国外UI大神,移动端响应式网页UI设计的高效方法
以前,设计师们都需要去跟开发沟通并手动标注所有文件!
现在,有了像Zeplin 和Abstract这样实用的标注工具,设计师几乎不需要花太多的时间在对接上。
但是,还是避免不了很多东西会在对接过程中出现问题。比如,这个按钮是固定大小的还是弹性大小?是保持底部边距固定还是在一个较大的对象内居中?让我们来看下约束布局在对接过程中的使用方法。
约束布局是定义控制应用中内容的规则。这些规则通过使用统一的元素和间距,保持跨平台、跨环境和跨屏幕大小的一致性。通常应用在iOS和Android中。
约束条件
如果在sketch文件中已经设计布局好了所有元素,就可以开始了!
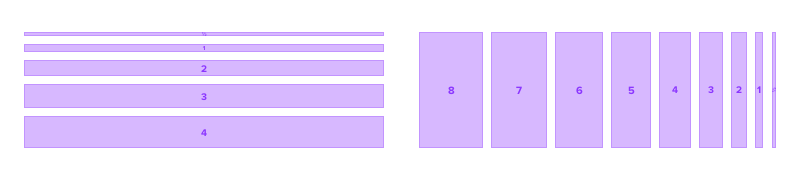
基础单位

-
8 更容易整除!10/4=2.5 vs 8/4=2 -
大多数流行的屏幕尺寸都可以被 8 整除,这样更容易适配(与 6 或 10 相比) -
分辨率为1.5倍的设备很难清晰地显示像素为奇数的,若按1.5倍缩放5个像素就会导致半像素偏移。
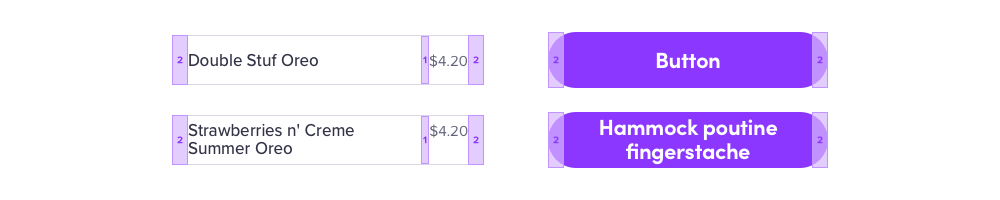
间隔单位


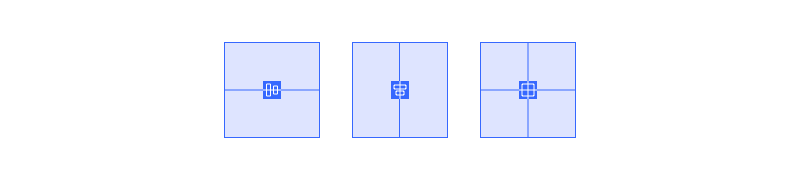
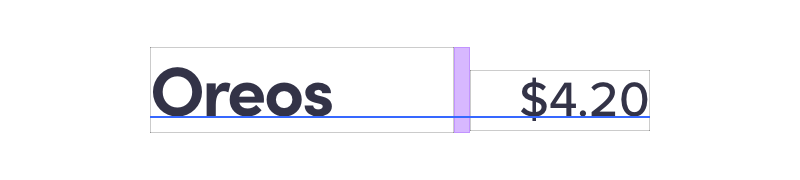
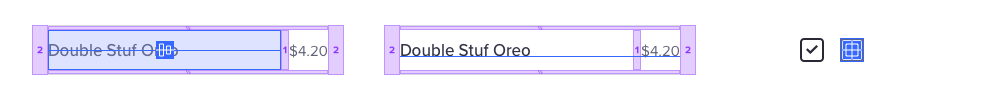
对齐指标


