腾讯 | 虚拟人设计探索
可在下方连接中关注原账号原文链接:https://mp.weixin.qq.com/s/I4g23hbYTwoHkgvPnhwqlg入场元宇宙热潮,“虚拟形象”构建能力必不可少。相比于平面或动效的设计,元宇宙项目对设计师提出了新的挑战,不仅要好看,更要好用、好玩。本文将与大家分享我们虚拟人项目…
入场元宇宙热潮,“虚拟形象”构建能力必不可少。相比于平面或动效的设计,元宇宙项目对设计师提出了新的挑战,不仅要好看,更要好用、好玩。本文将与大家分享我们虚拟人项目的探索过程以及过程中攻克的难题,项目仍在进行,欢迎大家交流指正。
项目背景
入场元宇宙势不可挡
2018年热门电影《头号玩家》精彩直观地呈现了一个沉浸式体验虚拟世界,去年Facebook更名为Meta投身元宇宙,百度上线“希壤”,各式各样的云宇宙概念应运而生,体验更加丰富、沉浸的虚拟世界必然是不可错过的商业机会,而虚拟形象则是元宇宙的入场券。 网络截图
网络截图
友商大力投入
在B端音视频领域,即构、相芯两家抢先入场,已具有相对成熟的解决方案。即构官网给元宇宙相关产品极大曝光,相芯更是将品牌升级为“元宇宙搭建者”,可见友商投入之大,这也给了我们很大压力。 友商官网
友商官网
客户有需求,抓住商机
音视频产品很大一部分客户在泛娱乐行业,涵盖了当下元宇宙应用的诸多场景,元宇宙相关能力与音视频已有的产品场景关联度以及客户重合度都很高,商业价值不容小觑。
设计定位
目标客户
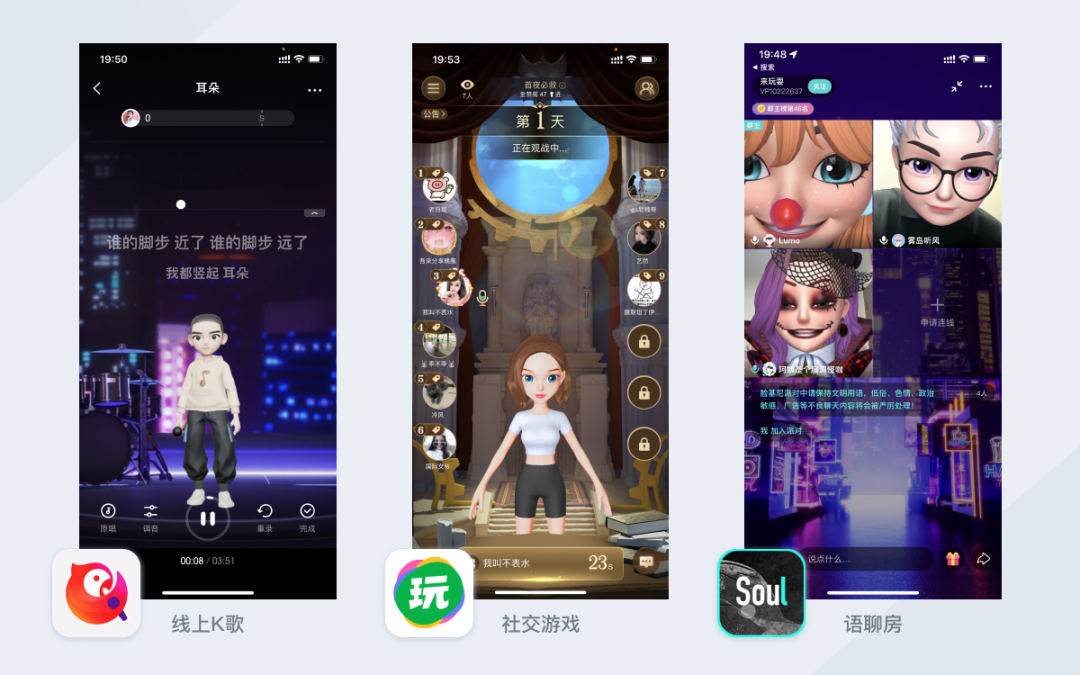
我们的客户覆盖社交、教育、游戏、金融等多个行业,而对虚拟形象的需求会较为集中在泛娱乐场景。通过接入虚拟形象的能力,可以在产品中构建虚拟形象,进行社交、游戏、直播及内容创作等。 社交app中的虚拟角色
社交app中的虚拟角色
风格定位
2017年苹果秋季发布会上Animoji横空出世,是虚拟形象大规模应用的第一个里程碑,随后各大手机厂商跟进, OPPO、小米、三星等都推出了虚拟形象;社交娱乐App方面,Zepeto在2018年大火,上线半年后霸榜App Store前十,QQ也在今年上线了超级QQ秀。
对比手机厂商、社交应用以及B端虚拟人形象,我们从“年龄感受”和“拟真度”两个维度定位虚拟形象的风格。从图中可以看到,社交属性较强的应用在年龄感上会偏向年轻和虚拟,而我们作为虚拟形象服务商,为了更灵动的映射人物表情,虚拟程度会更偏向真实感。
