手机上的3D项目:卡噗内容和体验设计项目分享
这次分享的是,ISUX分享的项目,是手机上的3D项目——卡噗内容和体验设计项目分享,相对于一般的UI设计项目,这个项目有一些可以学习的地方,enjoy!
卡噗对于我们来说,是首个3D社交类项目。随着卡噗内容设计和质量日趋成熟,我们也希望把关于3D内容设计这块的心路历程以及未来规划做一个阶段性沉淀,同时也希望能抛砖引玉,对大家有一些帮助和启发.
一、项目背景2D厘米秀日活较高且平稳,项目组不断在尝试一些新玩法,提升用户活跃度和新鲜感。根据前期的用户调研,我们发现目标用户期待的诉求包括:更自由的DIY功能和更真实的形象。

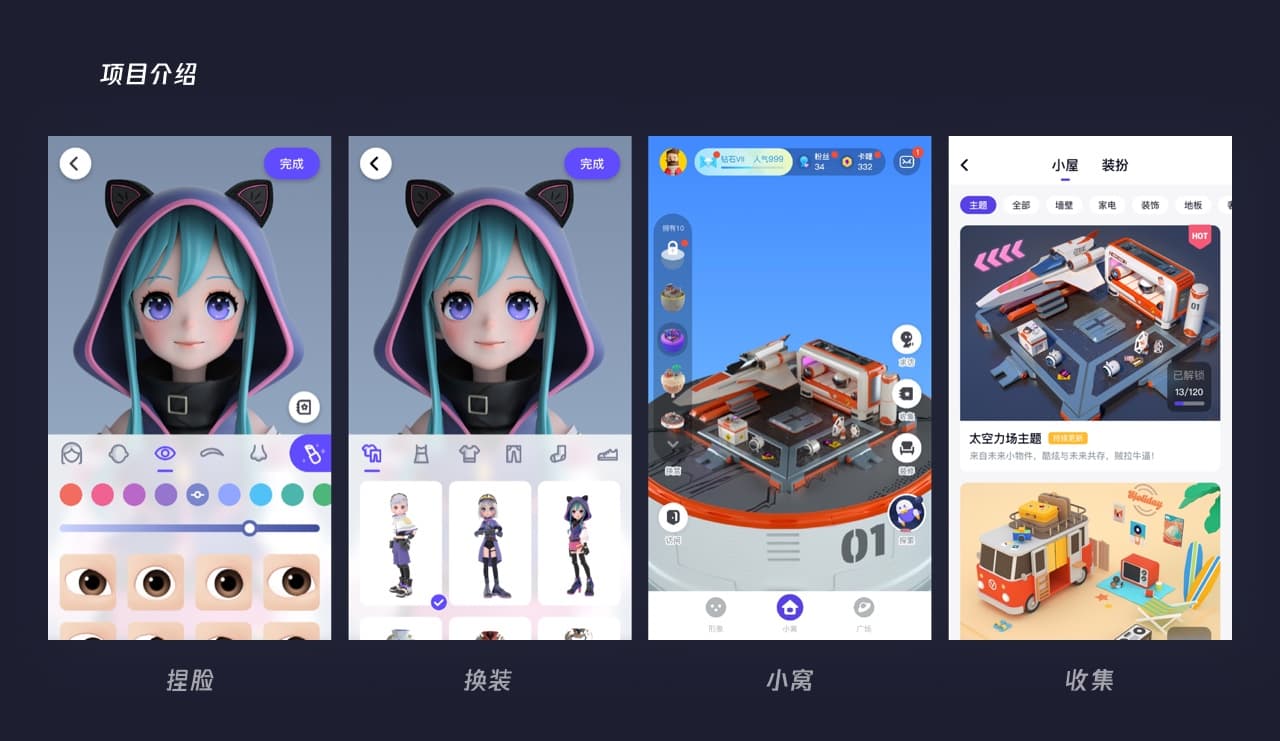
为寻求突破,目前3D厘米秀的核心玩法孵化了包括捏脸,换装,收集和小窝DIY,而区别于同类竞品的核心优势是3D小窝DIY功能,所以我们在前期内容设计上花费了很大的精力来强化我们的核心玩法。

3D人物和小窝的设计对于一支从未做游戏的团队来说,挑战是巨大的。针对内容设计,设计团队投入了大量的人力物力来做,所以有必要了解设计的出发点,价值点在哪?这就需要从卡噗的产品目标说起。
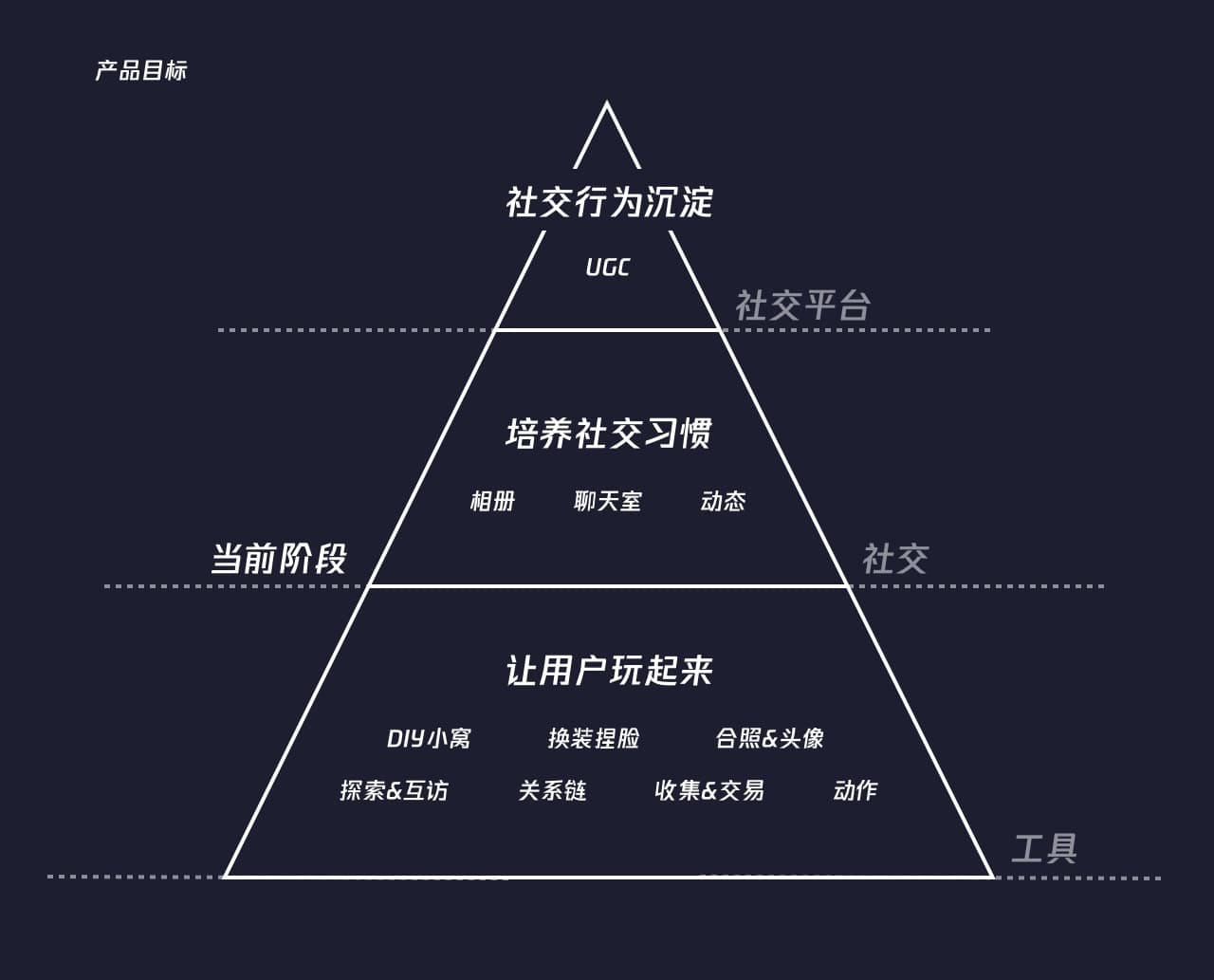
1)产品目标
卡噗的产品目标是以工具玩法为切入点,让用户玩起来,进而通过丰富社交玩法功能,培养用户的社交习惯,最终打造一个社交平台。结合产品目标,明确了设计的主要发力点在于内容设计上,要满足用户的DIY需求,前期就需要填补大量内容空缺。

2)设计目标
而针对内容设计,我们把设计目标定位到三个不同阶段。大体上的规划是在前期进行设计快速冲量,填补内容空缺,让用户能够正常玩基础功能。在解决温饱问题后,开始逐步提升内容质量和可玩性,让用户沉淀下来。这种目标推进的思路也是伴随用户情感加深的一个过程。

二、风格探索
在内容设计上,我们前期进行了大量的风格预研,主要分为几个步骤,竞品分析,确定比例,人物造型设计,场景设计等等。
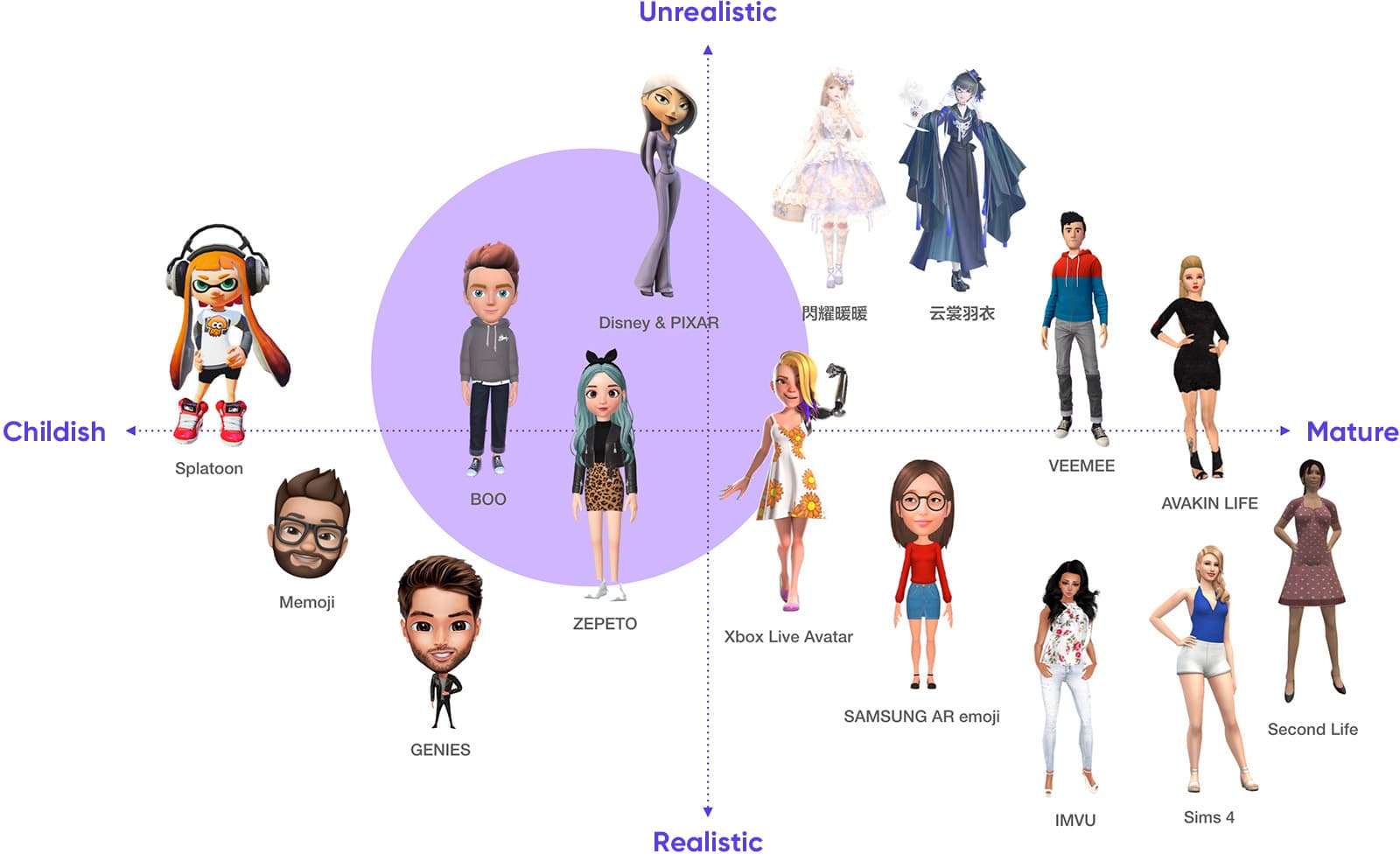
1)竞品分析
开始设计之前,我们计划从人物风格入手,理由是人物风格比较容易找到定位,场景风格则相对困难找到明确的风格属性。基于此,我们对市面上核心竞品进行了分析,结合目标用户的品味,主要是10-20岁的用户喜好,设定了一个大的方向。人物设定为偏中性,不会特别逼真也没有很卡通的感觉。

