为什么要用figma,老梦也是从Sketch转过来的,figma最大的优点就是设计文件都在云端,因此分享工作成果给团队伙伴非常方便,另外figma本身免费,所以不用担心破解问题,而且最关键的是从sketch换到figma,毫无障碍,0学习成本,基本可直接上手。当然在内地使用figma最大的问题还是网络慢,没有XX工具的时候用它很痛苦。下面文章写了一些关于figma在国际上的动态新闻,大家可以了解一下,当然也可以在评论区写上自己使用figma的体会,enjoy!
Figma 最近真是热火朝天,2021 年 6 月刚获得 2 亿美元的 E 轮融资,估值高达 100 亿,居然以设计工具的身份成为独角兽。
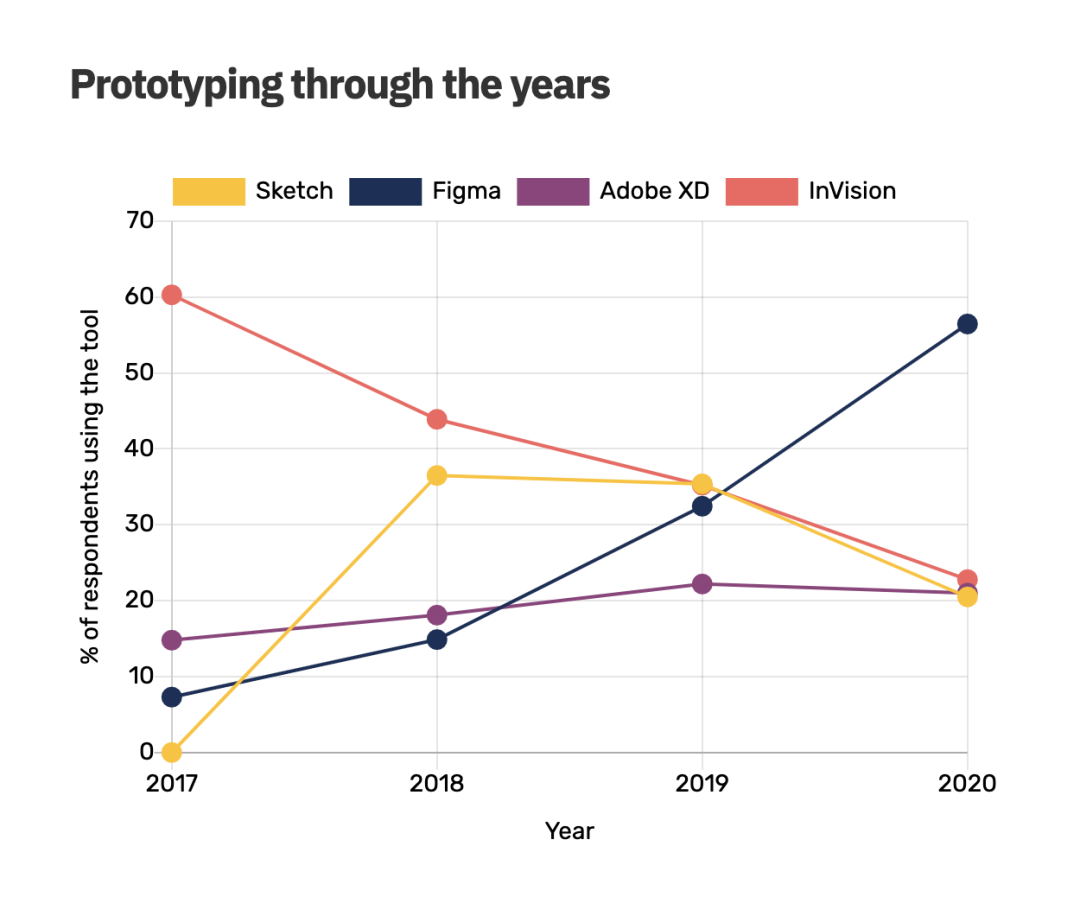
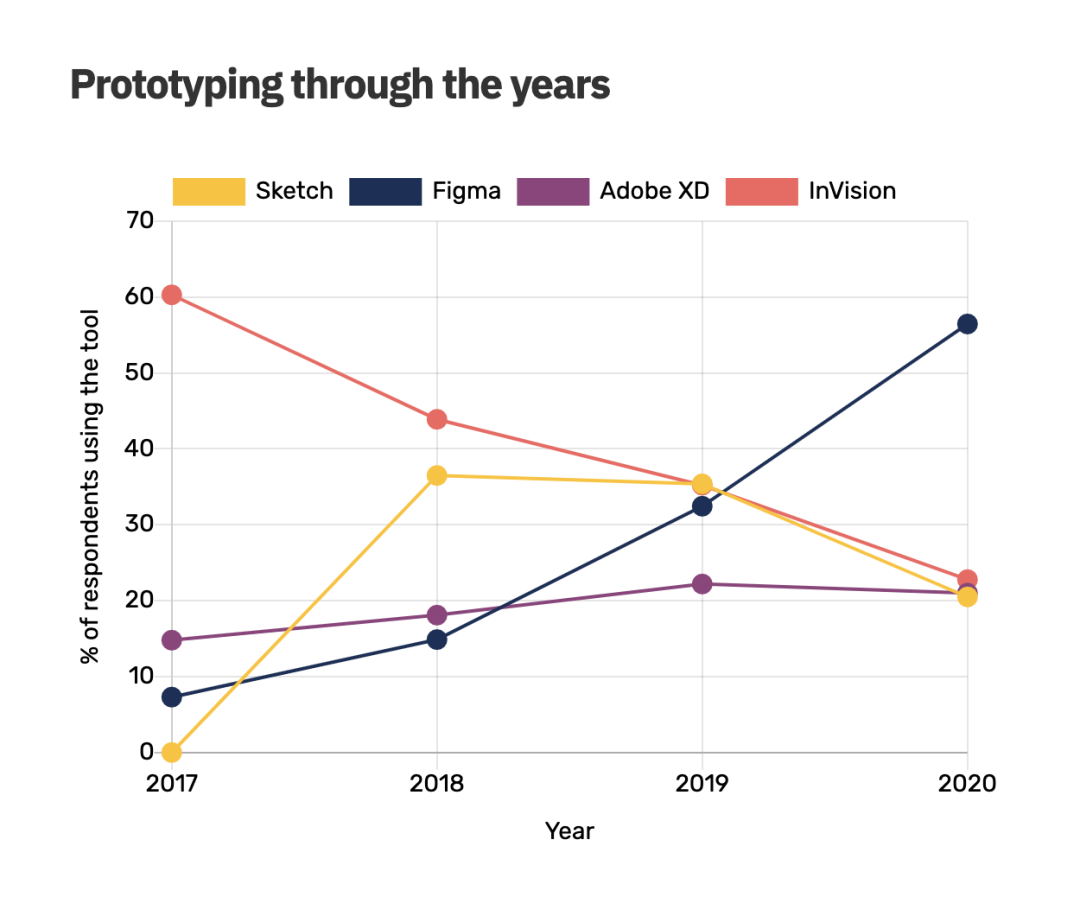
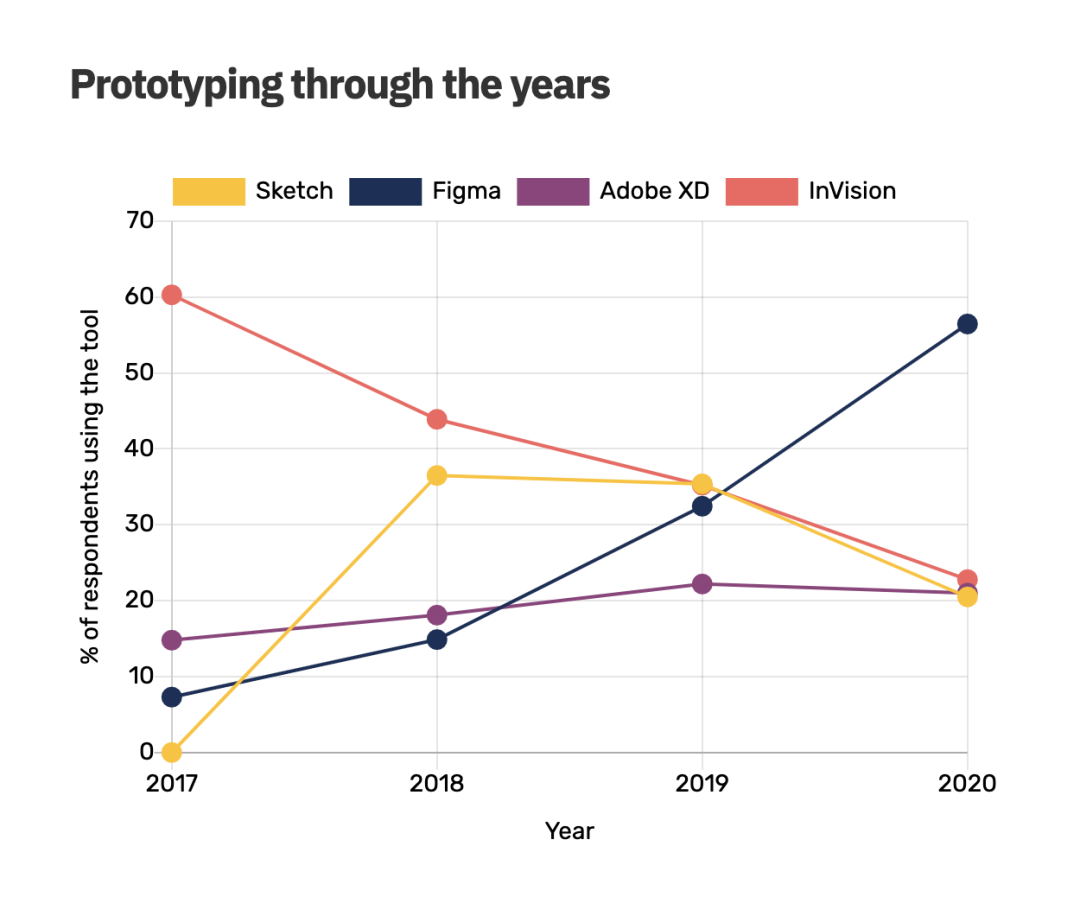
