百度 | 出海时代,电商设计的新机会

随着国内市场饱和,越来越多的公司转向海外寻找新的增长机会,其中出海电商成为了最大的市场之一。21年底艾媒咨询显示出海电商市场中,中国企业在海外的独立站数量已达20万+,所占份额从2016年9.8%提升至2021年25.6%,预计2025年将会到达50%。
什么是独立站?2022年成功在iOS榜单超越亚马逊的Shein是其中的代表。它起初定位于依靠多SKU和低价的铺货型公司,但难见起色,之后成功转向于依靠流量运营和供应链体系的品牌型公司,通过自己站点直接和用户链接并发生交易。
本文将先介绍独立站这股出海电商新趋势,然后从用户体验视角描述导航、交易流程、视觉三个方面与电商平台的差异性,最后我们基于百度刚推出的独立站SAAS产品出海易,分享一些独立站设计经验和避坑点。
1.出海电商发展趋势
01.平台转向独立站
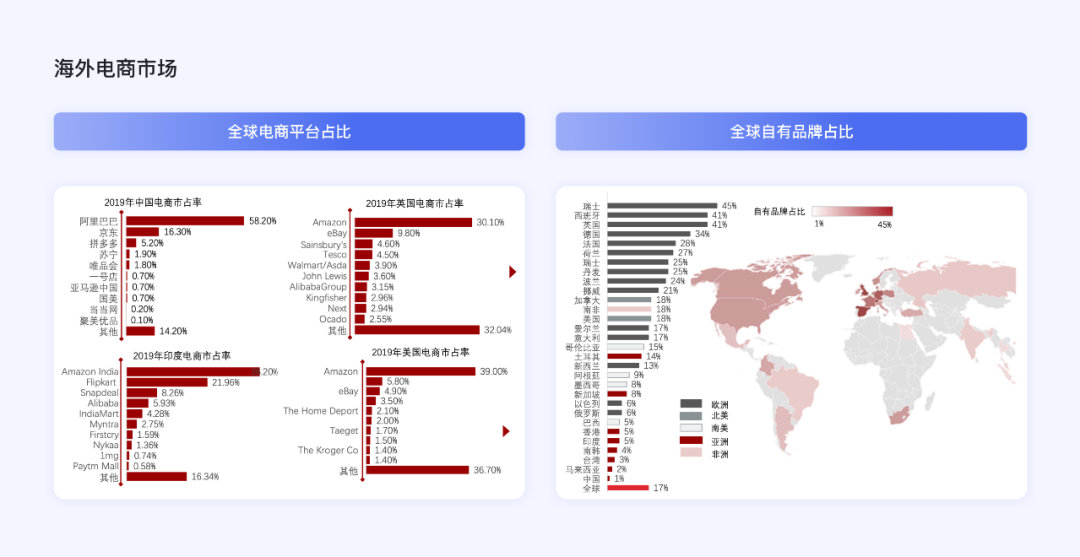
海外电商市场集中度低,亚马逊封号热潮,资本大批涌入,使得出海聚光灯逐渐从平台转向独立站。
根据下面头豹研究院整理的19年各国电商占比图可看出,中国平台电商占比整体电商市场高达86%,而欧美国家占比为60%。同时中国自有品牌占比1%,而欧美国家平均占比高达24%。可见欧美电商市场平台占比低,难以形成垄断,同时自有品牌占有率高,因此品牌独立站在海外有更优质的发展环境。

亚马逊等海外平台政策逐渐收紧,2021年亚马逊封号潮迫使众多国内商家倒闭关店。同时对于新手,平台入场门槛越发变高:注册方式受限,通过率低以及中国账号易被封号。与之相对是机会越发变少,平台上流量争夺和价格战越发激烈,作为新人店铺想在平台获得较好的曝光和推荐现在可能性极低。
近年来无数资本开始涌入独立站。shopify作为头部独立站服务商股价从2019到2022上涨近10倍,22年独立站领头羊Shein市值高达千亿美金, 拼多多9月上线Temu对标Shein作为公司重点项目。这些都预示越来越多商家和公司开始关注并入局独立站。
02.独立站是什么
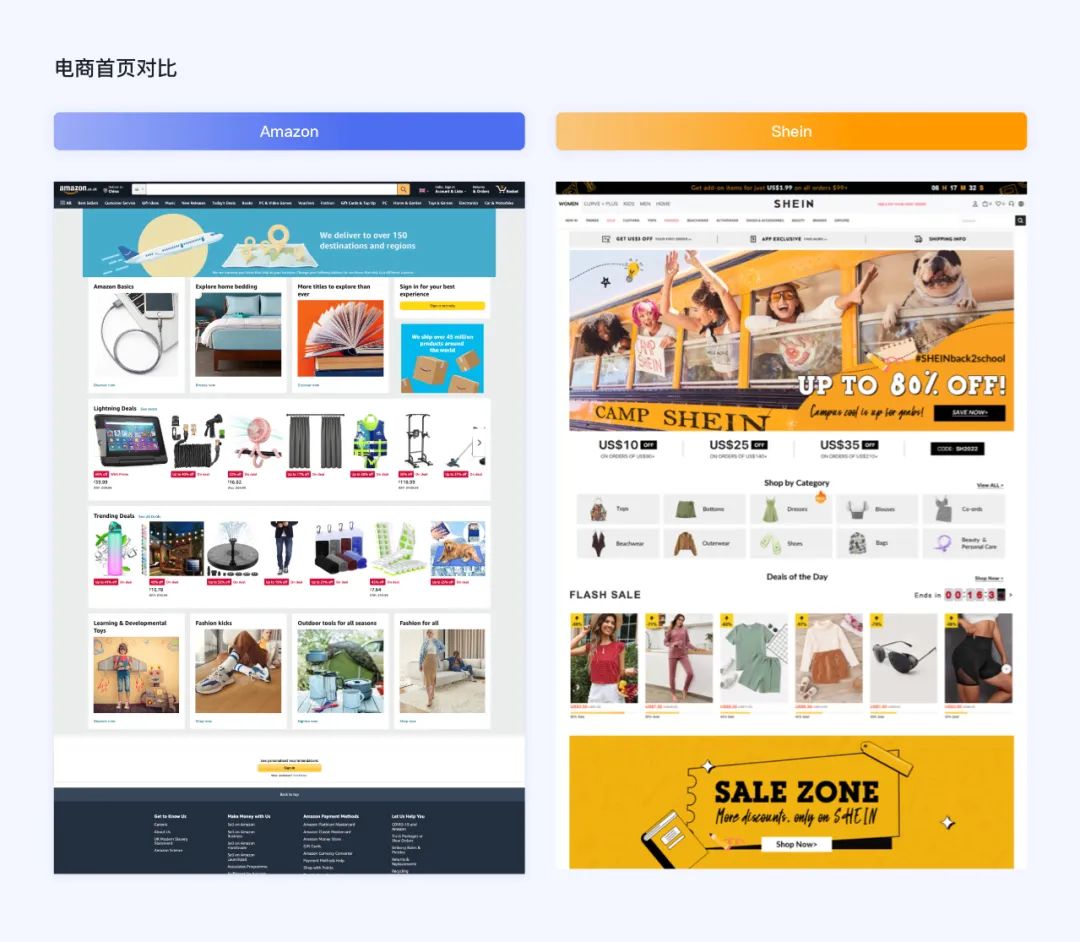
下图分别是国外头部平台亚马逊和独立站Shein的首页。亚马逊显得规整,统一,秩序;而右边Shein更为丰富,跳跃,自由。我们认为自由,是独立站和平台本质上的差异点。