 虚拟角色象限定位
虚拟角色象限定位
目标效果
相比于界面设计,虚拟人的设计更关注实现效果,并且需要根据设计侧和研发侧的实际能力评估可落地的实现目标。评估后我们计划在本阶段完成自定义捏脸、全身形象、拍照生成和语音驱动4个主要能力的搭建。
设计探索
对我们来说,虚拟人项目的设计落地涉及到一些比较陌生的技术领域。平常我们使用三维软件主要用于输出界面中的三维风格插图,而这一次将迎来的是“从图像到互动”的挑战,将运用Blendshape、AR、表情捕捉、动作捕捉、3D素材互动合成等技术。面对这个情况,我们探讨出两个策略:“先探路,再深入”以及“结合商机,动态攻坚”来推动项目进行。
2D设定
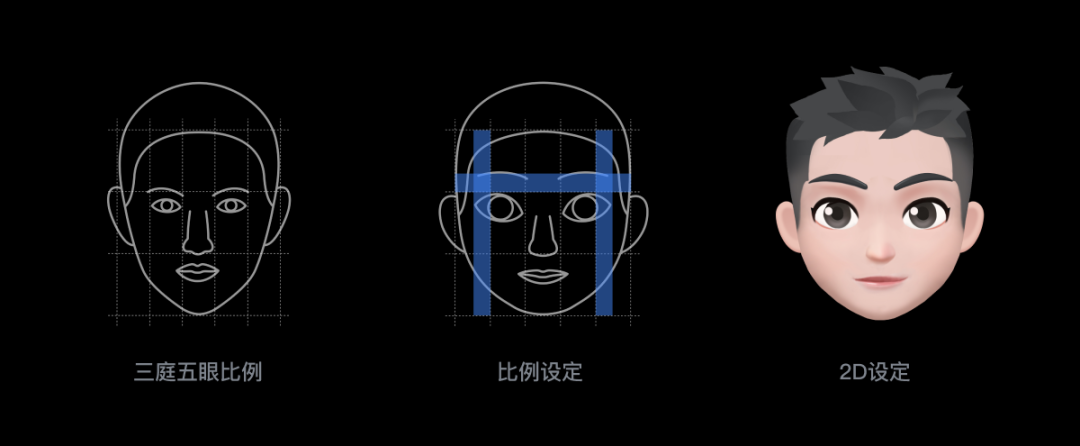
通过风格定位,我们把形象风格定位在偏向虚拟,年龄感偏青年的象限,结合我们泛娱乐场景的应用,注重情绪传达和表情的灵动。基于此我们把五官的表达进行强弱排序,眼睛的情绪表达和表情参与度是最高的,嘴巴其次,所以我们将脸宽五眼的比例调整到3.5眼宽,并拉开中庭。五官的刻画上也依照强弱顺序,眼部和嘴部会更细致和具体,其他五官相对弱化,圆润的脸型和较大的眉眼间距能让形象更活泼年轻,更显善意感。
 面部比例设定
面部比例设定
3D模型设计
3D人像只作为图像设计是比较简单的,只要电脑不冒烟,对多边形面数没有要求,过惯了百万面数的奢华日子,面对虚拟人项目里引擎要求面数在两万以内顿时傻眼,为了最终在互动时保证性能流畅,模型减面工作必不可少。
在C4D中我们通常借用重拓扑插件来减少面数,但生成的效果不尽人意,布线并不贴合人脸肌肉走向,眼睛嘴巴变形严重。后来了解到S26版本的C4D更新了一项重拓扑工具,可选择样条用于保持原本布线走向,解决了重拓扑布线不贴合肌肉走向的问题。但由于面数要求苛刻,眼部嘴部的线条按重拓扑的方法会过于粗糙,后来又在拓扑出的模型上修补调整。
 面部拓扑布线
面部拓扑布线
表情捕捉
表情捕捉在美术设计上属于专业细分领域,从0基础到可商用距离太远,但可以借助科技与狠活来解决效率问题。我们尝试了Avatary旗下的 Autoface软件和 Blender的 Faceit插件,两者都可以输出符合规范的52表情Blendshape,前者操作更加傻瓜式,容易上手,后者效果可控性更好,且涵盖了一些延展的功能便于捏脸功能的实现,所以最终我们选择了Faceit插件。

