时尚电商网站视觉分析

最近在收集国外电商网站的视觉设计,看到很多极具前瞻性的网页设计,框架结构、内容排版、色彩搭配、图片运用上达到了非常和谐的统一。下面总结出的几点,供大家参考和探讨:
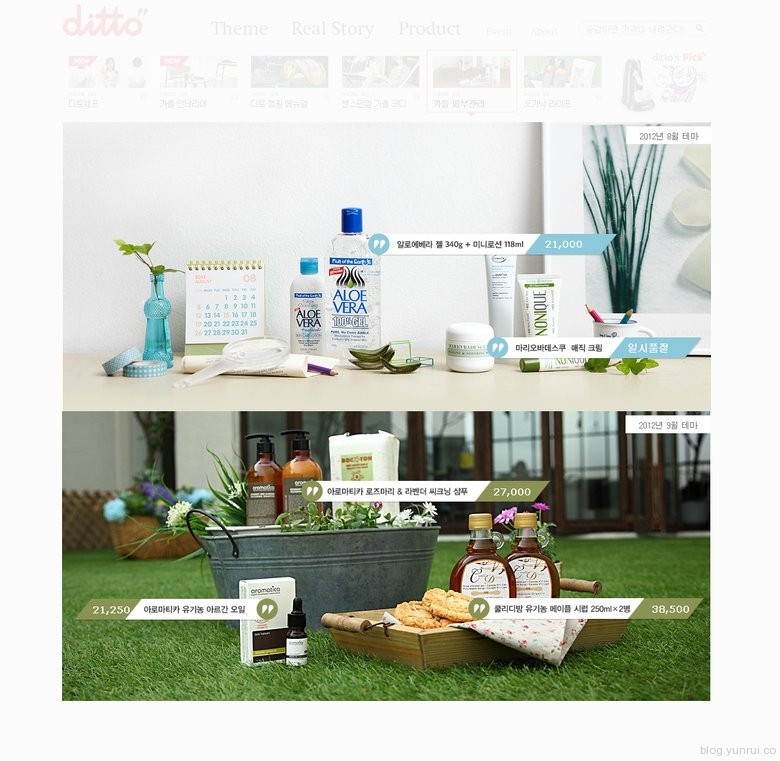
一、留白
非常大胆的留白,给内容足够的呼吸空间。各个页面的图文间距都控制得非常好,页面整体感觉更通透,衬托出信息内容。这种留白,给用户思考和想象的空间,在引导用户视觉和创造流畅的视觉感受方面却是至关重要的。而相比之下,我们虽然意识到留白的重要性,但往往不够大胆而非常谨慎小心。

页面设计的主要目标是视觉认知和清楚易读。留白都是有明确的设计意图的,在信息区块之间留白比较大,在信息区块内部则相对较小,这是为了让眼睛找到一点点休息的区域,这相对拥挤的页面更能帮助用户再操作的过程中不容易着急。信息区块间的空白在这里首先是页面看上去更清爽一些了,同时也提高了网页的可用性。

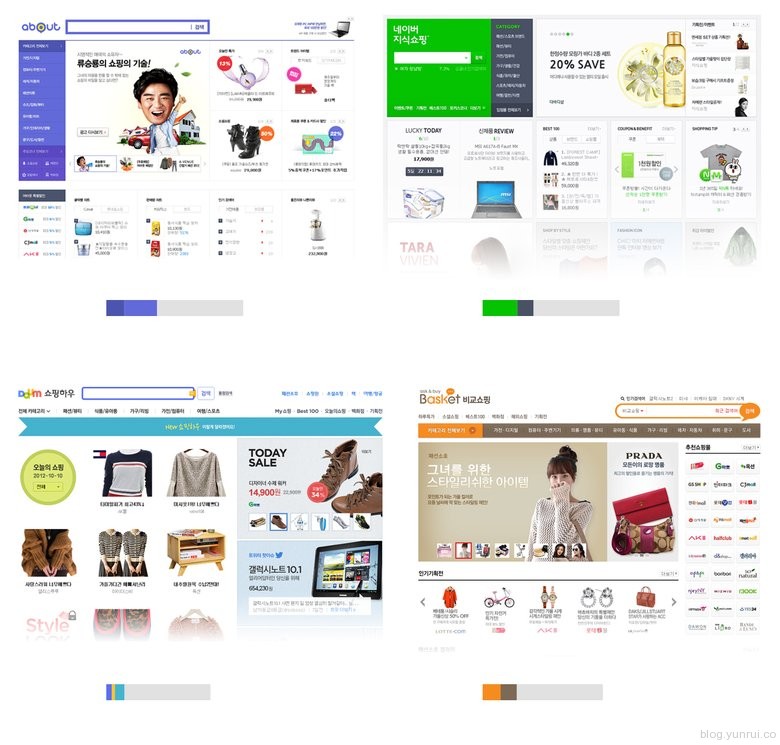
韩国的电商网站,包括about,naver、daum都是以绕着VI的标准色来制作,logo的主色为主,一种互补或者相近颜色为辅,灰色过渡。完全无视觉噪音。而每一种色彩都具有其特定的含义。其三家的设计风格都很接近,淡淡的背景,清晰的文字、直观的素材。没有过多的修饰和渲染,没有过多丰富的颜色。