为什么独立站可以这么自由呢?
因为独立站拥有独立域名和页面, 并由商家独立设计、运营来打造品牌。商家对于独立站每一个环节都拥有绝对的自主权,同时带来特定优势:
- 自主:独立站不用遵循平台固定规范来搭建统一的店铺和详情页;不用强制参与平台官方的618等活动,拥有自身营销节点和节奏;不用被平台限制,拥有自身投放渠道和运营方式。
- 多渠道流量:商家可以根据产品定位和目标用户,在不同渠道进行流量投放。比如潮玩投放年轻人社区—Tiktok,传统B2B—投放商务社区Linkedin。
- 数字资产:通过独立站商家可以获得大量之前在平台手中的用户数据。基于这些数据商家可以迭代产品,打造私域流量,保证用户粘性和生命周期,慢慢形成品牌溢价。
但独立站的模式并不适用于所有的出海商家:
- 独立站对于商家专业要求较高,从最初建站,用户运营到后期数据洞察,都需要商家自己参与和把控。而平台本身规范,玩法以及合作服务商,可以降低商家入局门槛和压力。
- 多渠道会导致商家投放难度的增高,比如Facebook信息流和Tiktok短视频投放的规则、内容以及针对人群差异较大,会导致最后投放效果难以精确衡量。
03.独立站成功的关键
独立站模式下,核心在于商家管理信息流、资金流以及物流的能力。其中资金和物流主要基于商家选择的服务商,比如跨境支付、仓储和配送能力。而在信息流层面,更多在于商家对于用户的触达和转化,这也是作为设计师可以参与并发力的点。
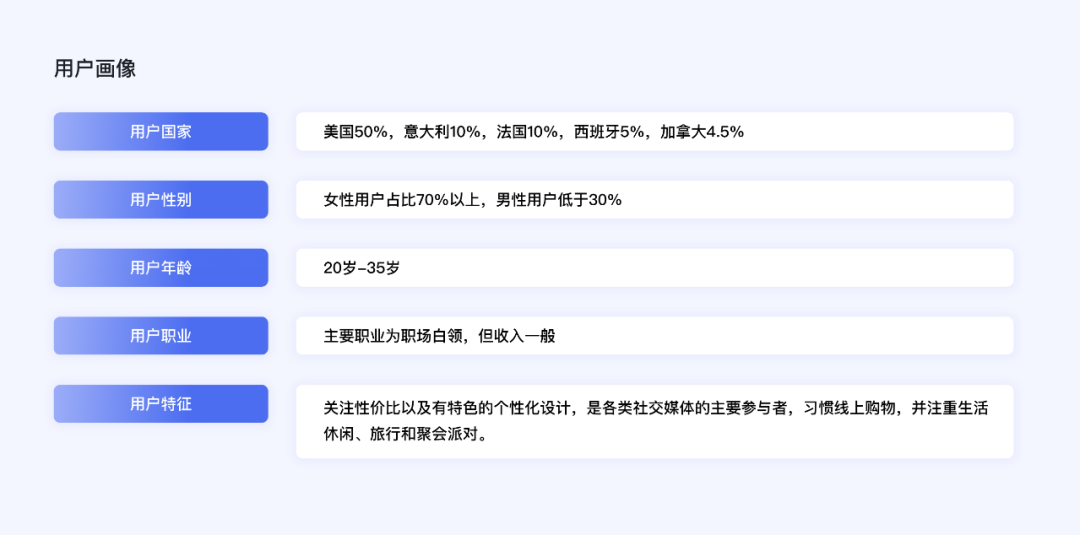
那么独立站针对的用户会具有什么样的特征?国泰君安证券曾经专门研究过Shein的用户,主要为20-35追求时尚个性的白领女士,该类群体追求个性化和潮流同时注重商品性价比。因此我们认为追求个性化,同时付费能力相对有限的年轻人更倾向于在独立站进行交易。

独立站对于用户而言,存在触达(多渠道)—认知(物料+站点)—消费(站点转化到完成交易)—传播(多渠道)等触点,在这些触点打动用户的关键在于品牌认知和主观认同。整个过程中,设计一方面可以在认知阶段从视觉层面通过物料、站点、推文传递品牌感知,另一方面可以在消费阶段从交互层面通过互动、服务来建立连接和粘性。
2.独立站相比平台的设计关键点
// 货架VS内容
我们认为独立站和平台本质的差异在于独立站将商品内容化。平台就像货架上摆满各类型商品,需要用户快速找到并进行交易。而独立站把商品内容化,慢慢建立形象并输出内容从而和用户建立情感联系。那下文接着就将从导航、交易流程、视觉三个方面来分析两者基于货架和内容体验上的差异性。
01.导航
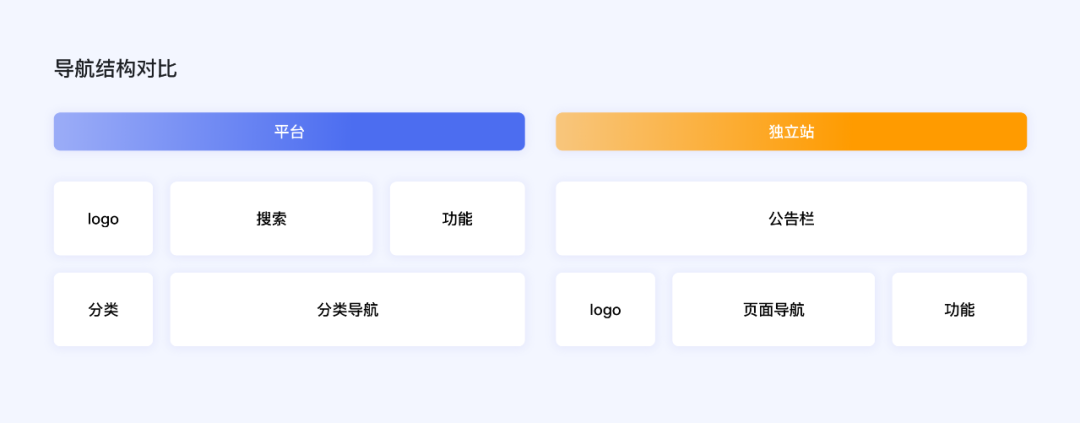
从导航结构来看,平台更为强调搜索将其置于顶部,同时强调分类的快速筛选。而独立站弱化搜索来节省纵向空间,顶部放置公告栏来定期公布优惠信息。分类若较少,分类导航会置于products页面下,采用页面导航。分类较多则会将页面导航换为分类导航,形成三层导航结构。
然后对于导航路径,平台有两种设计:
- 面包屑:节省首屏屏效,缩短导航区纵向空间;
- 楼梯式:导航聚合在各行以便于分类的展示和切换。
独立站依据分类的层级和个数会有面包屑和楼梯变种的设计:像shein作为服装采用了面包屑,而Anker作为3C采用楼梯式变种,横向展示所有品类的名称和图片。