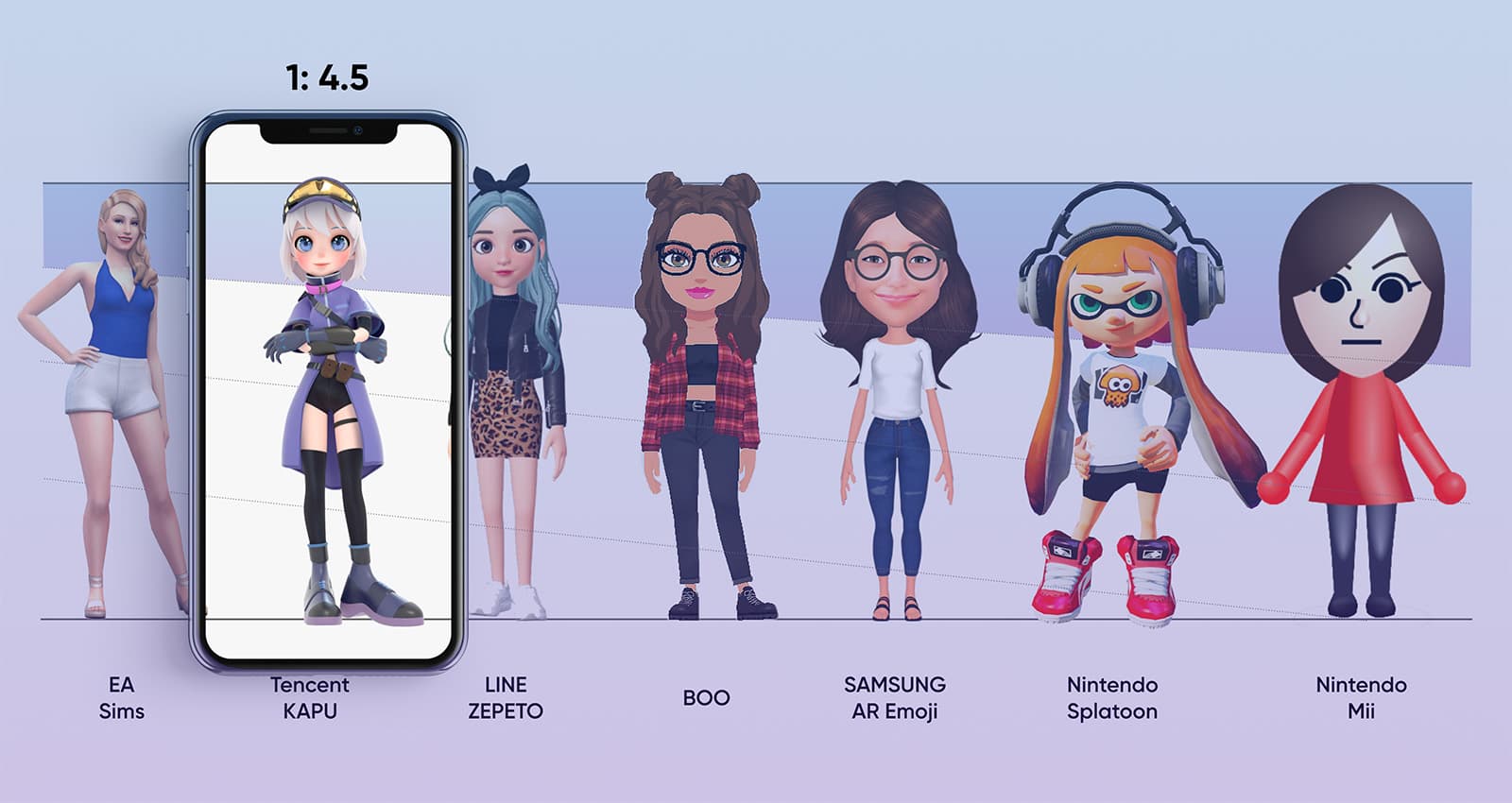
2)确定比例
针对人物设定,我们也进行了非常多的测试,目的是找出一种合适的比例,既不影响整体造型,又给人一种可爱的印象。为了使各种动作在小屏幕上清晰可见,手和脚被设计得很大,并且手臂和腿部被延长,以便可以应用各种姿势和动画。

3)人物造型设计
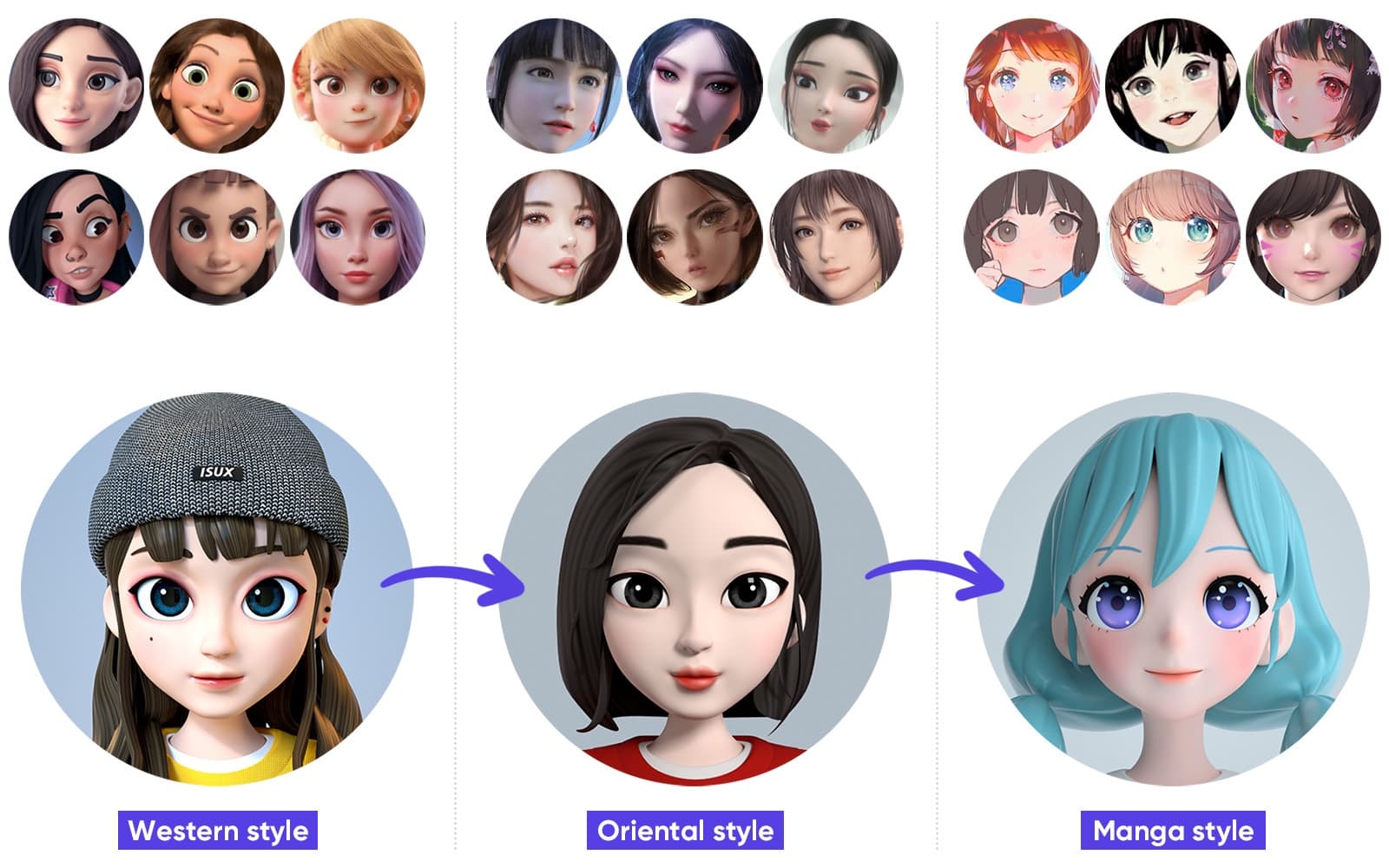
针对人脸设计,我们也测试了3种不同的风格:西方风格,东方风格,和动漫风格。西方风格和已经非常流行的3D 角色 Zepeto很接近;参照了中国艺人和中国动画设计的东方风格缺乏新鲜感,似乎没有什么吸引力;最后的日漫风格给人可爱亲切之感,满足许多人的品味,同时也区别于其他3D角色的设计。

4)场景设计
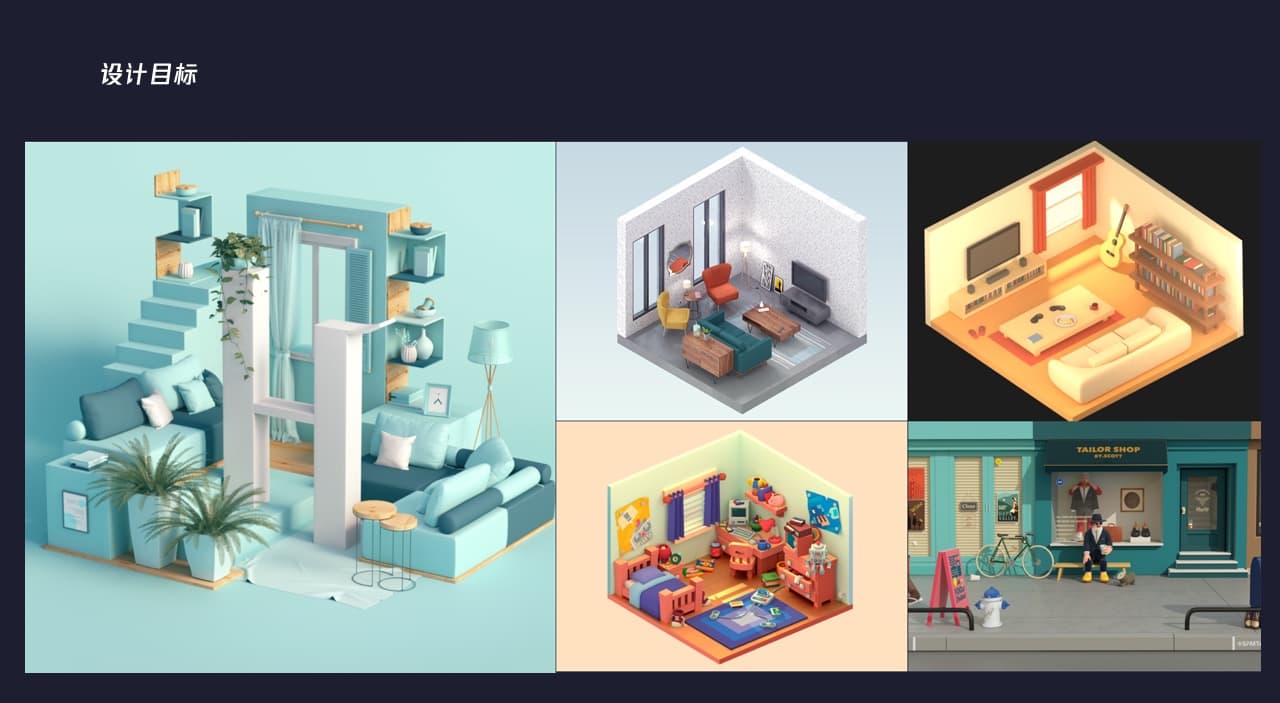
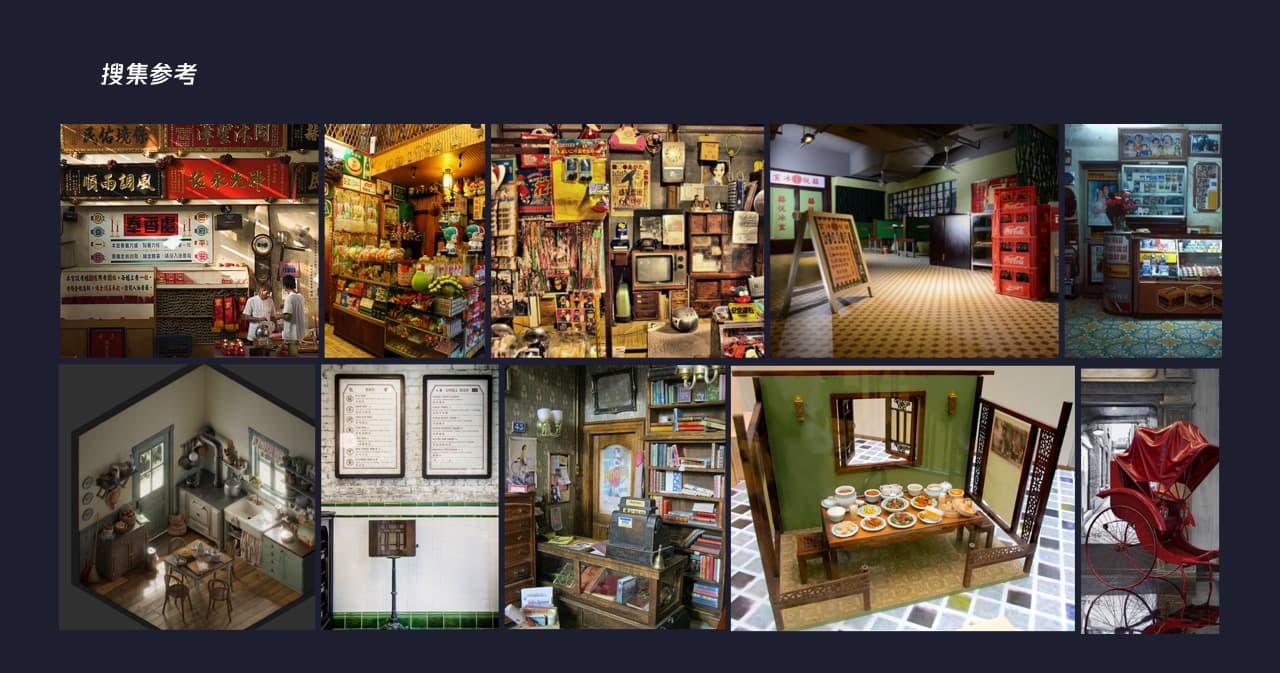
人物风格大致明确后,场景风格就比较容易找到方向,需要与人物风格相匹配。我们通过搜集参考,希望能够做到开放式,轻质感,未来感。

