58 UXD | 体验设计师必知的“时间戳”控件设计
可在下方连接中关注原账号原文链接:https://mp.weixin.qq.com/


“时间戳”即时间信息的展示方式,它是一个在UX设计中经常出现,又容易被忽视的元素。许多人都以为时间戳仅仅向用户传递时间信息,其实它也会对业务带来重要影响。同时时间戳的设计非常灵活,在不同场景和状态下都有差异化设计。那么这其中有什么规律可循呢?本文将结合58相关产品的实践向读者阐述时间戳控件的设计方法。

时间戳的类型分为绝对时间和相对时间两种,二者覆盖了全部的时间戳场景,其中绝对时间强调“准确性”,而相对时间强调“即时性”。


绝对时间
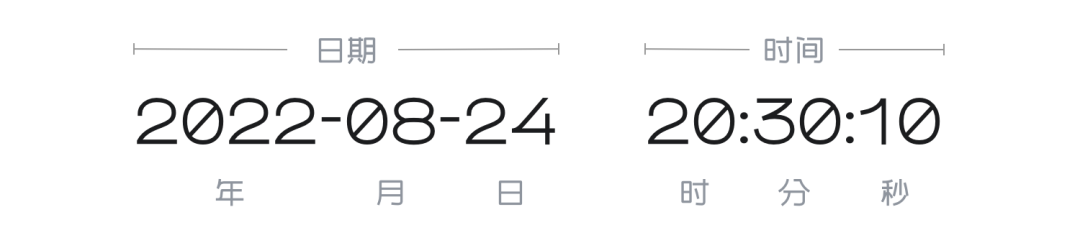
绝对时间是指事件发生的确切时间,目标为用户提供精确的日期和时间,强调事件的准确性。它由“日期(年月日)+时间(时分秒)”的格式组成,既包含时间点也包含时间段,如:“下午2:00开会”、“2022年11月1日~2022年12月1日放假”等。优势是时间信息传达精准,给用户以确定性,强化对时间信息的感知;缺点是会导致文本过长浪费空间。绝对时间的常用的展示方式有以下4种:
1.“2007年2月6日” 和 “2007-02-06” 是公历日期标准格式,用“-”分割时个位数需要加“0”。
2.“2007/02/06” 在不同国家有着不同的展示顺序,在设计时需要谨慎使用。
3.“2007.02.06” 使用英文句号做分割,容易与英文字段混淆造成误解,建议尽量少用。
我们建议平台使用统一的展示方式,以保证统一性同时提升用户感知。
相对时间
相对时间是指事件发生的时间与现在所处时间的差值,目标是提供相对的模糊时间,向用户强调事件发生的即时性。它大多数由“日期(年月日)/时间(时分秒)+定语”的格式组成,如:“帖子发布于2天前”、“会员30天后到期”等。使用场景多用于:倒计时、即时性资讯、通知推送等。优势是用户的理解成本低,不用通过计算来判断时间过去或还剩下多久;缺点是相较于绝对时间不够精确。
设计时首先要注意单位换算。试想一下随着时间的增加,单位前的数字会不断增长导致字段所占空间越来越大,以至于浪费空间并增加阅读成本。因此时间单位需要随着时间推移而变化,尽可能使用简短的字段描述相对时间,如将“48小时前”简称为“2天前”,将“712天前”简称为“2年前”。
其次要关注时间取整。由于相对时间只提供及时性的模糊时间,因此为了降低用户理解成本并节省空间,我们可以将相对时间戳做取整处理,如将“1小时15分钟前”取整为“1小时前”。



绝对时间戳是由“日期+时间”组成的,在不同场景中设计师会使用不同的颗粒度来设计时间戳。


粗颗粒度
精确到“日”的时间戳,作为时间维度的Tips应用在各种设计组件中,向用户传达最基础的时间信息。

中等颗粒度
精确到“分”的时间戳,常用于精确事件的时间展示,有2种展现形式:
1.动态日期:以“XX 12:00”的格式出现,多用于时效性强的场景,如聊天信息和新闻资讯。根据时间发生的日期和当日距离有差异化:前一天发生,可写作“昨天”;一周内发生可以写周几,如“周二 12:00”;超过一周内发生可以写日月,如“2月6日 12:00”;超过一年内发生可以加上年,如“2022年2月6日 12:00”。
2.固定日期:以“2022年2月6日 12:00”的格式出现,应用于关键时间节点的展示场景,相比较上一种方式更正式且传达的确定感更强。