02.交易流程
我们认为虽然现在电商出现直播电商,内容社区等新形式,但核心交易流程都较为固定:首页—搜索/浏览—商品列表页—商详页—转化(购物车/付款)。
来到电商网站的用户,可分为搜索型和浏览型。搜索型用户会直接通过搜索到达商品列表页,然后通过筛选条件找到心仪的商品进入到商详页,最后选择直接购买或者加入购物车来达成转化。而对于浏览型用户,区别在于他可能通过首页的推荐商品、推荐分类等模块来到达商品列表页而非搜索。因为首页本身只是作为入口,因此接下来将从搜索/浏览、列表、商详、购物车/转化来进行分析。
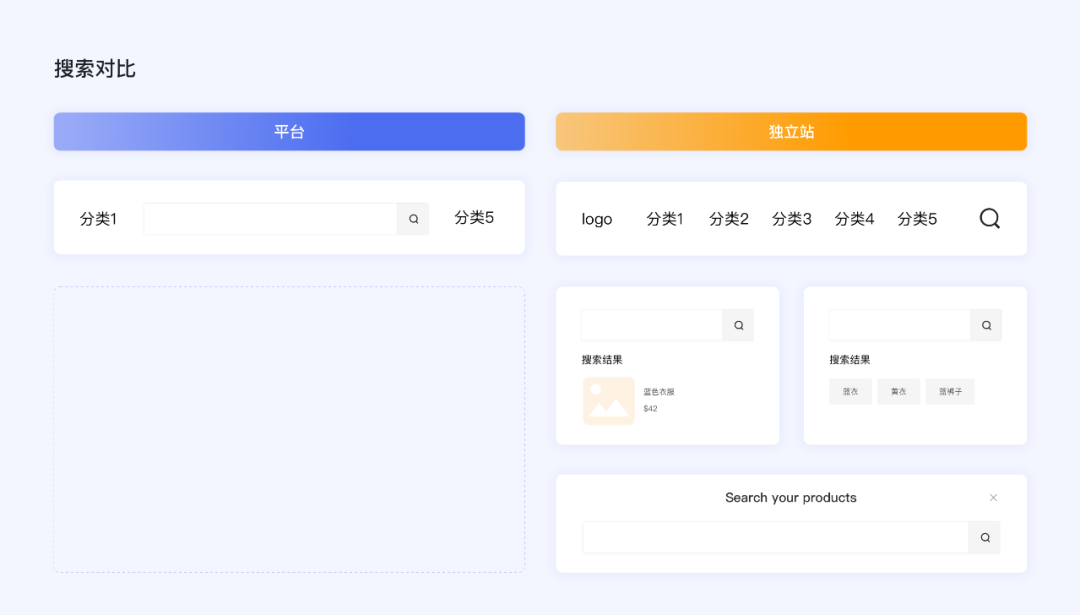
// 搜索/浏览
平台对于搜索框的处理较类似,将其置于页面的中心,差异性在于点击搜索框后是否会出现热门搜索和搜索历史来帮助用户进行决策。而独立站都会弱化搜索框,将其置于顶部功能区。原因在于独立站本身品类和SKU相对平台较少,搜索的频率需求不明显。点击独立站搜索功能后,有两种设计:品类较少会出现气泡,同时下方显示热门和模糊搜索结果;品类较多出现大气泡,在页面中部强化搜索区。
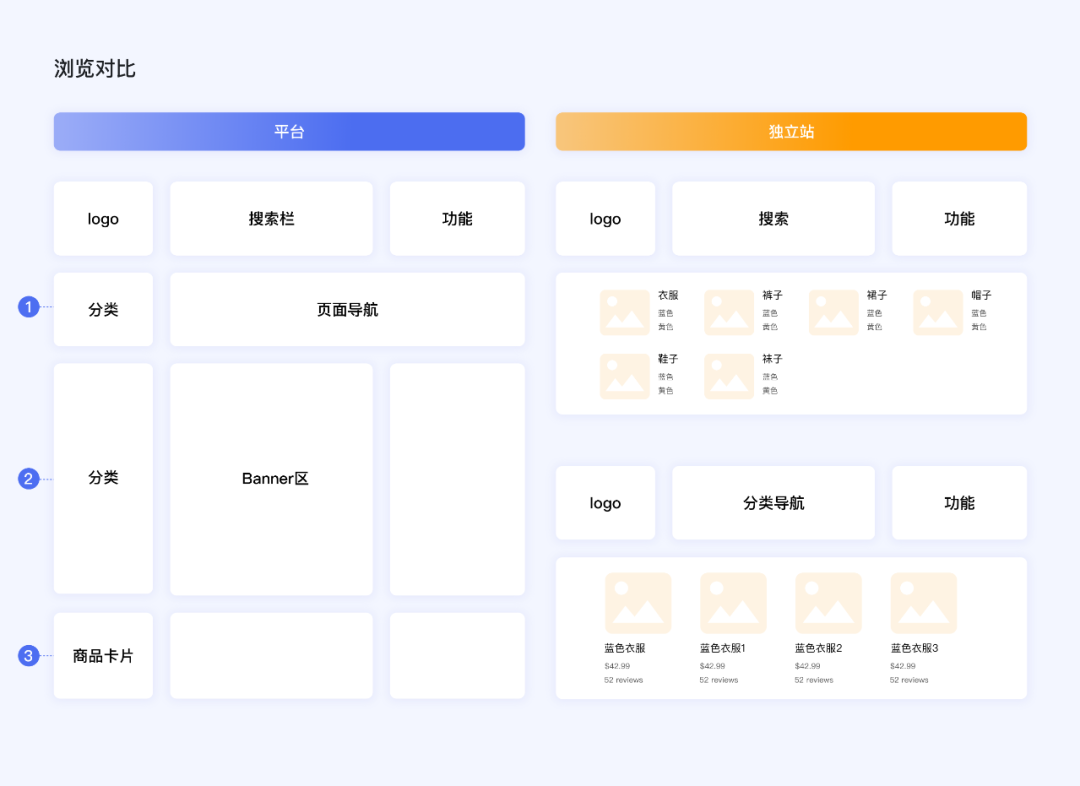
那从浏览行为来看,平台首页有三个入口:
- 头部的分类导航;
- 首屏banner旁的分类;
- 商品分类和商品卡片;
其中头部的分类导航、商品分类和商品卡片可通用到所有平台设计,而首屏banner旁的分类多出现于国内平台的设计中目的是提高商品分类的曝光率。而对于独立站,只有商品分类和商品卡片入口依然存在。
独立站另外有两个入口:
- 商品分类较少,分类隐藏在products页下,hover后会出现所有分类和配图;
- 商品分类较多,分类作为单独页面,hover到每个分类显示二级的商品配图和文字;
设计目标在于将更多分类和商品信息前置,缩短最终到达商品的路径。


// 列表
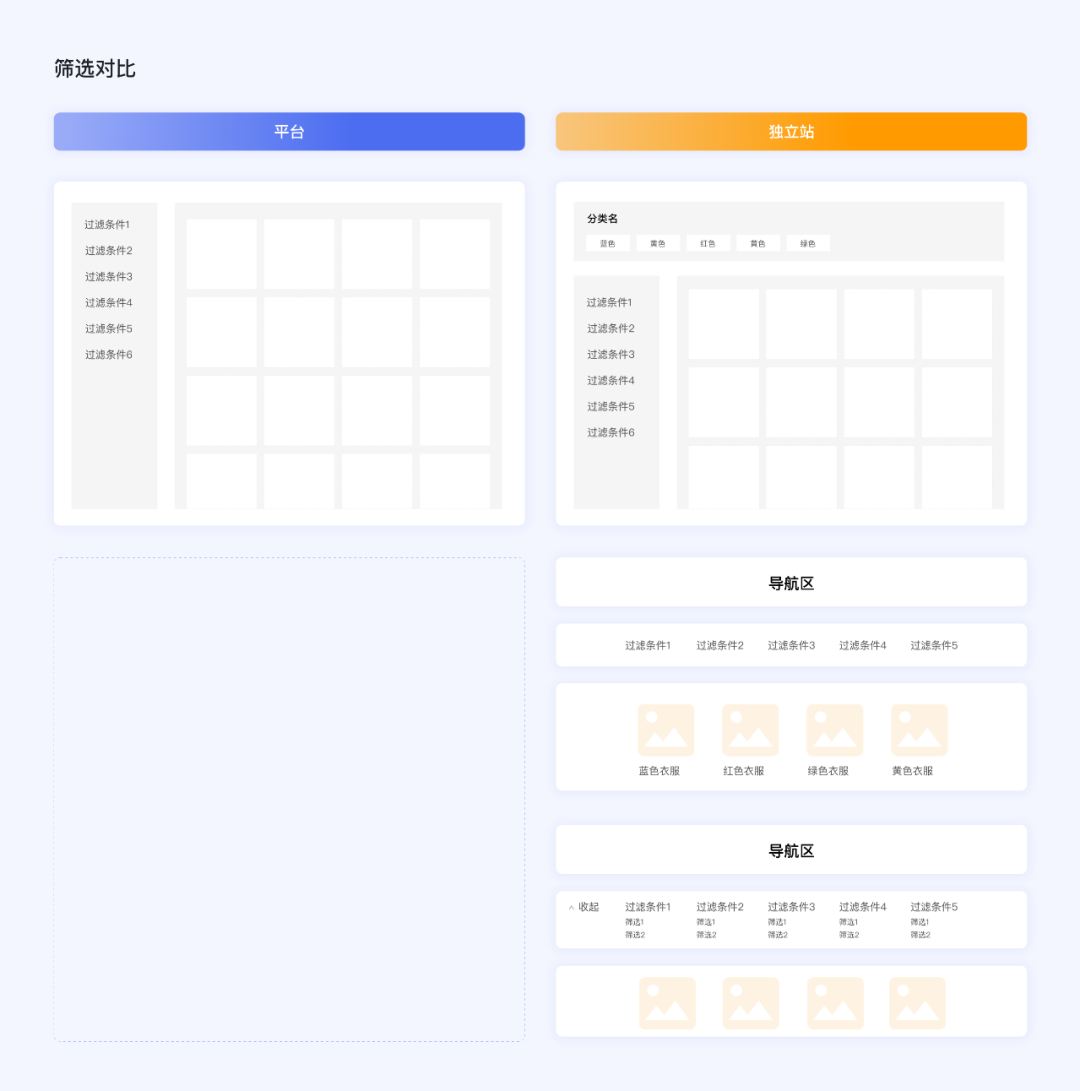
商品列表页核心部分在于筛选+商品卡片,用户通过对应的筛选条件最后选择到满意的商品卡片。
平台筛选区普遍使用左右结构的设计,左边的筛选区加上右边的商品列表,筛选区默认主动展开常用而收起低频筛选项。筛选项较多情形下操作效率较高,但占据空间大同时影响整体视觉效果。
而独立站筛选区有两种设计:
- 分类较多,将分类置于头部便于快速筛选,其他筛选项默认收起只有点击才展开;
- 分类较少,使用上下结构默认筛选区收起,点击展开后会对筛选项纵向进行分类,筛选完成后会有对应的信息外露。主要为了展示更多商品条目以及营造视觉氛围感;