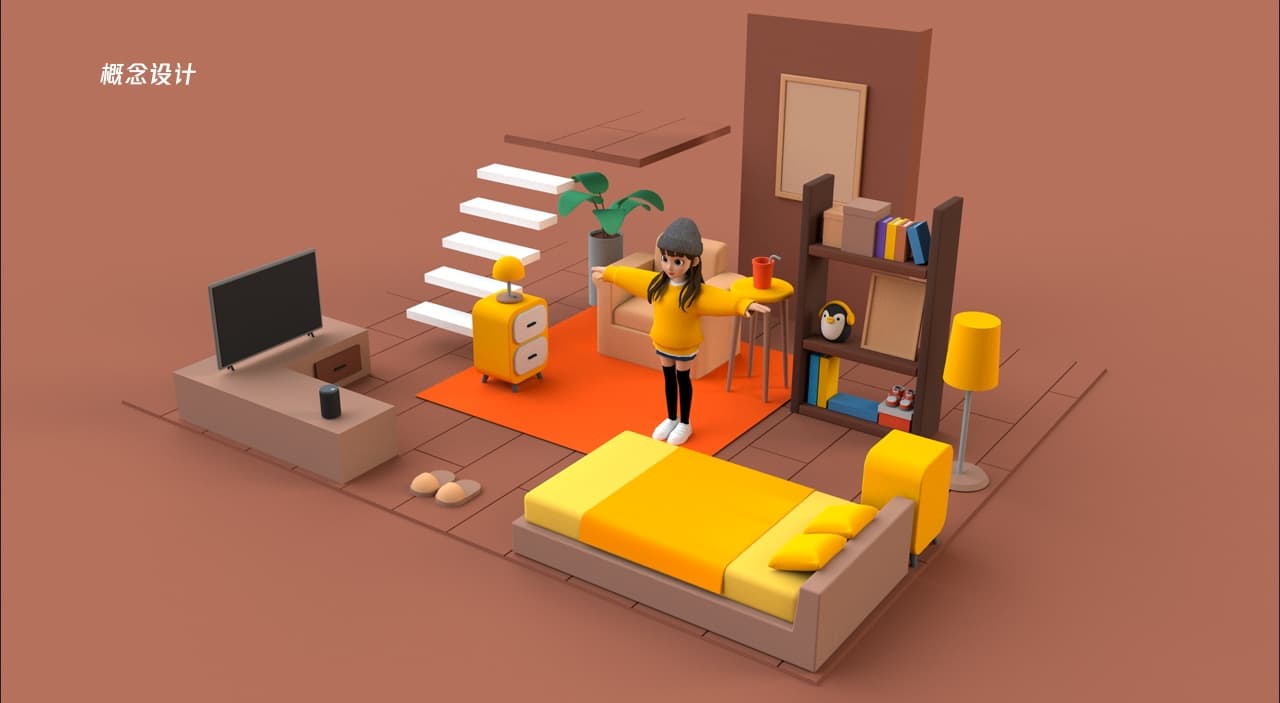
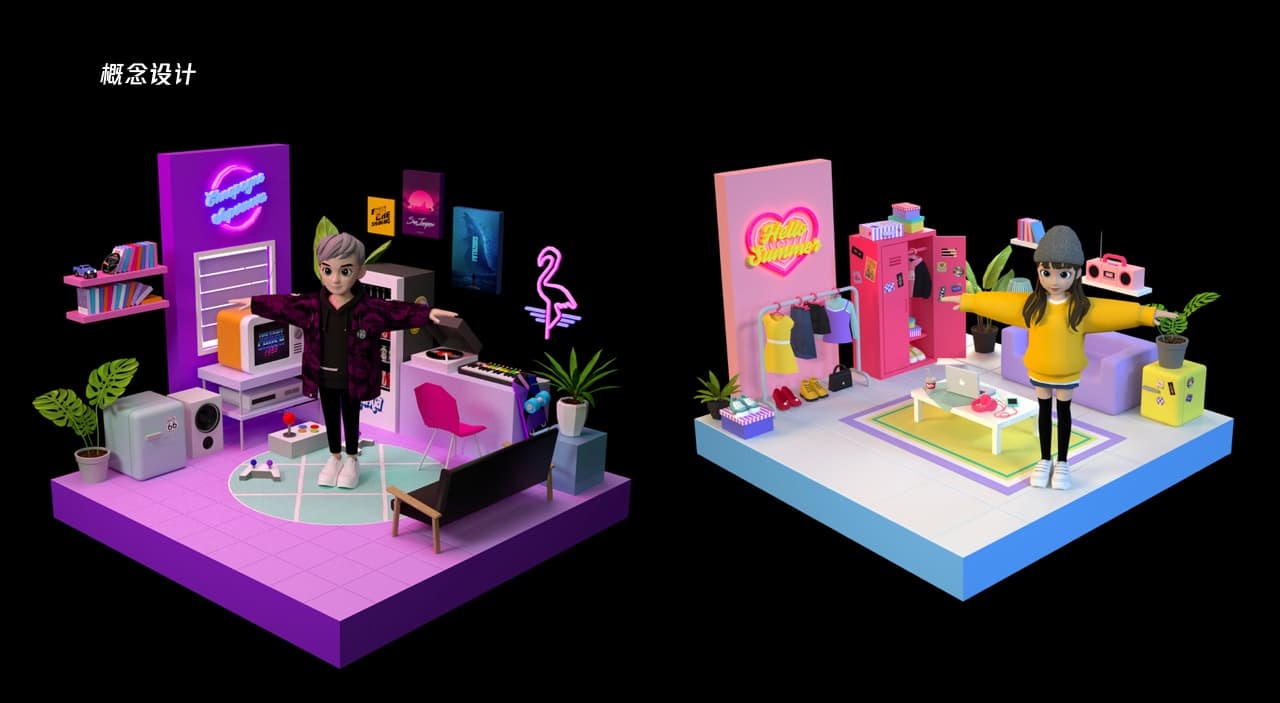
这是最初的场景概念设计尝试,并做了相应的性能和材质预研,平衡视觉效果及可行性。


三、内容规划
依据设计目标,在项目的不同阶段,我们对内容的设计规划也在不断摸索中前进。回溯初期到现在的内容输出,大体上可以分为2个阶段。
1)第一阶段,以功能为核心
卡噗的目标用户中有很大一部分是与2D厘米秀的用户群体重叠的,所以在初期做内容设计时,会着重去参考2D厘米秀中比较受欢迎的内容元素,这样能提升决策效率,也能减少一定的试错风险。
在这个阶段,我们主要分2个部分来设计,主线是设计2D厘米秀中受欢迎程度较高的热门主题,辅线是设计节日时间节点的运营主题,以满足用户和产品的基本诉求。

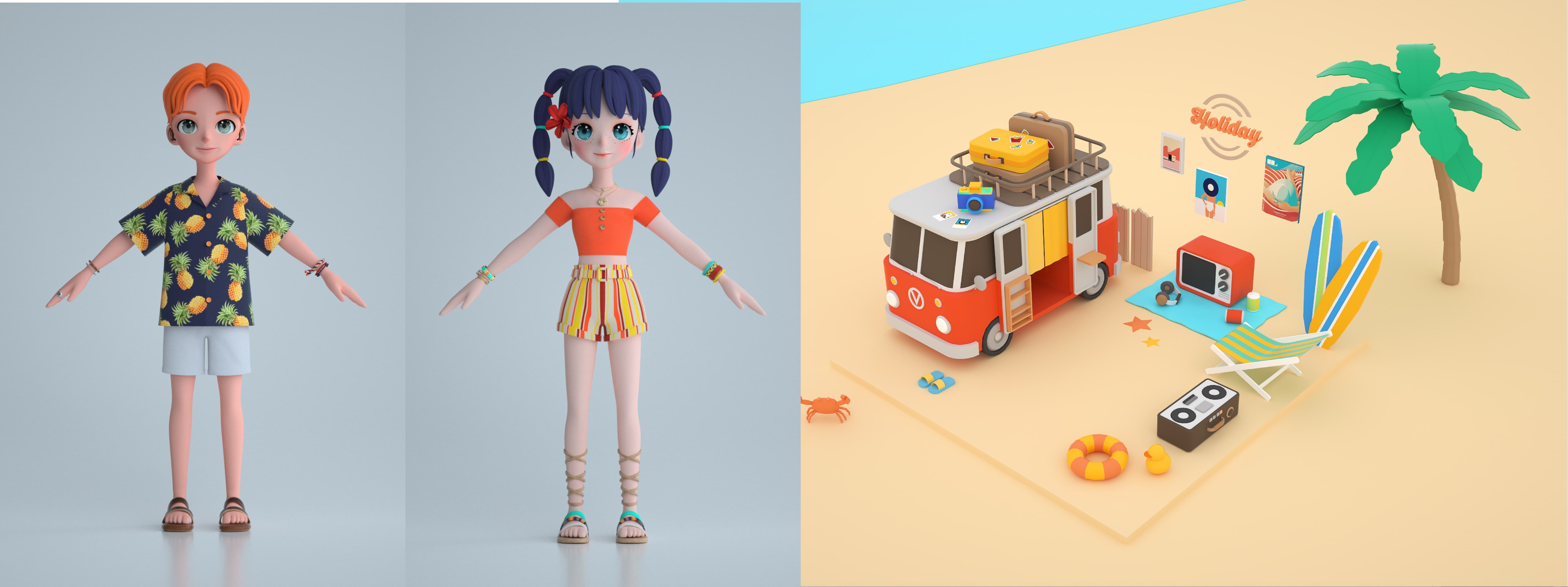
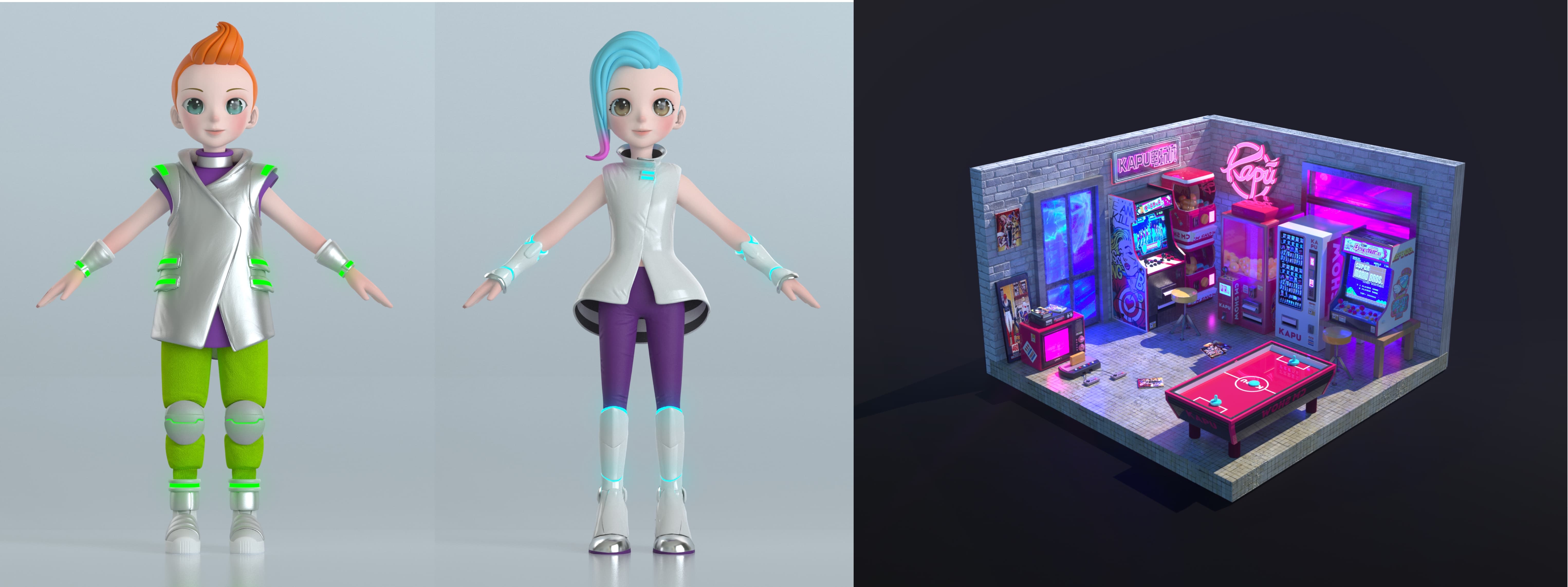
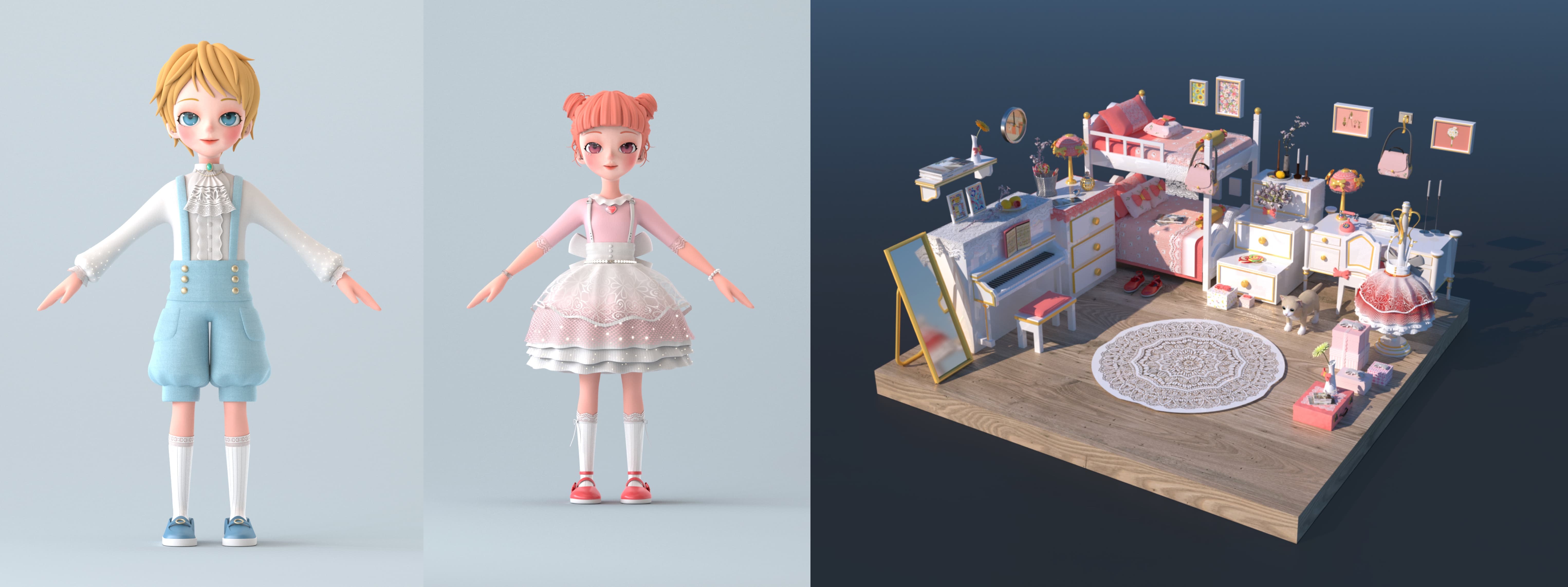
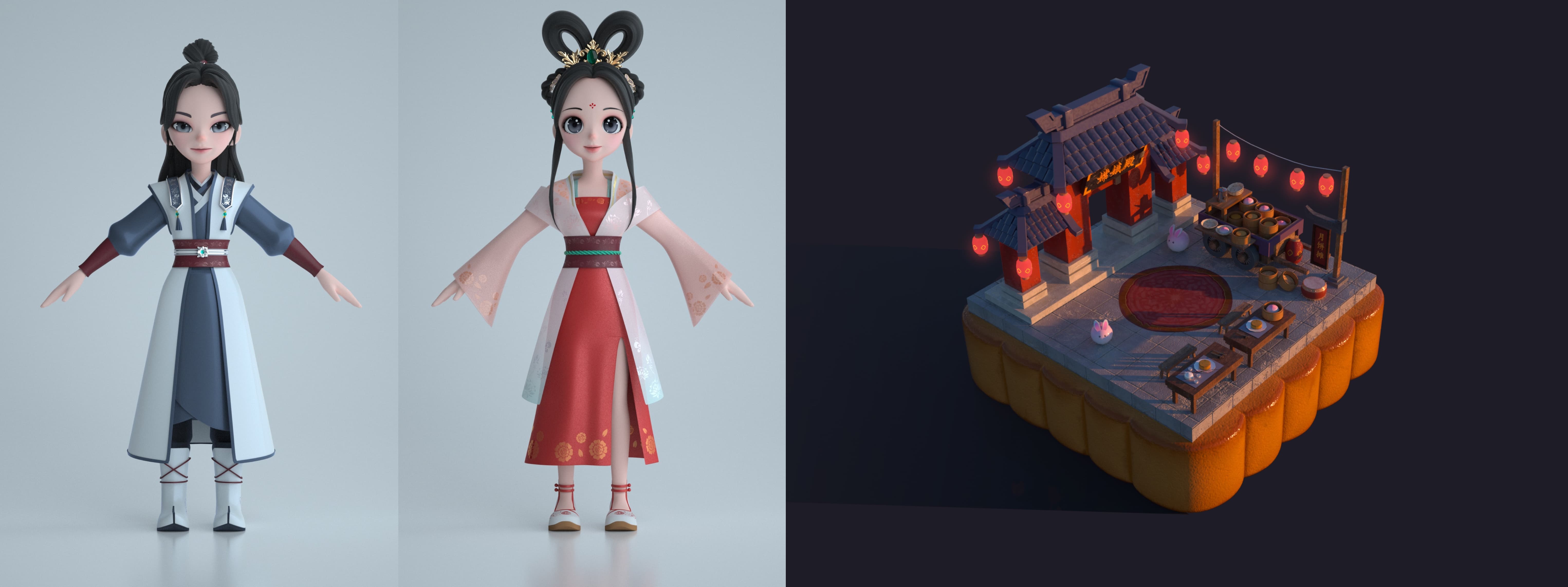
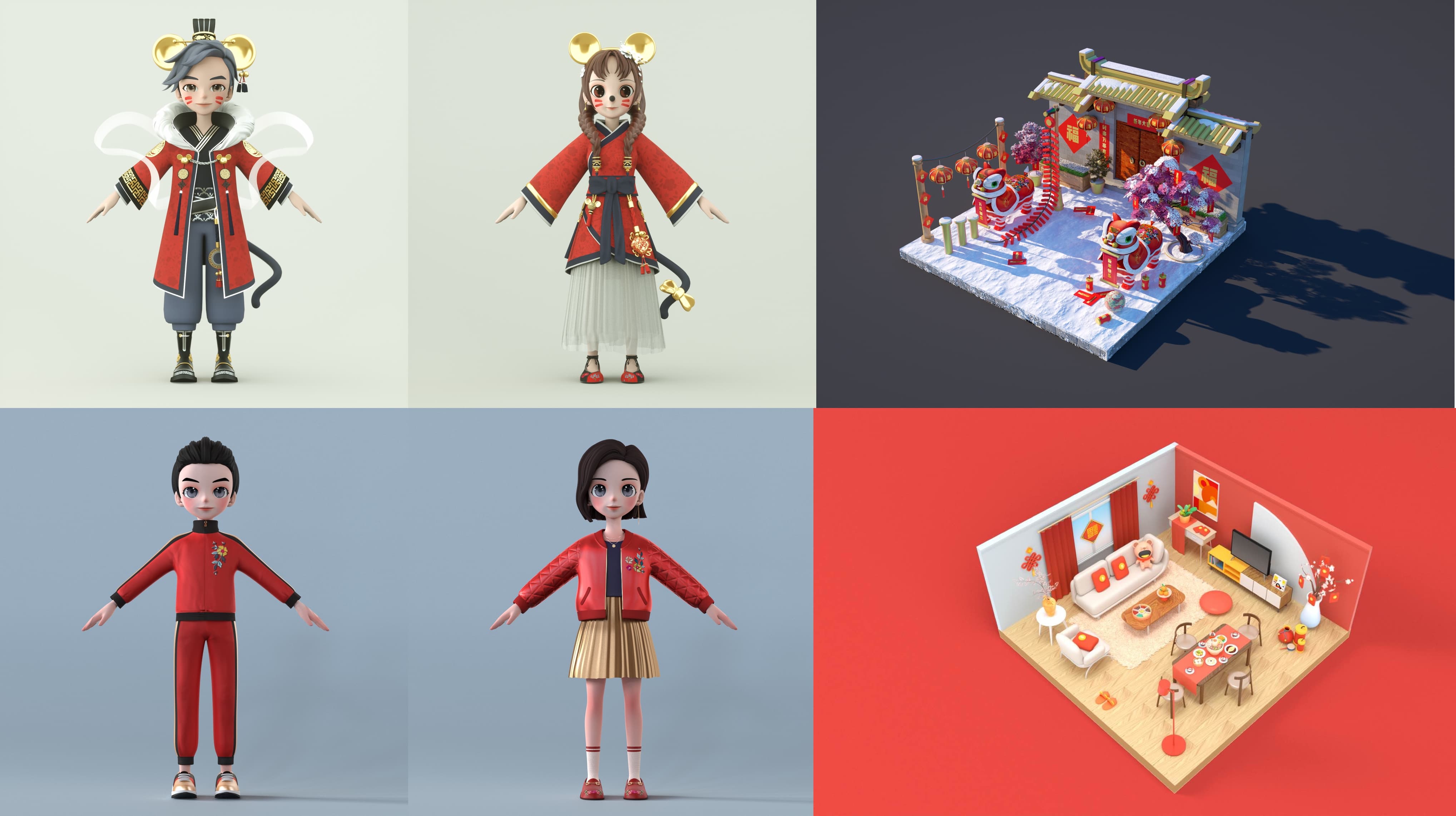
在主题的搭配上,一般是一个主题配2个人物设计(1位男生+1位女生),然后配上一个符合主题风格的小窝设计,构成一套完整的设计方案。
针对产品需求,在第一阶段我们共产出了20套主题,其中包括主线设计14套和运营6套。以下是部分主线设计方案展示:
太空主题