插件的动态效果
捏脸功能
捏脸功能是通过Blendshape来实现的,比如脸颊宽度,可雕刻出最宽形态设置值为“1”,最窄形态设置为“-1”,输入-1到1之间的数值即可实现自定义的捏脸效果。
通过雕刻生成Blendshape的实现方式也有一定的局限,在眉形的设计上,给每个眉形一个Blendshape,选择该眉形时调用其Blendshape的数值“1”,但对眉毛厚度长度的变形是公用的一个Blendshape,这样在不同眉形去调整时会出现不规整的效果,目前我们只能控制眉形数量来满足基础的调整。

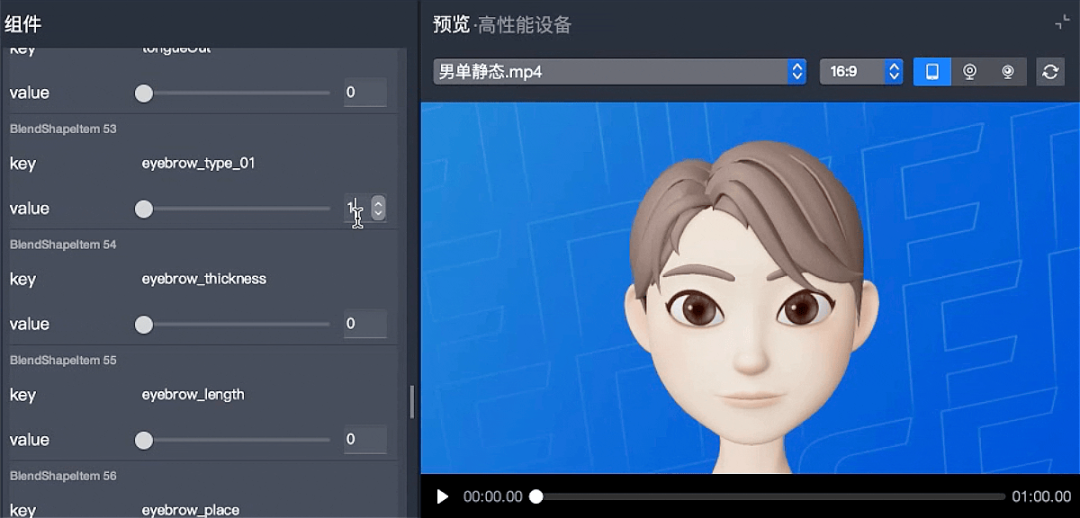
面部参数调整
引擎调试
我们使用的引擎是腾讯特效引擎,同时也封装成SDK进行售卖,是基于ECS架构和自研的渲染引擎打造,真正意义上的跨平台SDK,感兴趣的同学可访问官网了解详情👉🏻https://effect.qq.com。这个工具给设计和研发的对接提供了方便,设计师可以通过可视化工具看到最终效果,研发同学可以通过导出的资源包便捷调用参数和资源,在腾讯特效引擎中使用 Animoji组件绑定表情Blendshape,配置贴图和材质后即可交付研发同学使用。
而对于客户来说,不用储备Unity开发人力,使用轻量简单的引擎工具即可接入虚拟人。
性能优化
功能跑通后,我们针对性能不足的地方进行了进一步研究和优化。影响性能的因素可归为两类-资源体积和实现逻辑。
资源体积优化
- 模型体积优化:除了做好前面所说的减少面数,模型所带的Blendshape信息也会占用资源体积,所以需要删去不必要的Blendshape。
- 引擎资源包体积优化:GLB导入引擎可能会解析出多余的文件,可以在仔细检查后删除多余文件。
- 配件模型体积优化:配件模型数量多,整体体积很大,需要单独打包出来,使用时再调用。
- 贴图体积优化:选择合适的分辨率,全身贴图可选择1024分辨率,睫毛贴图则用256分辨率即可,打包前给图片压缩一下。
实现逻辑优化
- 组合的实现方式:最初在模型阶段,眉毛、睫毛等都是用子模型的方式构建,表情捕捉绑定后,这些子模型都可以与表情联动,但在捏脸功能上,想要替换眉形、眉毛样式,子模型就无法跟随表情联动。需要将眉毛雕刻成不同的眉形,存成Blendshape,在眉毛这种形态较为概括的模型上是可行的,但睫毛形态比较细节,通过雕刻变形不太可行,我们想到在足够大的眼周片状模型上贴图来实现,通过引擎测试后,证明这个方法是可行的。