国外的大部分电商网站,尤其是欧美的网站大多是白色的,白色有着最佳的对比度和可读性。它还显露出整洁性,让用户能自由地浏览网站。以其他强调色则让用户能感到安定、兴奋,也让他们期望找到最满意的采购。

不同的颜色对用户产品不同的情感影响,所以在寻找辅助色的时候要有目的性和引导性,以下是一些常见色彩的小结:

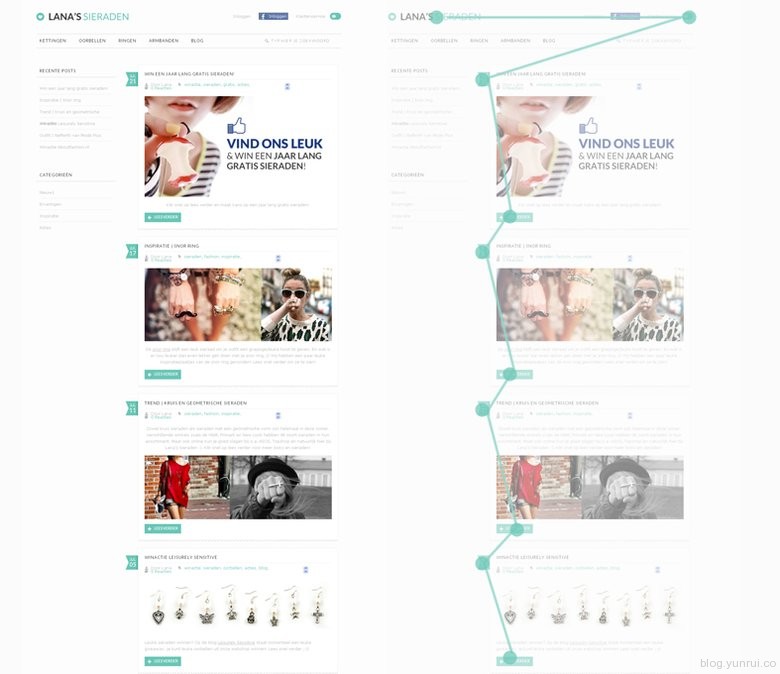
三、平衡、对齐、对比
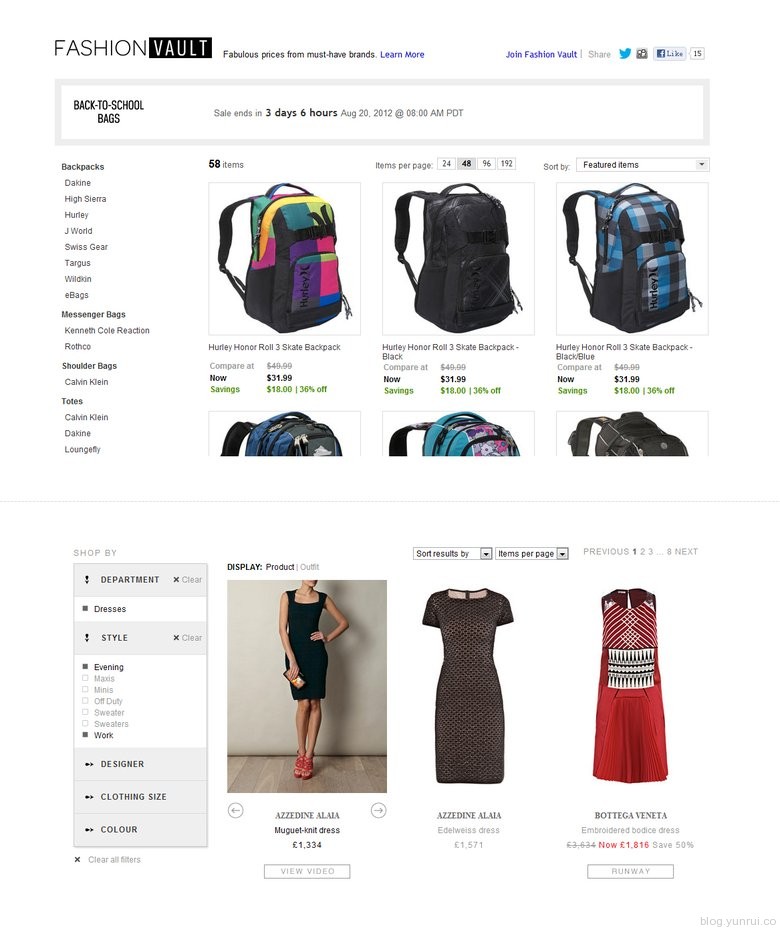
平衡,对齐,对比是极简主义的三大要领。累赘的内容可以用空白和适当的构图所取代,不需要补充额外的视觉辅助来使用户看上去是“完整“,在国外的电商网站中,这方面都做的很好,在平衡的把握上,信息的主次对比非常明显,不只是颜色上,还有大小上。让用户在第一时间感知重要信息。

