设计师如何从全局上理解Android系统和iOS系统
作为设计师对于理解Android系统和iOS系统的区别主要是从设计理念上,今天分享的《 设计师如何从全局上理解Android系统和iOS系统》则是从全局去了解,可以说是包含过去、现在和未来吧,哈哈,这样能让我们从更多维度去了解它们,相信一定值得大家阅读,enjoy!

差异的背景原因
1、所属公司不同
Android系统和iOS系统分别属于谷歌和苹果公司,不同的公司对应着不同的文化、风格以及所拥有资源。
2、开发语言不同
Android的底层是Linux系统,Linux是用C语言开发的,所以安卓底层开发用的 C,而应用层开发使用的是Java;iOS是苹果特有的封闭系统,它的开发语言主要是Object-C。
3、生态体系不同
一个开源一个封闭,Android生态里系统、硬件、应用、分发四大环节几乎全部开放,群雄争霸野蛮生长;而iOS生态里,除了应用开发,其他三大环节全部牢牢掌握在苹果公司手中,特别是分发环节,决定着一个应用的生死(这也是很多时候苹果“耍流氓”的物质基础)。当然,两家生态体系各有利弊。
客观条件决定了Android和iOS注定充满差异,但他们都同为智能机操作系统,也有许多共性,特别是在用户层面,比如屏幕触摸、点击、滑动等操作,这看似不起眼,但这是手机行业进入智能时代的重要基础和特征,也决定着应用的UI、交互规则。问题来了,既然决定应用的UI和交互规则的基础是一样的,那么在产品规划设计时——
同一个App的安卓和iOS版本,应不应该一致?
1、理想状态——遵循各自平台的风格和规范
安卓Material Design和iOS Flat Design的设计风格都是非常优秀的,毕竟是蓝星两家宇宙级大厂搞出来的东西。遵从各自设计规范,使用各自平台默认的交互模式和元素样式,研发不用「重新发明轮子」,对系统友好,代码性能、质量、开发效率都高,而且用户在同一平台不同应用之间的体验较一致(切换应用比切换平台的频率大多了)。但这意味着更多的人力、时间、资金投入,所以一般都是有一定实力和条件的公司才采用这种方案,代表应用有微信、知乎、网易云音乐等。

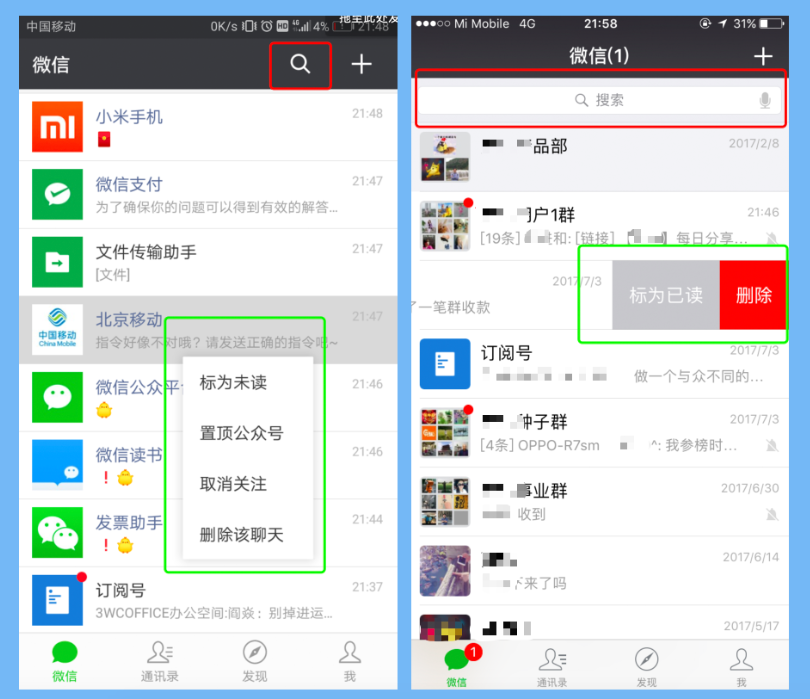
微信Android端和iOS端的搜索和item操作遵循各自平台的交互规范(左侧Android右侧iOS)
2、现实情况——人少活多时间紧,能一致尽量一致
「跨平台一致性」的论断其实说服力并不十分充分,因为用户在两平台间频繁切换的情况一定是少数,反而更应该考虑的是同一平台不同应用间的一致性。
所以,人力、资金、时间的制约才是主要因素。一个公司通常都会有Android工程师和iOS工程师,但很难出现Android交互设计师和iOS交互设计师,加人(新增UI及交互设计师)可比加班(让Android工程师「重新发明轮子」)成本高多了。
那么到底是采用Android的还是iOS的规范呢?
这个有一定历史原因,iOS的规范形成的比Android的早,而且在之前的很长一段时间,产品和设计人员大多数使用的是苹果设备,对iOS风格的熟悉和认可程度更高,所以就基本形成了按照iOS风格设计一套UI和交互,然后Android开发人员酌情变通,能一致都尽量一致的这样一种现状,除了节省成本(前面所述加人比加班成本高)还可以更快的迭代。
3、趋势——Android和iOS越来越趋同
扁平化、通知中心、分屏多任务、系统权限、指纹识别……Android和iOS互相借鉴已是不争的事实(虽然他们都不承认),而且开发者们的现实掣肘所带来的一致性需求,也催生了许多自定义控件、样式的分享,应用在两平台间实现一致性的开发成本在降低,一致性的观念也正在被越来越多的人接纳和采用。更让人欣喜的是像QQ这样不缺钱不缺人的应用,在两平台的UI和交互采用了相同的方案,这样做的目的也许是在引领趋势以及追求更高层次的一致性——整个智能机世界的和谐大统一。