点击对象

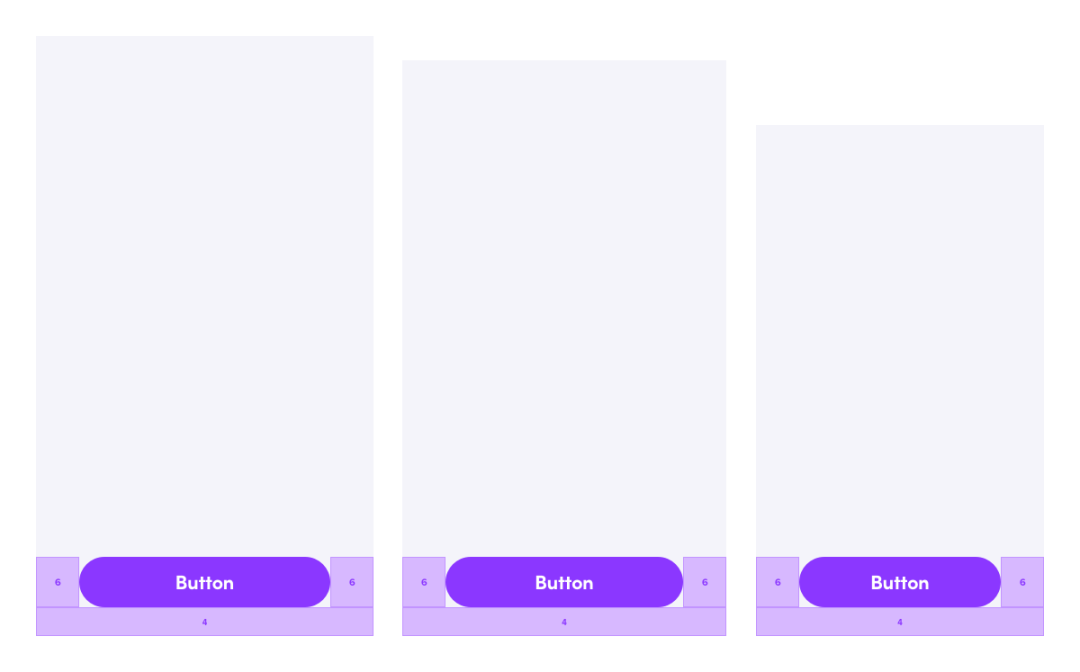
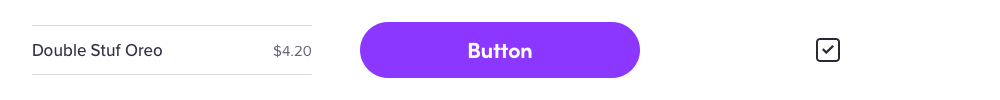
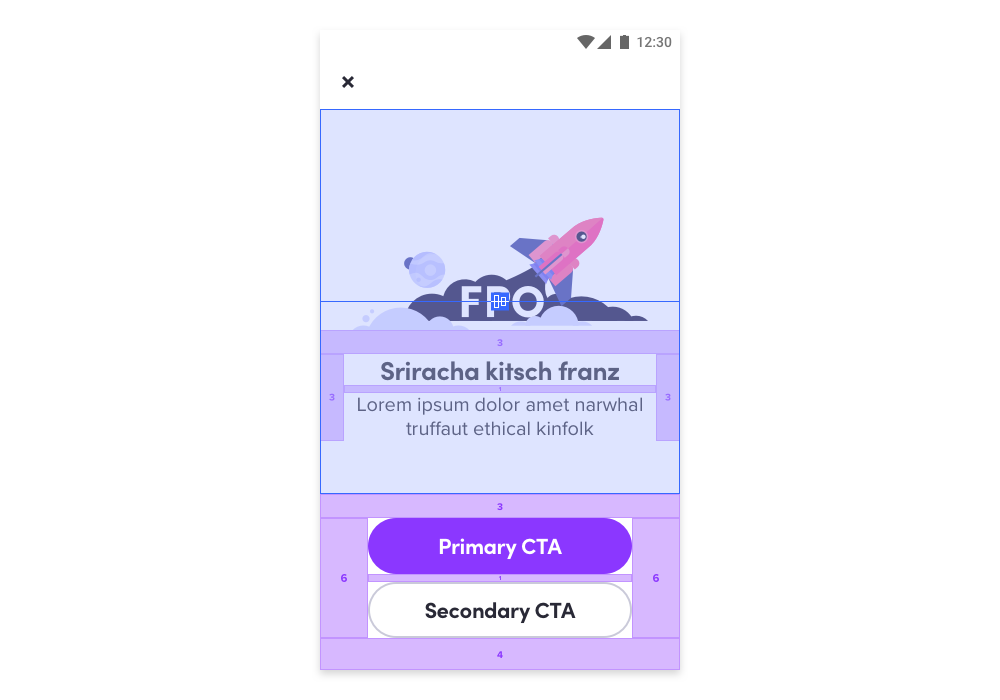
组件布局

基本尺寸

内边距


基线对齐

界面布局





![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![iPhone X 最新的极简主义黑/白展示模型Mockups免费下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/09/bwiPhonexbanner0920.jpg?x-oss-process=style/s1)








