网页帮助体系建立技巧
B端产品因为其特殊的业务属性和复杂度,通常其学习成本不低。既要让用户了解产品相关信息,也要帮助用户快速理解和使用产品功能,解决其使用中的困惑。单单一个帮助中心只是一个自助解决的渠道之一,凡是能给用户带来帮助的整理在一起形成帮助体系,我只是针对我接触的平台中总结出一些内容,希望能给大家带来帮助,能系统化的去做帮助体系助力用户的体验提升。
Jakob Nielsen 于 1994 年提出的十大可用性原则中,其最后一条原则 Help and documentation(帮助性指导原则)。
如果系统能让用户不需要阅读文档就会使用那是最好的,但通常情况下还是需要帮助文档的。任何信息应该容易被搜索,且专注于用户的目标任务,并列出具体的步骤来告知用。
如何进行帮助
B端产品的最终目的是满足用户的日常工作管理需要,其最终目的是为了提高工作效率、降低使用成本、维护数据安全。在产品使用的过程中为了让用户尽快熟悉,对功能介绍、操作流程、术语的释义、问题解决等进行帮助。
目前针对此类帮助的解决方案一般有这么几种:
导向形式:
1、将帮助性信息一次性的展示出来,由用户去选择查看对自身有帮助的信息。比如首页弹窗将更新的功能进行告知触达用户,线上说明文档将相关信息整合在一起进行查看。
2、将重要信息进行拆解,逐步进行操作,图文结合的展示内容便于对用户的操作引导。比如功能引导,逐步指引用户进行功能的了解。

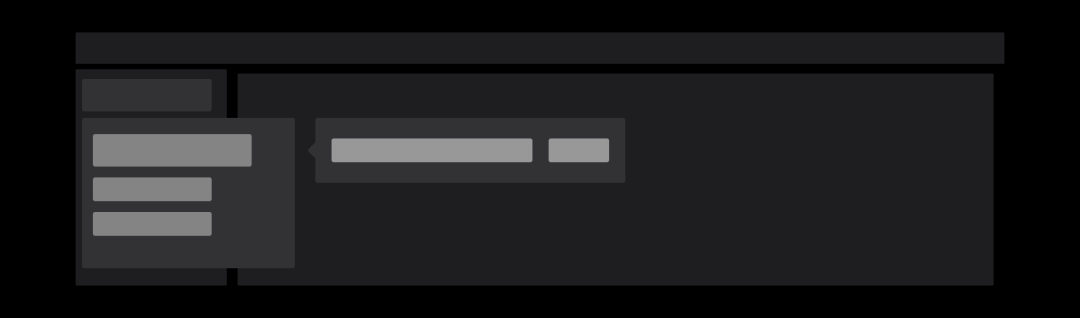
文字提示:
1、在关联元素附近直观的展示说明文案,针对一些功能较多逻辑较为复杂的页面,对用户有帮助的信息直接放在页面上,通过简单粗暴的展示从而使用户清晰了解功能也是一种方式。
2、通过Tooltip触发时展示大段的说明信息,起到相应功能解释的作用,减少说明在页面中所占的空间以及不影响用户的主要信息的浏览。

