导语 | 访问企业产品官网的用户通常都是带着问题来的,他们急需从官网上了解这款产品能否解决自己的问题、能否为自己带来价值。在被产品功能打动的同时,用户更希望能看到真实的产品使用效果,通过同行的使用情况和评价来衡量产品价值。因此,官网客户案例设计从内容上必须包含用户最想了解的内容,满足用户心理诉求;从形式上必须合理运用设计手段,有效传达内容、提升阅读体验。
一、客户案例要素分析
1、客户案例是什么
客户案例就是企业使用产品的实例,通常以故事的形式讲述企业如何使用产品来解决问题,以及对产品服务的感受和评价。对于企业产品的潜在客户而言,第三方同行的使用反馈是对产品能力的有力佐证,能增强潜客对产品的信任,促进采购决策。可以说,客户案例是产品最有说服力的内容营销形式。

2、客户案例应包含哪些内容
用户浏览产品官网时,最渴望了解的问题就是“这款产品是否对我有价值”。产品价值取决于用户需求,能满足特定需求的产品对用户而言就是有价值的产品。因此,客户案例最主要的任务就是展示产品如何满足实际用户的需求、如何在具体业务场景中体现价值。此外,案例的客观真实性直接影响到用户对产品价值的判断,在客户案例中应有意识地体现客观性,增加可信度。