细颗粒度
精确到“秒”的时间戳,应用于金融交易场景,如交易记录、订单记录等。举例:58到家App的订单模块,用户在查看订单记录时,给他们传达强烈的确定感,从而产生安全感并提升对平台信任。


倒计时的设计也会精确到秒,并被广泛应用在各类运营活动上。如下图,58到家的运营活动,用户看到时间一分一秒地流逝对心理造成压力,从而产生激励作用,增强消费欲望。



为了能更好地使用时间戳,我们还需要知道它在不同场景下的作用。
重要内容
在设计中作为重要的内容要素使用,来强调关键的时间节点。如运营活动,该场景下时间戳对于活动内容的传达有重要影响,甚至关系到用户能否顺利完成活动任务,如用户能否在规定时间内完成抽奖获得礼物,或能否按时观看直播。因此在设计中需要增强这部分的优先级和视觉表现力。


行为标记
记录用户的关键行为。在用户进行某个动作后打上时间的标记。很多关键操作都存在可追溯性,包括付款、修改内容、创建产出物等。因此设计时间戳为的是让用户能够在查找相关信息时,实现快速定位。以下图的B端产品为例,我们在「智慧营销平台」和「云效2.0」使用了时间戳引导,方便用户以时间维度查看操作行为。


Tips信息
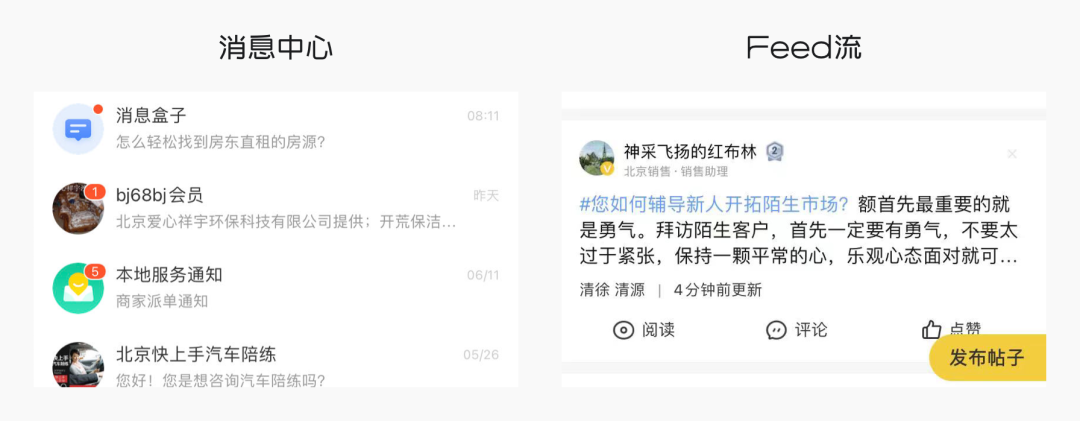
用户在浏览产品内容时,时间戳作为该条内容的附属信息,起到补充说明的作用。该场景下时间戳的优先级较低,需要弱化处理。根据内容的差异性可以选择不同的类型和颗粒度,如下图中的收到消息时间使用绝对时间展示从而强调准确性,而Feed流中帖子的时效性更强,可以不提供精确时间,故使用相对时间展示。



不难看出时间戳是一个可灵活运用的设计元素,需要设计师选择合适的类型、格式和颗粒度,并与应用场景紧密贴合,保证用户有良好的体验和感知。它不仅承担着传递时间信息的任务,也可以给业务带来价值,像在B端场景下利用时间戳帮助用户追溯操作行为,或在C端场景下利用倒计时产生紧迫,感刺激用户消费,从而提升订单转化。
时间戳虽然常见,但它的关注度却不高,许多设计师都是凭主观感觉设计,因此我们从一个理性的视角去梳理时间戳的设计方法,希望这篇文章能帮到你。





![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![抽象时尚的几何图形类海报素材打包下载[for Ai]](https://static.yrucd.com/wp-content/uploads/2016/09/dd.jpg?x-oss-process=style/s1)