
那就是把字体做成镂空的,在下面放一个GIF动图或者一段小视频。这样字体就是动态的了。
我们需要先对字体进行镂空的处理。也是比较简单的。如下图:

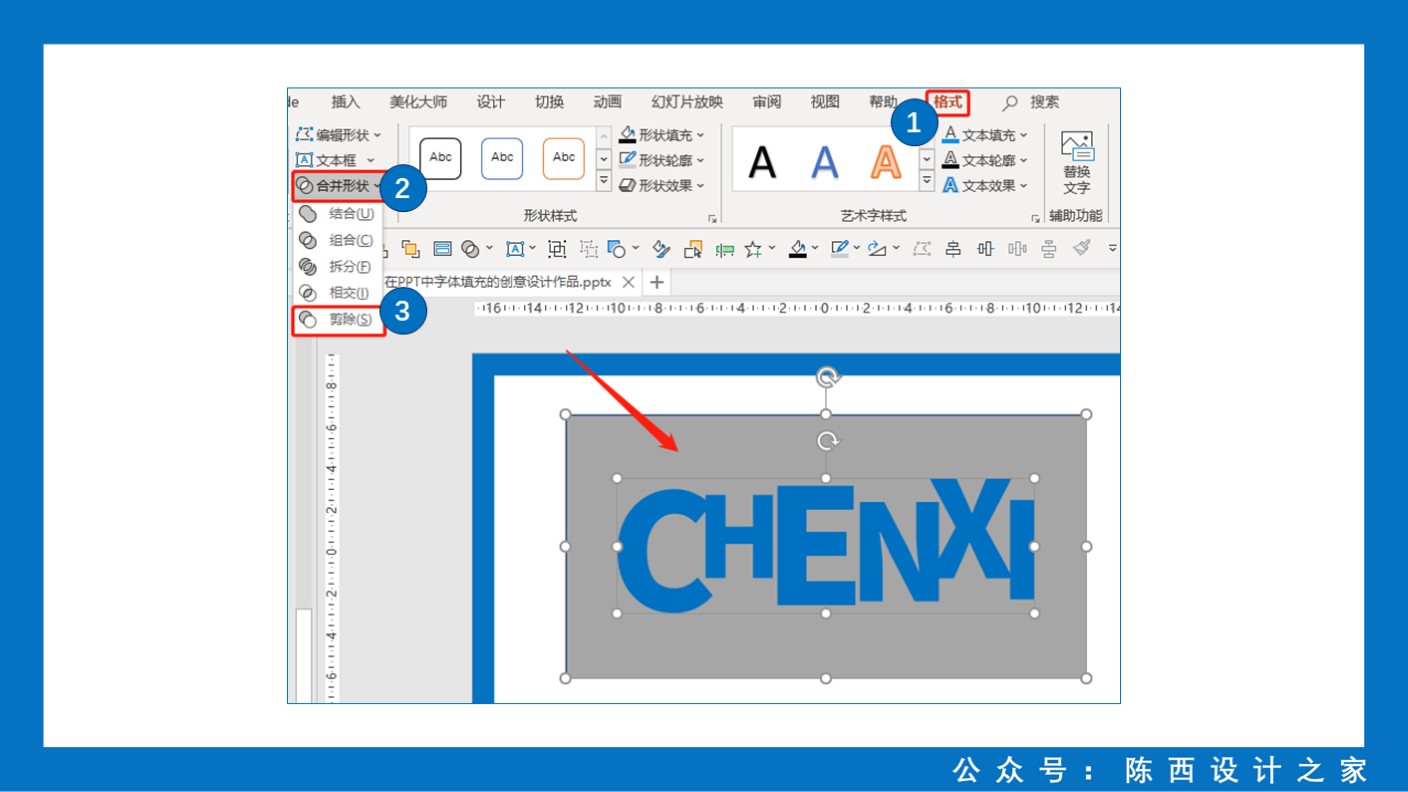
我们可以直接在之前结合好的字体下面再绘制一个矩形,使用合并形状里面的减除即可。
当然,这里面的矩形得一开始调节好大小幅面,因为减除之后不好调节位置关系了。
也可以直接写好文字之后,在下面绘制一个矩形,使用合并形状里面的拆分即可。
拆分之后我们删除字体,选择镂空的那个部分即可。
然后我们下载或者自己录屏等,获取一个适合主题的小视频,放在这个镂空字体的下面即可。
如下图:

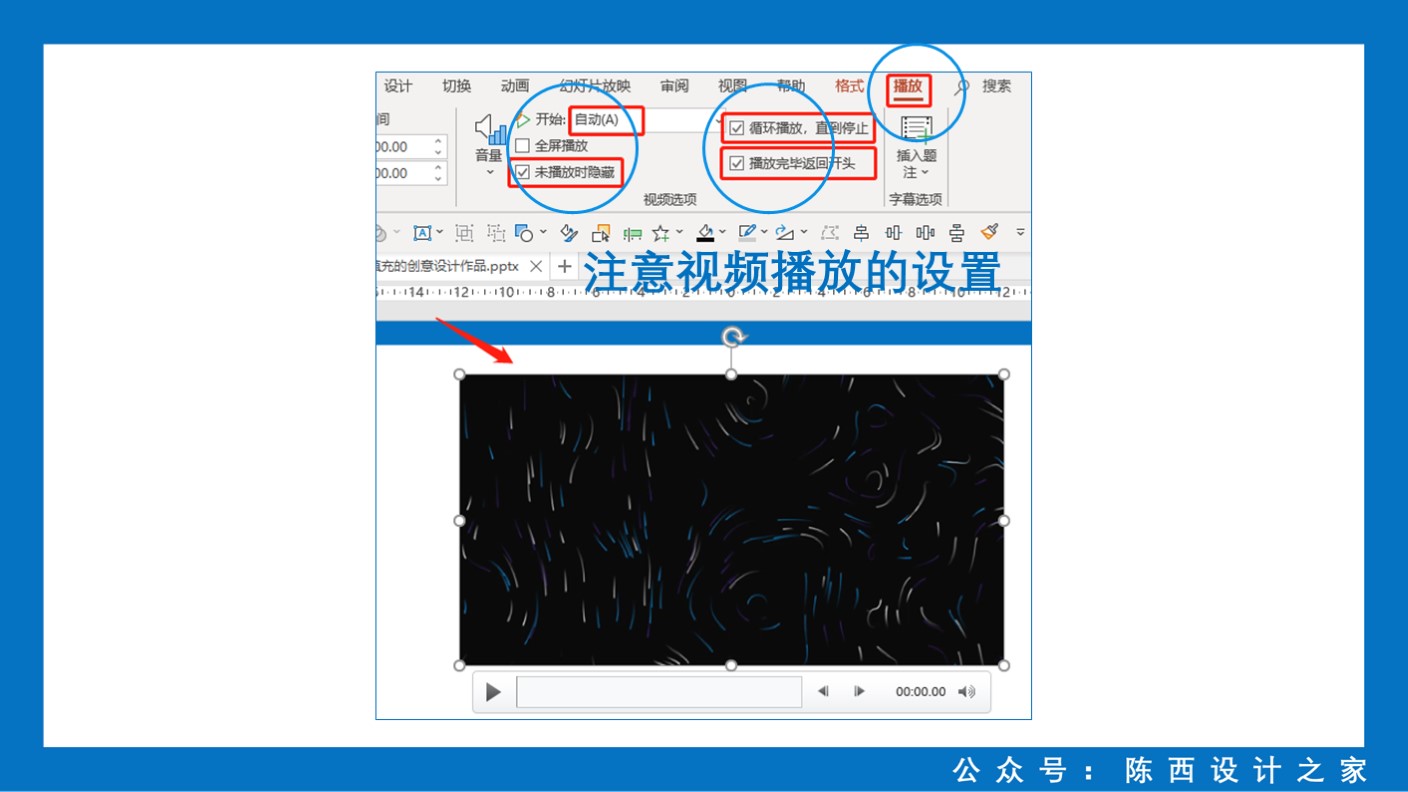
这里要注意一下视频播放的设置。开始要选择自动,设置循环播放。
我们看一下效果。如下:视频效果链接:https://www.bilibili.com/video/BV1VE411Z7dR/
如果没有具体要表达的意思,就可以选择这类没有具体意义的粒子线条等抽象感的视频即可。
要是需要表达一些情绪,也可以选择相关的视频。
比如一些晚会或者典礼啥的,就可以选择一些燃烧的火焰类视频来做这种效果啦。
以上。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![免费,帅气的签名手写英文字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/shouxiebanner1212-300x220.jpg)

![一套很炫的数据展示UI套装下载[SKetch]](https://static.yrucd.com/wp-content/uploads/2018/03/cjybpbanner0315-300x220.jpg)