赛博朋克

夏日沙滩

流行乐队

极简电玩

可爱洛丽塔

森系女孩

民国初年

在日常运营上,我们以节日热点和服装系列款设计来推进内容产出。以下是部分案例:
中秋神话

新春快乐

同时,为了能增添换装的丰富度,我们也设计了一些不带小窝的小人系列款,
冬季校服系列

时尚潮流系列

简单日常系列

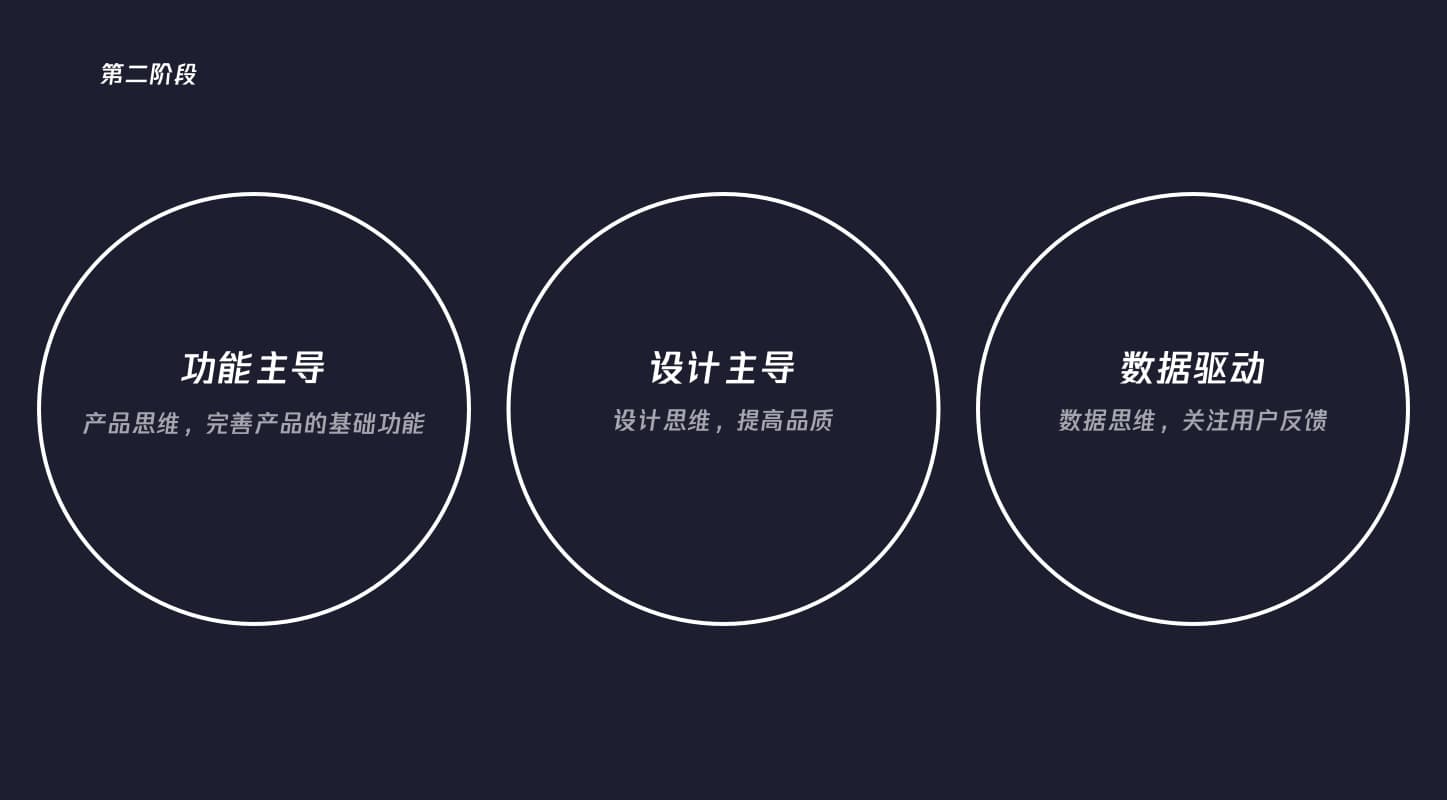
2)第二阶段,以设计为核心
在上一个阶段,我们的设计计划主要是依据2D厘米秀的设计经验来判断,以效率优先,尽快打造主题设计的丰富性。让用户能够玩上基础DIY功能,其实更多的是基于产品思路为主导的设计。到了第二阶段,我们希望能以设计为主导来增强整体的用户体验,提升品牌感,能让用户从品类繁复的主题中体验到系列感。进而逐步建立数据驱动模式,不断的从数据反馈中调整内容设计,最终带来数据和体验的双提升。