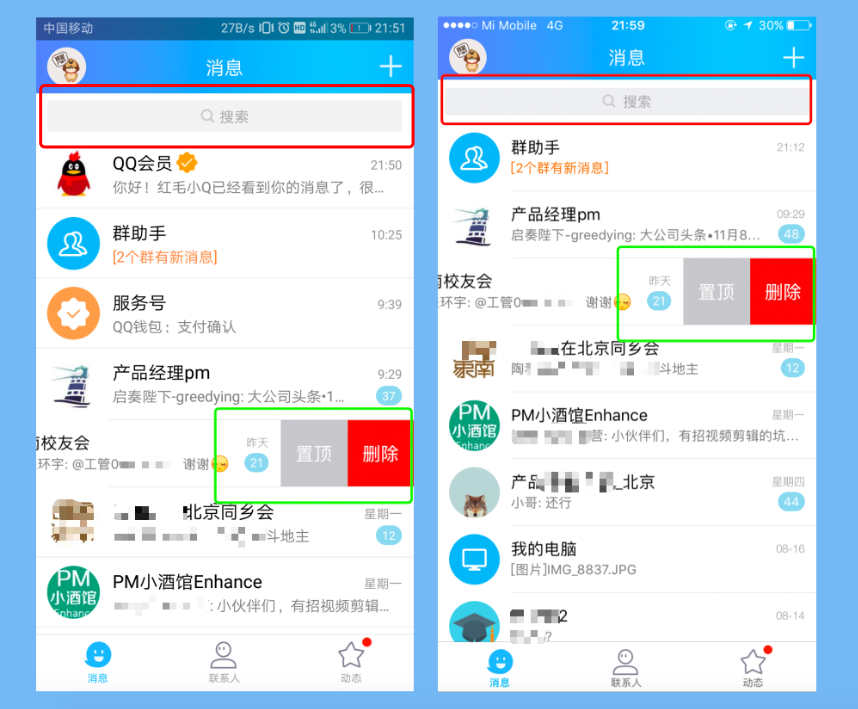
QQAndroid端和iOS端的搜索和item操作都统一为iOS交互规范(左侧Android右侧iOS)
————————-分割线————————
不管我们是屈于现实还是引领趋势,即使我们决定了Android和iOS采用一致性的方案,但两平台间依然有一些点和规则是没法相同的,这些东西在目前乃至未来很长的一段时间都需要我们在产品工作中特殊去对待和处理。
产品工作中无法避免的几点Android和iOS差异
1、状态栏控制
(1) 沉浸式状态栏
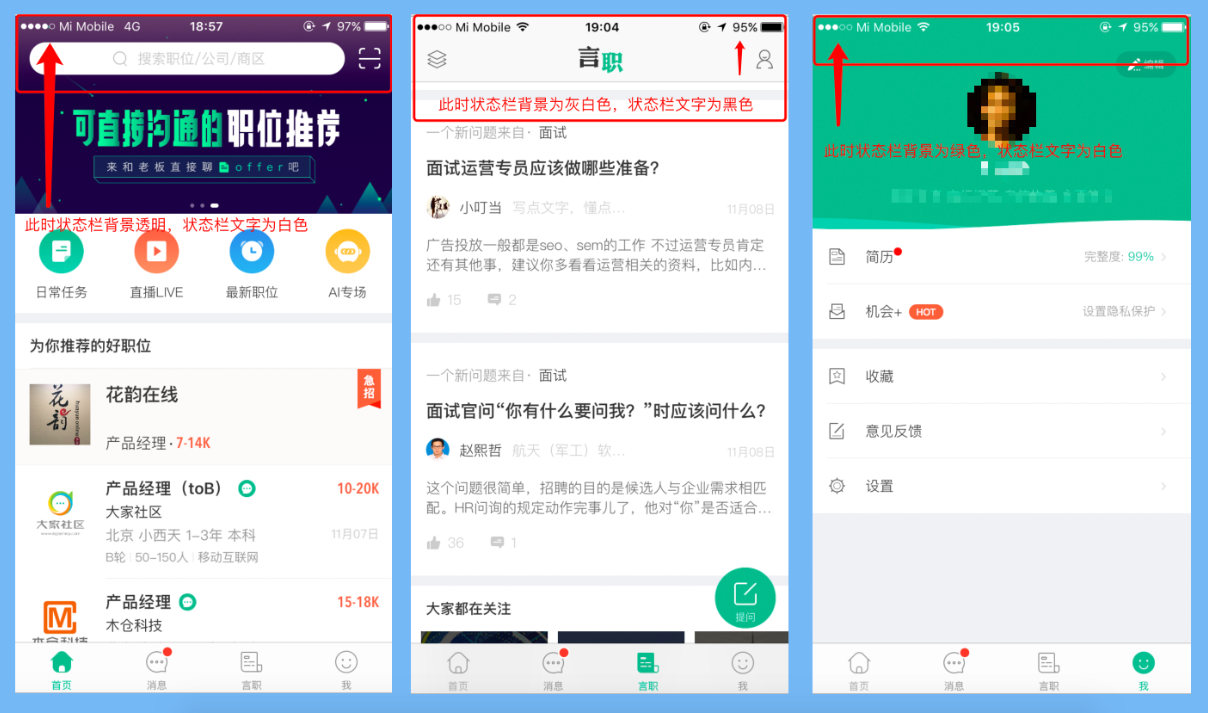
网上关于沉浸式状态栏的解释说法不少,我简单化的理解就是状态栏的背景可以跟随导航栏变化(透明或者某个颜色),同时状态栏文字及图标会根据不同的背景而变为白色或黑色。如图所示:

截图来源:拉勾App
这个功能iOS很早就有,但Android在4.4版本之后才开始使用,而为了兼顾4.4之前的用户,又不能都用沉浸式,所以处理方案有三种:
① 状态栏背景统一用黑色,状态栏文字统一用白色;
② 状态栏背景统一加一条黑色半透明层,状态栏文字统一用白色;
③ 根据系统不同版本进行适配,系统版本高于Android 4.4的用沉浸式,低于4.4的用方案①或②。

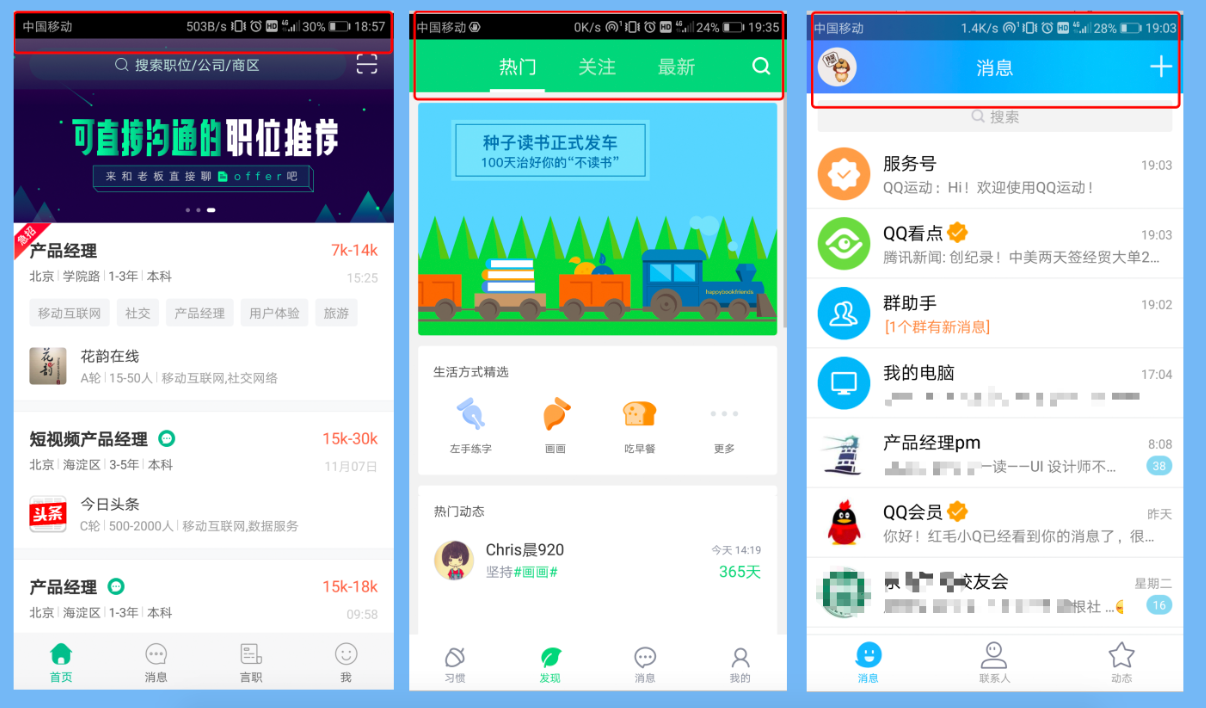
截图来源:拉勾、种子习惯、QQ
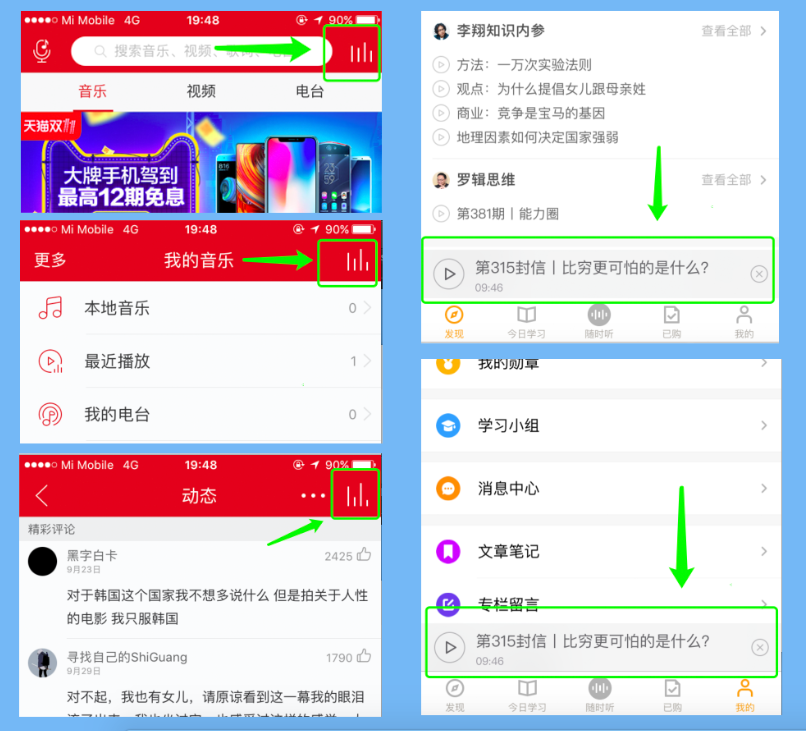
(2)iOS双层状态栏
非音乐类音频类App当页面有音频播放时,产品设计将会面临以下这个问题:
- 滑动页面继续浏览内容以及离开页面时,音频是否继续播放?
- 如果不继续播放,那用户想边看内容边听音频的需求怎么处理?
- 如果继续播放,当用户已经滑动很久或处于其他页面时想关闭音频时从哪关闭?
这时的处理方式一般有两种:
①在导航栏上增加一个全局的播放指示按钮
②在顶部或底部悬浮一条全局的播放操作区

截图来源:网易云音乐、得到
- 方式①的问题主要是非主打音频的产品不适合将音频置于这样重要的地位,会严重影响其他页面导航栏上操作按钮的布局;
- 方式②的主要问题与方法一类似,且技术处理麻烦、影响其他页面美观性;
所以,这时iOS的双层状态栏便可发挥作用,直接将控制区放到状态栏上,不会显得过重,也不影响其他页面的布局和美观性。