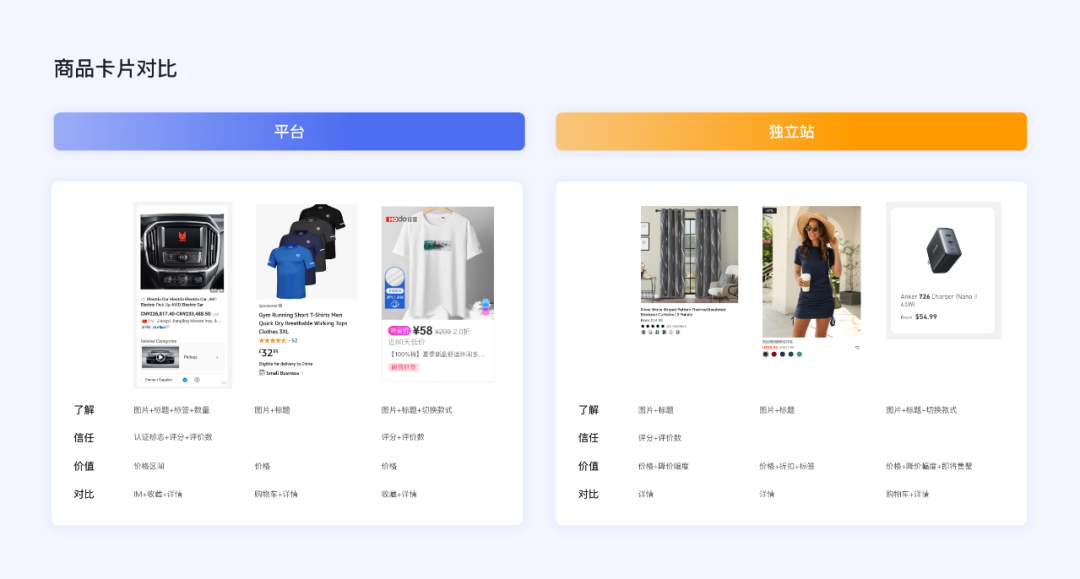
对于商品卡片,平台和独立站都采用了上图下文,适用于图片为主其他信息为辅的卡片,在保持展示卡片个数的同时浏览效率较高。而从细节上来看,平台会有较多信息来强调信任感,因为平台本身商品都由第三方商家提供,所以得给予用户足够信任。而独立站之所以不强调,因为它通过品牌建设来给予用户信任感,所以独立站放大图片面积,缩小信任相关文字信息。独立站另一个特征在于,条目列表页就有较多转化入口,基本可以直接加入购物车/详情,来最终缩短用户的决策路径。

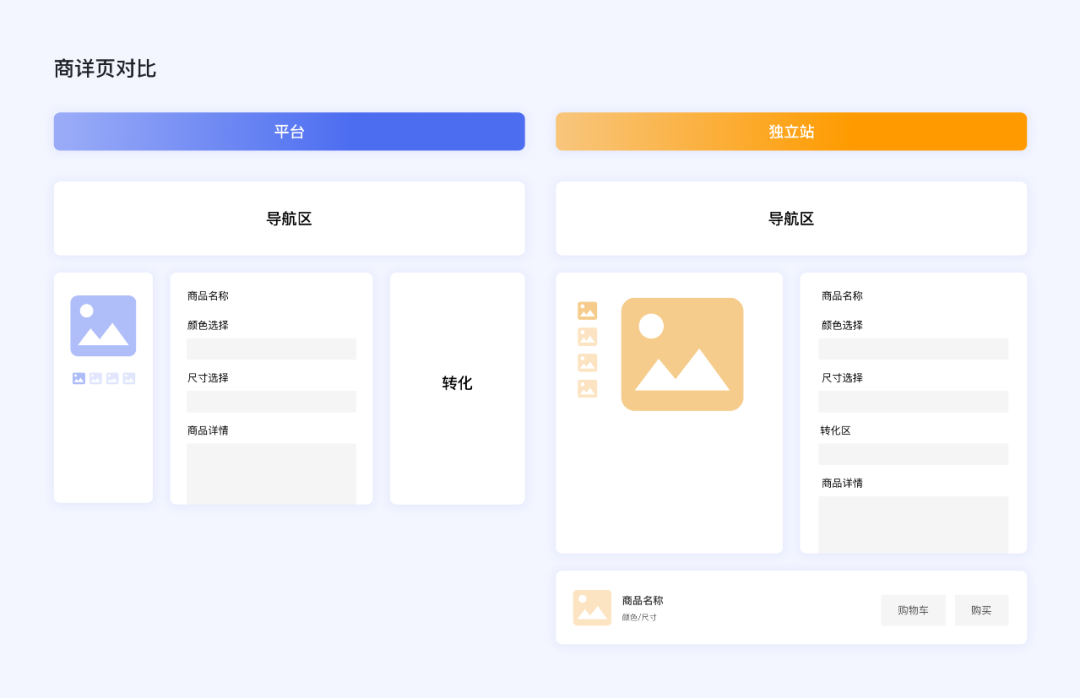
// 商详
独立站和平台商详页最大区别在于首屏的信息结构,独立站分为两块:图片+信息,给图片本身留出了较大展示区,而信息聚焦于最核心的款式和价格,转化区域吸底目的为了强化转化率+占用过少空间。然后平台首屏分为三块,将转化区置于页面的右方来强化用户首屏下的转化率,缺点在于用户下滑到页面下方时无法进行转化操作。有的平台会将右边转化区悬浮,缺点在于会压缩下方的商品详细信息区。