- 联动的实现方式:在捏脸功能上我们设计了眼睛大小、眼睛角度、眼睛位置的变形参数,睫毛模型需要与眼睛变化同步,当眼睛调整时,可以同时呈现眼睛和睫毛两个Blendshape对应参数的效果。
- 与研发同学寻找新思路:引擎中的效果实现还要结合脚本编写,我们和研发同学一起研究了眼球跟随和固定头部/AR效果切换的制作方法,在此暂不展开,感兴趣的同学可以私信留言哦~
建立性能标准
参与B端产品的角色众多,架构师、商务、产品、研发以及客户等每个角色视角和标准不一,所以需要建立一个大家都认可的结果作为标准,来引导优化的方向。目前,素材的灵敏度是我们比较关注的问题,对比市场上对标的虚拟形象,我们使用量表测试问卷进行灵敏度度评估。
 灵敏度评估量表
灵敏度评估量表
Demo设计
为了让客户更直观地了解我们虚拟形象的能力和未来接入后的效果,我们将能力集成为客户可以体验的Demo,通过Demo可体验自定义捏脸、全身形象、拍照生成和语音驱动4个主要能力,并将4个能力设计为独立入口,帮助客户能充分了解每个功能。
 Demo效果
Demo效果
设计沉淀
设计规范与客户接入文档
探路的工作进行到一定阶段,我们将整个虚拟形象的制作流程和注意事项整理成规范文档,方便更多的同学参与进来,也作为我们的客户未来使用自己的虚拟形象接入时的指引。

设计规范沉淀
标准化拓客材料
为更直观地表达技术能力,我们参与了虚拟形象产品对内培训、对外宣讲和PR的材料设计,帮助业务拓客,标准化表达了实时面部驱动、面部捕捉点位、虚拟形象应用场景等。
写在最后
我们在虚拟人的设计探索中遇到了很多未知的挑战,设计师需要快速学习和敢于尝试,需要学会“脸皮厚点”,抓住大神多多讨教。面对技术卡点,要对齐短期目标,有所取舍,保证项目推进。未来我们将继续优化素材性能,拓展更多应用场景,希望大家多多支持~




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![iPhone X 最新的极简主义黑/白展示模型Mockups免费下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/09/bwiPhonexbanner0920.jpg?x-oss-process=style/s1)