图片的位置,大小的控制,人物的视觉方向、每张banner的文字对齐方式都是根据整体页面的平衡感来设定,同时考虑整体的对齐流。

四、细节
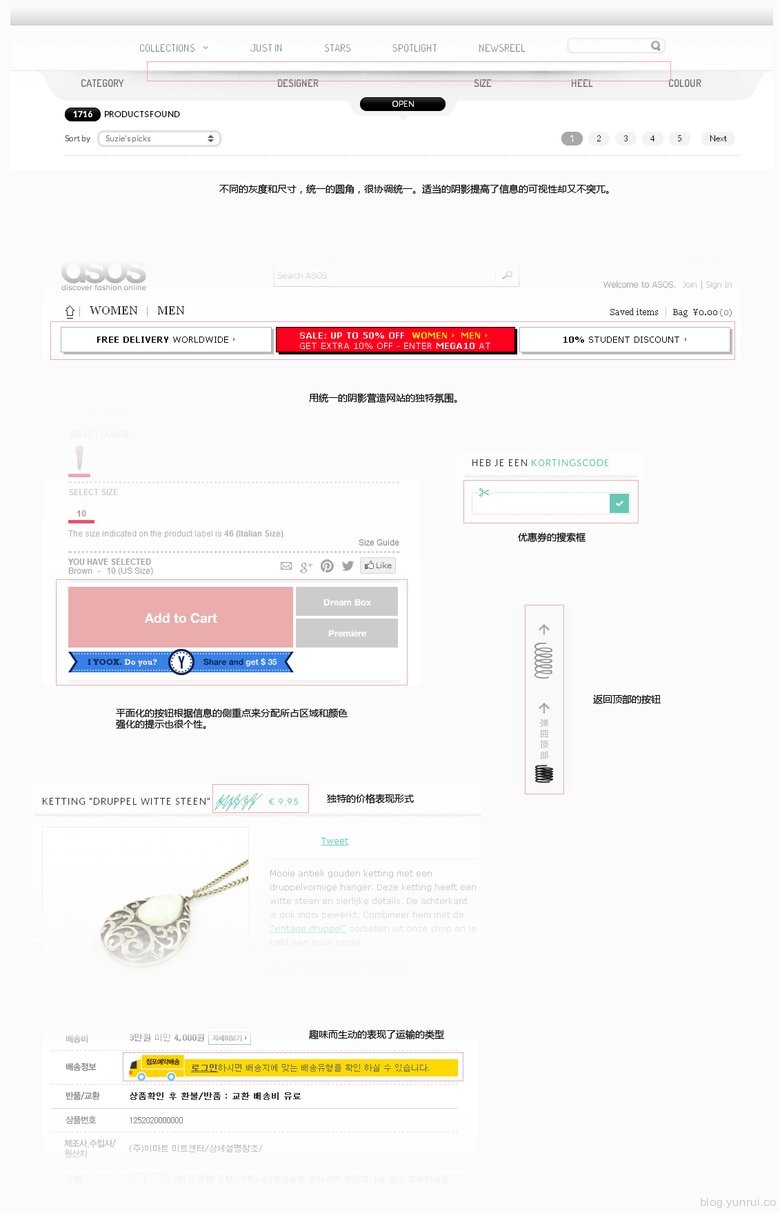
作为一个设计师,我们希望人们注意到我们所作出的额外努力,比如降低阴影的百分比,或是过渡突出,使其一目了然。有时,通过微妙的变化,可以实现更好、更顺畅的效果,无论是为了营造视觉效果,还是抓取用户视线,都能达到预期的设想。都说细节是设计的整个灵魂,看看这些网站是怎么把控细节的。