现在,Figma 终于取代 Sketch,在国际上稳稳占领了 UI/UX 设计工具的主流地位。
 上图来源:入坑Figma真香,欧美市占过半不夸张
上图来源:入坑Figma真香,欧美市占过半不夸张
然而 Figma 在国内依旧很难推广,主要原因是网络(墙)、价格($12/月)和信息安全(境外公司)的问题。
但是这工具的设计确实不错,除了功能创新之外,很多交互细节都有值得学习的地方。
我今天就来用 Sketch 对比一下,整理整理 Figma 一些好用的交互细节。
 上图来源:入坑Figma真香,欧美市占过半不夸张
上图来源:入坑Figma真香,欧美市占过半不夸张
目录:
- 隐藏不常用功能
- 文本框自动全选
- 隐形滑动条
- 双击改名
- 自动整理常用色
- 画布滚动条
- 圆角设置
1. 隐藏不常用功能
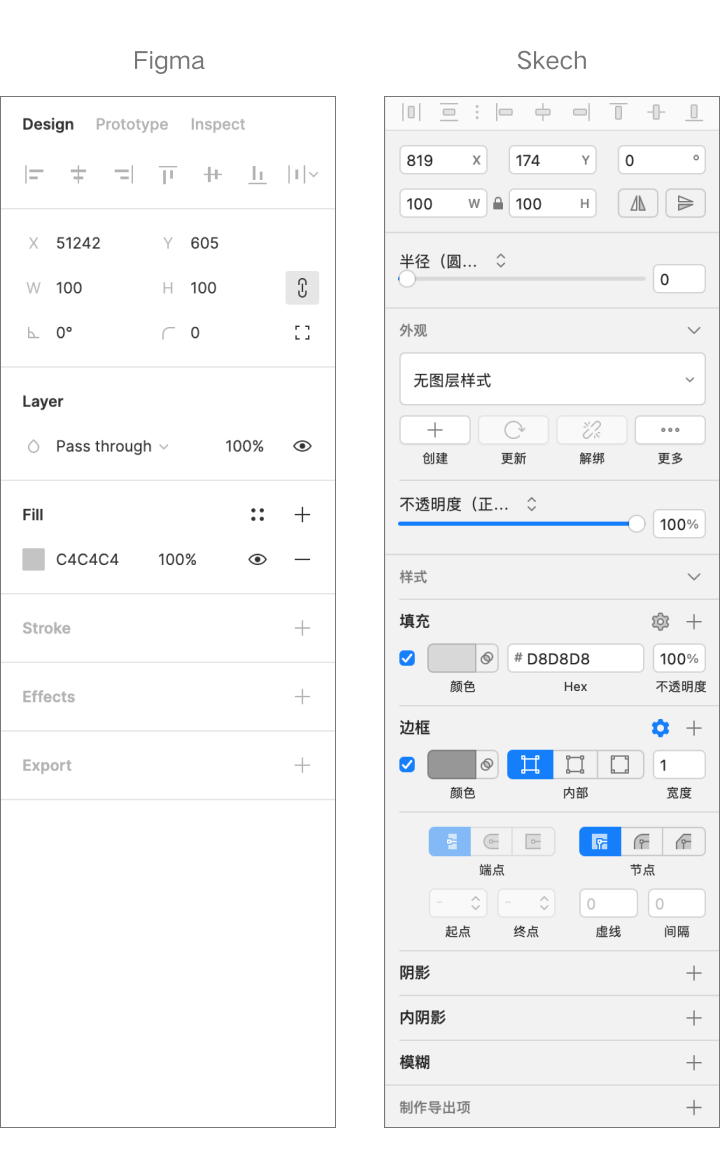