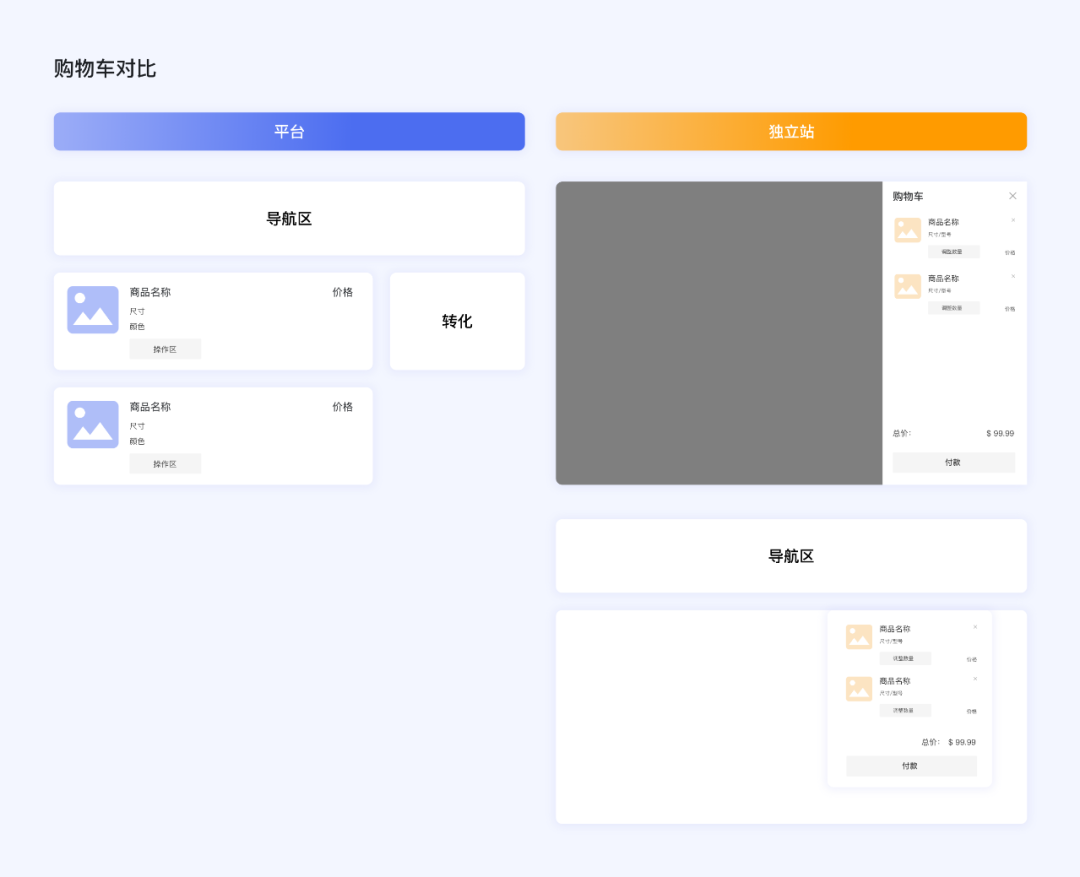
// 转化
平台有两个常见的转化操作:购物车和购买,而越来越多的独立站开始用心愿单的功能来替代原来的购买操作,其中心愿单可直接在商品条目页添加。我们推测主要目的在于降低用户决策成本,促进更多转化。接下来主要从心愿单,购物车,付款页来进行分析。
- 心愿单:独立站交易流程中有两个入口可以把商品添加到心愿单:列表页中的商品卡片和商详页。而心愿单页面,是商品卡片的集合以及对应的操作。
- 购物车:平台点击购物车会直接跳转到购物车页,购物车页多为左右结构,左边商品列表+右边的总价&付款。相比之下,独立站会有两种设计:商品数目较少,不会设计购物车页,而是通过抽屉形式来进行承载;商品数目较多,hover到购物车按钮以气泡形式显示已有商品和付款按钮,直接点击购物车按钮也可跳转到购物车页,购物车页本身设计差异不大。


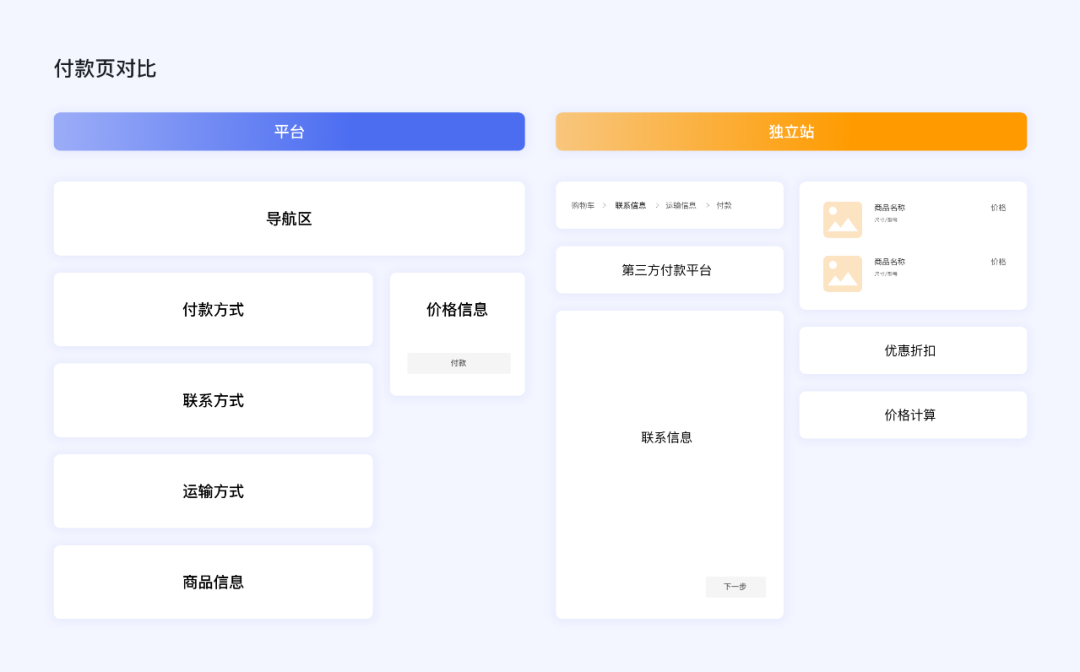
- 付款页:平台付款页为左右结构,左边是下滑填写付款/商品/快递等信息,然后右边是付款结算区,悬浮在页面右部分;独立站因为涉及到海外物流和支付,所以为了避免过长信息填写,将左部分设计成了分布填写区,而右边固定是所选商品内容和价格,来降低了用户填写信息时的心理负担。
03.视觉
基于我们的设计经验,网站的视觉设计一般有三个对应的难点:品牌—如何突出网站品牌特色,形成差异化;节奏—如何合理排列不同视觉元素,形成视觉动线和层级;创新—如何突破简单的页面框架限制。那下文就将基于这三点来分析:
- 品牌:形成品牌感的本质在于“形+色“,如何通过色彩和图形来形成差异性。
这方面独立站和平台的差异性并不大,都是基于自身的logo品牌,提取出对应的基本型、色彩以及感觉。然后将其运用到网站设计上,比如运营类的icon,插图,banner以及页面组件类如按钮,标签和搜索框等。独立站对比下延伸场景更为丰富,因为运营图都是自己配置,所以把颜色氛围以及形状都融入其中,形成更突出的品牌感。
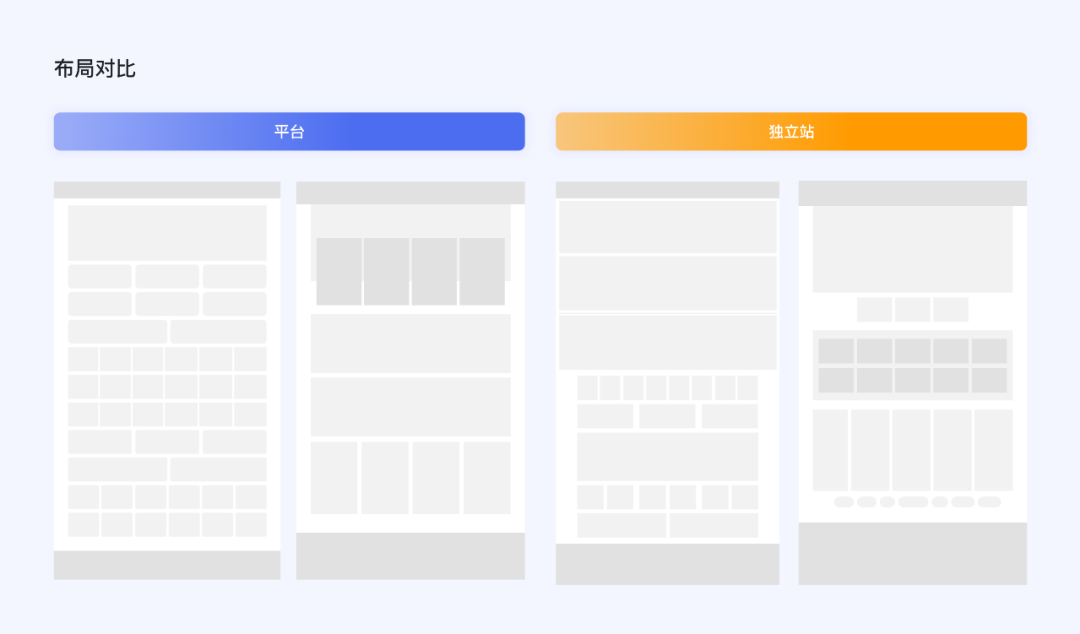
- 节奏
左边是平台首页的布局节奏,视觉动线都是从上往下,然后每行从左到右,变化较少。然后从视觉层次来看,除了首屏的banner区域会有不同的版式突出视觉重点,下面的排版节奏都较为平均,只偶尔变化来避免节奏的重复。
右边是独立站,可以看到视觉动线会从顶部banner区开始,从页面中间往下,到了后面部分才开始从左到右。从视觉层次来看,它延长顶部banner区的视觉重点,在首屏以下位置才开始弱化内容。而独立站下方内容也基于其多元的内容载体来采用不同的排版方式,丰富整体层次。目的在于在首屏强化对于用户的视觉吸引力,保持用户高度的专注。

