WIN8 Metro风格 应用案例欣赏(方块布局应用)
WIN8 Metro风格已经流行有些时候了,国内模仿者甚多,但是很少有“高大上”的效果,今天给大家退一批国外优秀的WIN8 Metro风格 应用案例欣赏,其实也是网页扁平化设计案例的一种,希望能给您的工作带来新的灵感,enjoy!
当你欣赏下面这些案例时,留意一下他们如何以及为何使用矩形或正方形元素,会使得你思路大开。此处列举的方块元素,被用来对齐、组织、装饰、排列页面上的方与圆。在设计中使用方块元素有很多方法和原因。我们来详细了解一下。
使用方块布局的目的是什么?
或许这对你而言有点哲学和理论化,我们来看看别人选择方块布局的原因。(顺便提一句,我所指的方块也包括矩形,有些案例也使用矩形。)使用这种元素有两大原因。首先也是最重要的,它有助于组织内容。其次,它也能打造特殊的样式。它们是展现内心渴望和需求的完美元素。
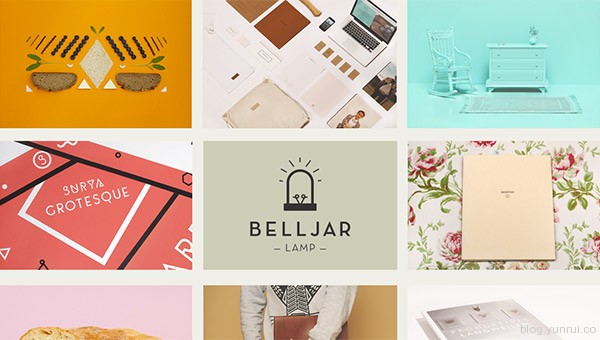
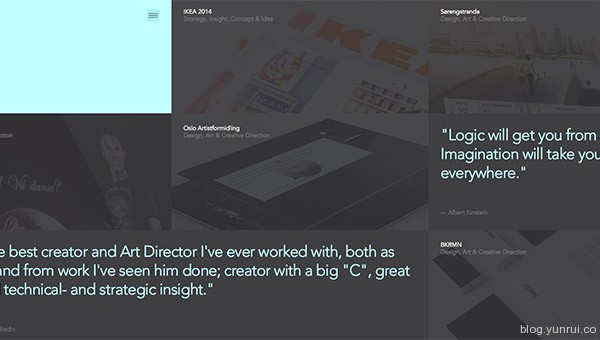
看看Dennis Adelmann的作品集,显而易见,方块元素被用来组织排列他的作品。这是组织排列任意数量内容的简单途径,让事物保持简洁。
不过再看看We Love Noise这个网站,它就完全不同!是的,到处都是方块,移动鼠标时还有个有趣的动画效果。不过除了组织内容之外,你会发现方块元素也成为了设计风格的一部分。它是这种风格关键的决定性元素。
怎样用好它们?
我不觉得使用方块元素是什么难事。尤其是网页,自从诞生之初就开始使用方块形状来设计界面。但是你若想更有效地使用它,请遵循以下几个步骤。
制定希望达成的目标
根据你所要达成的目标,页面和区块会有很大的不同。一旦你确定了,方块元素就能帮助你完成目标。你是用它来组织内容?还是想为页面增添一点乐趣?