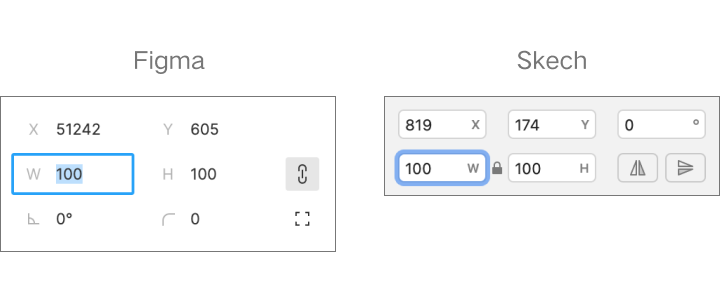
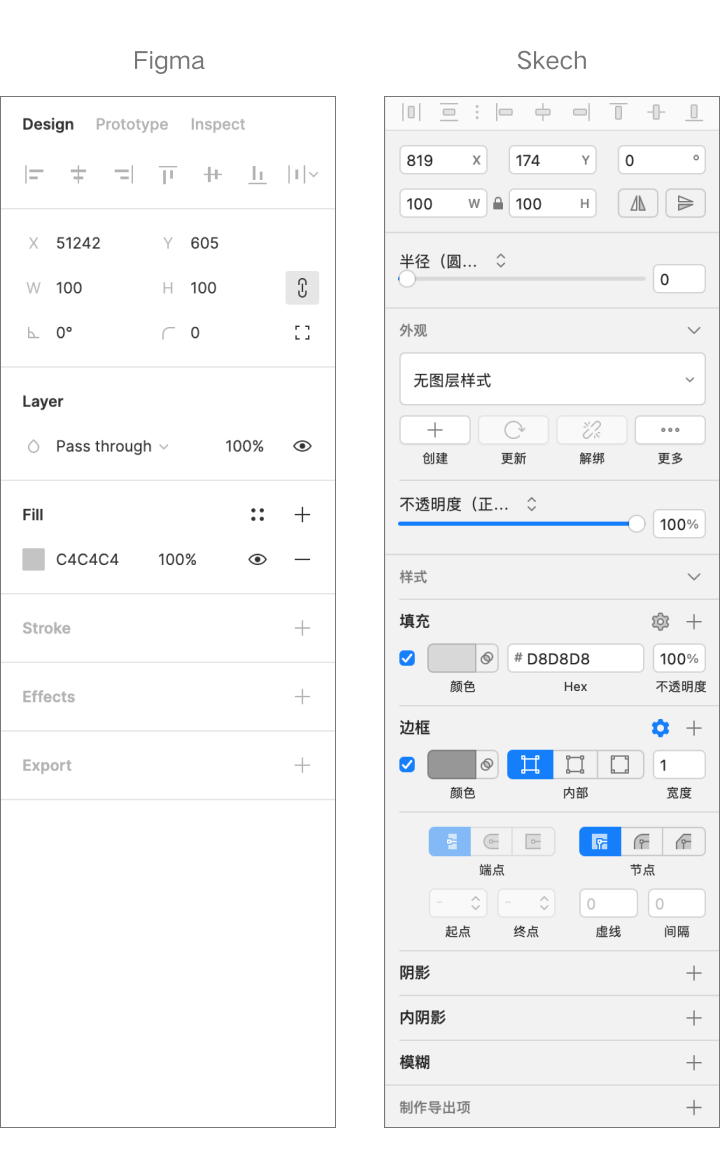
同样是新建一个图形,你会发现 Figma 的属性面板和 Sketch 宽度和看上去要简洁得多,虽然两者的尺寸和功能并无太大差异:
对比一下,Skech 多了外观(样式)和边框,而 Figma 隐藏了。
而且 Sketch 给圆角和不透明度设置都加了滚动条,一下子占用了好大一块
而且 Figma 还把 Sketch 的阴影、内阴影和模糊三个模块整合到一个 Effects(效果)模块,这就又省了一些地方。
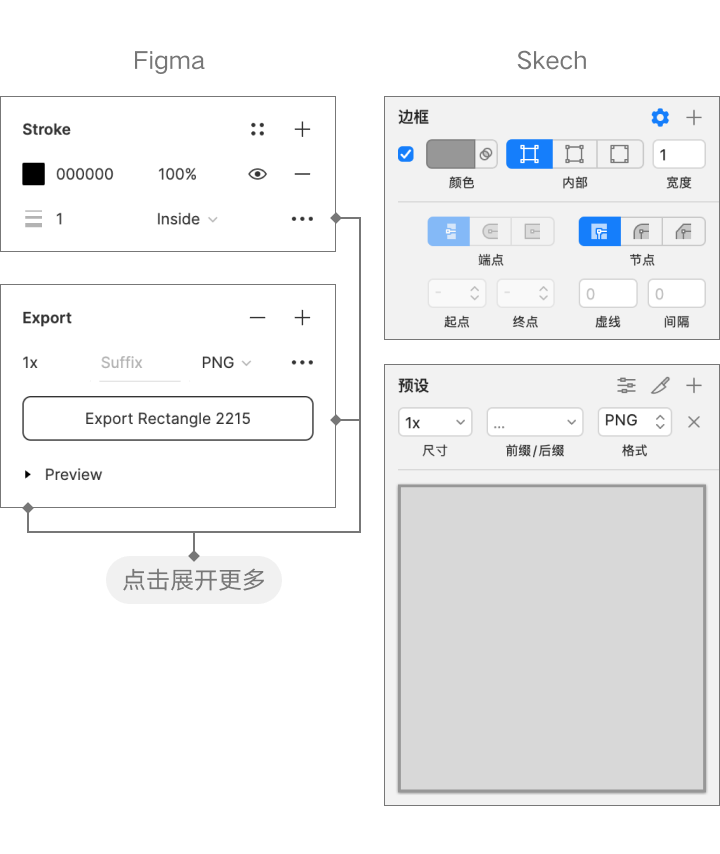
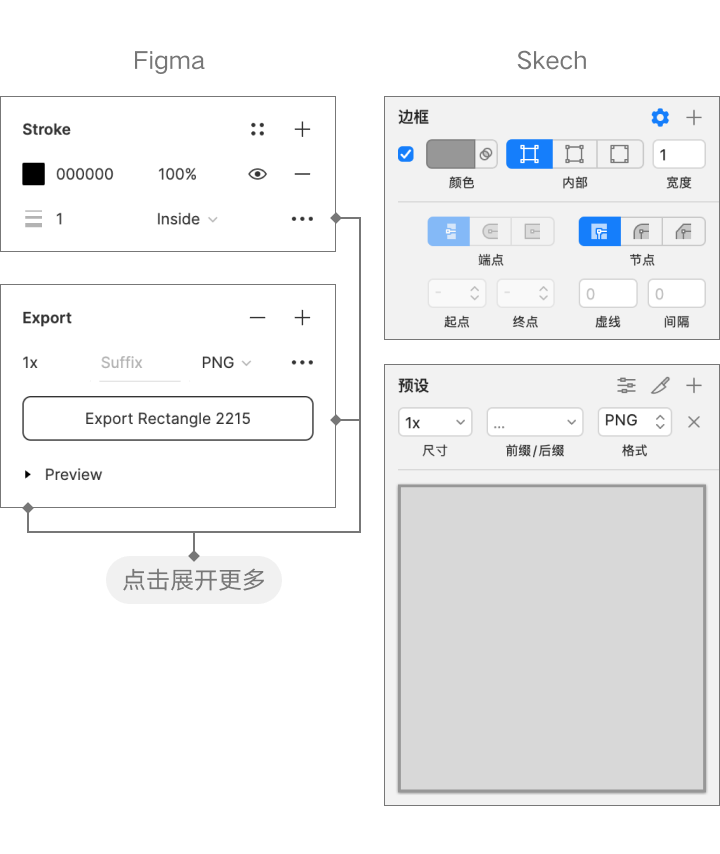
另外,Figma 的模块就算展开了占位也比较少,因为模块里的高级功能还可以再折叠一下:
对于一款功能众多的工具类产品,不同功能之间的使用概率相差很大,我个人是支持这样多级隐藏的。
2. 文本框自动全选
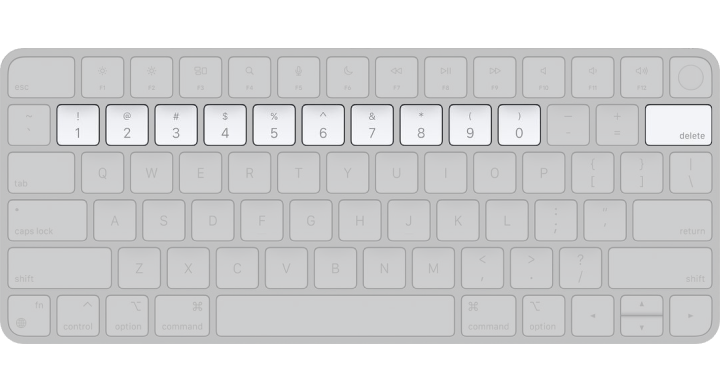
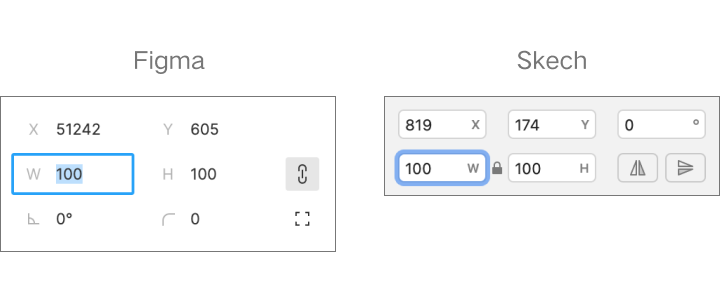
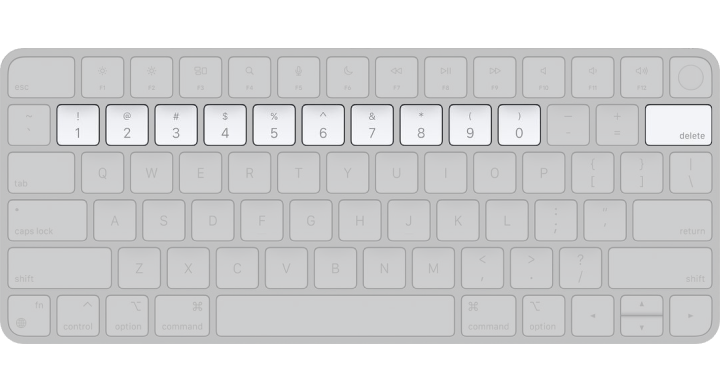
Figma 属性面板的文本框,只要点击就会全选,而 Sketch 则不会:
这些文本大多是简短数字,如果不自动全选,改数据就得先按「delete」删除后,再输入数字。
如果自动全选了,不需要按「delete」,直接数数字就行。就算数字比较多一点,不需要再数字和「delete」键之间跳跃切换,也还是省事一些。
3. 隐形滑动条
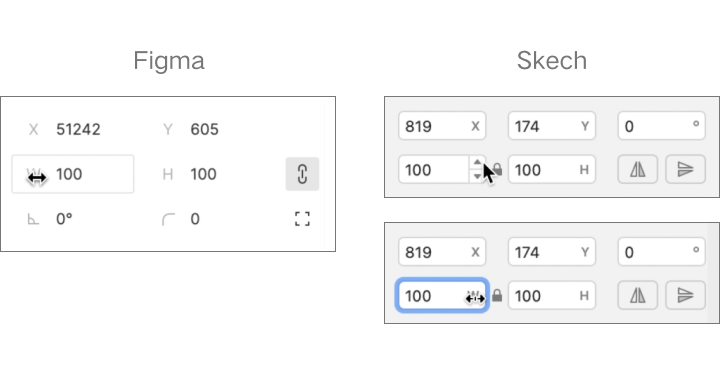
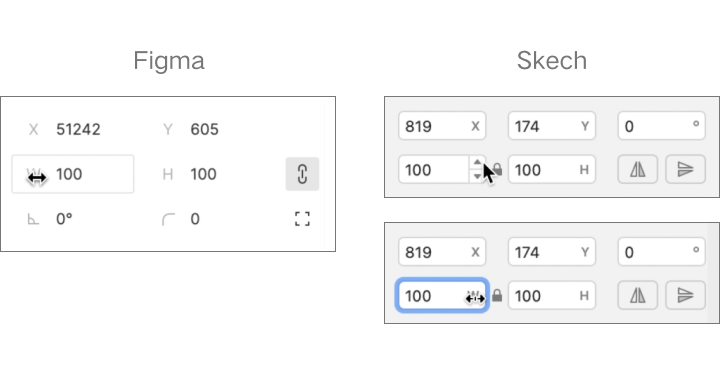