- 创新:想要突破单调的网站首页设计,一般会选择头部banner和非核心信息区入手。独立站因为其头部banner区的所有运营图自己提供,可以通过不同配色和排版来避免的重复实现创新。另一方面,独立站非核心信息区内容较为丰富:比如品牌故事,博客文章,合作伙伴,对应信息区都会有特定的布局创新。
3.独立站设计的常见避坑点
第三部分本文将基于百度刚推出的独立站SAAS产品出海易,分享独立站设计避坑点。出海易是去年百度B2B下面孵化新业务,它致力于帮助企业一站式出海,目前在4月已经推出出海易SAAS产品并正式售卖。基于我们目前设计经验和思考,如下图独立站设计有七类问题需要注意。而接下来将从中选出信息缺失、图片质量、移动端体验、国内外体验差异这四类我们在出海易业务实践中完整体现的问题来分析。

01.信息缺失
之前提到过,独立站相比平台一大特色就是信息丰富且多元。但作为服务商,实际会接触到不少初次尝试出海的中小企业,这些商家由于自身经验不足,提供的信息和物料出现缺失现象。那作为设计师面对这样的情形,应该如何设计以补救呢?
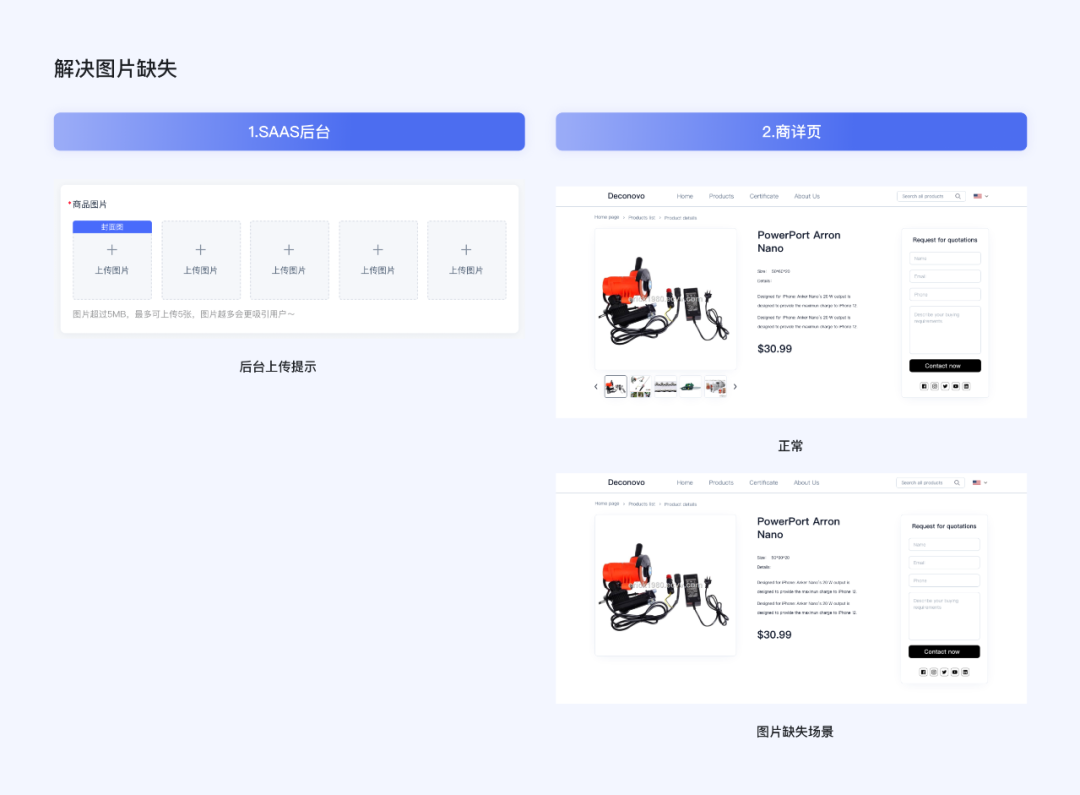
- 商品图片缺失:首先在SAAS后台上传图片的部分设置了图片的必填项,另外设置提示文字来吸引用户上传更多图片。从商详页的排版来看,商品和商品缩略图上下排列,这样在商品图只有一张的情形下,可隐藏缩略图的内容,不会对整体视觉效果产生较大影响。

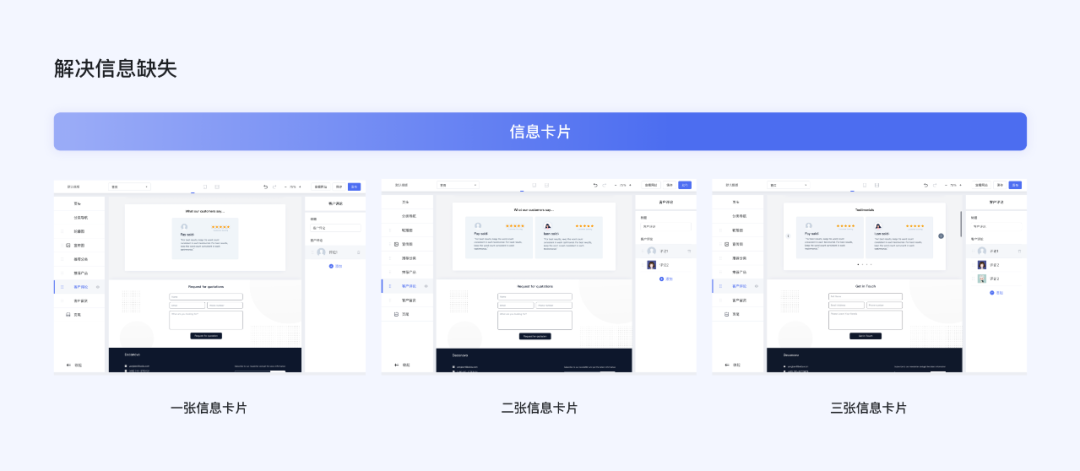
- 公司信息缺失:在每个信息模块,给予商家调整模块数量的自由度。商家可自由添加信息卡片的数量,一个,二个,三个,或者直接隐藏该模块。针对不同数量的信息模块,也设计对应样式来满足商家需求。