基于这样的思路,我们对目前线上不同主题的物品使用率数据进行了整理,发现日常类型的小窝使用率会比较高。我们通过分析发现,对于大部分普通用户来说,会比较习惯性的按自己脑海中已有的画面去搭建自己的小窝,比如教室,卧室,咖啡厅这些有比较明确画面感的场景,很容易就能搬到卡噗应用中。这对用户来说,搭建成本相对较低,平衡用户的操作成本,也是我们优化用户体验的一部分。
所以,在第二阶段,我们大体的设计规划是以现实场景小窝为主线,以季节时令为节奏,搭配节日运营和IP元素为辅线来制定主题的设计输出。
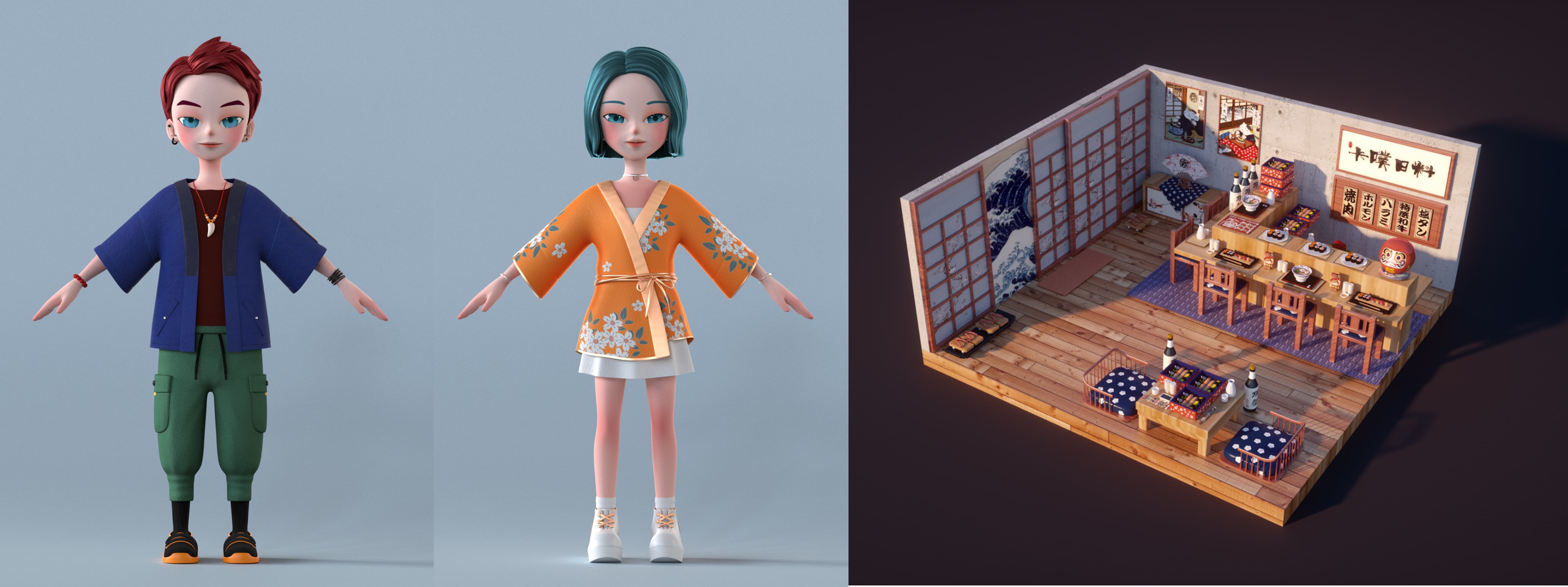
在这样的背景下,我们目前已经产出了11套主题,以下是一些设计方案的展示:
居酒屋

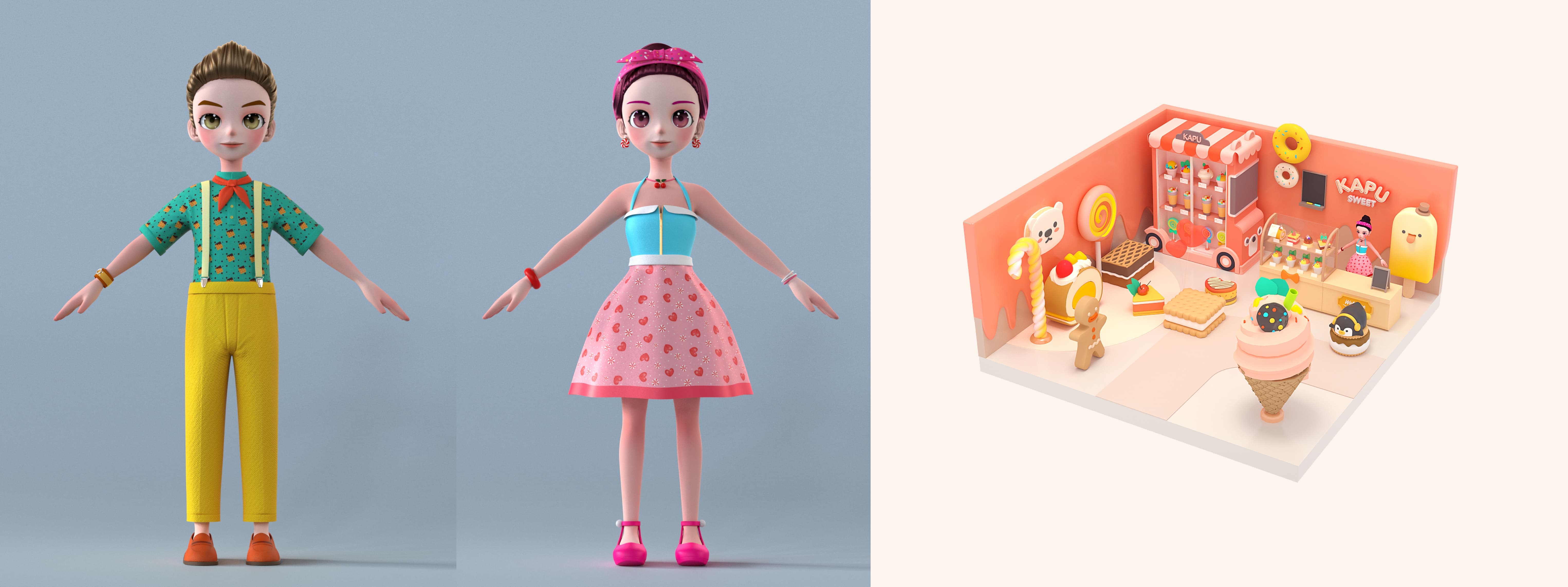
缤纷糖果

猫耳

万物复苏

愚人节
情人节

白色婚礼

我们也在IP合作上进行了尝试,输出了包括:
Super ELLE系列

痛仰乐队

王者荣耀系列

四、设计执行
由于团队之前在这块缺乏3D游戏设计经验,所以在制作过程中也走不了不少弯路。经过一段时间的摸索,我们努力将制作流程进行标准化,以提升制作效率。

这里我们以民国主题作为案例来具体说明我们的模型设计过程。
小窝模型设计
1)大量找参考,确定大的设计方向。

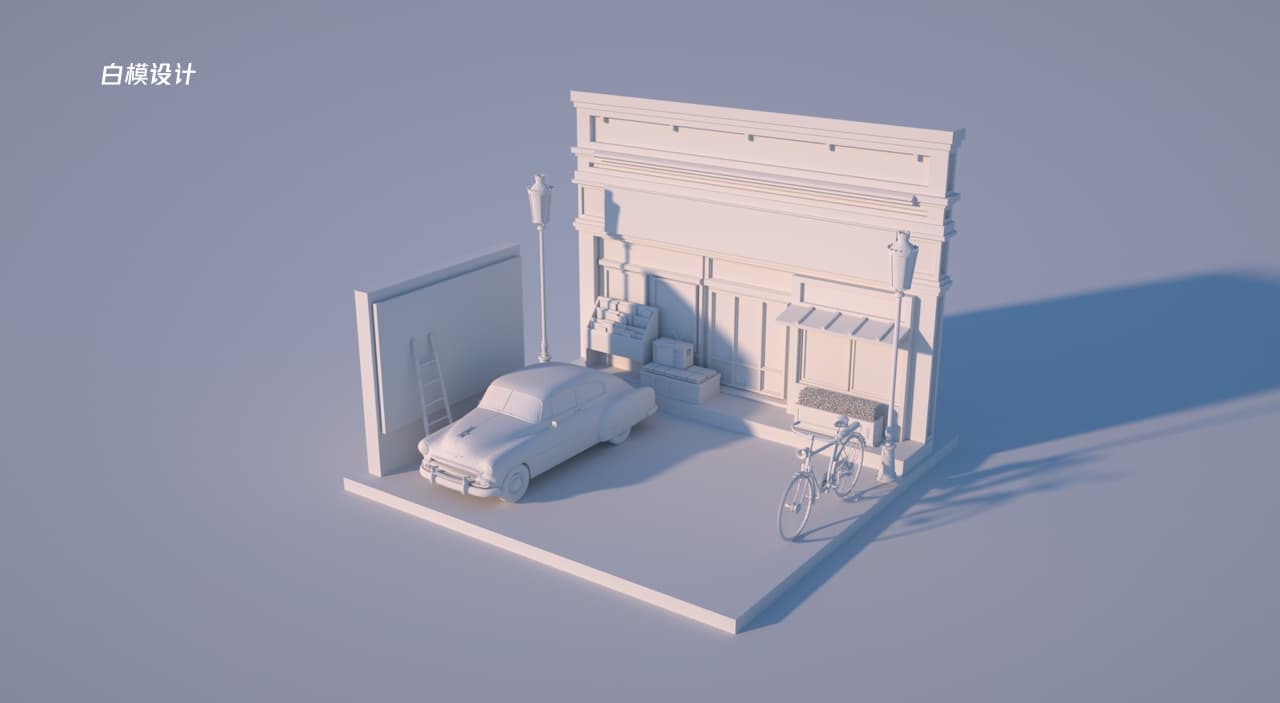
白模设计。这个阶段主要是要明确小窝大的感觉,小窝中各个物件的比例关系,需要放置哪些物件等等。