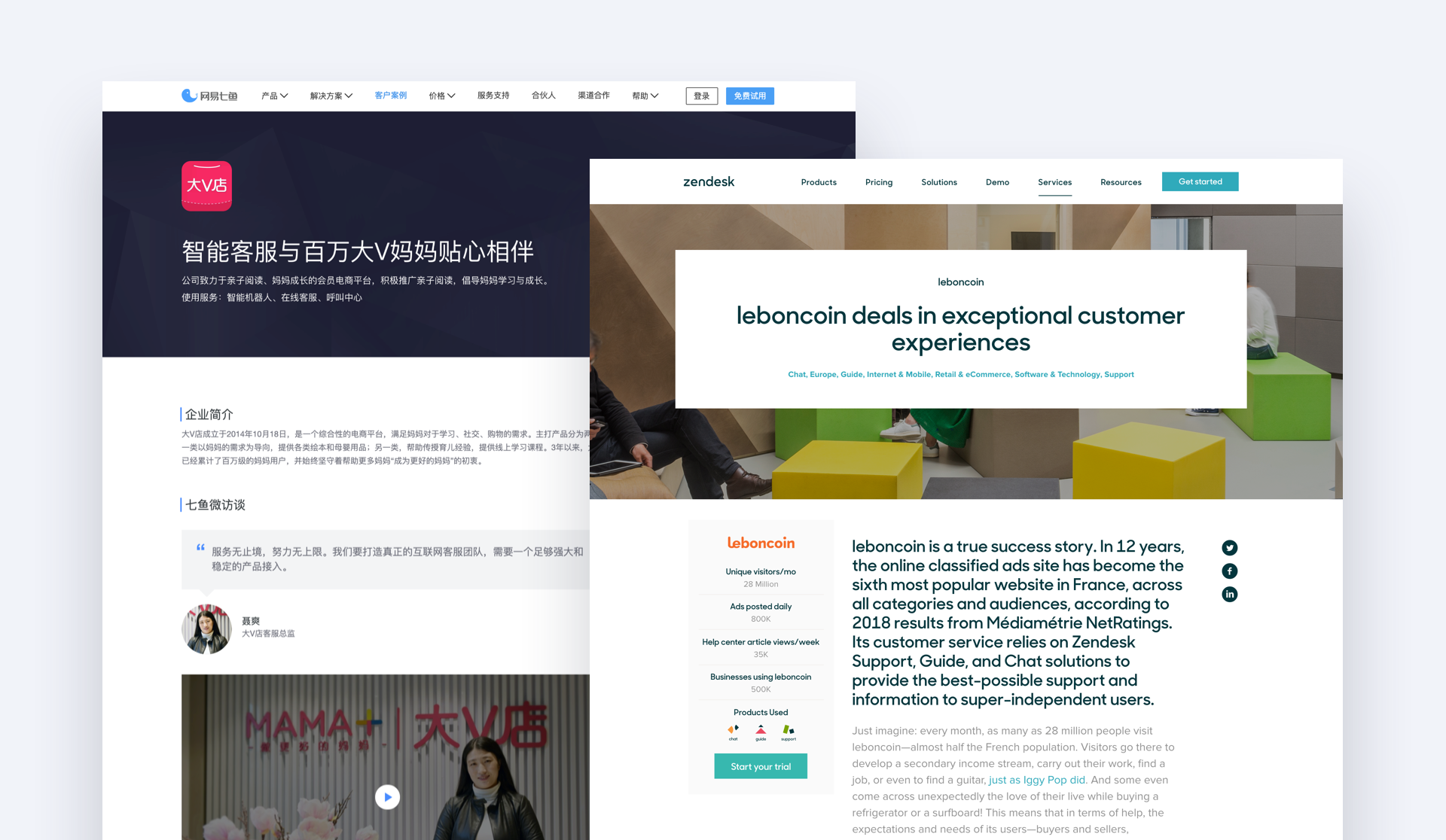
在腾讯企点官网项目中,我们针对客户案例的内容构成对国内外竞品官网做了调研,总结出客户案例最常见的模块有:客户企业介绍、客户证言、使用的产品服务、客户痛点、解决方案、客户故事、客户收益。其中,“客户企业介绍”和“客户证言”体现了案例的客观真实性;“使用产品服务”、“客户痛点”和“解决方案”从实际业务场景出发描述产品如何解决问题;“客户收益/效果”则总结产品使用效果,突出产品价值。同时,我们将梳理的核心模块同步给运营同学,使运营同学在做客户案例访谈时能更有针对性地收集最有价值的信息。

二、如何用设计来讲好故事
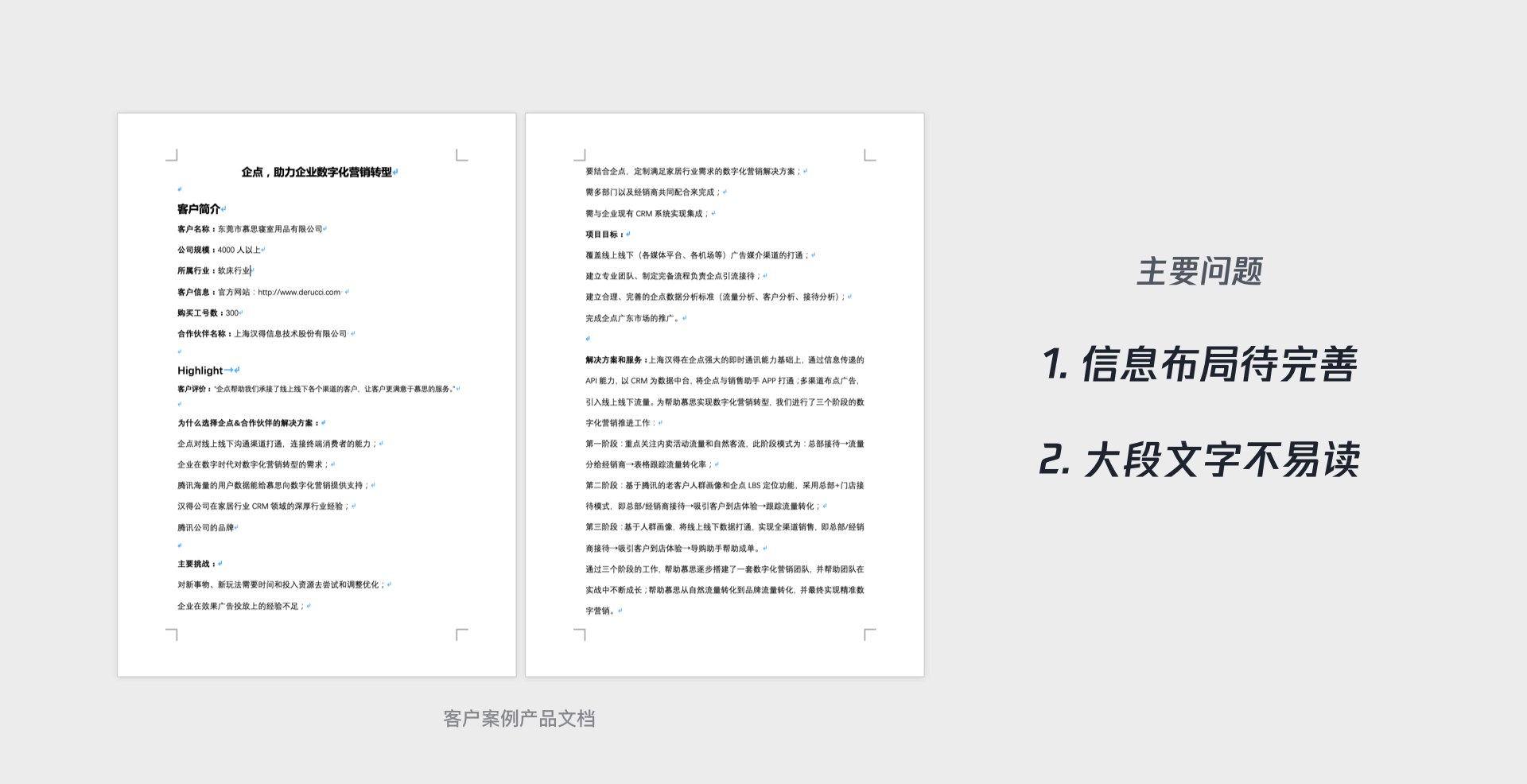
根据上述核心模块整理而成的客户案例文档,虽然具备了客户案例该有的内容,但通篇都是大段的文字描述,结构不清晰、主次不明确,阅读起来非常吃力,用户很难快速获取到最有价值的信息。因此,我们着重思考怎样通过设计来解决这些问题。