02.图片质量
独立站一大亮点在于高质量商品图片,作为设计师当然会设想商家能提供下图左边的图片。但放到实际场景下商家提供的图片质量和效果都不可控,往往是提供的图片右边这样。

所以很多商家提供的图片质量很难满足现有独立站对于图片的要求,因此从设计侧通过以下三个设计策略来进行补救:
- 设计策略1:设计统一且规格有限的展现容器
设计正方形容器,所有图片都会自动缩放到容器区域下,来保证不同图片尺寸下整体视觉上的一致性。

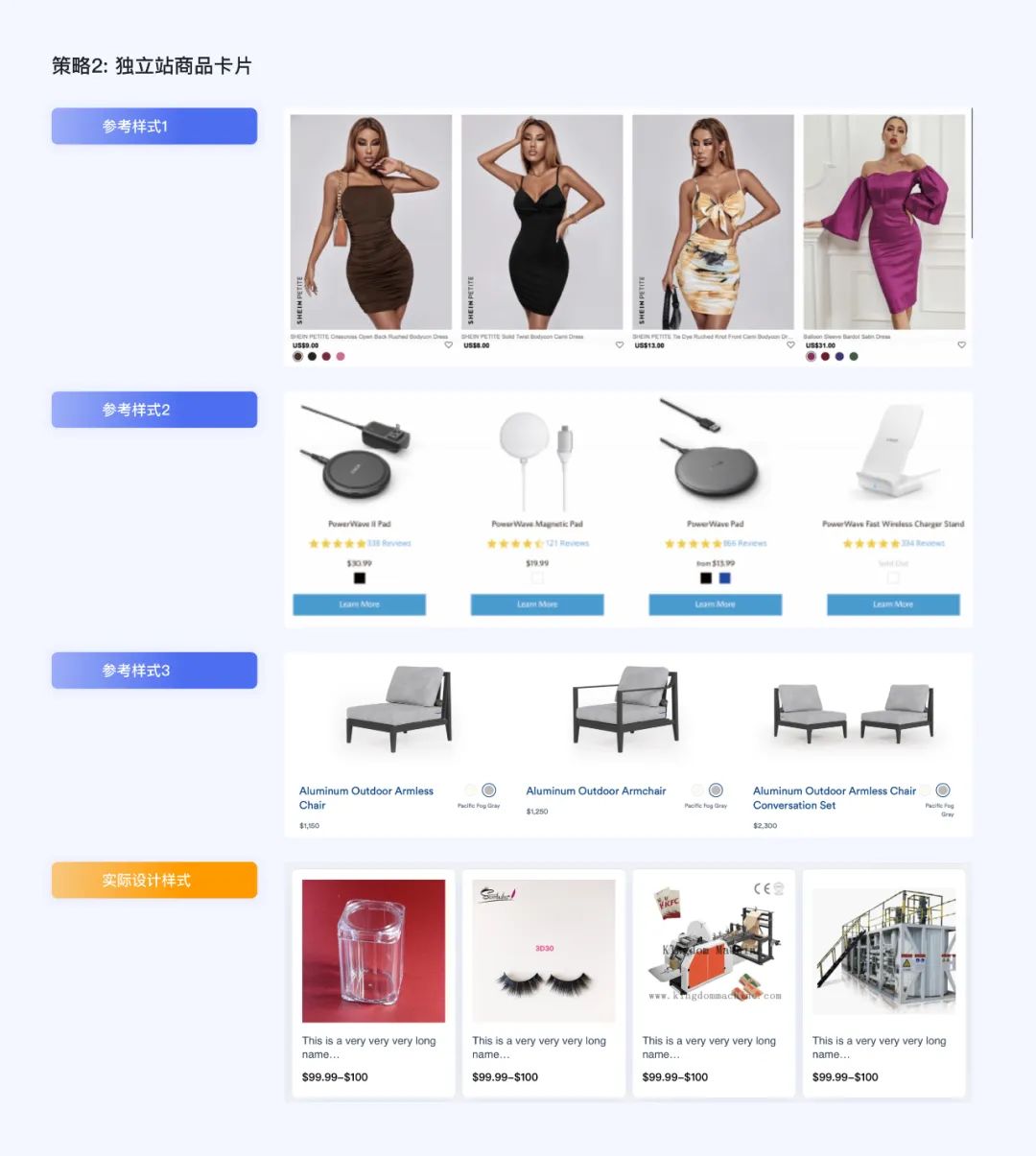
- 设计策略2:设计特定的卡片样式
对于商品卡片会有多种处理方法,样式1直接给图片固定底色,来形成卡片间的间隔。而样式2和3都采用透明背景色,卡片通过较大的间隔来进行整体的区分。
样式1这样通过固定底色的模式对于图片本身要求过高。而像样式2和3只通过间距区分会带来问题,实际下的商品图片有的有底,有的没底,容易产生不一致的场景。因此最后实际设计样式直接给了整体背景底色,然后用白色的卡片来区分商品,同时缩小了图片所占的面积来避免图片质量差的影响。

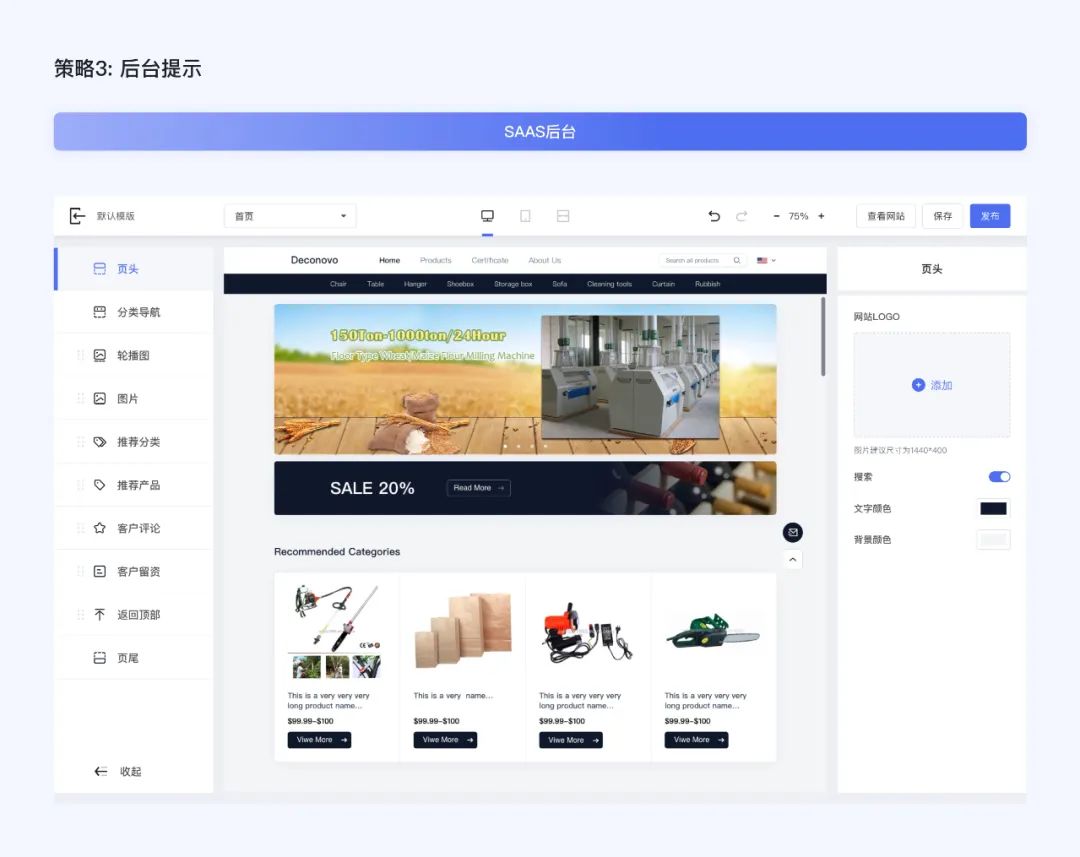
- 设计策略3:上传给予规范提示和案例
SAAS后台会设计对应的尺寸提示,在用户编辑上传图片前,页面会有对应默认图来暗示用户合理的图片样式,给到商家配色和尺寸参考。