截图来源:网易lofter
2、返回机制
Android有“实体”返回键,iOS没有
iOS一直都是通过导航栏左上角“返回按钮”来完成返回操作,但Android从当初的四个实体键到三个虚拟键再到现在“一个键”(三键的功能集成到指纹识别一个键上),其一直未改变通过“按键”方式来实现返回,所以在产品设计中,iOS版本的非一级页面上都需要带有返回按钮或图标,而安卓如果带上此元素反而显得多余。
可但是——在Android4.0之后,返回键和返回按钮具有不同的功能定义了,返回按钮表示「up 向上」,返回的是上一级页面,返回键表示「back 返回」,返回的是上一步。所以,Android版App的页面上带有返回按钮也就变得有必要了。
简单说一个场景:①文章列表页→②文章详情页→③相关推荐文章的详情页→④再相关推荐文章的详情页……此时,如果想回到“①文章列表页”,假如点击「back 返回」,需要逐次返回④③②①,而点击「up 向上」,一次点击就可以。
另外,在微信端H5网站场景下,这个差别也会很突出,分享出去的页面,如果没有「up 向上」,是无法回到网站上一级的,所以很多微信站都带有顶部返回栏,与微信导航栏有重复之感,虽然丑,但得有,不过形式可以优化(关于优化以后再聊)。

交通银行信用卡微信端商城
3、适配要求
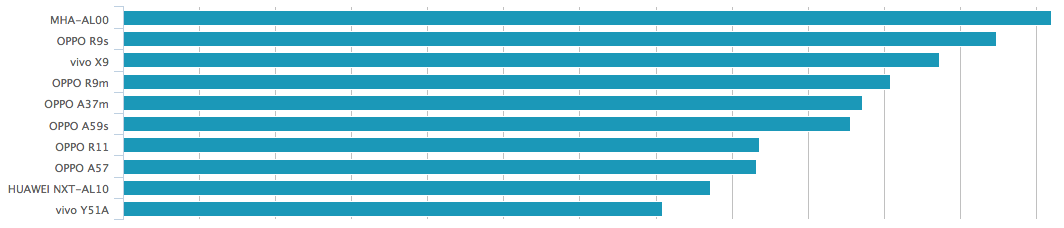
Android机型繁多,iOS基本只需考虑5678四代不超10款型号[“齐刘海”暂不在讨论范围]
使用Android系统的各家厂商所生产出来的手机型号五花八门,系统也经过深度定制,测试时也不可能买那么多测试机,所以一般是根据数据统计,看用户的手机型号分布情况,选出代表机型然后采购测试机。

数据来源:友盟
4、文件读取权限
Android类似于Windows,App几乎可读取本地所有文件;iOS端App无法读取本地除图片和视频外的其他文件
如果产品功能里有需要用户上传手机里的文件(例如歌曲、录音、TXT、Word/PPT/Excel等)时,要特别注意,iOS版本是办不到的,苹果手机只能通过PC上的iTunes来处理文件,很麻烦。这时有几个选择可以供考虑:
① 在iOS版本上的相关页面指引用户iTunes操作方法;
② 此功能Android上iOS不上;
③ 增加步骤,让用户先使用PC将文件传到系统里,然后通过手机进行选择
5、应用市场规则
Android应用市场多,无需付费,审核宽松且时间短;iOS应用市场只有App Store,每年99或299美元,审核严格且时间长
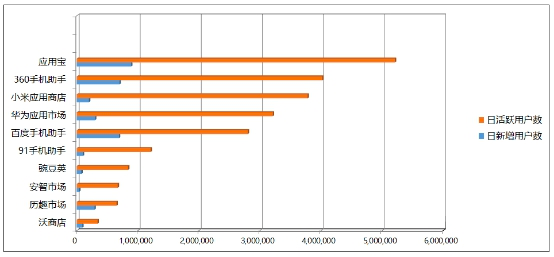
所有应用市场上架前都得注册申请账号,应用提交和更新都得审核。Android应用市场太多,可根据情况选择相应的平台,下图是2016年中国应用市场排名情况。