1、合理安排信息布局
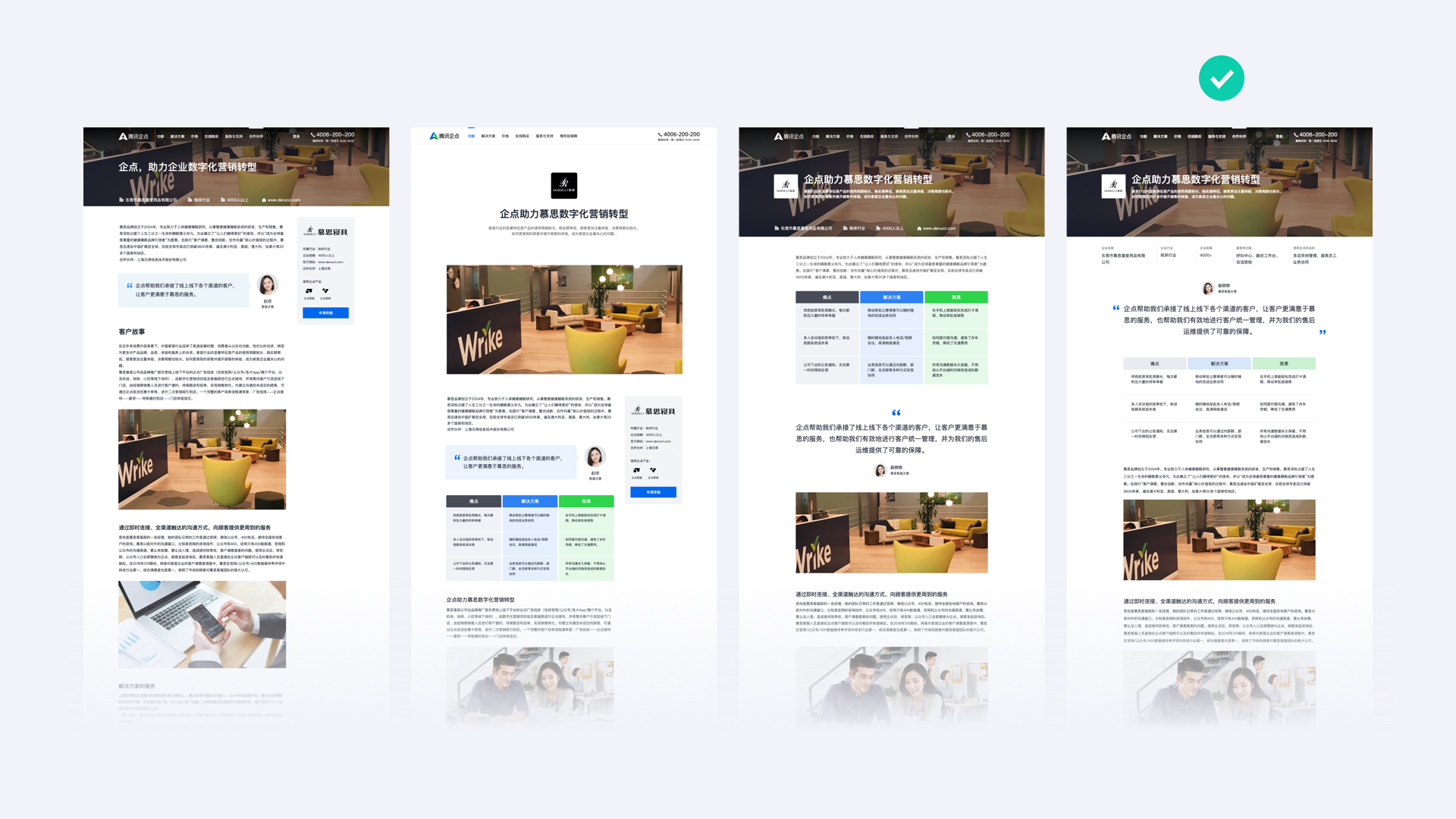
首先,根据先前调研中总结的主次关系,对文章信息布局进行了调整。过程中尝试了不同的版式,提炼了关键信息整合成不同的模块,依据主次关系和故事的流畅性优化了模块顺序。

最终方案的信息布局由主及次,篇幅由简及繁,阅读起来更加顺畅合理。另外,上方最核心的三个模块可构成一个“精华版故事”,读者即使不阅读故事正文,也可以快速从中获得最有价值的信息。

2、提升信息可读性
针对大段文字信息不易阅读的问题,我们采取以下方法来加以改善,提升信息可读性,提高阅读效率。
(1) 化整为零
将大段信息切开,按一定的结构呈现,将段落阅读化为点状阅读,减轻阅读负担,使读者快速读取到重点信息。

(2) 信息可视化
在案例故事正文中,对于一些复杂信息(如业务流程、产品逻辑等),结合了流程图、对比图等可视化图形对文字信息加以诠释,使用户更直观、快速地理解含义。

三、采集优质图片素材
1、图片用在哪里
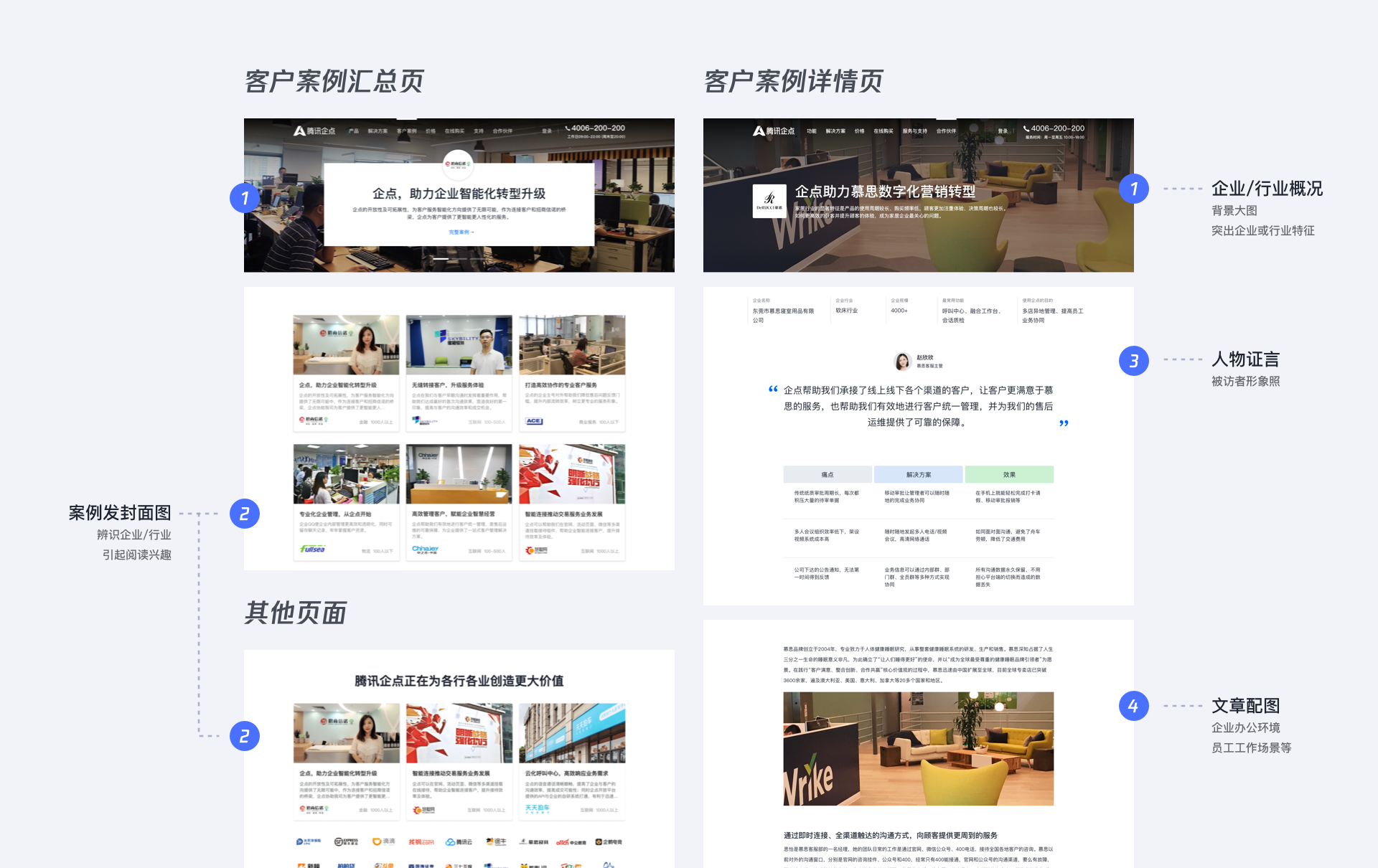