03.移动端体验
国外PC还是用户主要购物方式,因此独立站设计以PC为主。但随着国外移动互联网的发展,移动端也成了商家必须要布局的部分。无论对于设计师还是开发,重新设计开发并维护PC和移动两套成本都巨大,因此自适应成了这个阶段下较优选择。下面将会分享下自适应设计下的一些细节。
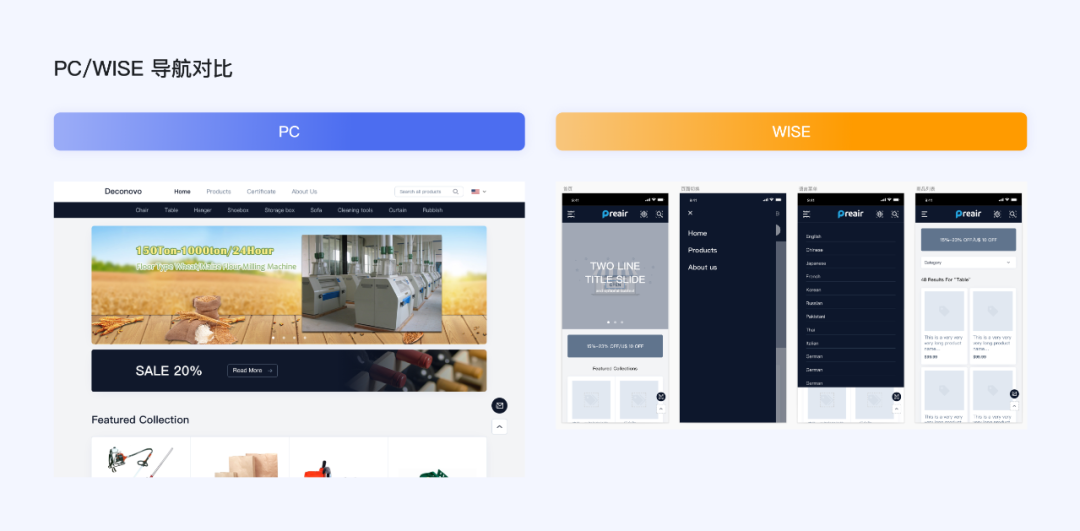
- 导航区:PC端的页面导航和功能区处于页面顶部,然后是商品分类。在wise端,很难在首页进行复杂的页面切换,因此将其置于左上角的抽屉下,而搜索和切换语言使用了模态的气泡设计,更符合用户手机端下的聚焦单一任务的使用习惯。

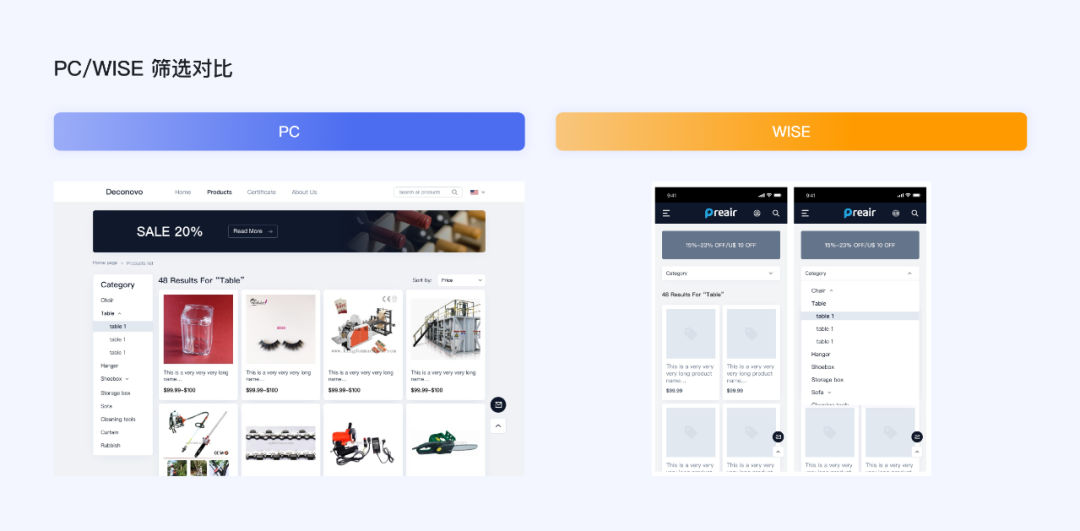
- 筛选区:PC端分类筛选区在左侧,默认显示一级分类,点击展示二级分类。在wise端,将分类筛选置于商品列表区上方来留出更多展示空间,默认收起然后以模态气泡的形式展开。

04.国内外差异
因为独立站针对海外用户,所以和国内电商设计相比有两个问题需要注意:
1.不同国家下语言差异会导致视觉差异
2.不同国家间用户在操作习惯本身存在差异。
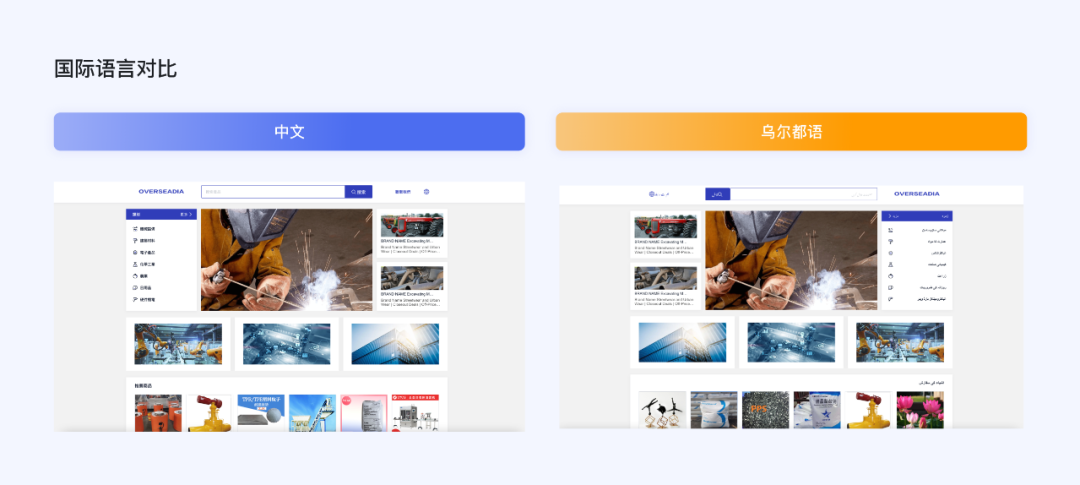
- 语言:不同国家语言会导致排版差异,同样的文字在不同语言下的字符数差距较大。然后同时会带来视觉动线上的差别,比如下图是中东等巴基斯坦等国家所使用的乌尔都语,该语言会带来视觉动线从右往左的变化。另外要考虑到不同语言下字段长度的适配情况,在排版时候尽量上下排布避免左右排布。

转载注明:https://www.yrucd.com/academy/668590.html
原文链接:https://mp.weixin.qq.com/s/3Fi-y_-1v3R2N03uY32Ygg




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![技术科技感的PPT模板下载[PPTX]](https://static.yrucd.com/wp-content/uploads/2019/12/a05ae535-d0e5-45ea-8beb-28aaa19fa919-300x200.jpg)



![[免费]高品质的公交站广告牌设计展示模型Mockup下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/04/busStop20170405.jpg?x-oss-process=style/s1)