Figma 和 Sketch 其实都有隐形滑动条,但是两者有区别:
- Figma 只要鼠标悬停在文本区左侧就能拖动。
- Sketch 必须先选中文本框,然后才能鼠标悬停文本区右侧开始拖动。如果不先选中文本框,文本区右侧悬停出现的则是上下箭头。
4. 双击改名
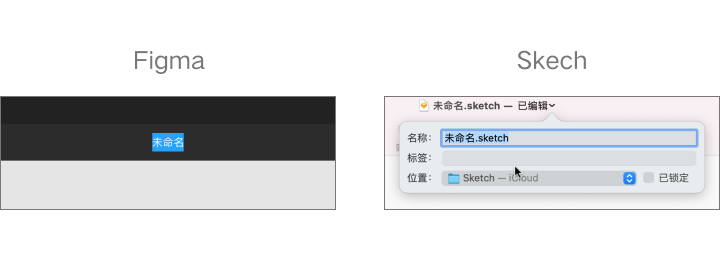
不论是 Sketch 还是 Figma,创建画板或 Frame 后,都会在左上角给个默认标题。
但是 Sketch 的这个标题不能直接改,我第一次用时琢磨了好久才发现,需要从左侧图层列表修改。
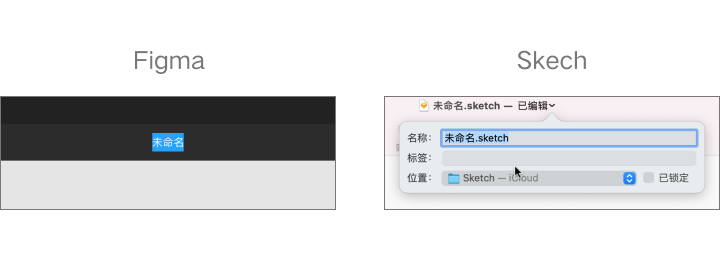
而 Figma 的这个标题只要双击就能原地修改,所见即所得,特别容易理解:
另外 Figma 改文件名也是这种修改方式,这样简单明了的交互形式,值得几乎所有产品借鉴:
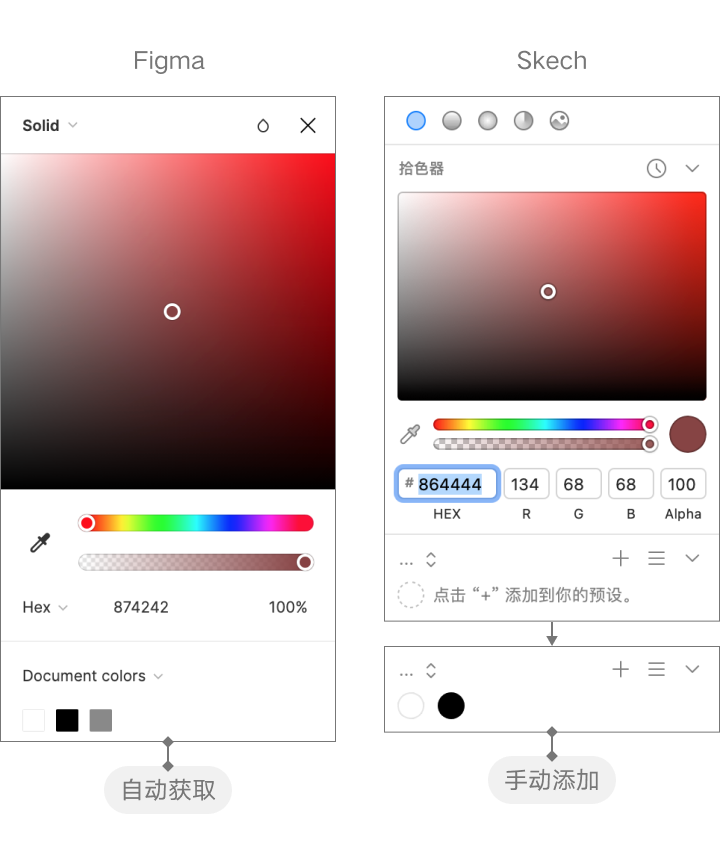
5. 自动整理常用色
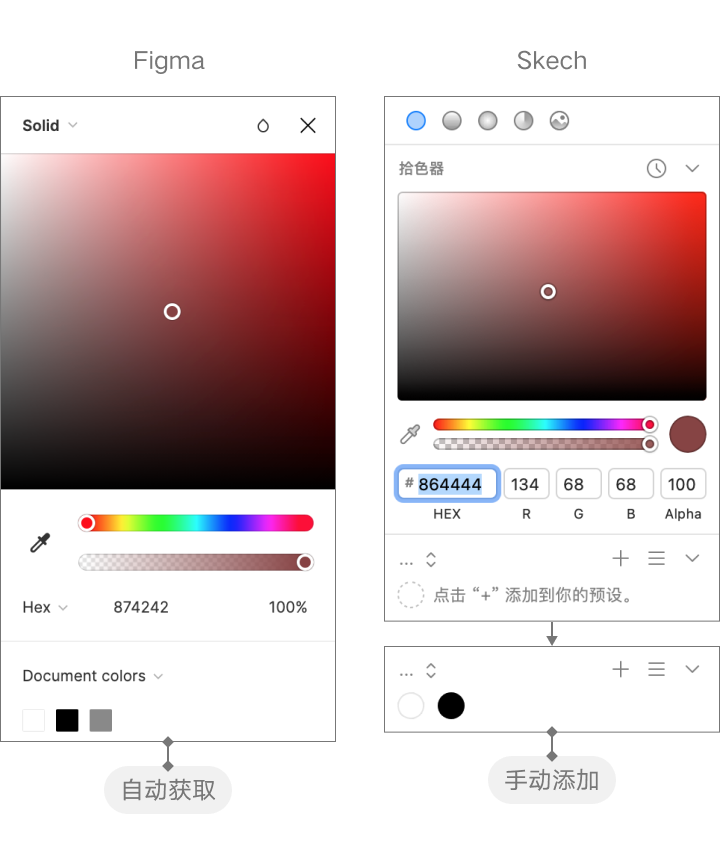
Sketch 和 Figma 都在拾色器上加了一个常用色板,方便取色。
但差别是,Sketch 的常用色板必须自己手动添加,而 Figma 的常用色板则是自动从文档中获取的:
我用 Sketch 时,除非持续做同一个项目非常久,否则根本没动力去手动添加常用色。
而使用 Figma 时,我从来不需要收到添加就有很多常用色可用,用起来很方便。
而且我还可以根据 Figma 的常用色板,来判断这个文档的主色调是否需要调整,以及是不是有过于相似的颜色可以合并。
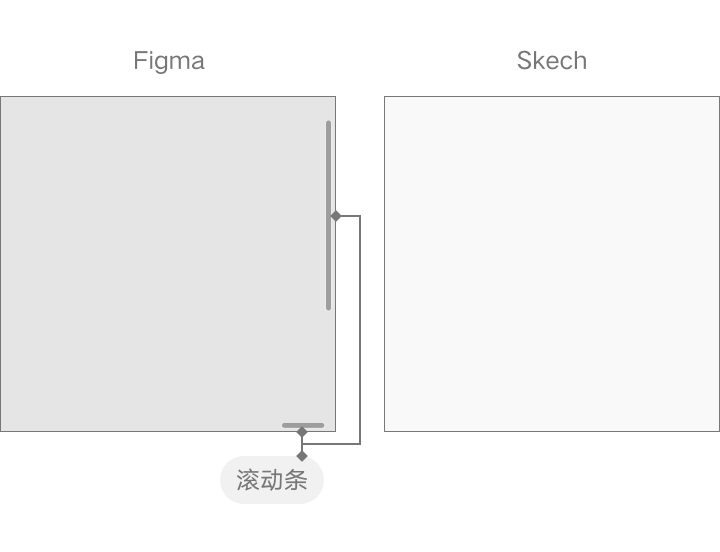
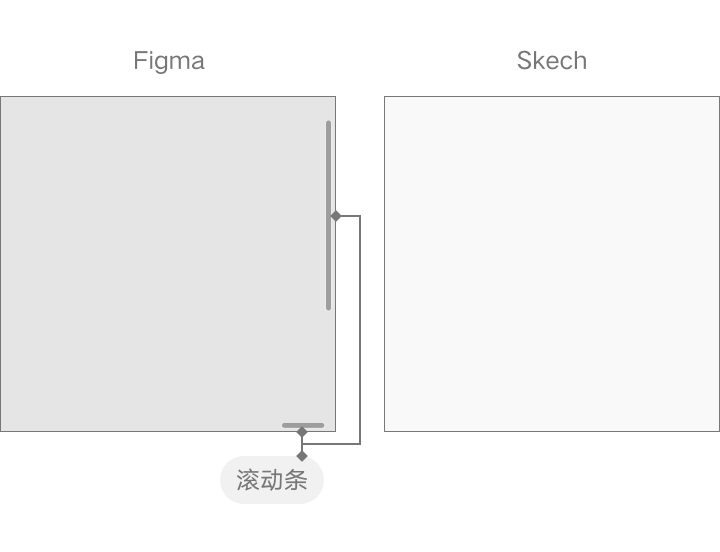
6. 画布滚动条