图文教程:
在文档里进行图文结合的解释说明,比纯文案更易理解和阅读,比如白皮书的设计。
视频示例:
此种方式成本会高一些,录制操作视频进行解说,方便用户清晰的了解操作路径以及关注重要功能点,便于反复的查看学习。比如新人的使用教程,新功能的演示。
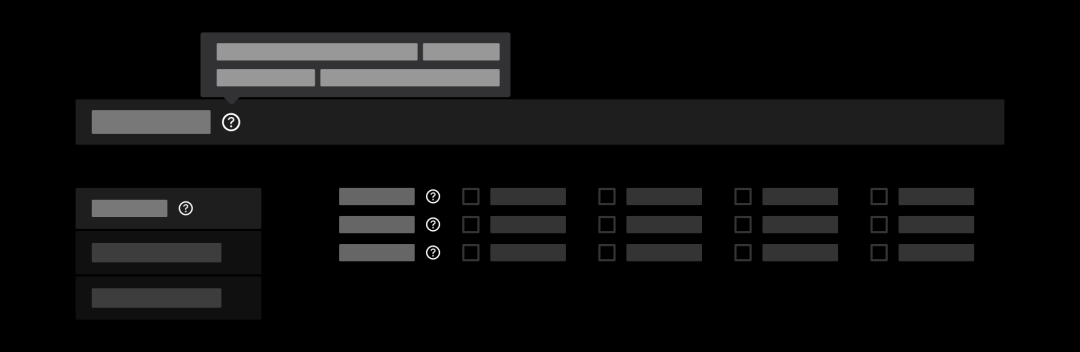
帮助中心
随着系统功能的增加,很多系统会拓展其承载的内容,形成一个用户帮助中心。通常帮助中心会由一些极为详细的文档、用户提及的高频常见问题、视频教程以及各种解释性材料组成。用户可以通过帮助中心来获取他想了解的问题,针对业务上或产品中用户可能频繁遇到的问题进行解答。
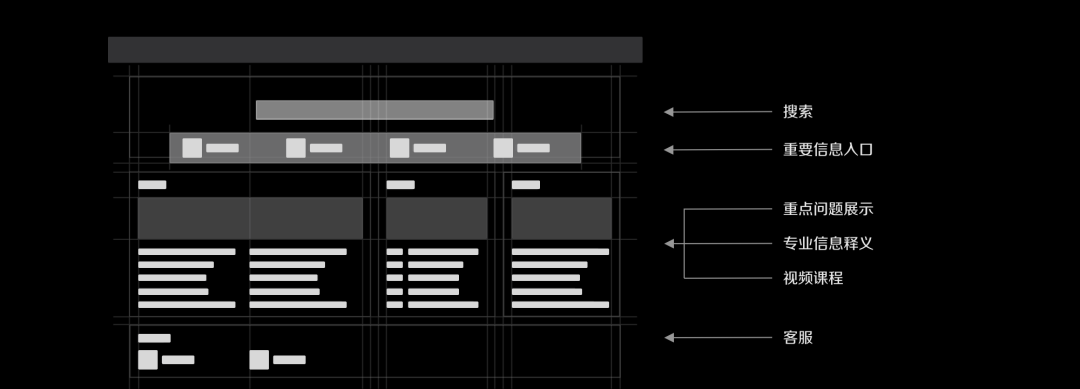
由于收集而来的信息众多,我们需要将信息进行归类,并将常用的信息展示出来,一般会展示以下内容:
1、精准有效的搜索功能是帮助中心的核心。一方面解决了人的惰性问题,二方面提升了使用者的效率。使其在众多资料中快速定位跟自身相关的信息。
2、重要的信息入口能帮助用户去进行分类。尽可能帮助用户缩短寻找链路。
3、高频常见的问题展示。在根据平常收集统计出的常见问题、释义、视频课程进行展示,便于用户快速找到同类问题的解答,缩短查询时间。
4、客服则是对复杂问题的解答。在时间紧急的情况下反馈效果最快。

目前我所讲的这些也只是一部分,所以有一些点可能涉及并不深,看后期有没有机会再补充深入。比如客服系统在问题累计到一定程度时会从人工演变为智能机器人客服+人工客服,智能机器人可以帮助解决重复性、清晰性的问题。人工客服解决新的问题或是复杂的问题。智能客服和人工客服的组合使用来及时解答用户疑惑,提升用户体验和整体满意度。
总结
B端产品的帮助融入在整个系统当中,有单点的、有集中的通过统一的交互和展示形式进行对用户的帮助,需要通过设计手段和不同的形式将其进行整合连接,使其在交互和风格上进行统一。整个用户的帮助体系的最终目标就是为了帮助用户,在不同的阶段会采取不同的形式,只有问题的积累才能更好的获得答案。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![免费的酷炫运动风格的PPT模板下载[PPTX]](https://static.yrucd.com/wp-content/uploads/2018/01/heipptbanner0119-300x220.jpg)