汇总官网页面中所有涉及到客户案例的元素,罗列所有需要使用真实图片素材的场景,大致可分为四类:第一类是作为页面顶部Banner使用的背景图,重点在于突出企业所属的行业氛围;第二类是用于多个案例矩阵排布时的封面图,重点在于对企业的快速辨识;第三类是案例中涉及到客户证言,需要准备较为清爽的人物形象照;第四类则是文章中辅助与丰富文字内容的配图,一般需要展现企业的办公环境、员工使用企点产品的实际场景等。

2、入户拍摄的实践经验
明确图片需求后,需要着手准备图片素材。选用到客户案例中的图片大体上有两大来源:客户提供和现场拜访采集。制作客户案例时会先与客户沟通,展示参考图片样例。
对中大型企业而言,企业Logo、证言者形象照、办公环境等图片,公关与宣传部门往往就可以提供较为优质且无版权风险的素材,设计师可以按需直接运用。
而对于中小企业,让客户直接提供符合设计师想法的图片一般较为困难,因此我们会在日常的客户拜访中安插现场图片拍摄的环节,与客户做好沟通,亲自采集第一手图片资料。既方便了设计师后期发挥,也可以有效避免版权等问题。
在经历多次实践之后,我们从构图、曝光、动作与场景、拍摄器材、小技巧等五个方面总结了一系列拍摄规范和经验,并逐条罗列注意事项,做成指导规范手册并与运营组同事讲解分享,做到每一位入户的运营同事都可以拍出高水准的客户案例照片,大大减少设计师人力的投入。

3、选用合适的图片
入户拍摄过程中,经常面临时间紧迫、客户配合度不高、拍摄环境不理想、器材准备不充分等问题,因而采集的大量图片如何选用做到扬长避短成为重要课题。
回归客户案例作为内容营销重要一环的核心目的——访即用真实的的产品使用效果,通过同行的使用情况和评价佐证产品价值,增强信任,促进采购决策。基于此,总结图片选用的核心要点:
(1)行业对口,有针对性
时刻站在客户的角度思考,对于A行业的客户来说,大量来自BCD行业的案例在他们眼中反而可能是信息干扰。因此在选用封面图片时,一定要突出行业特性,选择对应行业的业务场景远胜于办公环境;有时直接放置企业Logo更利于快速定位。
(2)场景真实,有融入感