五、情境化
设定场景,传达出清晰的信息,很巧妙的把价格信息自然的融入到场景中。自然、优雅的展现。并不突兀却又能恰好的体现信息内容。这种表现方式宜家是个很经典的例子,具有亲和力,同时用户又不会对赤裸裸的价格展现而心生反感。

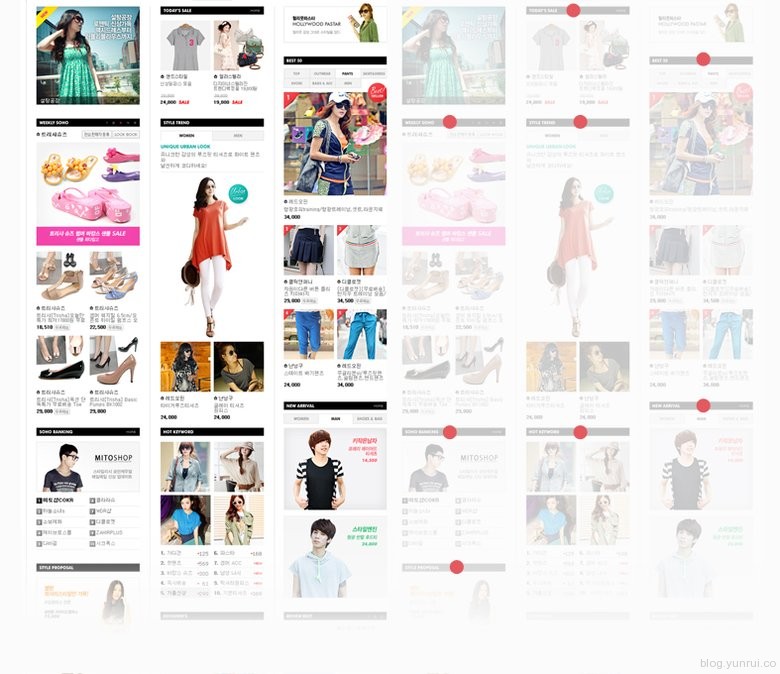
六、节奏感
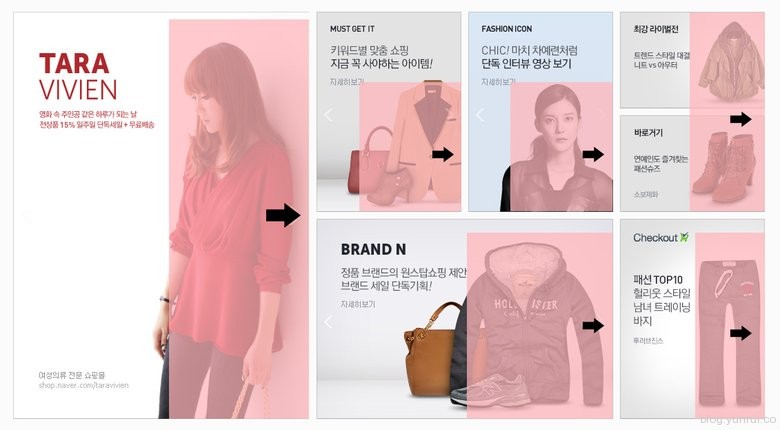
视觉元素的造型、大小、色彩分布符合一定的比例关系,就能在视觉上产生类似于音乐的节奏感。
蓝色色块,它是节拍,是灵魂,它的大小变换犹如音乐中的轻重,形状的改变犹如曲调的缓急,在网页中自上而下有规律的出现,仿佛音符在跳跃。

黑色色块,按照一定的间隔自上而下分布,在起到区分信息流的同时,色块间距离和大小的不同也形成了不同的波长和轻重的节奏感。

七、筛选的图形化
目前很多国外甚至国内的电商网站在搜索筛选上做了可视化图形,集合了趣味性与实用性于一身的表现形式, 又一次佐证了“一图胜千言”这一经典道理。这种表现方式的缺点是当筛选属性\条件太多时很难都用图形展现,比较适合垂直化时对关键属性的提取时。

在这些b2c欧美电商网站中,还有很多需要我们去观察和学习的,其网站因为地域性、领域性,行业性而各有不同,但共同点就是都清楚的了解领悟了简单和统一的体验是至关重要的。
“简单和统一的体验是关键。”(Simplicity and a unified experience is key)
Web视觉设计是一门综合的艺术表现形式,肩负着不仅要跟国外的优秀方面学习,还要设计出符合国内用户的习惯产品、也要用最科学的方法引导用户群体,使得更好更快的使用我们的产品。我们的路还很远。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![免费,流畅的手绘笔刷感很强的字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2018/04/brushfontb0407-300x220.jpg)