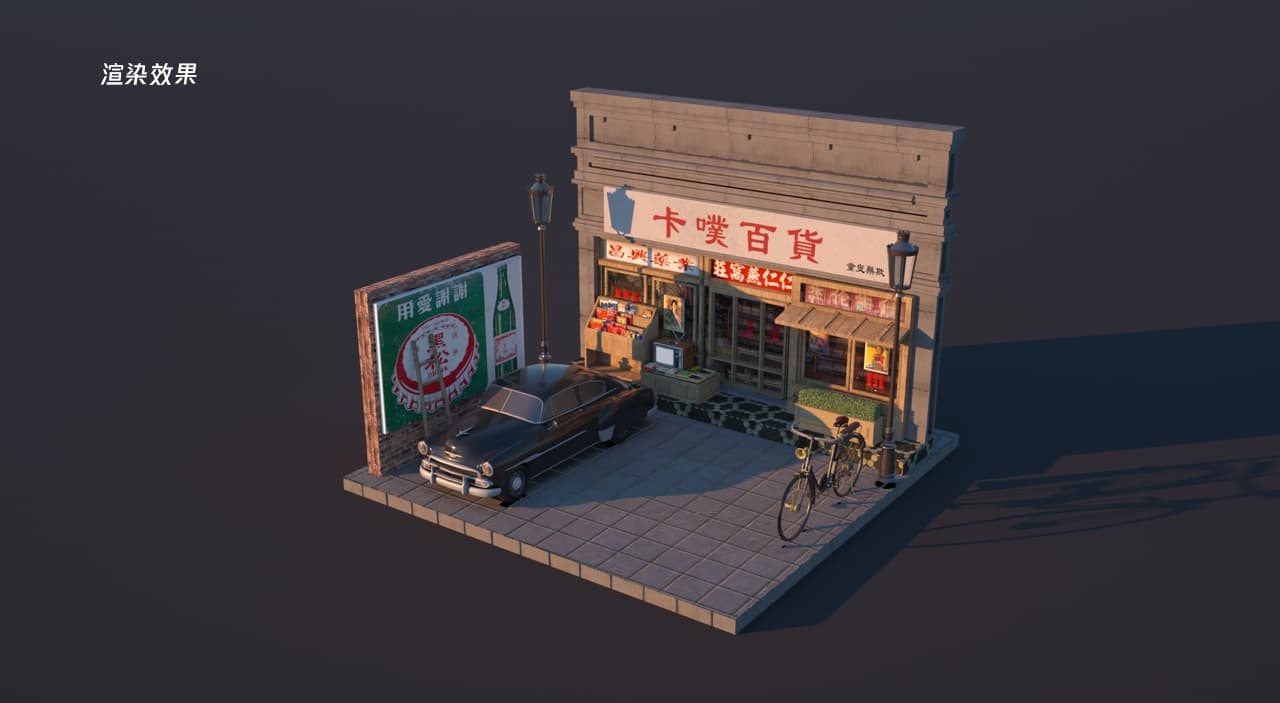
3)贴图材质渲染。根据风格参考,先用3D软件渲染出期望的视觉效果

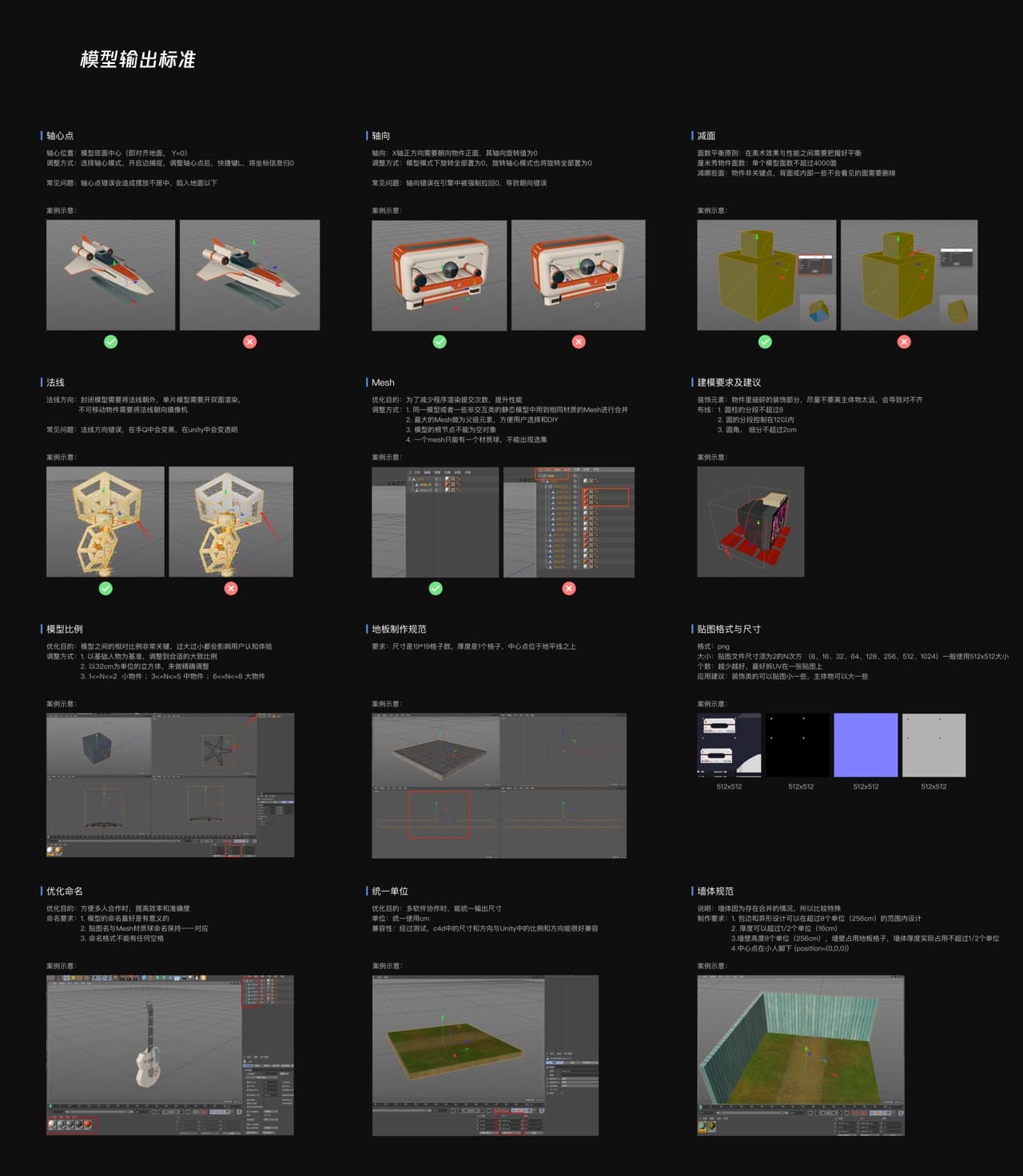
模型整理。需要按规范输出单个模型物件,规划包括减面,mesh数合并,轴心,轴向调整等等。
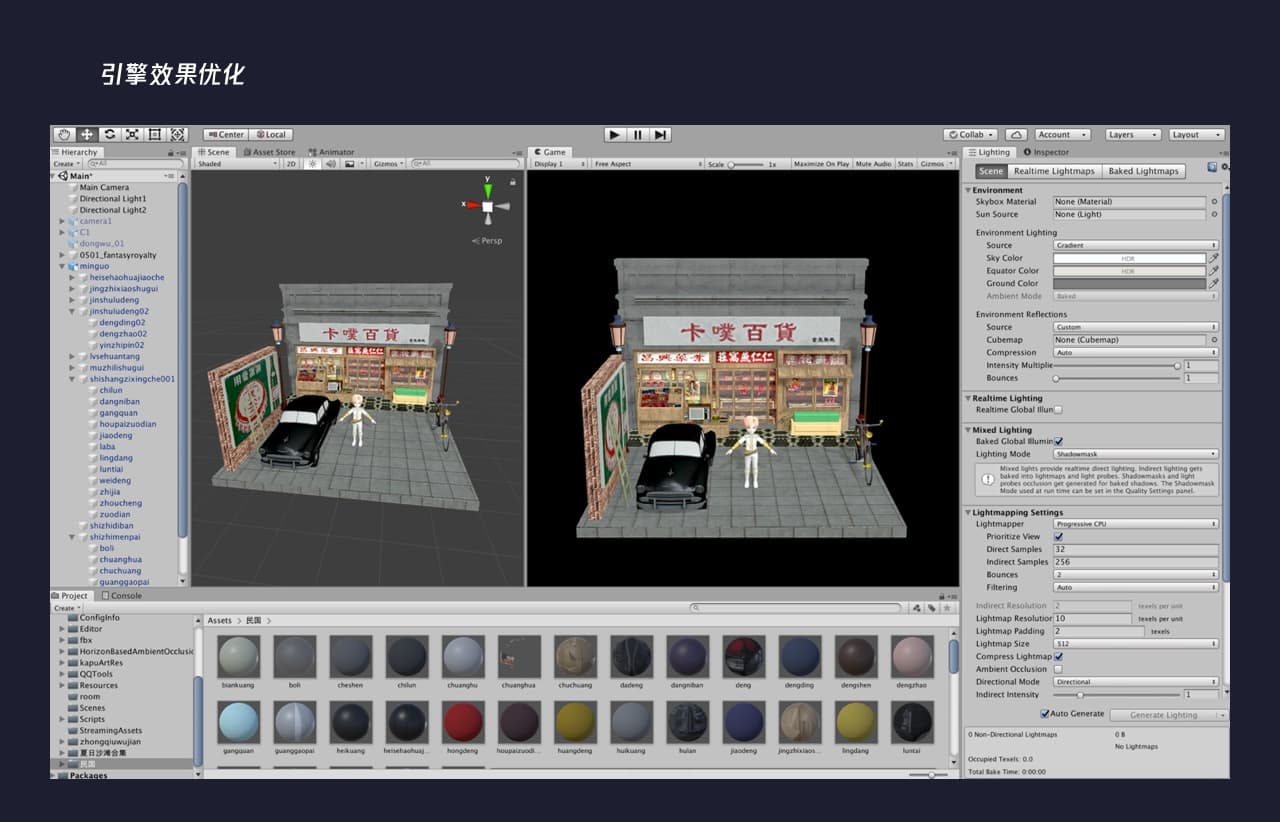
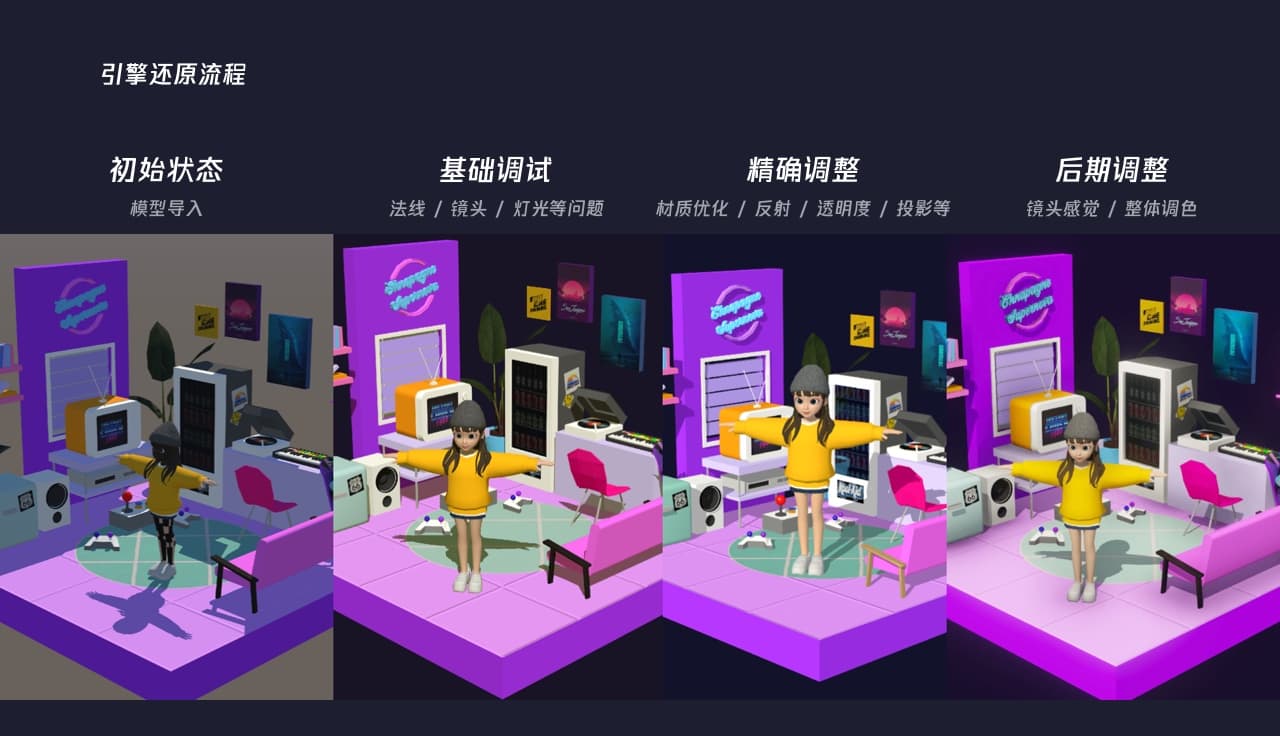
5)在Unity中还原优化材质,通过特定的工具进行输出,上架并最终与大家见面。

五、设计质量
由于在前期快速赶制设计资源,一些模型在设计质量上不尽如人意。所以,在项目进行的过程中,我们也在逐步地提升内容设计质量。

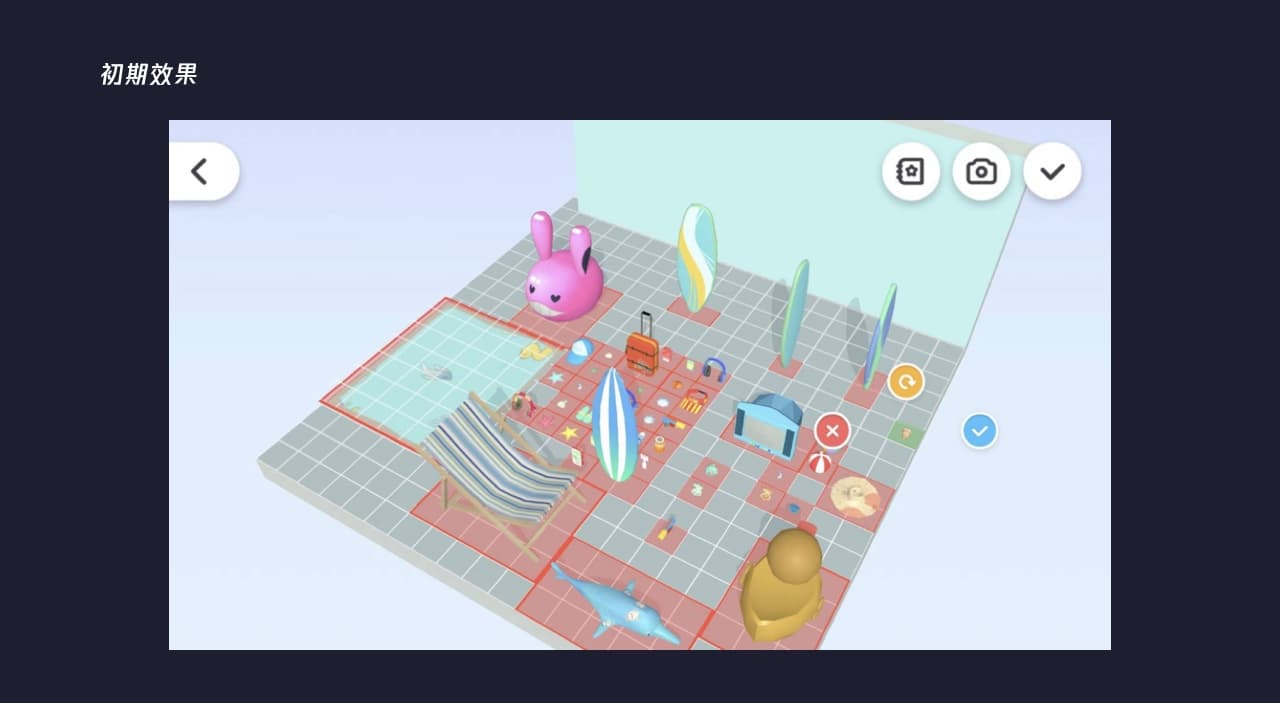
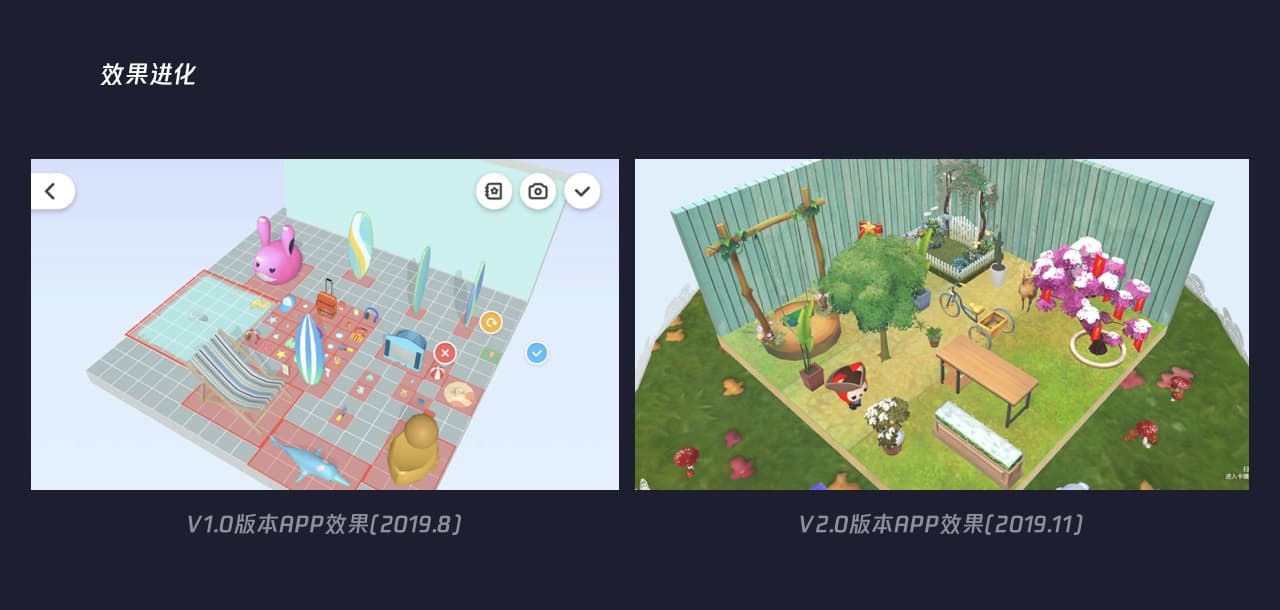
这是初期的线上效果,对比市面上的一些核心竞品效果,整体视觉表现比较粗糙。
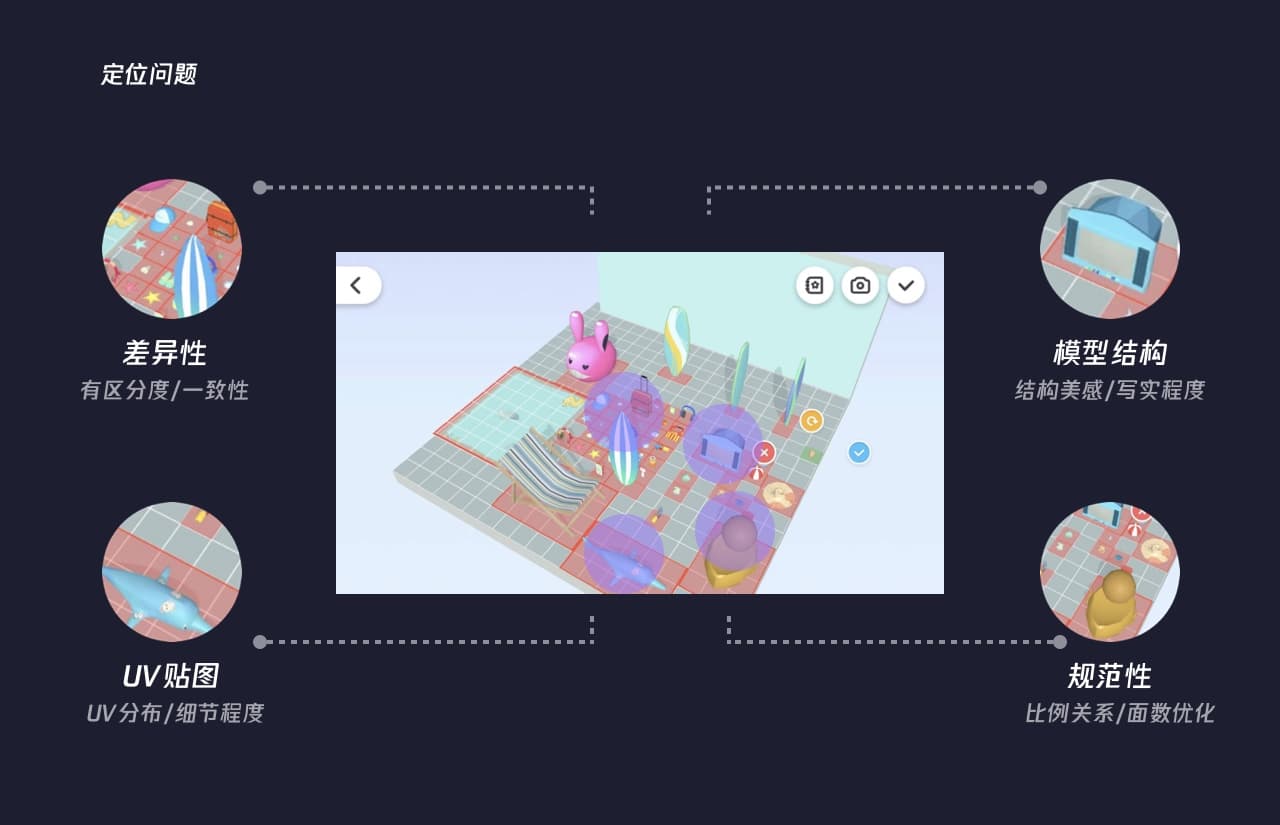
然后我们把主要问题定位为4类:模型之间的差异性不够大,模型的结构美感不足,UV贴图的细节比较少,模型之间的比例大小等输出不够规范。