对于案例文章中的配图,则必须选用较为真实的企点产品使用场景(大多是客服/销售团队的办公场所),搭配上屏摄更有说服力。此外也不用过分担心拍摄的环境不够高大上,太过专业或类似图库出品的照片会产生疏离感,潜在客户会下意识觉得与自己的企业实际不符,从而对决策产生负面影响。
(3)积极乐观,有所期待
客户案例中选用的图片应当积极乐观,包括人物的表情动作自信得体,场景传达融洽、合作、成功等正面感受,环境高雅、物件和特写富有情趣等。一系列积极正面的图片首先容易获得被访客户的青睐,其次有利于潜在客户形成对产品的正面印象,或者期待案例中的成功场景复制到自己身上,从而影响决策。
4、维持图片的系列感
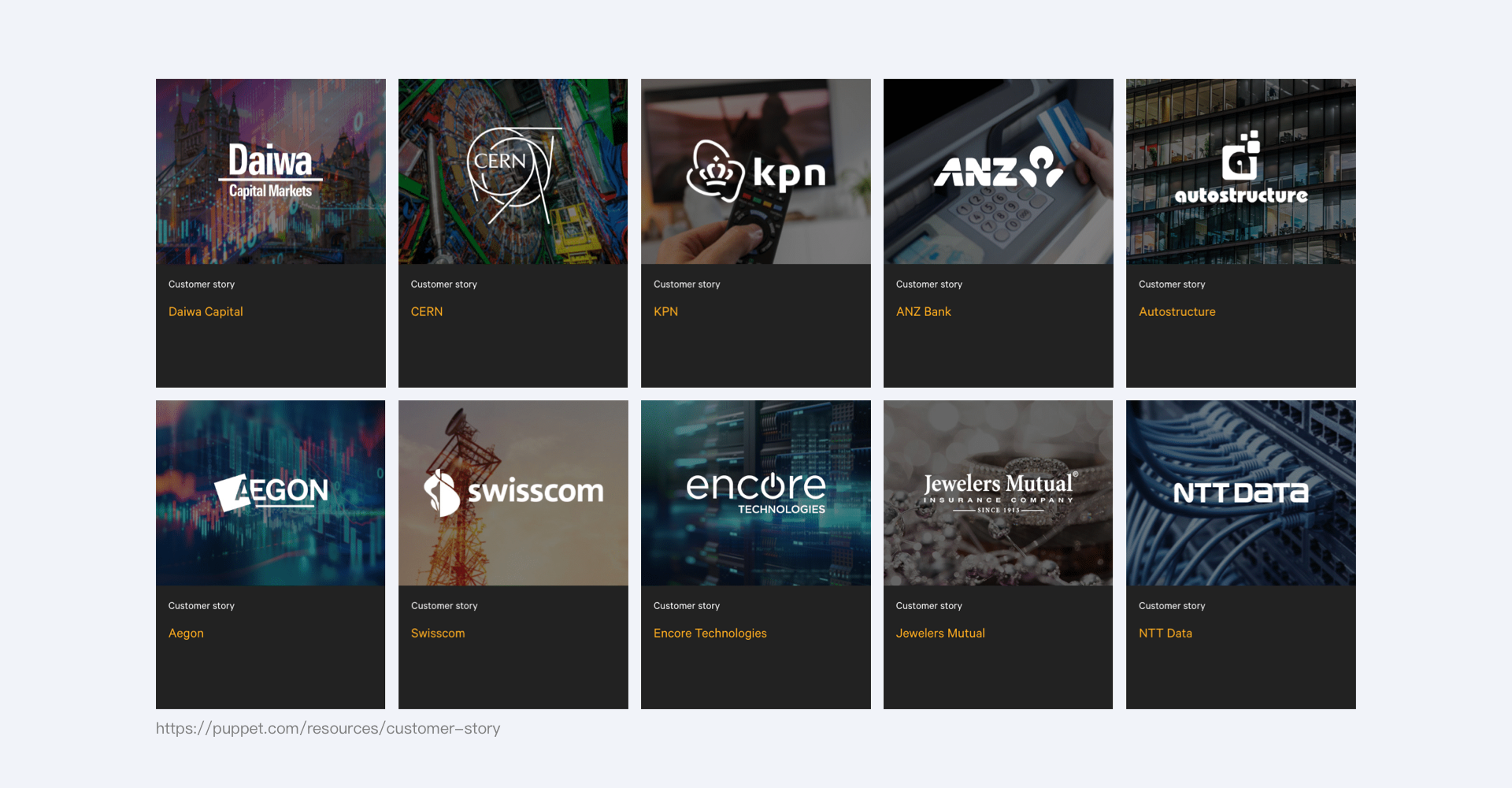
在依照上述三点积累客户案例的实践过程中,我们也逐渐发现目前的案例图片存在一个较大的问题:系列感不强——单个案例表现良好但多个案例混合浏览时,图片的风格、调性上还是存在不小的差距,使得观感参差不齐,难以传达统一的品牌形象。
为此我们尝试从两个方向迭代优化:
(1)现有素材:增加视觉装饰手段,增强统一性
尝试统一增加企业Logo、统一品牌色蒙版、重新裁切图片保证人物尺寸大小相近、调整照片色彩风格等多种视觉手段,营造现有素材的系列感。