图片来源:mUserTracker
Android应用市场申请简单,均免费,应用提交后审核也很快,基本都在几小时内。
不过iOS就没那么轻松了,简单总结一下:
在申请时
① 申请流程和时间长,少则半个月,多则半年;
② 申请页面及邮件回复全英文;
③ 个人开发者账号每年99美元,企业开发者账号每年299美元,支付只能用具备visa标识的卡。
应用提交时
① 初次提交审核一般在一周左右通过,应用升级提交审核3天左右,遇到圣诞等节日会延后;
② 生杀大权掌握在苹果手中,让你下架你还一点脾气都不能有,搞不好进黑名单,重新再走一遍注册申请提交流程。
所以当Android和iOS需同时上线时,iOS版本得提前做准备,提前提交审核,在提交时可以设定审核通过后的上线时间。
如果iOS应用被下架,用户是没有其他渠道能方便、正常地下载安装该应用的,那这个应用基本上就等于废掉了。不得不说这一点是苹果非常狠的地方,也是他商业模式上非常关键的一环(“耍流氓”的物质基础),下面就开始说他最大的“耍流氓”行为。
6、虚拟商品购买和提成规则
Android无限制,不抽成;iOS限制较多且抽成30%
简单总结一下几个关键知识点:
① iOS应用里购买虚拟商品,必须使用苹果内购方式,苹果抽成30%;
② 虚拟物品包含且不仅限于:游戏类的道具皮肤(先充值)、直播类的礼物(先充值)、会员、打赏、付费问答及各种形式的充值等;
③ 用户购买的虚拟商品不能流通,不能再变成实物。
只要是充值,不管充值后的单位是什么(XX币、XX点、XX豆等),都算虚拟商品;
直播类应用看似虚拟商品流通了,但实质是用充值的币买的礼物,币只能消耗,不能流通。
在购买虚拟商品时,是不能调取支付宝或微信支付的,否则不让应用上架。有人甚至尝试过将调取支付宝和微信的功能做成后台可控制的开关,在苹果审核通过后再把开关打开,但最后也未能得逞,而且进黑名单的风险极高。
对虚拟物品抽成30%这一点,在设计产品时一定要考虑,因为这甚至会关乎商业模式的选择。曾经遇到过一个真实案例:花一百多万开发出一个商城,结果不能上架,因为其商城的核心模式是先充值(充值时带返点),然后用充值的“币”再购买商品。而且即使能上架,平台的利润也无法支撑苹果抽掉的30%。
苹果这一霸王条款其实挺不合理,但是人家牛啊,现阶段大家都得接受。而针对苹果对虚拟商品的限制和抽成规则,产品设计时的规则有两方面选择:
① 扣除的30%由用户承担。比如Android或PC上充值10元得100个币,iOS充值10元得70个币;
② 扣除的30%由平台承担。比如用户通过iOS充值10元,平台实收7元,但给该用户和Android充值同等的100个币;
①号选择对于平台来说最省事,但是受伤害的是用户,而且如果充值后的单位用的是“元”的话,用户第一反应是怎么刚充的钱还没用就不见了一大块?
②号选择的用户体验好,但是平台白白损失了30%的收入,而且如果涉及到给第三方分成提现,会特别麻烦。
例如:以得到App举例,用户在得到上购买199元的专栏,得到要给专栏作者提成,此时的提成比例怎么定呢?
假若统一定的是80%,平台需给专栏作者159.2元,如果用户全用Android充值那皆大欢喜。可是,如果购买用户是通过iOS充值的,其每个人充值199元,得到平台实收只有139.3元(用户余额显示199元,平台承担被苹果扣去的30%),139.3元进来转了一圈,变成159.2元给了作者,平台白辛苦,还反而亏了19.9元。如果十万一百万用户都这么干,平台就挂了。
所以,30%由平台承担的方式一旦涉及第三方提现,只有两个选择:
A. 提现比例低于70%,平台保证不亏,Android充值的部分多赚,iOS充值部分少赚;
B. Android和iOS充值的按不同比例给第三方提现;
B选择最合理,但又会出现个问题:用户消费的199元里有一部分是通过Android充值的,一部分是通过iOS充值的,这记录和区别起来会比较麻烦。那怎么办呢?
Android和iOS各自充值的余额不能跨系统使用
无疑这样的方式体验不好,但似乎没有更好的办法,目前得到就是这么处理的。
总结
本文所列举的6点Android和iOS差异,在很长一段时间内会一直存在,特别是后三点,因为它们关乎苹果的商业盈利模式,苹果是不会轻易妥协的。而这些点又影响着产品设计时的商业模式考量、产品规则制定、功能样式取舍以及上线时间安排等方面,所以在产品工作中有必要清楚地了解它们。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)








![一套非常好用的后台管理界面模版[PSD,HTML]](https://static.yrucd.com/wp-content/uploads/2017/05/admintemp0523.jpg?x-oss-process=style/s1)