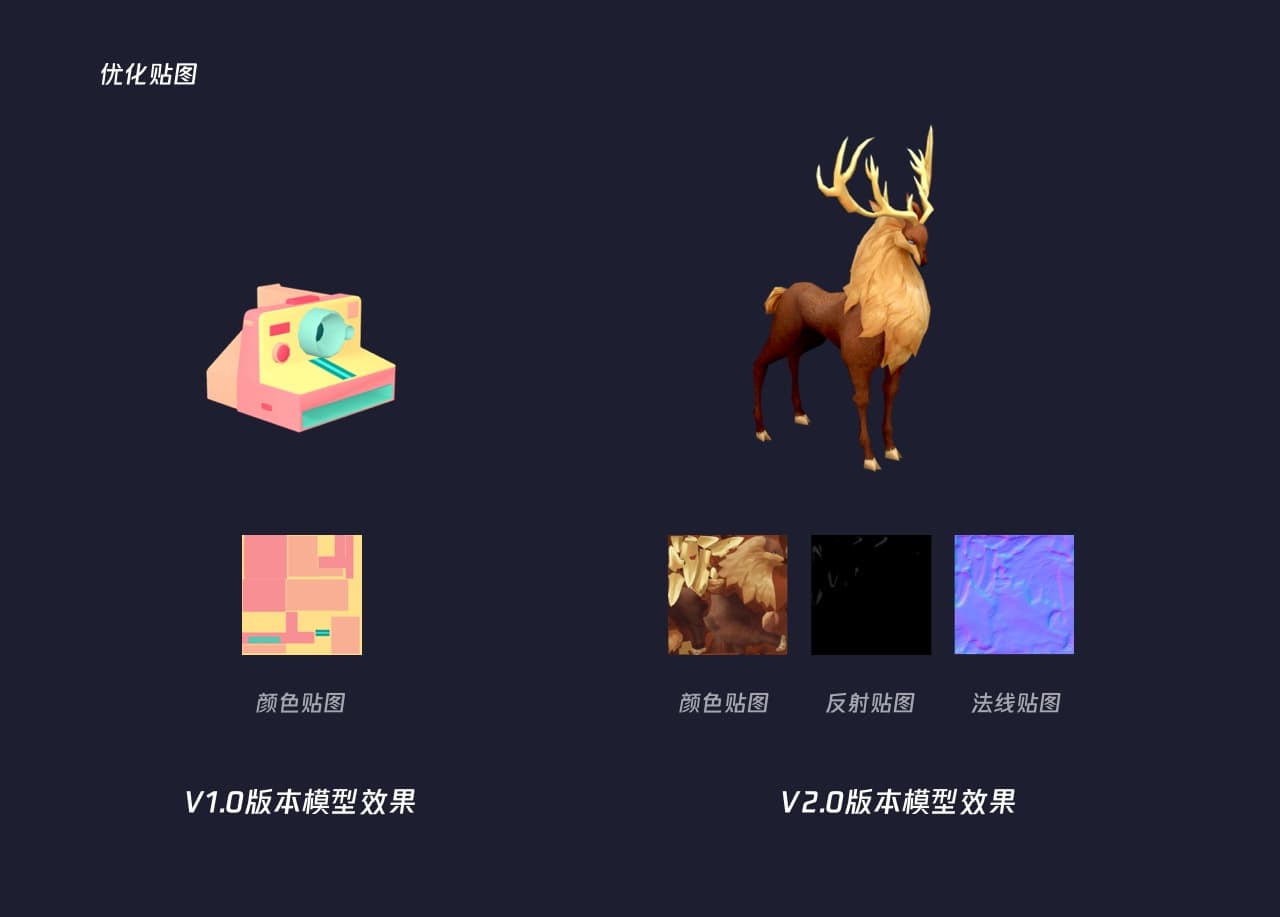
首先从贴图入手,增加贴图的明暗细节及层次,对于引擎来说,贴图细节的丰富能比较直接地改善渲染压力,快速出效果。

因为要让用户能够DIY,模型间的差异性是很重要的。通过优化模型结构和配色,使其差异更加显著。

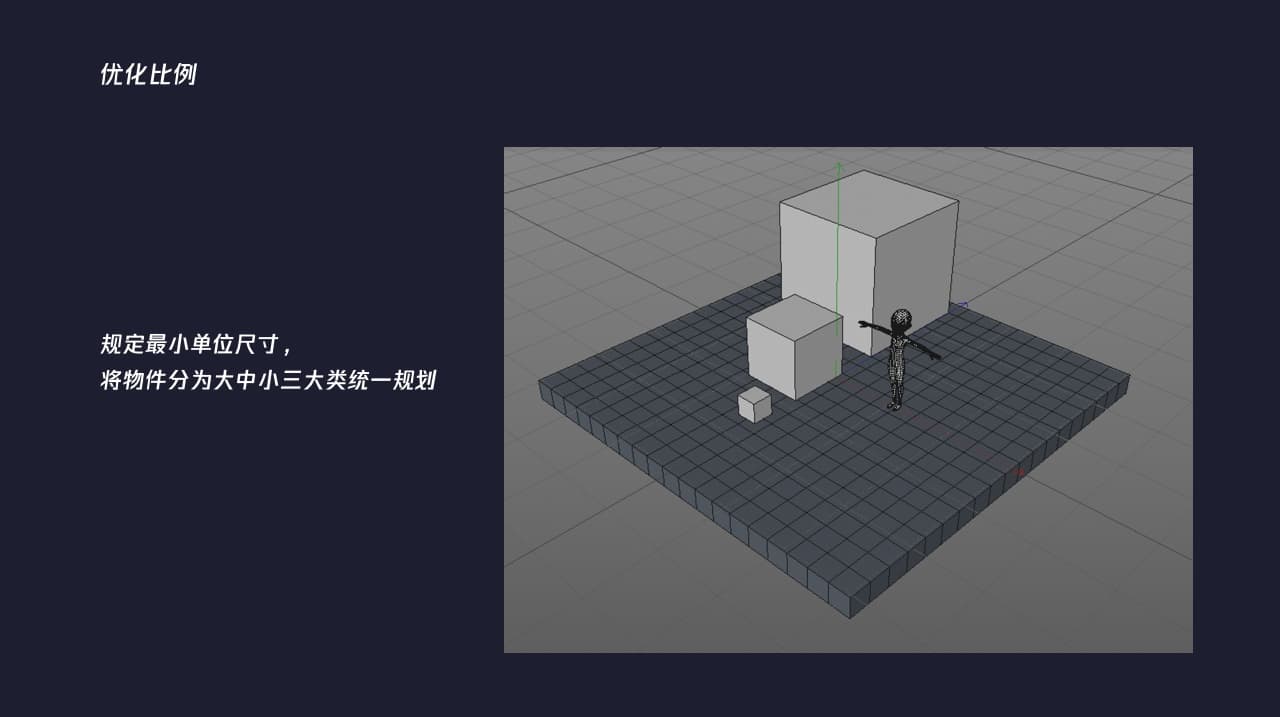
对于单个模型来说,在场景中的比例是非常重要的。既不能太大,影响可放置物件数量,又不能太小,影响用户的操作易用性。所以,在模型上给定了大中小三种尺寸范围,先取相对于人物的大体比例和再结合模型之间的相对比例作为微调。确保模型易于操作,且大小合理。

通过对设计质量的持续跟进及优化,一段时间后初见成效,可以看到对比早期的版本,在模型结构,贴图细节上都有非常大的进步。

输出到线上APP的实际效果也有了很大的改善。

从物品的用户使用率上,能够判断用户更喜欢使用细节更丰富,更好看的模型。改进后,整体使用率上是有一个大的提升的。接下来,我们也将继续对设计质量进行优化,以满足用户对设计品质的追求。
六、规范建立
由于3D制作流程复杂,项目中合作人员众多,为了将前期的研究成果保质保量的落到实处,需要推动一系列流程进行标准化。
1)模型输出标准。通过明确输出标准,调整方式,常见问题以及案例示意,确保模型输出准确无误。

2)Unity输出标准。卡噗的设计不同于一般的UI设计项目,不是把设计资源从设计软件中切图输出就结束了,它还需要经过引擎输出才能给到开发最终的美术资源。而在引擎中,需要做的工作就是需要把各种3D资源,通过引擎参数调整到引擎中的最佳效果,所有上线后的美术效果都需要以引擎为准,所以这块也非常的重要。
因为这些设计效果,开发直接在引擎中是很难拿捏的很准的,所以这部分工作也需要设计师来把控。

设计测通过建立引擎标准化文件,提升工作效率,保证在各个平台上能显示一致。
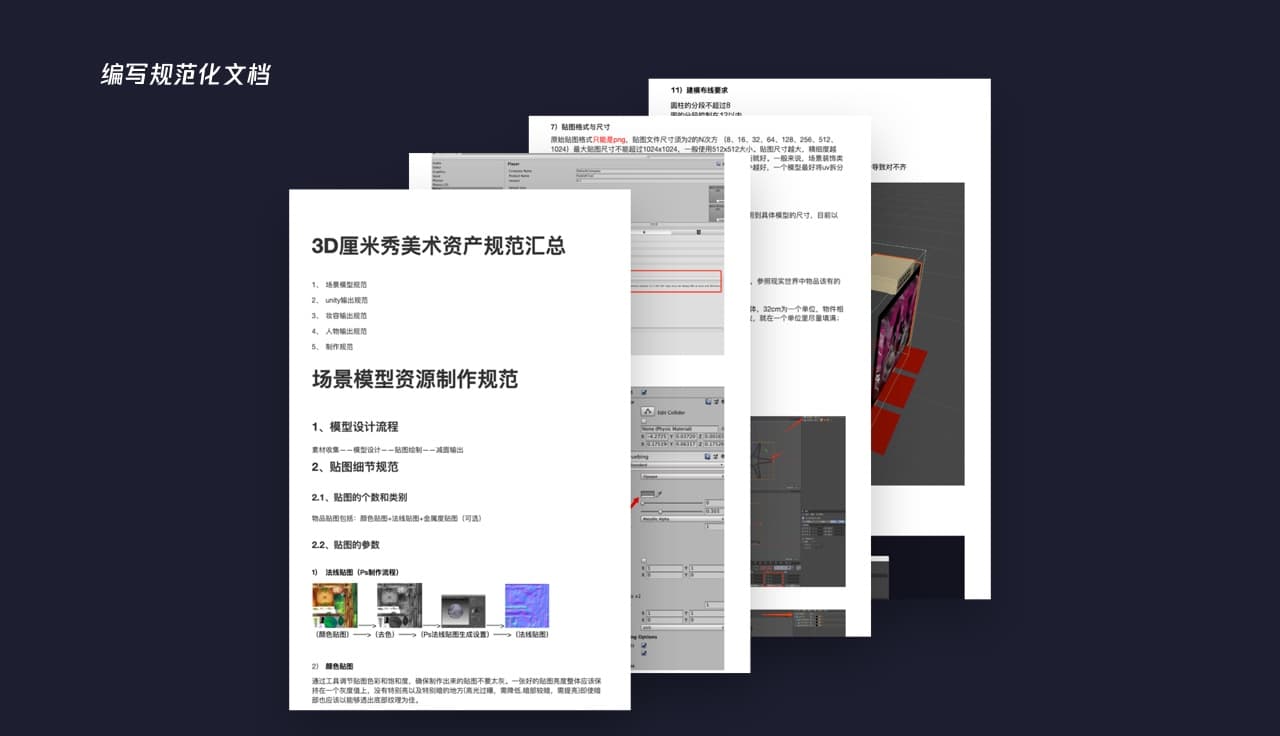
最后,再把这些标准形成文档,给到项目组各个合作团队使用,确保了设计的一致性和输出效率。