很多设计或绘图工具,都是画布尺寸都是相当大,不用太考虑边界的,Figma 和 Sketch 都是如此。
Sketch 干脆去掉了画布的滚动条,虽然看起来是简洁了,但我有时候会不小心滑到一个偏离很远的地方,然后就不知道怎么回去了🤦♀️
这时我只好画一个图形,从位置数据判断目前所在位置,然后不停地拖动画布,直至找回原来的位置……
而 Figma 则不会有这个问题,因为它的画布有滚动条,不论我不小心到哪里去了,都可以通过滑动条轻易找回去!
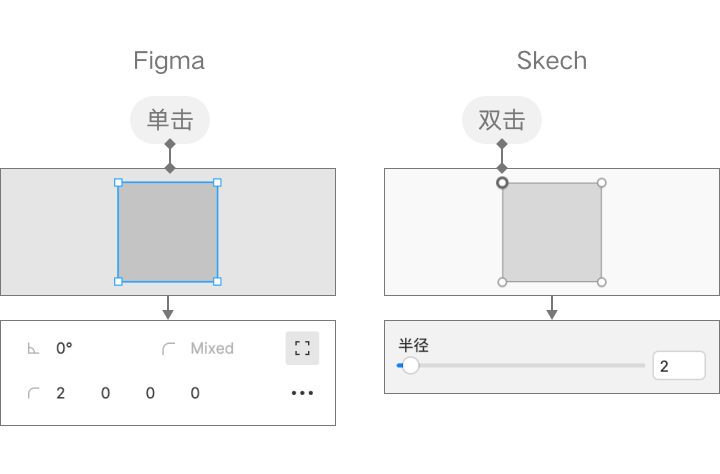
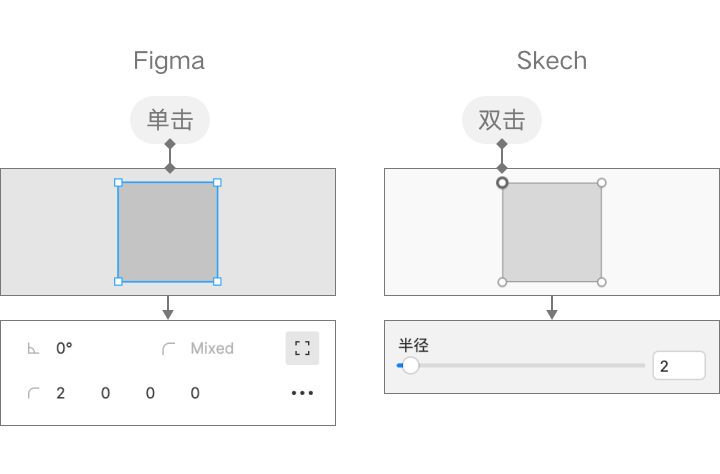
7. 圆角设置
我刚开始使用 Sketch 时,一开始不知道怎么给矩型设置不同的圆角,甚至不确定有没有这个功能。
而 Figma 在圆角设置附近有一个看起来像四个角的图标,一眼就知道怎么用。
当然,用熟练之后,可能会发现 Sketch 可以一次输入多个角的数据可能还更方便一些。
但是设置特殊圆角的频率也没有多高,比起效率,易学性更重要些。
总结
Figma 是一款新手友好、看起来偏轻量的设计工具,但是它的功能却又不少,对于大部分的 UI 设计来说足够了。
这个工具让我感觉到设计师充分考虑了真实使用环境,调研了用户对不同功能的需求习惯,在这个基础之上再去追求克制和简洁。
今年「B 端产品 C 端化」的概念很火,我觉得这应该算是一个成功案例了。
关键是同步协作这一块目前很难找到更方便的替代品了,我们知识星球里的训练营,做方案和报告都靠它~
译文链接:https://mp.weixin.qq.com/s/AoWOgw-iWZaF859Qe8ETkA
原文链接:https://www.forbes.com/sites/alexkonrad/2021/08/10/how-figma-became-designs-hottest-startup-valued-at-10billion/