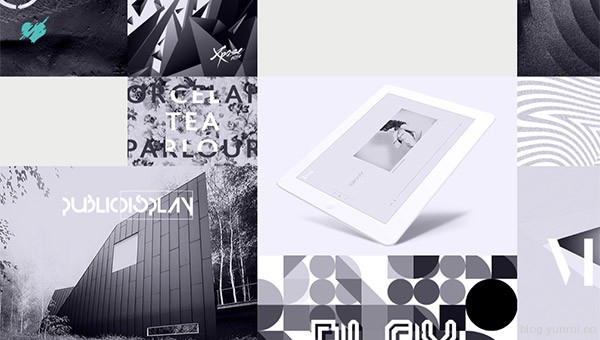
看看Paper and Paint。他们使用方块元素保持页面井井有条,并且突出了页面特有的流动性。随着鼠标向下滚动,每个方块中的不同内容都在进行着视觉差滚动——这是个非常酷的效果——每个方块都向你讲述独特的故事,汇聚成整个页面。这些方块元素的作用,就是保持各部分对齐,形成一种整洁的时尚,同时也为各个页面营造不同的故事氛围。
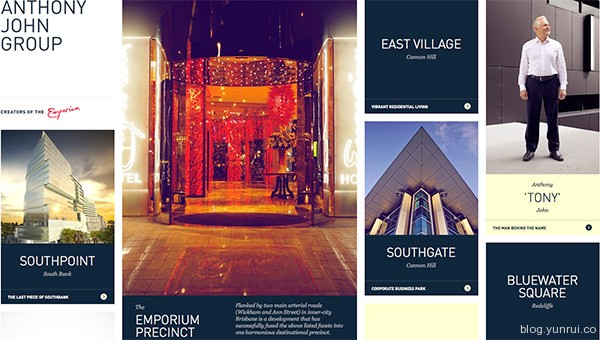
Anthony John Group使用方块来展示他们创作的各个项目,还有关键的公司信息,比如”幕后团队”。主页的规划与构建很棒,但也结合紧密。很明显,他们致力于创造像这个页面一样优雅的高端建筑设计,如果没有这些方块,可达不到这样的效果。
使用方块来组织内容
既然了解了你所追求的目标——尽管那几乎就是整合现有的信息——你会接触到内容组织的。你得把内容编成目录。要如何在各个方块中组织信息——某些方块内容会比其他的更多吗?这对组织内容很有帮助,你会来回摆弄,看看哪些有用哪些没用,发现哪些内容太多,哪些内容太少。我保证这不是什么高超技巧,实际上它不太需要凭直觉,大多时候都很简单——坐下来去完成它就是了。
注意到上面这个网站没有,Block Level,方块和方块中的图标就是全部了,只有图标。这就是我所指的组织内容,Block Level的设计者故意在每个方块中只留下一个图标。下一步就是要考虑如何将调整过的内容放在令人愉悦的设计中,这正是我们下面要讲的。
调整这些方块,或者干脆不动它!
既然组织内容的工作让你了解一组组信息看起来是什么样,你就要思考应该怎么处理这些方块。这是让你打磨内容块大小的一步,可能你希望它们都保持一致——又或者你决定让它们错落杂乱排布。这还是得取决于你的具体目标。
从Nedd中可以看出,方块元素都非常巨大,它们有着近似的宽度和相等的高度,让网站看起来井井有条。我希望你注意的是,虽然这是偏向于内容组织的用法,网站的样式仍然非常有趣轻快,这主要得益于它的颜色、矢量元素、圆形的应用、字体等等。
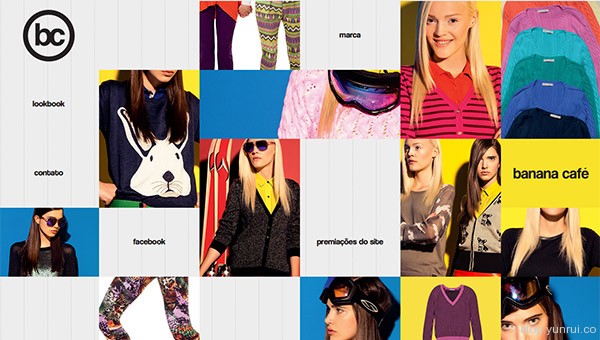
另一方面,我们还有像Banana Café这样元素散乱的网站——如果你想,也可以这样优美地乱序排列。这个网站看起来也很好玩,得益于它的字体、颜色的选用等等。方块的这种特殊用法其实没什么,只是一种特定的设计手段。
点缀样式
有千万种设计方法,可以为你下个项目中的方块元素打造特殊风格。你可以将它们与其他元素自由组合,比如圆形,或者采用贯穿始终的矩形或正方形来营造网站的视觉焦点。最后两个例子中,你会再次见识如何将方块良好地应用于设计中,希望对你有所启发,并能在你下个项目中发挥作用。
Jan Finnesand用了全屏的宽度与高度来放置方块,每一块都有特殊作用,大多展示了他以往的项目案例。充满整个浏览器窗口的方块造就了一件非常酷的设计。
这家公司无处不用方块!主页上可以看到,他们也展示不同的案例。通过不同尺寸的正方形引导用户视线。我最喜欢的一点是,他们用两个正方形来组成一张更大的图片,但每一张都指向一个独特的项目——我觉得这很酷。













![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![15个免费的电影级特效Lr预设下载[Lightroom]](https://static.yrucd.com/wp-content/uploads/2017/06/15filmb0601.jpg?x-oss-process=style/s1)



![12款礼品盒子样机展示模型mockups下载[psd]](https://static.yrucd.com/wp-content/uploads/2018/05/Package-Box-Mockups-Vol6-Preview_ff-300x220.jpg)