(2)待采集素材:升级拍摄装备,统一布光、置景,按系列采集图片
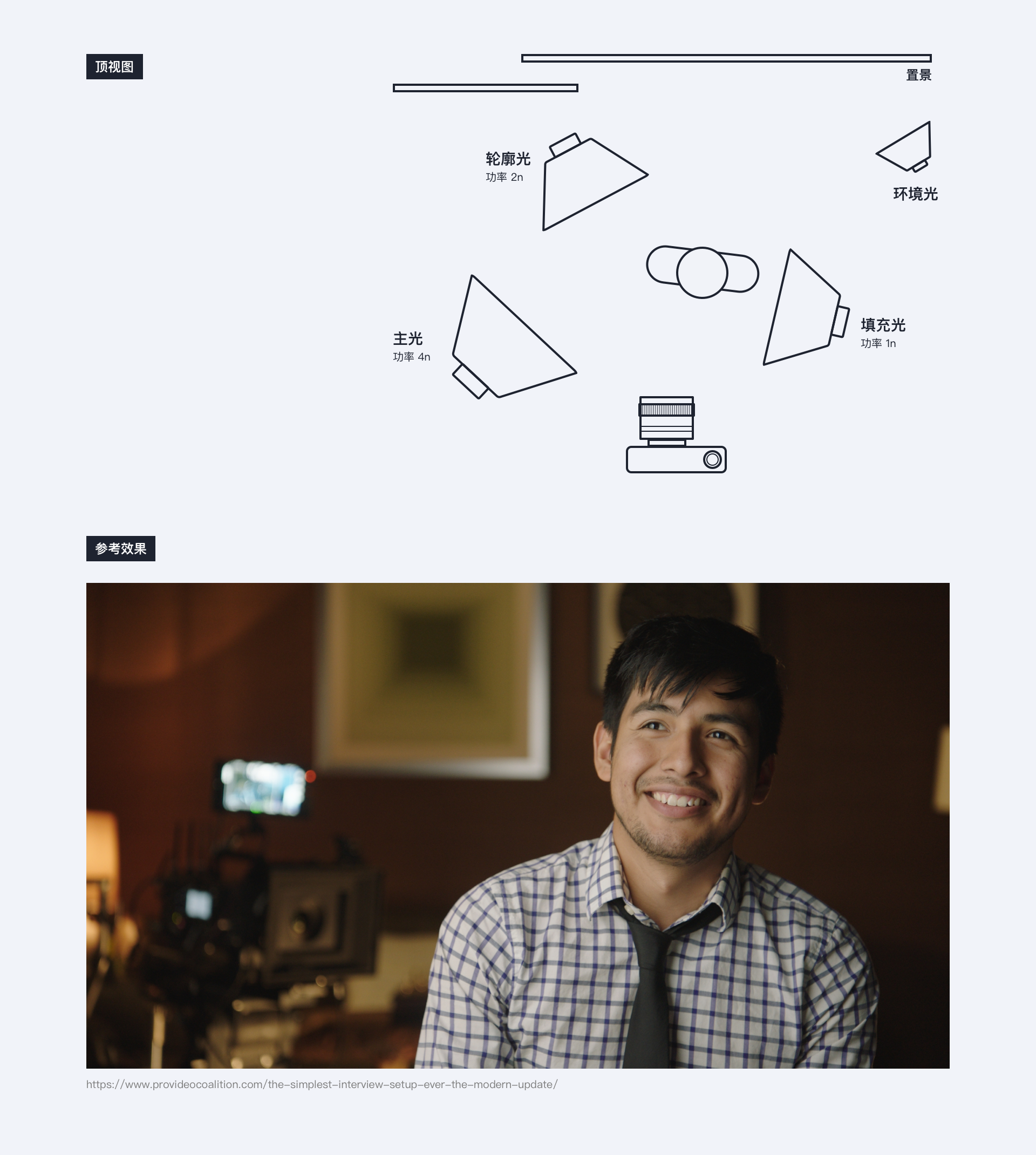
参考影视行业成熟的人物采访布光方式,设定一套标准的布光和置景流程,在每一个客户拜访的过程中复刻相似的场景,从而保证系列图片风格的绝对统一。
综合手头的设备资源,灵活采用3-4个灯的布光方式,即保证使用灯光设备按照4:1:2的出光量设定主光、填充光和轮廓光。主光从侧前方照亮人脸,填充光从前方另一侧给脸的暗面补光,轮廓光设置在主光对策背后,照亮人物的肩膀和头发使人物从虚化的背景中凸显出来。背景则按照实际场景,与人物保持一定距离保证虚化效果,并按需补光。

四、高效产出,快捷发布
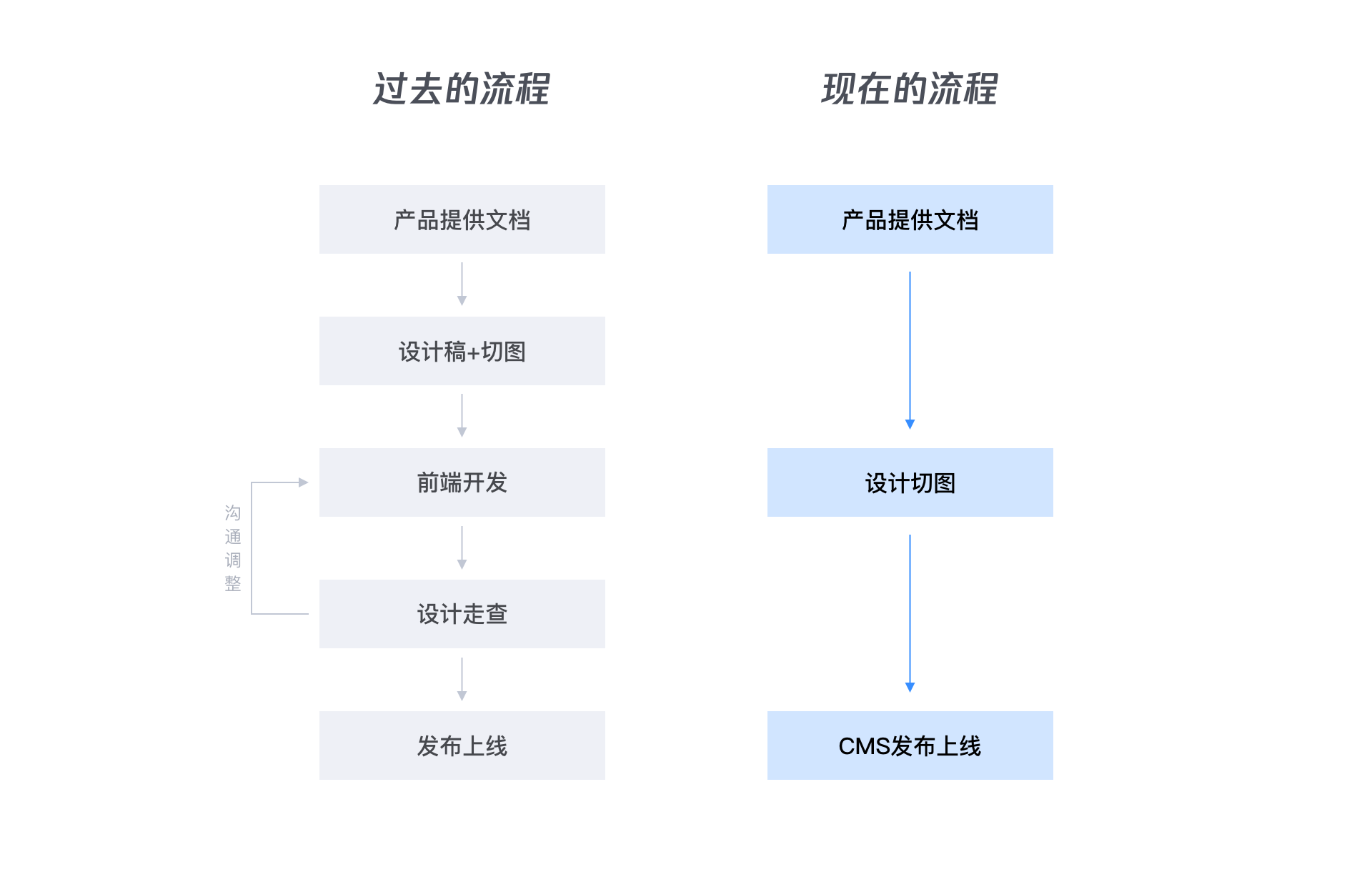
随着腾讯企点用户的不断增多,官网每周需要上线的客户案例也越来越多。由于每一篇案例都采用一致的结构和样式,为避免大量的重复劳动,设计配合开发一起搭建了一套CMS后台系统,以设计稿的布局样式为模版,可快速产出Web及移动端页面并发布上线。

使用CMS后台后,设计只需根据产品文档提供相应的图片切图,然后由运营同学统一录入CMS后台并择期发布上线,开发同学只需进行一些简单维护工作,省去了大量重复性工作,节省了沟通成本,大大提高了案例页的产出效率。

结语
客户案例设计是“内容+设计”的有机体,设计师在整个过程中应发挥更大的主动性,不固守本职,而是更向前走一步,本着用户导向思想,以内容层为思考的出发点,更深刻地理解设计在项目中的作用和价值,这样才能指导并驱动自己在关键点发力,更好地为产品服务、体现设计的价值所在。在团队协作中,设计师也可以发挥更大的影响力,从专业角度发现问题并提出解决方案,和产品、开发小伙伴共同建立更高效的工作流程。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![免费的酷炫运动风格的PPT模板下载[PPTX]](https://static.yrucd.com/wp-content/uploads/2018/01/heipptbanner0119-300x220.jpg)