七、创意设计
不光是做好内容标准化,我们还在内容创意上做了一些尝试。比如墩子设计,2D元素3D化,室内室外设计等等。
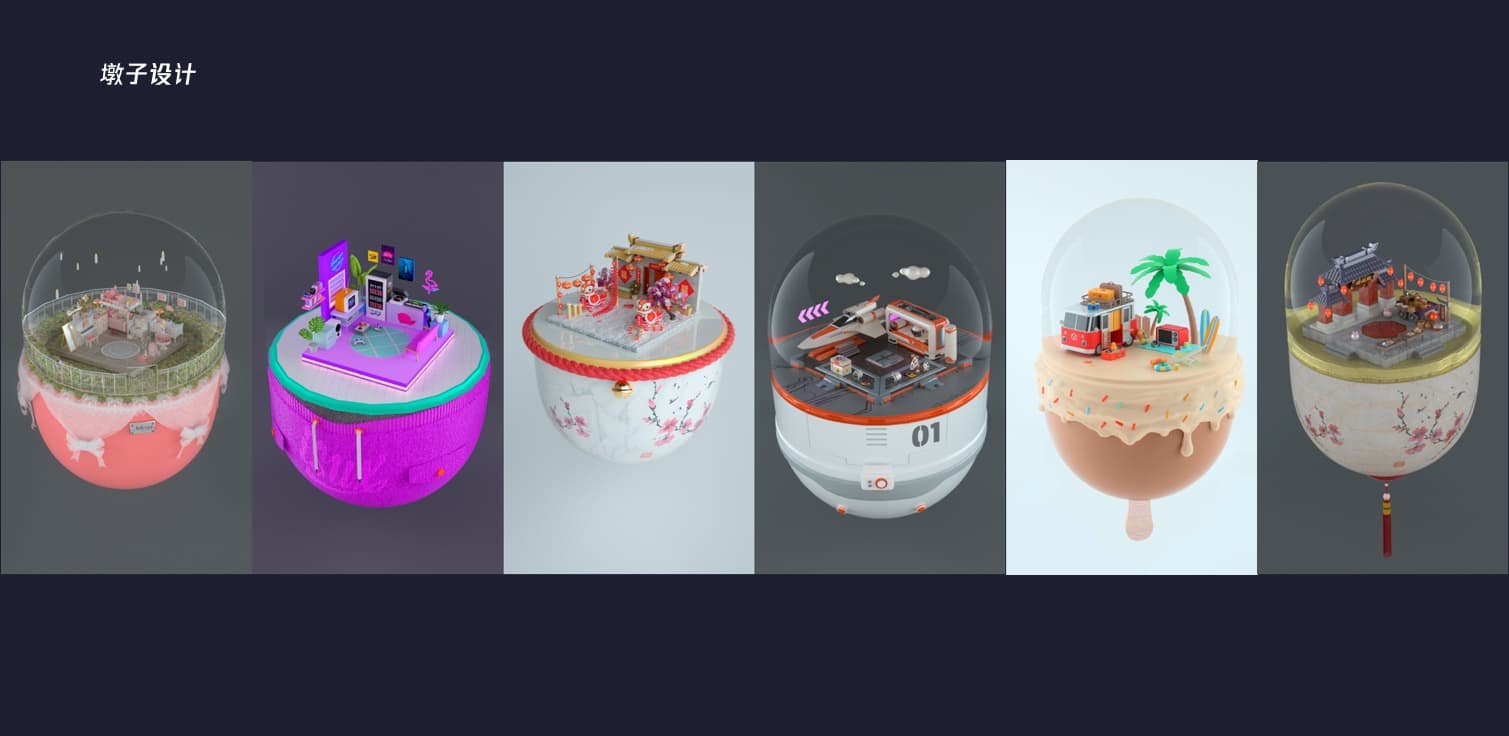
1)墩子设计
最初的设计,只有小窝,背景是UI层的2D渐变颜色,整体效果显得比较单调,像是一个未施工完成的建筑。所以,我们尝试结合2D品牌的概念,丰富周边环境,使场景更加完整,让用户能清晰地理解自己所处的状态。将这个概念落地后,用户的反馈也是非常不错的。


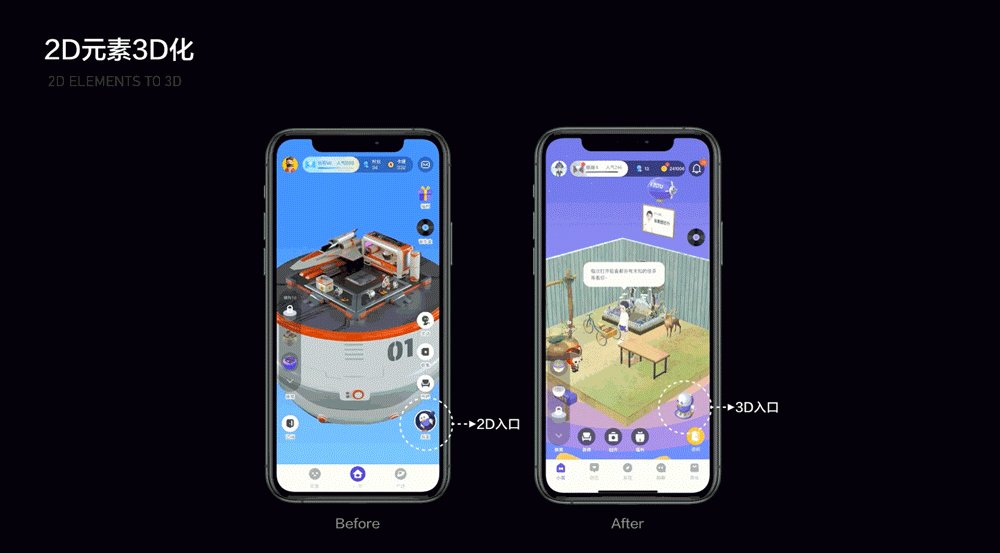
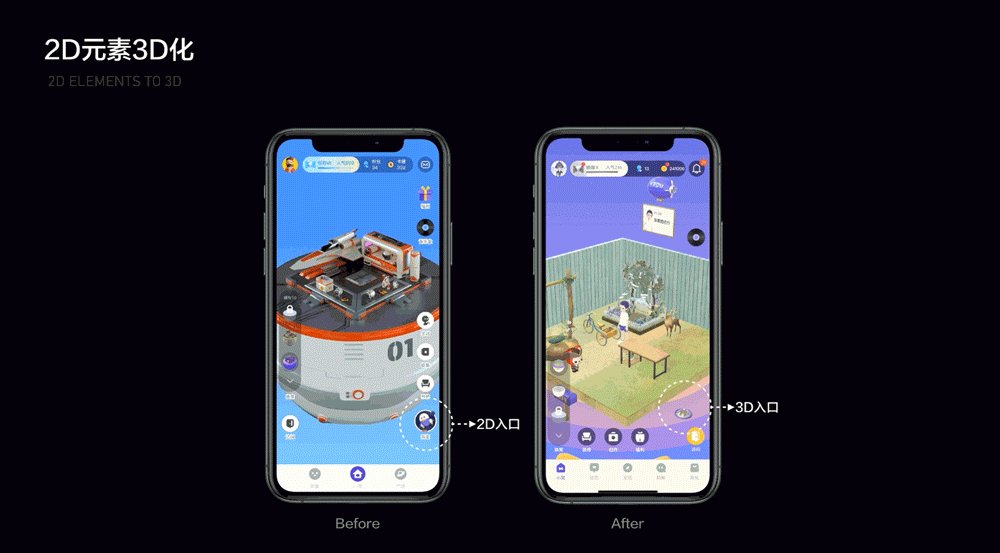
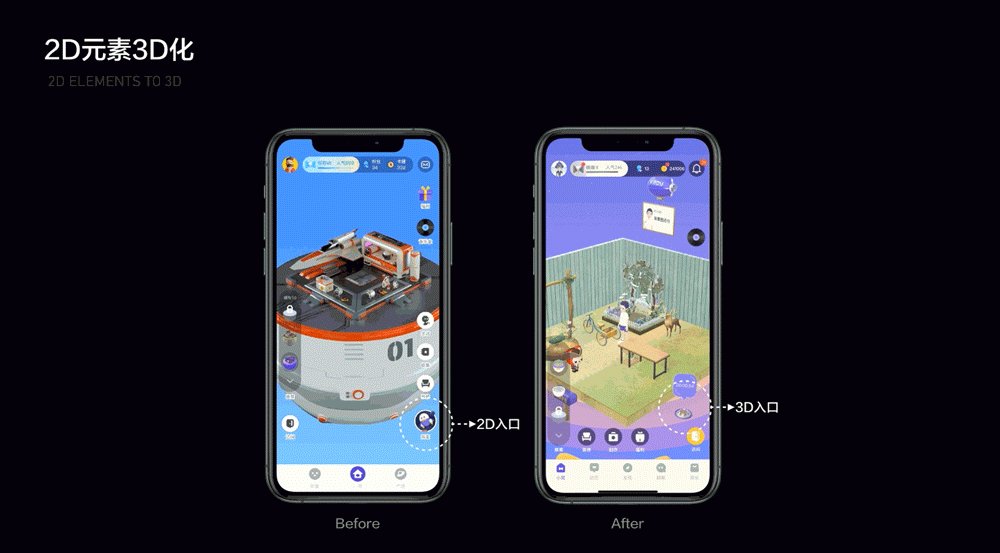
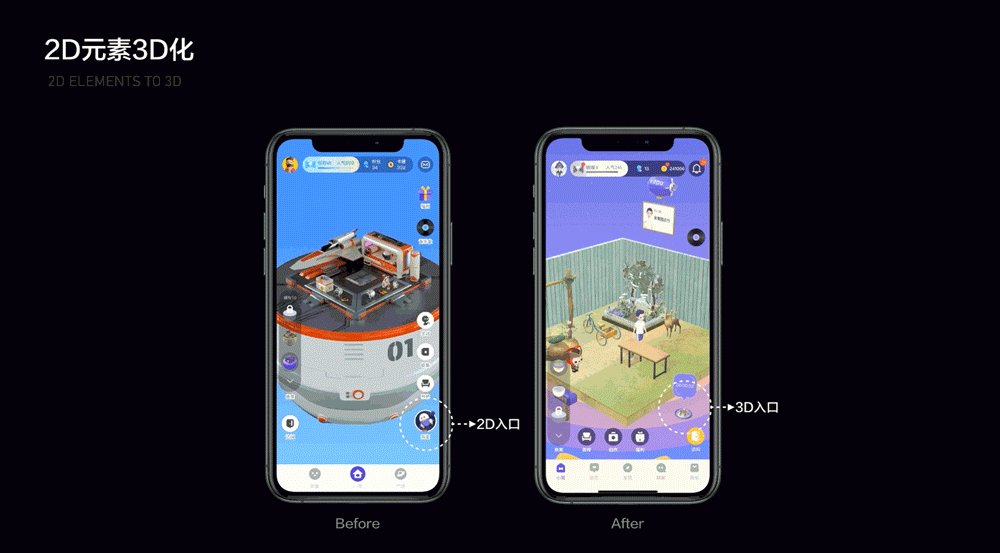
2)2D元素3D化
为了能够更好的提升整体氛围感,我们还尝试将一些UI元素做成模型,置入场景中,同时加上动效,使之在融入场景的同时还能保持比较高的识别度,而不影响用户的正常使用和转化率。

3)室内室外的设计
场景设计只有室内,未免略显单调,我们也尝试了一些室外的设计,让人物走出房间。将室内和室外进行设计联动,同一个主题能有2个不同的空间环境,使之成为一个整体,更富有想象力。

八、未来规划
对于未来,我们也在积极的做一些设计预研,以期应用变得更加有趣。未来,我们会把主要精力放在主题的品牌调性,材质表现,特色设计等等内容上,也请大家期待一下吧。
九、项目思考
面对这样的创新型项目,需要设计师善于知识跨界,在未知领域敢于快速尝试,然后及早的做好流程规范,实现设计的简化和统一。另外,在不同阶段要善于做不同取舍策略,这样才能在保证性能的同时兼顾美术效果。

显然卡噗还有很多需要提升的地方,在诸多条件限制下,很遗憾有太多的效果不得不做取舍。卡噗正在慢慢步入正轨,未来的路才刚刚开始,我们还有很多事可以去做。





![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![简约的高逼格Keynote模版下载[Key]](https://static.yrucd.com/wp-content/uploads/2017/06/bbbaner06132.jpg?x-oss-process=style/s1)
![15个免费的电影级特效Lr预设下载[Lightroom]](https://static.yrucd.com/wp-content/uploads/2017/06/15filmb0601.jpg?x-oss-process=style/s1)
![常用的APP UI 插画设计分享[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/state1-0904.jpg?x-oss-process=style/s1)
![完美的网页后台仪表盘UI Kits打包下载[for web,PSD,Sketch,2.4GB]](https://static.yrucd.com/wp-content/uploads/2017/02/ybpBanner.jpg?x-oss-process=style/s1)







